[ad_1]
Step-by-Step Information: Development an Interactive Avatar Selector in Storyline 360
Including a Personality
Placing a personality
In Slide View, pass to the Insert tab at the Storyline ribbon and make a choice Characters (You’ll additionally import characters without delay into the media library). When the nature browser opens, make a selection a personality, make a selection an expression, pose, and standpoint, then click on Insert.
Create an Avatar Selector in Articulate Storyline 360
Avatar Selector in Articulate Storyline 360
Enhancing a personality
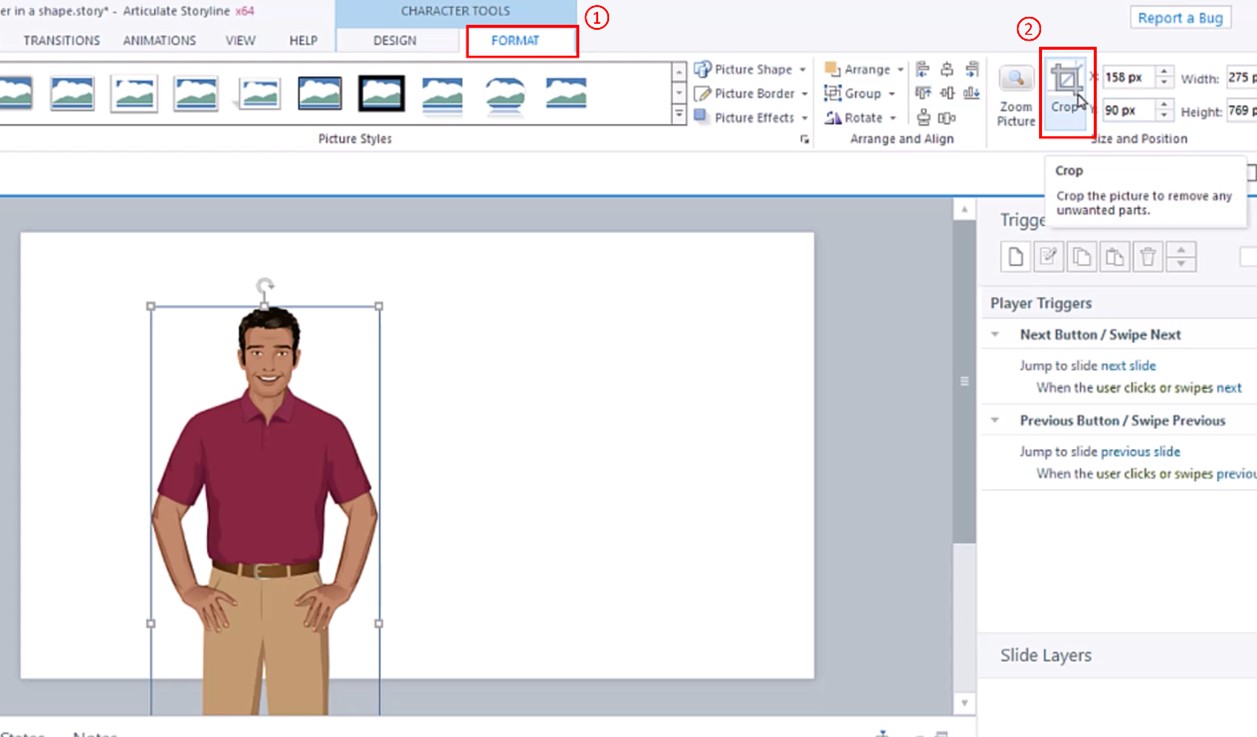
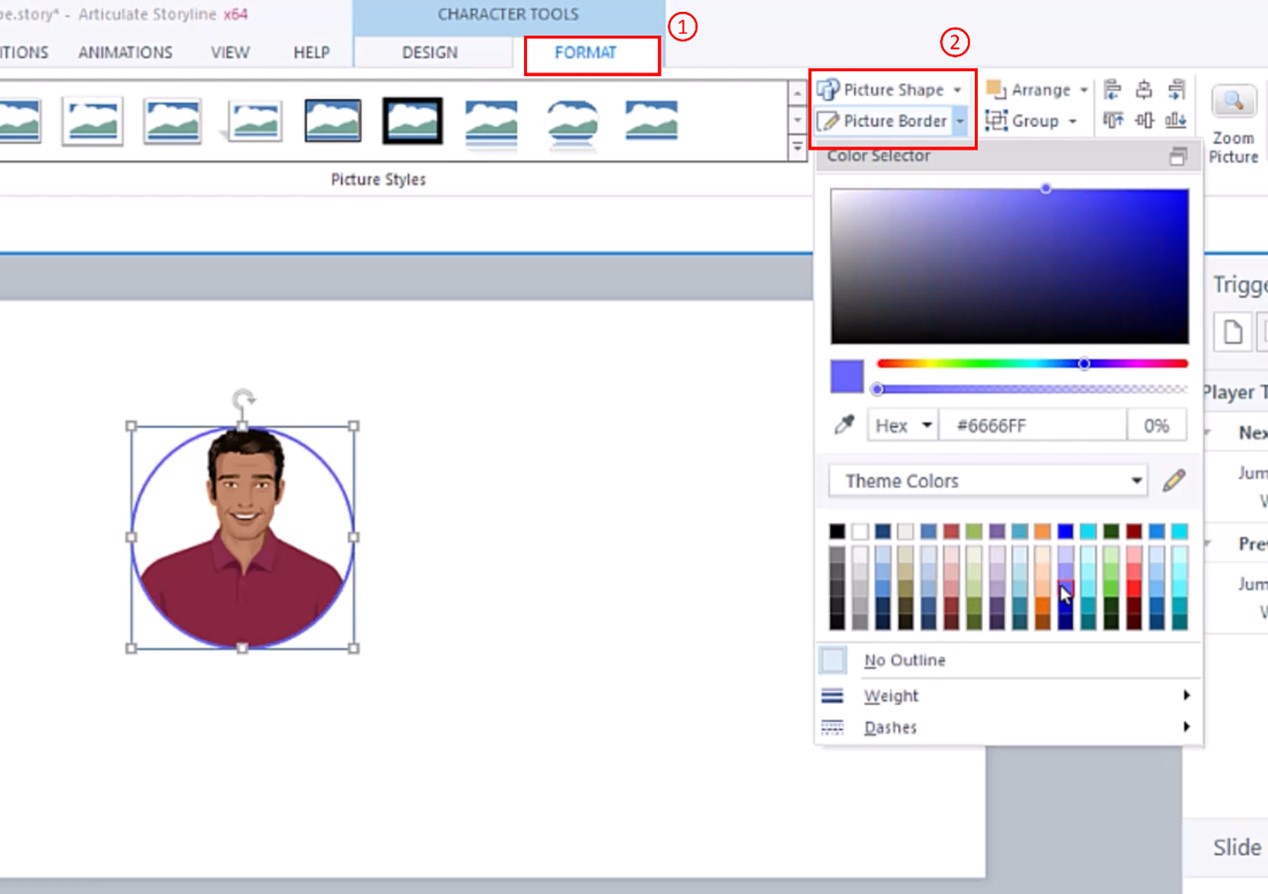
Characters behave like different pictures in Storyline. After including them for your path, you’ll transfer, resize, crop, layout, and animate them. Pass to the layout tab within the slide view, crop it along with your standpoint, click on on image form, and make a choice circle. If you wish to upload a border for the nature, click on the image border under the image form and upload a border; in a similar fashion, it’s the similar for the second one personality.

Enhancing a personality

Enhancing a personality in Articulate Storyline 360
Imposing personality variety
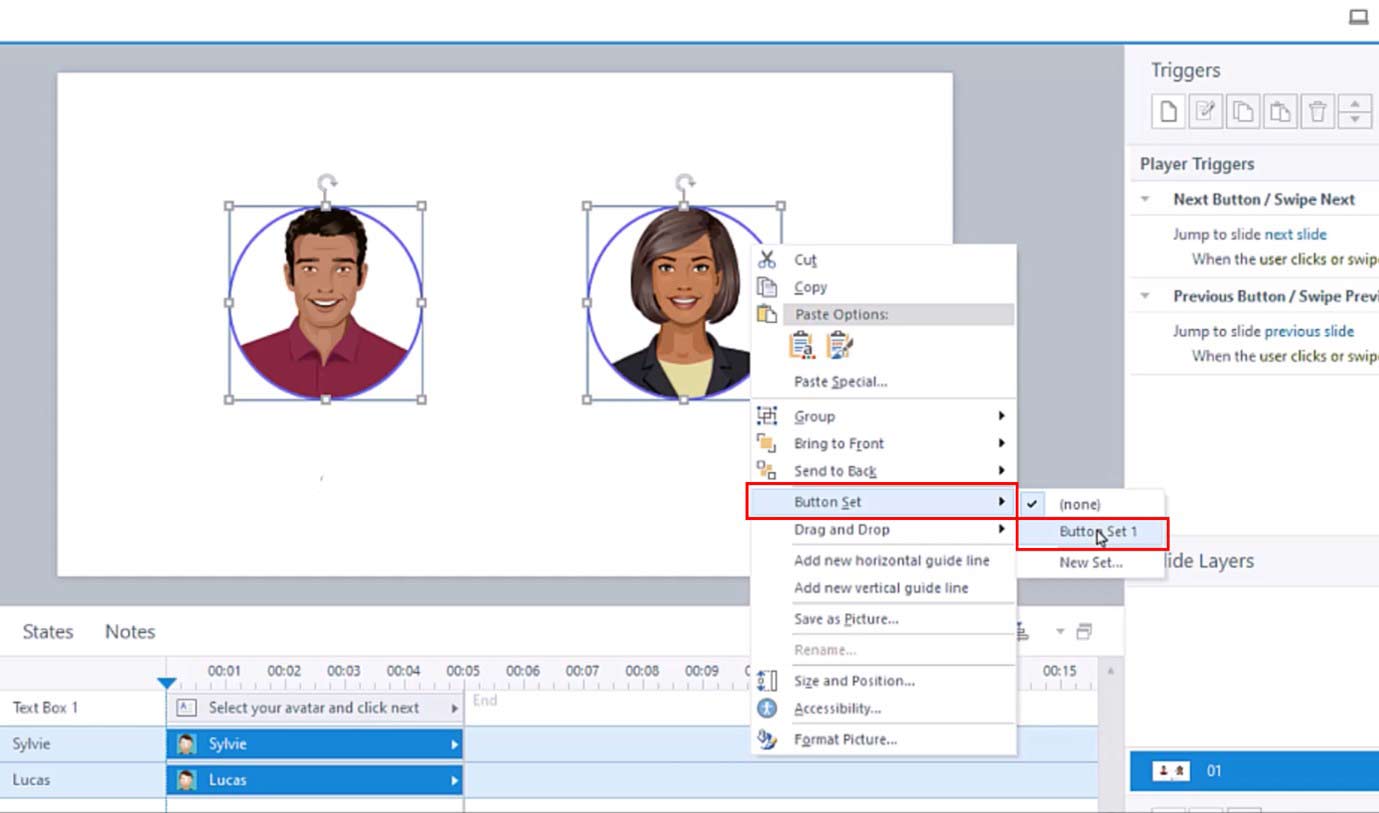
Step 1: Create a button set
To make handiest one of the most characters selectable,
- First, make a choice either one of the Characters.
- Then, right-click, and an possibility can be known as Button Set.
- Make a selection button set one (You’ll create a brand new set in the event you’d like).

Step 1 – Create a button set
So, we’ve were given a button set right here, and now we want to upload variables.
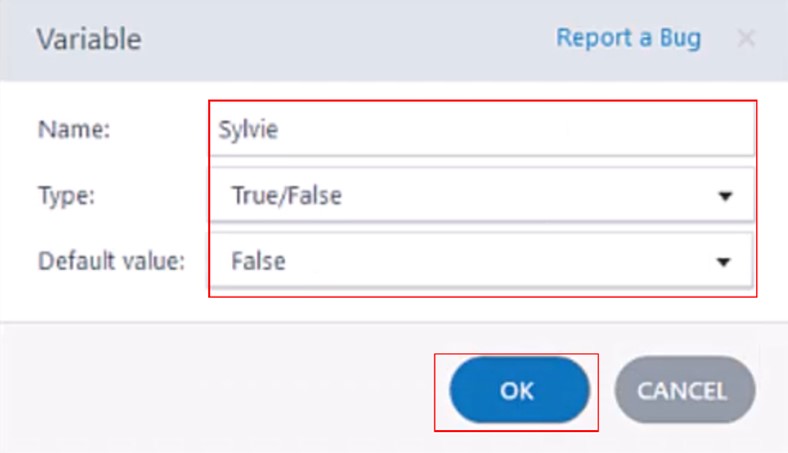
Step 2: Atmosphere variables
- Upload a little bit suggested pronouncing, “Make a selection your avatar and click on subsequent.”
- Then, arrange some variables. So, pass for your arrange undertaking variables
- Create a real/false variable for one personality; the default is fake. Then, the opposite personality is right/false.
- Click on ok.

Step 2- Atmosphere variables
That’s it!
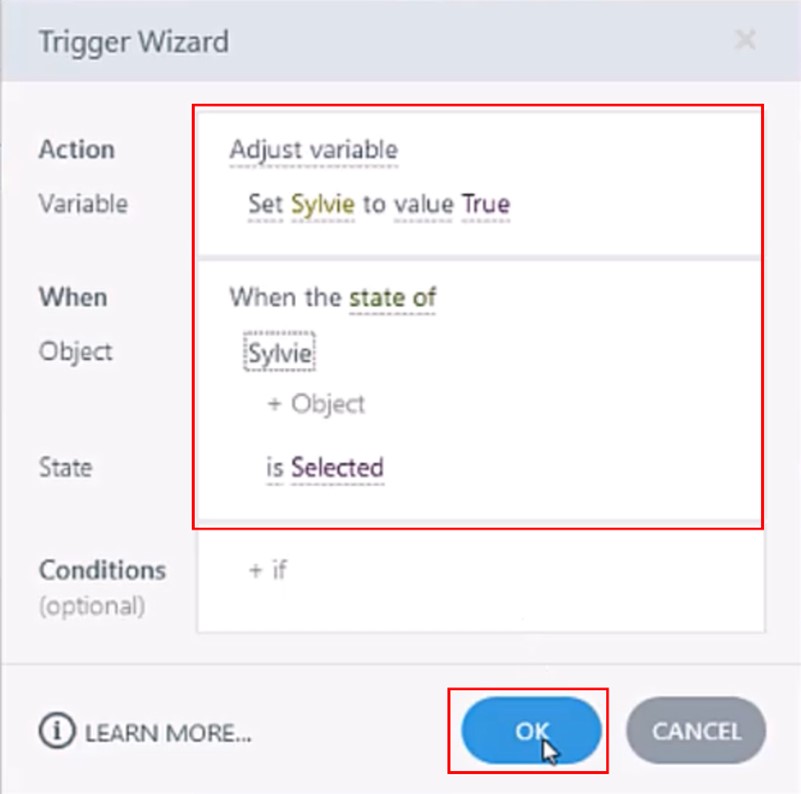
Step 3: Including triggers
- Upload a cause to regulate variable states to a worth of true when a state Of the primary personality is chosen
- Then reproduction and paste that for the opposite personality as neatly

Step 3- Including triggers
Step 4: Converting default states
Set the preliminary state of each characters to hidden. Upload triggers to modify the state of each and every personality to commonplace when the timeline begins at the slide, relying at the corresponding variable state.
- Trade the state of the primary personality to commonplace when the timeline begins at the slide if the variable is the same as true.
- Trade the state of the opposite personality to commonplace when the timeline begins at the slide if the variable is the same as true.
So now, once we Preview, what will have to occur is in keeping with whoever you decided on, that are supposed to be the avatar. Replay the scene to substantiate the capability—as soon as a personality is chosen, it turns into the designated avatar all the way through the path.
This technique leverages variables, states, and triggers to persistently care for the chosen object’s state throughout all of the path.
Wisdom Test!
Now, you’re acquainted with The best way to create an Avatar Selector in Articulate Storyline 360. There may be much more you’ll do on Storyline, and we can quilt extra of its functionalities within the following tutorials. Keep tuned!
Often Requested Questions (FAQs)
1. What’s an avatar selector in Articulate Storyline 360?
An avatar selector is a function utilized in Articulate Storyline 360 to permit customers to make a choice from a number of avatar pictures to personalize their studying revel in.
2. Why would I need to come with an avatar selector in my e-learning path?
Together with an avatar selector provides visible enchantment, personalization, and engagement for your path, which will strengthen the full studying revel in for customers.
3. How do I create an avatar selector in Articulate Storyline 360?
To create an avatar selector, you could possibly most often import avatar pictures, arrange buttons or interactive parts for customers to make a choice their most popular avatar, and make the most of triggers and variables to trace and show the chosen avatar all the way through the path.
[ad_2]









