[ad_1]
Too steadily, accessibility is noticed as a tick list, but it surely’s a lot more advanced than that. We could be the use of a just right distinction for our colours, however then, if those colours are perceived very in a different way by means of other people, it will possibly make interfaces extraordinarily tough to make use of.
Relying on our colour mixtures, other people with colour weak spot or who’re colorblind received’t have the ability to inform them aside. Listed here are key issues for designing with colorbliness — for higher and extra dependable colour alternatives.
This newsletter is a part of our ongoing collection on design patterns. It’s additionally part of the video library on Good Interface Design Patterns 🍣 and is to be had within the reside UX coaching as neatly.
Colorweakness and Colorblindness
It’s price mentioning that, like another incapacity, colorblind customers are at the spectrum, as Bela Gaytán rightfully famous. Each and every revel in is exclusive, and other other people understand colours in a different way. The grades of colorblindness range considerably, so there’s no constant situation that will be the similar for everybody.

Once we discuss colours, we will have to distinguish between two other prerequisites that folks may have. Some other people revel in deficiencies in “translating” gentle waves into red-ish, green-ish or blue-ish colours. If this kind of translations isn’t running correctly, an individual is no less than colorweak. If the interpretation doesn’t paintings in any respect, an individual is colorblind.
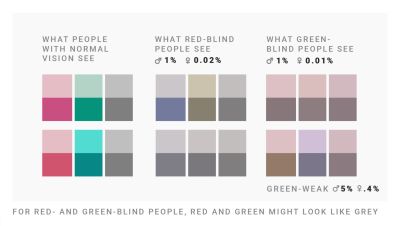
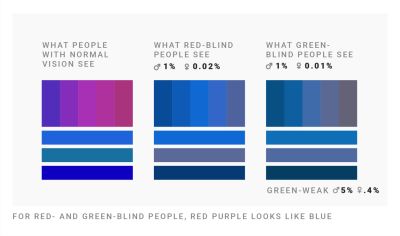
Relying at the colour mixtures we use, other people with colour weak spot or people who find themselves colorblind received’t have the ability to inform them aside. The commonest use case is a red-/inexperienced deficiency, which impacts 8% of Ecu males and 0.5% of Ecu girls.
Be aware: the insights above come from “How Your Colorblind And Colorweak Readers See Your Colours,” a lovely three-part collection by means of Lisa Charlotte Muth on how colorblind and colour vulnerable readers understand colours, issues to believe when visualizing knowledge and what it’s love to be colorblind.
Design Pointers For Colorblindness
As Gareth Robins has kindly famous, the secure possibility is to both give other people a colorblind toggle with shapes or use a pleasant ubiquitous palette like viridis. After all, we will have to by no means ever ask a colorblind particular person, “What colour is that this?” as they may be able to’t accurately resolution that query.

✅ Crimson-/inexperienced deficiencies are extra not unusual in males.
✅ Use blue if you need customers to understand colour as you do.
✅ Use any 2 colours so long as they range by means of lightness.
✅ Colorbrlind customers can inform pink and inexperienced aside.
✅ Colorbrlind customers can’t inform darkish inexperienced and brown aside.
✅ Colorbrlind customers can’t inform pink and brown aside.
✅ The most secure colour palette is to combine blue with orange or pink.

🚫 Don’t combine pink, inexperienced and brown in combination.
🚫 Don’t combine crimson, turquoise and gray in combination.
🚫 Don’t combine red and blue in combination.
🚫 Don’t use inexperienced and crimson if you happen to use pink and blue.
🚫 Don’t combine inexperienced with orange, pink, or blue of the similar lightness.
By no means Depend On Colours On my own
It’s price noting that the most secure guess is to by no means depend on colours by myself to keep up a correspondence knowledge. Use labels, icons, shapes, rectangles, triangles, and stars to signify variations and display relationships. Watch out when combining hues and patterns: patterns trade how brilliant or darkish colours shall be perceived.

Who Can Use? is an incredible little instrument to temporarily see how a colour palette impacts other other people with visible impairments — from lowered sensitivity to pink, to pink/inexperienced blindness to cataracts, glaucoma, low imaginative and prescient or even situational occasions reminiscent of direct daylight and evening shift mode.
Use lightness to construct gradients, no longer simply hue. Use other lightnesses to your gradients and colour palettes so readers with a colour imaginative and prescient deficiency will nonetheless have the ability to distinguish your colours. And most significantly, all the time come with colorweak and colorblind other people in usability trying out.
Helpful Assets on Colorblindness
Helpful Colorblindness Equipment
Meet Good Interface Design Patterns
If you have an interest in identical insights round UX, check out Good Interface Design Patterns, our 10h-video direction with 100s of sensible examples from real-life initiatives — with a reside UX coaching beginning March 7. The entirety from mega-dropdowns to advanced endeavor tables — with 5 new segments added yearly. Leap to a loose preview.

100 design patterns & real-life
examples.
10h-video direction + reside UX coaching. Unfastened preview.
(yk)
[ad_2]










