[ad_1]
I frequently listen that local cellular app accessibility is more difficult than internet accessibility. Groups don’t know the place to start out, the place to seek out steerage on cellular accessibility, or how you can save you mobile-specific accessibility boundaries.
As any individual who works for an organization with an energetic neighborhood of cellular assistive generation customers, I am getting to be told in regards to the demanding situations from the person’s standpoint. Actually, I lately ran a survey with our neighborhood about their stories with cellular accessibility, and I’d love to percentage what I discovered with you.
For those who handiest consider something from this newsletter, make it this:
Part of assistive generation customers mentioned that accessibility boundaries have a vital have an effect on on their day by day well-being.
Accessibility is going past making merchandise user-friendly. It may well have an effect on the standard of lifestyles for other folks with disabilities.
Sorts Of Cell Assistive Era
I usually crew assistive applied sciences into 3 classes:
- Display screen readers: tool that converts knowledge on a display screen to speech or braille.
- Display screen magnifiers: tool or device settings to amplify the display screen, building up distinction, and differently adjust the content material to enable you to see.
- Selection navigation: tool and/or {hardware} that replaces an enter instrument reminiscent of a keyboard, mouse, or touchscreen.
Throughout all classes of assistive generation, 81% of the folks I surveyed exchange the accessibility settings on their smartphone and/or pill. Examples of accessibility settings come with the next:
- Expanding the font dimension;
- Turning on captions;
- Extending the faucet length;
- Inverting colors.
There are smartphone settings reminiscent of darkish mode that receive advantages other folks with disabilities even if they aren’t regarded as accessibility settings.
Now, let’s dive into the specifics of each and every assistive generation class and be told extra in regards to the person personal tastes that form their virtual stories.
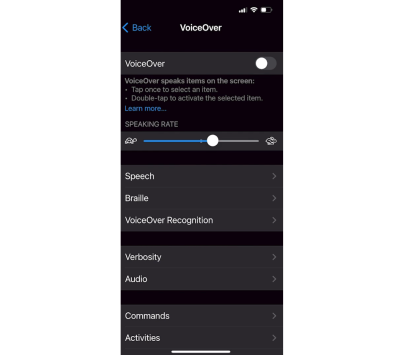
Display screen Reader Customers
Each iPhone and Android smartphones include a display screen reader put in. On iPhone, the display screen reader is VoiceOver, and on Android, it’s TalkBack. Each display screen readers permit customers to discover through touching and dragging their palms to listen to content material below their palms learn out loud or to swipe forwards and backward via all components at the display screen in a linear style. Each display screen readers additionally let customers navigate through headings or different varieties of components.

The cellular display screen reader customers I surveyed have a tendency to have a number of gadgets that paintings in combination to hide all their accessibility wishes, and so they make stronger companies that prioritize cellular accessibility.
- Just about part of display screen reader customers additionally personal a smartwatch.
- Part use an exterior keyboard with their smartphone, and a 3rd use a braille show.
- Virtually all issue the accessibility of apps and cellular websites into deciding which companies to make stronger.
That ultimate level is in point of fact vital! Accessibility really evokes buying choices and emblem loyalty.
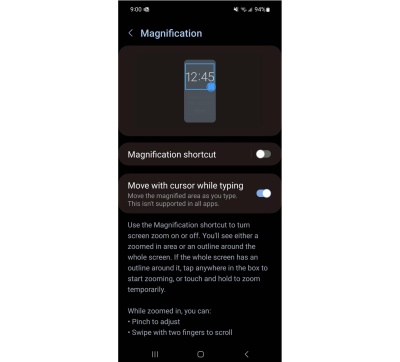
Display screen Magnification Customers
Along with magnification, Android smartphones even have a lot of vision-related accessibility options that permit customers to modify display screen colors and textual content sizes. The iPhone Magnifier app we could customers follow color filters, regulate brightness or distinction, and come across other folks or doorways close by.

My survey confirmed that display screen magnification customers had the absolute best share of pill possession, with 77% proudly owning each a smartphone and a pill. Selection navigation customers adopted carefully, with 62% proudly owning a pill, however handiest 42% of the display screen reader customers I surveyed personal a pill.
Display screen magnification customers are much less more likely to examine the accessibility of paid apps prior to buying (63%) in comparison to display screen reader and selection navigation customers (89% and 91%, respectively). I believe it is because instrument magnification, distinction, and color inversion settings would possibly permit customers to paintings round some design alternatives that make an app inaccessible.
Selection Navigation Customers
Transfer Get admission to (Android) and Transfer Regulate (iOS) let customers engage with their gadgets the usage of a number of switches as an alternative of the touchscreen. There are a selection of items you’ll be able to use as a transfer: an exterior instrument, keyboard, sounds, or the smartphone digital camera or buttons.
Merchandise scan lets in customers to spotlight pieces separately and make a selection an merchandise in focal point through activating the transfer. Level and scan strikes a horizontal line down from the highest of the display screen. When this line is over the specified component, the person selects their transfer to prevent it. A vertical line then strikes from the left of the display screen. When this line could also be over the component, the person stops it with their transfer. The person can then make a selection the component within the move hairs of the 2 traces. Along with those two strategies, customers too can customise buttons to accomplish gestures reminiscent of swipe down or swipe left.

Android and iPhone gadgets will also be managed via Voice Get admission to and Voice Regulate. Each permit customers to talk instructions to have interaction with their smartphone as an alternative of the usage of the touchscreen. The command “Say names” can divulge labels that aren’t evident. The command “Display numbers” lets in customers to mention “faucet two” to choose the component categorized with the quantity 2. “Display grid” is a command frequently used as a final hotel to choose a component. This means overlays a grid throughout their display screen space and lets in customers to choose the grid sq. the place the component is in focal point.
Selection navigation customers have been least more likely to personal a smartwatch (26%) out of all 3 assistive generation classes, in step with my survey. All of the selection navigation customers that personal a smartwatch, excluding for one, use it for well being monitoring. 24% use an exterior transfer instrument with their smartphone.
Maximum Not unusual Cell Accessibility Limitations
Now that you understand about one of the vital assistive applied sciences to be had on Android and iPhone gadgets, we will be able to discover some particular demanding situations usually encountered through customers when navigating web pages and local apps on their smartphones.
I’ll define an inclusive building procedure that help you uncover boundaries which might be particular for your personal app. If you want basic tips about what to steer clear of presently, listed here are commonplace cellular accessibility problems that assistive generation customers come upon. To get this record, I requested the neighborhood to choose as much as 3 in their maximum difficult accessibility boundaries on cellular.
Unlabelled Buttons Or Hyperlinks
Unlabelled buttons and hyperlinks are the #1 problem reported through assistive generation customers. Display screen reader customers are impacted essentially the most through unlabelled components, but additionally individuals who use voice instructions to have interaction with their smartphone.
Small Buttons Or Hyperlinks
Buttons and hyperlinks which might be too small to faucet with a finger or require nice precision to choose the usage of transfer purposes are a problem for any person with mobility problems. Tiny buttons and hyperlinks also are onerous to peer for any person with low imaginative and prescient.

Gesture Interactions
Gestures like swipe to delete, faucet and drag, and anything else extra advanced than a easy faucet or double faucet could cause issues for plenty of customers. Gestures will also be tricky to find, and in the event you’re no longer an influence cellular person, it’s possible you’ll by no means determine them out. Your easiest wager is to incorporate a button to accomplish the similar motion {that a} gesture can carry out. Customized movements can divulge extra choices, however handiest to assistive generation customers and to not other folks with disabilities that would possibly not use assistive generation, as an example, cognitive disabilities.
Components Blocking off Portions Of The Display screen
A talk button this is all the time soaring and would possibly quilt portions of the content material. A sticky header or footer that takes up a large portion of the display screen when the person zooms in or magnifies their display screen. Those display screen blockers could make it very tricky or not possible for some customers to view content material.
Lacking Error Messages
Protecting a post button inactive till a sort is appropriately stuffed out is frequently used as an alternative choice to offering error messages. That means generally is a problem for assistive generation customers specifically, but additionally any person with a cognitive incapacity or who isn’t tech-savvy. Every so often, error messages exist, however they aren’t introduced to display screen reader customers.

Resizing Textual content And Pinch And Zoom
When an app doesn’t recognize the font dimension will increase set through a person via accessibility settings, individuals who want higher textual content will have to in finding other ways to learn content material. Some web pages disable pinch and zoom — a function that isn’t simply helpful for enlarging textual content however is frequently used to peer photographs higher.
Different Cell Accessibility Limitations
The accessibility boundaries that weren’t discussed as frequently however nonetheless constitute vital demanding situations for assistive generation customers come with:
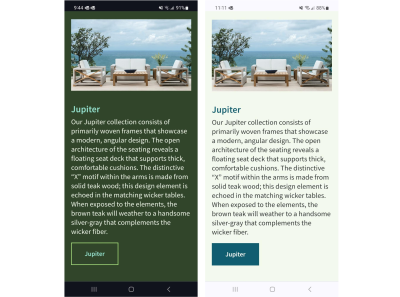
- Low distinction
If the distinction between textual content and background is low, it makes it more difficult for people with low imaginative and prescient to learn. Customizing distinction settings could make content material extra legible for a broader vary of other folks. - No darkish mode
For some other folks, black textual content on a white background will also be painful to the eyes or cause migraines. - Mounted orientation
No longer with the ability to rotate from portrait to panorama can have an effect on individuals who have their instrument in a hard and fast place on a wheelchair or other folks with low imaginative and prescient who use panorama mode to make textual content and photographs seem larger. - Lacking captions
No captions on movies have been additionally cited as a barrier. That is person who I relate to in my view, as I depend on captions myself as a result of my listening to incapacity.

I knew I couldn’t seize the entire cellular accessibility boundaries in my record of alternatives, so I gave the survey respondents a unfastened textual content box to go into their very own. Right here’s what they mentioned:
- Display screen reader customers come upon unlabelled photographs or labels that don’t make sense. AI-based symbol popularity generation can assist however frequently can’t give you the similar context {that a} clothier would. Display screen reader customers additionally run into apps that rapidly transfer their display screen reader’s focal point, converting their location at the display screen and inflicting confusion.
- Voice Regulate customers in finding apps and websites that aren’t conscious of their voice instructions. They’ve to check out exchange instructions to turn on interactive components, once in a while slowing them down considerably.
- Advanced navigation, reminiscent of huge, dynamic lists or menus that enlarge and cave in routinely, will also be difficult to make use of with assistive applied sciences. There aren’t frequently workarounds to interacting with navigation, so it will affect whether or not a person will abandon an app or website online.
Inclusive Design Approaches For Cell
It’s vital to steer clear of getting beaten and no longer doing anything else in any respect as a result of cellular accessibility turns out onerous. As an alternative, focal point on solving essentially the most essential problems first, then unencumber, rejoice, and repeat the method.
Preferably, you’ll wish to exchange your processes to steer clear of growing extra accessibility problems someday. Right here’s a high-level procedure for inclusive app building:
- Do analysis with customers to know the way their assistive generation works and what demanding situations they have got together with your current app.
- Create designs for accessibility options reminiscent of font scaling and state and focal point signs.
- Revise designs and get comments from customers that may be implemented in building.
- Annotate design recordsdata for accessibility according to person comments and easiest practices.
- Create a brand new construct and use automatic trying out gear to seek out boundaries.
- Do handbook QA trying out at the new construct the usage of your telephone’s accessibility settings.
- Free up a personal construct and take a look at with customers once more prior to the manufacturing unencumber.

Conclusion
Solving and, extra importantly, keeping off cellular accessibility boundaries will also be more uncomplicated if you know the way assistive applied sciences paintings and the typical demanding situations customers come upon on cellular gadgets. Take note the important thing takeaway from the start of this newsletter: part of the folks surveyed felt accessibility boundaries had an important have an effect on on their well-being. With that during thoughts, I urge you to not let a lack of expertise of technical accessibility compliance dangle you again from construction inclusive apps and mobile-friendly web pages.
While you have a look at accessibility from the lens of usability for everybody and be told from assistive generation customers, you are taking a step in opposition to empowering everybody to independently engage together with your services, enjoying your phase in construction a extra equitable Web.
Additional Studying On SmashingMag
(yk)
[ad_2]











