[ad_1]
Steps for Putting Hotspots
So as to add a hotspot,
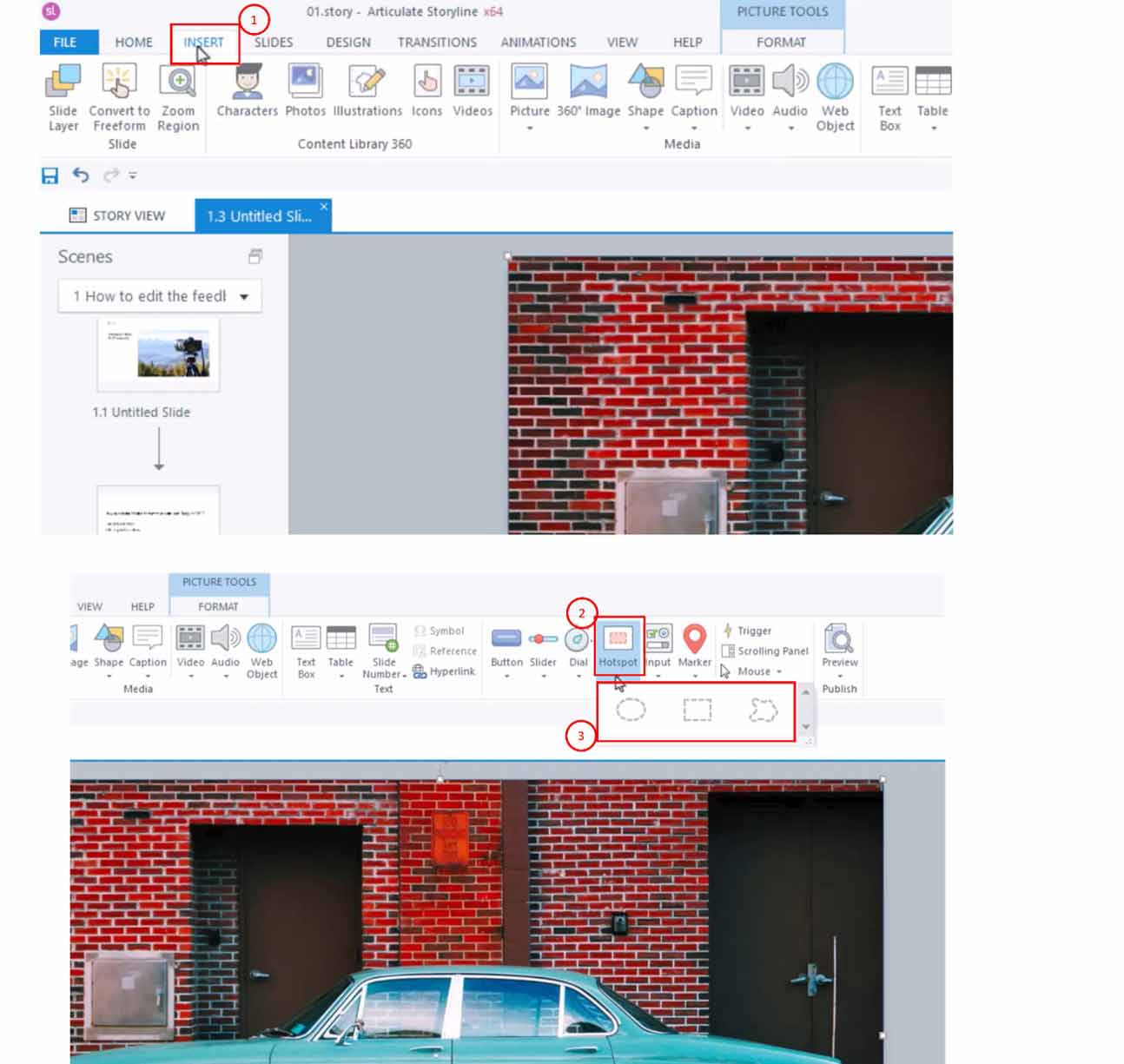
1. Cross to the “Insert” tab within the Storyline ribbon.
2. From right here, click on at the “Hotspot” dropdown within the “Interactive Items” phase.
3. Within the dropdown menu, make a choice from the 3 form choices – Freeform, Rectangle, and Circle.

Tips on how to Come with Hotspots in Articulate Storyline 360- Putting Hotspots
Adjusting hotspot dimensions
After putting the hotspot, you’ll modify its dimensions and place to align completely with the selected component. This customization guarantees a unbroken integration of the hotspot into your content material.
Steps for Including Triggers
To make the hotspot interactive, we will be able to wish to upload a cause to it. To take action,
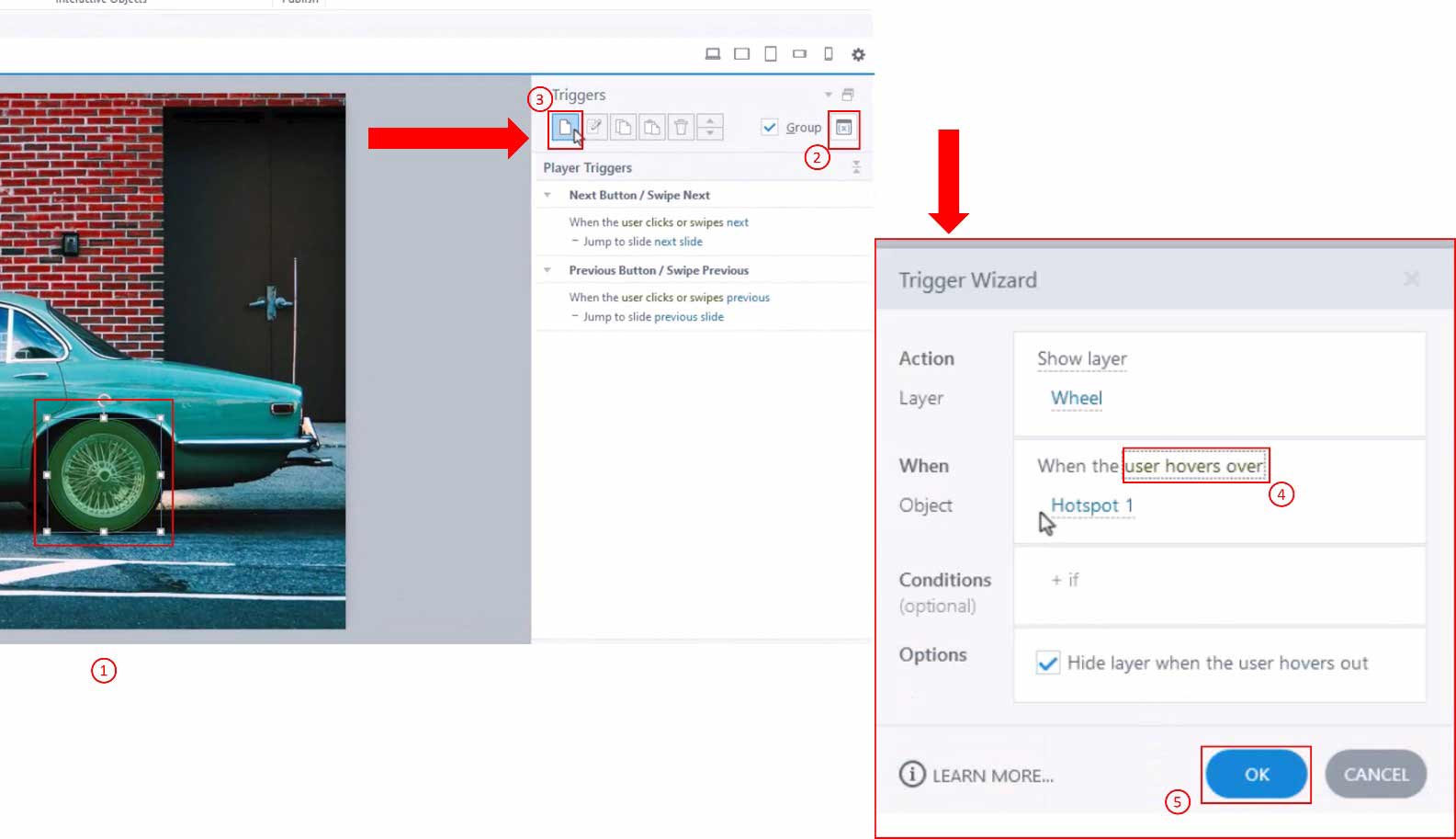
1. Make a selection the hotspot and pass to the “Triggers” panel at the correct aspect of the display screen.
2. Right here, click on at the first icon to open the “Cause Wizard”. That is the place you are going to configure your hotspot.
3. Subsequent to the “Layer” possibility within the “Cause Wizard”, choose the required layer.
4. Now, outline the motion that can open that layer. That is completed the usage of the “When” possibility. As an example, you wish to have the layer to open when the hotspot is hovered over, so decide the “Consumer hovers over” possibility.
5. To use this variation, press OK.

Tips on how to Come with Hotspots in Articulate Storyline 360 -Steps for Including Triggers
Then, “Preview“ the interplay to peer it in motion.
Customizing movements
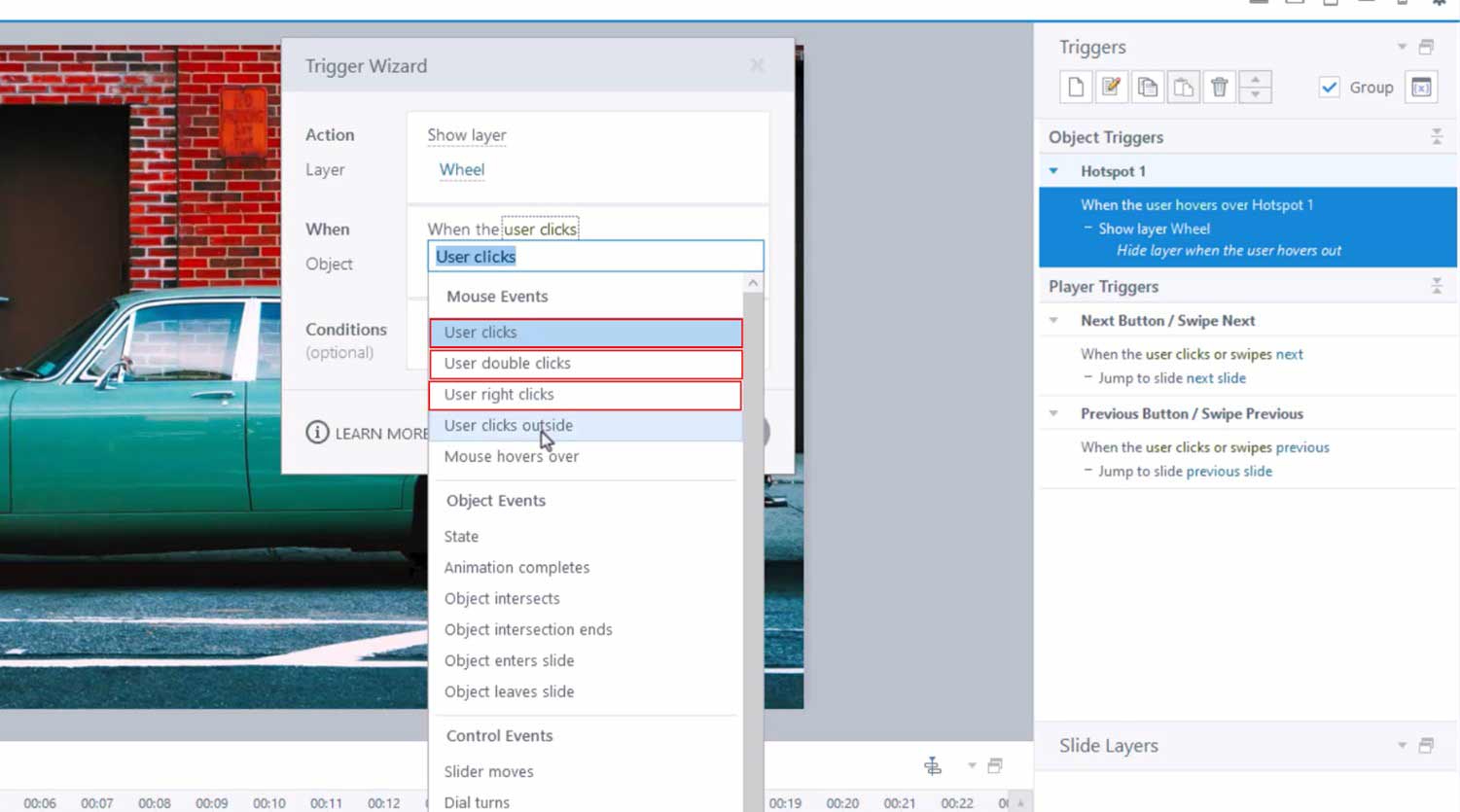
Now, you’ll take a look at converting the motion that opens the layer to when the “Consumer clicks”. There are lots of different choices to make a choice from, equivalent to when the “Consumer double-clicks”, when the “Consumer right-clicks”, and so on. You’ll be able to customise this as in step with your venture’s wishes.

Tips on how to Come with Hotspots in Articulate Storyline 360 -Customizing movements
Additionally, Hotspots are flexible. You don’t essentially have to position them on pictures, despite the fact that that may be a not unusual use for them. You’ll be able to upload hotspots to any more or less component, equivalent to textual content or icons. Hotspots also are utilized in drag-and-drop actions. They’re most often used as the site the place an object is dragged and dropped.
Wisdom Test!
Now, you’re conversant in the fundamentals of hotspots in Articulate Storyline 360. There may be much more you’ll do on Storyline, and we will be able to duvet extra of its functionalities within the following tutorials. Keep tuned!
Incessantly Requested Questions (FAQs)
1. Are hotspots obtainable in storyline 360?
Hotspots, drop-down lists, and markers are actually keyboard-accessible so rookies can turn on them with out the usage of a mouse. Video controls are keyboard-accessible, permitting rookies to play, pause, search, and modify the amount. Slide layers and lightboxes paintings reliably with display screen readers.
2. What are the states of hotspots in storyline?
Hotspots do not need states and they’re invisible. When the learner clicks or hovers over a hotspot, one thing is caused; ceaselessly this will likely be some more or less data pop up contained in a slide layer or on any other slide.
3. What are freeform questions in storyline?
Storyline 360’s freeform pick-one query behaves like a multiple-choice query, however as a substitute of the usage of textual content as your solution alternatives, you’ll use items footage, characters, shapes, buttons, and extra.
[ad_2]









