[ad_1]
On this article, we’ll provide an summary of latest internet design traits, together with synthetic intelligence, futuristic minimalism, 3-d immersion, darkish mode, neumorphic design, creative typography, and micro-interactions.
The sector of internet design continues to look technological tendencies, advances and new traits. Internet design comes to growing visually interesting and practical internet sites, and so it’s just right for internet designers to stay alongside of the curve, if now not keep forward of it.
Like each different box, internet design had moderately a lot of stylish ideas within the yr 2023 that experience endured into the existing yr, and on this article we’ll discover one of the extra noteworthy.
Synthetic Intelligence
AI will exchange designers, builders, writers and different tech execs.
You’ve most probably heard this or one thing equivalent within the remaining yr. I’m somewhat uninterested in seeing this in every single place social media, however regardless of how convincing it kind of feels, I’m now not totally satisfied that AI will utterly exchange tech execs, particularly creatives.
There was a growth in using AI gear and AI design gear. It’s no marvel that companies now use ChatBox AI as a digital assistant on their internet sites. Chat assistants are maximum ceaselessly situated within the backside right-hand nook of a web page, asking us to enter our product/carrier question, navigational problems, suggestions, and so forth.
Whilst those gear are environment friendly, they have got but to succeed in the extent of perfection folks be expecting from them. On the other hand, internet designers are the use of those applied sciences successfully to make stronger efficiency, building up creativity, and, possibly, make extra knowledgeable design selections.
One of the vital internet design gear that experience received reputation amongst internet designers in recent times come with, however aren’t restricted to:
-
Dall-E was once created by means of OpenAI, Dalle.E 2 has grown in reputation in recent times as an AI instrument for producing sensible virtual photographs and humanities in response to textual content descriptions. Underneath is a picture generated the use of Dalle-E.

-
Khroma is an AI colour instrument that may be educated to select colours for you.
-
Vance AI is a picture enhancement, producing, and enhancing instrument that designers use to make stronger the photographs used of their designs.
-
Postcards AI can be utilized to design e-mail templates.
Those are simply among the AI-powered internet design gear to be had to be used all through a design procedure.
Futuristic Minimalism
Minimalism is a undying idea in internet design. It makes a speciality of simplifying a internet interface and leaving it uncluttered and blank, permitting customers to concentrate on the essence of the web site content material. It principally includes growing “easy” and “practical” internet designs.
Minimalism could also be about prioritizing best the basics in internet design, this means that the use of best the weather required to get the design in a position to be used.
The picture underneath displays a minimalist design from Pinterest.

You’ll be able to discover a couple of extra minimalistic designs from Pinterest and Dribble right here and right here.
Minimum aesthetics comparable to blank strains, considerable white house, and restricted colour, provides your web page a swish, easy, refined look.
All this communicate in regards to the glance of a web page in minimalism isn’t to mention that futuristic minimalism doesn’t prioritize person enjoy, for it does, whilst additionally embracing easy, state of the art aesthetics.
3-d Immersion
If you happen to’ve spotted internet sites feeling extra immersive in recent years, it’s perhaps because of the greater use of 3-d options and VR in internet design. 3-d immersion in internet design refers to designing internet sites that give customers an phantasm of intensity and realism. This pattern has received reputation during the last yr or so.
Believe surfing a web page and as a substitute of seeing flat pictures and textual content, you are feeling as for those who’re getting into a digital surroundings or observing during the lenses of an AR/VR Google. This can also be completed by means of together with 3-d visuals, results, and animations. 3-d immersion creates a way of intensity, making components on the internet seem extra interactive and sensible.
Check out the Avir 3-d scroll web page. You’ll realize how scrolling thru this house web page creates a way of realism. It’s like customers aren’t merely surfing this web page, however “experiencing” it.
The video underneath supplies a snapshot of the Avir web page.
Internet designers use ways like scaling, rotation, horizontal scrolling, and parallax scrolling to succeed in 3-d immersion. They may additionally come with 3-d fashions, which permit audience to engage with items at the display.
This 3-d immersion pattern complements person engagement and creates a memorable digital international surfing enjoy. It’s like including a marginally of digital truth to the Internet, making internet pages each interactive and visually thrilling.
The drawback, after all, is that customers on much less robust gadgets may to find their software working slowly or the fan going into overdrive, so be cautious of taking place this trail until the payoff is in point of fact price it.
Darkish Mode
Darkish mode isn’t new, however many who’re used to it could possibly’t consider dwelling with out it. Take me, as an example: each time I discuss with a web page, I virtually all the time search for a gloomy mode toggle button. Many fashionable internet sites now be offering a gloomy mode choice that optimizes darkish mode settings for the web site’s structure and design. Many others have simply made up our minds to head instantly to the darkish facet with out another choice.
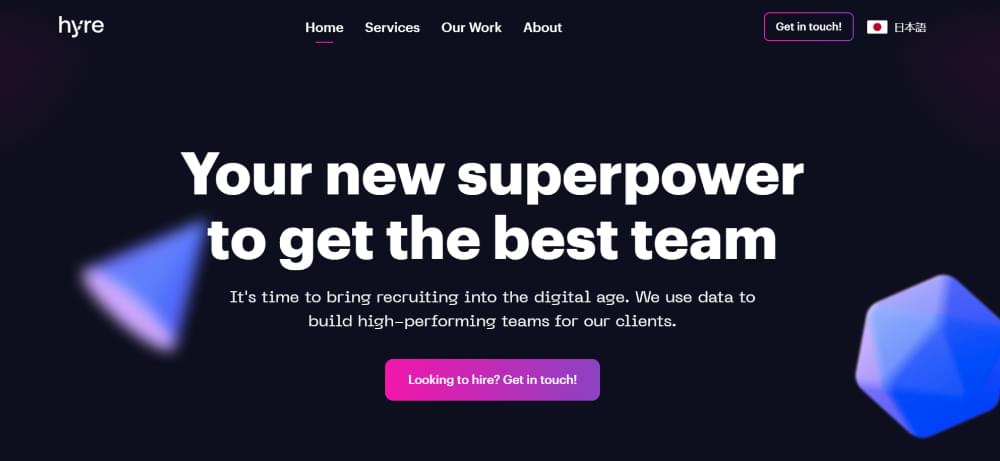
Darkish mode isn’t a brand new idea in internet design, but it surely has grown in reputation in recent times as extra folks transform acutely aware of the advantages of darkish mode because of the distinction between internet web page contents and background. The Hyre web page provides a pleasant instance, pictured underneath.

Internet designers enforce darkish mode of their designs for causes comparable to:
- Lowering eye pressure for customers. (Bear in mind that darkish mode can building up eye pressure for some customers, which is why it’s highest to give you the technique to flip it off.)
- Its aesthetics.
- Saving battery existence. Analysis means that adopting darkish mode saves battery existence in comparison to the use of mild mode.
Darkish mode design additionally complements visibility in low-light settings. Think you pick out up your telephone very first thing within the morning and turn it on; the intense mild can also be painful at the eyes. The usage of darkish mode in a state of affairs like this gives a extra enjoyable enjoy.
Given the favorable have an effect on darkish mode has at the majority of customers, it has transform a pattern for internet designers to include darkish mode/theme choices into their designs, indicating that this isn’t only a passing pattern.
Take into account that darkish mode design could also be preferable to a couple folks however to not others. To design available internet sites, internet it’s highest for designers to incorporate a gloomy and light-weight mode toggle so customers can make a selection which theme most nearly fits them.
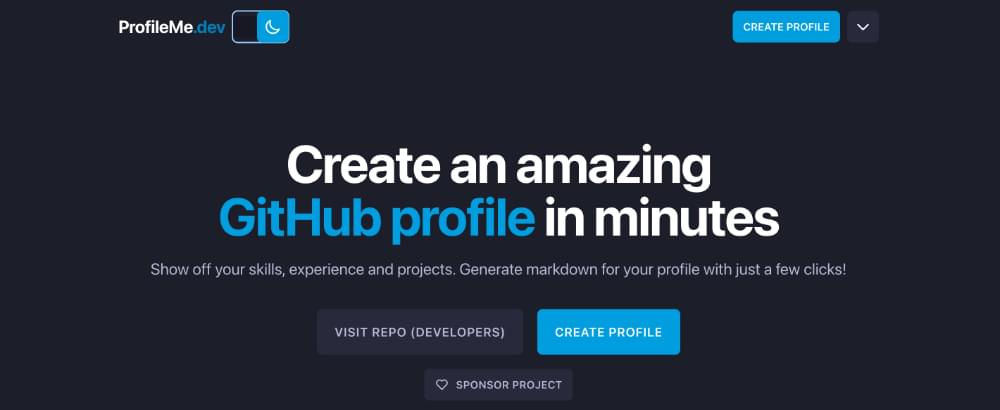
A pleasant instance of a web site with a gloomy mode toggle choice is the ProfileMe.dev web page, pictured underneath.

Learn thru Tara’s article to have a greater working out of designing in darkish mode.
Neumorphic Design
Even supposing neumorphism isn’t a brand new internet design pattern, it has received traction and has transform moderately well-liked amongst internet designers in recent times. Neumorphism creates a comfortable sensible UI that’s visually enjoyable to customers. Neumorphic designs normally characteristic comfortable shadows and refined gradients, giving them a comfortable look.

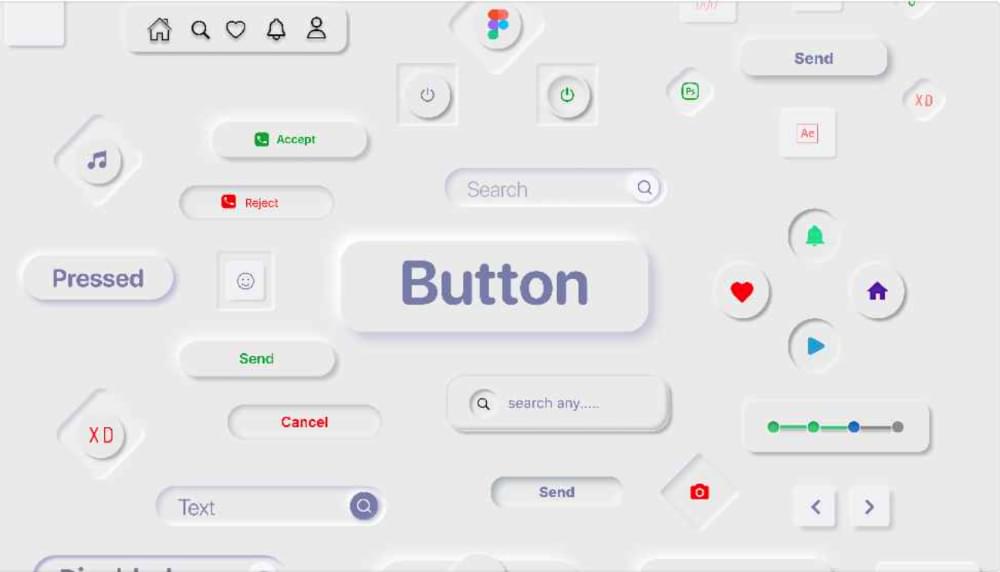
The picture above display the neumorphism package by means of Sayim Abdullah, from the Figma neighborhood. It shows some neumorphic components like buttons, icons, and seek enter.
Now, take a look at Sourasith’s tune app design to look how neumorphism can also be implemented to design a internet web page or internet software.
Creative Typography
Typography performs a an important position in aesthetics in internet design. Internet designers are getting extra bold and experimental with their typography possible choices, together with font varieties, kinds, spacing, colour and distinction, scaling, alignment, and textual content association.
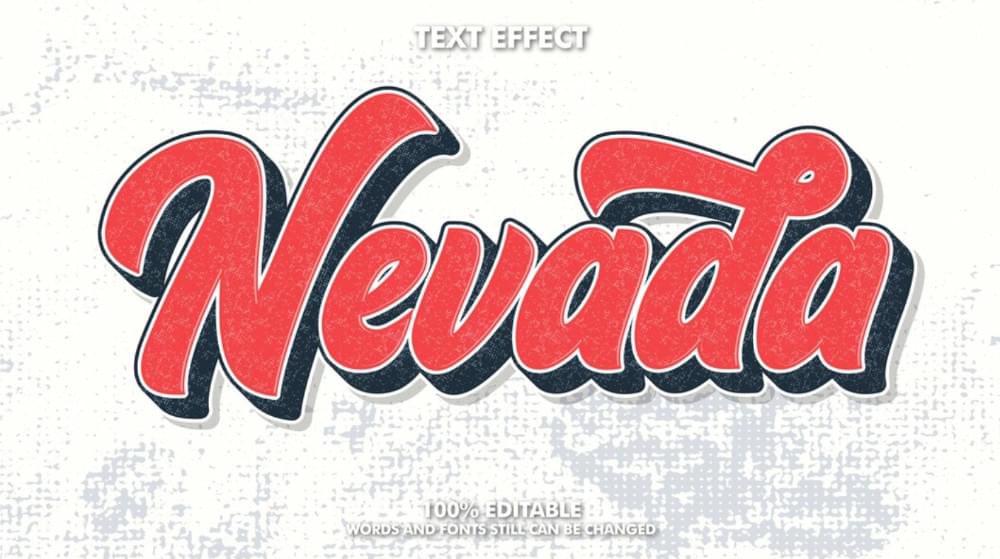
Internet designers are experimenting with typography and lovely fonts to make stronger person enjoy and be in contact with their target market. In addition they make the most of ingenious typography and typefaces to create emblem identities.

Symbol supply: Freepik
Whilst in search of to design internet pages with creative textual content, designers will have to take note of make sure that the typography is readable, legible and constant all through the web page.
Need to be informed extra about Typography? Take a look at Jennifer Farley’s first and 2nd articles about typographic clarity and legibility.
Micro-interactions
Whilst you discuss with a web page, chances are you’ll realize positive easy and refined actions. Those interactions are referred to as micro-interactions, and so they’re meant to offer a a laugh person enjoy. Those refined interactions are available type of of animated results, notification pop-ups, floating pieces, carousels, and so forth.
Whether or not it’s an animated button, or the toggle animation like the only proven underneath, all of those micro-interactions are internet design components that reply to person actions, supply visible comments, information customers, and strengthen person enjoy at the web page.

Symbol supply: Koru UX design, Dribbble
Internet designers use micro-interactions to create a extra attractive and stress-free surfing enjoy.
Take the brand new delete animation within the Telegram cellular app, as an example. When customers delete a message, a shimmering impact animation shows sooner than the message is got rid of from view. Personally, that’s a just right use of micro-interaction (making deleting stuff a laugh 😉).
Micro-interactions are made up of 4 portions: cause, rule, comments, and loops/modes, all of which internet designers will have to take into account of when enforcing micro-interactions in web page designs.
Brutalism
Possibly you’re crushed by means of the entire new design traits and simply want you should do one thing more effective? Possibly the “brutalist” pattern is extra up your alley.
The brutalist motion in internet design — impressed by means of brutalism in different fields comparable to structure — takes simplicity and capability to its limits, necessarily that specialize in content material and the minimum HTML and CSS had to make it as available and usable as imaginable.

Brutalism introduces many radical — some would say fanciful — ideas into internet design, comparable to making content material readable and available on all gadgets, best letting links and buttons reply to clicks, the again button operating as anticipated, and so forth. If you happen to’re into radical counterculture, take a look at those pointers for
brutalist internet design.
Conclusion
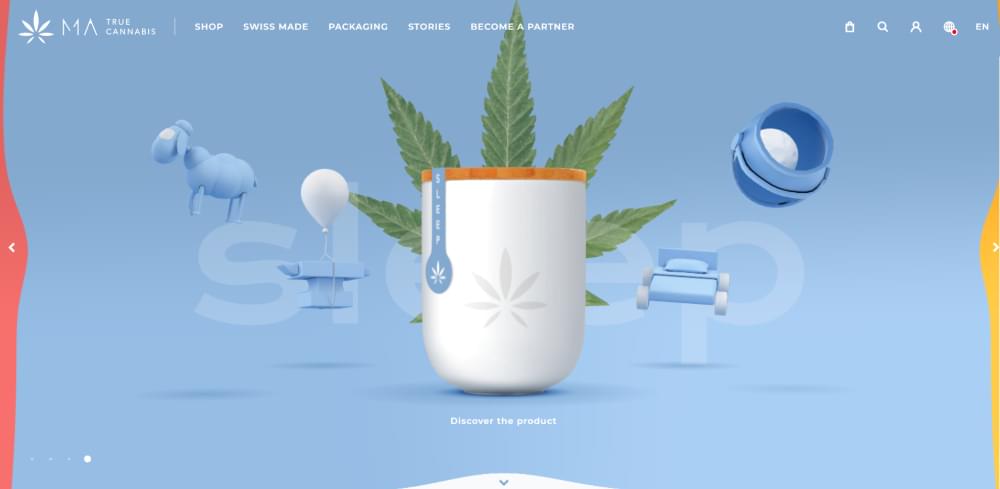
Scrolling thru a web page like MA True Hashish, you’ll uncover quite a few internet design traits comparable to micro-interactions, creative typography, neumorphic designs, and photographs.

Internet designers can artistically mix a few of these internet traits to create a contemporary and leading edge internet enjoy, however they will have to watch out to not overdo them with a purpose to design visually interesting, interactive, and practical design. In essence, they will have to learn how to strike a steadiness between the use of those traits and now not overusing them.
Internet designers will have to perform correct analysis, experiment and be ingenious with a purpose to create actually fascinating and practical designs for the Internet.
[ad_2]










