[ad_1]
Knowledge visualizations are graphics that leverage our visible device and innate functions to assemble, collect, and procedure data in our surroundings, as proven within the animation in Determine 1.0.

In consequence, we’re in a position to temporarily spot traits, patterns, and outliers in the entire pictures we see. Are you able to spot the visible patterns in Determine 1.1?

On this instance, there are patterns outlined through the scale of the shapes, the usage of fills and borders, and the usage of several types of shapes. Those traits, or visible encodings, are the construction blocks of visualizations. Just right visualizations supply a glanceable view of a big knowledge set we differently wouldn’t have the ability to comprehend.
Accessibility Demanding situations With Knowledge Visualizations
Visualizations generally serve a big selection of use instances and may also be moderately complicated. Numerous care is going into selecting the proper encodings to constitute every metric. Designers and engineers will use colours to attract consideration to extra vital metrics or data and spotlight outliers. Oftentimes, as those design choices are made, issues for other people with imaginative and prescient disabilities are ignored.
Imaginative and prescient disabilities impact masses of tens of millions of other people international. For instance, about 300 million other people have color-deficient imaginative and prescient, and it’s a situation that is affecting 1 in 12 males.1
1 Color Blind Consciousness (2023)

Most of the people with those prerequisites don’t use assistive era when viewing the information. On account of this, the visible design of the chart wishes to fulfill them the place they’re.
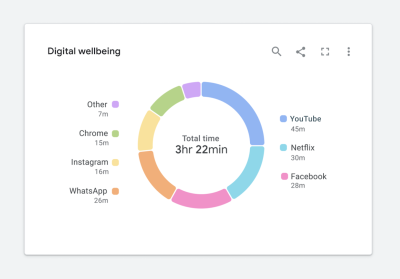
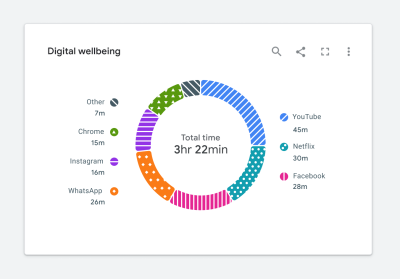
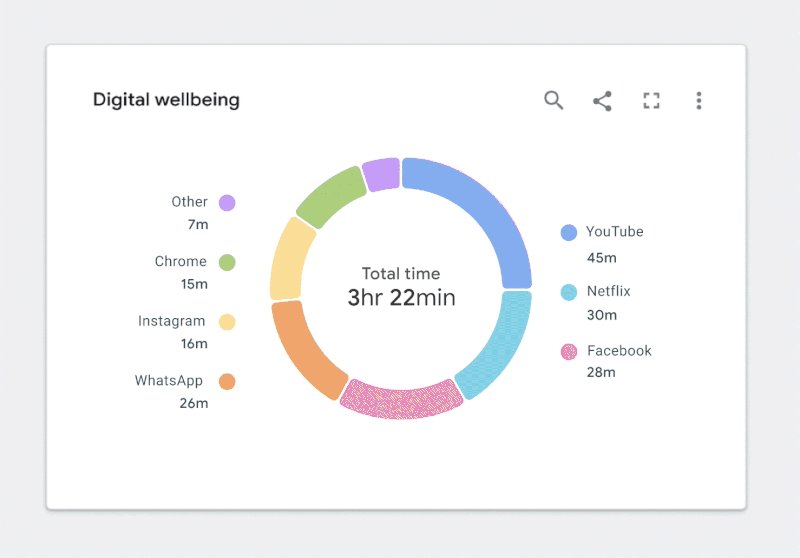
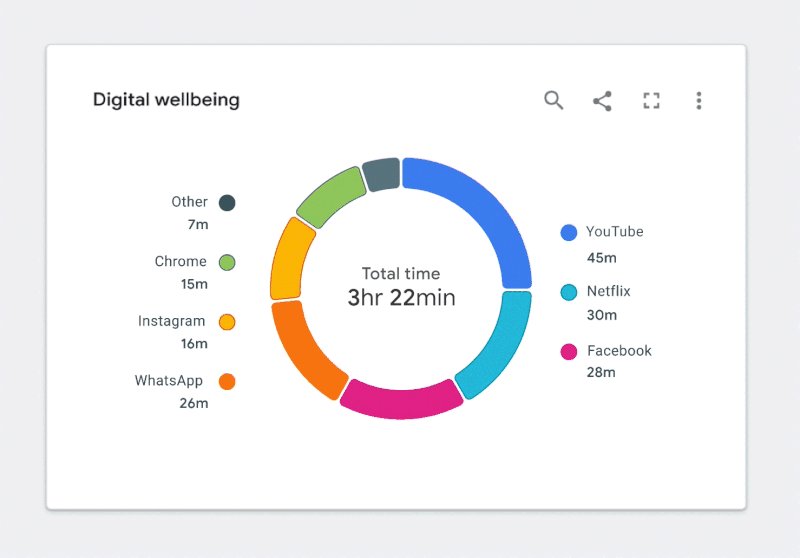
Determine 1.2 is an instance of a donut chart. To start with look, it will look like the explicit coloration palette fits the theme of virtual wellbeing. It’s calm, it’s cool, and it’ll even invoke a sense of wellbeing.

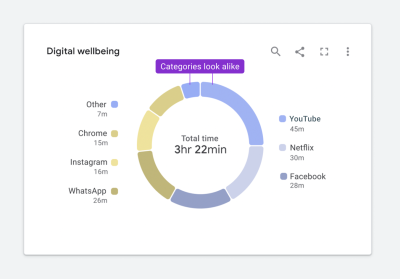
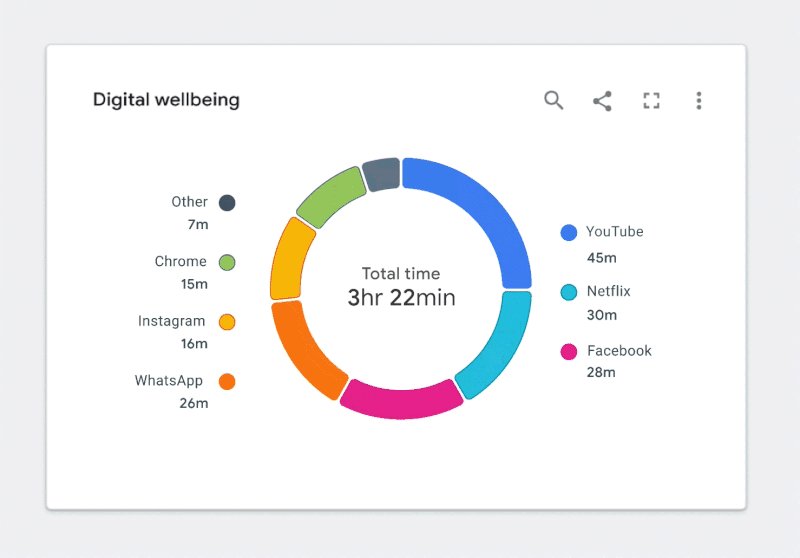
Determine 1.3 highlights how this similar chart will seem to any person with a protanopia situation. You’ll understand that it’s rather much less readable for the reason that Different and YouTube classes showing on the best of the donut are indistinguishable from one any other.

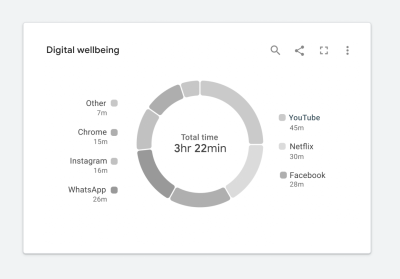
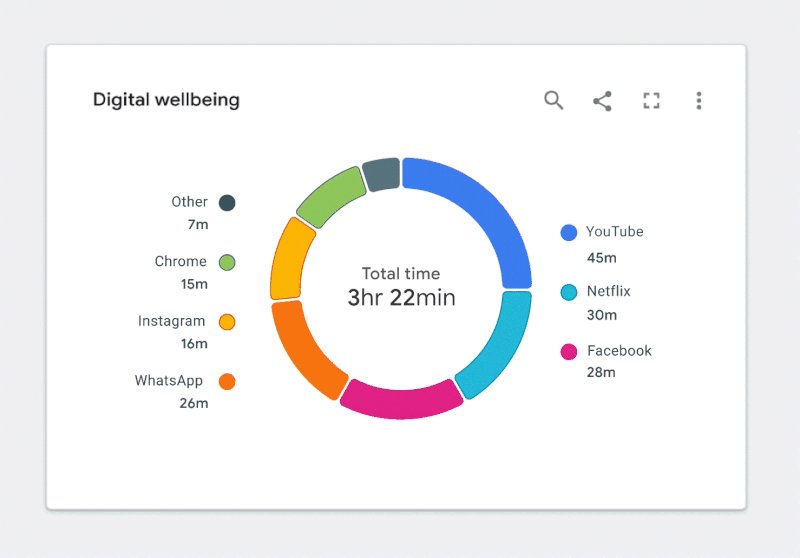
For any person with achromatopsia, the chart will seem because it does in Determine 1.4

On this case, I’d argue that the chart isn’t actually telling us the rest. It’s just about not possible to learn, and swapping it out for a knowledge desk can be arguably extra helpful. At this level, you may well be questioning easy methods to repair this. The place must you get started?
Get started With Internet Requirements
Internet requirements can lend a hand us enhance our design. On this case, Internet Content material Accessibility Tips (WCAG) will give you the maximum complete set of necessities to begin with. Tips name for 2 issues. First, all colours should reach the correct distinction ratio with their neighboring parts. 2d, visualizations wish to use one thing rather then coloration to put across that means. This may also be completed through together with a 2nd encoding or including textual content, pictures, icons, or patterns. Whilst this newsletter makes a speciality of attaining WCAG 2.1 requirements, the similar ideas can be utilized to succeed in WCAG 2.2 requirements.
Internet Requirements Demanding situations
Assembly the internet requirements is trickier than it will first appear. Let’s dive into a couple of examples appearing how tricky it’s to make sure knowledge can be understood at a look whilst assembly the factors.
Problem 1: Colour Distinction
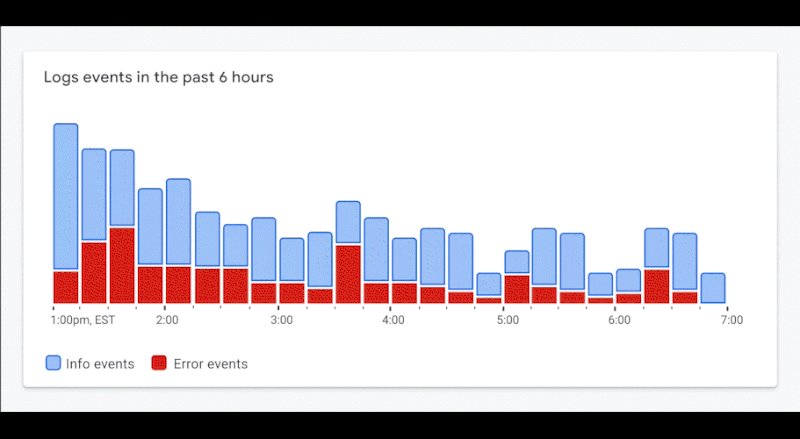
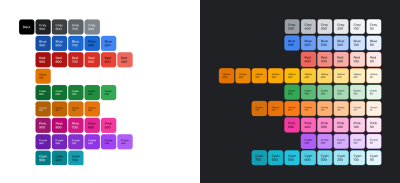
In keeping with the WCAG 2.1 (degree AA) requirements, graphics equivalent to chart parts (strains, bars, spaces, nodes, edges, hyperlinks, and so forth) must all reach a minimal 3:1 distinction ratio with their neighboring parts. Neighboring parts might come with different chart parts, interplay states, and the chart’s background. By the way, should you’re now not positive your colours are attaining the right kind minimal ratio, you’ll test your palette right here. Moreover, all textual content parts must reach a minimal 4.5:1 distinction ratio with their background. Determine 1.5 depicts a pattern express coloration palette that follows the counseled requirements.

That is moderately a daring palette. When making use of a compliant palette to a chart, it will appear to be the instance in Determine 1.6.

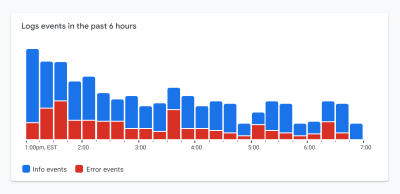
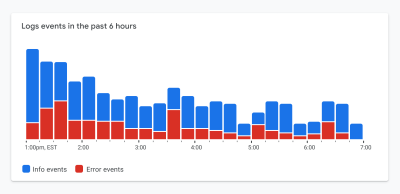
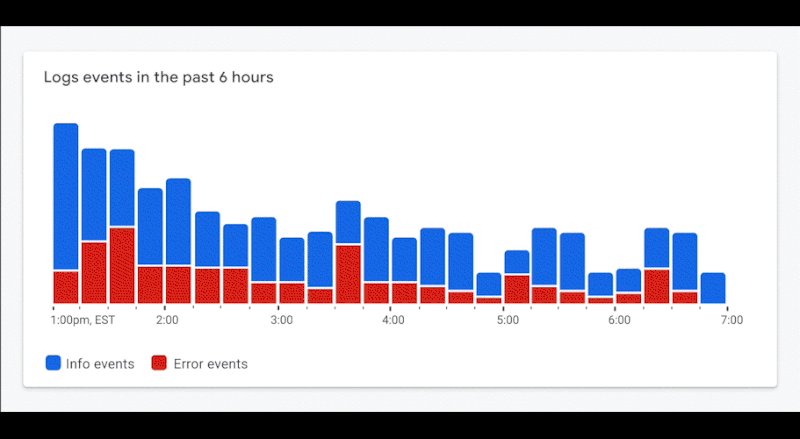
Whilst this situation meets the colour distinction necessities, there’s a tradeoff. The chart’s point of interest is now misplaced. The crimson segments on the backside of every stacked bar constitute crucial metrics illustrated on this chart. They constitute mistakes or a rely of things that want your consideration. Because the chart options daring colours, all of which might be similarly competing for our consideration, it’s now tougher to look the pieces that topic maximum.
Problem 2: Twin Encodings, Or Conveying That means With out Colour
To attenuate reliance on coloration to put across that means, WCAG 2.1 (degree A) requirements additionally name for the usage of one thing rather then coloration to put across that means. This can be a trend, texture, icon, textual content overlay, or a wholly other visible encoding.
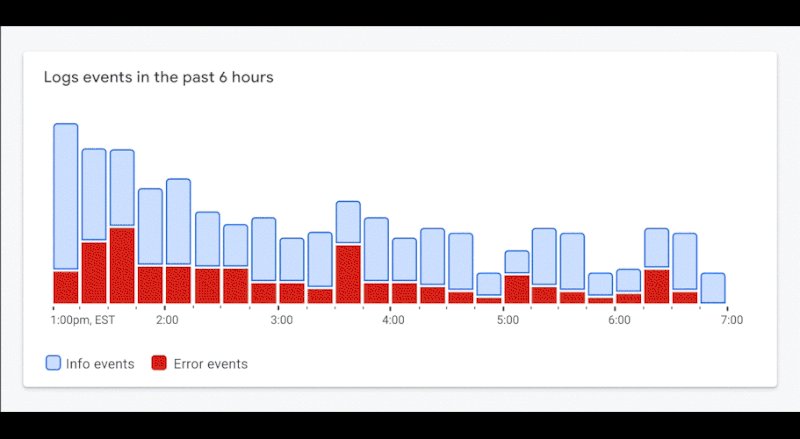
It’s simple to throw a trend on best of a express fill coloration and speak to it an afternoon, as illustrated in Determine 1.7. However is the chart nonetheless readable? Is it glanceable? On this case, the segments seem to run into one any other. In his ebook, The Visible Show of Quantitative Knowledge, Edward Tufte describes the significance of minimizing chartjunk or useless visible design parts that prohibit one’s skill to learn the chart. This begs the query, do the WCAG requirements inspire us so as to add useless chartjunk to the visualization?

Following the factors verbatim can lead us down the trail of constructing a actually noisy visualization.
Let The Requirements Empower vs Constrain Design
Over the last a number of years, my operating team at Google has discovered that it’s more uncomplicated to fulfill the WCAG visible design necessities once they’re thought to be initially of the design procedure as an alternative of seeking to replace present charts to fulfill the usual. The latter means ends up in charts with useless chart junk, identical to the only up to now depicted in Determine 1.7, and minimized usability. Making an allowance for accessibility first will assist you to create a visualization that’s now not best available however helpful. We’re calling this our accessibility-first technique to chart design. Now, let’s see some examples.
Fixing For Colour Distinction
Let’s revisit the colour distinction requirement by means of the instance in Determine 1.8. On this case, crucial metric is represented through the crimson segments showing on the backside of every bar within the sequence. The crimson coloration represents a rely of things in a failing state. Since each colours on this palette compete for our consideration, it’s tricky to concentrate on the metric that issues maximum. The chart is not glanceable.

Focal point On Crucial Components Handiest
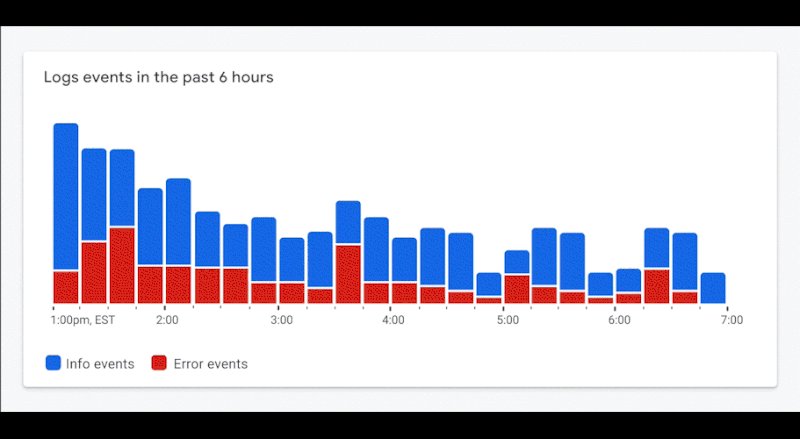
Through stretching the factors a little bit, we will steadiness a11y and glanceability significantly better. Handiest the visible parts crucial for deciphering the visualization wish to reach the colour distinction requirement. In relation to Determine 1.8, we will use borders that reach the desired distinction ratio whilst the use of lighter fills to the purpose of center of attention. In Determine 1.9, you’ll understand your consideration now shifts right down to the metrics that topic maximum.

Darkish Topics For The Win
Maximum designers I do know love a just right darkish theme like the only utilized in Determine 2.0. It appears great, and darkish subject matters ceaselessly lead to visually shocking charts.
Extra importantly, a gloomy theme provides an accessibility merit. When construction on best of a gloomy background, we will use a much wider array of coloration sun shades that may nonetheless reach the minimal required distinction ratio.

In keeping with an audit performed through Google’s Knowledge Accessibility Running Workforce, the 61 sun shades of the Google Subject material palette from 2018 completed the minimal 3:1 distinction ratio when put on a gloomy background. That is depicted in Determine 2.1. Handiest 40 sun shades of Google Subject material colours completed the similar distinction ratio when put on a white background. The 50% building up in to be had sun shades when transferring from a gentle background to a gloomy background makes an enormous distinction. Gaining access to extra sun shades allows us to attract center of attention to pieces that topic maximum.

With this in thoughts, let’s revisit the sooner donut chart instance in Determine 2.2. For now, let’s stay the white background, because it’s a core a part of Google’s logo.

Whilst it is a nice first step, there’s nonetheless extra paintings to do. Let’s take a more in-depth glance.
Fixing For Twin Encodings And Minimizing Chartjunk
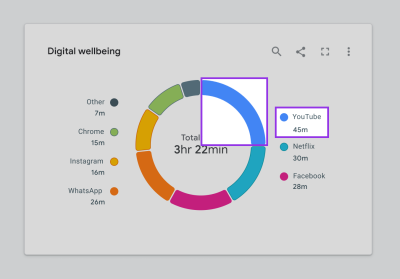
As proven in Determine 2.3, coloration is our best approach of connecting segments within the donut to the corresponding classes within the legend. In spite of our best possible efforts to observe coloration distinction requirements, the chart can nonetheless be tricky to learn for other people with sure imaginative and prescient disabilities. We want a twin encoding, or one thing rather then coloration, to put across that means.
How would possibly we do that with out including noise or lowering the chart’s clarity or glanceability? Let’s get started with the textual content.

Integrating Textual content And Icons
Including textual content to a visualization is an effective way to unravel the twin encoding downside. Let’s use our donut chart for example. If we transfer the legend labels into the graph, as illustrated in Determine 2.4, we will visually attach them to their corresponding segments. In consequence, there’s no longer a necessity for a legend, and the labels grow to be the second one encoding.

Let’s have a look at a couple of alternative ways to offer a twin encoding whilst maximizing clarity. This will likely save you us from operating within the route of making use of useless chart junk like the instance up to now highlighted in Determine 1.7.
Relying at the state of affairs, form of the information, or the to be had display screen actual property, we would possibly not have the posh of protecting textual content on best of a visualization. In instances like in Determine 2.5, it’s nonetheless k to make use of iconography. For instance, if we’re coping with an overly restricted selection of classes, the added iconography can nonetheless act as a twin encoding.

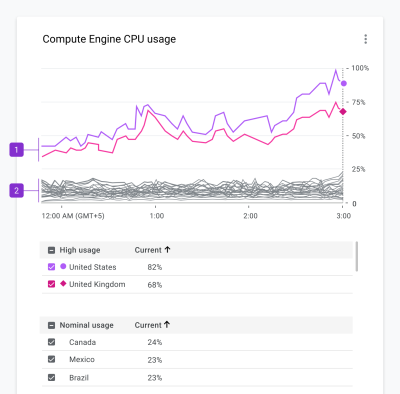
Some charts could have upwards of masses of classes, which makes it tricky so as to add iconography or textual content. In those instances, we should revisit the aim of the chart and make a decision if we wish to differentiate classes. Possibly coloration, along side a twin encoding, can be utilized to spotlight different facets of the information. The instance in Determine 2.6 presentations a line chart with masses of classes.
We did a couple of issues with coloration to put across that means right here:
- Shiny colours are used to depict outliers throughout the knowledge set.
- A impartial grey coloration is carried out to all nominal classes.
On this situation, we will as soon as once more use an overly restricted set of shapes for differentiating particular classes.

The Advantages Of Small Multiples And Sparklines
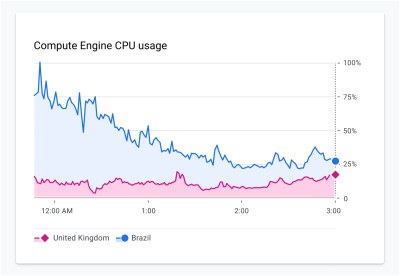
There are nonetheless instances when it’s vital to distinguish between all classes depicted in a visualization. For instance, the tangled mess of a chart is depicted in Determine 2.7.

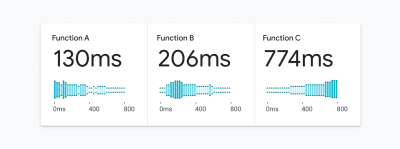
On this case, a extra available resolution would come with breaking the charts into their very own mini charts or sparklines, as depicted in Determine 2.8. This resolution is arguably higher for everybody as it makes it more uncomplicated to look the person development for every class. It’s extra available as a result of we’ve totally got rid of the reliance on coloration and appended textual content to every of the mincharts, which is healthier for the display screen reader revel in.

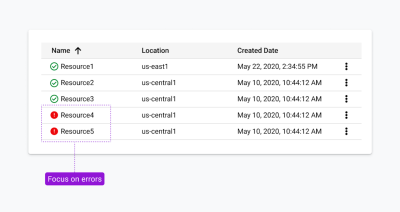
Reserve Fills For Pieces That Want Your Consideration
Previous, we tested the use of a mix of fills and descriptions to succeed in coloration distinction necessities. Crimson and inexperienced are regularly used to put across standing. For any person who’s crimson/inexperienced colorblind, it is extremely problematic. As a substitute, the standing icons in Determine 2.9 reserve fills for the pieces that want your consideration. We co-designed this resolution with some lend a hand from consumers who’re colorblind. It’s arguably extra scannable for people who find themselves totally sighted, too.

Embracing Related Metaphors
In 2022, we introduced a redesigned Fitbit cellular app for the hundreds. One among my favourite visualizations from this release is a chart appearing your center charge right through the day. As depicted in Determine 3.0, this chart presentations when your center charge crosses into other zones. Dotted strains had been used to depict every of those zone thresholds. We used the spacing between the dots as our twin encoding, which invokes a sense of a “visible” heartbeat. Threshold strains with intently spaced dots indicate the next center charge.
Proceeding the theme of the use of a laugh, related metaphors, we even based totally our threshold spacing at the Fibonacci Collection. This enabled us to constitute every threshold with a noticeably other visible remedy. For this situation, we knew we had been heading in the right direction as those accessibility issues examined neatly with individuals who have color-deficient imaginative and prescient.

Obtainable Interplay States
Colour distinction and encodings additionally wish to be thought to be when appearing interactions like mouse hover, variety, and keyboard center of attention, just like the examples in Determine 3.1. The similar regulations follow right here. On this instance, the hover, center of attention, and clicked state of every bar is delineated through parts that seem above and beneath the bar. In consequence, those parts best wish to reach a three:1 distinction ratio with the white background and now not the bars themselves. Now not best did this trend take a look at neatly in more than one usability research, however it was once additionally designed in order that the states may overlap. For instance, the hover state and decided on state can seem concurrently and nonetheless meet accessibility necessities.

Discovering Your Inspiration
For some more difficult tasks, we’ve taken inspiration from sudden spaces.
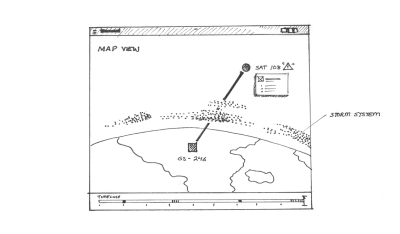
For instance, we seemed to nature (Determine 3.2) to lend a hand us imagine strategies for visualizing the results of cloud moisture on an LTE community, as sketched in Determine 3.3.


We’ve taken inspiration from halftone printing processes (Determine 3.4) to consider how we would possibly reimagine a heatmap with a twin encoding, as depicted in Determine 3.5.


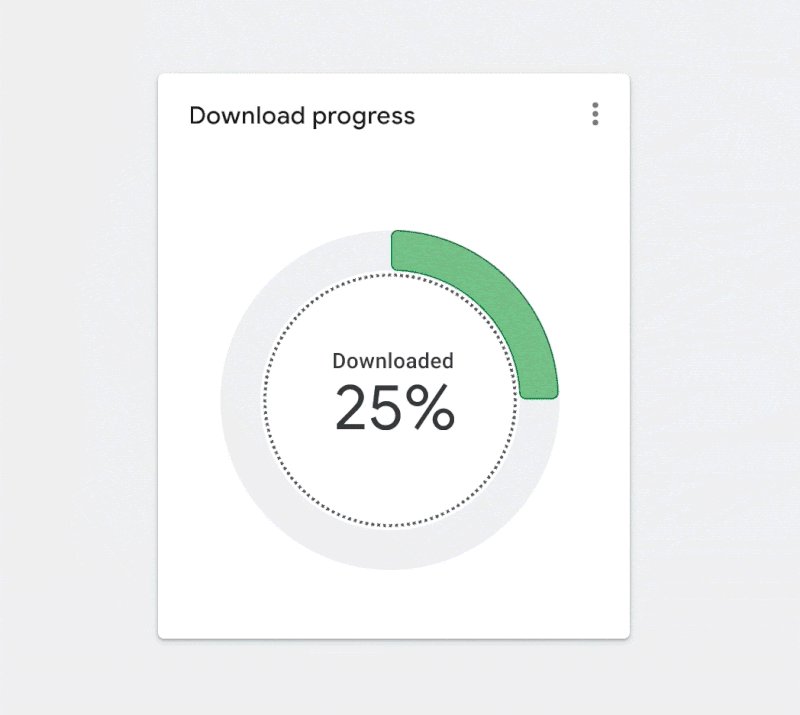
We’ve additionally taken inspiration from structure and the way other people transfer via constructions (Determine 3.6) to imagine strategies for appearing the scope and go with the flow of knowledge right into a donut chart as depicted in Determine 3.7.


On this case, the animated interior ring highlights the scope of the donut chart when it’s empty and signifies that it’ll fill as much as 100%. Animation is a brilliant methodology, however it items different accessibility demanding situations and must both day trip or have a prevent regulate.
In some instances, we had been even impressed to discover new variations of present visualization varieties, like the only depicted in Determine 3.8. This situation find out about highlights a step by step information to how we landed in this instance.

Getting Other people On Board With Accessibility
One key lesson is that it’s vital to get colleagues on board with accessibility once imaginable. Your compliant designs would possibly not glance moderately as lovely as your non-compliant designs and is also open to grievance.
So, how are you able to get your colleagues on board? For starters, evangelism is vital. Supply examples like those incorporated right here, which is able to lend a hand your colleagues construct empathy for other people with imaginative and prescient disabilities. To find moments to proportion the paintings along with your corporate’s management group, spreading consciousness. Staff conferences, design opinions, AMA periods, group boards, and all-hands are a just right get started. Oftentimes, colleagues would possibly not totally know how accessibility necessities follow to charting or how their visualizations are utilized by other people with disabilities.
Whilst share-outs are an ideal get started, communique is a technique. We discovered that it’s more uncomplicated to construct momentum whilst you invite others to take part within the design procedure. Invite them into brainstorming conferences, design evaluations, codesign periods, and the issue house to lend a hand them admire how tricky those demanding situations are. Enlist their lend a hand, too.
Through attractive with colleagues, we had been in a position to pinpoint our champions throughout the team or the ones individuals who had been so the subject they had been prepared to spend time beyond regulation construction demos, prototypes, design specifications, and analysis repositories. For instance, at Google, we had been in a position to post our Most sensible Pointers for Knowledge Accessibility at the Subject material Design weblog.
With the exception of just right citizenship and construction a grassroots get started, there are methods to get the trade on board. Pointing to rules like Segment 508 in The united states and the Ecu Accessibility Act are different just right techniques to inspire what you are promoting to dive deeper into your product’s accessibility. It’s additionally an efficient mechanism for purchasing investment and making sure accessibility is in your product’s roadmap. When you’ve made the trade case and also you’ve known the accessibility champions in your group, it’s time to start out designing.
Conclusion
Accessibility is greater than compliance. Accessibility issues can and can receive advantages everybody, so it’s vital to not shove them into a distinct menu or mode or disregard about them till the top of the design procedure. Whilst you imagine accessibility from the beginning, the WCAG requirements additionally appear so much much less constraining than whilst you attempt to retrofit present charts for accessibility.
The examples right here had been constructed over the route of three years, and so they’re in keeping with precious courses discovered alongside the best way. My hope is that you’ll use the examined designs on this article to get a head get started. And through taking an accessibility-first means, you’ll finally end up with general higher knowledge visualizations — ones that totally keep in mind how all other people collect, collect, and procedure data.
Assets
To get began desirous about knowledge accessibility, take a look at a few of these assets:
Getting began
ACM
Distinction checking software
WCAG necessities
Subject material design best possible practices and specifications
We’re extremely pleased with our colleagues who contributed to the analysis and examples featured on this article. This contains Andrew Carter, Ben Wong, Chris Calo, Gerard Rocha, Ian Hill, Jenifer Kozenski Devins, Jennifer Reilly, Kai Chang, Lisa Kaggen, Mags Sosa, Nicholas Cottrell, Rebecca Plotnick, Roshini Kumar, Sierra Seeborn, and Tyler Williamson. With out everybody’s contributions, we wouldn’t were in a position to advance our wisdom of available chart visible design.
(yk)
[ad_2]










