[ad_1]
Kids get started interacting with the internet when they’re 3–5 years previous. How can we design for youngsters? What do we want to remember whilst doing so? And the way can we meet the expectancies of the maximum tough customers you’ll be able to perhaps to find: oldsters? Smartly, let’s to find out.
This newsletter is a part of our ongoing collection on design patterns. It’s additionally part of the video library on Good Interface Design Patterns 🍣 and is to be had within the are living UX coaching as nicely.
Include Taking part in, Inspire Small Wins
Designing for youngsters is tricky. Kids have a tendency to lose center of attention and motivation. They hand over once they lose interest, and so they transfer on if they may be able to’t get anyplace temporarily sufficient. They want secure achievements. So, as designers, we wish to admire, praise, and inspire small wins to expand conduct and strengthen finding out — with development monitoring and gamification.

As Deb Gelman, writer of Design for Youngsters came upon, youngsters keep up a correspondence volumes via how they play, what they make a selection to play with, how lengthy they make a selection to play with it, and once they come to a decision to play with one thing else. But they don’t get as disillusioned when one thing isn’t running. They simply make a selection to browse or play one thing else.
Most significantly, we will be able to’t design for youngsters with out checking out. Even higher: deliver youngsters to co-design their virtual stories and convey oldsters to co-design dependable guardrails. With a amusing, good, and secure product, oldsters will unfold the phrase about you quicker than you ever may.
All the time Center of attention On A Two-12 months Age Vary
As designers, we will have to at all times remember the fact that “youngsters” constitute an overly various vary of behaviors and skills. There are huge variations between age teams (3–5, 6–8, and 9–12) — each on the subject of how customers navigate but in addition how we keep up a correspondence to them.
Generally, when designing for youngsters, center of attention on a two-year age vary, max. In this day and age, youngsters get started interacting with the internet on the age of three–5. And the first actual interactions they be told are swipe, scroll, video controls, and “House”.
Getting Folks On Board
Every time you might be designing for youngsters, you at all times design for folks as nicely. In reality, oldsters are the maximum tough customers you’ll be able to to find. They have got completely no mercy in evaluations, requests, lawsuits, and rankings at the retail outlets.

That’s no longer sudden. Folks want protection promises, rules, and certifications — a kind of reassurance that you just deal with their protection and privateness critically, particularly in terms of third-party integrations or promoting. In reality, they’re frequently keen to pay for apps extra simply to steer clear of promoting.
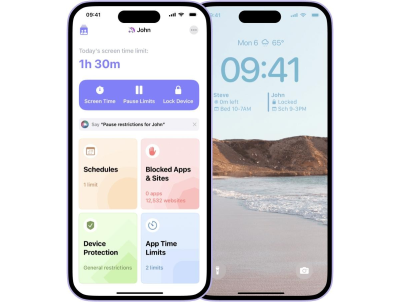
Folks frequently worth evaluations from lecturers, educators, medical doctors, and different oldsters like themselves. And so they wish to have parental controls to set particular points in time, laws, get admission to, and permissions.
As Rodrigo Seoane has identified in an e-mail, a big worry to remember is “how nearly all of projects for youngsters depend on and create dependencies on extrinsic motivations. The praise style helps to keep their consideration within the quick time period, however as a core gamified mechanic, it’s problematic ultimately, lowering their cognitive capability and making a barrier to creating any intrinsic motivation.” So each time imaginable, design to building up intrinsic motivation.
Design Pointers For Kids-Pleasant Design
- Design massive textual content (18–19px) with massive faucet goals (min 75×75px).
- Use typefaces that approximate how youngsters discover ways to write.
- Translate textual content into horny visuals, icons, sounds, characters.
- Steer clear of backside buttons as children faucet on them via mistake at all times.
- Kids be expecting comments on each and every unmarried motion they carry out.
- Don’t patronize: display age-appropriate content material for the age vary you’re designing for.
- Be clear: youngsters can’t distinguish advertisements or promotions from genuine content material.
- You’re at all times designing for each youngsters and fogeys.
- Folks are probably the most tough customers you’ll be able to to find. They have got no mercy in evaluations and rankings.
- Design parental controls for points in time, laws, and get admission to.
- As a substitute of extrinsic rewards, design to building up intrinsic motivation.
Helpful Sources
- “8 Issues to Believe When Designing for Kids,” via Jasmine Bilham
- “Design Issues for Little Arms,” via Andrew Smyk
- “How you can Create a Product Kids Will Love,” via Mariia Kasym
- Designing For Kids (7-part collection), via Catalina Naranjo-Bock, Jonathan Evans, Paul Osborne
- “Kids’s UX: Usability Problems in Designing for Younger Folks,” via Katie Sherwin, Jakob Nielsen
- “Usability Trying out With Kids,” via Alita Joyce
- “Designing Internet Interfaces For Youngsters,” via Trine Falbe
- “Designing Apps For Younger Youngsters,” via Rubens Cantuni (Medium paywall)
- “Designing For Kids (PDF pointers),” via Gerry Gaffney, James Hunter
- “The Definitive Information to Construction Apps for Youngsters,” via Tanya Junell
- Helpful Sources When Designing For Kids
Virtual Toolkits For Kids
Books and eBooks
Meet Good Interface Design Patterns
If you have an interest in identical insights round UX, check out Good Interface Design Patterns, our 10h-video path with 100s of sensible examples from real-life initiatives — with a are living UX coaching beginning March 8. The entirety from mega-dropdowns to advanced undertaking tables — with 5 new segments added once a year. Leap to a unfastened preview.

100 design patterns & real-life
examples.
10h-video path + are living UX coaching. Unfastened preview.
(yk)
[ad_2]