[ad_1]
Information visualizations are a formidable approach to constitute complicated knowledge in a digestible and attractive means. React, a well-liked JavaScript library for construction consumer interfaces, may also be built-in with D3.js to create shocking and interactive records visualizations.
This information will stroll thru construction records visualizations in React the use of D3.js. From working out how D3.js works and how you can combine it with React to crafting an interactive international inhabitants dashboard, each and every segment of this information will supply complete insights and sensible examples.
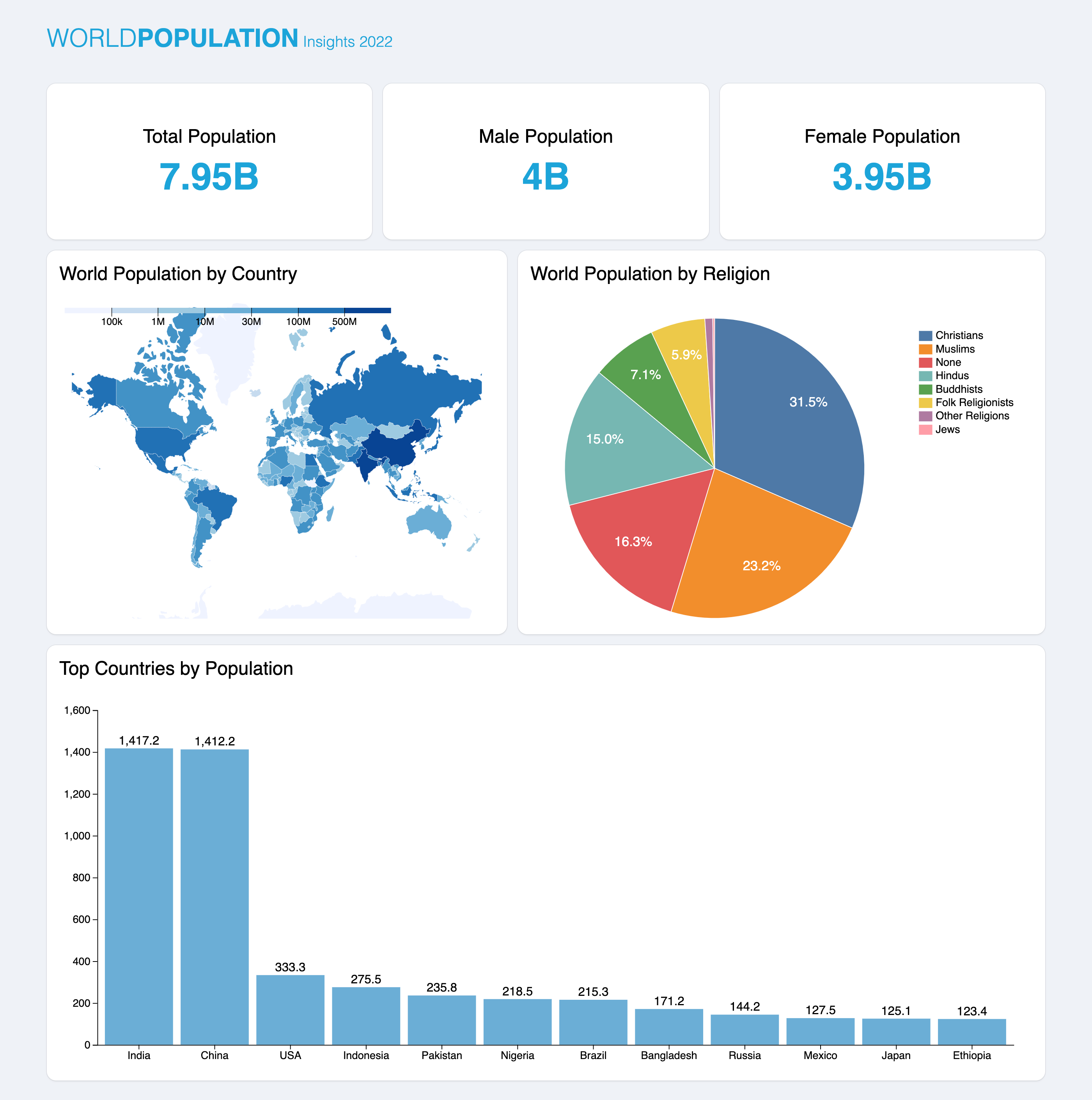
The picture beneath presentations a sneak peek at our ultimate product.

You’ll take a look at the reside demo and to find your complete supply code on GitHub.
Let’s get began!
Necessities
Sooner than we delve into this information, it’s very important to have a fundamental working out of React. In the event you’re new to React, believe reviewing the respectable documentation and finishing a couple of introductory tutorials. Familiarity with JavaScript and ES6 syntax can be useful.
Working out D3.js and React Integration
D3.js, or Information-Pushed Paperwork, is a JavaScript library that facilitates the introduction of visualizations within the browser. Its core power lies in binding records to the record object fashion (DOM) and making use of data-driven transformations to the record. It additionally operates on usual internet applied sciences like HTML, CSS, and SVG, making it a perfect better half for React programs.
Benefits of the use of D3.js with React
-
Wealthy set of options. D3.js supplies complete options for developing quite a lot of visualizations, from easy bar charts to complicated hierarchical visualizations. Its versatility makes it a go-to selection for data-driven programs.
-
Element reusability. React’s component-based construction lets in for developing reusable visualization elements. If you’ve crafted a D3.js-powered aspect, you’ll simply combine it into other portions of your utility.
-
Environment friendly state control. React’s state control guarantees that your visualizations replace seamlessly in keeping with adjustments within the underlying records. This selection is especially recommended for real-time programs.
Putting in D3.js and React
Getting began with D3.js to your React apps is a breeze. You’ll start by way of developing a brand new React undertaking the use of Vite:
npm create vite@newest react-d3-demo -- --template react
yarn create vite react-d3-demo --template react
As soon as your undertaking is about up, set up D3.js the use of npm or Yarn:
npm set up d3
yarn upload d3
Settling on and editing components in D3.js
Sooner than delving into construction visualizations, we should take a look at some elementary ideas in D3. The primary thought we’ll read about is deciding on and editing components with D3.js. This procedure comes to figuring out components within the DOM and editing their houses.
Let’s take a look at an instance beneath:
import { useEffect } from "react";
import * as d3 from "d3";
serve as App() {
useEffect(() => {
d3.make a choice("p").textual content("Hi, D3.js!");
}, []);
go back <p></p>;
}
export default App;

Within the code above, we make a choice the <p> part the use of D3’s make a choice() way. This technique selects the primary part within the DOM that fits the desired selector.
After deciding on the part, we alter it the use of the textual content() way that adjustments the textual content content material of the chosen paragraph to “Hi, D3.js!”.
When coping with visualizations the place more than one components constitute other records issues, deciding on only one part will not be enough. That is the place D3’s selectAll() way comes into play. Not like make a choice(), which alternatives the primary matching part, selectAll() grabs all components that fit the desired selector:
import { useEffect } from "react";
import * as d3 from "d3";
serve as App() {
useEffect(() => {
d3.selectAll(".textual content").taste("colour", "skyblue").textual content("Hi, D3.js!");
}, []);
go back (
<div className="texts">
<p className="textual content"></p>
<p className="textual content"></p>
<p className="textual content"></p>
<p className="textual content"></p>
</div>
);
}
export default App;

Becoming a member of records in D3.js
D3.js employs an information sign up for thought to synchronize records with DOM components. Believe the next instance:
import { useEffect } from "react";
import * as d3 from "d3";
serve as App() {
useEffect(() => {
const records = [10, 20, 30, 40, 50];
const circles = d3
.make a choice("svg")
.attr("width", "100%")
.attr("top", "100%");
circles
.selectAll("circle")
.records(records)
.sign up for("circle")
.attr("cx", (d, i) => i * d + (3 * d + 20))
.attr("cy", 100)
.attr("r", (d) => d)
.attr("fill", "skyblue");
}, []);
go back <svg></svg>;
}
export default App;

On this code snippet above:
- The
selectAll()way is used to create a number of current circle components in an SVG. - The
records()way binds the information array to this feature. - The
sign up for()way is then used to deal with the brand new records issues by way of appending new circle components for each and every records level. - We additionally regulate each and every
circlecharacteristic in accordance with the information (d) the use of theattr()way.
Loading records in D3.js
D3.js supplies quite a lot of data-loading accommodate other records codecs. For example, the d3.csv() way rather a lot records from a comma-separated values (CSV) report. In a similar way, there are ways like d3.tsv() for tab-separated values and d3.textual content() for undeniable textual content information. The flexibility of those strategies permits you to combine other records resources into your visualizations seamlessly. You’ll check with the D3 documentation to view all of the report codecs you’ll parse the use of D3.js.
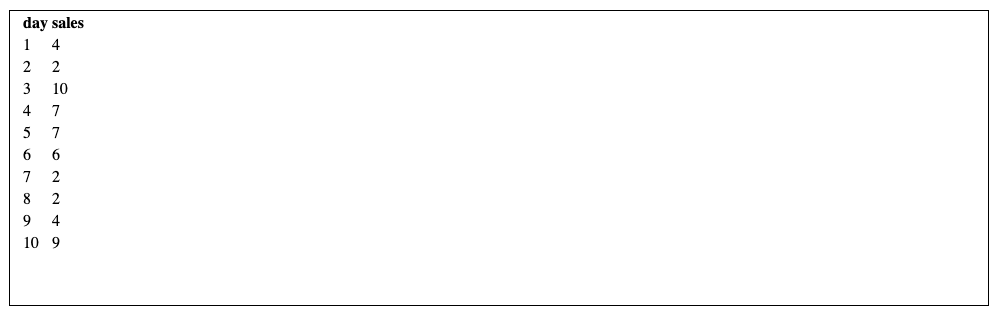
Let’s take a look at a easy instance the use of d3.json() to load JSON records right into a desk:
import { useEffect } from "react";
import * as d3 from "d3";
serve as App() {
useEffect(() => {
d3.json(
"https://js.devexpress.com/React/Demos/WidgetsGallery/JSDemos/records/simpleJSON.json",
).then((records) => {
const desk = d3.make a choice("#salesTable");
desk
.append("thead")
.append("tr")
.selectAll("th")
.records(Object.keys(records[0]))
.sign up for("th")
.textual content((d) => d);
desk
.append("tbody")
.selectAll("tr")
.records(records)
.sign up for("tr")
.selectAll("td")
.records((d) => Object.values(d))
.sign up for("td")
.textual content((d) => d);
});
}, []);
go back <desk identity="salesTable"></desk>;
}
export default App;

This situation makes use of the d3.json() technique to load records from a JSON report asynchronously. As soon as the information is loaded, we leverage it to create our desk by way of making use of the choice, amendment, and knowledge sign up for strategies we’ve explored previous on this information.
Let React take the lead in rendering
In our earlier examples, we’ve been the use of D3 (sign up for()) so as to add components to the DOM on mount, however this isn’t the most productive manner. React is a rendering library optimized for internet programs, and without delay manipulating the DOM the use of D3 as a substitute of JSX can paintings in opposition to those optimizations.
Every other benefit of the use of React for rendering is its declarative nature. Not like the crucial manner with D3, the place you specify how to attract each and every part, React’s JSX permits you to describe what is being drawn. This paradigm shift simplifies code comprehension and upkeep, which makes the advance procedure extra intuitive and collaborative.
With those benefits in thoughts, let’s regulate our earlier code instance to make use of React for rendering our components:
import { useEffect, useState } from "react";
import * as d3 from "d3";
serve as App() {
const [data, setData] = useState([]);
const [loading, setLoading] = useState(true);
useEffect(() => {
const fetchData = async () => {
setLoading(true);
look ahead to d3
.json(
"https://js.devexpress.com/React/Demos/WidgetsGallery/JSDemos/records/simpleJSON.json",
)
.then((records) => {
setData(records);
});
setLoading(false);
};
fetchData();
}, []);
if (loading) go back <p>Loading...</p>;
go back (
<desk identity="salesTable">
<thead>
<tr>
{Object.keys(records[0]).map((d) => (
<th key={d}>{d}</th>
))}
</tr>
</thead>
<tbody>
{records.map((d) => (
<tr key={d.day}>
<td>{d.day}</td>
<td>{d.gross sales}</td>
</tr>
))}
</tbody>
</desk>
);
}
export default App;
Within the snippet above:
- We added a
loadingandrecordsstate to trace the request’s standing and save the information. - We use D3 to fetch the JSON records inside of a
useEffectafter which use JSX to render the desk, resulting in a lot cleaner and extra environment friendly code.
Developing Elementary Information Visualizations
Making a Bar Chart: Scales and Axes in D3
Now that we’ve established some groundwork for integrating D3.js with React, let’s dive into developing the primary visualization for our dashboard — a vintage bar chart. This visualization will even function a forged basis to seize essential ideas like scales and axes in D3.
First, let’s discover ways to draw bars in a bar chart. Create a BarChart aspect to your elements listing and upload the next code:
const barWidth = 60;
const BarChart = ({ width, top, records }) => {
go back (
<div className="container">
<svg className="viz" width={width} top={top} viewBox={`0 0 ${width} ${top}`}>
<g className="bars">
{records.map((d, i) => (
<rect
key={i}
width={barWidth}
top={d}
x={i * (barWidth + 5)}
y={top - d}
fill="#6baed6"
/>
))}
</g>
</svg>
</div>
);
};
export default BarChart;
On this code:
- The
recordsarray incorporates values representing the peak of each and every bar within the chart. - The
topandwidthprops constitute the scale of thesvgcontainer whilst thebarWidthdefines the width of each and every bar within the chart. - Throughout the
<g>part, we map in the course of therecordsarray, create a<rect>part for each and every bar within the chart, after which as it should be set theirwidth,top, andviewBoxattributes. - We use
i * (barWidth + 5)for each and everyxcoordinate as a result of we would like the bars to have5pxarea between each and every different. - For the
ycoordinate, we usetop - dto make the bars pass from backside to height and glance herbal. - The
fill=" #6baed6"characteristic units the fill colour of each and every bar to a coloration of blue.
Be aware: we normally use <svg> components for visualizations as a result of they’re scalable (you’ll scale them to any length with out dropping high quality) and appropriate for representing quite a lot of shapes very important for developing various charts.
Subsequent, let’s render our bar chart within the App aspect:
import BarChart from "./elements/BarChart";
const records = [130, 200, 170, 140, 130, 250, 160];
serve as App() {
go back <BarChart width={450} top={300} records={records} />;
}
export default App;
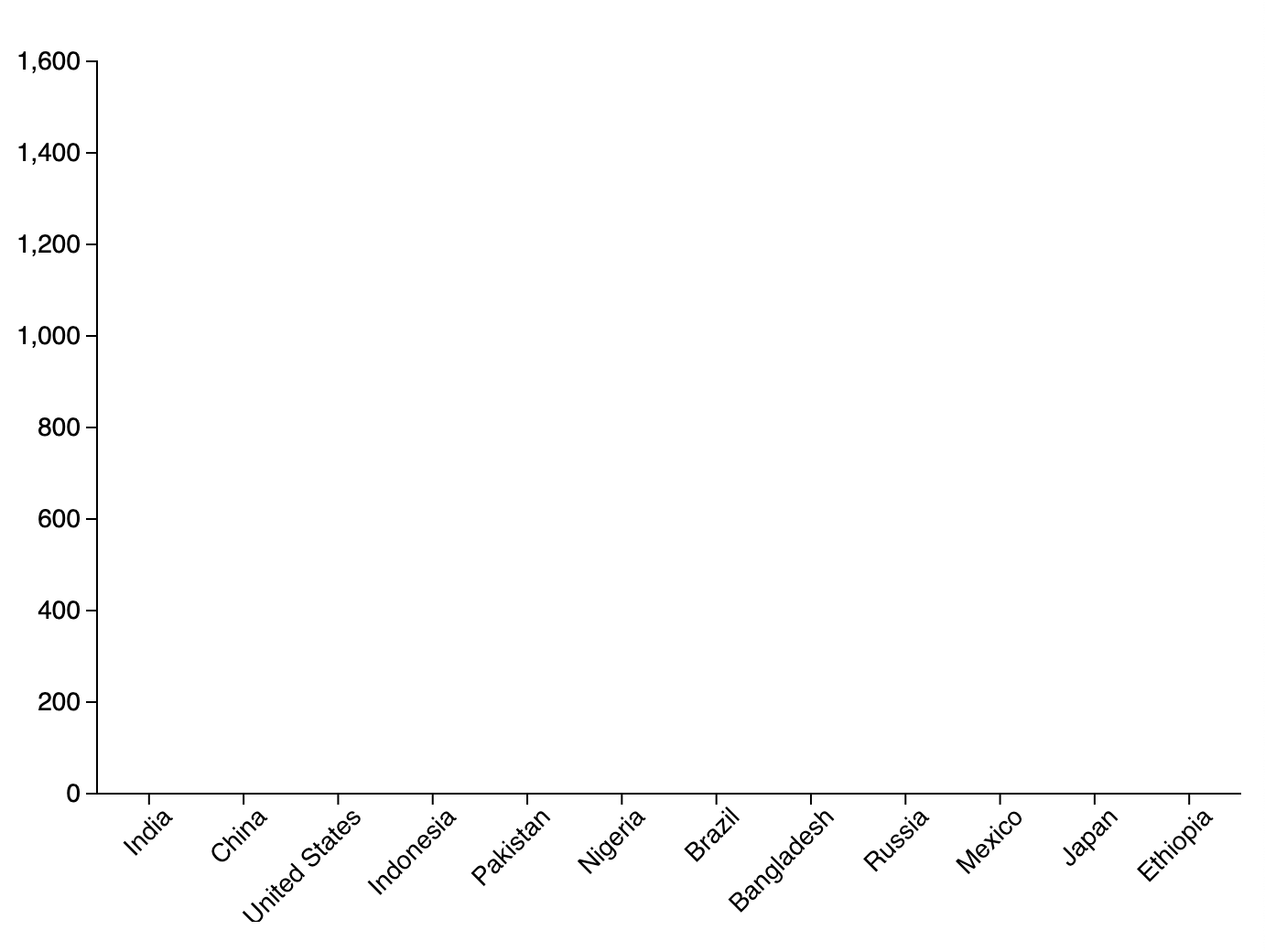
And with that, we have now some bars in our bar chart the use of dummy records.
Subsequent, we wish to know about scales. Scales in D3.js are purposes that allow you to map your records area (the variability of your records values) to a visible vary (the dimensions of your chart). They make your visualizations glance exact by way of as it should be portraying your records at the canvas.
For instance, let’s check out the information we’ll be the use of within the bar chart for our dashboard:
const records = [
{ country: "India", population: 1_417_173_173 },
{ country: "China", population: 1_412_175_000 },
{ country: "United States", population: 333_287_557 },
...
];
The records above represents the twelve maximum populous international locations on the earth. With out the use of scales, it’s possible you’ll to find your self coping with the inhabitants records the use of pixel (px) values, that are impractical to deal with manually.
Let’s discover how the use of scales simplifies this procedure. Navigate to the App aspect and upload the next code:
import BarChart from "./elements/BarChart";
const records = [
{ country: "India", population: 1_417_173_173 },
{ country: "China", population: 1_412_175_000 },
{ country: "United States", population: 333_287_557 },
{ country: "Indonesia", population: 275_501_339 },
{ country: "Pakistan", population: 235_824_862 },
{ country: "Nigeria", population: 218_541_212 },
{ country: "Brazil", population: 215_313_498 },
{ country: "Bangladesh", population: 171_186_372 },
{ country: "Russia", population: 144_236_933 },
{ country: "Mexico", population: 127_504_125 },
{ country: "Japan", population: 125_124_989 },
{ country: "Ethiopia", population: 123_379_924 },
];
serve as App() {
go back <BarChart width={700} top={500} records={records} />;
}
export default App;
Within the snippet above, we’ve up to date the records array to our inhabitants records and greater the width and top of the bar chart to account for the greater records issues.
Subsequent, let’s replace our BarChart aspect to have scales:
import * as d3 from "d3";
const BarChart = ({ width, top, records }) => {
const xScale = d3
.scaleBand()
.area(records.map((d) => d.nation))
.vary([0, width])
.padding(0.1);
const yScale = d3
.scaleLinear()
.area([0, d3.max(data, (d) => d.population)])
.great()
.vary([height, 0]);
go back (
<div className="container">
<svg width={width} top={top} className="viz" viewBox={`0 0 ${width} ${top}`}>
<g className="bars">
{records.map((d) => (
<rect
key={d.nation}
x={xScale(d.nation)}
y={yScale(d.inhabitants)}
top={top - yScale(d.inhabitants)}
width={xScale.bandwidth()}
fill="#6baed6"
/>
))}
</g>
</svg>
</div>
);
};
export default BarChart;
Let’s give an explanation for what’s new right here:
-
xScale:- This makes use of D3’s
scaleBand()for a band scale at the horizontal axis. - The
areais about to the original nation names within the records for each and every band. - The
varyis from0to the entire width of the<svg>container. - The
paddingintroduces area between the bands.
- This makes use of D3’s
-
yScale:- This makes use of D3’s
scaleLinear()for a linear scale at the vertical axis. - The
areais about from0to the utmost inhabitants price within the records. - The
great()way adjusts the dimensions to incorporate great, spherical values. - The
varyis from the entire top of the<svg>container to0(reversed to check<svg>coordinates).
- This makes use of D3’s
-
We set the
xandycoordinates of each and every<rect>created in keeping with their respective scales (x={xScale(d.nation)}andy={yScale(d.inhabitants)}). -
We set the width of each and every
<rect>the use ofxScale.bandwidth()so D3 sizes them relative to the width of our<svg>. -
Finally, we set the peak of each and every
<rect>to the<svg>top after which subtract the peak generated by way of theyScale(d.inhabitants), ensuring each and every<rect>is represented accurately.
Whilst our scaled bar chart can now as it should be constitute records, it’s lacking some context. A consumer viewing this wouldn’t know what each and every bar represents or what price the peak interprets to. That is the place axes come into play. Axes in D3 supply reference issues and labels, assisting audience in working out the dimensions of the visualization.

For our bar chart, we would like two axes:
- One on the backside of our chart that marks the identify of each and every nation on its respective bar.
- One on the left aspect of our chart supplies reference issues for the inhabitants in tens of millions.
So as to add those axes correctly, we additionally wish to upload margins to our <svg> container to account for the axes. Let’s replace our BarChart aspect to put into effect those additions:
import { useEffect } from "react";
import * as d3 from "d3";
const marginTop = 30;
const marginBottom = 70;
const marginLeft = 50;
const marginRight = 25;
const oneMillion = 1_000_000;
const BarChart = ({ width, top, records }) => {
const chartBottomY = top - marginBottom;
const xScale = d3
.scaleBand()
.area(records.map((d) => d.nation))
.vary([marginLeft, width - marginRight])
.padding(0.1);
const xAxis = d3.axisBottom(xScale).tickSizeOuter(0);
const yScale = d3
.scaleLinear()
.area([0, d3.max(data, (d) => d.population / oneMillion)])
.great()
.vary([chartBottomY, marginTop]);
const yAxis = d3.axisLeft(yScale);
useEffect(() => {
d3.make a choice(".x-axis")
.name(xAxis)
.selectAll("textual content")
.attr("font-size", "14px")
.attr("remodel", "rotate(-45)")
.attr("text-anchor", "finish");
d3.make a choice(".y-axis")
.name(yAxis)
.selectAll("textual content")
.attr("font-size", "14px");
}, [xAxis, yAxis]);
go back (
<div className="container">
<svg
width={width}
top={top}
viewBox={`0 0 ${width} ${top}`}
className="viz"
>
<g className="bars">
{records.map((d) => (
<rect
key={d.nation}
x={xScale(d.nation)}
y={yScale(d.inhabitants / oneMillion)}
top={chartBottomY - yScale(d.inhabitants / oneMillion)}
width={xScale.bandwidth()}
fill="#6baed6"
/>
))}
</g>
<g className="x-axis" remodel={`translate(0,${chartBottomY})`}></g>
<g className="y-axis" remodel={`translate(${marginLeft},0)`}></g>
</svg>
</div>
);
};
export default BarChart;

Let’s ruin this down little by little:
-
Element constants:
marginTop,marginBottom,marginLeft, andmarginRightare the constants that outline the margins across the SVG chart space.oneMillionis a scaling issue used to normalize inhabitants values for higher illustration at the y-axis of the bar chart. For instance, if a rustic has a inhabitants of three,000,000, the scaled-down price can be 3. This scaling makes the axis labels and tick marks extra manageable for the viewer.chartBottomYis calculated astop - marginBottom, representing the y-coordinate of the ground fringe of the chart space.
-
Horizontal (X) scale and axis:
xScale.vary()adjusts for the left and appropriate margins.xAxisis an axis generator for the x-axis, configured to make use ofxScale.tickSizeOuter(0)eliminates the tick mark on the outer fringe of the x-axis.
-
Vertical (Y) scale and axis:
yScale.vary()adjusts for the highest and backside margins.yAxisis an axis generator for the y-axis, configured to make use ofyScale.
-
useEffectfor axis rendering:- The
useEffecthook renders the x-axis and y-axis when the aspect mounts or when thexAxisoryAxisconfigurations trade. - The
selectAll("textual content")phase selects all textual content components inside the axis for additional styling.
- The
-
SVG teams for axes:
- Two
<g>(staff) components with magnificence names"x-axis"and"y-axis"are appended to the SVG. We use those teams to render the x-axis and y-axis, respectively. - We use the
remodelcharacteristic to put the teams in accordance with the margins.
- Two
With those margin calculations and axis setups in position, our bar chart is a lot more arranged and readable.
To make our bar chart much more readable, let’s upload labels to each and every bar in our chart to constitute their actual inhabitants:
...
<g className="bars">
...
</g>
<g className="labels">
{records.map((d) => (
<textual content
key={d.nation}
x={xScale(d.nation) + xScale.bandwidth() / 2}
y={yScale(d.inhabitants / oneMillion) - 5}
textAnchor="heart"
fontSize={14}
>
{Quantity((d.inhabitants / oneMillion).toFixed(1)).toLocaleString()}
</textual content>
))}
</g>
<g
className="x-axis"
...
></g>
...
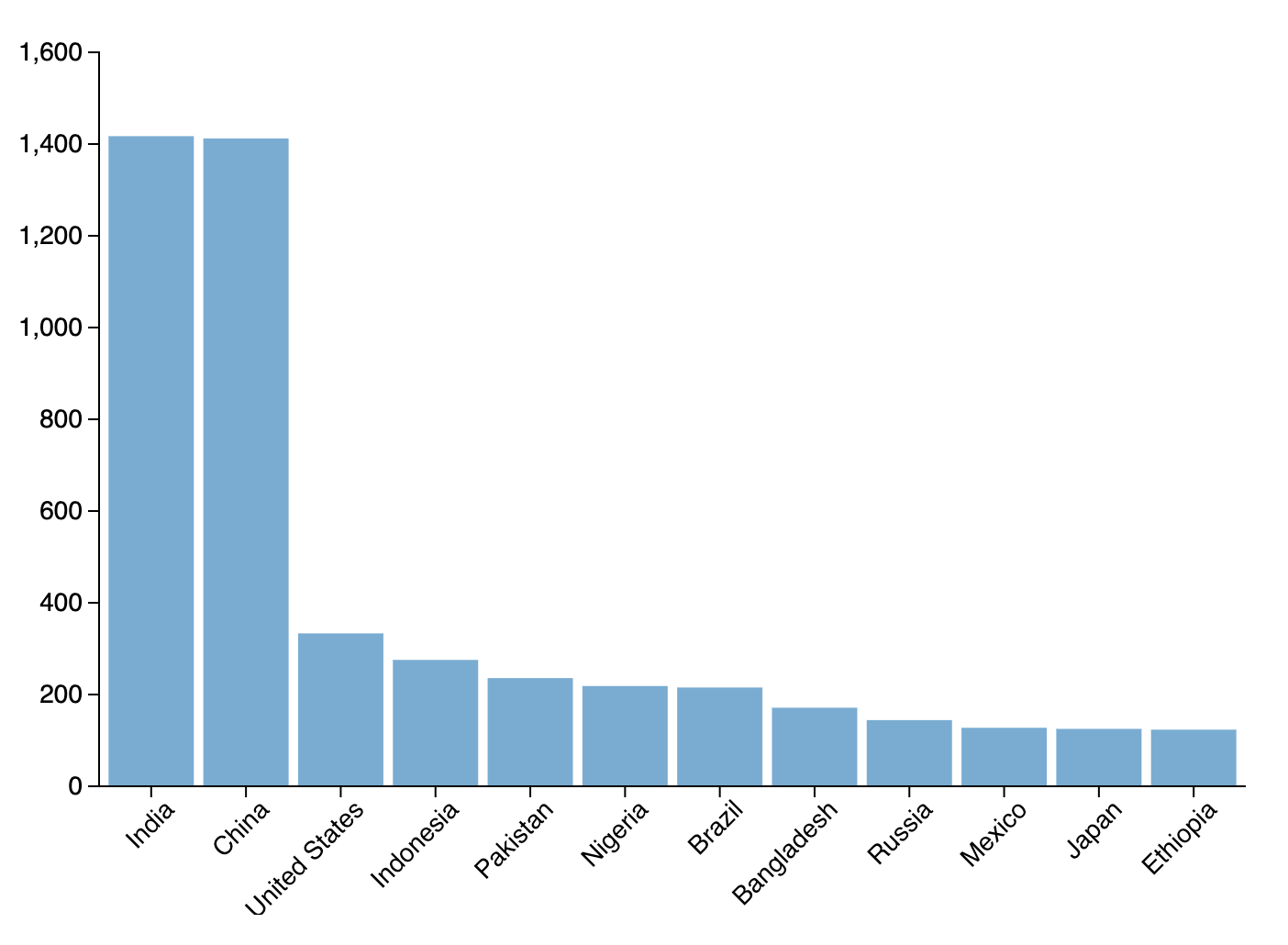
And there you could have it! With the scales, axes, and labels, our bar chart now as it should be represents the information and gives treasured context.
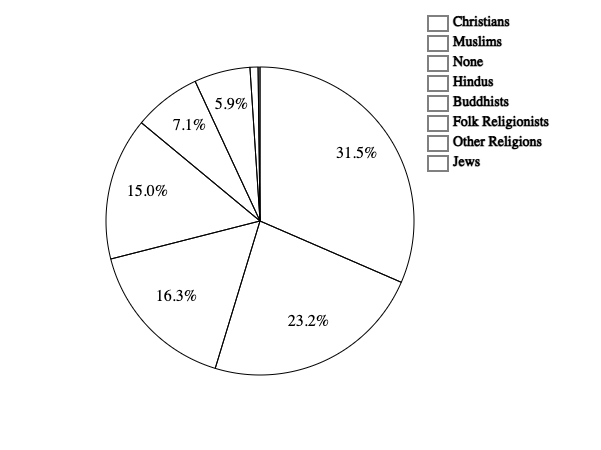
Making a pie chart

The following aspect we’ll construct for our dashboard is a pie chart. In D3.js, making a pie chart comes to the use of the pie() technique to generate angles for the information and the arc() technique to outline the form of each and every slice. We’ll additionally append a legend to the precise aspect of the pie chart to hyperlink each and every arc’s colour with a label.
The pie chart can be visualizing the arena inhabitants by way of faith the use of this information:
const pieChartData = [
{ name: "Christians", value: 2_173_180_000 },
{ name: "Muslims", value: 1_598_510_000 },
...
];
Within the elements listing, create a PieChart aspect and upload the next code:
import * as d3 from "d3";
const offsetX = 70;
const PieChart = ({ width, top, records }) => {
const totalValue = records.cut back((sum, faith) => sum + faith.price, 0);
let percentageData = {};
records.forEach((faith) => {
percentageData[religion.name] = (
(faith.price / totalValue) *
100
).toFixed(1);
});
const colour = d3
.scaleOrdinal(d3.schemeTableau10)
.area(records.map((d) => d.identify));
const pie = d3
.pie()
.price((d) => d.price);
const outerRadius = Math.min(width - 2, top - 2) / 2 - offsetX;
const arc = d3.arc().innerRadius(0).outerRadius(outerRadius);
const labelRadius = arc.outerRadius()() * 0.75;
const arcLabel = d3.arc().innerRadius(labelRadius).outerRadius(labelRadius);
const arcs = pie(records);
go back (
<div className="container">
<svg
width={width}
top={top}
viewBox={`${-width / 2 + offsetX} ${-top / 2} ${width} ${top}`}
className="viz"
>
{arcs.map((d, i) => (
<g key={d.records.identify} stroke="white">
<trail d={arc(d)} fill={colour(records[i].identify)} />
<textual content
x={arcLabel.centroid(d)[0]}
y={arcLabel.centroid(d)[1]}
textAnchor="heart"
stroke="none"
fontSize={16}
strokeWidth={0}
fill="white"
>
{percentageData[d.data.name] > 5
? `${percentageData[d.data.name]}%`
: ""}
</textual content>
</g>
))}
{}
<g>
{records.map((d, i) => {
const x = outerRadius + 14;
const y = -top / 2 + i * 20 + 20;
go back (
<g key={d.identify}>
<rect x={x} y={y} width={20} top={15} fill={colour(d.identify)} />
<textual content
x={x}
y={y}
dx={25}
fontSize={14}
alignmentBaseline="placing"
>
{d.identify}
</textual content>
</g>
);
})}
</g>
</svg>
</div>
);
};
export default PieChart;
Let’s analyze the code:
-
General price calculation:
- The
totalValueis calculated by way of summing up each and every records level’spricebelongings.
- The
-
Proportion records calculation:
- The share contribution to the entire price is calculated and formatted for each and every records level. We then retailer the ends up in the
percentageDataobject.
- The share contribution to the entire price is calculated and formatted for each and every records level. We then retailer the ends up in the
-
Colour scale introduction:
-
Pie format and arc generator setup:
- The
pieformat is created the use ofd3.pie().price((d) => d.price). Theprice((d) => d.price)snippet determines how the pie will extract the information values for each and every slice. - An outer radius (
outerRadius) is calculated in accordance with the minimal price between the width and top, after which an offset (offsetX) is added to the outcome. - An arc generator (
arc) is created with an internal radius of 0 and the calculated outer radius. - A separate arc generator (
arcLabel) is created for exhibiting labels. It has a particular internal and outer radius.
- The
-
Pie records era:
- The pie format is implemented to the information (
pie(records)), producing an array of arcs.
- The pie format is implemented to the information (
-
SVG rendering:
- The
<svg>container has specifiedwidth,top, andviewBoxattributes. TheviewBoxis adjusted to incorporate an offset (offsetX) for higher centering. - For each and every arc within the
arcsarray, a<trail>part is created, representing a pie slice. We set thefillcharacteristic the use of the colour scale. - Textual content labels are added to each and every pie slice. The share price is displayed if the share is bigger than 5%.
- The
-
Legend rendering:
- A legend access is created for each and every records level with a coloured rectangle and the faith identify. We place the legend to the precise of the pie chart.
Subsequent, let’s upload our records and pie chart to the App.jsx report:
import PieChart from "./elements/PieChart";
const pieChartData = [
{ name: "Christians", value: 2_173_180_000 },
{ name: "Muslims", value: 1_598_510_000 },
{ name: "None", value: 1_126_500_000 },
{ name: "Hindus", value: 1_033_080_000 },
{ name: "Buddhists", value: 487_540_000 },
{ name: "Folk Religionists", value: 405_120_000 },
{ name: "Other Religions", value: 58_110_000 },
{ name: "Jews", value: 13_850_000 },
];
serve as App() {
go back <PieChart width={750} top={450} records={pieChartData} />;
}
export default App;
And right here’s our preview:
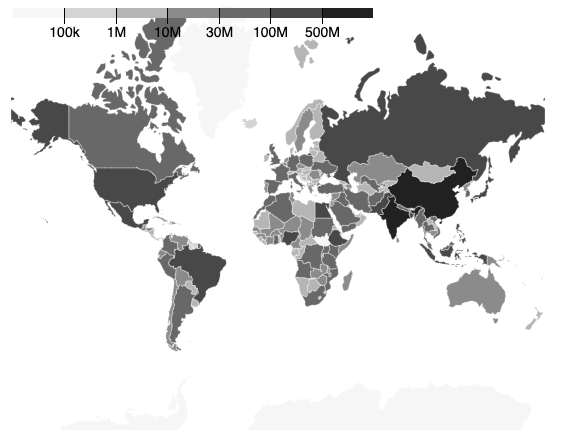
Making a map

The remaining aspect we’ll create for our dashboard is a choropleth map, which we’ll use to visualise the arena inhabitants by way of nation. This choropleth map will visually constitute the inhabitants distribution, coloring each and every area in keeping with a numeric variable.
To build a choropleth map, we first want the 2D coordinates outlining the limits of each and every area — in our case, the international locations. This data is normally saved in a GeoJSON structure. GeoJSON is a typical report structure utilized in geographic knowledge methods, representing geographical options and their attributes:
{
"sort": "FeatureCollection",
"options": [
{
"type": "Feature",
"id": "AFG",
"properties": { "name": "Afghanistan" },
"geometry": {
"type": "Polygon",
"coordinates": []
}
},
]
}
We’ll additionally want the inhabitants records that gives a inhabitants price for each and every nation within the GeoJSON report. Let’s fetch those sources in our App aspect:
import { useEffect, useState } from "react";
import * as d3 from "d3";
const pieChartData = [
...
];
serve as App() {
const [worldPopulation, setWorldPopulation] = useState(null);
const [topography, setTopography] = useState(null);
const [loading, setLoading] = useState(true);
useEffect(() => {
const getData = async () => {
setLoading(true);
let populationData = {};
look ahead to Promise.all([
d3.json(
"https://res.cloudinary.com/tropicolx/raw/upload/v1/Building%20Interactive%20Data%20Visualizations%20with%20D3.js%20and%20React/world.geojson"
),
d3.csv(
"https://res.cloudinary.com/tropicolx/raw/upload/v1/Building%20Interactive%20Data%20Visualizations%20with%20D3.js%20and%20React/world_population.csv",
(d) => {
populationData = {
...populationData,
[d.code]: +d.inhabitants,
};
}
),
]).then((fetchedData) => {
const topographyData = fetchedData[0];
setWorldPopulation(populationData);
setTopography(topographyData);
});
setLoading(false);
};
getData();
}, []);
if (loading) go back <div>Loading...</div>;
go back (
<WorldMap width={550} top={450} records={{ worldPopulation, topography }} />
);
}
export default App;
In our up to date App aspect:
- The
useEffecthook is hired to fetch records from two other resources: a GeoJSON report and a CSV report. - The GeoJSON records represents the arena topography, whilst the CSV records incorporates inhabitants knowledge by way of nation code.
- The fetched records is saved in state variables (
worldPopulationandtopography), which we go into theWorldMapaspect as a prop.
Subsequent, let’s create a Legend aspect for our map to render a colour scale legend in accordance with the supplied colour scale:
import { useEffect, useRef } from "react";
import * as d3 from "d3";
const Legend = ({
colour,
tickSize = 6,
width = 320,
top = 44 + tickSize,
marginTop = 18,
marginRight = 0,
marginBottom = 16 + tickSize,
marginLeft = 0,
ticks = width / 64,
tickFormat,
tickValues,
} = {}) => {
const svgRef = useRef(null);
const thresholds = colour.thresholds
? colour.thresholds()
: colour.quantiles
? colour.quantiles()
: colour.area();
const thresholdFormat =
tickFormat === undefined
? (d) => d
: typeof tickFormat === "string"
? d3.structure(tickFormat)
: tickFormat;
const x = d3
.scaleLinear()
.area([-1, color.range().length - 1])
.rangeRound([marginLeft, width - marginRight]);
tickValues = d3.vary(thresholds.duration);
tickFormat = (i) => thresholdFormat(thresholds[i], i);
useEffect(() => {
let tickAdjust = (g) =>
g.selectAll(".tick line").attr("y1", marginTop + marginBottom - top);
d3.make a choice(".ticks")
.name(
d3
.axisBottom(x)
.ticks(ticks, typeof tickFormat === "string" ? tickFormat : undefined)
.tickFormat(typeof tickFormat === "serve as" ? tickFormat : undefined)
.tickSize(tickSize)
.tickValues(tickValues),
)
.name(tickAdjust)
.name((g) => g.make a choice(".area").take away())
.name((g) => g.selectAll("textual content").attr("font-size", "14px"));
}, []);
go back (
<svg ref={svgRef} width={width} top={top}>
<g>
{colour.vary().map((d, i) => (
<rect
key={d}
x={x(i - 1)}
y={marginTop}
width={x(i) - x(i - 1)}
top={top - marginTop - marginBottom}
fill={d}
/>
))}
</g>
<g
className="ticks"
remodel={`translate(0, ${top - marginBottom})`}
></g>
</svg>
);
};
export default Legend;
So much is happening right here, however let’s simplify it by way of breaking down the very important elements:
- The
thresholdsvariable extracts threshold values from the colour scale. - We place the tick marks at the legend the use of the
xlinear scale. - The
useEffecthook units up the axis the use ofd3.axisBottom(x)and adjusts tick positions. It additionally eliminates the area line and units the font length for higher visibility. - Coloured rectangles are rendered in accordance with the colour scale’s vary, representing other colours within the legend.
- The returned JSX renders an SVG part containing coloured rectangles and an axis for reference.
Now that we’ve arrange our map’s records and legend, let’s delve into our WorldMap aspect:
import * as d3 from "d3";
import Legend from "./Legend";
const WorldMap = ({ width, top, records }) => {
const worldPopulation = records.worldPopulation;
const topography = records.topography;
const trail = d3.geoPath();
const projection = d3
.geoMercator()
.scale(85)
.middle([0, 30])
.translate([width / 2, height / 2]);
const pathGenerator = trail.projection(projection);
const colorScale = d3
.scaleThreshold()
.area([100000, 1000000, 10000000, 30000000, 100000000, 500000000])
.vary(d3.schemeBlues[7]);
go back (
<div className="container">
<svg
className="viz"
width={width}
top={top}
viewBox={`0 0 ${width} ${top}`}
>
<g className="topography">
{topography.options.map((d) => (
<trail
key={d.identity}
d={pathGenerator(d)}
fill=
stroke="#FFFFFF"
strokeWidth={0.3}
/>
))}
</g>
{}
<g className="legend" remodel="translate(10,10)">
<Legend
colour={colorScale}
width={top / 1.25}
tickFormat={d3.structure("~s")}
/>
</g>
</svg>
</div>
);
};
export default WorldMap;
Let’s ruin down each and every segment of the code:
-
Projection and trail generator:
- We outline a
projectionthe use ofd3.geoMercator()to remodel 3-d GeoJSON coordinates right into a 2D area. - We use
scale()way at the projection to resolve the zoom degree of the map. - We use the
middle()technique to set the middle of the map in geographical coordinates. - The
translate()way shifts the projection’s middle to a particular level at the SVG canvas. We use[width / 2, height / 2]because the coordinates to position the middle of the map on the middle of the SVG canvas - The
pathGeneratormakes use of this projection to generate paths for each and every area.
- We outline a
-
Colour scale:
- A
colorScaleis created the use ofd3.scaleThreshold()to map the inhabitants values to colours. It’s a sequential colour scheme from gentle to darkish blue (d3.schemeBlues[7]) on this case.
- A
-
Rendering topography options:
- We map thru GeoJSON options, producing a
<trail>part for each and every nation. The colour scale determines thefillcharacteristic in accordance with the corresponding international inhabitants records.
- We map thru GeoJSON options, producing a
-
Legend aspect:
- We come with the legend aspect to offer a visible information to interpret the colour scale.
The demo beneath presentations the output.
Improving Interactivity
We’ve constructed out all of the visualizations for our dashboard, however they nonetheless lack one thing necessary: interactivity. Including interactive components for your visualizations lets in customers to discover the information dynamically, making it more uncomplicated to realize insights by way of interacting without delay with the visualization. Let’s discover how you can put into effect interactive options like tooltips, zooming, and panning the use of D3.js.
Enforcing tooltips
Tooltips are a easy but efficient manner to offer additional info when customers hover over records issues. Let’s get started by way of bettering our pie chart with tooltips:
import { useState } from "react";
...
const PieChart = ({ width, top, records }) => {
const [tooltipVisible, setTooltipVisible] = useState(false);
const [tooltipData, setTooltipData] = useState({
...records[0],
x: 0,
y: 0,
});
...
go back (
<div className="container">
<svg
...
>
{arcs.map((d, i) => (
<g
...
onMouseOver={() => setTooltipVisible(true)}
onMouseLeave={() => setTooltipVisible(false)}
onMouseMove={() => {
setTooltipData({
...records[i],
x: arcLabel.centroid(d)[0],
y: arcLabel.centroid(d)[1],
});
}}
>
...
</g>
))}
{}
<g>
...
</g>
{}
<g
onMouseEnter={() => setTooltipVisible(true)}
onMouseLeave={() => setTooltipVisible(false)}
className={`tooltip ${tooltipVisible ? "visual" : ""}`}
>
<rect
width={200}
top={60}
x={tooltipData.x - 10}
y={tooltipData.y + 10}
stroke="#cccccc"
strokeWidth="1"
fill="#ffffff"
></rect>
<g>
<textual content
textAnchor="get started"
x={tooltipData.x}
y={tooltipData.y + 35}
fontSize={16}
>
{tooltipData.identify}
</textual content>
</g>
<g>
<textual content
textAnchor="get started"
x={tooltipData.x}
y={tooltipData.y + 55}
fontSize={16}
fontWeight="daring"
>
{tooltipData.price.toLocaleString()}
{` (${percentageData[tooltipData.name]}%)`}
</textual content>
</g>
</g>
</svg>
</div>
);
};
export default PieChart;
Let’s give an explanation for what’s occurring right here:
-
State for tooltip visibility and knowledge:
- Two items of state are offered the use of the
useStatehook:tooltipVisibleto trace whether or not the tooltip is visual, andtooltipDatato retailer the information for the tooltip.
- Two items of state are offered the use of the
-
Mouse occasions in pie slices:
- For each and every pie slice (
<g>part representing a slice), we upload theonMouseOver,onMouseLeave, andonMouseMovetournament handlers. onMouseOverandonMouseLeaveunitstooltipVisibleto true and false, respectively.onMouseMoveupdates thetooltipDatawith the corresponding records and the centroid coordinates for the tooltip place.
- For each and every pie slice (
-
Tooltip rendering:
- A separate
<g>part is added to the SVG to constitute the tooltip. - The
onMouseEnterandonMouseLeavetournament handlers also are hooked up to this tooltip staff to keep watch over its visibility. - The CSS magnificence
visualis conditionally implemented to the tooltip staff in accordance with thetooltipVisiblestate to keep watch over the tooltip’s visibility. - Throughout the tooltip staff, we upload a
<rect>part to create a background for the tooltip, and we use two<textual content>components to show the faith’s identify and price.
- A separate
-
Tooltip positioning:
- The
xandyattributes of the<rect>part are set in accordance with thetooltipData.xandtooltipData.yvalues. This technique guarantees that the tooltip’s place is on the centroid of the corresponding pie slice. - The textual content components throughout the tooltip are situated relative to the
tooltipData.xandtooltipData.yvalues.
- The
-
Conditional show of tooltip content material:
- The tooltip’s content material is dynamically set in accordance with the
tooltipData, exhibiting the faith identify, price (formatted withtoLocaleString()), and the share.
- The tooltip’s content material is dynamically set in accordance with the
-
CSS styling for tooltip visibility:
- The CSS magnificence
visualis conditionally implemented to the tooltip staff in accordance with thetooltipVisiblestate. This magnificence controls the visibility of the tooltip.
- The CSS magnificence
Subsequent, let’s head to the index.css report and upload the next CSS code:
* {
margin: 0;
padding: 0;
font-family: "Roboto", sans-serif;
box-sizing: border-box;
}
.container {
place: relative;
overflow: hidden;
}
.tooltip {
show: none;
background: white;
border: forged;
border-width: 2px;
border-radius: 5px;
padding: 5px;
place: absolute;
}
.tooltip.visual {
show: block;
}
Within the snippet above, we’ve outlined the container houses for the chart and styled the tooltip that looks when interacting with the pie chart. Moreover, we’ve added the visual magnificence to dynamically keep watch over the visibility of the tooltip in accordance with its state.
The demo beneath presentations the output.
With all this in position, when customers hover over each and every slice within the chart, they’ll obtain immediate insights into the corresponding records issues.
Our WorldMap visualization additionally wishes tooltips to turn extra information about each and every nation when interacting with it. Let’s head over to the WorldMap aspect and upload the next code:
import { useRef, useState } from "react";
import * as d3 from "d3";
import Legend from "./Legend";
const WorldMap = ({ width, top, records }) => {
...
const chartRef = useRef(null);
const [tooltipVisible, setTooltipVisible] = useState(false);
const [tooltipData, setTooltipData] = useState({
identify: "",
inhabitants: "",
x: 0,
y: 0,
});
...
go back (
<div className="container">
<svg
ref={chartRef}
...
>
<g className="topography">
{topography.options.map((d) => (
<trail
...
onMouseEnter={() => {
setTooltipVisible(true);
}}
onMouseLeave={() => {
setTooltipVisible(false);
}}
onMouseMove={(tournament) => {
const inhabitants = (
worldPopulation[d.id] || "N/A"
).toLocaleString();
const [x, y] = d3.pointer(
tournament,
chartRef.present
);
setTooltipData({
identify: d.houses.identify,
inhabitants,
left: x - 30,
height: y - 80,
});
}}
/>
))}
</g>
{}
<g className="legend" remodel="translate(10,10)">
...
</g>
</svg>
{}
{tooltipData && (
<div
className={`tooltip ${tooltipVisible ? "visual" : ""}`}
taste={{
left: tooltipData.left,
height: tooltipData.height,
}}
>
{tooltipData.identify}
<br />
{tooltipData.inhabitants}
</div>
)}
</div>
);
};
export default WorldMap;
This implementation is similar to our earlier instance, however with a couple of distinctions:
- We use
d3.pointer()to put the tooltip in accordance with the present mouse or contact tournament coordinates relative to the<svg>part. - We use a
<div>part outdoor the<svg>for the tooltip as a substitute of a<g>part inside the<svg>.
Enforcing zooming and panning
Zooming and panning upload a layer of class to our visualizations, enabling customers to simply discover huge datasets. Let’s make stronger our map with zooming and panning functions:
import { useEffect, useRef, useState } from "react";
...
const WorldMap = ({ width, top, records }) => {
...
const zoom = d3
.zoom()
.scaleExtent([1, 8])
.on("zoom", (tournament) => {
const { remodel } = tournament;
setMapStyle({
remodel: `translate(${remodel.x}px, ${remodel.y}px) scale(${remodel.ok})`,
strokeWidth: 1 / remodel.ok,
});
});
serve as reset() {
const svg = d3.make a choice(chartRef.present);
svg.transition()
.length(750)
.name(
zoom.remodel,
d3.zoomIdentity,
d3.zoomTransform(svg.node()).invert([width / 2, height / 2])
);
}
useEffect(() => {
const svg = d3.make a choice(chartRef.present);
svg.name(zoom);
}, [zoom]);
go back (
<div className="container">
<svg
...
onClick={() => reset()}
>
...
</svg>
...
</div>
);
};
export default WorldMap;
Let’s ruin down what’s occurring right here:
With those additions, the WorldMap aspect now accommodates zooming and panning functions. Customers can interactively discover the choropleth map by way of zooming out and in and resetting the view. This selection complements the consumer enjoy and gives a extra detailed exam of the worldwide inhabitants distribution.
Actual-world Instance: International Inhabitants Dashboard
Development the dashboard
Development on our basis of interactive visualizations, let’s take the next move and create our complete dashboard. At the start, let’s put all of the items in combination in our App aspect:
import { useEffect, useState } from "react";
import * as d3 from "d3";
import BarChart from "./elements/BarChart";
import PieChart from "./elements/PieChart";
import WorldMap from "./elements/WorldMap";
const pieChartData = [
{ name: "Christians", value: 2_173_180_000 },
{ name: "Muslims", value: 1_598_510_000 },
{ name: "None", value: 1_126_500_000 },
{ name: "Hindus", value: 1_033_080_000 },
{ name: "Buddhists", value: 487_540_000 },
{ name: "Folk Religionists", value: 405_120_000 },
{ name: "Other Religions", value: 58_110_000 },
{ name: "Jews", value: 13_850_000 },
];
serve as App() {
...
const [barChartData, setBarChartData] = useState([]);
const [loading, setLoading] = useState(true);
useEffect(() => {
const getData = async () => {
...
look ahead to Promise.all([
...
]).then((fetchedData) => {
const topographyData = fetchedData[0];
const barChartData = topographyData.options
.map((d) => ())
.type((a, b) => b.inhabitants - a.inhabitants)
.slice(0, 12);
setBarChartData(barChartData);
...
});
...
};
getData();
}, []);
if (loading) go back <div>Loading...</div>;
go back (
<div className="dashboard">
<div className="wrapper">
<h1>
<span className="skinny">International</span>
<span className="daring">Inhabitants</span> Insights 2022
</h1>
<primary className="primary">
<div className="grid">
<div className="card stat-card">
<h2>General Inhabitants</h2>
<span className="stat">7.95B</span>
</div>
<div className="card stat-card">
<h2>Male Inhabitants</h2>
<span className="stat">4B</span>
</div>
<div className="card stat-card">
<h2>Feminine Inhabitants</h2>
<span className="stat">3.95B</span>
</div>
<div className="card map-container">
<h2>International Inhabitants by way of Nation</h2>
<WorldMap
width={550}
top={450}
records={{ worldPopulation, topography }}
/>
</div>
<div className="card pie-chart-container">
<h2>International Inhabitants by way of Faith</h2>
<PieChart
width={650}
top={450}
records={pieChartData}
/>
</div>
<div className="card bar-chart-container">
<h2>Most sensible International locations by way of Inhabitants (in tens of millions)</h2>
<BarChart
width={1248}
top={500}
records={barChartData}
/>
</div>
</div>
</primary>
</div>
</div>
);
}
export default App;
In our up to date App aspect:
- We use the inhabitants records derived for our
WorldMapto generate ourBarChartrecords. - The principle construction of the dashboard is outlined inside the
go backobservation. - We added playing cards exhibiting the entire inhabitants, and the female and male populations.
- Boxes for the arena map, pie chart, and bar chart are arrange with corresponding titles.
- Every visualization aspect (
WorldMap,PieChart,BarChart) receives the specified records and dimensions.
Subsequent, let’s taste our dashboard. Within the index.css report upload the next code:
...
frame {
background-color: #eff2f7;
}
h1 {
padding-top: 30px;
padding-bottom: 40px;
font-size: 1.2rem;
font-weight: 200;
text-transform: capitalize;
colour: #1ca4d9;
}
.skinny,
.daring {
font-size: 2rem;
text-transform: uppercase;
}
h1 .daring {
font-weight: 700;
}
h2 {
font-size: 1.5rem;
font-weight: 500;
}
.viz {
width: 100%;
top: auto;
}
.dashboard {
padding-left: 1rem;
padding-right: 1rem;
}
.wrapper {
margin: 0 auto;
}
.primary {
padding-bottom: 10rem;
}
.grid {
show: grid;
hole: 14px;
}
.map-container,
.pie-chart-container,
.bar-chart-container,
.card {
show: flex;
flex-direction: column;
justify-content: space-between;
hole: 10px;
padding: 1rem;
border-radius: 0.75rem;
--tw-shadow: 0px 0px 0px 1px rgba(9, 9, 11, 0.07),
0px 2px 2px 0px rgba(9, 9, 11, 0.05);
--tw-shadow-colored: 0px 0px 0px 1px var(--tw-shadow-color),
0px 2px 2px 0px var(--tw-shadow-color);
box-shadow:
0 0 #0000,
0 0 #0000,
var(--tw-shadow);
background: white;
}
.stat-card {
align-items: middle;
justify-content: middle;
top: 200px;
}
.card .stat {
font-size: 3rem;
font-weight: 600;
colour: #1ca4d9;
}
.labels textual content {
show: none;
}
@media (min-width: 1280px) {
.grid {
grid-template-columns: repeat(15, minmax(0, 1fr));
}
}
@media (min-width: 1024px) {
.wrapper {
max-width: 80rem;
}
.container {
overflow: visual;
}
.card {
grid-column: span 5 / span 5;
}
.map-container {
grid-column: span 7 / span 7;
}
.pie-chart-container {
grid-column: span 8 / span 8;
}
.bar-chart-container {
grid-column: span 15 / span 15;
}
}
@media (min-width: 768px) {
.labels textual content {
show: block;
}
}
This snippet kinds the format and look of the dashboard and all its elements. The result’s proven beneath.
Making the visualizations responsive
Even if we’ve arrange our dashboard’s format and styling and made it responsive, the visualizations themselves aren’t responsive. Consequently, the visualizations shrink on smaller gadgets, which makes the textual content and labels inside of them exhausting to learn. To deal with this factor, we will create a customized hook that guarantees our visualizations reply seamlessly to the container length adjustments.
Create a hooks folder within the src listing and create a brand new useChartDimensions.jsx report. Upload the next code:
import { useEffect, useRef, useState } from "react";
const combineChartDimensions = (dimensions) => {
const parsedDimensions = ;
go back {
...parsedDimensions,
boundedHeight: Math.max(
parsedDimensions.top -
parsedDimensions.marginTop -
parsedDimensions.marginBottom,
0
),
boundedWidth: Math.max(
parsedDimensions.width -
parsedDimensions.marginLeft -
parsedDimensions.marginRight,
0
),
};
};
const useChartDimensions = (passedSettings) => {
const ref = useRef();
const dimensions = combineChartDimensions(passedSettings);
const [width, setWidth] = useState(0);
const [height, setHeight] = useState(0);
useEffect(() => {
if (dimensions.width && dimensions.top) go back [ref, dimensions];
const part = ref.present;
const resizeObserver = new ResizeObserver((entries) => {
if (!Array.isArray(entries)) go back;
if (!entries.duration) go back;
const access = entries[0];
if (width != access.contentRect.width) setWidth(access.contentRect.width);
if (top != access.contentRect.top)
setHeight(access.contentRect.top);
});
resizeObserver.practice(part);
go back () => resizeObserver.unobserve(part);
}, []);
const newSettings = combineChartDimensions();
go back [ref, newSettings];
};
export default useChartDimensions;
Within the above snippet:
- We mix
passedSettingswith the default margin values and compute the bounded width and top of the chart space. - It then observes adjustments within the container’s dimensions the use of the
ResizeObserver. - When a metamorphosis happens, the hook updates the
widthandtopstates accordingly.
Subsequent, let’s follow this hook to our visualizations. Let’s get started with our BarChart aspect:
...
import useChartDimensions from "../hooks/useChartDimensions";
...
const BarChart = ({ top, records }) => {
const [ref, dms] = useChartDimensions({
marginTop,
marginBottom,
marginLeft,
marginRight,
});
const width = dms.width;
...
go back (
<div
ref={ref}
taste={{
top,
}}
className="container"
>
...
</div>
);
};
export default BarChart;
After which the PieChart aspect:
...
import useChartDimensions from "../hooks/useChartDimensions";
...
const PieChart = ({ top, records }) => {
const [ref, dms] = useChartDimensions({});
const width = dms.width;
...
go back (
<div
ref={ref}
taste={{
top,
}}
className="container"
>
...
</div>
);
};
export default PieChart;
And in spite of everything, our WorldMap aspect:
...
import useChartDimensions from "../hooks/useChartDimensions";
const WorldMap = ({ top, records }) => {
...
const [ref, dms] = useChartDimensions({});
const width = dms.width;
...
go back (
<div
ref={ref}
taste={{
top,
}}
className="container"
>
...
</div>
);
};
export default WorldMap;
Let’s take a look at some key issues occurring in each and every of those elements:
- The
useChartDimensionshook is utilized by calling it with both an empty object ({}) if no arguments are wanted or an object containing the aspect’s preliminary dimensions — as an example, its margins, like with theBarChartaspect. - The hook returns a ref (
ref) that must be hooked up to the part whose dimensions you wish to have to watch, and an object (dms) containing the scale knowledge. - The
widthvariable is not a prop however is assigned the worth of the width measurement bought from thedmsobject. This price dynamically updates because the container’s width adjustments. - The
refis hooked up to the containerdivpart, permitting theuseChartDimensionshook to watch adjustments in its dimensions. Thetopis about as an inline taste since we would like that to be static, after which the aspect’s rendering common sense follows.
Since we’re indirectly surroundings the width of the elements anymore, we will take away their width props within the App aspect:
...
<div className="card map-container">
...
<WorldMap
top={450}
records={{ worldPopulation, topography }}
/>
</div>
<div className="card pie-chart-container">
...
<PieChart
top={450}
records={pieChartData}
/>
</div>
<div className="card bar-chart-container">
...
<BarChart
top={500}
records={barChartData}
/>
</div>
...
And that’s it! We have now our totally responsive and interactive dashboard.
Easiest Practices and Optimization
Optimize efficiency
Believe the following advice when seeking to optimize the efficiency of your visualizations:
- Memoization for dynamic updates. Memoization turns into recommended in case your dataset undergoes widespread updates or transformations. It prevents useless recalculations and re-renders, bettering the potency of your elements.
- Keep away from direct DOM manipulation. Let React deal with the DOM updates. Keep away from direct manipulation the use of D3 that would possibly intrude with React’s digital DOM.
- Information aggregation. For datasets with a top quantity of issues, discover records aggregation provide significant summaries somewhat than render each records level.
Make certain accessibility and responsiveness
Make your visualizations available to a various target audience and responsive throughout quite a lot of gadgets:
- ARIA roles and labels. Incorporate ARIA (Obtainable Wealthy Web Programs) roles and labels to make stronger accessibility. Supply transparent descriptions and labels for interactive components.
- Responsive design. Make certain your visualizations are responsive by way of adapting to other display sizes. Make the most of responsive design rules, equivalent to versatile layouts and media queries, to create an optimum consumer enjoy on quite a lot of gadgets.
Not unusual pitfalls and demanding situations
- International state control. Coping with records updates and synchronization in D3 and React may also be difficult. Make the most of a state control device like Redux to centralize and synchronize records adjustments throughout elements. This optimization will make certain consistency and simplify the coordination of updates.
- Match bus trend. Enforce an tournament bus trend to broadcast adjustments in a single visualization to others. This trend facilitates verbal exchange between elements, taking into consideration constant updates and decreasing the complexity of managing shared state.
- Go-browser compatibility. Check your visualizations throughout more than one browsers to make sure cross-browser compatibility. Whilst D3.js and React most often paintings smartly in combination, occasional discrepancies would possibly rise up. Thorough checking out guarantees a continuing enjoy for customers on other browsers.
Via adopting those absolute best practices and optimization tactics, you’ll make sure that your D3.js and React programs carry out successfully and stand the take a look at of time.
Conclusion
On this information, we supplied a complete walkthrough of integrating React and D3.js to create records visualizations. We coated very important ideas, from records loading to part manipulation, and demonstrated how you can construct quite a lot of visualizations, together with a bar chart, pie chart, and a choropleth map.
We additionally checked out how you can make our visualizations responsive the use of a customized hook, which guarantees adaptability throughout other display sizes. Finally, we established a basis for construction performant and attractive data-driven programs by way of adhering to absolute best practices and optimization tactics.
When approached with precision, combining the declarative nature of React with the data-centric functions of D3.js yields robust and environment friendly records visualizations that cater to each shape and serve as.
[ad_2]