[ad_1]
Non-Webkit engines coming to iOS (sorta)! What are numeric font variants? And when would you employ scrollbar-gutter?
Flip at the Internet Weekly track and to find the entire solutions beneath. Experience!
Do you wish to have to percentage your favourite tune with the Internet Weekly neighborhood? Hit answer, and I will come with it!
There is one primary, primary, primary information this week! EU voters will quickly have the ability to use a non-Webkit browser engine on iOS. What? Sure! Yay for the open internet. However there is a large however.
The Cupertino massive is not satisfied about it. How may just you inform? It presentations of their bulletins and press releases. Apple did not need this. The use of different engines is not anything however a safety danger and can hurt consumer enjoy. I believe the bitterness from the opposite aspect of the arena, and they are no longer in point of fact keeping again.
Why did they open up within the first position? They had been pressured to via legislation aka the EU’s Virtual Markets Act (DMA).
For now, different browser engines are EU-only. How would you check “any other iOS browser” while you are not based totally within the EU? I have but to search out a solution to this query.
And what occurs to the site customer if there is a EU-only internet enjoy for Apple customers? Everyone knows the “Chrome-only” popups, however “EU-only” is new.
If Apple sticks to their declared intentions, internet devs out of doors the EU received’t have the ability to check their websites/webapps/no matter towards the non-WebKit iOS browsers that can exist within the EU. So, get in a position for competitive browser sniffing and “very best considered in/please transfer to” badges coming round again, as a result of the ones are simple responses to this. No longer excellent responses, in any respect, however people are not anything if no longer lazy.
There is such a lot buzz about this announcement; it is an excessive amount of for a publication intro.
However it is transparent that the “Heck yeah!!!” second solely lasted a minute as a result of Apple did not need this. They usually may not make it simple…
I will refuse to apply the PNG spec right here, however pronouncing “This ping is beautiful large; must we run it thru TinyPing (aka tinypng)?” makes me laugh.
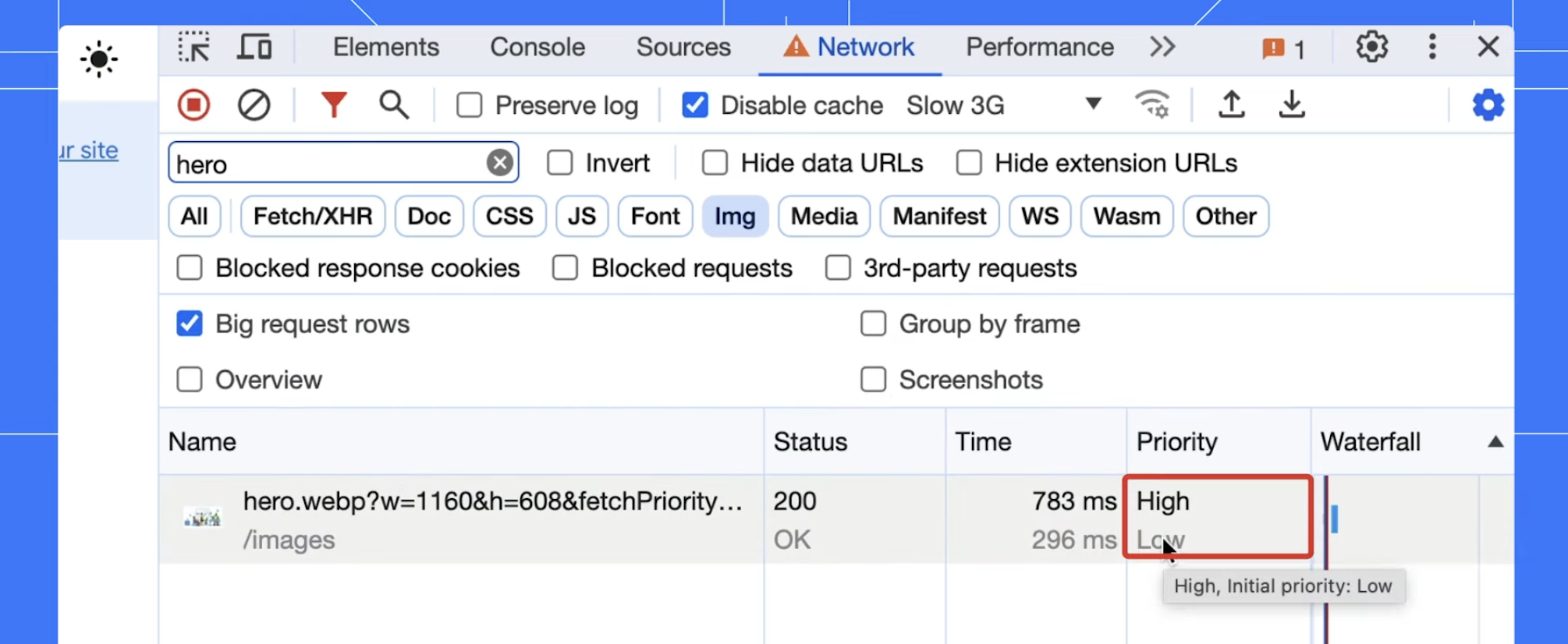
The Chrome DevRels Jecelyn Yeen and Barry Pollard defined analyze the useful resource fetch precedence. It is a excellent watch appearing some DevTools methods.
💡 TIL: browsers from time to time trade fetch precedence whilst loading and parsing a web page.

Chris Coyier shared how you’ll create CSS-only hyperlink divulge eye-catchers with scroll-driven animations. Great!
And I will be able to’t stay up for scroll-driven animations to land out of doors Chromium land. Have a look at this shocking demo! The internet’s getting glossy!
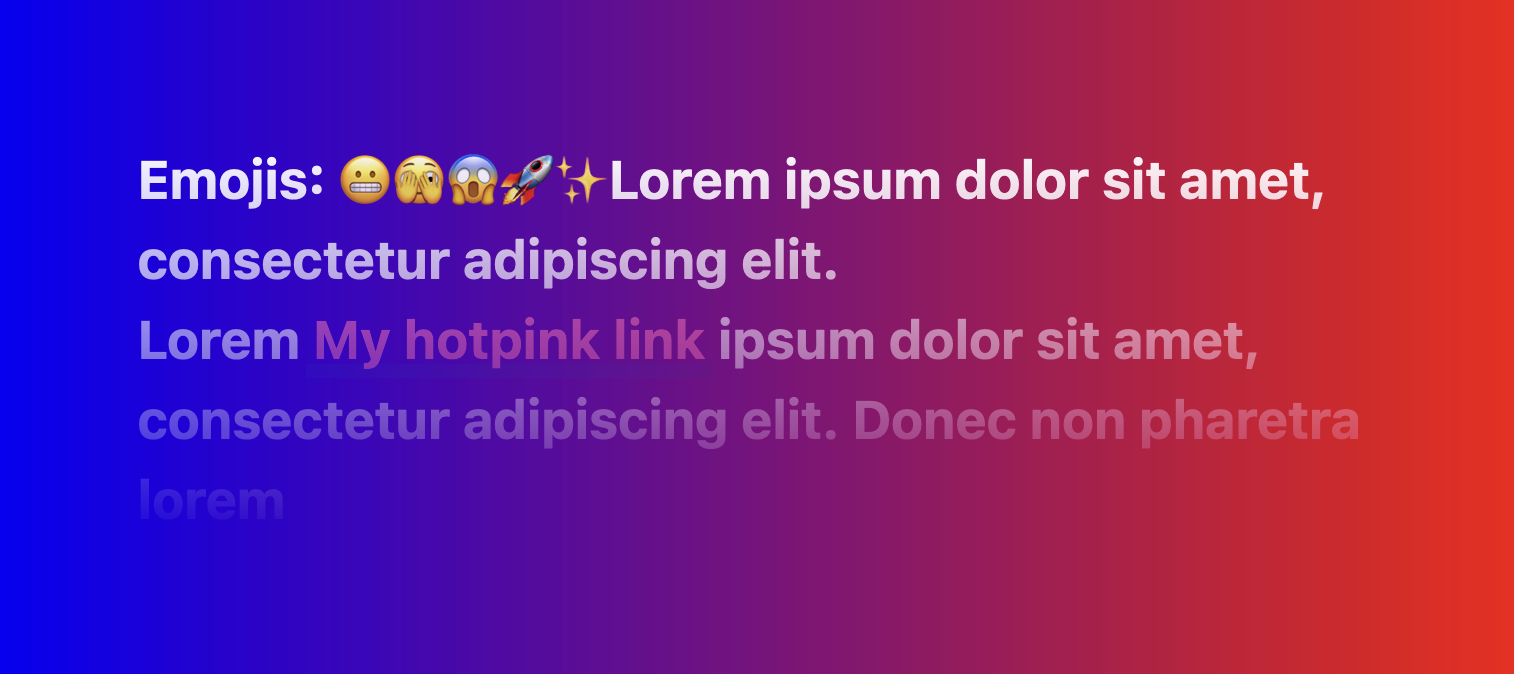
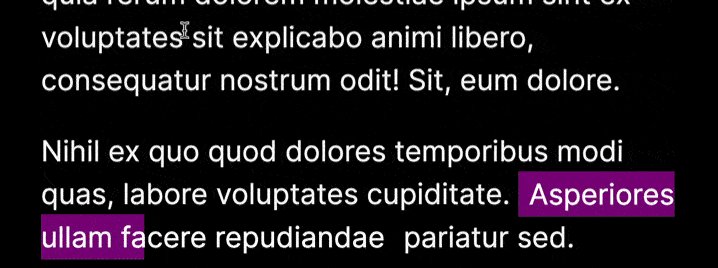
Kilian Valkhof shared more than one tactics to vanish out textual content. I in point of fact must believe the use of mask-image extra frequently.😅
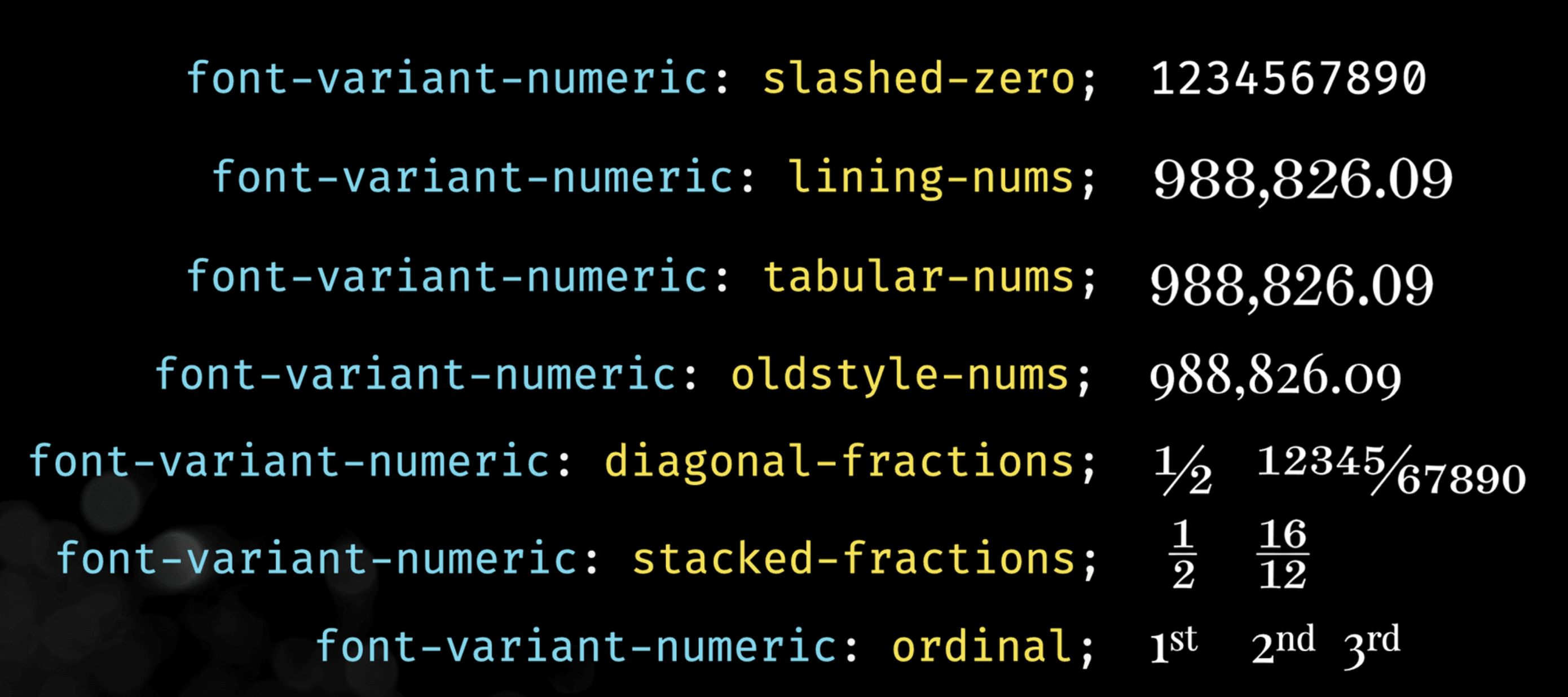
I used to be neatly conscious about font-variant-numeric: tabular-nums, however Mandy Michael accumulated such a lot of different font-variant-numeric information that I needed to get pen and paper to jot down down most of these TILs.
Wowza! Would you experience getting Internet Weekly directly in your inbox?
I could not check it as a result of I wasn’t keen to sink my telephone within the drain, but when taking part in particular frequencies would lend a hand with rainy telephones, that’d be cool!
What are your favourite web corners? Ship them my manner, and I will come with them in Internet Weekly!
Not anything higher than a tight one-liner. Stephanie Eckles shared 12 to hand CSS improvements. I like that scrollbar-gutter and overscroll-behavior made it into the record.
And this is extra from Stephanie: she additionally reminded us that writing excellent HTML is greater than the use of headings or buttons.😅
The item begins extremely robust, and if you wish to stage up your HTML sport, analysis the solutions to most of these questions. I can!
Analysis most of these questions
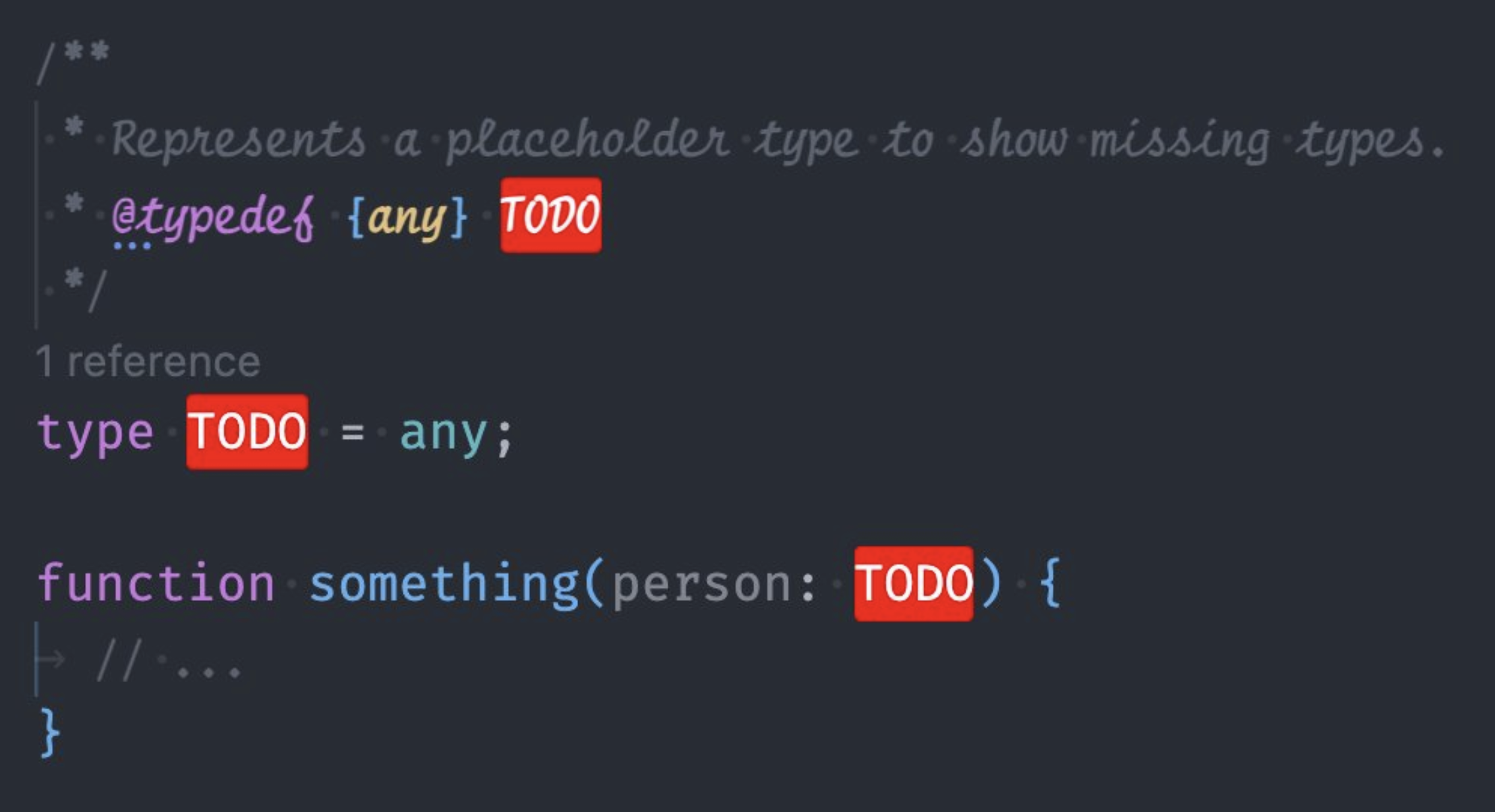
Kyle Shevlin shared that we must lead them to TODOs. Me likey!

To be truthful, the slider above solely works in Chrome Canary with experimental internet platform options permits, and it comprises 4 strains of JS. However it is nonetheless shocking paintings with wild CSS methods. 🤯
Jhey defined how it is constructed on video.
From the limitless MDN wisdom archive…
Do you know that browsers mislead you when you wish to have to make use of :visited in JavaScript or with complicated CSS? Now you do!
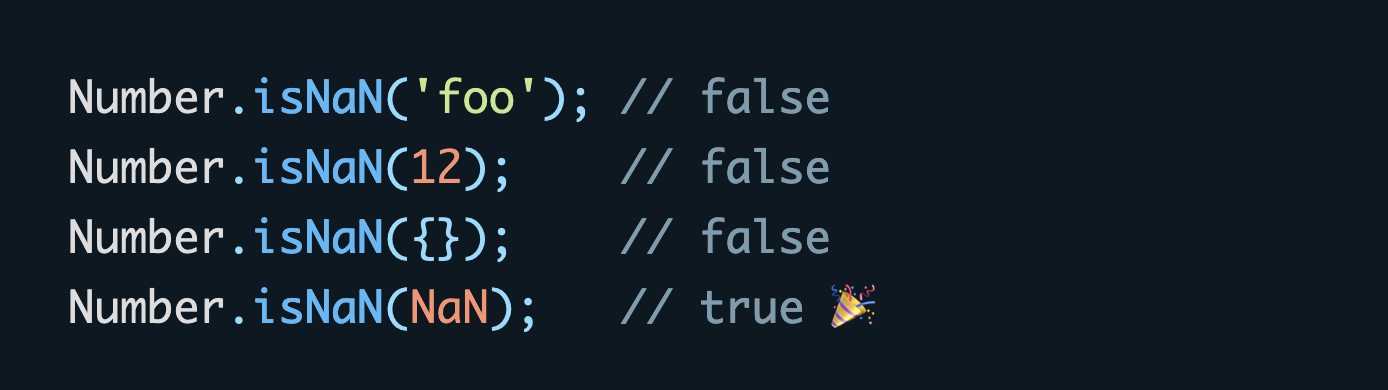
This is one thing from the JavaScript interest camp. Are you aware the variation between isNaN() and Quantity?
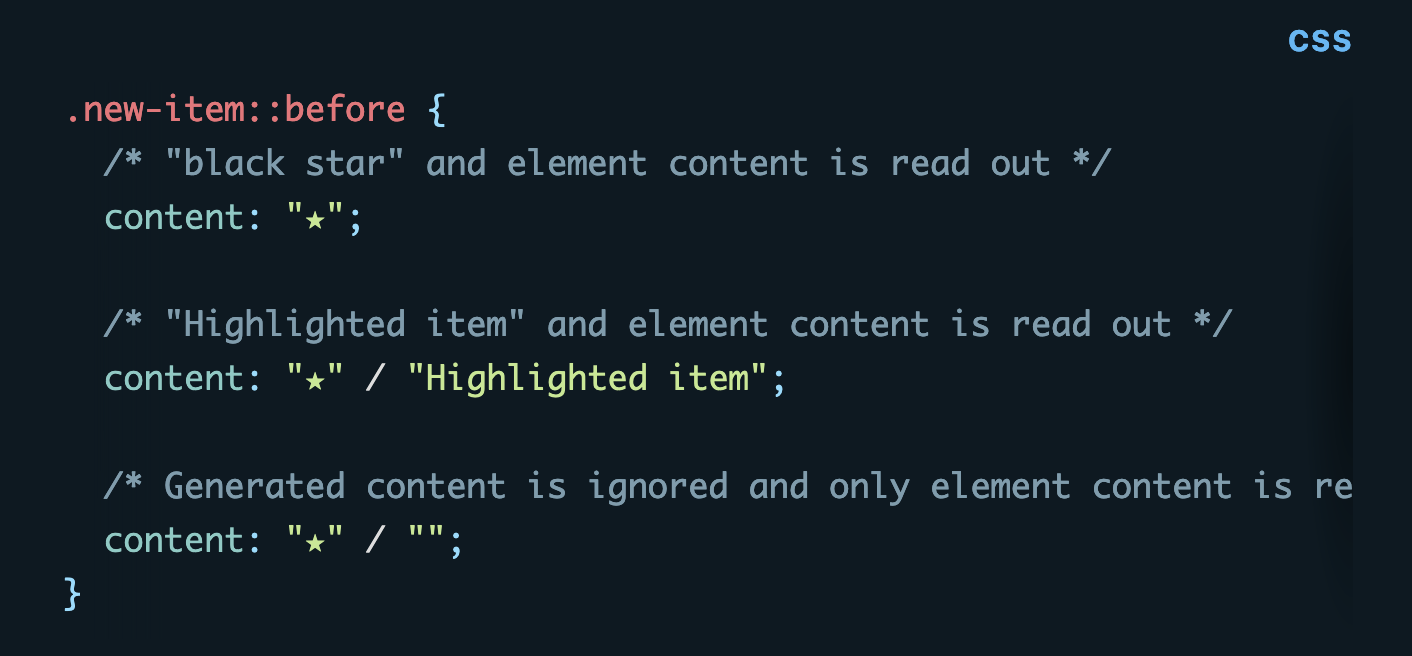
Safari shipped choice textual content for generated CSS content material in its preview channels. Choice textual content in CSS content material? That is proper! Be informed extra about it at the weblog.
Make sooner than and after obtainable
Simply because I used it the opposite day — if you are no longer the use of ShellCheck for shell scripting, set up it now. You’ll be able to be informed a ton (and write higher scripts).
This is some knowledge from Jens Oliver Meiert on HTML complexity.
HTML is probably the most underappreciated and least understood language of the Internet, as a result of maximum everyone seems to be blinded via its easy syntax.
Liked this electronic mail? Hated this electronic mail? I wish to pay attention about it!
When you suppose there’s one thing that must be stepped forward or one thing that you simply loved, respond to this electronic mail as a result of I wish to know extra!
And with that, maintain your self – mentally, bodily, and emotionally.
I will see you subsequent week! 👋
[ad_2]