[ad_1]
Authentication is the method of verifying a person’s identification sooner than granting get entry to to an software. That is the most important side of building, because it now not handiest protects our customers’ information but additionally complements the whole person enjoy. We will additionally use the verified main points to personalize our person’s enjoy, supply adapted content material, and be offering options like user-specific settings or stored personal tastes.
On this article, we’ll supply a step by step information on learn how to authenticate customers in React packages the use of Appwrite. We’ll additionally have a look at learn how to employ Appwrite’s options to enforce login and signup capability, arrange person classes, and safe routes.
What’s Appwrite?
Appwrite is a loose, open-source software that is helping builders to combine backend era into internet packages. As a backend carrier, Appwrite gives other options for authentication, starting from multi-factor authentication to account verification and restoration. This makes it more straightforward for builders to enforce safe person authentication seamlessly.
Necessities for Putting in Appwrite in React Tasks
Ahead of following the stairs to combine Appwrite into our React mission, we wish to have the next in position:
- Node.js put in on our instrument
- a fundamental figuring out of React and JavaScript
- an Appwrite account (we will create one without spending a dime)
1. Create a React app
Open the terminal and run the next command:
npx create-react-app userauthNavigate to the mission listing:
2. Select an Appwrite set up way
Appwrite supplies more than a few set up strategies, permitting us to make a choice the set up way that most closely fits our personal tastes. Listed below are one of the strategies to be had for putting in Appwrite:
- Docker. This selection leverages Docker to simplify the setup and control inside of a containerized surroundings.
- Self-hosted. This selection supplies direct set up on our server, thereby providing extra regulate however requiring handbook configuration.
- Cloud-based deployment. This makes use of a cloud supplier for controlled services and products, scalability, and minimum setup overhead.
- Appwrite command-line interface. This works by way of putting in Appwrite in the neighborhood for building and checking out functions.
For this newsletter, we’ll be the use of the cloud-based deployment possibility, because it’s slightly more straightforward to arrange and gives higher accessibility for customers.
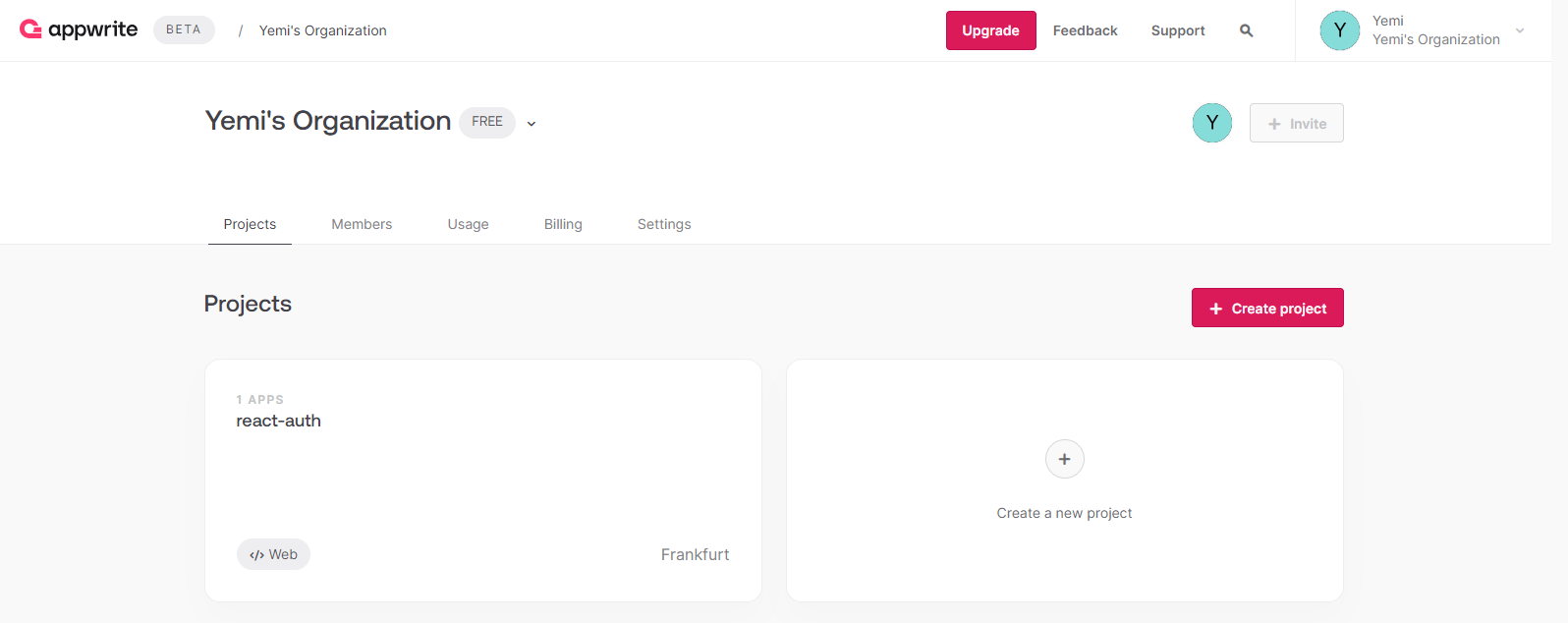
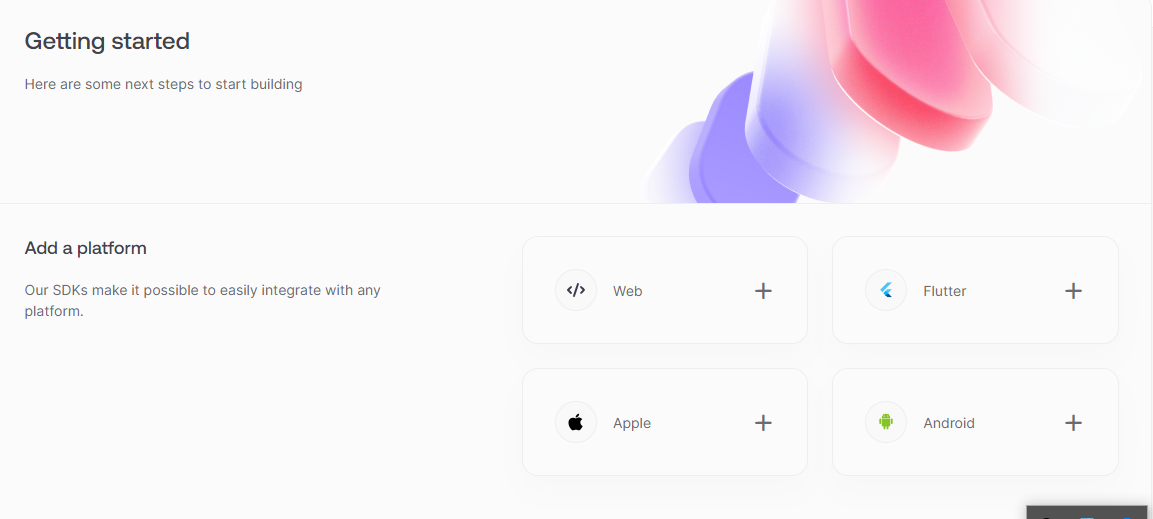
3. Create an Appwrite mission
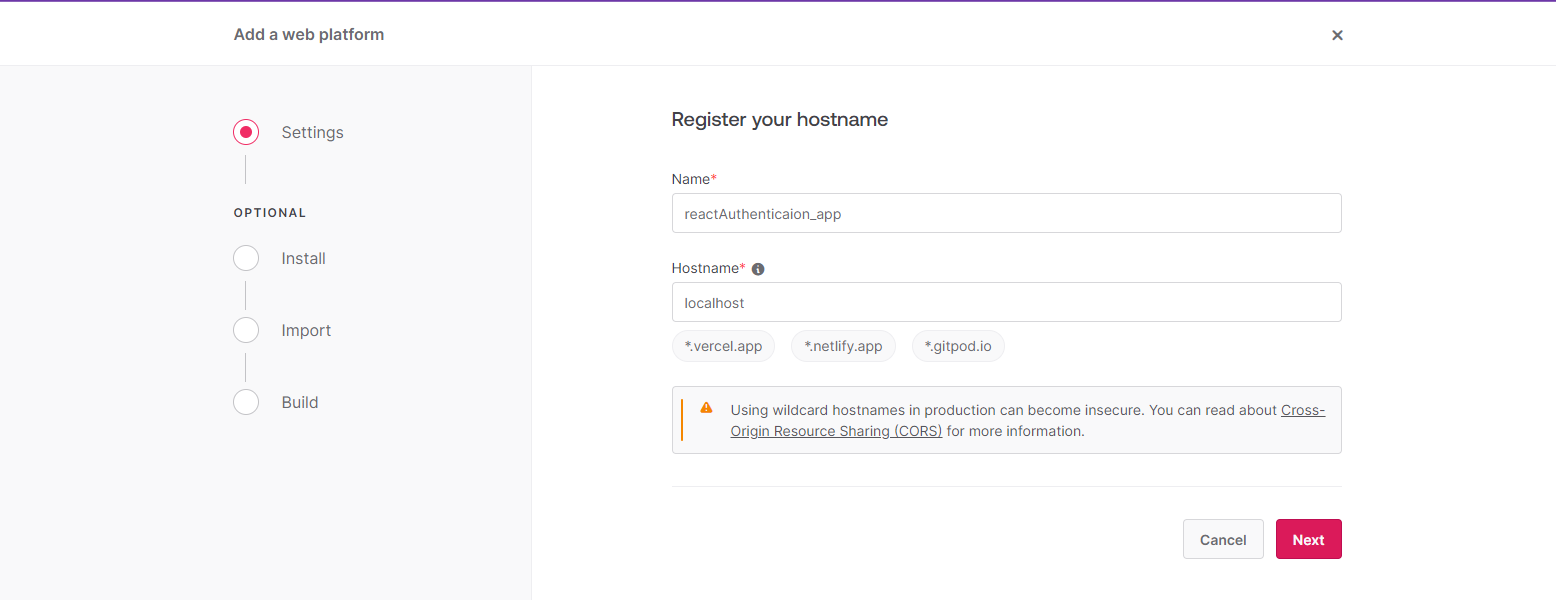
To combine Appwrite into our app, we need to be logged in to our account. When we’re logged in, we will apply those steps:
- Create a brand new mission.

- Make a choice
Internet App
because the platform.
- Select
localhost
because the host and identify the app.
- Open a internet browser and navigate to the dashboard.
Putting in Appwrite’s SDK within the React App
To combine Appwrite into our React app, we wish to set up the Appwrite JavaScript SDK. We will do that thru the next steps.
At the beginning, run the next command within the mission’s root listing:
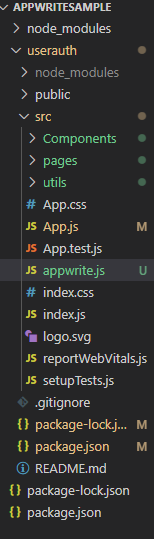
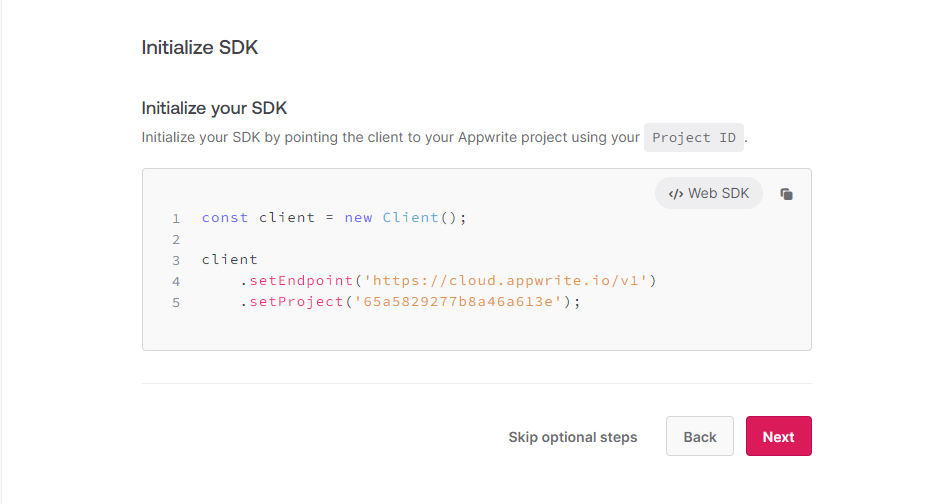
Subsequent, create a configuration record (Appwrite.js) within the src folder to retailer the Appwrite endpoint and mission ID.

import { Shopper, Account } from 'appwrite';
export const API_ENDPOINT = 'https://cloud.appwrite.io/v1'
export const PROJECT_ID = 'YOUR PROJECT ID HERE'
const Jstomer = new Shopper()
.setEndpoint(API_ENDPOINT)
.setProject(PROJECT_ID);
export const account = new Account(Jstomer);
export default Jstomer;Exchange placeholders 'YOUR_APPWRITE_ENDPOINT' and 'YOUR_APPWRITE_PROJECT_ID' with the Appwrite endpoint and mission ID, which can also be gotten from the Appwrite dashboard.

Initialize Appwrite in our React app. In our primary index.js or App.js record, import and initialize Appwrite the use of the configuration record we created previous:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import { Appwrite } from 'appwrite';
import appwriteConfig from './appwrite';
const appwrite = new Appwrite();
appwrite.setEndpoint(appwriteConfig.endpoint).setProject(appwriteConfig.mission);
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
file.getElementById('root')
);` Development the Primary App
As soon as the configuration is done, we will now construct our app. On this app, we’ll have login, sign in, and logout good judgment, which can employ functionalities from our Appwrite SDK.
Enforcing registration capability
To permit customers to create accounts and sign in in our React app, we wish to do the next.
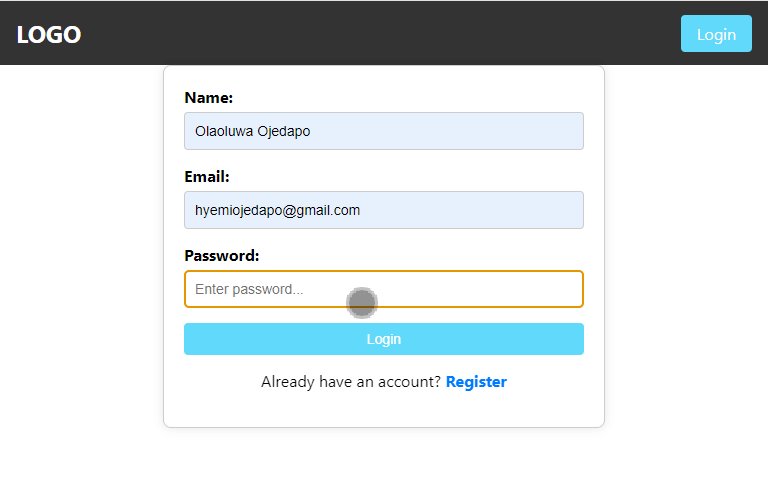
At the beginning, we create a registration variety. The shape will accumulate the essential data, comparable to e mail and password, and ship it to the Appwrite server for person advent:
go back (
<div className="container">
<variety ref={registerForm} onSubmit={handleRegistration}>
<div className="form-field-wrapper">
<label>Identify:</label>
<enter required sort="textual content" identify="identify" placeholder="Input identify..." />
</div>
<div className="form-field-wrapper">
<label>E-mail:</label>
<enter
required
sort="e mail"
identify="e mail"
placeholder="Input e mail..."
/>
</div>
<div className="form-field-wrapper">
<label>Password:</label>
<enter
sort="password"
identify="password1"
placeholder="Input password..."
autoComplete="password1"
/>
</div>
<div className="form-field-wrapper">
<enter sort="put up" price="Sign in" className="btn" />
</div>
</variety>
<p>{}</p>
</div>
);Subsequent, we need to create a serve as that makes an API name to create a brand new person within the Appwrite server each and every time a button is clicked:
import React, { useRef } from "react";
import { ID } from "appwrite";
import { account } from "../appwrite";
const Sign in = () => {
const registerForm = useRef(null);
const handleRegistration = async (e) => {
e.preventDefault();
const identify = registerForm.present.identify.price;
const e mail = registerForm.present.e mail.price;
const password1 = registerForm.present.password1.price;
take a look at {
const reaction = wait for account.create(
ID.distinctive(),
e mail,
password1,
identify
);
console.log("Registration a hit:", reaction);
} catch (error) {
console.error("Registration failed:", error);
}
};
go back(
)
};
export default Sign in;On this code snippet, we’re making a registration variety that accepts enter from the person and sends it to the Appwrite SDK. Right here’s a breakdown of the serve as that handles person registration.
- Serve as definition.
const handleRegistration = async (e) => { ... }defines an asynchronous serve as namedhandleRegistrationthat accepts an match object (e) as a controversy. - Save you default variety submission.
e.preventDefault();prevents the default conduct of the shape submission, which might usually reload the web page. This permits us to take care of the registration procedure the use of JavaScript. - Strive registration. We employ the
take a look at...catchblock to take care of attainable mistakes throughout the registration procedure by way of imposing the primary good judgment within the take a look at block and catching attainable mistakes within the catch block. - The usage of Appwrite’s account advent. In
const reaction = wait for Jstomer.account.create(e mail, password);we name theaccount.createway of the Appwrite Jstomer which we used to create a brand new person account with the e-mail and password supplied by way of the person.wait forpauses the serve as execution till the asynchronous API name completes.Jstomerrefers back to the initialized Appwrite Jstomer example.

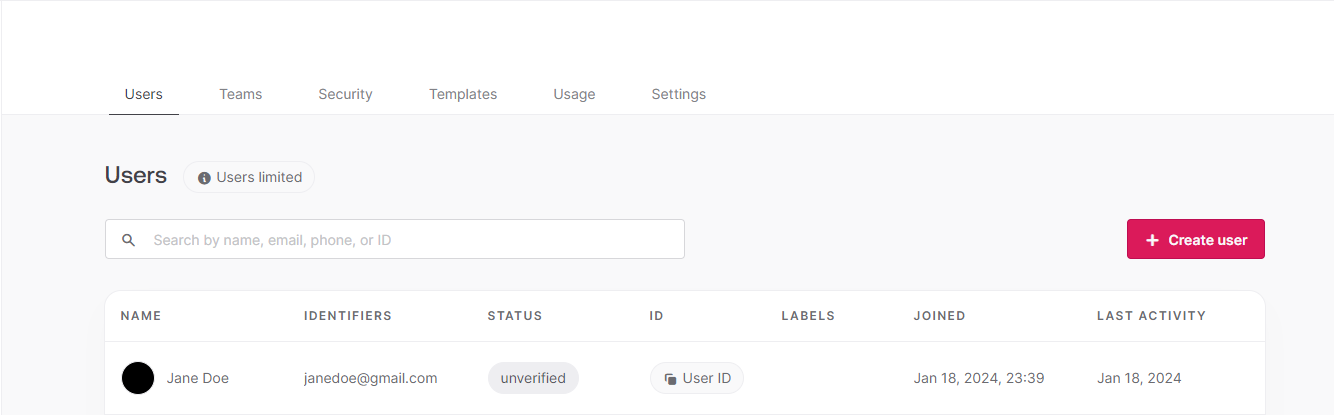
As soon as the Consumer is registered, a brand new row that retail outlets the person’s main points is created.

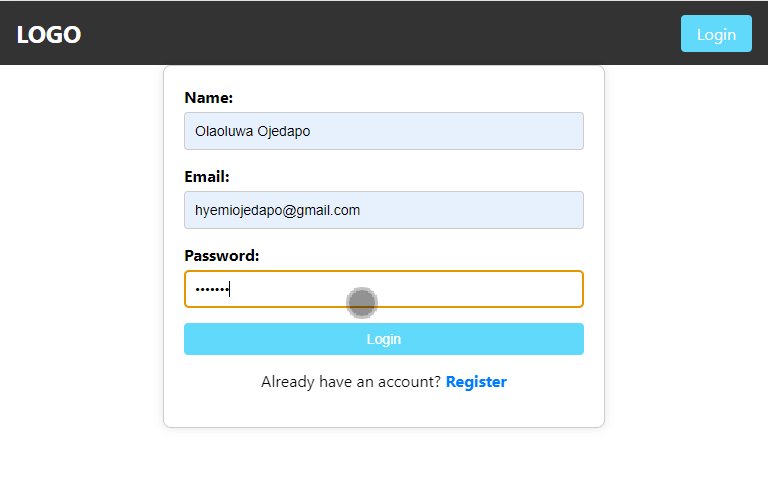
Enforcing the login capability
To log in the use of Appwrite’s SDK, we employ a serve as that takes the person’s e mail and password as parameters and handles the authentication procedure. If the credentials are legitimate, the server returns an authentication token, which we will retailer within the client-side garage (comparable to native garage or cookies) for long term API calls:
import React, { useRef } from "react";
import { ID } from "appwrite";
import { account } from "../appwrite";
const Login = () => {
const loginForm = useRef(null);
const handleLogin = async (e) => {
e.preventDefault();
const identify = loginForm.present.identify.price;
const e mail = loginForm.present.e mail.price;
const password1 = loginForm.present.password1.price;
take a look at {
const reaction = wait for account.createEmailSession(e mail, password1);
console.log("Consumer has been Logged In:", reaction);
} catch (error) {
console.error("Login failed:", error);
}
};
go back (
<div className="container">
<variety ref={loginForm} onSubmit={handleLogin}>
<div className="form-field-wrapper">
<label>Identify:</label>
<enter required sort="textual content" identify="identify" placeholder="Input identify..." />
</div>
<div className="form-field-wrapper">
<label>E-mail:</label>
<enter
required
sort="e mail"
identify="e mail"
placeholder="Input e mail..."
/>
</div>
<div className="form-field-wrapper">
<label>Password:</label>
<enter
sort="password"
identify="password1"
placeholder="Input password..."
autoComplete="password1"
/>
</div>
<div className="form-field-wrapper">
<enter sort="put up" price="Login" className="btn" />
</div>
</variety>
<p>{}</p>
</div>
);
};
export default Login;Like within the registration good judgment, we’re growing an element that returns a kind. This manner accepts the person enter and sends it to a serve as that verifies the main points and logs within the person if licensed.
Right here’s a breakdown of the code that implements the login good judgment:
- Serve as definition. The primary line of the
handleLoginserve asconst handleLogin = async (e) => { ... }defines an asynchronous serve as namedhandleLoginthat takes an match object (e) as enter. Theasynckey phrase presentations that it makes use of guarantees for dealing with asynchronous operations. We extensively utilized thepreventDefaultoption to save you the browser’s default variety submission conduct. - Name Appwrite’s consultation advent.
const reaction = wait for Jstomer.account.createSession(e mail, password);is used to name theaccount.createSession, which creates a consultation and logins within the person if the supplied main points correspond with the main points stored within the garage.
Growing safe pages
Secure pages are ones which can be inaccessible to customers who aren’t authenticated. As an example, we’ve a profile web page that shows the person’s main points, however we would like that web page to be accessed by way of customers who’re logged in by myself. To reach this the use of Appwrite, we need to first create a serve as that assists in keeping observe of the authenticated person. This serve as is created on a separate web page that we hook to different pages desiring verification.
Growing the authentication hook
To regulate person authentication and consultation monitoring in a React app, we will create a customized hook known as useAuth. This hook will stay observe of the authenticated person’s consultation and give you the essential purposes to test the authentication standing:
import { createContext, useState, useEffect, useContext } from "react";
import { account } from "../appwrite";
import { useNavigate } from "react-router-dom";
import { ID } from "appwrite";
const AuthContext = createContext();
export const AuthProvider = ({ youngsters }) => {
const navigate = useNavigate();
const [loading, setLoading] = useState(true);
const [user, setUser] = useState(null);
useEffect(() => {
checkUserStatus();
}, []);
const checkUserStatus = async () => {
take a look at {
const accountDetails = wait for account.get();
setUser(accountDetails);
} catch (error) {
console.error("Error checking person standing:", error);
} in spite of everything {
setLoading(false);
}
};
const contextData = {
person,
loading,
};
go back (
<AuthContext.Supplier price={contextData}>
{loading ? <div>Loading...</div> : youngsters}
</AuthContext.Supplier>
);
};
export const useAuth = () => {
go back useContext(AuthContext);
};
export default AuthContext;Within the AuthProvider part, we use the useState and useEffect hooks to stay observe of the person’s authentication standing. We additionally initialize the authentication state by way of fetching account main points from Appwrite’s SDK. The useAuth customized hook permits different parts to make use of the authentication context, by way of offering get entry to to the present person and loading state.
Making a separate safe path
To limit get entry to to sure pages in keeping with the person’s authentication standing, we’d like an element that has get entry to to the hook we created previous. This ProtectedRoute part will test if the person is authenticated and both render the supposed web page or redirect the person to the login web page if now not authenticated:
import { Outlet, Navigate } from "react-router-dom";
import { useAuth } from "./useAuth";
const ProtectedRoute = () => {
const { person } = useAuth();
go back person ? <Outlet /> : <Navigate to="/login" />;
};
export default ProtectedRoute;Within the ProtectedRoute part, we use the useAuth hook to test if the person is authenticated. If the person is authenticated, the youngsters (supposed web page) are rendered. In a different way, the person is redirected to the login web page the use of the Navigate part from react-router-dom.
Making use of coverage to supposed pages
To use the security to our supposed pages, we will use the ProtectedRoute part inside of our routing setup in the primary JSX record:
import "./App.css";
import { BrowserRouter as Router, Routes, Course } from "react-router-dom";
import { AuthProvider } from "./utils/useAuth";
import House from "./pages/House";
import Profile from "./pages/Profile";
import Login from "./pages/login";
import Sign in from "../src/pages/registeration";
import NavBar from "./Parts/NavBar";
import Logout from "./pages/Logout";
import ProtectedRoute from "./utils/ProtectedRoute";
serve as App() {
go back (
<Router>
<AuthProvider>
<NavBar />
<Routes>
<Course trail="/login" component={<Login />} />
<Course trail="/logout" component={<Logout />} />
<Course trail="/sign in" component={<Sign in />} />
<Course trail="https://www.sitepoint.com/" component={<House />} />
<Course
trail="/profile"
component={
<ProtectedRoute>
<Profile />
</ProtectedRoute>
}
/>
</Routes>
</AuthProvider>
</Router>
);
}
export default App;Within the previous code snippet, we’re the use of the ProtectedRoute part to wrap the House part. This makes it a kid of the ProtectedRoute parts and guarantees that the House part is handiest available to authenticated customers.
Exhibiting the person’s main points on a profile web page
When a person has been authenticated, we might need to show the person’s main points, comparable to their username, e mail, profile image, and many others. This will additionally come with showing their cart data and wishlist. This can also be accomplished by way of retrieving the person’s data from Appwrite’s SDK and rendering it within the React parts:
import React, { useState, useEffect } from 'react';
import appwrite from './appwrite';
serve as UserDetails() {
const [user, setUser] = useState(null);
useEffect(() => {
const fetchUserDetails = async () => {
take a look at {
const reaction = wait for appwrite.account.get();
setUser(reaction);
} catch (error) {
console.error(error);
}
};
fetchUserDetails();
}, []);
go back (
<div>
{person && (
<div>
<p>Identify: {person.identify}</p>
<p>E-mail: {person.e mail}</p>
<img src={person.avatar} alt="Consumer Avatar" />
</div>
)}
</div>
);
}
export default UserDetails;Within the previous code, we’re the use of the useEffect hook to fetch the person main points when the part so much. We’re additionally calling the appwrite.account.get() option to retrieve the person’s data and retailer it within the person state. As soon as the person main points are to be had, we will render the person’s identify, and e mail within the part:

Growing the logout capability
To enforce the logout capability, we need to create a serve as that deletes the person consultation and clears the present person’s information:
import React from "react";
import { Hyperlink } from "react-router-dom";
import { account } from "../appwrite";
import "./Logout.css";
serve as Logout() {
const logoutUser = async () => {
take a look at {
const reaction = wait for account.deleteSession("present");
console.log("Logout a hit:", reaction);
} catch (error) {
console.error("Logout failed:", error);
}
};
go back (
<div className="logout-container">
<h2 className="logout-message">Are you certain you need to log off?</h2>
<div className="logout-options">
<p>
<Hyperlink to="https://www.sitepoint.com/" className="header-link">
No, I do not
</Hyperlink>
</p>
<p>
<button className="logout-button" onClick={logoutUser}>
Sure, I'm certain
</button>
</p>
</div>
</div>
);
}
export default Logout;Within the logoutUser serve as, we’re the use of the account.deleteSession option to delete the present person consultation, successfully logging the person out. We will additionally carry out further cleanup comparable to clearing person information or resetting the app state.

Dealing with Mistakes in React and Appwrite
Development powerful and user-friendly React packages calls for efficient error dealing with, particularly when using backend services and products like Appwrite. It’s because the person’s enjoy can also be simply disrupted by way of both a failed API name, community mistakes, invalid person enter, or surprising server conduct. Listed below are one of the very best practices we will use to take care of mistakes gracefully in our initiatives.
- The usage of take a look at/catch blocks. Like in our earlier examples, make the most of
take a look at/catchblocks round doubtlessly error-prone code. We will do that by way of writing the supposed good judgment within thetake a look atblock and the use of thecatchblock to take care of the mistake accurately by way of showing informative messages, logging main points, or redirecting customers to related pages. - Error Limitations. We will additionally employ React error limitations to get mistakes in kid parts with out essentially affecting all the software.
- Growing customized error parts. Growing devoted error parts that show user-friendly messages in keeping with the kind of error encountered is helping to supply a extra customized and informative enjoy in comparison to generic error messages.
Conclusion
Choosing the proper authentication gadget is an integral a part of making a safe software. Subsequently, it’s extraordinarily necessary to imagine our software’s necessities, the extent of safety wanted, and the person enjoy we need to supply when opting for the authentication strategies for our app.
Through following the stairs and very best practices defined on this article, we will enforce a competent and user-friendly authentication gadget in our React apps the use of Appwrite.
[ad_2]










