[ad_1]
This advent to layouts in Astro is excepted from Unleashing the Energy of Astro, to be had now on SitePoint Top class.
Whilst each and every .astro web page (path) has the possible to include a fully-fledged HTML record, it’s inefficient to copy that construction, particularly when positive components—reminiscent of <meta> and <identify> components—might range relying at the these days seen web page. (The inefficiency comes from the truth that we must doubtlessly upload the similar HTML construction to each and every .astro web page.)
Due to this fact, it’s really useful to determine an overarching format that can be utilized throughout all pages. Even if now not obligatory, organizing the format recordsdata throughout the src/layouts folder is smart, enabling the addition of more than one format recordsdata—reminiscent of one for navigation and any other for a footer, and even splitting up the format for portions of the web page (as an example, a separate format for the total web page and for the weblog).
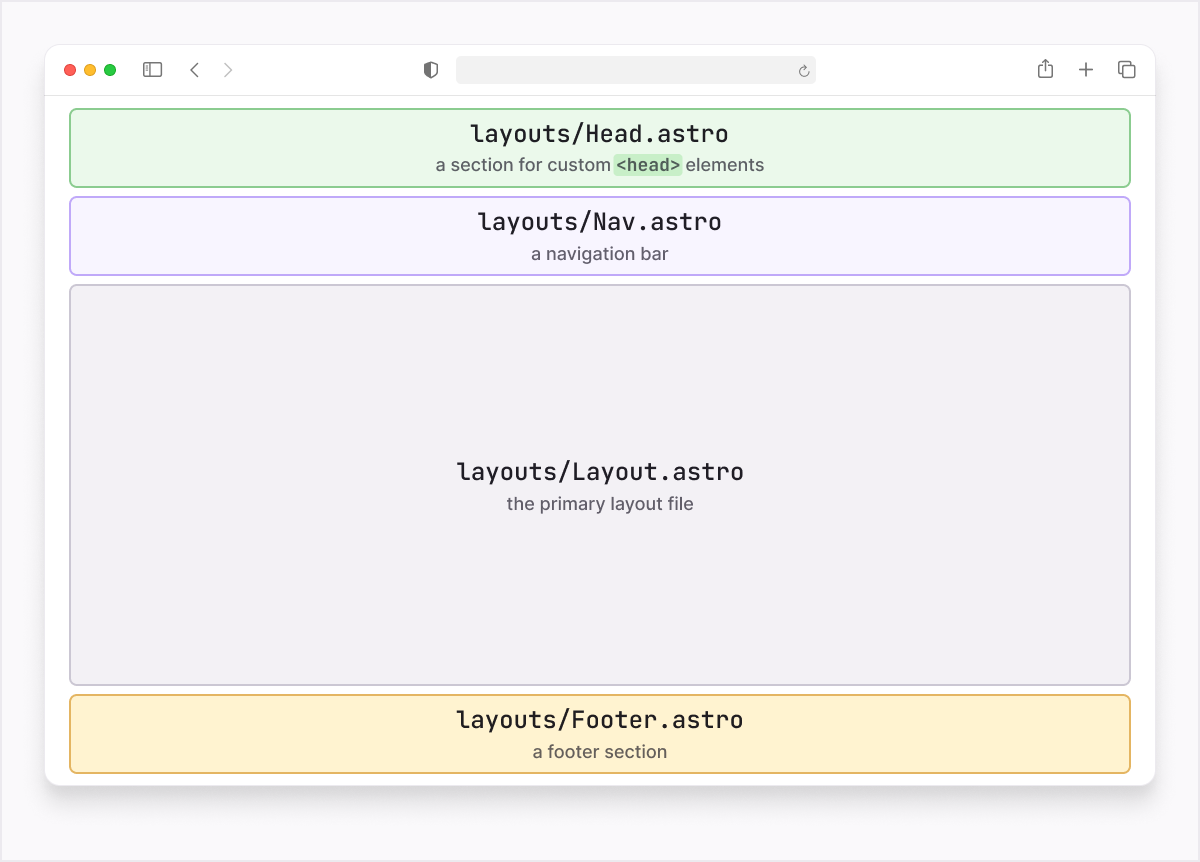
Believe the next for instance of a elementary site that will surround not unusual UI components:
layouts/Structure.astro: the principle format recordlayouts/Head.astro: a piece for customized<head>components, doubtlessly distinctive for each and every web pagelayouts/Nav.astro: a navigation barlayouts/Footer.astro: a footer segment

Right here’s a glimpse of the layouts/Structure.astro record:
---
import Head from './Head.astro';
import Nav from './Nav.astro';
const {
identify="Footie is the most efficient",
description = 'An internet soccer mag',
} = Astro.props;
import Footer from './Footer.astro';
---
<html lang="en">
<identify>{identify}</identify>
<meta title="description" content material={description}>
<frame>
<Nav />
<div>
<major>
<slot />
</major>
</div>
<Footer />
</frame>
</html>
Be aware that, within the instance above, we’re blending usual HTML components with Astro elements. Those which are capitalized (Nav and Footer) are Astro elements which are imported within the best a part of this pattern format record.
Astro.props
There are a couple of key takeaways right here. Have in mind of the import serve as and using Astro.props. We will simply import some other element by way of the use of the import key phrase. The particular integrated Astro.props object lets in us to ship houses to elements and get admission to them. Within the code above, default values are set if Astro.props lacks the identify or description keys (the default values are Footie is the most efficient and An internet soccer mag). That is just right observe, and we’re leveraging JavaScript’s default params characteristic intermixed with object destructuring. Alternatively, if there are props despatched, Astro will select them up. Let’s check out this by way of inspecting the code beneath:
<!-- Makes use of the defaults -->
<Structure />
<!-- Units identify to "My Name," whilst description keeps its default worth -->
<Structure identify="My Name" />
The primary <Structure /> element doesn’t have any props hooked up to it, so it’s going to hotel to the use of the up to now discussed default values. In the second one state of affairs, alternatively, the identify prop is distributed with the worth of My Name, because of this that the web page will show the proper identify.
International Object Houses
More than one houses are to be had from the integrated international object Astro.
Finally, have in mind of the <slot /> part, which serves because the insertion level for content material from person .astro pages. Extra in this in a while.
Please additionally take note of the <Head> Astro element. Assume the valuables and variable preserving the worth we need to ship to the valuables proportion the similar title. If that’s the case, we will be able to make use of a more practical syntax:
const identify="my identify";
<Head identify={identify} />
<!-- May also be simplified to 👇 -->
<Head {identify} />
Slot
In spite of everything, let’s communicate a little bit extra concerning the integrated <slot /> part. As soon as the layouts are able, the content material from Astro recordsdata within the src/pages folder shall be injected the place the part discussed above is positioned.
To use a format to an Astro record, we want to import it and use it as we’d use some other element:
---
import Structure from '../layouts/Structure.astro';
---
<Structure identify="Welcome">
<p>Some content material that shall be injected into the "slot"</p>
</Structure>Need to be told extra about Astro, the fashionable all-in-one framework to construct sooner, content-focused internet sites? Take a look at Unleashing the Energy of Astro, to be had now on SitePoint Top class.
[ad_2]










