[ad_1]
In a earlier article, we in brief defined the impending adjustments within the Blazor .NET8 Render Modes, which let you specify in line with Razor web page or person part if that web page or part can be rendered at the server (WebSocket), at the shopper (WebAssembly), or in auto mode (interactive server facet rendering on first vist, and due to this fact at the shopper).
With the Render Modes having been presented with the discharge model of Blazor in interim, let’s have a extra detailed glance into the other Render Mode choices, and use them on your software.
Blazor Recap
Blazor is a loose and open-source internet framework that allows builders to create internet apps the usage of C# and HTML. It’s being advanced by way of Microsoft and is a part of the .NET ecosystem. Blazor has two web hosting fashions: Blazor Server and Blazor WebAssembly. Blazor Server gives a method to construct internet UIs the usage of C# as an alternative of JavaScript. Blazor Server apps are hosted at the server and use real-time communique by way of SignalR to care for UI updates. Blazor WebAssembly, alternatively, takes good thing about WebAssembly to do the whole lot within the browser.
Blazor Render Modes
In .NET 8, Blazor has presented a number of improvements, together with the facility to select the part render mode at runtime. Which means builders can now upload shopper interactivity in line with part or web page, and generate static HTML content material with elements. Moreover, Blazor in .NET 8 has progressed authentication, the facility to path to a named component, and the facility to observe circuit job.
The render-mode characteristic is used to outline the place a root-level part must be rendered. The RenderMode possibility signifies the way during which the part must be rendered. There are a number of supported RenderMode choices, together with Server, ServerPrerendered, and Static. Server mode is rendered interactively as soon as a reference to the browser is established. ServerPrerendered mode is first prerendered after which rendered interactively. Static mode is rendered as static content material.
Each and every part in a Blazor internet app is determined by a particular render mode to resolve the web hosting type that it makes use of, the place it’s rendered, and whether or not or now not it’s interactive. To use a render mode to an element use the @rendermode directive at the part example or at the part definition.
Static Server and Interactive Server are referred to as Server Render Mode. Interactive WebAssembly is referred to as Shopper Render Mode. The Auto possibility begins from the server, is cached, after which on next visits is redered at the shopper. This stored bandwidth and way quicker load occasions.
Permit Strengthen for Interactive Render Modes (Server and Shopper)
When you find yourself creating a .Blazor internet app, you as a developer wish to arrange the interactive render modes. While you get started from the equipped undertaking template (with pattern knowledge or empty, it doesn’t subject), the template mechanically has the next extensions to be had:
Element builder extensions:
AddInteractiveServerComponentsprovides services and products to toughen rendering Interactive Server elements.AddInteractiveWebAssemblyComponents provides services and products to toughen rendering Interactive WebAssembly elements.MapRazorComponentsdiscovers to be had elements and specifies the basis part for the app (the primary part loaded), which by way of default is the App part (App.razor).
Endpoint conference builder extensions:
AddInteractiveServerRenderModeconfigures interactive server-side rendering (interactive SSR) for the app.AddInteractiveWebAssemblyRenderModeconfigures the Interactive WebAssembly render mode for the app.
Particular person elements are nonetheless required to claim their render mode after the part services and products and endpoints are configured within the app’s Program document. It’s essential say there’s a undertaking configuration phase (within the Program.cs document) during which you specified the worldwide undertaking render mode, and then you must nonetheless specify the person web page or part render mode.
The use of Render Mode in a pattern software
With the theoretical phase out of the way in which, let’s information you via a step by step instance on experiment with the other Render Modes. We’ll get started from the default Blazor Server Internet App template in Visible Studio, and then we upload the Blazor WebAssembly undertaking, and show the Render Mode choices for an interactive button.
- Make sure to have the most recent model of Visible Studio 2022 (17.8.x or upper) put in, along side the .NET 8 SDK.
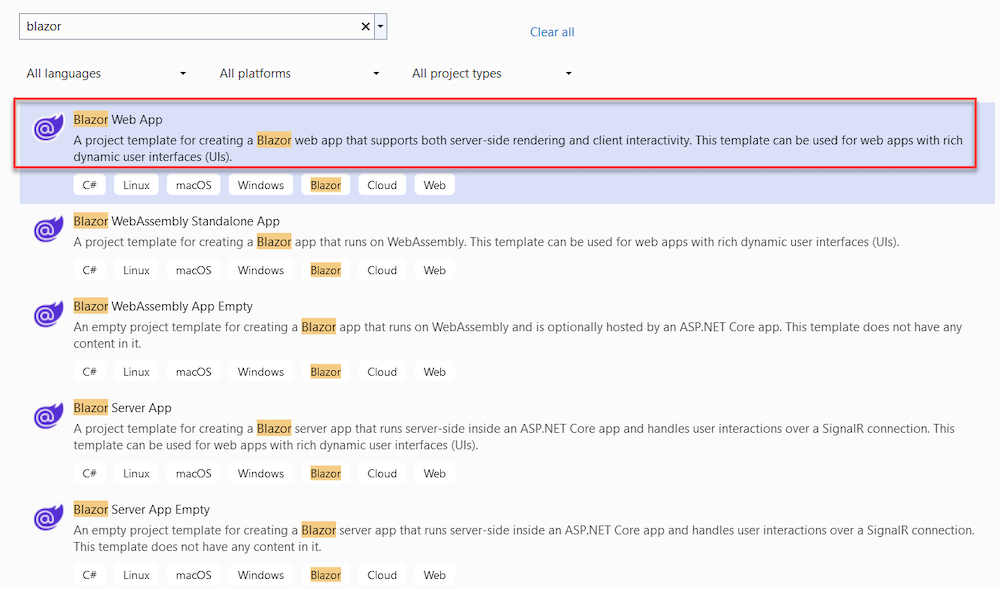
- From Visible Studio, make a choice Create New Undertaking and seek for Blazor; this will likely display a number of other choices to choose between.
- Make a choice Blazor Server App as template; click on Subsequent

- Supply a reputation in your undertaking, as an example BlazorRenderModes
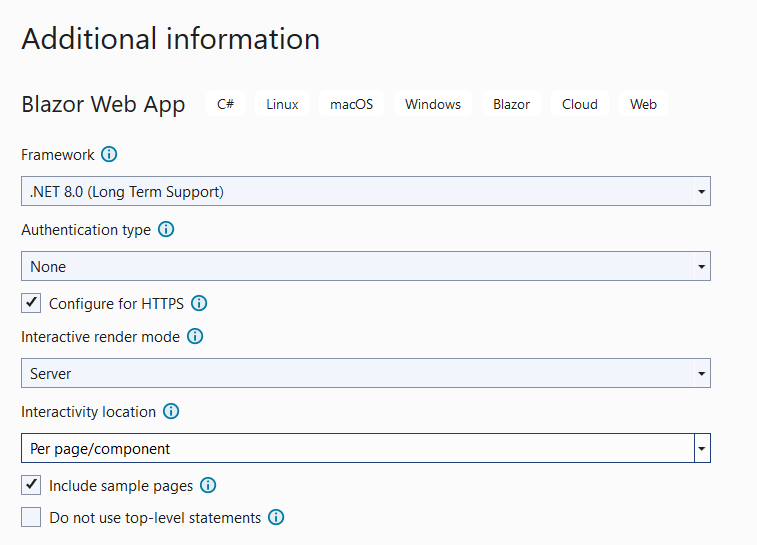
- Within the Further Knowledge web page, give you the following settings:
- Framework: .NET 8.0 (Lengthy Time period Strengthen)
- Authentication Sort: None
- Configure for HTTPS: decided on
- Interactive Render Mode: Server
- Interactivity Location: In keeping with web page/part

Notice: as you’ll see, the Undertaking wizard for Blazor has been up to date with the Render Mode choices already.
- From inside the undertaking, open the
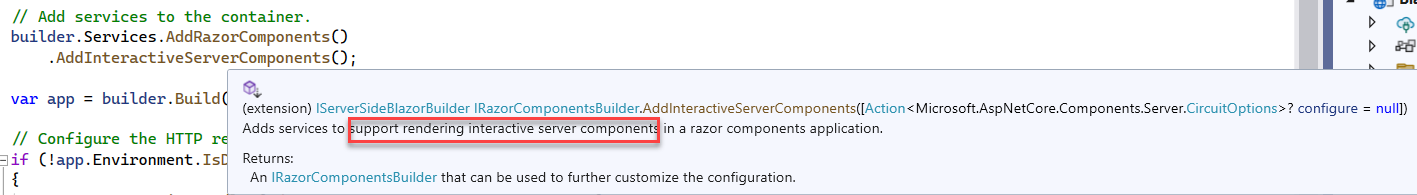
Program.csdocument, and take a look at the next:builder.Services and products.AddRazorComponents() .AddInteractiveServerComponents().
This clarifies what we defined previous within the Element Builder Extensions, the place our Blazor Server App is now in a position to make use of Interactive Server Render Mode. - Slightly additional down in the similar
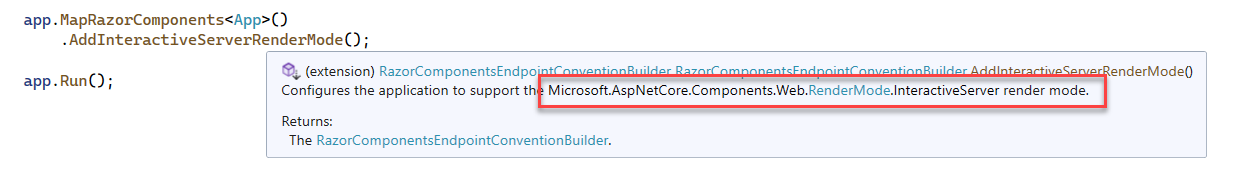
Program.csdocument, you in finding the next:app.MapRazorComponents() .AddInteractiveServerRenderMode();
This clarifies what we defined previous within theMapRazorComponent, the place our Blazor Server App is now in a position to make use of Interactive Server Render Mode. - So as to add an interactive part to our app, let’s upload some pattern code to the
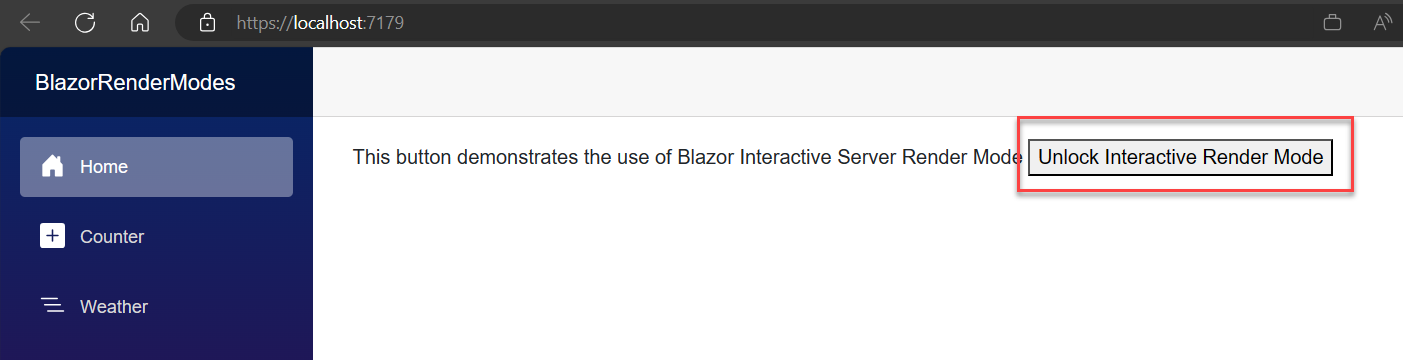
House.razorweb page.@web page "https://www.sitepoint.com/"<PageTitle>House</PageTitle> This button demonstrates using Blazor Interactive Server Render Mode <button @onclick="Unlocked">Unencumber Interactive Render Mode</button> <span>@unlockmessage</span>@code { string unlockmessage = ""; void Unlocked() { unlockmessage = "Interactive Render Mode Unlocked"; } } - The
@web pagesyntax is Blazor’s path to a web page, on this case the House web page. That is adopted by way of simple HTML language, appearing some textual content, a button, and a textual content component inside the HTML “<span>” object. - 1The @
codephase comprises C# language, identical to in a standard ASP.NET internet web page, which presentations a textual content message when the consumer clicks the button. - Save the code and Run the appliance.

- For those who click on the button, you may well be be suprised that not anything is occurring. As all appears to be like OK. Then again, bear in mind we specified our Blazor undertaking for Interactive Server Render Mode, because of this we wish to make some minor replace to the button component, to make it interactive.
- Navigate again to the code, and replace the
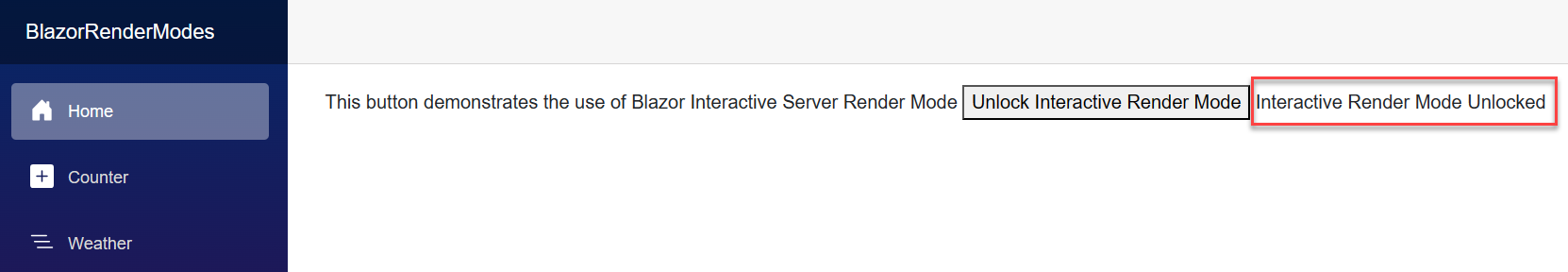
House.razordocument and, on the second one line, proper beneath the@web pageline, upload the next:@rendermode InteractiveServer - While you run the appliance once more, and click on the button, the textual content message will effectively seem! Nice activity!

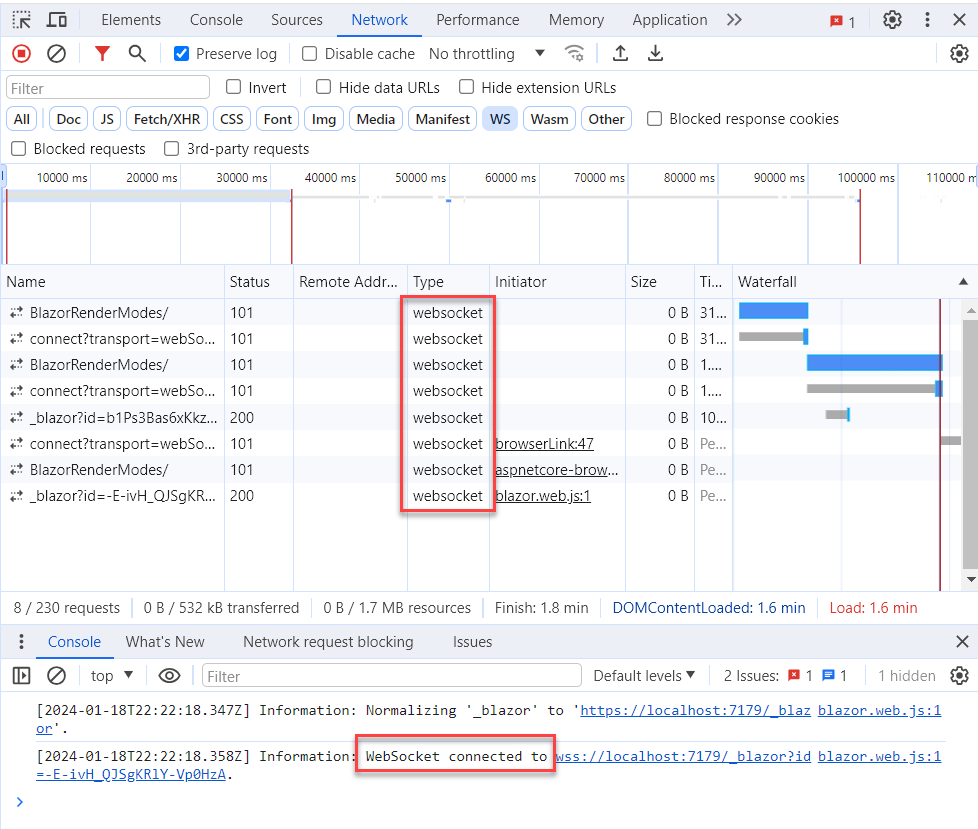
- Opening the Browser Diagnostics Equipment (Investigate cross-check), and checking the Community additionally presentations us that is an energetic websocket connection.

- Now, bear in mind, the Render Mode may also be specified in line with web page or in line with part. (In case you are questioning what a Blazor part is, bring to mind a piece of a internet web page, like a button, a sort, a grid,… which may be loaded as a separate merchandise). To turn how this may also be carried out to an element, replace your
House.razordocument as follows:@web page "https://www.sitepoint.com/" @* @rendermode InteractiveServer *@the place the
@* *@way “remark out”.
Subsequent, upload the Climate desk to the House Web page structure, which is technically a separate web pageClimate.razor, as an object the usage of the up to date code syntax:<span>@unlockmessage</span> <Climate @rendermode=InteractiveServer/> @code { string unlockmessage = ""; - Similar as previous, we are actually loading the web page, the usage of conventional Static Server Facet Rendering, however specifying to make use of the Interactive Server Render Mode for the
Climatepart. - Save and Run the appliance once more. You’re going to see the former button is now not doing the rest when clicking it, however the Climate data is effectively loading.
In a approaching article, we will be able to reuse this pattern Blazor Internet App and introduce InteractiveWebAssembly for Shopper-side rendering.
Abstract
In abstract, the brand new Blazor .NET8 render mode supplies builders with extra flexibility and regulate over how their elements are rendered, making an allowance for progressed efficiency and interactivity of their internet programs.
[ad_2]










