[ad_1]
When are we able to get started server-rendering shadow DOM? What makes a really perfect code diff view? And the way do you put into effect available notifications?
This week’s Internet Weekly comprises the entire solutions and a lot more. Experience!
I have were given some information. In December, I left my full-time gig at Checkly and now paintings solo. 😅 It is horrifying, yet issues are going truly smartly thus far.
One main a part of this choice was once that I sought after to focal point extra on Internet Weekly. I am dreaming of this article turning into “an actual factor”. May that paintings?
I do not know but, yet if you happen to experience Internet Weekly and need to lend a hand, it might imply the sector. What are you able to do? I am happy you requested!
Thanks!💙
In case you’ve learn final week’s version, I requested if we will have to introduce a group tune phase. And. Right here. We. Are! 🎉
The queue is already crammed for subsequent month. And I will kick issues off with Jay.
Do you need to proportion your favourite tune with the Internet Weekly group? Hit answer, and I will come with it!
I simply love the web.
What occurs when you go surfing and ask why this ball in your home has the letter Y revealed subsequent to an Axe?
Folks cross on a treasure hunt to unravel the thriller. 🤣
Oldie yet goldie: if you wish to know the way Move-Foundation Useful resource Sharing (CORS) works, and in any case perceive what triggers those bizarre OPTIONS requests, or be told what the headers secure record is, Jake Archibald has you lined!
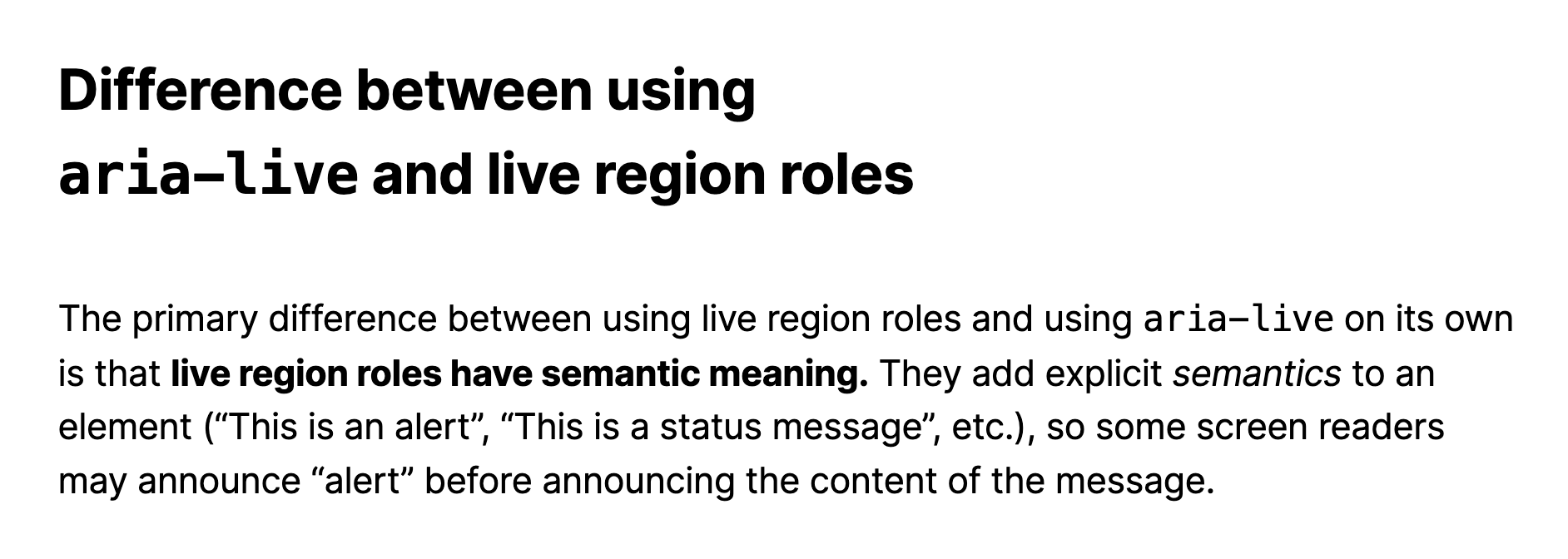
Sara Soueidan opened considered one of her accessibility direction chapters — available notifications. What is aria-atomic? When will have to you utilize position=standing? And are there techniques to keep away from notification dealing with for assistive generation altogether?
Sara has the entire solutions. 😉
I wrote down what I realized if you happen to favor a tl;dr.
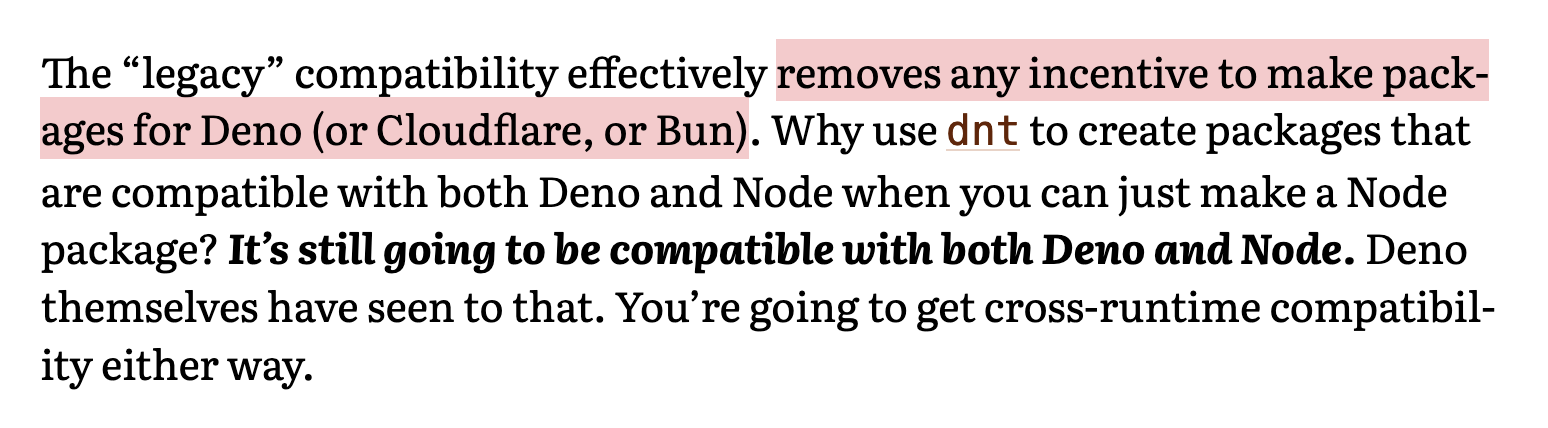
The JavaScript runtime struggle is in complete swing. In fact, there may be Node and all the npm ecosystem.
However then there may be Deno, or Bun, or Cloudflare employees. They all need a bit of of the JavaScript runtime cake. However they’ve one drawback: they are ranging from scratch.
None of those cool children can rebuild or forget about what Node has — the large ecosystem. They usually all will have to be Node appropriate to leverage it.
Baldur Bjarnason shared affordable ideas at the pageant and why Node is there to stick.
Make a selection the most efficient runtime
Now that each one browsers send :has(), it is in any case time to appear into the selector. Mojtaba Seyedi outlined 5 :has() use instances:
- mother or father selector (you almost certainly know that one 😉)
- earlier sibling selector
- amount question selector
- any place selector
- all-but-me selector
Great naming, Mojtaba. 👏
Wowza! Would you experience getting Internet Weekly instantly on your inbox?
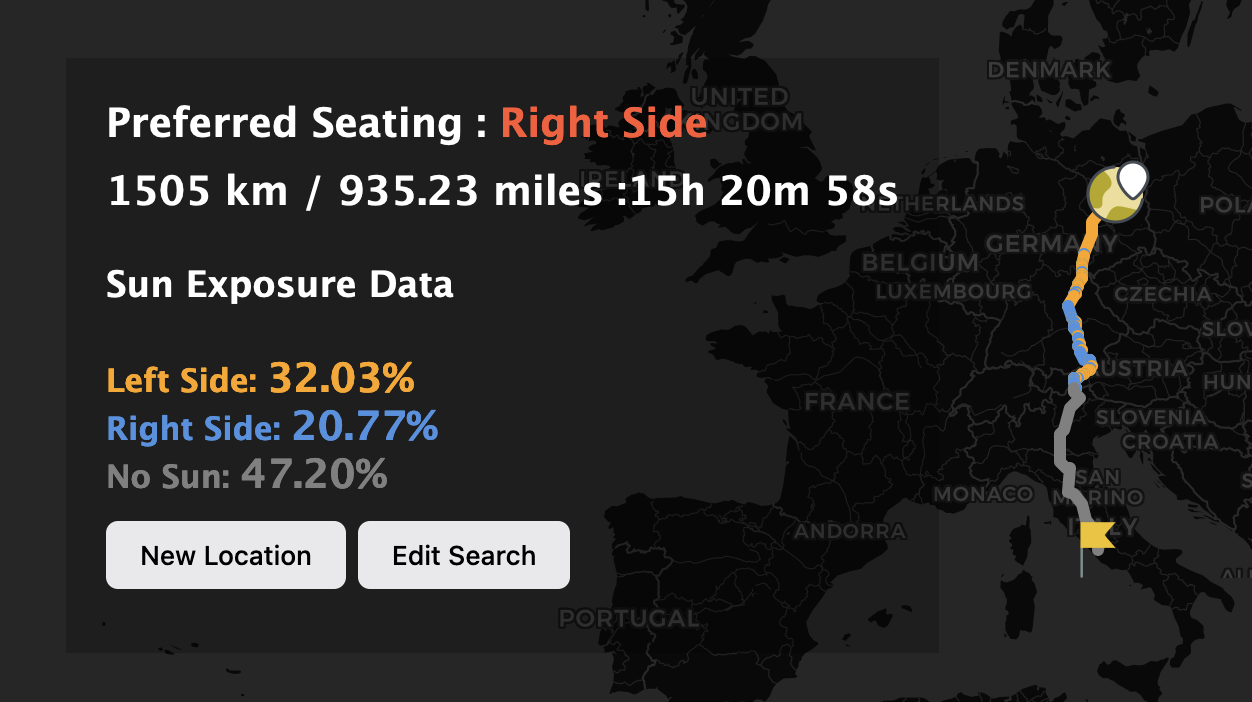
Are you troubled by way of the solar when touring long-distance at the bus? If this is the case, this website online calculates if you happen to will have to take a seat left or proper to reduce solar publicity. 😅
What are your favourite web corners? Ship them my manner, and I will come with them in Internet Weekly!
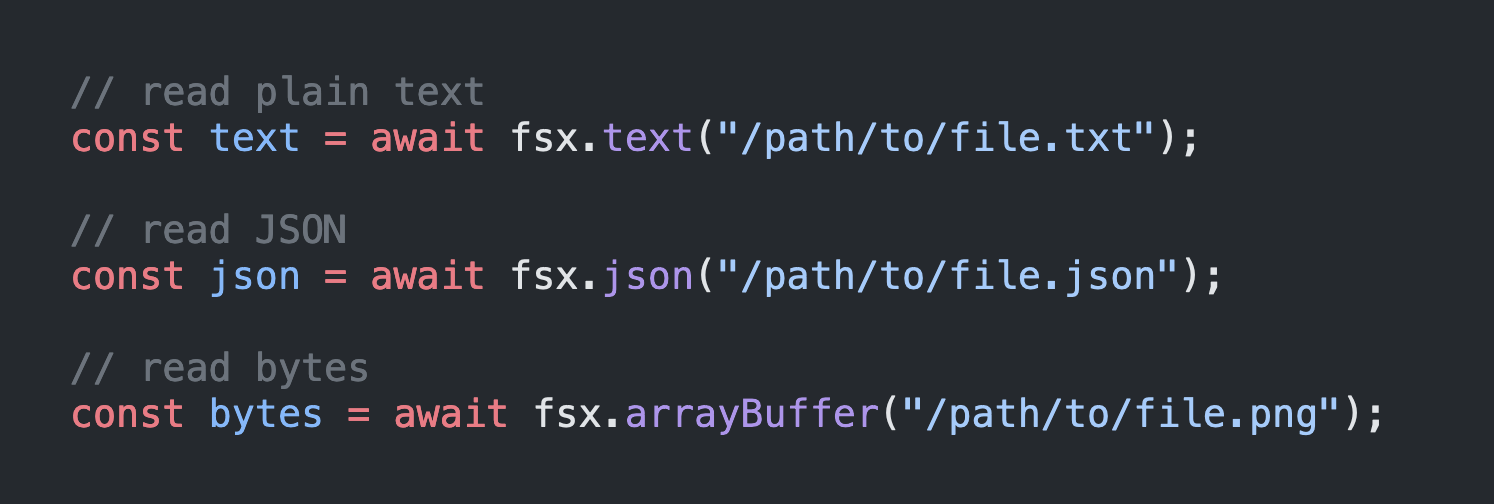
Nicholas C. Zakas (author of ESLint) is shopping into solving Node’s document device API. And what shall I say? I might find it irresistible if studying and writing recordsdata can be easier.
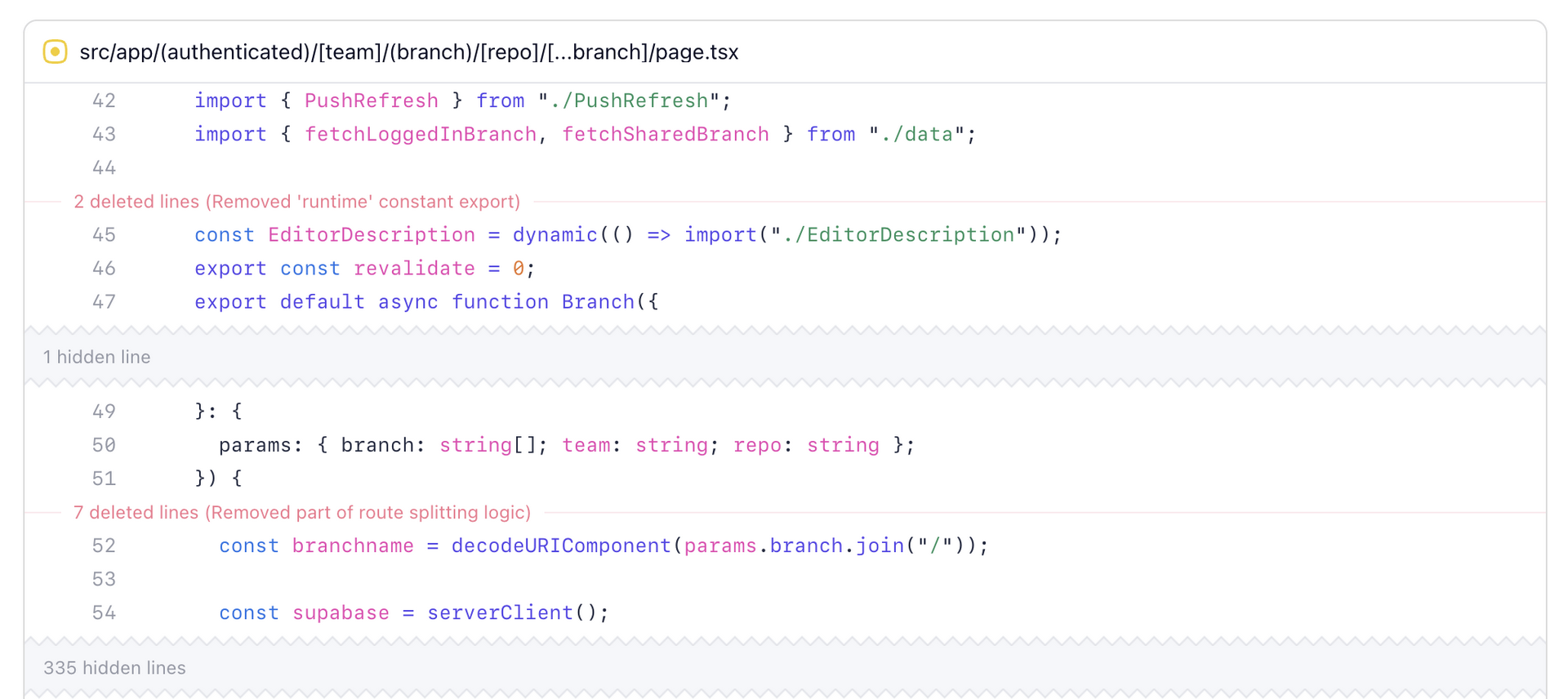
How do you’re feeling concerning the diff view if you end up doing code evaluations at paintings? Whether or not you utilize GitHub or some other suppliers, the interface is ok. However it isn’t nice, is it?
Mark Otto explores tiny tweaks that would fortify code diffing and code evaluations. And I feel he is onto one thing right here!

Disclaimer: there may be numerous Chrome-only stuff on this carousel, yet it is unbelievable paintings!
Adam Argyle shared how you’ll construct a nearly zero-JavaScript carousel with scroll-driven CSS animations and scroll() / view(). 👏
From the limitless MDN wisdom archive…
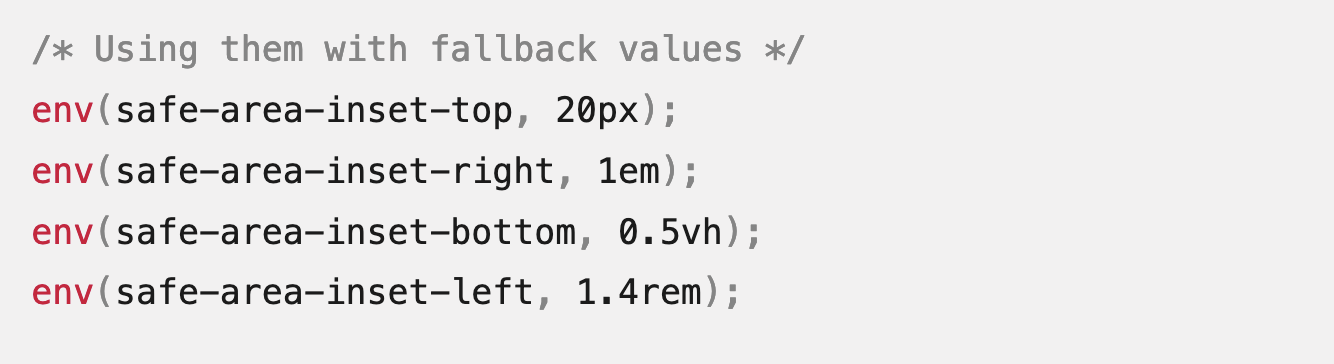
Do you know you’ll use CSS env() to position components in a secure viewport subject? env() give a boost to began with iOS and non-rectangular presentations (e.g. env(safe-area-inset-top)) yet now additionally performs a job when transport PWAs (e.g. env(titlebar-area-width)).
Place within the secure subject
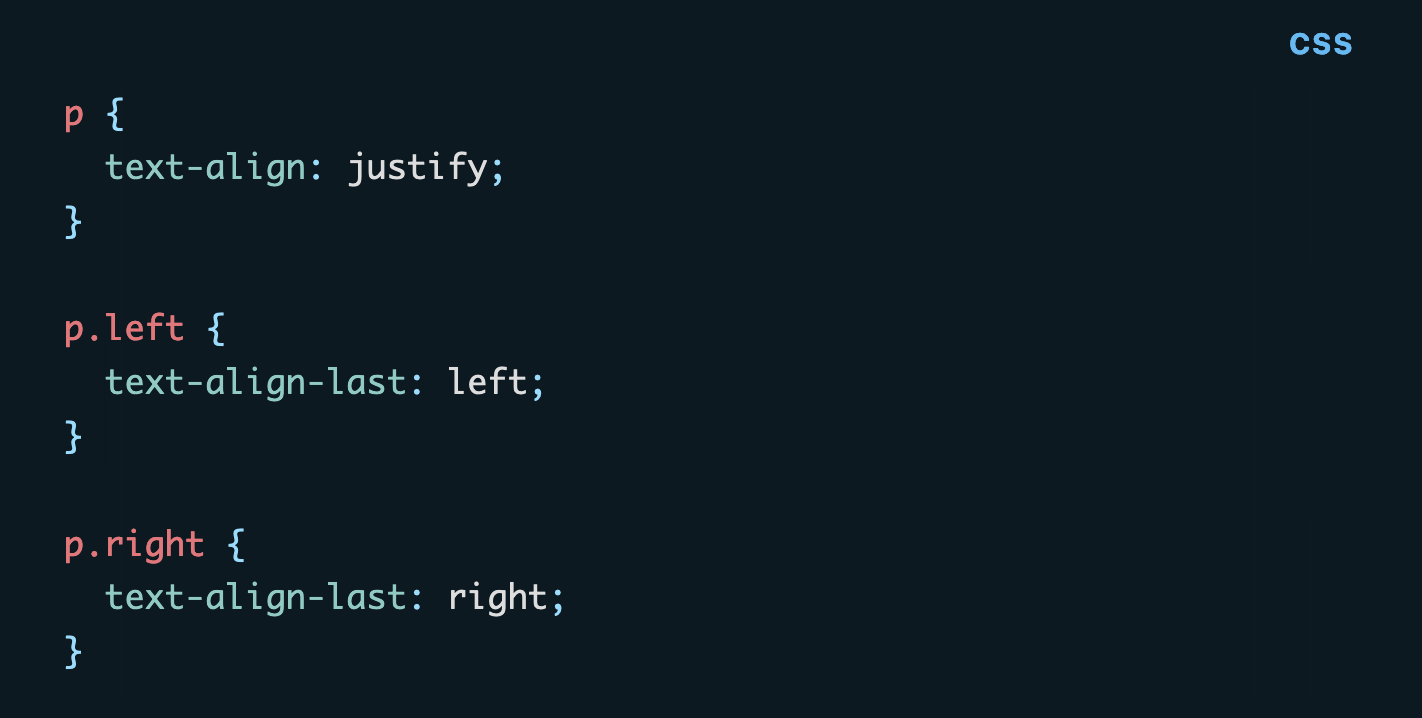
In some designs, you will have to align just a paragraph’s final line; is that this imaginable in CSS? It certain is!
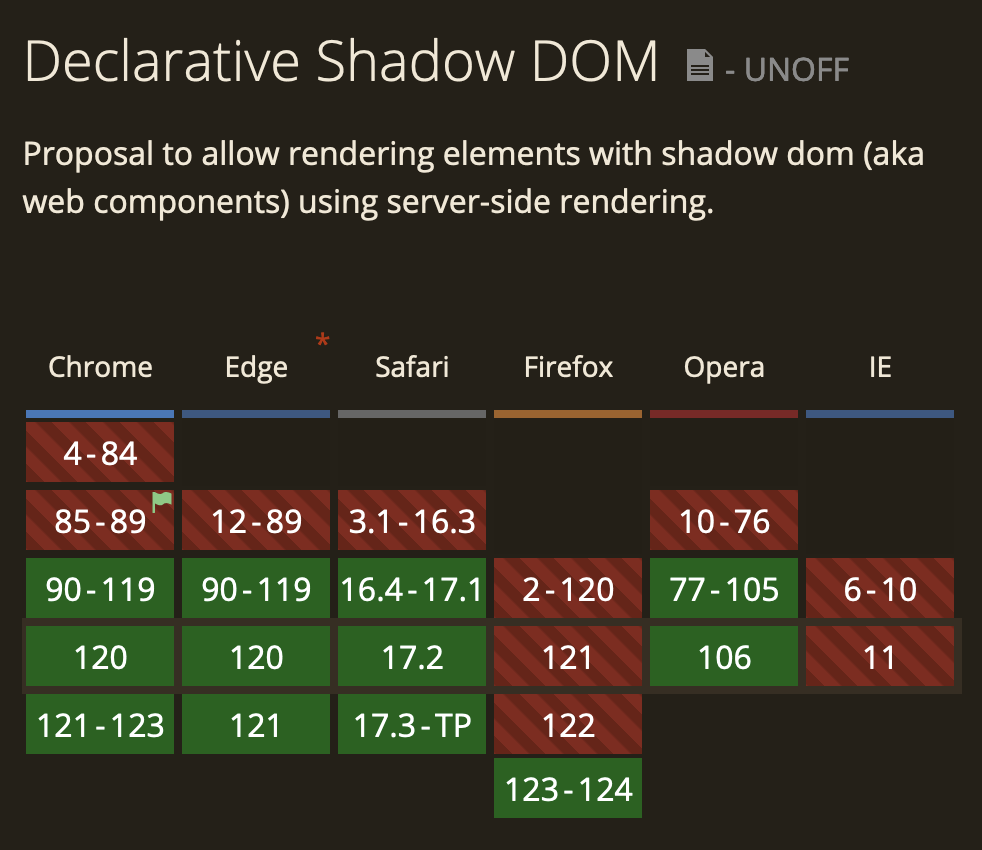
Nowadays’s largest information is that Firefox will send Declarative Shadow DOM (DSD).
Why’s this cool? With DSD, you’ll now server render shadow DOM. If the browser helps it, the HTML parser creates your part roots at parse time. And shortly, this magic will paintings throughout engines. 💪
I will go away the query of whether or not you wish to have shadow DOM for every other day and have a good time that every other internet part characteristic is going cross-browser. 🎉
The Chrome people have you ever lined if you wish to be told extra.
I have no knack for anything else associated with fonts. Opting for one font is difficult, let on my own settling on a handsome font aggregate. Fontpair can lend a hand out right here!
Pick out the most efficient fonts
The JavaScript ecosystem is converting. Many of us are increasingly more unsatisfied about React — many dream of a more effective stack.
And whilst nonetheless an enormous underdog, htmx assists in keeping arising time and again. However what’s this 3.9k LOC lengthy JS document? Is it a framework? A library? Or each?
Alexander Petros solutions those questions and comes with a forged definition of library vs framework.
A library is a cog that you simply upload on your gadget, a framework is a pre-built gadget that you simply regulate by way of customizing its cogs.
Liked this e mail? Hated this e mail? I need to listen about it!
In case you assume there’s one thing that must be advanced or one thing that you simply loved, respond to this e mail as a result of I need to know extra!
And with that, deal with your self – mentally, bodily, and emotionally.
I will see you subsequent week! 👋
[ad_2]