[ad_1]
Sara Soueidan simply revealed a loose bankruptcy of her Sensible Accessibility direction; without a marvel, it is prime quality.
The bankruptcy is divided into two weblog posts:
I strongly recommend you learn those, however disclaimer: you’ll be able to want some time to make your self thru them.
For my archive, listed here are some tough notes from studying the bankruptcy.
To outline a component as a reside area, you’ll use the aria-live characteristic or cross with a reside area position (alert, standing, log, marquee or timer). From most of these roles, alert and standing are honest recreation as a result of they are smartly supported.
Areas have one benefit over the aria-live characteristic.
Any other benefit to the usage of a reside area position over aria-live is that reside area roles settle for an available identify.
Sara explains this reality with a buying groceries cart.
<span identification="cart"><robust>Buying groceries cart:</robust></span>
<span position="standing" identification="standing" aria-labelledby="cart">
0 pieces
</span>
The span comes with position="standing", and as a result of the area position, the part may have an available identify. The available identify is outlined by means of aria-labelledby. Cool!
When this reside area is introduced, the announcement contains the available identify: “Buying groceries cart: 0 pieces”. 100 issues! 👏
I at all times anticipated the next reality, however right here it’s black on white.
The display screen reader will announce all the contents of a reside area as one lengthy string of textual content, with none of the construction.
A reside area announcement is only a lengthy string. There aren’t any semantics. There is not any construction. That is why just right bulletins will have to be brief — no person needs to be interrupted by means of a singular or complicated message.
And since semantics are stripped, there may be any other downside with a quite common notification trend: toast widgets that come with interactive parts like a “brush aside” button are improper for reside areas.
Reside areas will have to no longer be used for messages or notifications that comprise interactive parts, specifically if the person might want to act on the ones notifications.
What will have to you do as a substitute? Sara describes how correct center of attention dealing with continuously is helping to steer clear of reside areas altogether.
As an example, here is her advice on make SPA navigations extra available.
As a substitute of depending on a reside area to announce the web page exchange, it’s essential ship keyboard center of attention to the principle “h1” of the web page which, as we discussed within the heading construction bankruptcy, will have to describe the main matter of the contents of the web page and preferably be similar to the web page’s “identify”.
I adore it!
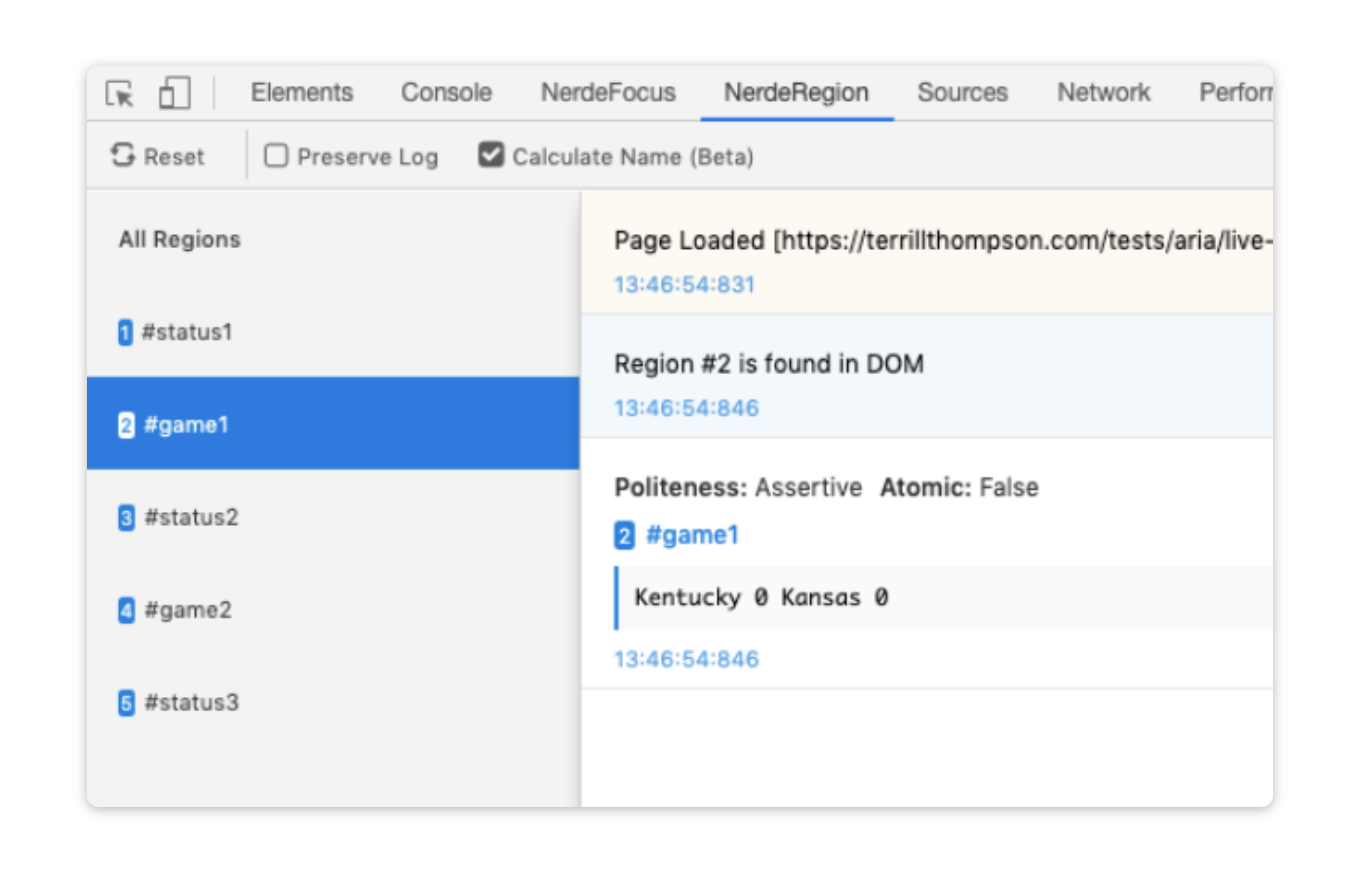
I have not attempted it, however I believe Sara’s advice right here. NerdeRegion permits you to briefly debug Aria Reside Areas for your developer equipment.
Sara additionally hyperlinks to Taking into consideration dynamic seek effects and content material for example of an available reside seek enjoy. Disclaimer: I have not learn it but, however it looks as if a precious bookmark.
Alright, here is the tip of my tough notes. Pass forward and browse Sara’s loose bankruptcy. It is value it, I promise!
[ad_2]