[ad_1]
We not too long ago launched CSS view-transitions in Chrome. Yay! Quickly after, other folks began innovating with it, developing cool and easy stories.
Because it so occurs once we unencumber a internet characteristic, patterns emerge of the best way to use it, and other folks have a tendency to run into equivalent demanding situations. This submit will display you examples of the best way to take on the ones demanding situations with a library referred to as Velvette.
CSS view-transitions in a nutshell
CSS view-transitions permit animating between two unrelated states of a report, through giving names to aspects within the outdated and new state, taking pictures the ones aspects’ snapshots into pictures, and animating the ones pictures in pseudo-elements. See this newsletter for a excellent starter equipment.
The lacking items
The next is a abstract of (a couple of) problems that individuals discovered tough to do with view transitions:
- CSS view-transitions paintings through having a novel call for every collaborating component, shared between the outdated state and new state. In lots of circumstances, producing the ones names is tedious as each and every collaborating component has to have a special one.
- View-transitions are scoped for the entire report, so defining a
view-transition-namefor a component would seize that component each and every time there’s a transition ― this creates redundant captures in pages that comprise a couple of view-transition. - Opting for the best way to taste the transition in line with a navigaiton calls for fairly numerous broilerplate JS code.
- These types of issues come in combination once we attempt to create an animation between a listing and particulars web page, which is a commonplace use case for view-transitions: surroundings the
view-transition-namehandiest at the related aspects at the proper time takes cautious precision and will another way be trojan horse vulnerable.
Velvette
Velvette is a library that works on CSS view-transitions and gives utilities that lend a hand with those demanding situations. It’s constructed as an add-on, you’ll slab it on an current web site and configure it to make that web page animate between states. Modern enhancement!
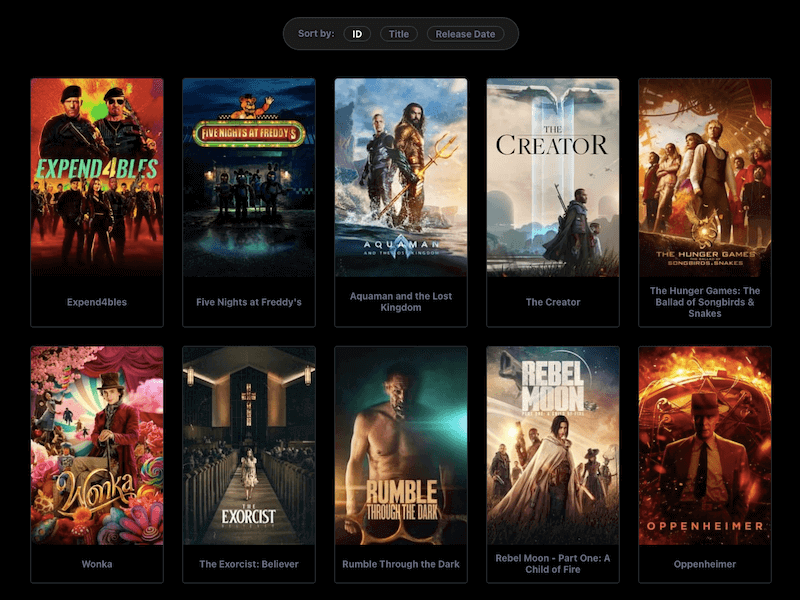
Let’s upload animations to a little bit motion pictures app
The flicks app (or extra like little a part of an app) is at https://github.com/noamr/velvette-codrops. It makes use of a snippet of static information from TMDB, and allows you to do two issues:
- Kind a listing of films through call/ID/unencumber date
- Click on a film to peer its particulars, click on it once more (or press “again”) to return to the listing.
Obtain the repo and run a small internet server. See how switching between listing and picture, and converting the kind order, each happen straight away with out an animation.
On this demo we’ll display the best way to:
- Animate the listing sorting, the place each and every component animates into position.
- Animate the navigation between the film listing and particulars, such because the hero symbol increase/shrinks.
Putting in Velvette
Putting in velvette works in the usual approach, through including it with npm or through the use of a script tag.
Observe: do this handiest in Chrome for now…
Upload this to index.html:
<script src="https://www.unpkg.com/velvette@0.1.10-pre/dist/browser/velvette.js"></script>This will likely put a Velvette elegance in your window object, and we will be able to get going to make use of it for easy view-transitions.
Kind animation
Let’s get started with the kind animation.
In index.js, we’ve a line answerable for sorting when one of the most radio buttons is clicked:
report.paperwork.sorter.addEventListener("trade", () => render());Let’s get started through having a easy transition:
report.paperwork.sorter.addEventListener("trade", () => {
if ("startViewTransition" in report)
report.startViewTransition(() => render());
else
render();
});This creates the default fade animation – the entire web page fades. It’s a get started, however now not what we’re after.
Exchange this line with a line that animates the kind, with a novel view-transition-name for every of the weather:
report.paperwork.sorter.addEventListener("trade", () => {
Velvette.startViewTransition({
replace: () => render(),
captures: {
"segment#listing li[:id]": "$(identification)"
}
});
});This nonetheless calls the render() serve as on each and every kind trade, but additionally invokes velvette to start out a view-transition, the place each and every merchandise that fits the selector segment#listing li[id] would have the li‘s ID assigned to its view-transition-name. The [:id] section captures the ID characteristic because it is going during the selector trade, after which applies it to the call after all.
Now refresh the web page and check out to modify the kind. Voila, a type animation! (Might be nicer, be at liberty to do the design paintings…)
Increasing/shrinking the picture
Now let’s get to the opposite section, increasing/shrinking the hero symbol when going between the listing and particulars view. Observe that the present code that switches between them in index.js makes use of the navigation API:
window.navigation.addEventListener("navigate", e => {
e.intercept({
handler() {
render();
}
});
});To make that navigation cause a view transition, we create a velvette configuration that defines how other routes in our app behave with regards to CSS view-transitions:
const velvette = new Velvette({
routes: {
particulars: "?film=:movie_id",
listing: "?listing"
},
laws: [{
with: ["list", "details"], elegance: "increase"
}, ],
captures: {
":root.vt-expand.vt-route-details img#hero": "movie-artwork",
":root.vt-expand.vt-route-list li#movie-$(movie_id) img": "movie-artwork"
}
}); Let’s cross over what’s on this configuration:
Routes
We outline two routes, particulars and listing. The ones routes are URL patterns. Observe that the particulars course captures a movie_id parameter.
Regulations
Regulations outline which navigations will have to cause a view-transition, and which elegance so as to add for this view-transition. On this case, we claim that any navigation between listing and particulars (in both path) will have to cause a view-transition, and upload the increase elegance (which might be prefixed as vt-expand.
Captures
Like within the kind instance, we upload captures: a map between a selector and a generate view-transition-name. On this case, we wish a unmarried view-transition-name referred to as movie-artwork to be carried out each to the hero symbol and to the proper thumbnail (and handiest the proper one), however now not on the identical time – another way the transition can be skipped.
The primary selector looks after the hero symbol:
:root.vt-expand.vt-route-details img#hero
This may practice handiest once we’re taking pictures the increase transition, and handiest once we’re within the particulars course.
The second one selector looks after the thumbnail:
:root.vt-expand.vt-route-list li#movie-$(movie_id) img
It could handiest practice when within the listing course of the increase transition, and would change the $(movie_id) string with the parameter with the similar call from both course – on this case the particulars course.
Intercepting the navigation
window.navigation.addEventListener("navigate", e => {
velvette.intercept(e, {
handler() {
render();
}
});
});
We let velvette intercept the NavigateEvent, and practice the configuration we gave it.
And right here we cross, an increase animation:
Abstract
CSS View-transition provide a brand new international of alternatives with easy and bold UX. However there’s no use for it to be tough to writer. With velvette, managing the original view-transition-names and passing parameters between navigations and aspects with a bit of luck makes the developer revel in smoother, now not simply the consumer revel in.
To look the entirety in combination, checkout the with-velvette department.
You’ll be able to view the overall demo right here:
Take a look at the reside model.
[ad_2]