[ad_1]
Generally, when rendering content material in a ColdFusion software, I to find it absolute best to outline your view templates as “natural templates”. That means, the rendering good judgment inside the view template report is totally pushed by way of inputs which are both handed into that template (as a module characteristic) or made to be had to that template (as an come with context). This assists in keeping the view template devoid of knowledge fetching and manipulation good judgment. An electronic mail template is, necessarily, a view template that is rendered to the CFMail tag as a substitute of being rendered to the browser. As such, the similar “natural template” ideas will have to be implemented.
I love to outline my electronic mail templates to be fed on the use of the CFInclude tag. That means, they are a ColdFusion web page that consumes the father or mother web page’s context (no longer an remoted context). In an excellent global, I would love to outline my electronic mail templates the use of ColdFusion customized tags / modules. However, I do not love the entire rite of passing round attributes and taking pictures thistag.generatedContent. That is only a private selection – it is not a “absolute best apply”.
The construction of my electronic mail templates all practice the similar trend: quite a lot of CFParam tags that lend a hand outline the inputs adopted by way of a CFOutput tag that renders the e-mail to the present output buffer (normally the use of my ColdFusion customized tag electronic mail DSL). The supply of the output buffer is outlined by way of the calling context; it could be the web page output buffer, it could be a CFSaveContent output buffer, it could be a CFMail output buffer—the e-mail template does not care, it simply generates output.
To peer this in motion, let’s create a very easy “Welcome” electronic mail for a brand new consumer. For the sake of organizational simplicity, I like any of my electronic mail inputs to be captured below a unmarried construction: partial:
<!---
We are the use of the CFParam tags to lend a hand report which inputs are required on this electronic mail
template. This would possibly not be an exhaustive definition (non-compulsory arrays, for instance, are a
challenging datatype to parameterize); however, this method will catch maximum use-cases.
--->
<cfparam identify="partial.consumer.identify" kind="string" />
<cfparam identify="partial.consumer.electronic mail" kind="string" />
<cfparam identify="partial.profileUrl" kind="string" />
<!--- Suppose that the e-mail shall be rendered to a content material buffer. --->
<cfoutput>
<h1>
Welcome #encodeForHtml( partial.consumer.identify )#!
</h1>
<p>
Thanks for signing as much as revel in our superb carrier!
Now we have created an account for you the use of the login:
<<robust>#encodeForHtml( partial.consumer.electronic mail )#</robust>>.
</p>
<p>
<a href="#partial.profileUrl#">View your profile</a> →
</p>
</cfoutput>
As you’ll be able to see, this electronic mail template makes no assumptions about how it’s getting used. Rather then that it assumes the lifestyles of a partial construction and it renders output to the “web page”.
And, now that we’ve got this “natural template” for our electronic mail rendering, we will be able to render it in quite a few contexts. For instance, when creating this actual workflow, we will be able to render this electronic mail template at once to the web page for debugging:
<cfscript>
// NOTE: In Lucee CFML, we will be able to use `localmode` to make certain that any UNSCOPED variables
// created all the way through the rendering of the come with template (equivalent to the ones within the CFLoop
// tag) are routinely scoped to the LOCAL scope of this serve as.
(serve as() localmode = "fashionable" {
// Configure the hard-coded inputs for the e-mail template.
var partial = {
consumer: {
identification: 1,
identify: "Julia Stiles",
electronic mail: "julia.stiles@instance.com"
},
profileUrl: "https://www.instance.com/account/1/profile"
};
// Since that is only a TEST of the e-mail, we will be able to render the e-mail content material
// at once to the display with out taking pictures it in an middleman buffer.
come with "./templates/emails/welcome.cfm";
})();
</cfscript>
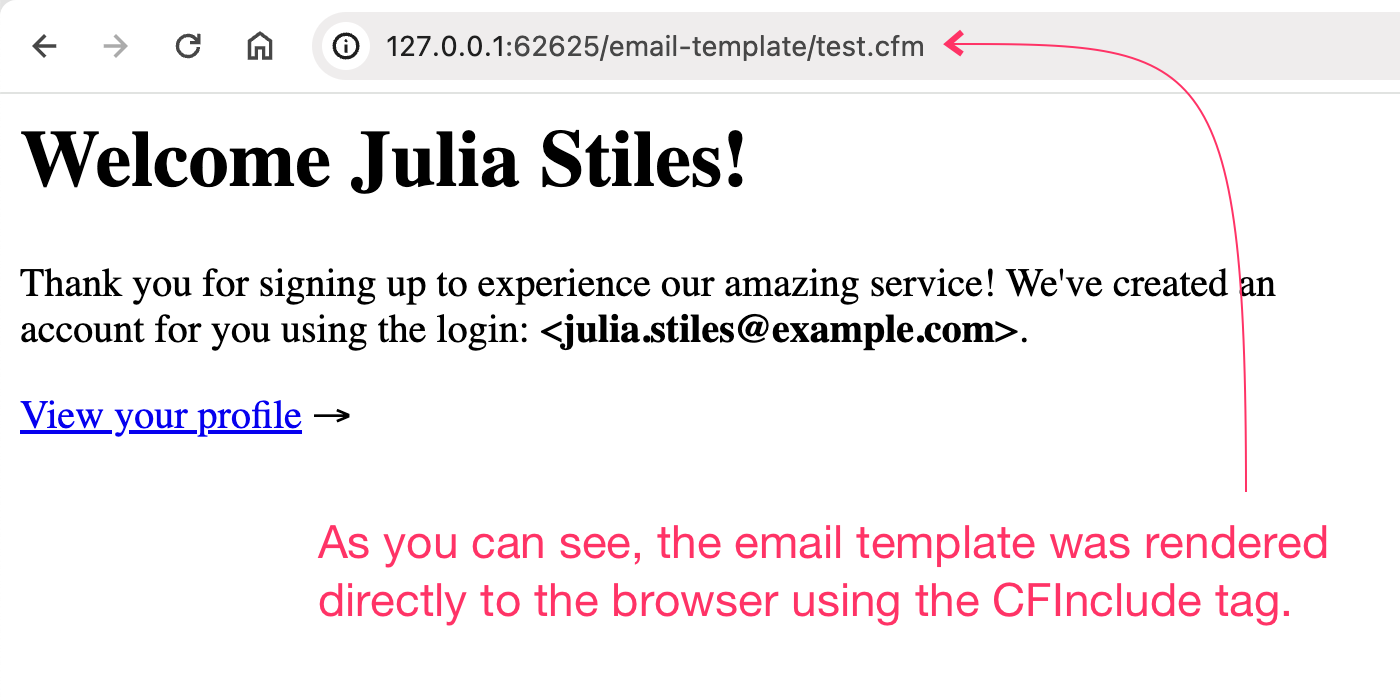
Since that is for construction functions, I will be able to simply hard-code the partial variable after which CFInclude the e-mail template. And, after we run this ColdFusion web page, we get the next output:

As you’ll be able to see, the e-mail template, pushed by way of the only partial construction, rendered completely to the browser output.
In a manufacturing workflow, we will be able to render the similar template. Simplest, as a substitute of rendering at once to the web page, we are going to render to a CFSaveContent buffer after which use that buffer to execute a CFMail tag. Within the following code, the sendWelcomEmail() means is supposed to be consultant of a manufacturing workflow:
<cfscript>
sendWelcomEmail( 1 );
// ------------------------------------------------------------------------------- //
// ------------------------------------------------------------------------------- //
// NOTE: In Lucee CFML, we will be able to use `localmode` to make certain that any UNSCOPED variables
// created all the way through the rendering of the come with template (equivalent to the ones within the CFLoop
// tag) are routinely scoped to the LOCAL scope of this serve as.
public void serve as sendWelcomEmail( required numeric userID )
localmode = "fashionable"
{
// Simulate accumulate exact reside knowledge.
var consumer = getUser( userID );
// Generate the inputs for the e-mail template the use of reside consumer knowledge.
var partial = {
consumer: {
identification: consumer.identification,
identify: consumer.identify,
electronic mail: consumer.electronic mail
},
profileUrl: "https://www.instance.com/account/#consumer.identification#/profile"
};
// Even if shall we render the CFInclude at once to the CFMail frame, I love
// to create an middleman buffer for the e-mail template. This makes it more uncomplicated
// to debug problems if one thing goes improper.
savecontent variable = "native.emailBody" {
come with "./templates/emails/welcome.cfm";
}
mail
to = consumer.electronic mail
from = "no-reply@instance.com"
matter = "Welcome to our carrier"
kind = "html"
server = "127.0.0.1:1025"
async = false
{
// Render interpolated electronic mail content material to CFMail tag.
echo( emailBody );
}
}
// Mock approach to get consumer knowledge.
public struct serve as getUser() {
go back({
identification: 2,
identify: "Patrick Verona",
electronic mail: "patrick.verona@instance.com"
});
}
</cfscript>
This time, as a substitute of hard-coding the partial construction, I am performing some (mock) knowledge fetching for the given consumer after which establishing the partial from the consumer knowledge. Then, after I invoke my CFInclude tag to execute the e-mail template, I am seize the e-mail output into the variable, emailBody; which I am then the use of in my CFMail tag.
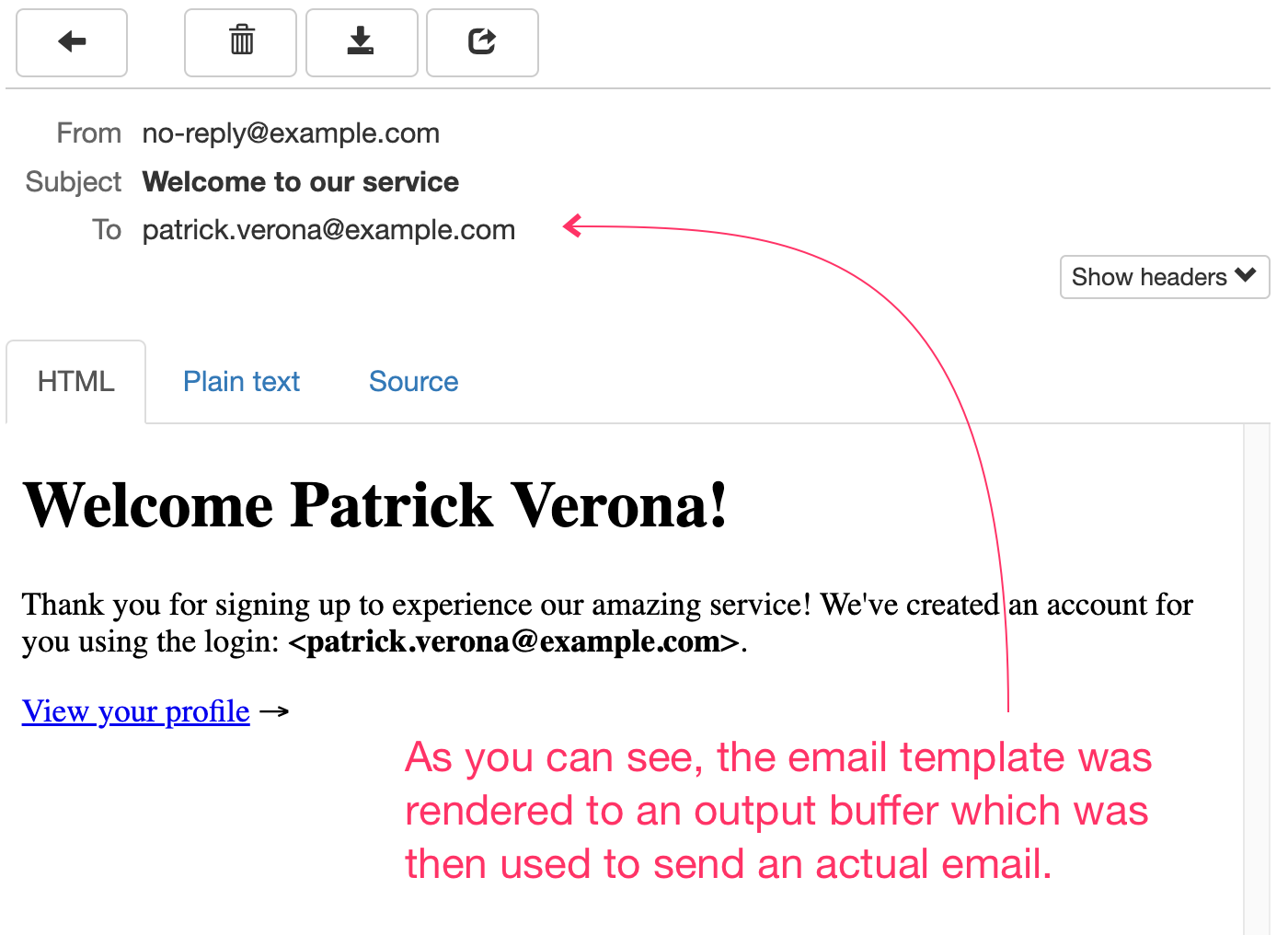
And, after we run this ColdFusion web page and take a look at the Mailhog electronic mail shopper, we get the next output:

As you’ll be able to see, the e-mail template, which was once captured by way of a CFSaveContent buffer after which shipped by way of CFMail has effectively landed in my Mailhog inbox.
By means of coding the e-mail template such that it’s totally pushed by way of inputs and generates output to the contextual output buffer, now we have created a large number of flexibility. This makes it easy to each broaden emails with hard-coded knowledge and to ship emails in a manufacturing ColdFusion atmosphere the use of database-driven inputs.
Need to use code from this put up?
Take a look at the license.
[ad_2]










