[ad_1]
Does sticky content material hurt accessibility? Is it time for a local toggle button on the net? And what makes a just right contact goal?
This week’s Internet Weekly contains the entire solutions and a lot more!
However prior to we begin, in case you’ve subscribed to Internet Weekly for some time, you’ll have spotted that I dropped the song selections. And I omit them.
So here is an concept: I might love to incorporate you and upload a piece that appears like this:
[YOUR NAME] listens to "[BAND] — [Title]" and says:
"I simply love how bouncy this observe is!"
Are you recreation? If that is so, let me know!
Remaining week, I shared “Darkish Guests” — a website record recognized AI brokers. And there are so much! Understanding about them is just right, however what will have to we do with this data? Can we in reality wish to send a robots with masses of agent definitions to inform all of them off?
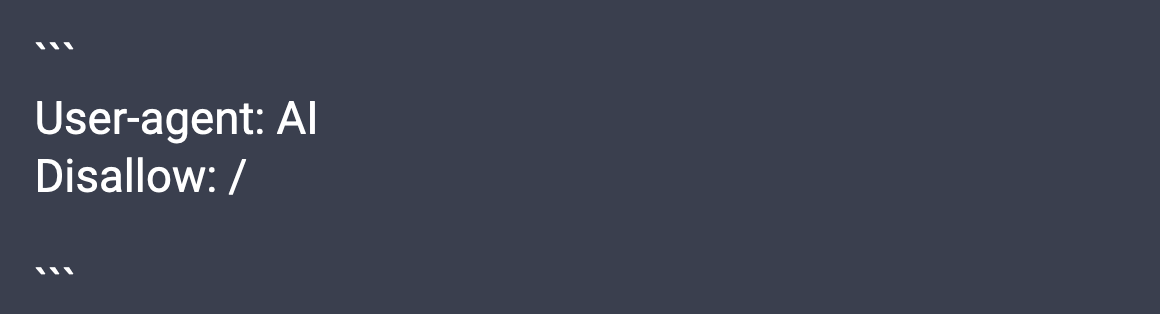
Paweł Grzybek concept the similar and dreamed of a easy robots conference to “block” AI bots.
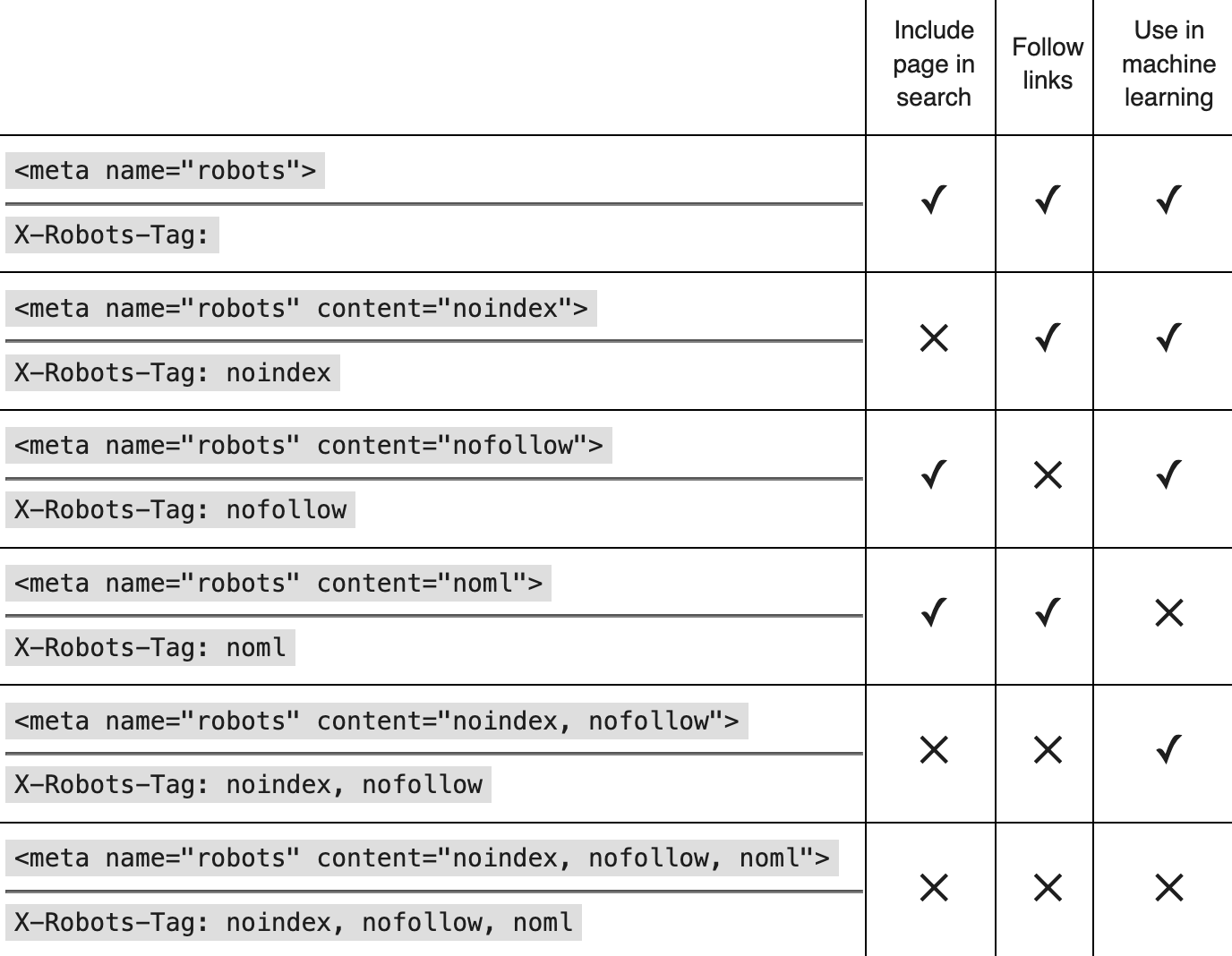
Sadly, this is not a factor, however whilst no longer the similar, I came upon the noml (as in “no device studying”) specification. It defines a brand new noml characteristic for use within the robots meta part or X-Robots-Tag HTTP header. That is a get started!
With the 3 attributes (noindex, nofollow and noml) shall we inform Google, that seek indexing is cool, however feeding Bard isn’t. Turns out affordable.
However the 100k buck query stays: does it subject what we put into the robots or robots meta? Will unfastened content material no longer simply be sucked in in any case?
I do not know, and phone me naive… however I need to consider that some laws exist for a explanation why. 😅
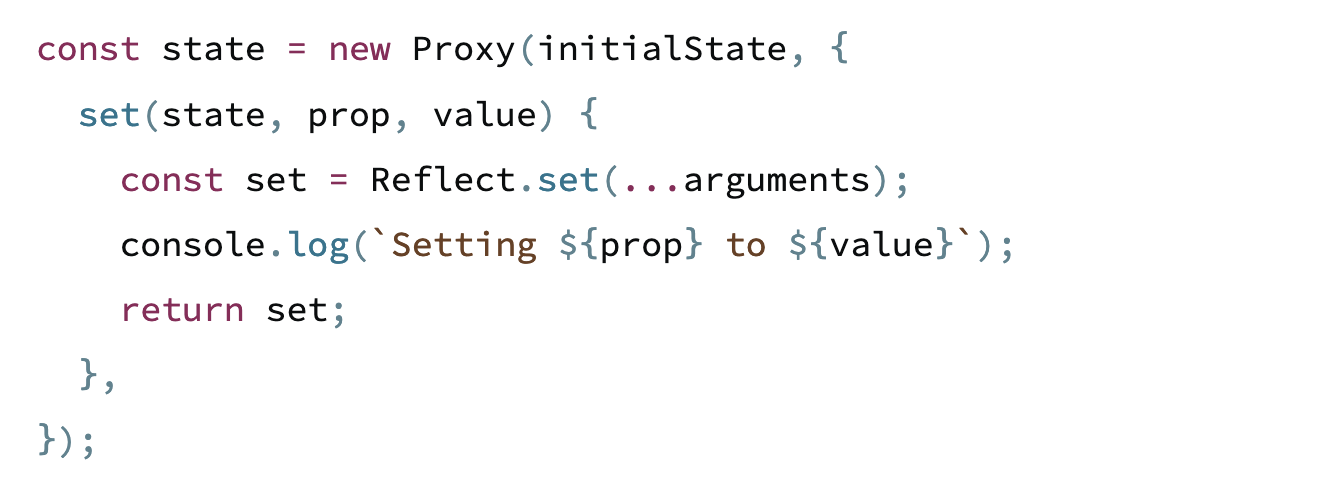
How frequently have you ever used the JS Proxy object? If you are no longer a library writer, almost definitely no longer that frequently. I have not used it a lot both, however I am amazed each time I see it. James Stuckey Weber described dealing with state and unwanted effects with vanilla JS. 👏
Even if I have learn Matt Pocock’s information explaining the variation of sort and interface ten instances through now, it does not stick. 😅
Why is that this complicated stumble stone a part of TypeScript?
The solution: interface is quite tech debt, and now we will be able to’t do away with it. Marvel! It seems, that designing a language is hard!
I’m going to depart two hyperlinks for the Subsequent.js devs right here nowadays…
☝️ Granted, that is general clickbait. And I could not withstand it myself. 😅 However the publish delivered large instances.
From Vercel itself, Lee Robinson shared some not unusual errors with the brand new App router. The object is price peaking at if you are already a part of the app router workforce.
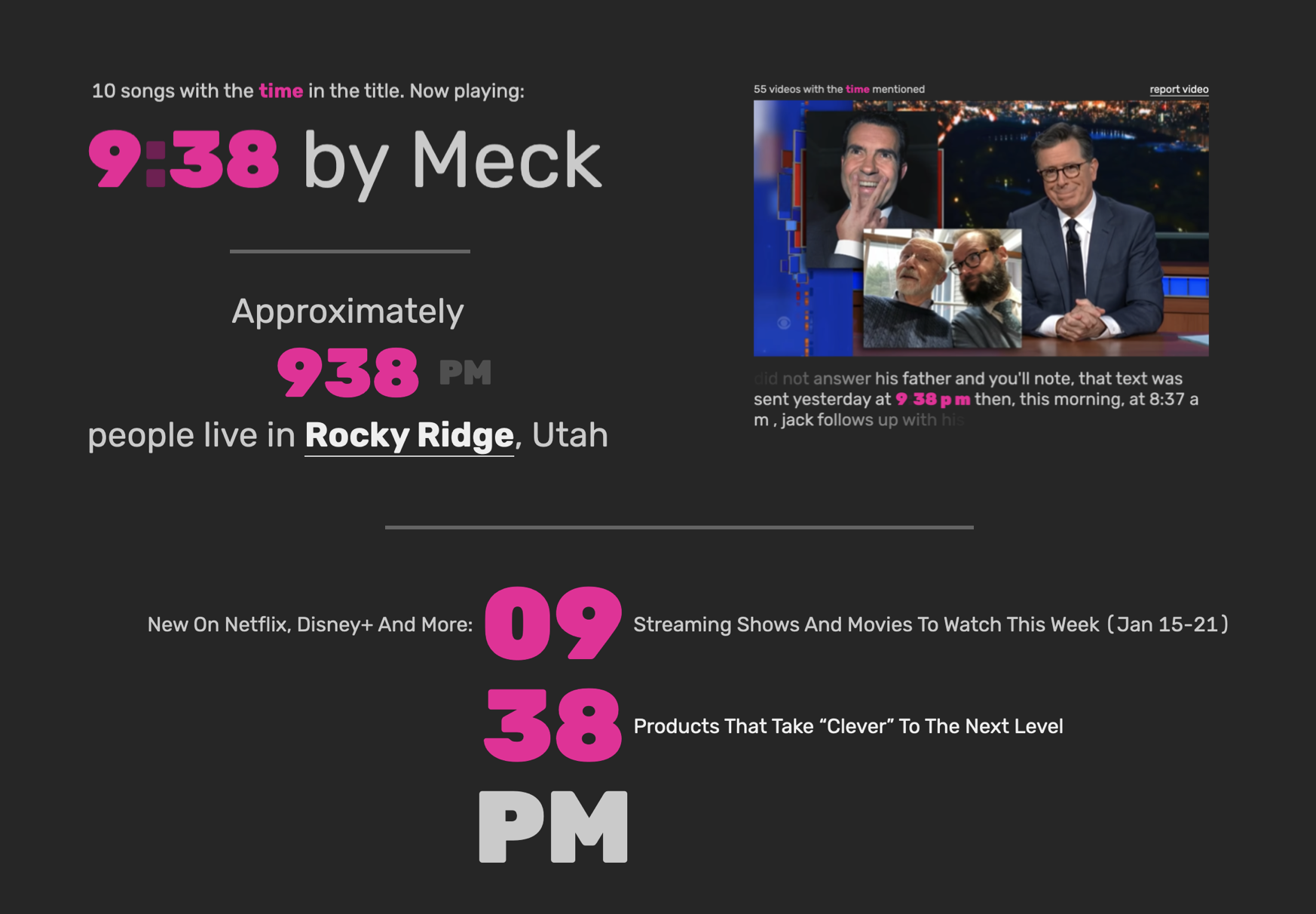
I am this sort of pudding fanboy. This week, I came upon the “clocks undertaking”. What is particular about it?
The clocks take the present time and display
- how frequently it used to be discussed in a track
- how frequently it used to be discussed on YouTube
- how frequently it made information headlines
- towns with a inhabitants matching it.
I really like this!
What are your favourite web corners? Ship them my method, and I’m going to come with them in Internet Weekly!
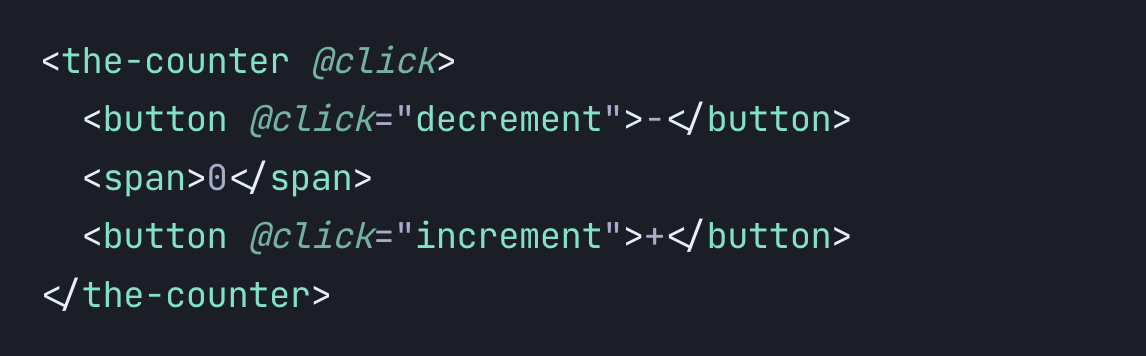
When developing a brand new internet part, striking the entire init code into the constructor is tempting. However there are higher approaches than that. Nolan Lawson explains why.
Construction your parts as it should be
Mayank shared how a 38 LOC base magnificence lets you write customized components like this. ☝️ It has a static sign in approach, match delegation and simple part querying.
Are they developing a brand new internet part framework right here? 😅
Doug Abrams shared interface patterns that violate the WCAG 1.4.10 Reflow criterion. The issues are in line with sticky content material, overflowing textual content and popups.
Whilst explaining the problems, Doug stocks a sound, lost sight of level. When growing for cellular, we repeatedly resize our viewports and alter the width, however most of the people (myself integrated) keep in portrait mode.
What occurs to the sticky bar when there is little or no vertical area?
Would you experience getting Internet Weekly directly on your inbox?
If you happen to learn something on this Internet Weekly, that is it. Ahmad Shadeed created a reference piece on contact goals. It contains interactive demos, movies and heaps of references.
Make your self at ease as a result of this text is lengthy. Very lengthy, however price it!
From the limitless MDN wisdom archive…
MDN lists 8 legitimate anchor part attributes. Positive, href is one, however are you able to identify the others?
Be told extra about hyperlinks
This is some DOM minutiae: do you know that enter components dangle references to their labels? If no longer, now you do!

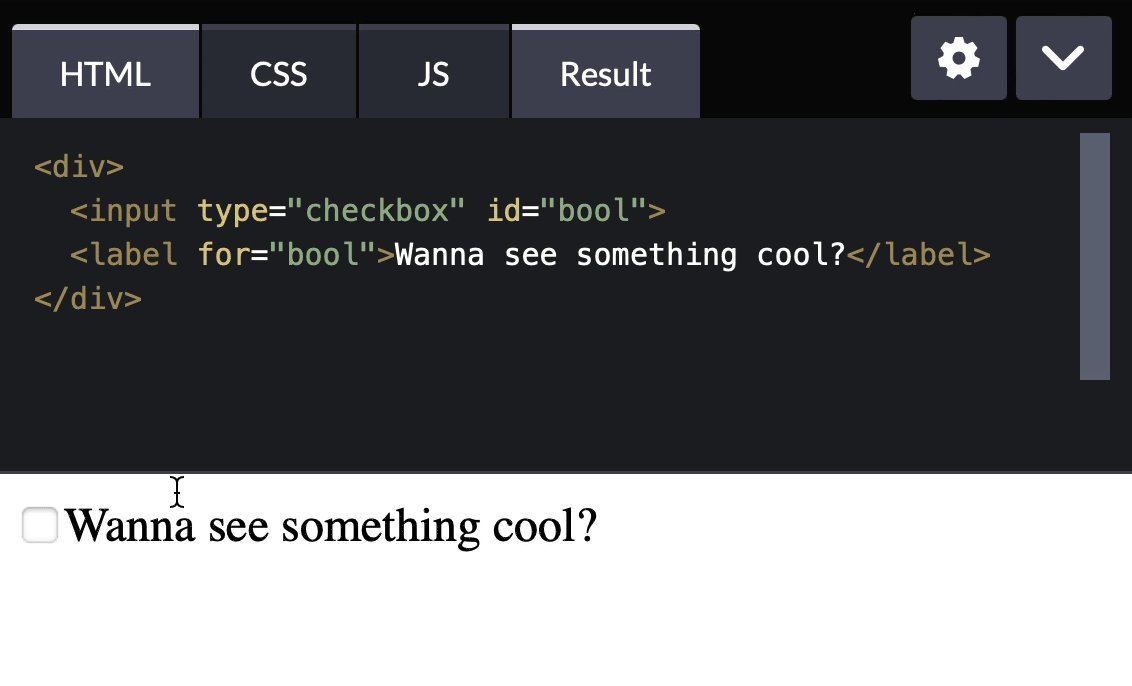
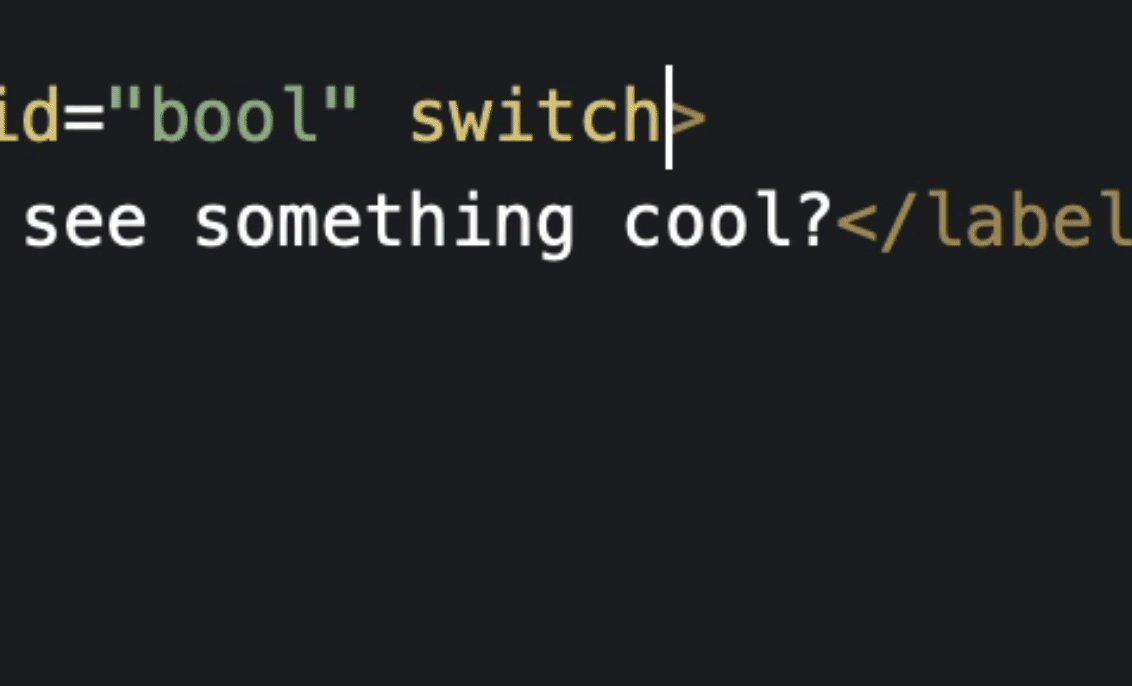
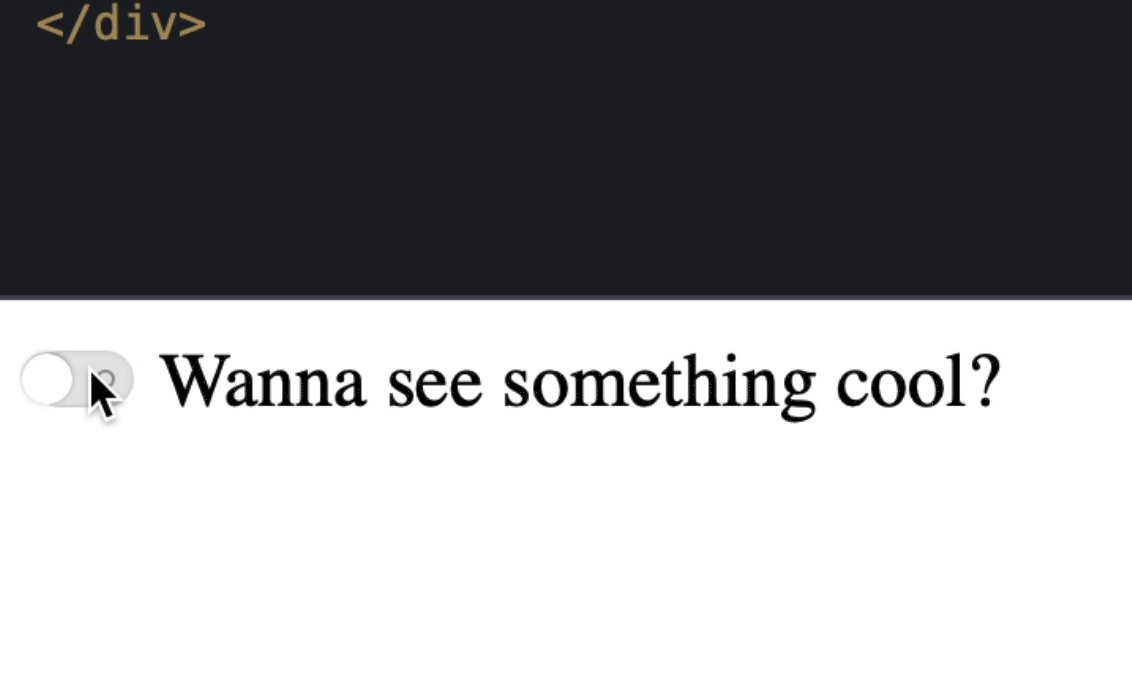
I’ve but to appear into it, however take a look at this! Apple has been experimenting with a local toggle transfer since Safari Tech Preview 185. Discussions concerning the function are going down on GitHub as we discuss.
Is a local toggle a good suggestion, even though?
Many of us discussed that toggles are deceptive and complicated. If you happen to believe the state of the internet, that is a good argument. The toggles have other colours, shapes, route and every now and then include wild concepts.
However I am not taken with this level as a result of I consider that if there is one local toggle, we will be able to internalize what is ON and OFF in no time. Let’s have a look at! 🤞
If you are in search of a snappy method to debug webhooks, webhook has the best smiley available in the market and offers out limitless debug URLs without spending a dime.
This week’s smart phrases come from Flavio. 🏰
If I’ve to create a whole fortress in my head to know the way issues paintings, it isn’t going to be a wholesome dating between me and that instrument.
Liked this e-mail? Hated this e-mail? I need to listen about it!
If you happen to assume there’s one thing that must be progressed or one thing that you just loved, respond to this e-mail as a result of I need to know extra!
And with that, maintain your self – mentally, bodily, and emotionally.
I’m going to see you subsequent week! 👋
[ad_2]












![<label for="foo">Some input</label> <input type="text" id="foo"> <script> console.log(document.getElementById('foo').labels); // NodeList (1) [label] </script>](https://images.ctfassets.net/f20lfrunubsq/4kTEiVY9jiPBokJHMv4BX2/ecb6ac62ba985f1f68802a8dbf6ae735/Screenshot_2024-01-15_at_21.25.40.png)