[ad_1]
How are you able to block AI brokers from the use of your content material? Is centering components in CSS in reality an issue in 2024? What is in for browser interop 2024?
This week’s Internet Weekly comprises all of the solutions and a lot more. Experience!
I am no clothier. And sadly, I infrequently have a visible sense to create in reality gorgeous issues.
However I did be told some easy laws and methods that transfer my designs from the “You designed this your self, or?” degree to “Yeah, seems to be ok.”.
- Give components area to respire.
- Do not put natural black on natural white.
- Distribute issues lightly.
- Do not damage the visible grid!
You get the theory. And I am in reality simply making use of the foundations I do know.
And I simply discovered some extra laws! Anthony Hobday accrued loads of secure design practices. They are simple to practice and put into follow.
I will by no means be nice at typography, despite the fact that. To lend a hand out, Mike Mai has every other algorithm. Famous!
I really like that the typography information comprises content material and HTML nerdery like when to make use of other dashes (— and –) and areas ( ).
And if you are in search of nice UI guidelines, Rauno Freiberg accrued a unfastened number of interface pointers.
Perhaps I will transform an ideal clothier finally. What are the foundations you practice? You probably have extra, ship them over.🫵😉
And with this — let’s send excellent stuff!
Do you need to inform all of the AI bots to not suck to your loose content material? Theoretically, you’ll be able to inform them off by the use of your robots (in the event that they admire it, that could be a query for every other day), and Darkish Guests lists all of them.
Block a majority of these content material suckers
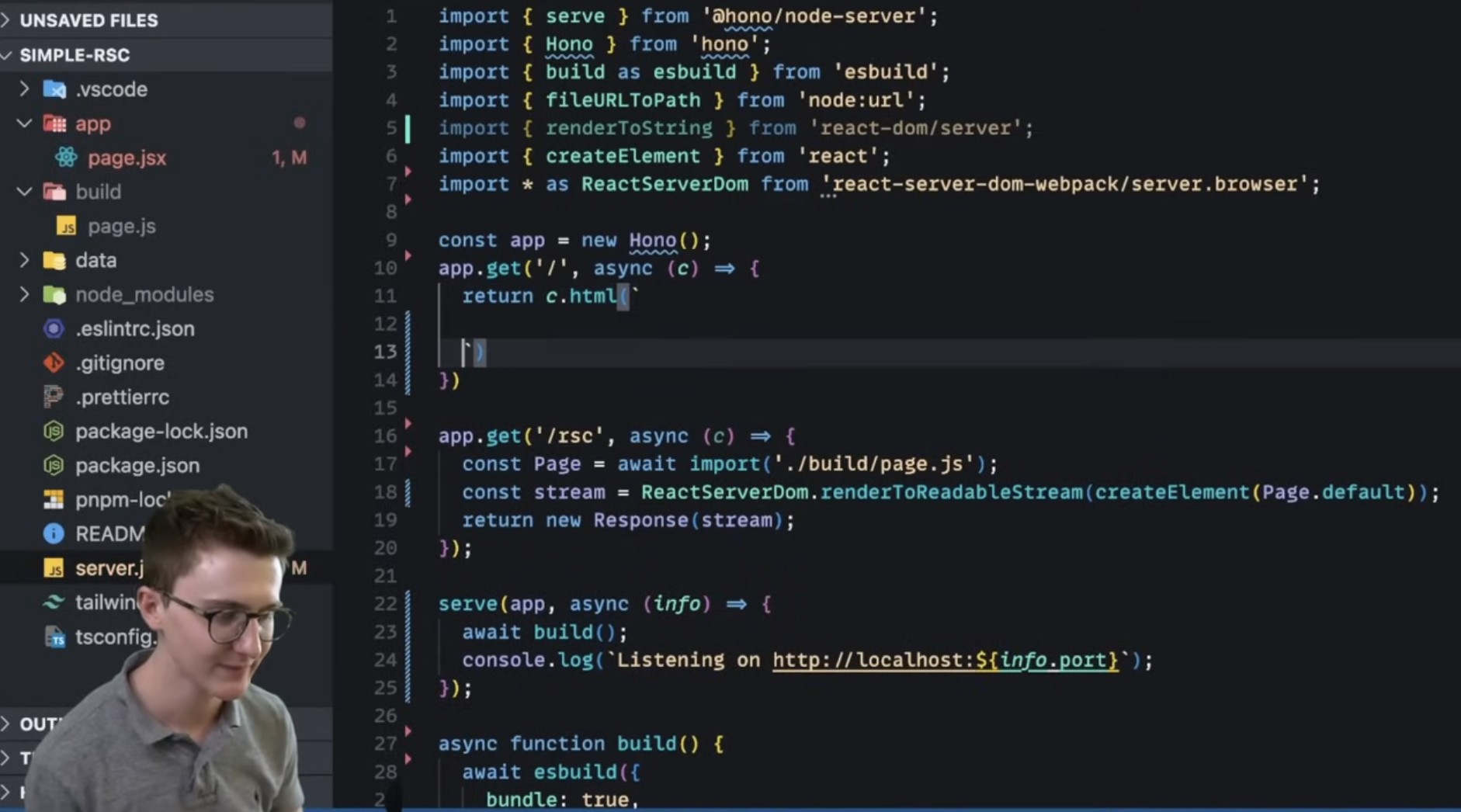
Ben Holmes reimplemented React Server Elements in a YouTube video. Simple-peasy, proper? 🤯

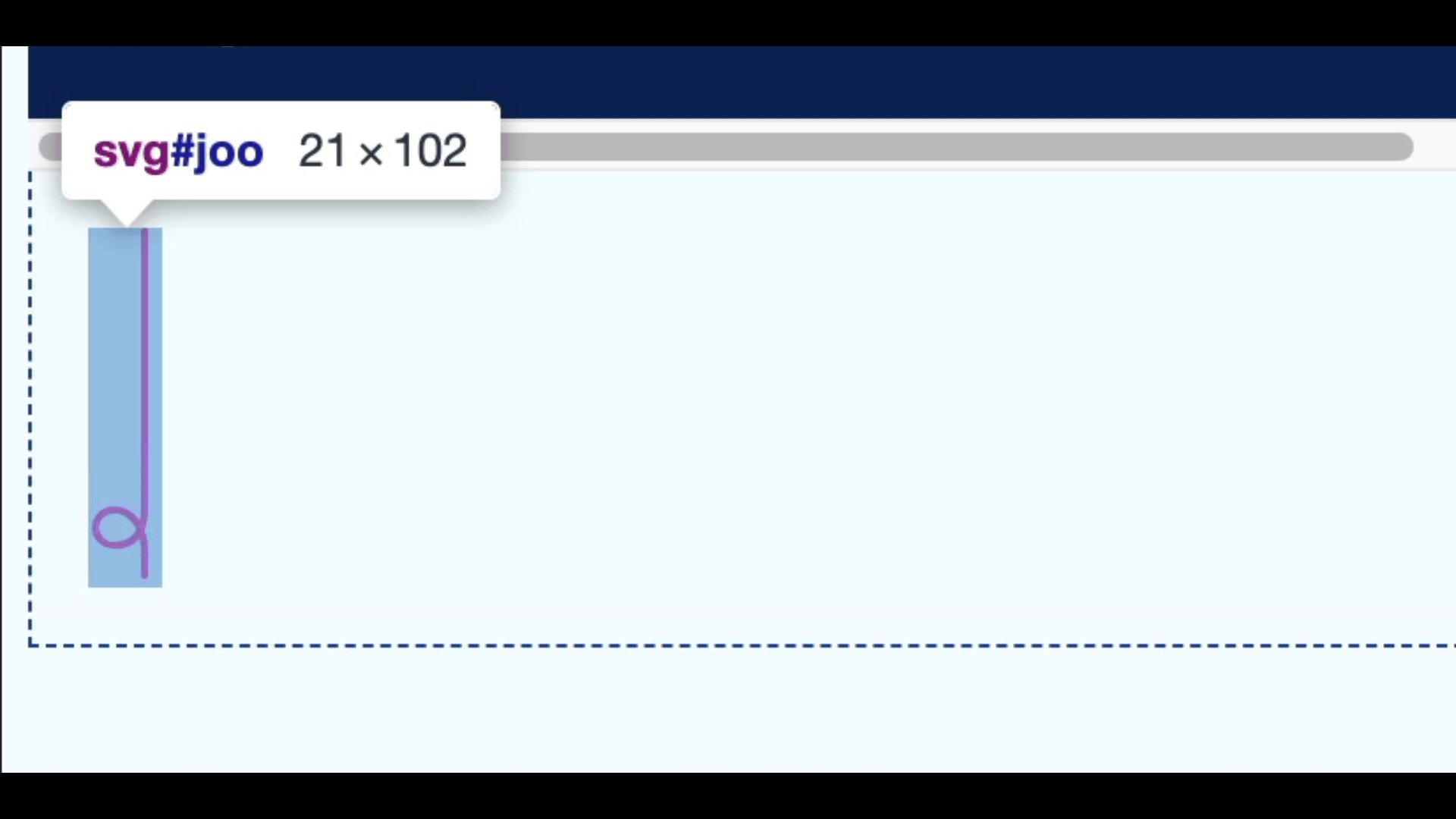
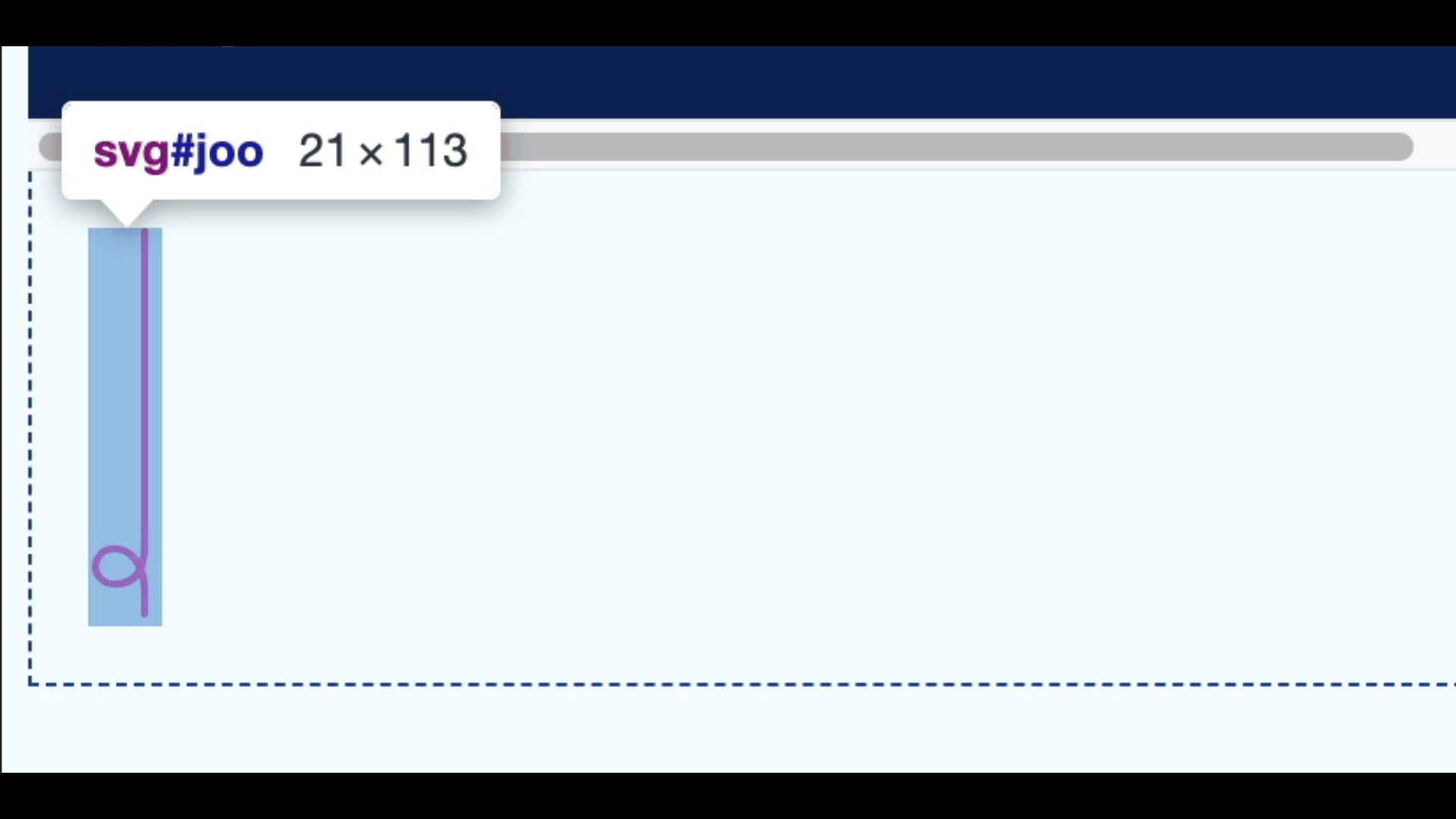
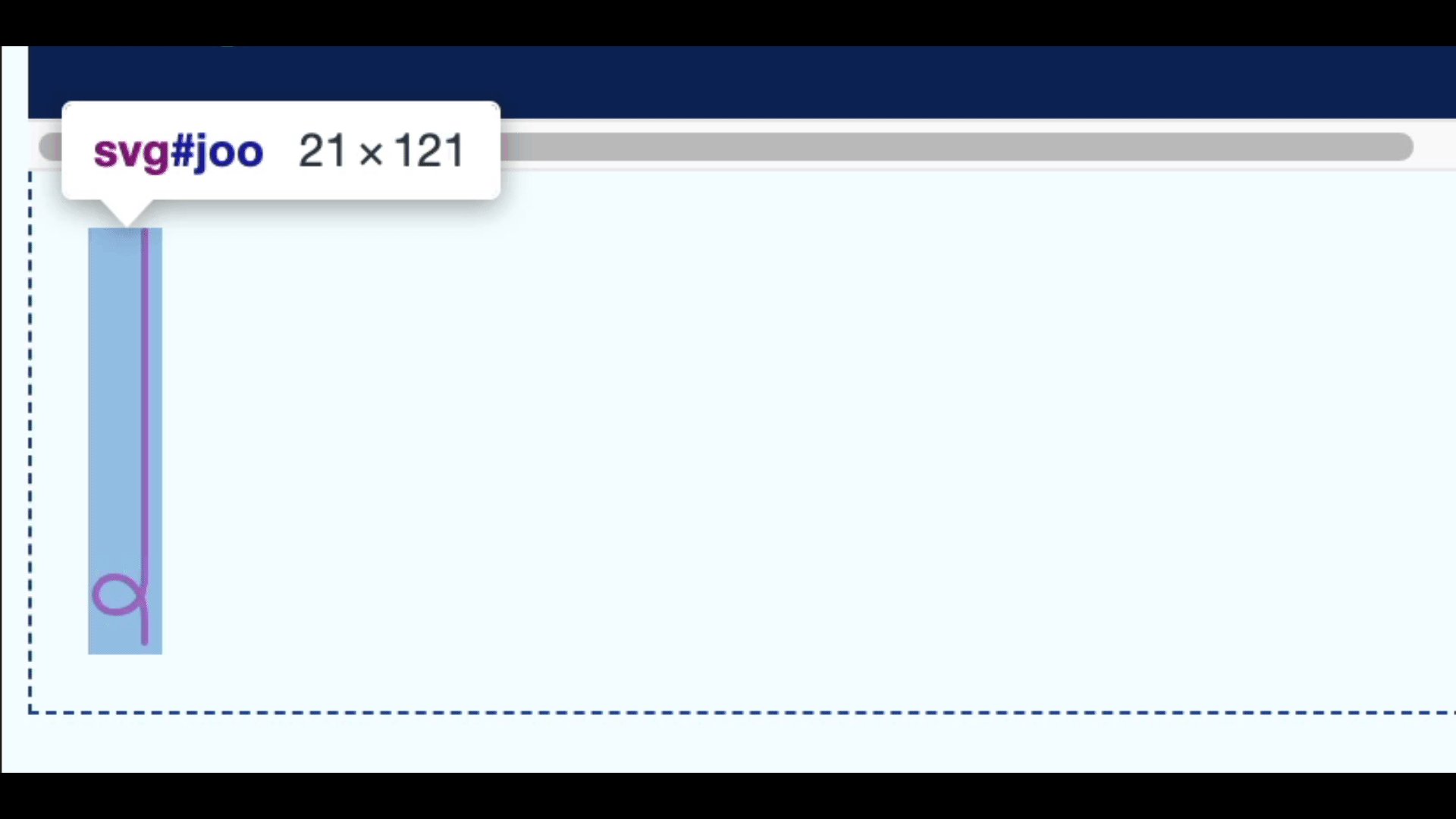
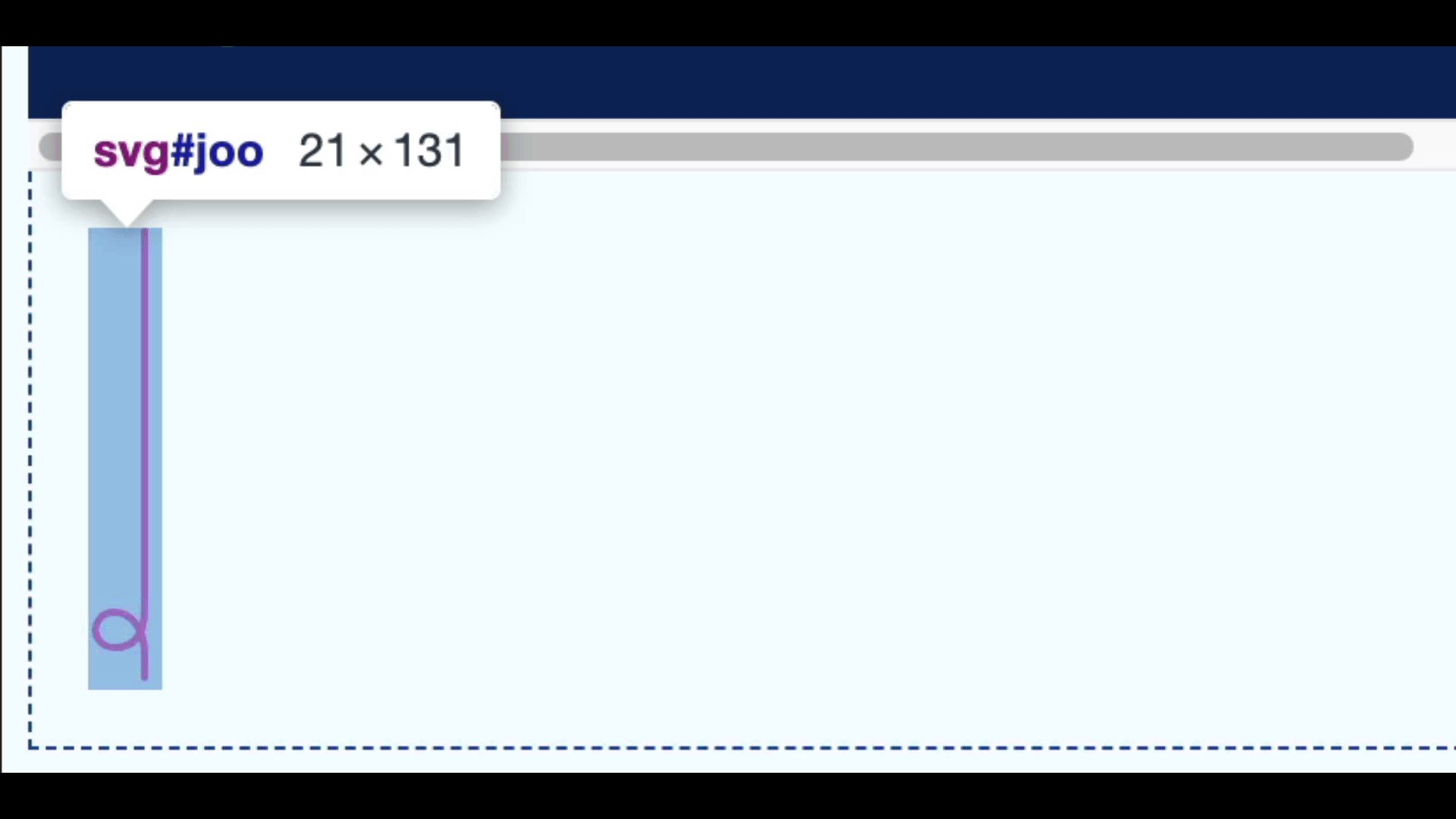
Nils Binder blew my thoughts with this responsive SVG method.
Have a look at it! ☝️ This SVG adjustments its measurement, and the swirl remains at its backside. 🤯
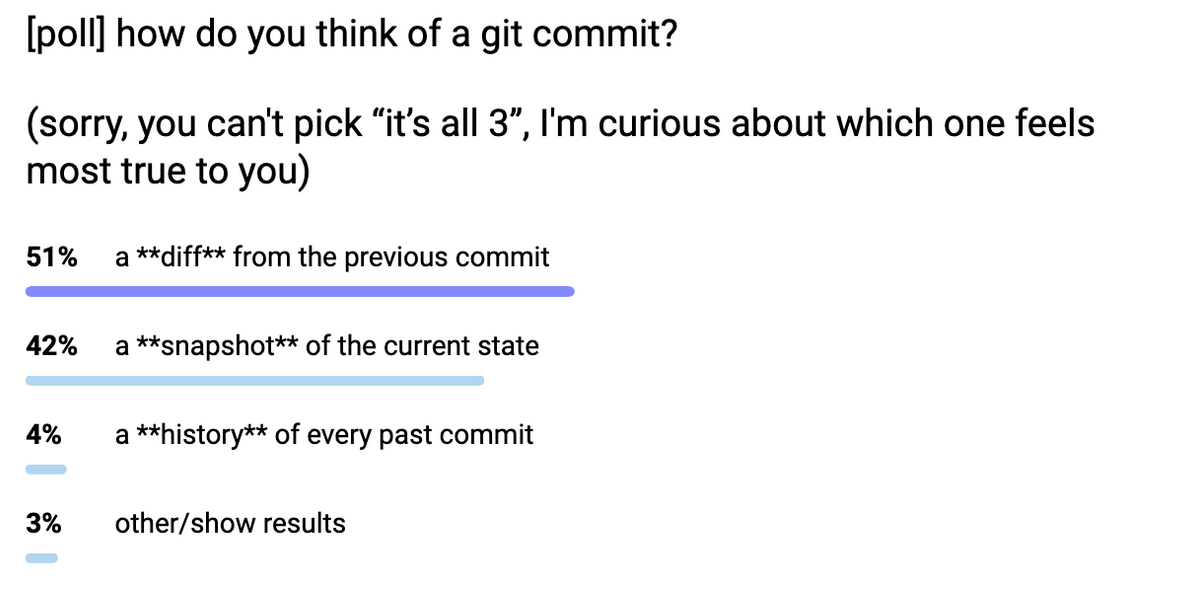
Julia Evans continues her adventure of studying and instructing Git ideas. This time, she explains how Git commits paintings. As at all times, it is an eye-opening learn! 👏
I am simply leaving this right here so that you can keep in touch together with your long run self by the use of e-mail. 😅
Communicate for your long run self
What are your favourite web corners? Ship them my manner, and I will come with them in Internet Weekly!
How exhausting is it to middle a div? Regardless of being an ongoing funny story, I feel we solved this downside with flex and grid bins. However issues were given even more uncomplicated now.
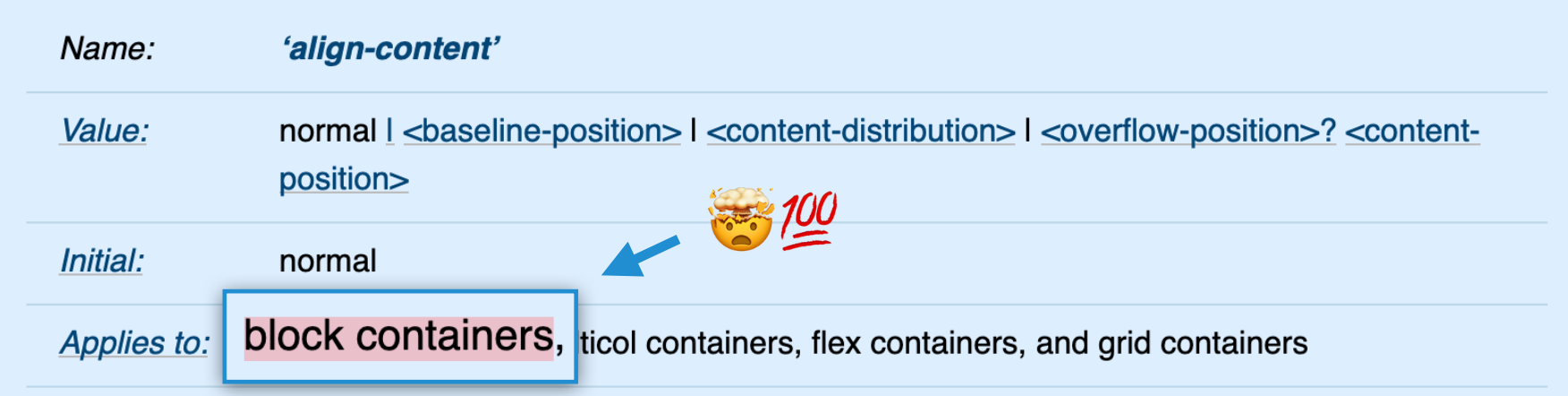
It seems that, align-content was once outlined to paintings in grid, flex, multicol and(!) block bins. Chromium and Webkit will send it quickly.
However watch out — align-content: middle is sort of unattainable to characteristic come across. Michelle Barker stocks what you wish to have to learn about it.
I have not had the time to learn (or perceive) all the clarification of Vercel’s redesign but, however Rauno once more delivered and stocks some wild tips to craft exceptional UIs.
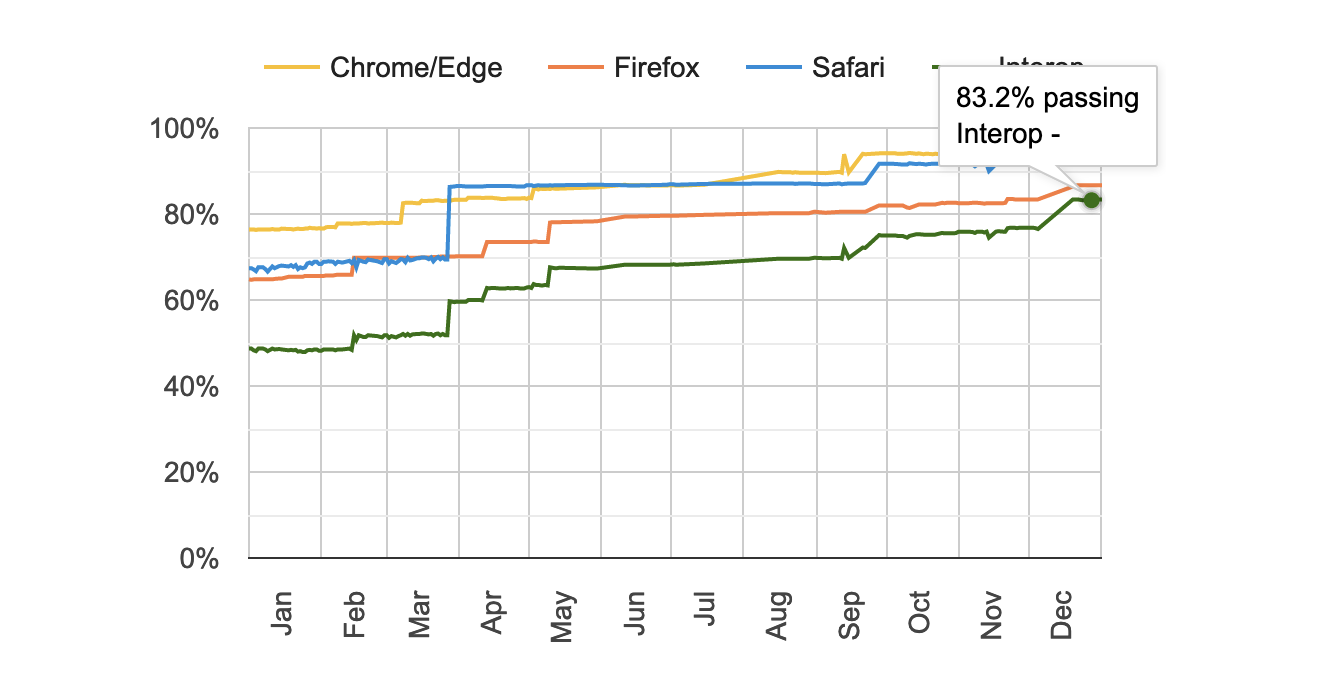
After waving 2023 good-bye, it is time to realign the focal point for interoperability. How did browsers shut the interoperability matter in 2023?
For solid releases, interop stands at 83%.
Whilst that does not sound nice, many stuff are within the pipeline, and upon getting a majority of these PRs merged, interop stands at 95%. Nice information!
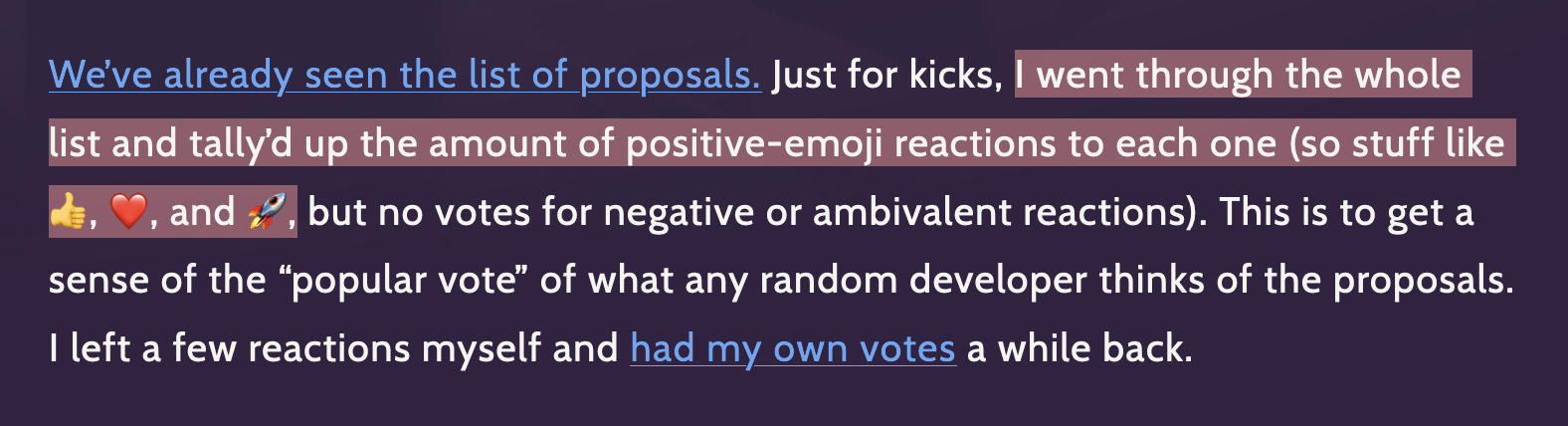
However what is at the time table for this yr? Chris Coyier had a glance and scientifically counted emoji reactions on GitHub. Spoiler: there appears to be a deep starvation for JPEGXL? #wat
Oldie however goldie: structuredClone works throughout browsers since March 2022. Do you employ it?
If no longer, Steve Sewell explains why it is such a lot higher than the cherished JSON hack.
From the limitless MDN wisdom archive…
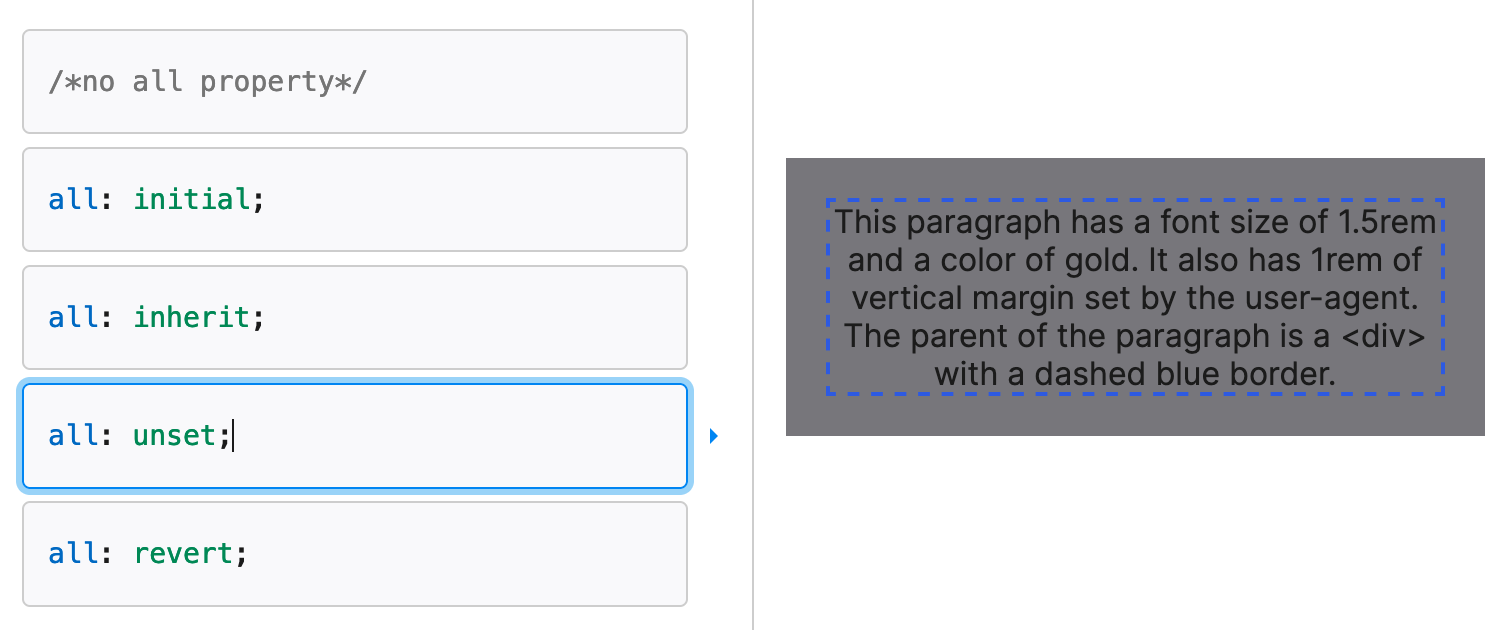
Do you employ CSS all to reset all (smartly… maximum) homes of a component?
I am shocked! Perhaps you need to obtain Internet Weekly to your inbox, too?
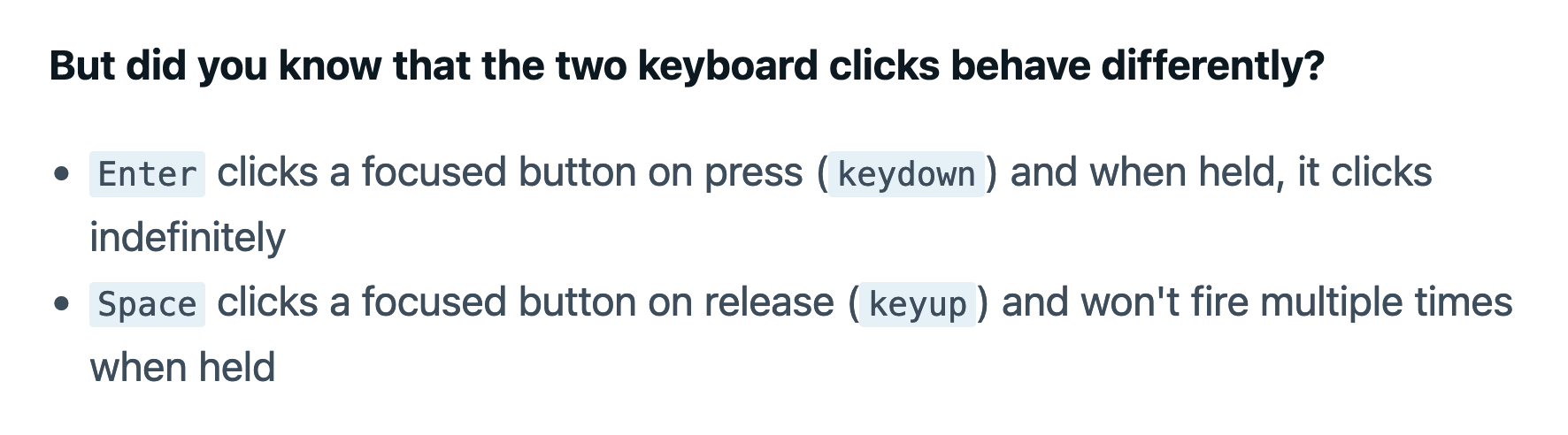
Quick’n’candy: have you learnt the diversities between clicking a button with input and area? I did not.
If you wish to know the way your entire TS kinds and interfaces relate to one another (who does not?), TS Diagram visualizes them.
I really like Cole Peters’ tackle Redefining Developer Revel in so much.
DX should not best be about hot-reloading or rapid construct occasions but in addition believe the outcome!
‘Just right developer enjoy’ must be re-imagined because the enabling of builders to ship dependable and primary charge finish person stories — for as many customers as conceivable, and for so long as conceivable.
Beloved this e-mail? Hated this e-mail? I wish to listen about it!
When you assume there’s one thing that must be stepped forward or one thing that you simply loved, respond to this e-mail as a result of I wish to know extra!
And with that, care for your self – mentally, bodily, and emotionally.
I will see you subsequent week! 👋
[ad_2]