[ad_1]
Day 24 marks the grand finale of our festive calendar! Sign up for us for a final day of frontend highlights of 2023.

Welcome to Day 24 of “Frontend Rewind 2023” 🎄
It’s the grand finale of our little calendar! We are hoping you loved this blast from the previous and had a good time studying and rediscovering frontend assets from 2023!
As a distinct deal with, we’ve teamed up with GitNation to provide the final bargain! The GitNation Basis shapes the tech scene via open-source-focused occasions, uniting engineers, researchers, and key library and tech groups at impactful meetings and meetups.
🍏 A laugh truth: In medieval England, the custom of “wassailing” concerned toasting apple orchards to verify a fruitful harvest. Villagers would sing and make noise to evoke the spirits within the apple bushes, selling a bountiful yield. This quirky follow now not handiest celebrated the wintry weather season but additionally mirrored a deep connection between communities and the rural rhythms that sustained them. Wassailing showcases the pleasant mix of folklore, festive spirit, and agricultural rituals that when coloured the wintry weather landscapes of yesteryears.
Sign up for the Frontend Tribe!
You don’t have to attend an entire 12 months to get the most productive frontend information and design inspiration! Subscribe to our Collective and get bi-weekly updates that can stay you on the frontend leading edge 💙

Ho-ho-ho! The festive season is across the nook. We provide you with a JS nerdy reward – a 20% bargain on an entire life multipass subscribtion(https://portal.gitnation.org/multipass).
It contains:
- 9 annual meetings
- 119 unique workshops
- 255 hours top class video
Purchase as soon as, revel in the most productive JavaScript meetings perpetually. The most productive reward for you, your JS buddies and co-workers. Have glorious wintry weather vacations! Use XMAS20 promo code to buy your cross.

Article
Transition animations: a realistic information
Dongkyu Lee discusses rules for efficient transition animations in product design, emphasizing the significance of animation and movement to draw consideration, beef up consumer enjoyment, and supply transparent comments on consumer movements, with a focal point on fade results, scaling, constant directionality, balanced velocity, prioritizing parts, and organising spatiality.


Instrument
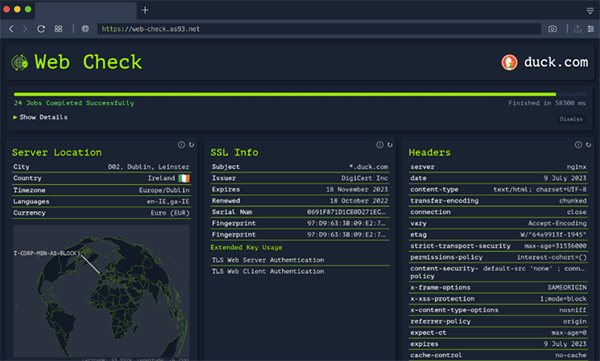
Internet-Take a look at
Get an perception into the inner-workings of a given web site: discover attainable assault vectors, analyse server structure, view safety configurations, and be told what applied sciences a website is the usage of.

Freebie
Unfastened three-D Pack New 12 months
An exquisite number of three-D scenes and items to be had in quite a lot of codecs! A collaboration between many artists, a real reward certainly!

Internet Experiment
Batched Mesh
Garrett Johnson’s 3.js demo showcases a artful methodology: packing subject material homes into a knowledge texture for rendering hundreds of items with distinctive traits in one draw name the usage of 3.js’s BatchedMesh. With additional effort, it may even maintain distinctive textures. This method successfully optimizes the rendering procedure, decreasing complicated and dynamic scenes to only one draw name, bettering efficiency for web-based three-D stories.

From our store
“Faux Knowledge Supplier” Hoodie
Meet our “Faux Knowledge Supplier” hoody – our sassy nod to the AI takeover recreation. Why make it simple for the machines? Give protection to our human identification, feed it pretend knowledge! Get a 20% bargain with CODROPSTRIBE20.
Thanks for becoming a member of within the calendar amusing! Wishing you all a comfortable festive season! 👋🎄
[ad_2]