[ad_1]
We at the moment are neatly into the overall quarter of 2023, with a lot of growth from all
browsers at the Interop 2023 center of attention spaces. On this article, in finding out in regards to the
Interop 2023 ratings to this point, and the options now to be had because of this yr’s
effort.
Standing in January 2023
In January 2023, we introduced the release of Interop 2023
and the 26 center of attention spaces that every one engines would paintings to reinforce all over the yr.
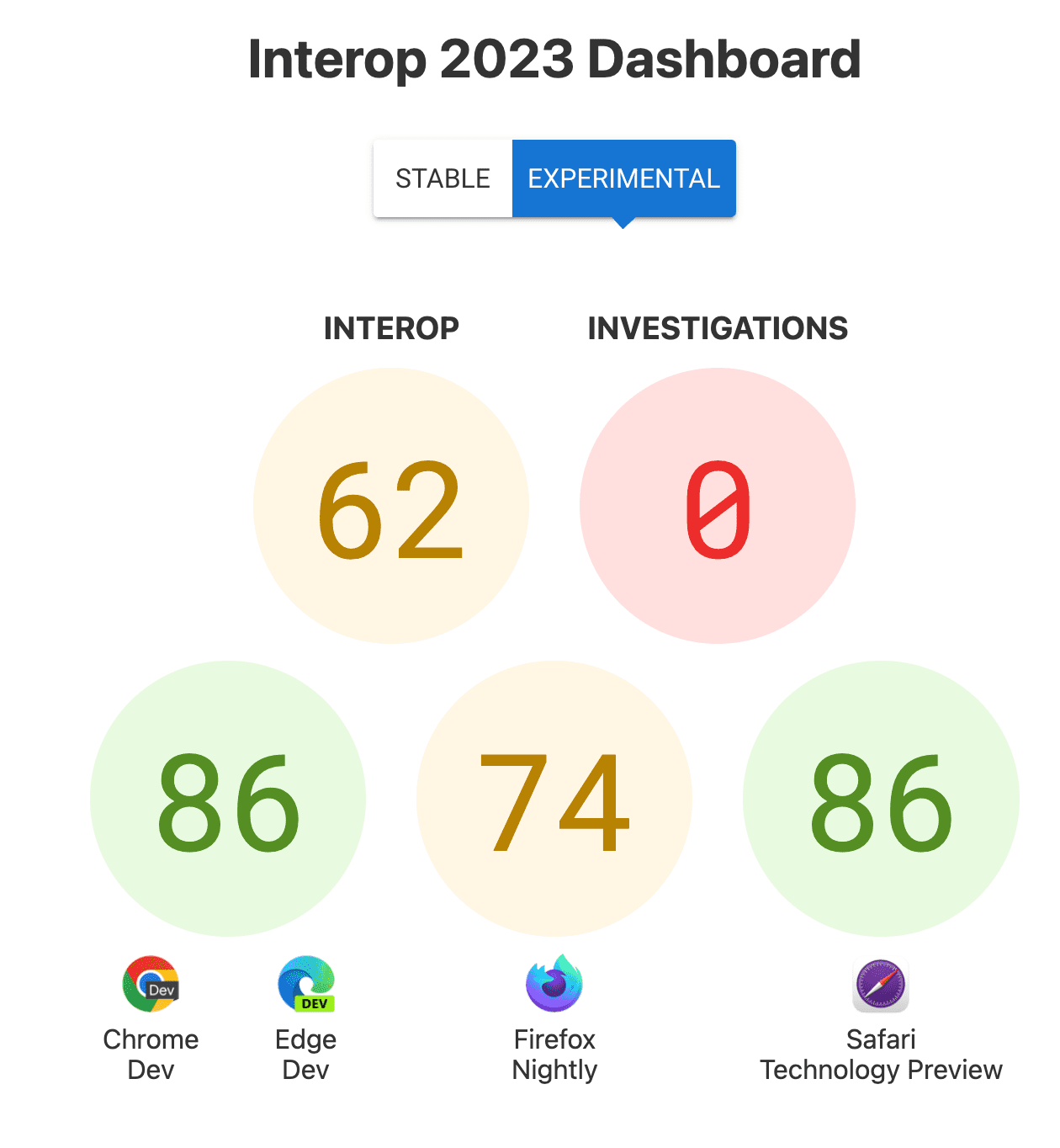
The entire Interop ranking for Experimental browsers on the time of release was once
62.

Standing as of October 2023
The entire Interop ranking for Experimental browsers is 89. When you
transfer to the Solid view, and check out the issues that experience already
shipped into solid browsers, the ranking is a decent 75. At the back of that ranking
is an entire bunch of items that now paintings around the primary engines. A few of the ones
are small interoperability fixes, but in addition some primary options.

Measurement container queries and container question duration values
In February we celebrated measurement container queries changing into
interoperable. This was once a long-requested function for internet
builders, and to have it to be had in all engines so temporarily was once a large win
for the internet platform.
In conjunction with measurement container queries got here container question
devices.
Those are utilized in the similar approach as viewport devices similar to vw, the adaptation
being that they relate to the container fairly than the viewport.
Colour Areas and purposes
In Might the colour areas Lab, LCH, Oklab, and Oklch turned into interoperably
supported. The CSS purposeful notations lab(), lch(), oklab(), and
oklch() give builders some way to make use of those shade areas. The purposeful
notations shade() and color-mix() have been additionally incorporated.
You’ll be informed extra about those new shade areas and purposes within the Prime
definition CSS shade
information.
Subgrid
The subgrid function for CSS grid structure is a brand new price for
grid-template-columns and grid-template-rows that permits a nested grid to
use the monitor definition from the dad or mum grid. Which means you’ll be able to line up
issues which are nested for your grid construction.
Be told extra about subgrid. To find probably the most
complexities that made imposing subgrid arduous, watch this video from BlinkOn
18.
The HTML inert characteristic
The HTML
inert
world characteristic implies that you’ll be able to flag up sections of your web page as inert. This
prevents click on and center of attention occasions, and hides the component and its content material from the
accessibility tree. This comes in handy for content material this is visually offscreen for
instance, and subsequently will have to even be inactive for display readers.
And there may be extra
Along with those primary options, many different options and fixes have landed
in browsers this yr. There are browser releases covered up for the remainder
of the yr, and we’re going to submit a complete roundup as soon as the entire ratings are in.
[ad_2]











