[ad_1]
search engine marketing is an important on your web page. In the end, what excellent is a web page if nobody visits it? On this article, we’ll cross over an excessively elementary tick list that any proprietor of a Webflow web page can entire on their very own to instantly improve their search engine marketing.
It’s vital to keep in mind that this tick list will lend a hand you in construction a robust basis on your Webflow web page you’ll construct upon afterward, but it surely gained’t right away position your web page on the most sensible of Google.
For those who’re new to Webflow, take a look at our absolute amateur’s information to operating with Webflow.
What Are the Maximum Necessary On-page search engine marketing Elements?
Previous to getting too technical, it’s an important to appreciate the basic Webflow-specific on-page search engine marketing parts.
Search engines like google and yahoo imagine quite a lot of parts when deciding which to rank your web page for. Listed here are probably the most most important ones:
- Meta descriptions and titles. Create engaging meta descriptions on your internet pages. In the event you’re no longer accustomed to them,
metatags are the grey textual content that looks underneath your web page title in Google, and surroundings them up and enhancing them is slightly easy due to Webflow. - Header tags. Prepare your content material the use of correct header tags. The
<h1>tag is maximum vital and must comprise key phrase you’re focused on, however be sure it suits naturally into your heading. Additionally you should definitely aren’t skipping heading ranges, so don’t soar from<h1>to<h3>with none<h2>s to your web page. - URL construction. Ensure your URLs are quick and to the purpose. One to 4 phrases is the spot you must intention for. Additionally be sure your URL is related to the principle matter you’re protecting.
- Symbol
alttextual content. Ensure each unmarried symbol to your web page hasalttextual content. It makes it more uncomplicated for Google to move slowly your web page and decide what your web page is set. It additionally informs customers who can’t see your photographs about what’s in them. - Responsive design. Be certain your Webflow website online is mobile-friendly. Google considers cellular responsiveness as a score issue, and a large number of site visitors can come from small gadgets.
- Web page load velocity. Get your loading velocity as rapid as conceivable, particularly for cellular for the explanations indexed above. Web page velocity could also be a score issue Google makes use of.
- Key phrase optimization. Combine goal key phrases naturally into your content material. Google is turning into smarter annually, so previous tips similar to key phrase stuffing gained’t paintings.
- Content material high quality. At all times prioritize high quality over amount. Having a large number of pages on sure matter is excellent for construction topical authority, however Google could be very sensible and can perhaps provide you with some preliminary site visitors only for a large number of content material however will ultimately take it away.
Steps to Toughen Your Webflow Site’s search engine marketing Proper Now
Now that we’ve coated some fundamentals of on-page search engine marketing, let’s soar into some guidelines you’ll use lately to beef up your search engine marketing in Webflow.
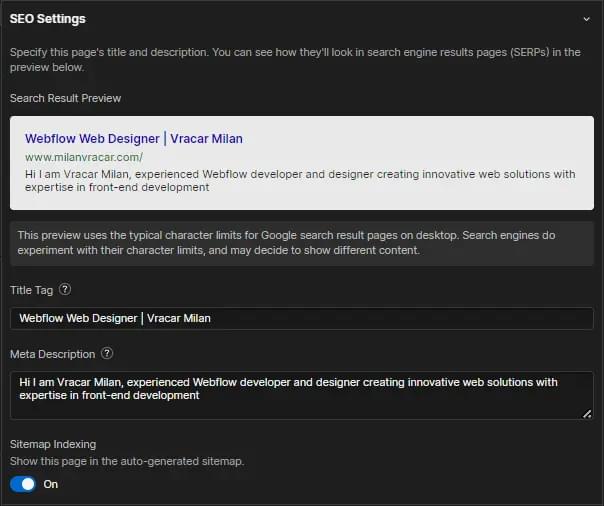
1. Optimize identify and meta tags for each web page
- Head in your web page settings at the left of your dressmaker.
- Ensure each web page title comprises your key phrase and is 60 characters or much less.
- Ensure your meta description additionally comprises key phrase and is 160 characters or much less.
- Do that for each web page.

- Construction your content material with transparent
<h1>,<h2>, and<h3>tags. - You’ll want to have your key phrase in each
<h1>, first<h2>and to start with of the primary paragraph.
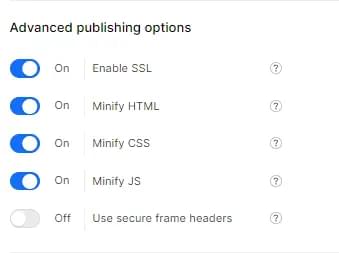
3. Publishing choices
- Head to Settings after which Publishing.
- Transfer “Permit SSL”, “Minify HTML”, “Minify CSS” and “Minify JS” to ON.
This is helping together with your web page loading velocity and general coverage of your web page.

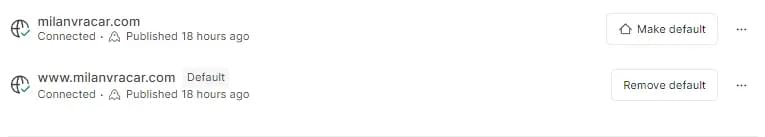
4. Default area
- Within the Publishing phase, make a selection Manufacturing and make a selection area with
wwwas your default area. (Or make a choice simply to make use of the area with outwww. No longer surroundings default area may cause duplicated content material. The vital factor is to select simply any such two choices, as your area can also be get right of entry to with and with outwwwthrough default.) - Move to the highest of the web page and put up adjustments.

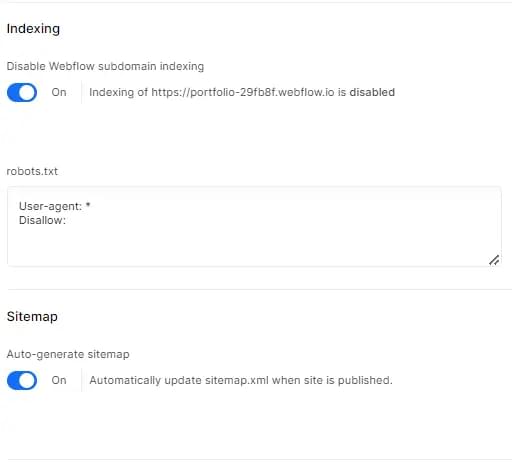
5. search engine marketing tab
-
Move in your web page’s search engine marketing tab.
-
Transfer “Disable Webflow Subdomain indexing” to YES.
-
Permit “Auto-generate sitemap” through switching to YES.
-
Arrange your
robots.txtlike this:Consumer-agent: * Permit: /

6. Fonts
You’ll be able to make a choice the fonts you need to make use of to your Webflow website online:
- Move to Fonts tab.
- Add font you need to make use of manually (if Webflow doesn’t have already got it).
- After that, it’s going to display up for your typography settings in dressmaker.
7. Google verification
- Within the search engine marketing tab, scroll to Google website online verification.
- Position your distinctive ID into the given box.
- You’ll in finding your ID within the Google Seek Console.
8. Google Analytics integration
- Head over to the Integration panel.
- Below Google Analytics, position your size ID.
- You’ll in finding that ID if you arrange your Google Analytics.
9. Symbol optimization
- Return in your dressmaker and open up the Asset Panel (panel the place all of your photographs are).
- Undergo each and every symbol and set significant
alttextual content. - Put up after being executed.

10. Hyperlink choices
- Undergo each hyperlink you might have to your web page.
- Trade Preload choices to “Prefetch”. This is helping navigating via web page a lot quicker.
- In case you have a variety of hyperlinks — similar to for your major navigation — you could no longer need to do it for all hyperlinks.

Is Webflow Just right for search engine marketing?
Webflow indisputably is excellent for search engine marketing, for the next causes.
- Blank code. Webflow generates blank, semantic code, contributing to raised search engine marketing efficiency.
- Ease of modifying. Webflow’s intuitive editor permits for simple amendment of on-page parts — really easy that even any individual with out a Webflow revel in can in finding their method round it.
- Responsive design. Webflow makes it really easy to modify via display sizes and ensure your web page appears excellent on each unmarried one in every of them.
- Website hosting infrastructure. Webflow’s internet hosting infrastructure is designed for velocity, contributing to progressed web page load instances. Sure, it’s on pricier aspect, but it surely’s price each penny.
Webflow search engine marketing Tick list Abstract
Enforcing this Webflow search engine marketing tick list is a brilliant first step for each recent Webflow web sites in addition to present ones that haven’t been optimized this manner. Even supposing this by myself gained’t rank your web page for you, it’s going to can help you identify nice base that you’ll construct upon.
FAQs about Webflow On-page search engine marketing
Continuously replace your content material to mirror business adjustments, supply recent data, and align with evolving consumer wishes. Goal for normal updates, a minimum of quarterly.
Sure, you’ll transition to Webflow even though your website online is reside. Plan the migration in moderation, making sure minimum downtime and enforcing 301 redirects for search engine marketing continuity.
Sure, Webflow helps integration with third-party search engine marketing gear. Discover to be had integrations to improve your search engine marketing efforts.
Webflow’s CMS options permit for dynamic content material updates, contributing to raised search engine marketing. Make the most of CMS features to arrange and optimize your content material successfully.
[ad_2]