[ad_1]
Design programs are at the tip of each clothier’s tongue, however the narrative within the business basically makes a speciality of why you wish to have a design machine and its significance fairly than the truth of never-ending upkeep and inner politics. Actually that design groups spend years developing those programs most effective to determine that few other folks adhere to the information or keep inside the “guardrails.”
I’ve been lucky with Figma to host and run workshops at more than a few meetings throughout Europe that heart on one very particular side of product design: parts.
I really like parts! They’re the beginning, the top, the hair-tearing-out center, the “construction blocks,” and the root — the the whole lot inside each nice product design group.
The explanation they’re so vital to me is as a result of, in the beginning, who doesn’t like potency? 2d, and extra importantly, they’re confirmed to extend the time-to-delivery from design to engineering, and right here comes a buzzword — they provide a direction to go back on funding (ROI) inside design groups. That is changing into increasingly more vital in a tricky hiring marketplace. So what’s to not love?
Notice: You’ll be occupied with staring at Matt Gottschalk’s communicate from Figma’s Config 2023 convention, which was once devoted to the subject of ROI inside small design groups. The controversy explored how small design groups can use design programs and design operations to lend a hand designers have the appropriate surroundings for them to ship higher, extra impactful effects.
Neatly, let me let you know a bit secret: parts are onerous, however now not in reality onerous to create. In truth, it’s arguably too simple to create an element at the design aspect. Have you ever ever observed an area factor for your design recordsdata, one {that a} member of your workforce created to hurry up their ideation and workflow? And talking of pace…
“It’s a signature trait of design machine groups to consider they’re shifting too gradual and should transfer sooner. In fact, a hit design programs transfer extra slowly than the goods they fortify.”
— Josh Clark, “Send Sooner through Construction Design Techniques Slower”
There’s not anything preventing any person from developing extra parts out of doors of your design machine each time they would like. Not anything even stops other folks from developing parts which might be similar to those you already have! Don’t fear, we’ve all been there.
I’d in my opinion favor to not use phrasings reminiscent of “just right” or “dangerous” parts as a result of, as curious creatives, everyone knows that there’s no such factor as “one dimension suits all of them” with regards to design. That stunning person interface package you paid $99 for? It wasn’t designed for your small business, so you must recreate or manipulate numerous the paintings to make it are compatible. That superb ReactJS calendar widget your engineers discovered? It seems it’s now not obtainable inside display screen readers, and you’ve got to transform it after which undergo any other spherical of high quality assurance (QA) checking out anyway.
Elements are inherently a part of a machine that spans design and engineering — and ceaselessly model and advertising and marketing, too. We, as designers, are reputedly on a project to name this a design machine, however I’d a lot favor for us as an business to persuade clear of making use of the phrase “design” to actions which might be cross-functional through nature. It is going to strengthen collaboration and lend a hand to foster a tradition of shared duty. It’s vital to remind ourselves that everybody is an issue solver, irrespective of task name! Possibly lets agree to name them merely… programs? (Let’s possibly now not argue over that simply but; we’ve most effective simply begun.)
As evidence of this, a clothier can lend a hand craft an API (software programming interface) construction, and an engineer can lend a hand fine-tune a person drift for a posh shape. That is collaboration in its purest shape and one thing we shouldn’t attempt to make tougher through making use of one self-discipline’s house as a stamp on cross-functional output.
Moreover, with the inherent flexibility of our design gear, we’re ceaselessly surroundings ourselves up for failure with our creations.
In the end, all we would like are parts which might be:
- Flexible,
- Repeatable,
- Adoptable,
- Indexable,
- Logical,
- Specific.
For now, let’s name this the FRAILS framework.
Notice: You’re most certainly considering: “bendy” and “particular,” aren’t they a little conflicting? And also you’d be more or less proper. Then again, this is without doubt one of the objectives of just about each design workforce I’ve spoken to. There’s a international the place each bendy and particular can reside aspect through aspect, however the problem we are facing is the wish to come to a decision on a fashion of a machine this is both bendy or inflexible or lives in a “midway space.” (I’ll provide an explanation for a bit later how we will take on both of those approaches.)
On this article (Section 1), we’ll take the primary two issues, Versatile and Repeatable, and we will be able to have a look at construction programs with those objectives in thoughts. Able? Let’s move.
Versatile
When requested to outline “consumable parts,” I ceaselessly to find that the commonest resolution through the design groups is “an element this is bendy.” It will imply a couple of issues!
Versatile: The Part Circumstances Can Be Changed
When making plans for scale, the very best way (from a upkeep point of view) is to create a small batch of parts that may be changed infinitely on the example point. This makes numerous sense! Reusability — or don’t repeat your self (DRY) — is a key thought in device engineering. Why wouldn’t we wish to borrow from this established norm?
“Don’t repeat your self (DRY) is a idea of device construction geared toward decreasing repetition of data this is more likely to alternate, changing it with abstractions which might be much less more likely to alternate. The DRY idea is mentioned as: “Each and every piece of data should have a unmarried, unambiguous, authoritative illustration inside a machine.”
— “Don’t repeat your self” (Wikipedia)
However there’s a aspect impact to flexibility, and that’s when one thing is changed to a degree that you simply, the maintainer, don’t need. As I mentioned previous, it’s extremely simple to make adjustments in design device, which will every so often imply you might be surroundings parts as much as be too bendy.
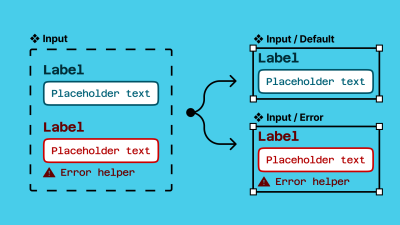
For instance, let’s take the unfavourable (caution) state of your shape enter fields, the only ceaselessly with a pleasing pink border if some information is lacking or incorrectly entered into them. What occurs if a clothier for your workforce adjustments that to a fairly great inexperienced colour? That is flexibility in its core, and we will by chance advertise this through developing generic parts that require customization with each utilization.

Like in maximum issues, a way to that is schooling and verbal exchange. In the event you aren’t happy with changes on kinds, you could wish to arrange your parts in one of these means as to signify this. For instance, the usage of emojis in layers is the fastest method to say, “Hello, please don’t edit this!” or “You’ll edit this!”.
Or, imagine delivery out parts which might be named for purpose. Would setting apart parts completely (parts named for purpose) paintings higher? An Enter/Error, fairly than a customizable Enter?

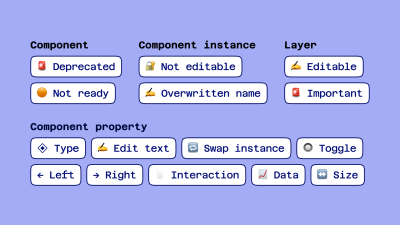
When taking into account the emoji identify way, right here’s a collection that I’ve depended on up to now:
- Elements
- 🚨 Deprecated
- 🟠 No longer able
- Part circumstances
- 🔐️ No longer editable
- ✍️ Overwritten identify
- Layers
- ✍️ Editable
- 🚨 Necessary
- Part homes
- ◈ Kind
- ✍️ Edit textual content
- 🔁️ Switch example
- 🔘 Toggle
- ←️ Left
- →️ Proper
- 🖱 Interplay
- 📈 Knowledge
- ↔️ Measurement

Versatile: Responsive Design
Ahh, our outdated pal, responsive design (RWD)!
“The regulate which designers know within the print medium, and ceaselessly want within the internet medium, is solely a serve as of the limitation of the published web page. We must embody the truth that the internet doesn’t have the similar constraints and design for this adaptability. However first, we should settle for the ebb and drift of items.”
— John Allsopp, “A Dao of Internet Design”
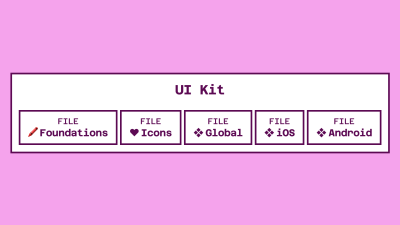
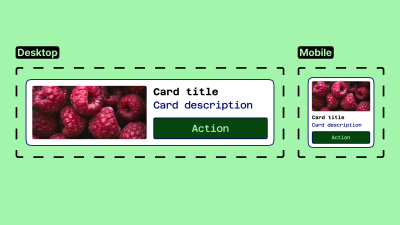
Because it stands, there’s no local resolution inside Figma to create absolutely responsive parts. What I imply through “absolutely responsive” is that structure instructions and contents alternate consistent with their breakpoint.
Right here’s an instance:

Notice: It’s technically imaginable to succeed in this situation now with auto structure wrapping and min/max widths for your components, however this doesn’t imply that you’ll construct absolutely responsive parts. As a substitute, you’ll most probably finally end up in a magic numbers soup with a long checklist of variables to your min and max widths!
With this limitation in thoughts, we would possibly wish to rethink objectives round responsive design inside our factor libraries. This may occasionally take the type of adapting their construction through introducing… extra parts! Do we would like with the intention to send one factor that adjustments from cellular all of the means as much as the desktop, or would it not be more uncomplicated to make use of, to find, and customise separate parts for each and every distinct breakpoint?
“Regardless of the thrill sounding identify, magic numbers are a foul factor. It’s an old style time period for ‘unnamed numerical consistent,’ as in, only a few numbers put into the code which might be most certainly important to objects running as it should be however are very tricky for any person now not in detail acquainted with the code to grasp what they’re for. Magic numbers in CSS check with values which ‘paintings’ underneath some instances however are frail and liable to spoil when the ones instances alternate.”
— Chris Coyier, “Magic Numbers in CSS”
By no means be hesitant to create extra parts if there’s a chance that adoption will building up.
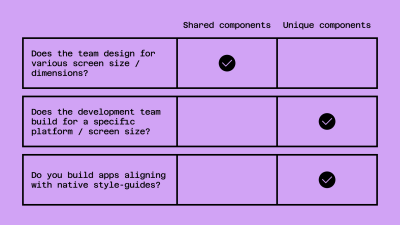
Then, what does this seem like inside Figma? We’ve got a couple of choices, however first, we wish to ask ourselves a couple of questions:
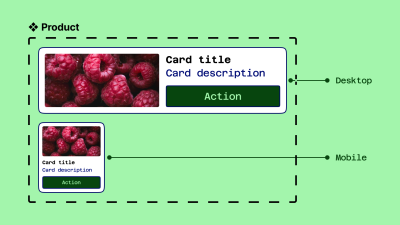
- Does the workforce design for more than a few display screen sizes/dimensions? E.g., cellular and desktop internet.
- Does the advance workforce construct for a selected platform/display screen dimension(s)? E.g., an iOS workforce.
- Do you construct apps aligning with local taste guides? E.g., Subject matter Design.

The solutions to those questions will lend a hand us resolve how we must construction our parts and, extra importantly, what our library constructions will seem like.

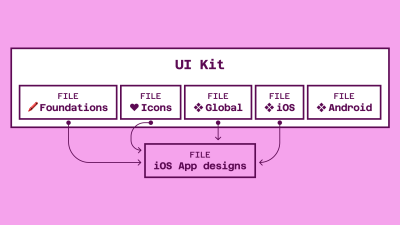
If the solution to questions 1. (Design for more than a few display screen sizes/dimensions?) and 2. (construct for a selected platform/display screen sizes?) is “No,” and to 3. (Construct apps aligning with local taste guides?) is “Sure,” to me, because of this we must cut up out parts into separate factor library recordsdata. We don’t wish to input into an international the place an iOS factor is by chance added to a internet design and driven to manufacturing! This turns into increasingly more not unusual if we percentage factor naming conventions throughout other platforms.
If the solution to query 3. (“Can we construct local apps, the usage of their design tips?”) is “Sure,” this unquestionably calls for a separate factor library for the platform-specific kinds or parts. Chances are you’ll wish to examine an possibility the place you’ve gotten a world set of kinds and parts used on each platform after which a extra localized set for when designing for your local platforms.
The instance beneath, with an instance mapping of library recordsdata for an iOS design venture, is encouraged through my Figma neighborhood document (“Easy design machine construction”), which I created that can assist you arrange your design machine extra simply throughout other platforms.
→ Get “Easy design machine construction” [FigJam file / Luis Ouriach, CC-BY license]

In case you are designing throughout a couple of platforms in a device-agnostic approach, you’ll deliver parts so much nearer in combination! In the event you aren’t lately running with an agnostic codebase, it could be price checking Mitosis (“Write parts as soon as, run in all places”).
A not unusual problem amongst construction groups is the usage of the similar language; whilst one sub-team is also the usage of Vue, any other in all probability is the usage of React, inflicting redundant paintings and forcing you to create shared parts two times. In “Create reusable parts with Mitosis and Builder.io,” Alex Merced explores intimately Mitosis, a loose software advanced underneath the MIT license. Mitosis can bring together code to plain JavaScript code along with frameworks and libraries reminiscent of Angular, React, and Vue, permitting you to create reusable parts with extra ease and pace.

The use of A Variant
This may occasionally seem like a variant set, with a selected belongings for system/dimension/platform added. For instance,

As you’ll believe, as the ones parts building up in complexity (with other states added, as an example), this will develop into unwieldy. Combining them into the similar variant comes in handy for a smaller machine, however throughout higher groups, I’d counsel splitting them up.
The use of Sections
It’s worthwhile to imagine grouping your parts into other sections for each and every platform/system breakpoint. The way will be the following:
- Use pages inside Figma libraries to arrange parts.
- Throughout the pages, team each and every breakpoint into a piece. That is titled through the breakpoint.
- Identify the factor through its semantic, discoverable identify.

There’s a caveat right here! I’m certain you’re questioning: “However couldn’t variables take care of those breakpoints, casting off the will for various parts?” The solution, as all the time, is that it’s down for your particular implementation and adoption of the machine.
In case your clothier and developer colleagues are at ease running inside the variable workflow, you could possibly consolidate them! If now not, we is also higher served with many parts.
Moreover, the split-component way means that you can take care of parts in a structurally other approach throughout those other sizes — one thing that’s not lately imaginable with variants.
Auto Format
Irrespective of how we prepare the parts, responsiveness will also be driven very a ways with the usage of auto structure at each point of our monitors. Despite the fact that it may be intimidating in the beginning, the automobile structure makes parts paintings in a similar way to how they might be structured in HTML and CSS, shifting design and engineering groups nearer in combination.
As discussed earlier than, we will get very just about responsive design with Figma through the usage of variables and auto structure, however must your structure construction or typography kinds fluctuate considerably between each and every breakpoint, you can be at an advantage keeping up a couple of parts as a substitute of 1 hyper-flexible one.
Repeatable
Of their essence, each factor is repeatable. The problem with how reusable an element is arises after we begin to take into accounts its specificity. Specificity in most cases method the next:
- Text: labels, titles, or textual content content material typically.
- Imagery/media: cropping, side ratios, taste.
- Association: the order of components inside parts.
Textual Content material
Overrides for textual content are ceaselessly a big hurdle to leap over when beginning your design machine adventure, however there are two major issues we will do to cut back doable losses and care for override preservation inside our circumstances.
“Override preservation” is reasonably a mouthful, so let’s outline that first.

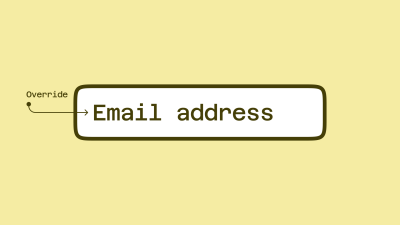
Let’s take a easy instance: a generic enter box. For your major factor, you’re more likely to have a textual content label inside it with the textual content, e.g., “Label.” Generics are helpful! It implies that we will change this content material to be particular to our wishes at an example point.
Now, let’s say you insert this factor into your design and change that “Label” content material for a label that reads “E-mail deal with.” That is our override; up to now, so just right.

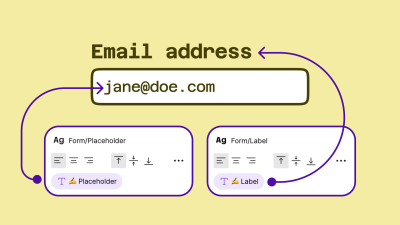
Then again, should you then come to a decision to modify your major factor structurally, you place that label vulnerable to dropping its overrides. For instance of a structural alternate, your unique “Placeholder” now turns into a “Label” above the enter box. Instinctively, this will imply developing a brand new textual content component for the label. However! Will have to you do that, you might be dropping the mapping between your unique textual content component and the brand new one.

This might probably spoil your current signed-off designs. Although this turns out adore it may just paintings — layer names are an effective way to keep overrides — they’re separate components, and Figma gained’t understand how to switch that override to the brand new component.
At this level, introducing factor homes can save us from this bother. I’d counsel including a textual content factor belongings to your entire textual content layers so as to check out to stop any lack of information around the design recordsdata during which we’re the usage of the factor.

As I confirmed earlier than, I to find including a writing emoji (✍️) to the valuables identify is a pleasing method to stay our factor homes panel as scannable as imaginable.
Content material Specificity
A call then must be made about how particular the default content material is inside the factor.
And that is the place we must ask ourselves a query: will we wish to alternate this content material regularly? If the solution is sure, abstracting particular textual values from parts implies that they may be able to be interpreted extra broadly. It’s a bit little bit of opposite psychology, however a textual content layer studying “[placeholder]” would suggested a clothier to modify it to their native use case.
![Two examples are shown. On the left is ‘Fixed content’, on the right is ‘Flexible content’. In the flexible content example (on the right), a text layer reading ’[placeholder]’ below ‘[Label]’ would prompt a designer to change it to their specific local use case.](https://res.cloudinary.com/indysigner/image/fetch/f_auto,q_80/w_400/https://files.smashing.media/articles/building-components-consumption-not-complexity-part1/14-input.png)
If the solution is no, we will be able to bake the fastened worth we would like into the factor. Going again to our enter box instance, we may set the default label worth to be “E-mail deal with” as a substitute of “placeholder.” Or, lets create a wholly new e mail deal with factor! (It is a name we’d wish to make in keeping with expected/recorded utilization of the factor.)
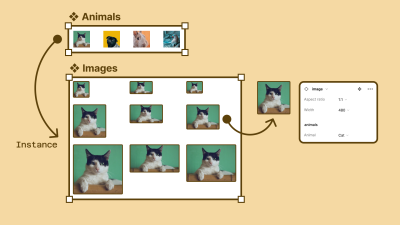
Imagery / Media
When putting in a content material machine inside Figma, a couple of other questions straight away pop up:
- How do you utilize particular media for particular parts?
- How do you repair side ratios for media?
Inside Figma, a picture is largely a fill inside a form fairly than its personal content material kind, and this affects how we organize that media. There are two tactics to do that:
- The use of kinds.
- The use of factor units (variants).
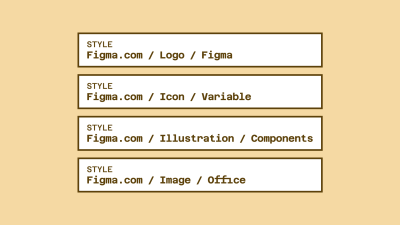
Sooner than we have a look at kinds and parts, even though, let’s check out the layout that each one property inside Figma may just take.
![There are six boxes in the image. The top row is Media format: [Domain] / [Type] / [Name]; and the bottom row is Media example: Figma.com / Logo / FigJam.](https://res.cloudinary.com/indysigner/image/fetch/f_auto,q_80/w_400/https://files.smashing.media/articles/building-components-consumption-not-complexity-part1/15-media.png)
Almost, I’d advise putting in your media property as their personal library inside Figma, probably even putting in a couple of libraries should you paintings throughout more than a few merchandise/manufacturers with other approaches to media.

For instance, the imagery your product workforce makes use of inside design recordsdata and advertising and marketing fabrics could be very other, so we’d glance to set those up as other Figma libraries. A clothier the usage of the ones property would toggle “on” the library they wish to create an asset for a selected purpose, preserving the appropriate media in the appropriate position.
As a result of this media is equal to another taste or factor inside Figma, we will use slash naming conventions to team kinds of media inside the names.
Area examples:
- Corporate web site,
- Product,
- Advertising,
- Sub model/s.
Media varieties:
- Emblem,
- Icon,
- Representation,
- Symbol,
- Video.

Instance names, the usage of the layout:
Figma.com/Emblem/Figma,Figma.com/Icon/Variable,Figma.com/Representation/Elements,Figma.com/Symbol/Place of work,Designsystems.com/Emblem/Stripe,Designsystems.com/Icon/Hamburger,Designsystems.com/Representation/Orbs,Designsystems.com/Symbol/Modular grid.
Those are cut up into:
- Library:
Figma.comorDesignsystems.com, - Media kind:
RepresentationorEmblem, - Media identify: e.g.,
Part libraries,Iconography.
Despite the fact that I’m the usage of pictures for the examples right here, it really works with video property, too! This implies we will transfer within the route of successfully the usage of Figma like a mini DAM (virtual asset supervisor) and iterate speedy on designs the usage of brand-approved media property, fairly than depending on dummy content material.
“A virtual asset control resolution is a device resolution that gives a scientific solution to successfully storing, organizing, managing, retrieving, and distributing a company’s virtual property. DAM capability is helping many organizations create a centralized position the place they may be able to get right of entry to their media property.”
— IBM, “What’s virtual asset control?”
The use of Fill Kinds
Fill kinds aren’t only for colour! We will be able to use them for pictures, movies, or even illustrations if we wish to. It’s price allowing for that as a result of the bendy nature of fills, you could wish to imagine running inside fastened sizes or side ratios to make sure cropping is saved to a minimal.
Figma’s redline “snapping” function we could us know when the unique asset’s side ratio is being revered as we resize. It’s an attractive cool trick!
The use of Part Units (Variants)
Instinctively, this won’t make a lot sense. Pictures as parts? However they’re pictures! Then again, it supplies us with a lot more regulate over how pictures are used around the machine.
Pictures as parts is the process you’ll wish to use in case you are designing in an international of fastened side ratios for design, e.g., 16:9, 4:3, 1:1, and so forth. That is generally outlined through the grid you utilize in designs and is most beneficial for individuals who aren’t the usage of media as a background for a versatile object.
It’s additionally the most productive means for property like emblems, illustrations, and icons, the place you could want permutations of the unique for various use circumstances. For instance, a stuffed and an summary model or other stroke widths for various sizes.

You’ll get the above instance from Figma’s neighborhood:
→ “Mounted side ratio pictures with variants” [Figma file / Luis Ouriach, CC-BY license]
For this international, even though, I’d advise in opposition to seeking to hack Figma into putting in absolutely responsive pictures. As a substitute, I’d counsel running with a predefined fastened set of sizes in an element set. This may occasionally sound like a limitation, however I strongly consider that the extra time we spend inside of Figma, the additional we get from the manufacturing surroundings. “Are we able to take a look at this in the real product?” is a query we must be asking ourselves regularly.
Almost, this seems like developing an element set the place we set the fastened sizes alongside one measurement and the side ratio alongside the opposite. Making a matrix like this implies we will use the Part Homes panel to toggle between sizes and side ratios, protecting the media throughout the factor.
This can be utilized in tandem with a separate set of parts particularly for pictures. If we mix this with Figma’s “nested circumstances” function inside variant parts, we will “floor” all the most popular pictures from our factor set inside each example on the side ratios wanted!

Association
That is the toughest factor to expect after we assume during the usability of customizable parts. The most simple instance here’s our outdated enemy: the shape. Instinctively, we would possibly create an entire shape in an element library and post it to the workforce. This is sensible!
The problem is that after a clothier running on a selected venture calls for a rearrangement of that construction, we’re more or less in bother.

This downside extends to nearly all factor teams that require manipulation. Tables, menus, lists, paperwork, navigation… we will be able to hit this wall regularly. That is the place I’d love to introduce the concept that of fastened vs bendy content material inside parts, which must lend a hand to deal with the longer term issues of an international the place we put the DRY (don’t repeat your self) ideas in peril.
As design machine maintainers, we naturally wish to stay parts as composable as imaginable. How can this one factor be utilized in numerous alternative ways with out requiring us to send an limitless quantity of permutations? That is the central theme of the DRY idea however will also be difficult in design gear as a result of the loss of factor order control inside the primary parts.
In consequence, we ceaselessly finally end up in an international the place we construct, care for, and send never-ending permutations of the similar factor in an try to stay alongside of snowflake implementations of our core factor.
“‘When must we make one thing an element?’ is a query I’ve been fielding for years. My robust resolution: proper from the beginning. Developing issues with a component-based mindset proper out the gate saves numerous hours — the whole lot is an element!”
— Brad Frost, “Design machine parts, recipes, and snowflakes”
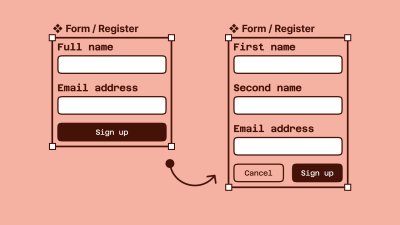
For instance, the shape we spoke about earlier than may well be one for:
- Logging in;
- Registering;
- Signing as much as the publication;
- Including billing knowledge.
Those are all obviously paperwork that require other information issues and capability from an engineering point of view, however they are going to perhaps percentage not unusual design foundations, e.g., padding, margins, headings, labels, and enter box designs. The query then turns into, “How are we able to scale back repetition while additionally encouraging combinatorial design?”

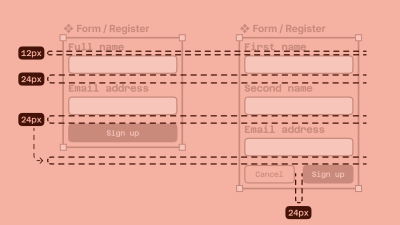
A idea that has been long-used within the developer international and loosely agreed upon within the design neighborhood is termed “factor slots.” This way permits the design machine maintainers to send factor packing containers with agreed homes — sizing, padding, and kinds — while bearing in mind a versatile association of parts inside of it.
Taking our earlier shape examples, we will then summary the content material — login shape, sign in shape, publication shape, and billing knowledge shape — and supply a miles more effective shell factor from the library. The designers the usage of this shell (let’s name it a “shape/wrapper”) will then construct their paperwork in the community and exchange the slot factor throughout the shell with this new customized major factor.
That is perfect defined visually:
The query then turns into: “The place must those customized parts reside?” The method turns into the similar as it could for any factor, which must confidently align together with your workforce’s coverage already.

Does this tradition factor wish to reside in a couple of recordsdata? If sure, we transfer it to the following point up, both team-level libraries or world, if running on a smaller machine. If now not, we will with ease stay that factor native to the particular Figma document on a web page (I love to name it “❖ Elements”).
Necessary: For this premise to in point of fact paintings, we should make use of auto structure at each point, without a exceptions!
Conclusion
That was once so much to procedure (over 5 thousand phrases, in reality), and I feel it‘s time for us to forestall staring on the display screen and take a bit spoil earlier than strolling via the following set of ideas.
Cross clutch a drink or take some leisure, then meet me in Section 2, the place you’ll be told much more in regards to the adoptable, indexable, logical, and particular parts.
(mb, yk)
[ad_2]
