[ad_1]
How does reactivity paintings in JS frameworks? What is the take care of the oklch() CSS colour serve as? And the way are you able to send responsive movies on the internet?
This week’s Internet Weekly comprises all of the solutions and a lot more. Revel in!
GitHub rolled out new markdown rendering options to offer authors extra styling choices. And so they proceed to mess with prolong the markdown syntax.
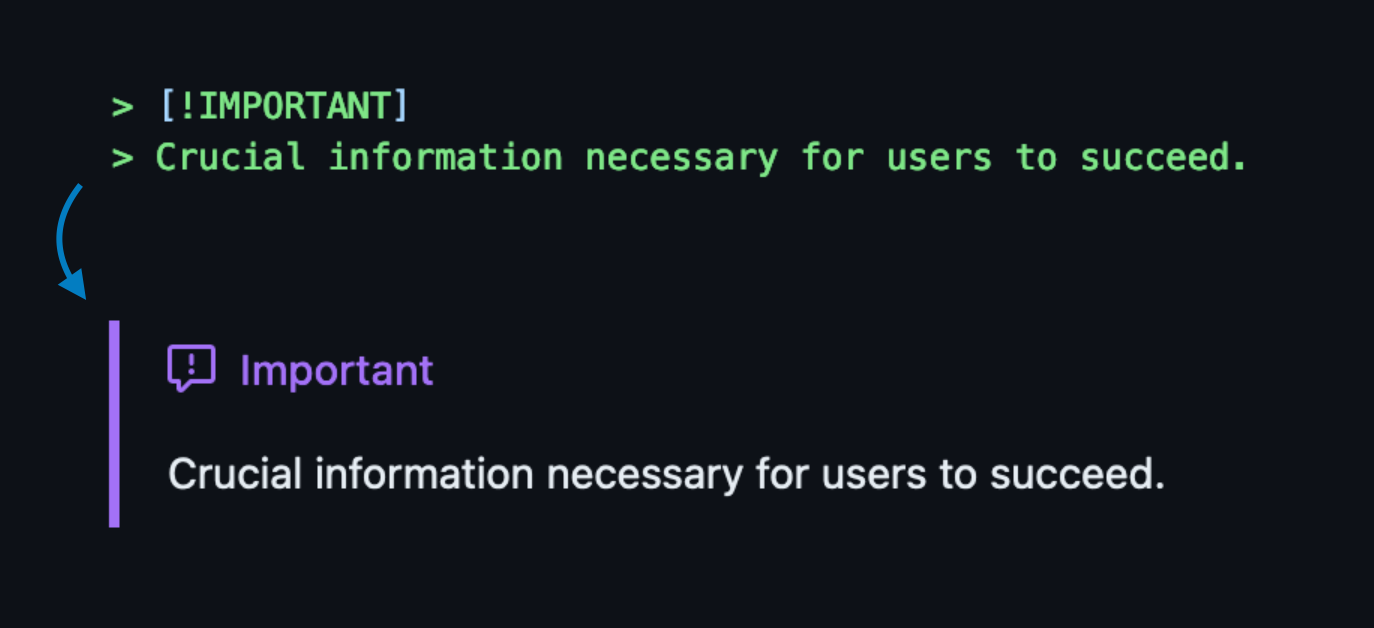
You’ll be able to now render a customized headline, icon and a few colour in the event you use a blockquote with the > [!NOTE] syntax. Fancy!
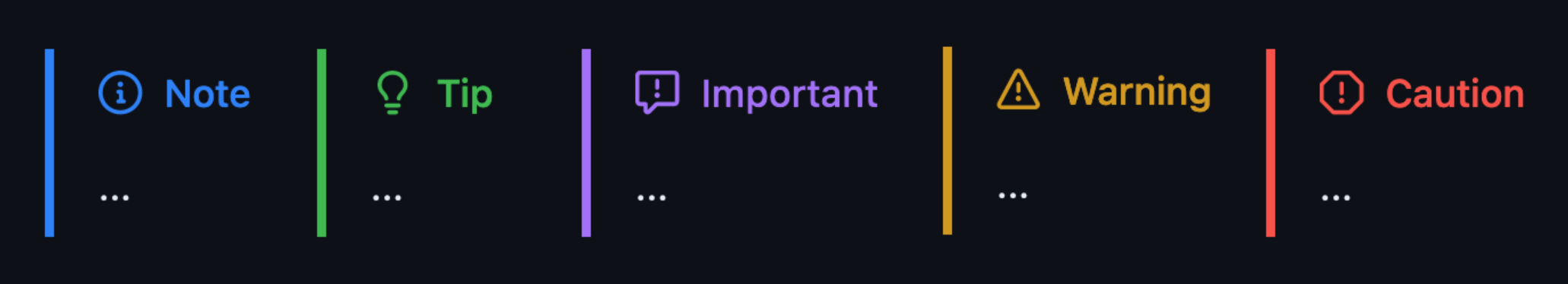
In overall, there are !NOTE, !TIP, !IMPORTANT, !WARNING and !CAUTION.
And that is the reason all cool, however I am simply no fan of those customized markdown answers. It is all fantastic for GitHub, certain, however GitHub markdown does not keep on GitHub. npm is just one instance; does npm give a boost to this rendering syntax? (I do not know…)
And what occurs if a markdown renderer does not know what to make of > ![NOTE]?
Is that this extraordinarily damaged? I suppose now not. However is it nice? Under no circumstances.
And why do not they standardize those callouts? The GitHub flavoured markdown spec used to be ultimate up to date 3 years in the past. 🤔
And I stay serious about Markdown usually. It’s extensible via default with just right previous HTML. Why now not use it? The main points component works on Github, and give a boost to for the image component used to be added to allow darkish mode pictures. Why now not use one thing HTML-like?
And as extra persons are speaking about internet elements in recent years, why now not have a <callout /> part? It would permit for atmosphere a callout headline, Octicon and colour.
There are likely causes I do not know. And I will’t even believe delivery for an target audience like GitHub’s. I will undertake the brand new syntax for problems and PRs however might be very wary when the use of it in readmes.
Both means, have amusing styling your PRs, problems and medical doctors! (or now not)
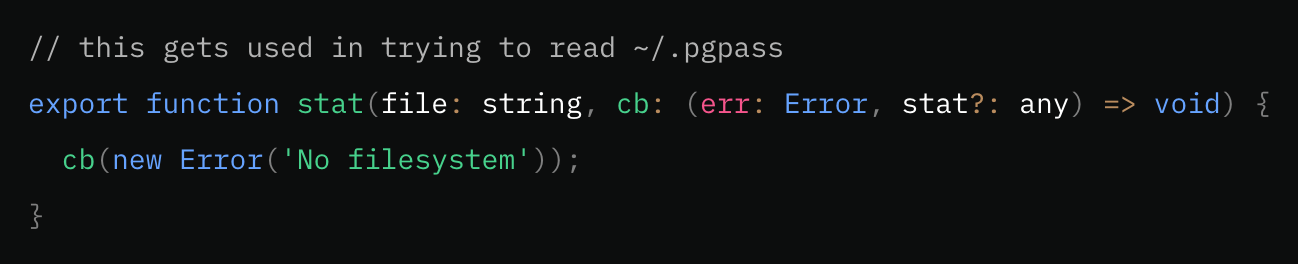
If you are jamming within the serverless global, you will have encountered eventualities the place local Node.js modules or globals like fs or Buffer don’t seem to be to be had. Too unhealthy, however as soon as you might be conscious, your supply code can paintings round it.
However what if you wish to use an npm bundle that isn’t constructed for serverless, and it mechanically reaches for the report gadget?
George MacKerron describes learn how to shim applications and use bundler magic to levarage the ecosystem. Fancy!
Use the ecosystem all over the place
Nolan Lawson explains how it is advisable to compete with Lit, Svelte and Forged via writing your individual JS framework. Must you do it? Please do not!
However this is an in-depth article masking tagged template literals, the template component, and the Proxy object. And these kind of are just right to find out about. 👏
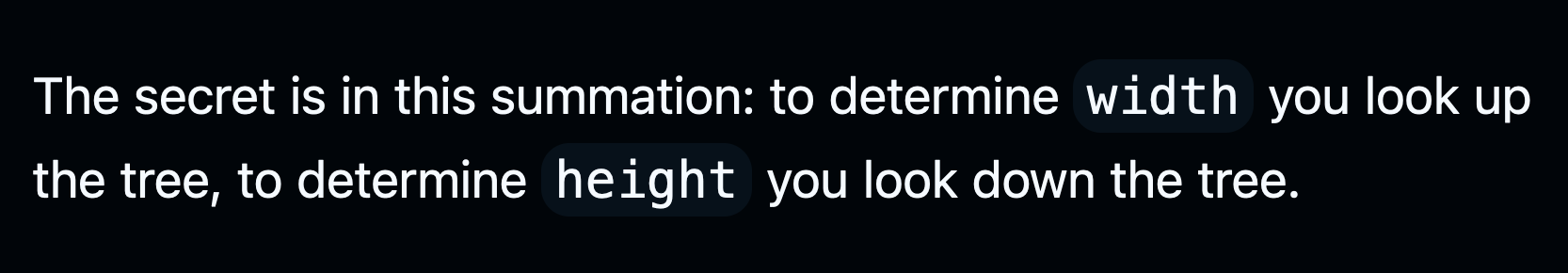
Jim Nielsen quoted Josh Comeau about one thing I might by no means considered when doing web page structure. Wild!
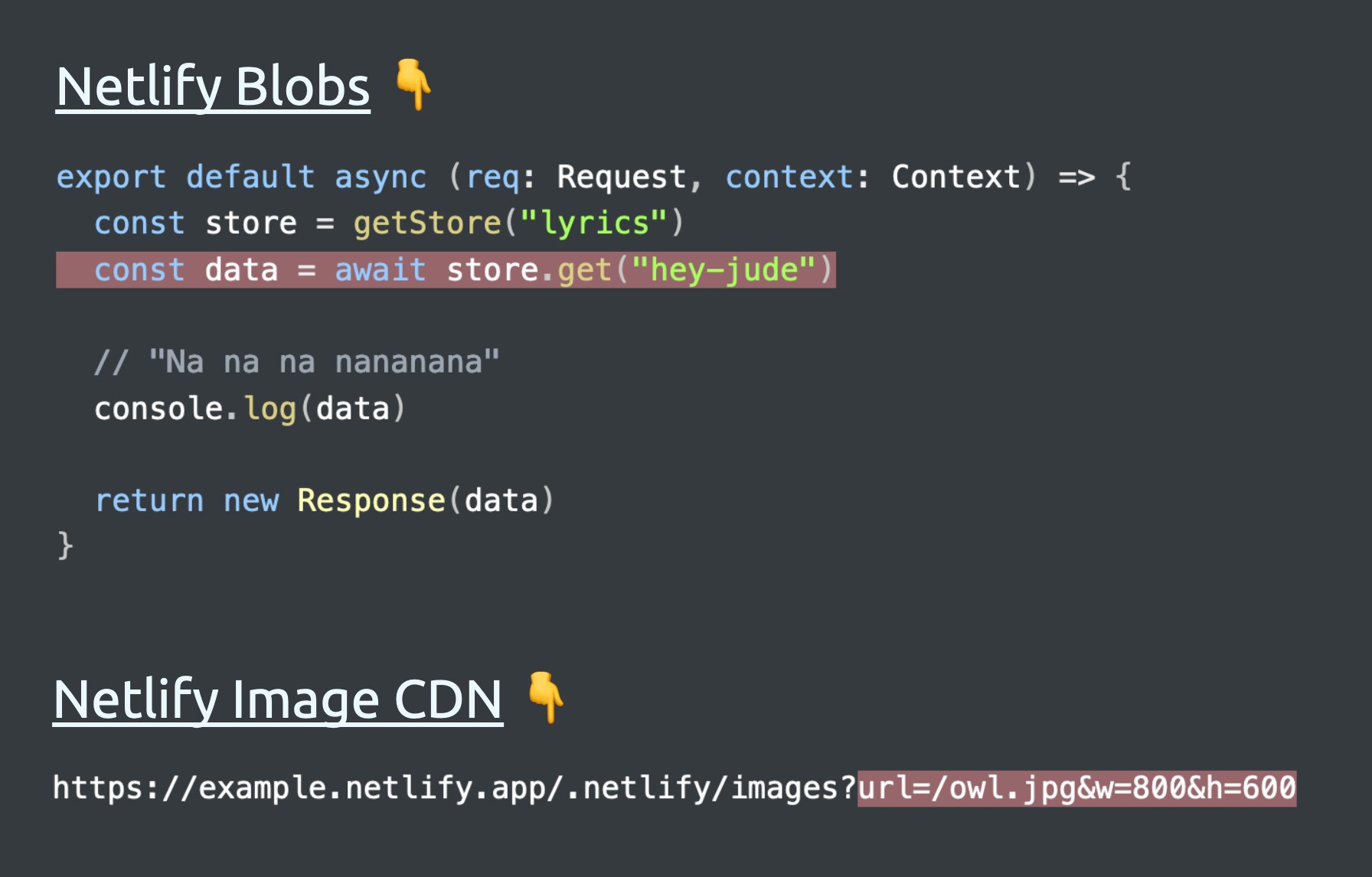
Nearly all my issues run on Netlify. And I used to be fearful already as a result of, featurewise, it is been somewhat quiet. However two new betas simply entered the level.
I am very enthusiastic about garage to ditch my Airtable connections. However ahead of going all in, needless to say the pricing of each and every remains to be tbd. 💸
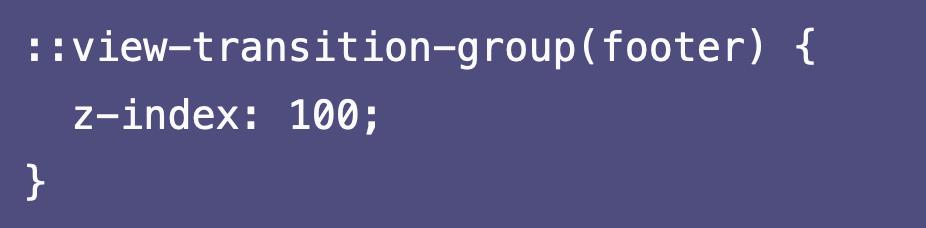
Perhaps you may have performed with view transitions (Chromium-only) already and spotted that animated components are all the time rendered above different components — even fixed-positioned ones.
Nic Chan shared learn how to paintings round this habits. 👏
I had a just right snort the day before today. stranger connects you with random other folks to play a starring recreation. Whoever blinks first loses. Someday, we have been 8 other folks staring each and every different into the bottom. 😆
Clearly, this concept offers robust chatroulette vibes, and to keep away from all of the creeps, it blanks the digicam if there is anything else however eyes to look. Bravo!
What are your favourite web corners? Ship them my means, and I will come with them in Internet Weekly!
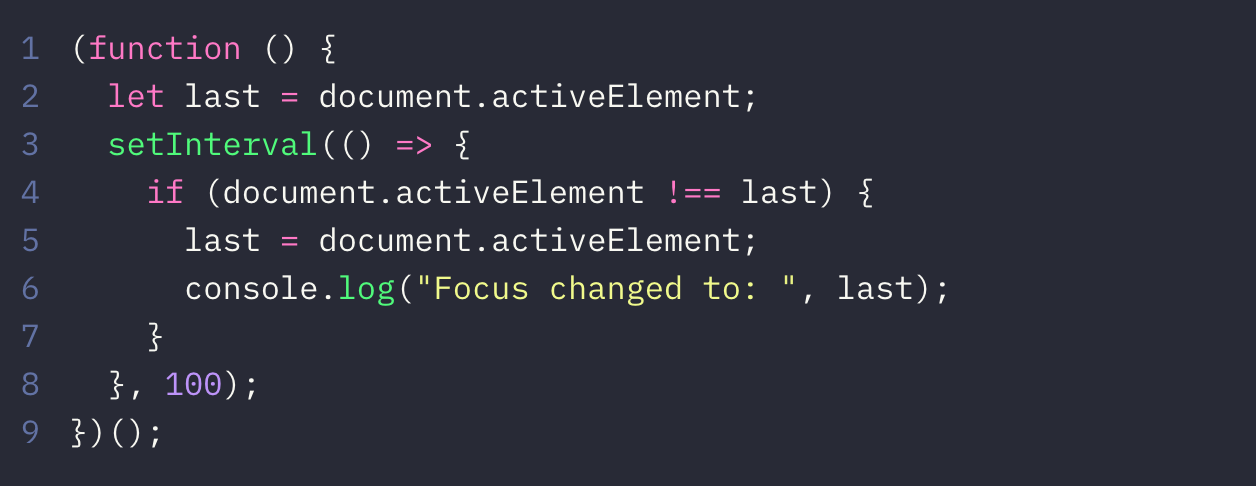
Brief’n’candy: Alan Norbauer accrued 12 palms stuffed with JavaScript debugging tips. I am certain you can to find one thing precious in there!
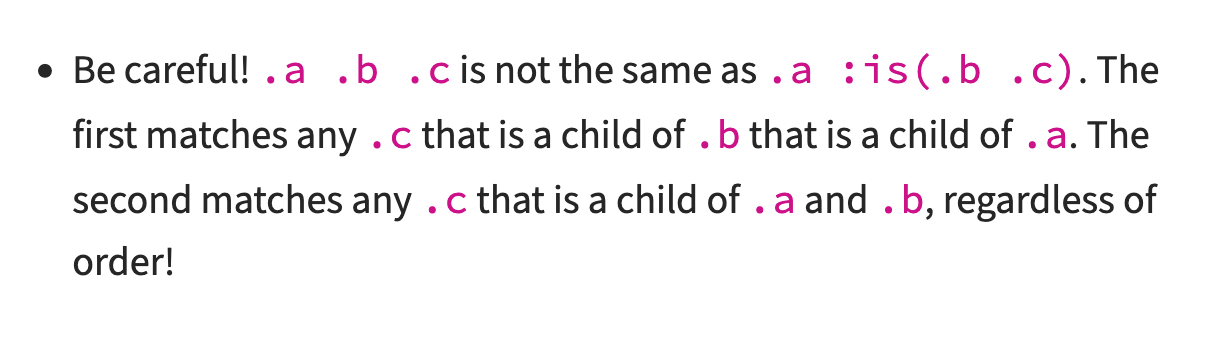
It is time to open a bottle of champaign as a result of with :has(), :is(), :the place() and local selector nesting, CSS is getting increasingly tremendous powers. However the brand new and glossy comes with some footguns.
Scott Vandehey shared moderately a couple of! 👏

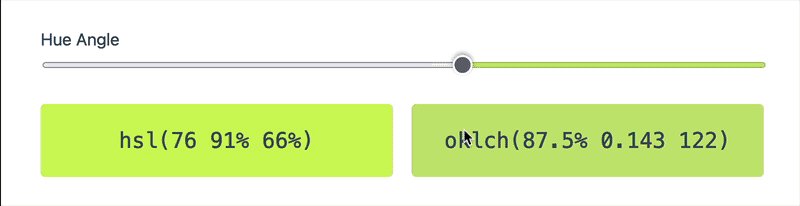
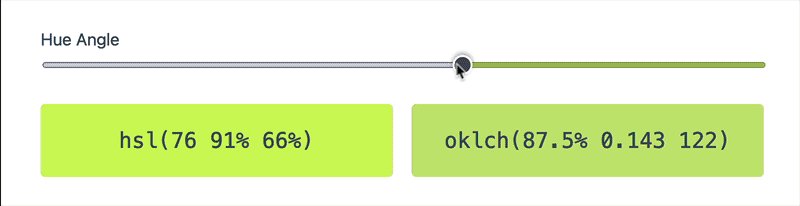
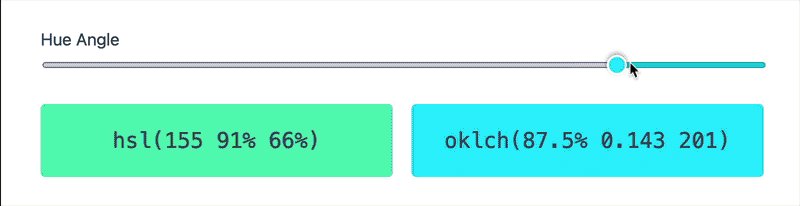
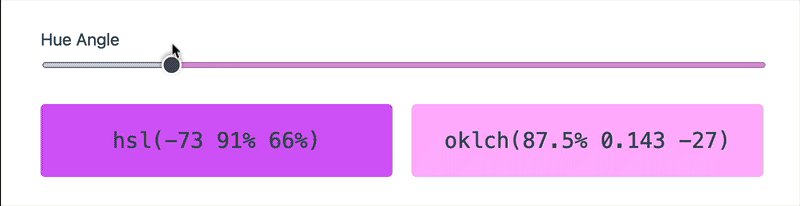
I after all made the time to play with oklch() and sought after to look if this new colour serve as maps human lightness belief as promised. Spoiler: it does!
Keep away from distinction problems
From the limitless MDN wisdom archive…
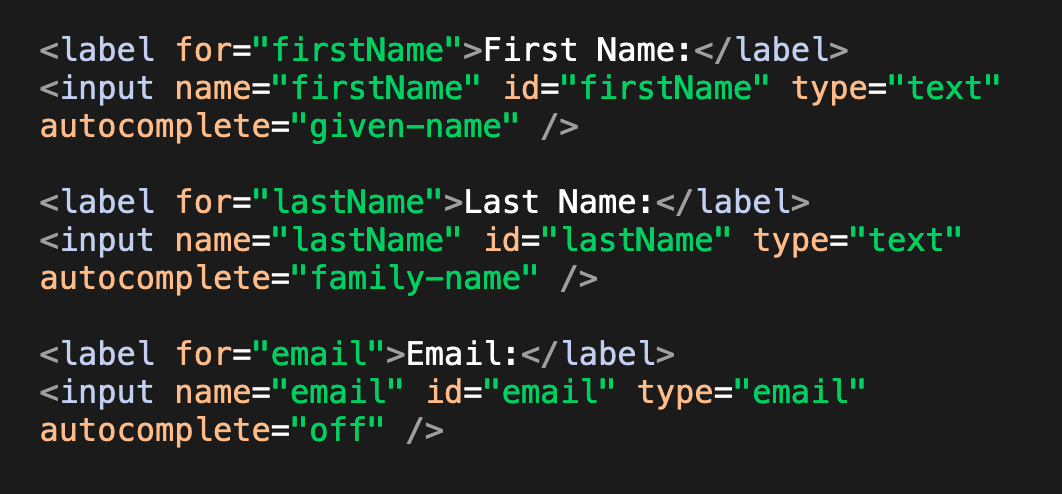
Do you employ autocomplete and all of the proper characteristic values to make automagically filling bureaucracy as simple as conceivable? Perhaps you must. 😉
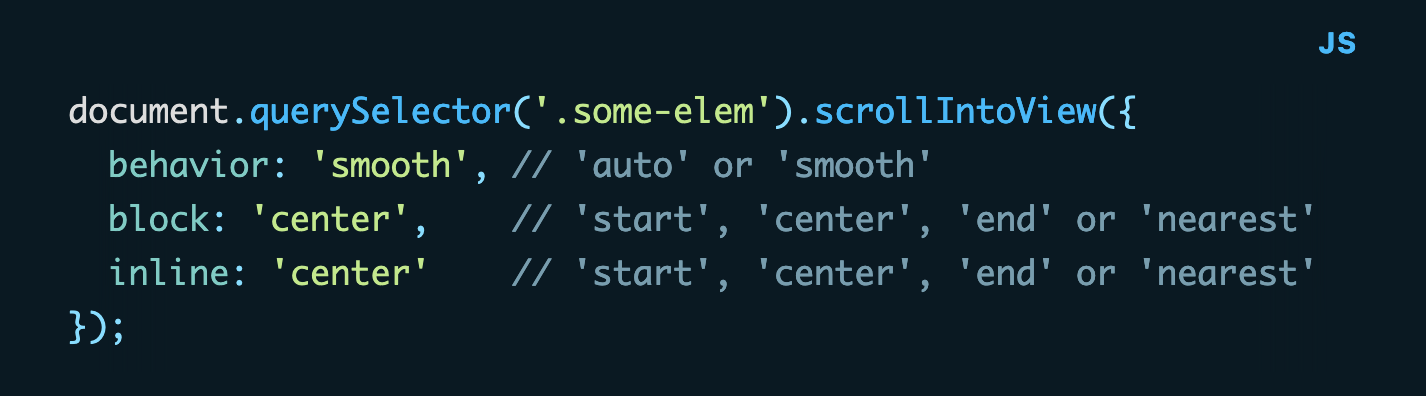
Do you know that whilst you scroll components into view with scrollIntoView, you’ll be able to outline the place the component must be scrolled to? Now you do!
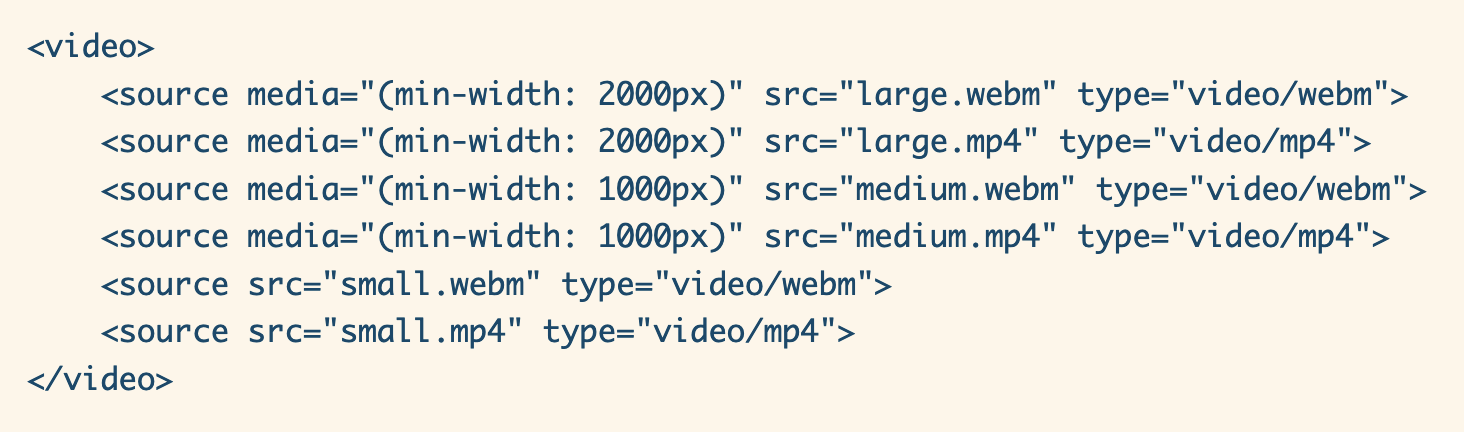
Is not it bizarre that everyone talks in regards to the huge efficiency affect of poorly-sized pictures, and but it is fantastic that we do not have responsive movies on the internet?
Up till now! Firefox 120 shipped media characteristic give a boost to for movies. So did Chrome 120. And Webkit… they give a boost to media since eternally. Nice information for a leaner internet.
Scott Jehl defined (and partially applied) the brand new function.
Send the most productive video
I am surprised! You might wish to obtain the Internet Weekly E-newsletter each and every Monday, too?
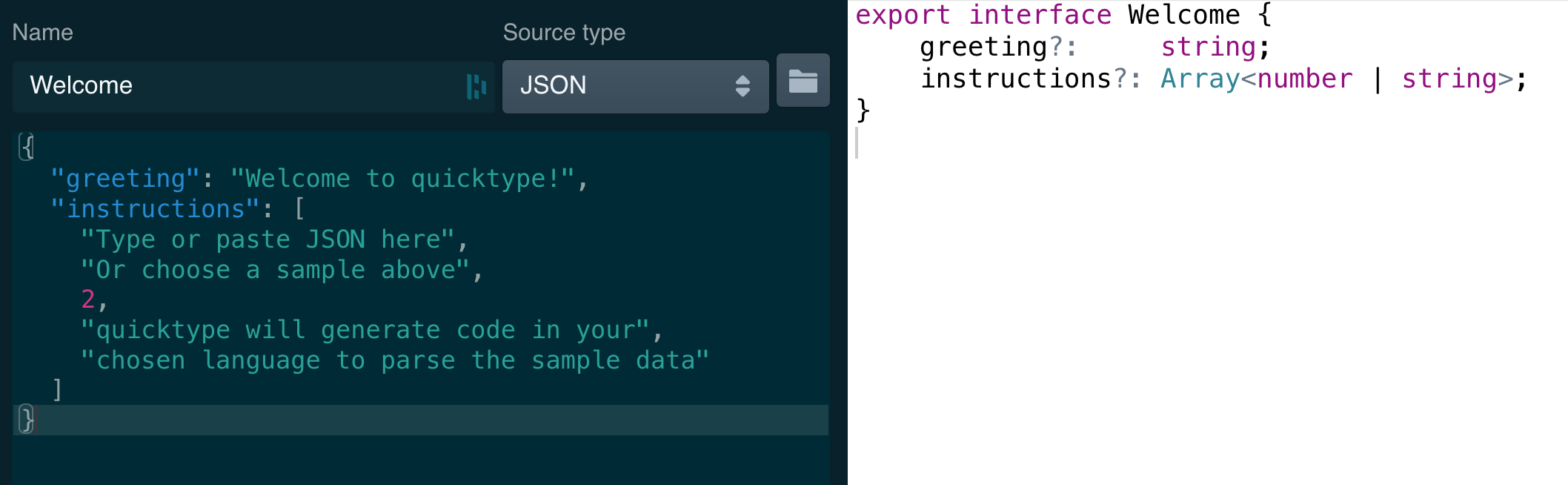
If you are searching for a handy guide a rough option to change into JSON payloads into TypeScript sorts, that is what quicktype does. ✨
Cory LaViska mentioned using (meta) frameworks. 👏
On this business, you do not win via construction well-architected apps. You win via delivery rapid and transferring on.
Liked this e-mail? Hated this e-mail? I wish to pay attention about it!
For those who suppose there’s one thing that must be stepped forward or one thing that you simply loved, respond to this e-mail as a result of I wish to know extra!
And with that, care for your self – mentally, bodily, and emotionally.
I will see you subsequent week! 👋
[ad_2]


![Common rendering of the new markdown syntax leading to "[!NOTE]" in the rendered result.](https://images.ctfassets.net/f20lfrunubsq/5I1bClEtm863NyfyoJ7zoA/aa0e30c49777822aa396ee2a41ca9aca/Screenshot_2023-12-03_at_11.33.56.png)