[ad_1]
Operating with large knowledge isn’t that straightforward. Each element will have to give you the way and tooling to in fact make sense of the information this is going for use by means of the top person. That is the place full-featured UI element libraries and wealthy row options turn out to be at hand.
On this article, I can take a look at the highest 5 Angular Grid Row options to imagine to your subsequent venture.
- Row choice
- Multi-row structure
- Function UI activities
- Row pinning
- Row dragging
In Temporary – What Is Grid Row Function in Angular?
Grid row options discuss with the functionalities and functions {that a} positive Angular UI library supplies so builders can organize and manipulate rows inside of a grid element successfully and simply.
Listed here are my most sensible 5 Angular Grid Row options that you just should have:
1. Row Variety
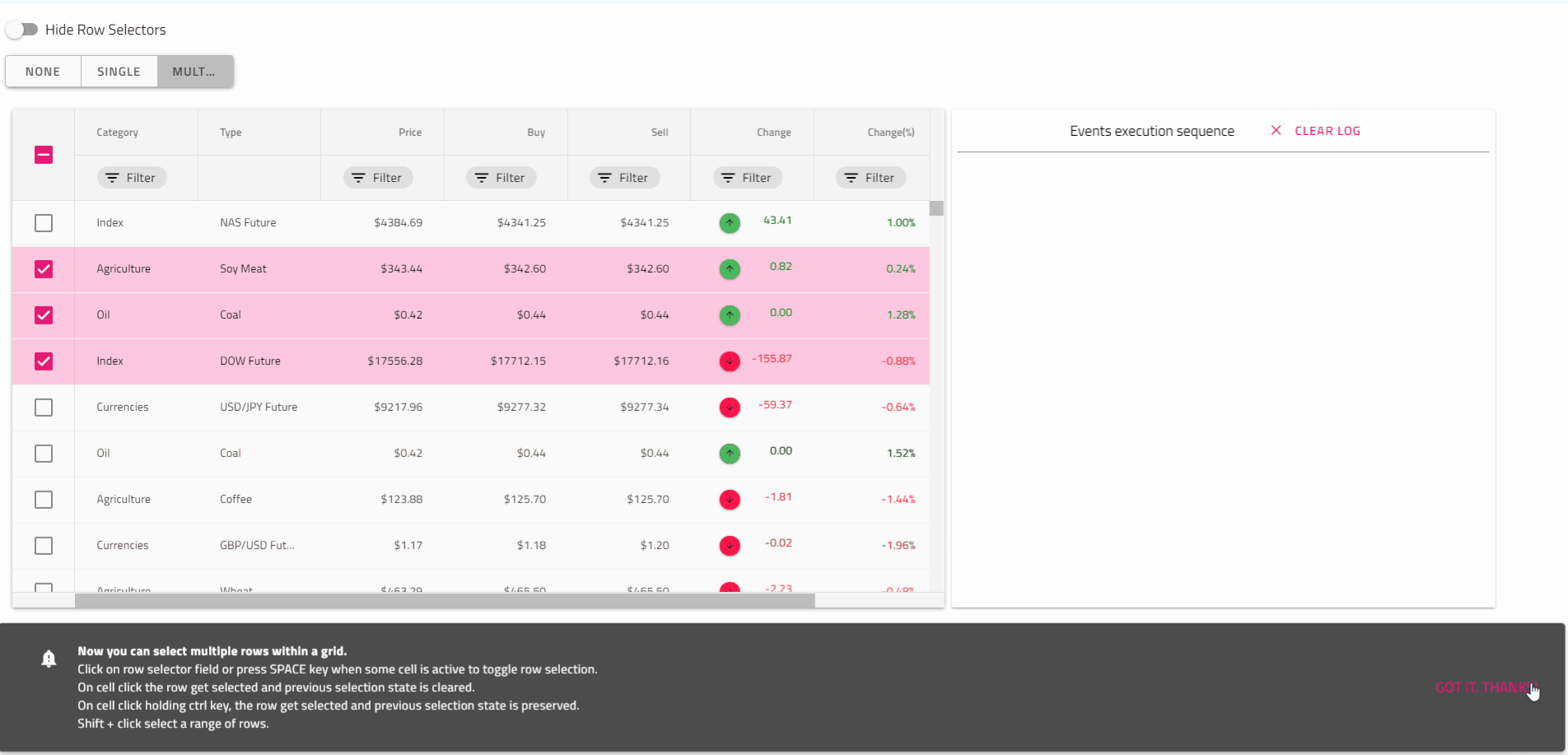
With row choice, a row selector column precedes all different columns inside the row. When a person clicks at the row selector, the row will both change into decided on or deselected, enabling the person to make a choice more than one rows of knowledge.
The pattern under demonstrates the 3 sorts of Grid’s row choice habits. Use the buttons under to allow each and every of the to be had choice modes. A short lived description shall be supplied on each and every button interplay via a Snackbar message field. Use the transfer button to disguise or display the row selector checkbox.

In line with the elements library that you just use or the plan that you’ve for developing this type of Grid function, you will have to unquestionably imagine 3 other modes of choice – none, unmarried, and more than one. Let us take a look at a concrete instance: the Ignite UI Angular library.
Unmarried row choice will also be simply arrange; the one factor you want to do is to set [rowSelection] = '"unmarried"' belongings. This will provide you with the chance to choose just one row inside of a Grid. You’ll be able to choose a row by means of clicking on a cellular or urgent the area key while you center of attention on a cellular of the row, and naturally you’ll be able to choose a row by means of clicking at the row selector box. When row is chosen or deselected rowSelectionChanging match is emitted.
<!-- selectionExample.element.html -->
<igx-grid [data]="faraway | async" [rowSelection]="'unmarried'" [autoGenerate]="true"
(rowSelectionChanging)="handleRowSelection($match)" [allowFiltering]="true">
</igx-grid>
/* selectionExample.element.ts */
public handleRowSelection(args) {
if (args.added.duration && args.added[0] === 3) {
args.cancel = true;
}
}
To allow more than one row choice within the igx-grid simply set the rowSelection belongings to more than one. This may increasingly allow a row selector box on each and every row and within the Grid header.
<!-- selectionExample.element.html -->
<igx-grid [data]="faraway | async" [primaryKey]="'ProductID'" [rowSelection]="'more than one'"
(rowSelectionChanging)="handleRowSelection($match)" [allowFiltering]="true" [autoGenerate]="true">
</igx-grid>
<!-- selectionExample.element.ts -->
public handleRowSelection(match: IRowSelectionEventArgs) {
// use match.newSelection to retrieve number one key/row knowledge of new decided on row
this.selectedRowsCount = match.newSelection.duration;
this.selectedRowIndex = match.newSelection[0];
}
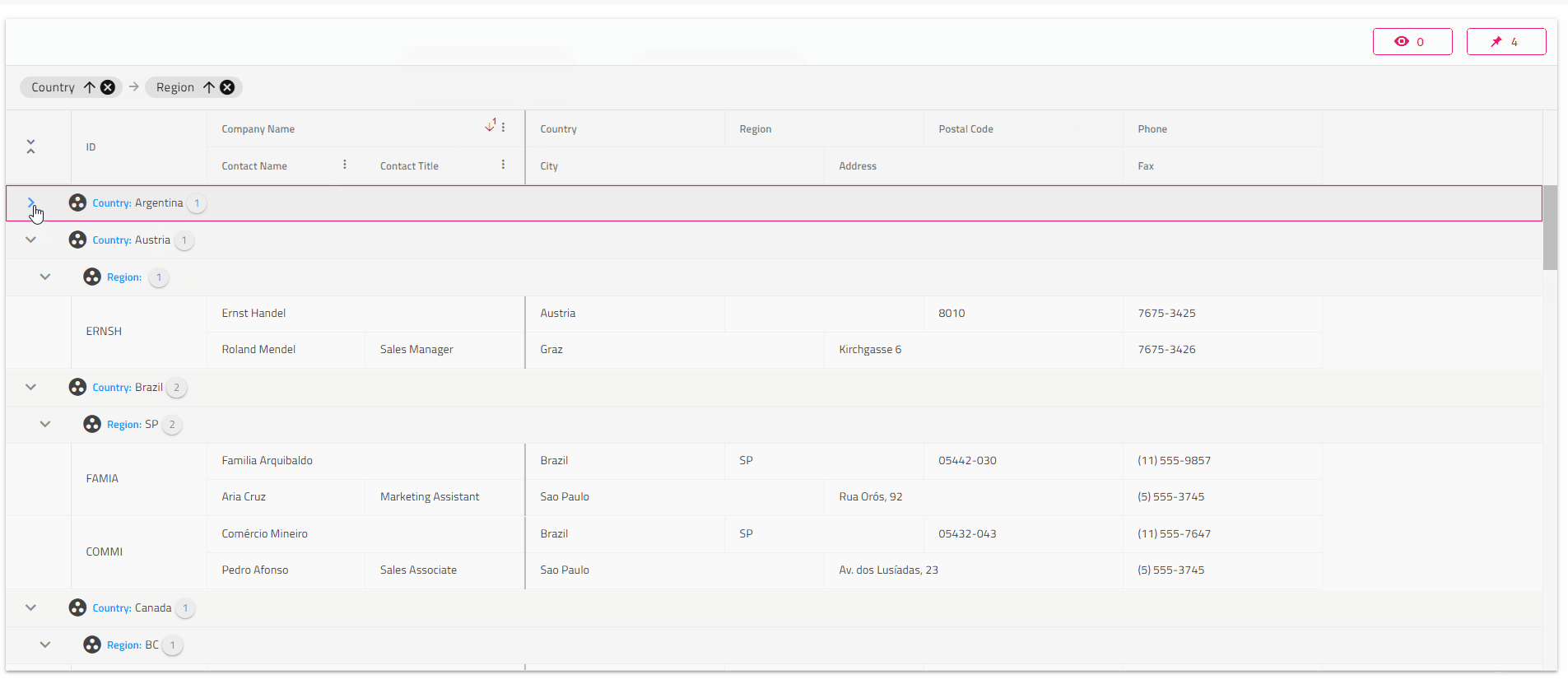
2. Multi-Row Structure
Multi-row Structure extends the rendering functions of the igxGridComponent. The function permits splitting a unmarried knowledge file into more than one visual rows.
Multi-row Structure will also be carried out on most sensible of the grid structure W3 specification and will have to comply with its necessities.
That is the case with the Ignite UI Angular library, it was once accomplished during the declaration of Multi-row Structure igx-column-layout element. Every igx-column-layout element will have to be regarded as as a block containing one or more than one igx-column elements. One of the grid options paintings on block degree (the ones are indexed within the “Function Integration” phase under). As an example, the virtualization will use the block to decide the digital chunks, so for higher efficiency, cut up the columns into extra igx-column-layout blocks if the structure permits it. There will have to be no columns out of doors of the ones blocks and no utilization of IgxColumnGroupComponent when configuring a multi-row structure.

IgxColumnComponent exposes 4 @Enter houses to decide the site and span of each and every cellular:
colStart: Column index from which the sphere is beginning. This belongings is necessary.rowStart: Row index from which the sphere is beginning. This belongings is necessary.colEnd: Column index the place the present box will have to finish. The volume of columns between colStart and colEnd will decide the quantity of spanning columns to that box. This belongings is non-compulsory. If no longer, set defaults tocolStart + 1.rowEnd: Row index the place the present box will have to finish. The volume of rows between rowStart and rowEnd will decide the quantity of spanning rows to that box. This belongings is non-compulsory. If no longer, set defaults torowStart + 1.
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [rowEnd]="3" box="ID"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [colEnd]="3" box="CompanyName"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" [colEnd]="2" box="ContactName"></igx-column>
<igx-column [rowStart]="2" [colStart]="2" [colEnd]="3" box="ContactTitle"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [colEnd]="3" box="Nation"></igx-column>
<igx-column [rowStart]="1" [colStart]="3" [colEnd]="5" box="Area"></igx-column>
<igx-column [rowStart]="1" [colStart]="5" [colEnd]="7" box="PostalCode"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" [colEnd]="4" box="Town"></igx-column>
<igx-column [rowStart]="2" [colStart]="4" [colEnd]="7" box="Cope with"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" box="Telephone"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" box="Fax"></igx-column>
</igx-column-layout>
3. Row UI Movements
The grid element in Ignite UI for Angular supplies the facility to make use of ActionStrip and make the most of CRUD for row/cellular elements and row pinning. The Motion Strip element can host predefined UI controls for those operations.
Its primary function is to supply an overlay space containing a number of activities, permitting further UI and capability to be proven on most sensible of a particular goal container upon person interplay, e.g., hover. The container will have to be located reasonably because the Motion Strip makes an attempt to overlay it and is itself located completely. Regardless of overlapped by means of an Motion Strip, the principle interactions and person get admission to to the objective container stay to be had.

In line with the implementation that you’re taking, it’s possible you’ll want to initialize and place the Motion Strip appropriately; it must be within a reasonably located container as in relation to Ignite UI Angular Motion strip:
<div taste="place:relative; width:100px; peak:100px;">
<igx-action-strip>
<button igxButton (click on)="makeTextBold()">
<igx-icon>format_bold</igx-icon>
</button>
</igx-action-strip>
<div>
For situations the place greater than 3 motion pieces shall be proven, it’s best to make use of IgxActionStripMenuItem directive. Any merchandise inside the Motion Strip marked with the *igxActionStripMenuItem structural directive shall be proven in a dropdown, published upon toggling the extra button i.e., the 3 dots representing the final motion
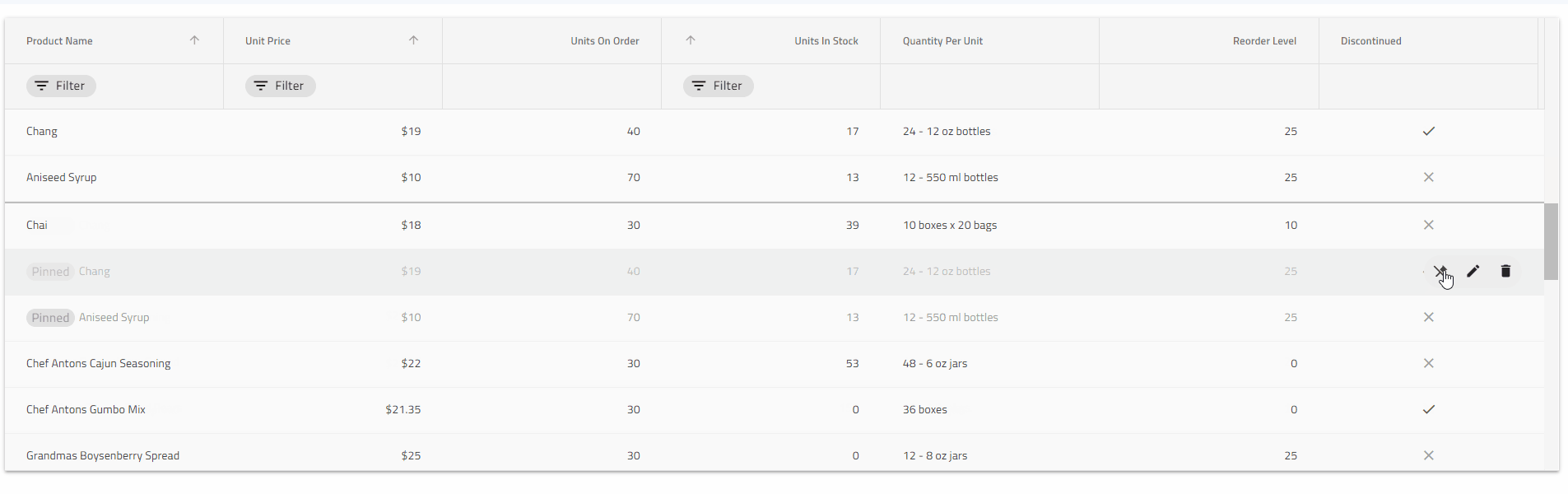
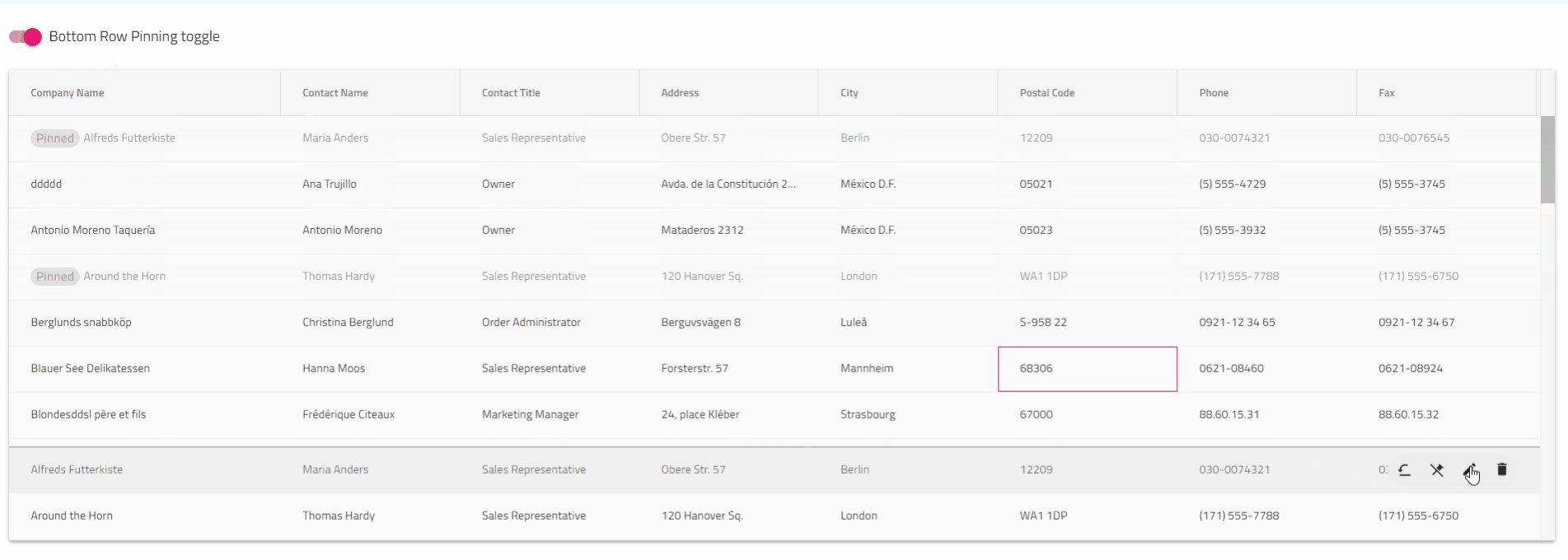
4. Row Pinning
One or more than one rows will also be pinned to the highest or backside of the Angular UI Grid. Row Pinning permits end-users to pin rows in a specific order, duplicating them in a different, visual space even if they scroll the Grid vertically. The Subject material UI Grid has a integrated row pinning UI, which is enabled by means of initializing an igxActionStrip element within the context of the Grid. As well as, you’ll be able to outline customized UI and alter the pin state of the rows by means of the Row Pinning API.
In line with the UI consistency and simplicity of you that you’re attempting to reach, you’ll be able to enforce a integrated row-pinning UI. Within the instance under, this type of capability is enabled by means of including an igxActionStrip element with the GridPinningActions element. The motion strip is routinely proven when soaring a row and can show a pin or unpin button icon in accordance with the state of the row it’s proven for. An extra motion permitting to scroll the reproduction of the pinned row into view is proven for each and every pinned row as smartly.
<igx-grid [data]="knowledge" [autoGenerate]="false">
<igx-column *ngFor="let c of columns" [field]="c.box" [header]="c.box">
</igx-column>
<igx-action-strip #actionStrip>
<igx-grid-pinning-actions></igx-grid-pinning-actions>
<igx-grid-editing-actions></igx-grid-editing-actions>
</igx-action-strip>
</igx-grid>

5. Row Dragging
Angular Grid Row dragging supplies customers with a row drag care for with which they are able to begin the dragging of a row.
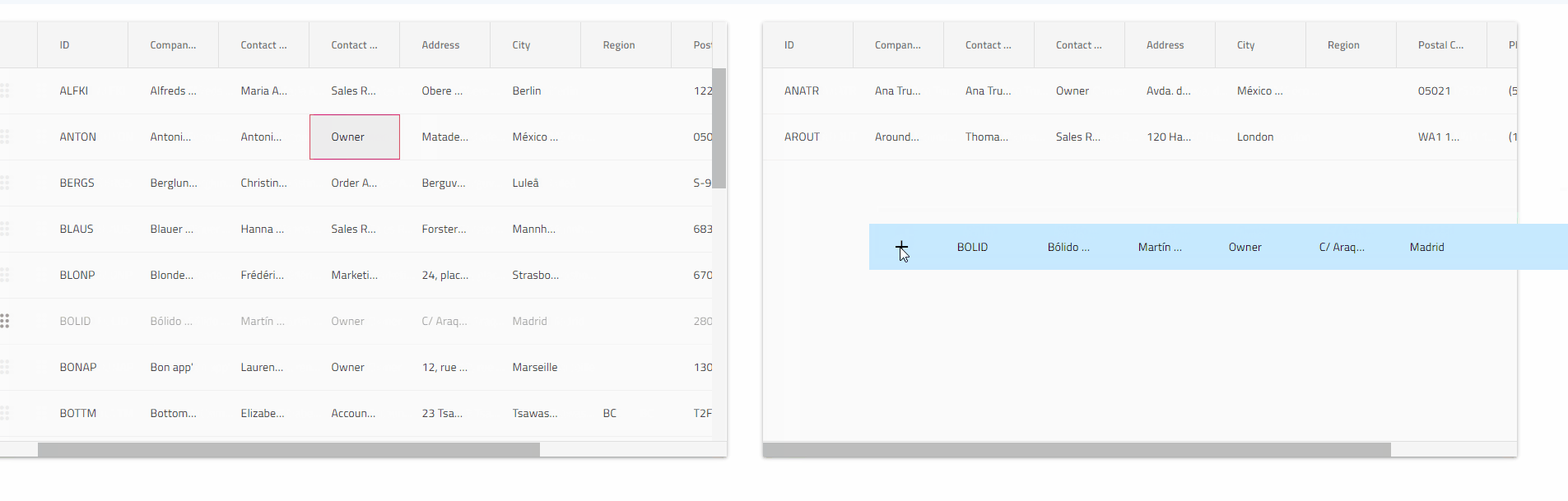
Row dragging function is tightly coupled with the Grid Row implementation as a complete. It we could customers move the information of a grid file onto every other floor, which has been configured to procedure/render this knowledge in a specific means.
In case you are a developer who desires to reach such capability, first outline and resolution the questions that can come from an end-user, what would he need and be expecting?
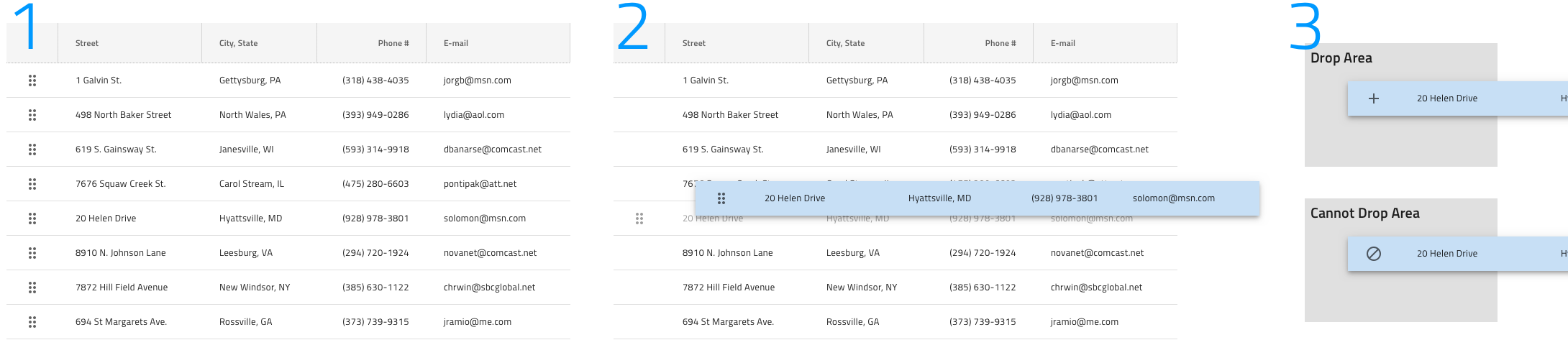
- Be capable to click on on a grid row and drag it with the intention to supply its content material as enter to every other piece of UI.
- Have a transparent indication as I drag a row whether or not I will be able to drop it at the underlying space or no longer.
- See a ghost of the dragged row whilst dragging.
- I don’t want the ghost to have decided on or energetic categories carried out whilst dragging.
- Be capable to cancel the dragging by means of urgent the
Esckey whilst dragging is carried out. - After I drag a row this is in edit mode, I wish to go out edit mode and save the adjustments which are made.
- If I’m dragging a row this is decided on or has a decided on cellular, no selection-related categories will have to be copied to the ghost.
Person Interface instance:

IgxGrid instance:

Wrap Up
There are other Grid row options and functionalities in Angular UI libraries to be had in the marketplace. However to me, the must-have options are exactly Row choice, Multi-row structure, Function UI activities, Row pinning, and Row dragging. With them, customers can extra simply organize and manipulate tabular knowledge.
[ad_2]










