[ad_1]
Operating with large knowledge isn’t that straightforward. Each and every part must give you the method and tooling to if truth be told make sense of the information this is going for use through the top consumer. That is the place full-featured UI part libraries and wealthy row options end up to be at hand.
On this article, I can have a look at the highest 5 Angular Grid Row options to believe in your subsequent venture.
- Row alternative
- Multi-row format
- Position UI activities
- Row pinning
- Row dragging
In Transient – What Is Grid Row Characteristic in Angular?
Grid row options consult with the functionalities and features {that a} positive Angular UI library supplies so builders can arrange and manipulate rows inside of a grid part successfully and simply.
Listed here are my best 5 Angular Grid Row options that you simply should have:
1. Row Variety
With row alternative, a row selector column precedes all different columns throughout the row. When a consumer clicks at the row selector, the row will both grow to be decided on or deselected, enabling the consumer to make a choice a couple of rows of knowledge.
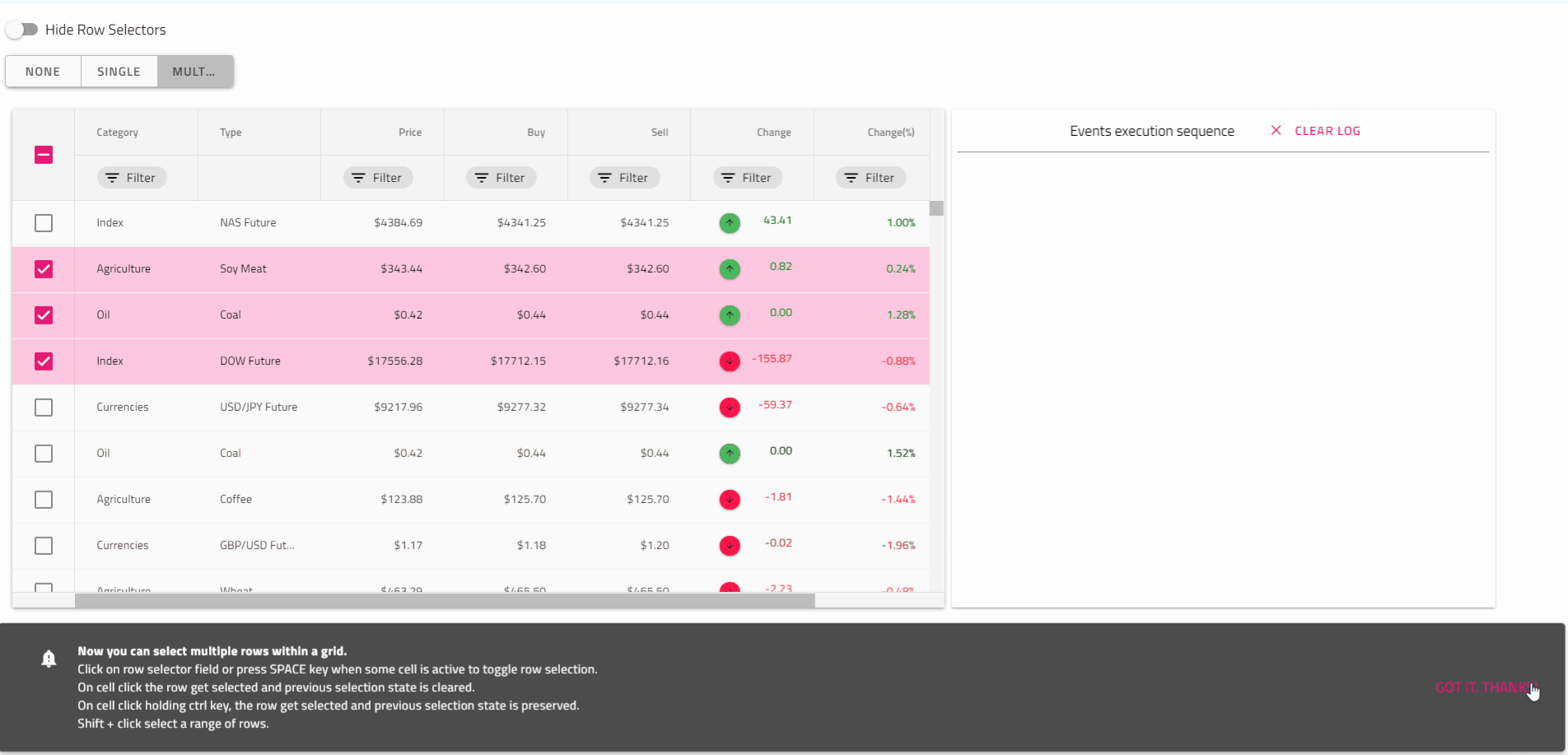
The pattern underneath demonstrates the 3 varieties of Grid’s row alternative habits. Use the buttons underneath to allow every of the to be had alternative modes. A temporary description can be equipped on every button interplay thru a Snackbar message field. Use the transfer button to disguise or display the row selector checkbox.

According to the parts library that you simply use or the plan that you’ve for growing this sort of Grid function, you must unquestionably believe 3 other modes of alternative – none, unmarried, and a couple of. Let us take a look at a concrete instance: the Ignite UI Angular library.
Unmarried row alternative can also be simply arrange; the one factor you want to do is to set [rowSelection] = '"unmarried"' assets. This will provide you with the chance to make a choice just one row inside of a Grid. You’ll make a choice a row through clicking on a mobile or urgent the house key whilst you focal point on a mobile of the row, and naturally you’ll be able to make a choice a row through clicking at the row selector box. When row is chosen or deselected rowSelectionChanging tournament is emitted.
<!-- selectionExample.part.html -->
<igx-grid [data]="faraway | async" [rowSelection]="'unmarried'" [autoGenerate]="true"
(rowSelectionChanging)="handleRowSelection($tournament)" [allowFiltering]="true">
</igx-grid>
/* selectionExample.part.ts */
public handleRowSelection(args) {
if (args.added.duration && args.added[0] === 3) {
args.cancel = true;
}
}
To allow a couple of row alternative within the igx-grid simply set the rowSelection assets to a couple of. This will likely allow a row selector box on every row and within the Grid header.
<!-- selectionExample.part.html -->
<igx-grid [data]="faraway | async" [primaryKey]="'ProductID'" [rowSelection]="'a couple of'"
(rowSelectionChanging)="handleRowSelection($tournament)" [allowFiltering]="true" [autoGenerate]="true">
</igx-grid>
<!-- selectionExample.part.ts -->
public handleRowSelection(tournament: IRowSelectionEventArgs) {
// use tournament.newSelection to retrieve number one key/row knowledge of recent decided on row
this.selectedRowsCount = tournament.newSelection.duration;
this.selectedRowIndex = tournament.newSelection[0];
}
2. Multi-Row Structure
Multi-row Structure extends the rendering features of the igxGridComponent. The function permits splitting a unmarried knowledge report into a couple of visual rows.
Multi-row Structure can also be carried out on best of the grid format W3 specification and must comply with its necessities.
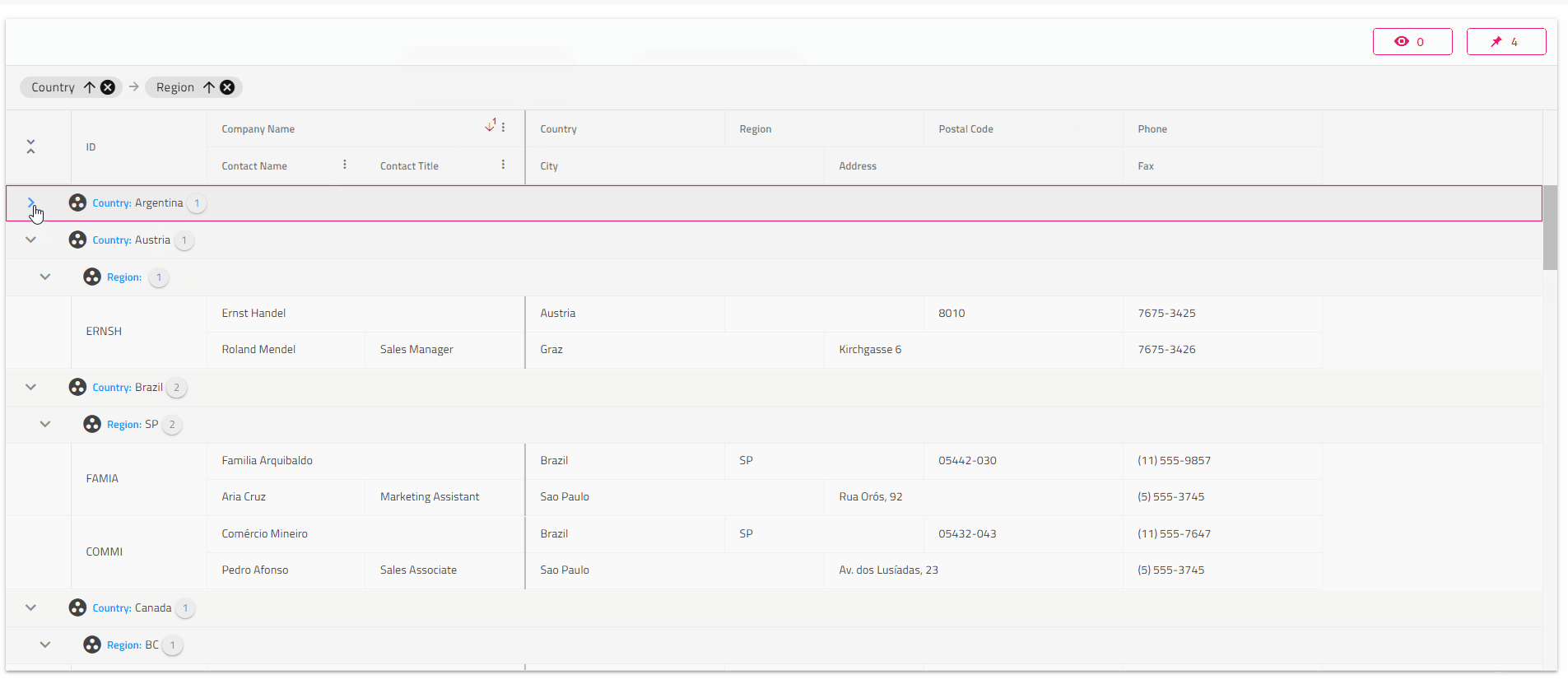
That is the case with the Ignite UI Angular library, it used to be completed throughout the declaration of Multi-row Structure igx-column-layout part. Every igx-column-layout part must be regarded as as a block containing one or a couple of igx-column parts. One of the crucial grid options paintings on block stage (the ones are indexed within the “Characteristic Integration” segment underneath). For instance, the virtualization will use the block to resolve the digital chunks, so for higher efficiency, break up the columns into extra igx-column-layout blocks if the format permits it. There must be no columns outdoor of the ones blocks and no utilization of IgxColumnGroupComponent when configuring a multi-row format.

IgxColumnComponent exposes 4 @Enter houses to resolve the positioning and span of every mobile:
colStart: Column index from which the sphere is beginning. This assets is obligatory.rowStart: Row index from which the sphere is beginning. This assets is obligatory.colEnd: Column index the place the present box must finish. The quantity of columns between colStart and colEnd will resolve the volume of spanning columns to that box. This assets is not obligatory. If no longer, set defaults tocolStart + 1.rowEnd: Row index the place the present box must finish. The quantity of rows between rowStart and rowEnd will resolve the volume of spanning rows to that box. This assets is not obligatory. If no longer, set defaults torowStart + 1.
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [rowEnd]="3" box="ID"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [colEnd]="3" box="CompanyName"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" [colEnd]="2" box="ContactName"></igx-column>
<igx-column [rowStart]="2" [colStart]="2" [colEnd]="3" box="ContactTitle"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [colEnd]="3" box="Nation"></igx-column>
<igx-column [rowStart]="1" [colStart]="3" [colEnd]="5" box="Area"></igx-column>
<igx-column [rowStart]="1" [colStart]="5" [colEnd]="7" box="PostalCode"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" [colEnd]="4" box="Town"></igx-column>
<igx-column [rowStart]="2" [colStart]="4" [colEnd]="7" box="Cope with"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" box="Telephone"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" box="Fax"></igx-column>
</igx-column-layout>
3. Row UI Movements
The grid part in Ignite UI for Angular supplies the power to make use of ActionStrip and make the most of CRUD for row/mobile parts and row pinning. The Motion Strip part can host predefined UI controls for those operations.
Its major objective is to supply an overlay space containing a number of activities, permitting further UI and capability to be proven on best of a selected goal container upon consumer interplay, e.g., hover. The container must be situated somewhat because the Motion Strip makes an attempt to overlay it and is itself situated completely. Regardless of overlapped through an Motion Strip, the primary interactions and consumer get admission to to the objective container stay to be had.

According to the implementation that you’re taking, you could wish to initialize and place the Motion Strip as it should be; it must be inside of a somewhat situated container as when it comes to Ignite UI Angular Motion strip:
<div taste="place:relative; width:100px; top:100px;">
<igx-action-strip>
<button igxButton (click on)="makeTextBold()">
<igx-icon>format_bold</igx-icon>
</button>
</igx-action-strip>
<div>
For eventualities the place greater than 3 motion pieces can be proven, it’s best to make use of IgxActionStripMenuItem directive. Any merchandise throughout the Motion Strip marked with the *igxActionStripMenuItem structural directive can be proven in a dropdown, printed upon toggling the extra button i.e., the 3 dots representing the closing motion
4. Row Pinning
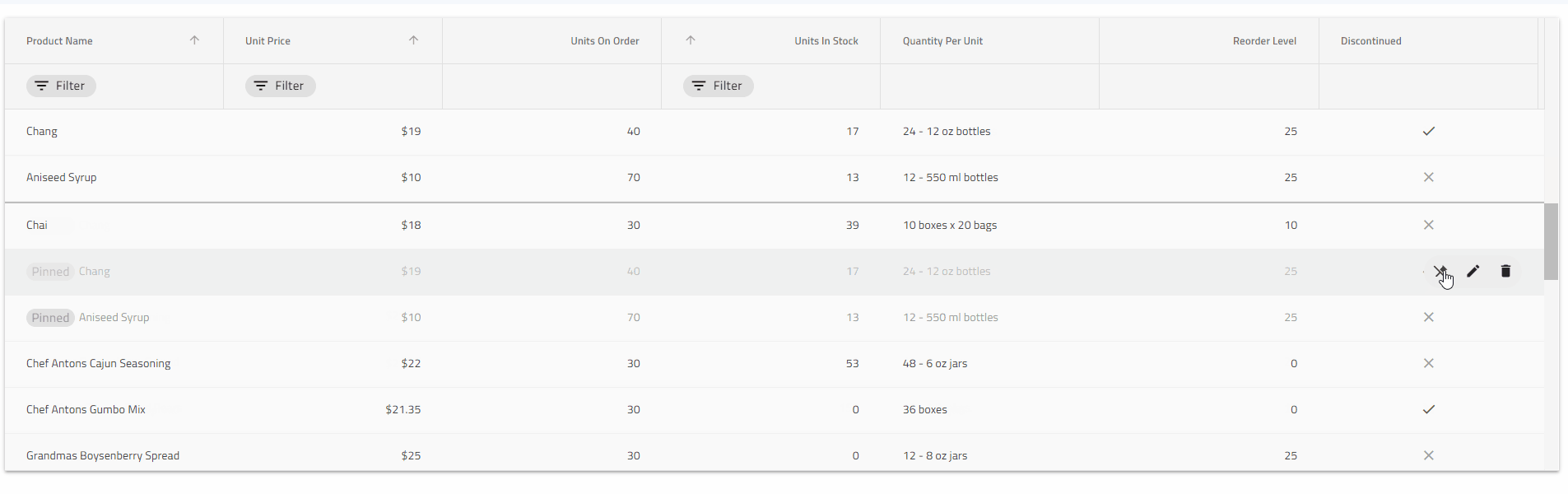
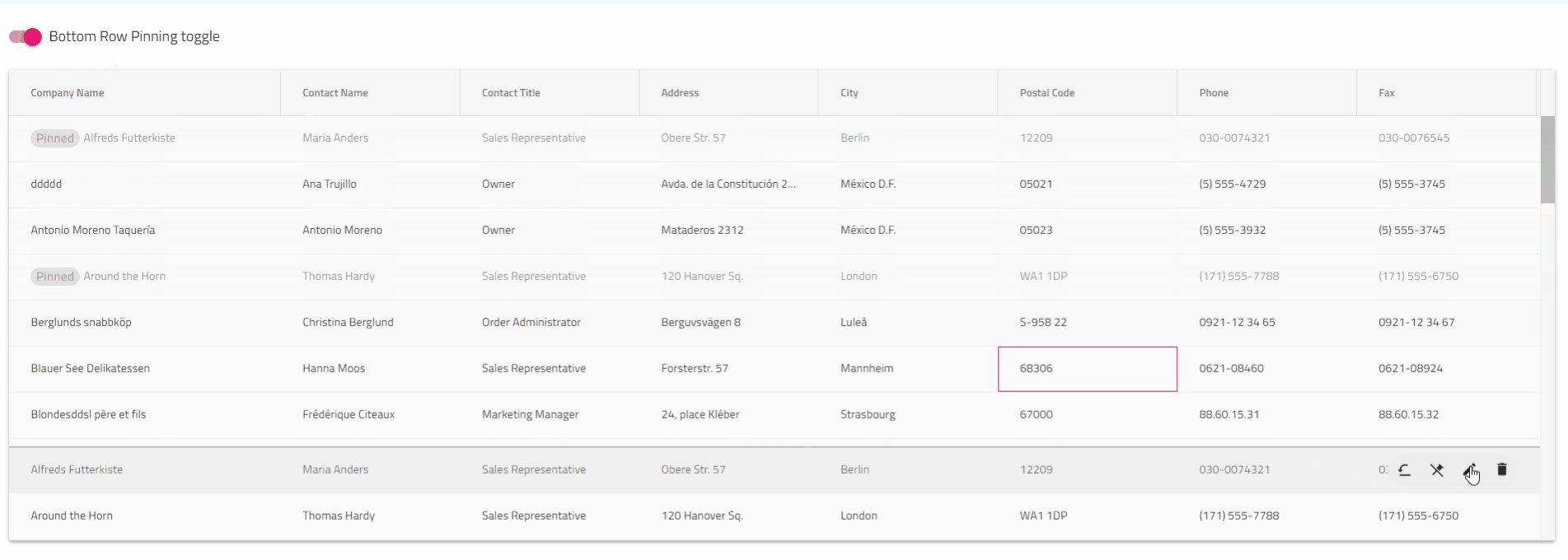
One or a couple of rows can also be pinned to the highest or backside of the Angular UI Grid. Row Pinning permits end-users to pin rows in a selected order, duplicating them in a different, visual space even if they scroll the Grid vertically. The Subject matter UI Grid has a integrated row pinning UI, which is enabled through initializing an igxActionStrip part within the context of the Grid. As well as, you’ll be able to outline customized UI and alter the pin state of the rows by the use of the Row Pinning API.
According to the UI consistency and simplicity of you that you’re making an attempt to succeed in, you’ll be able to enforce a integrated row-pinning UI. Within the instance underneath, this sort of capability is enabled through including an igxActionStrip part with the GridPinningActions part. The motion strip is mechanically proven when soaring a row and can show a pin or unpin button icon in keeping with the state of the row it’s proven for. An extra motion permitting to scroll the replica of the pinned row into view is proven for every pinned row as neatly.
<igx-grid [data]="knowledge" [autoGenerate]="false">
<igx-column *ngFor="let c of columns" [field]="c.box" [header]="c.box">
</igx-column>
<igx-action-strip #actionStrip>
<igx-grid-pinning-actions></igx-grid-pinning-actions>
<igx-grid-editing-actions></igx-grid-editing-actions>
</igx-action-strip>
</igx-grid>

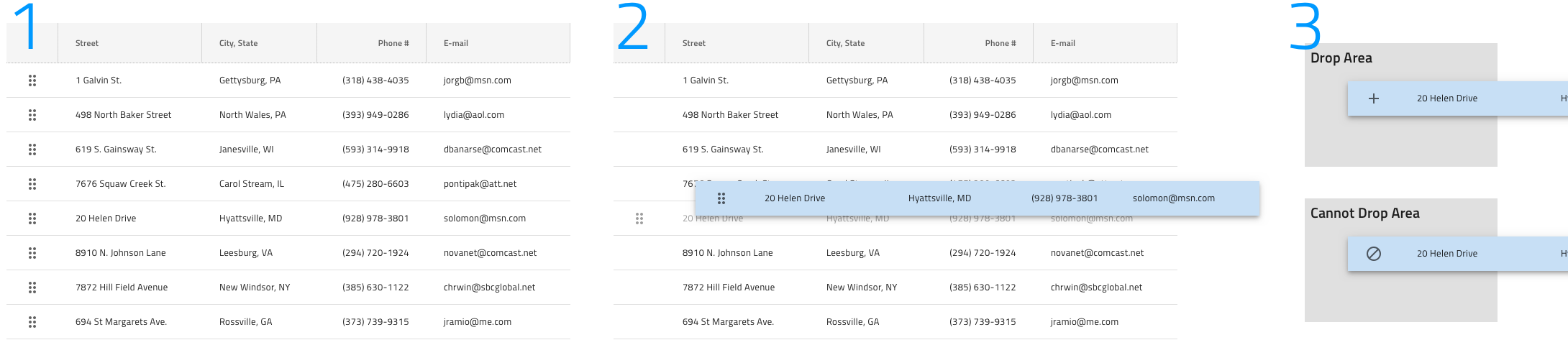
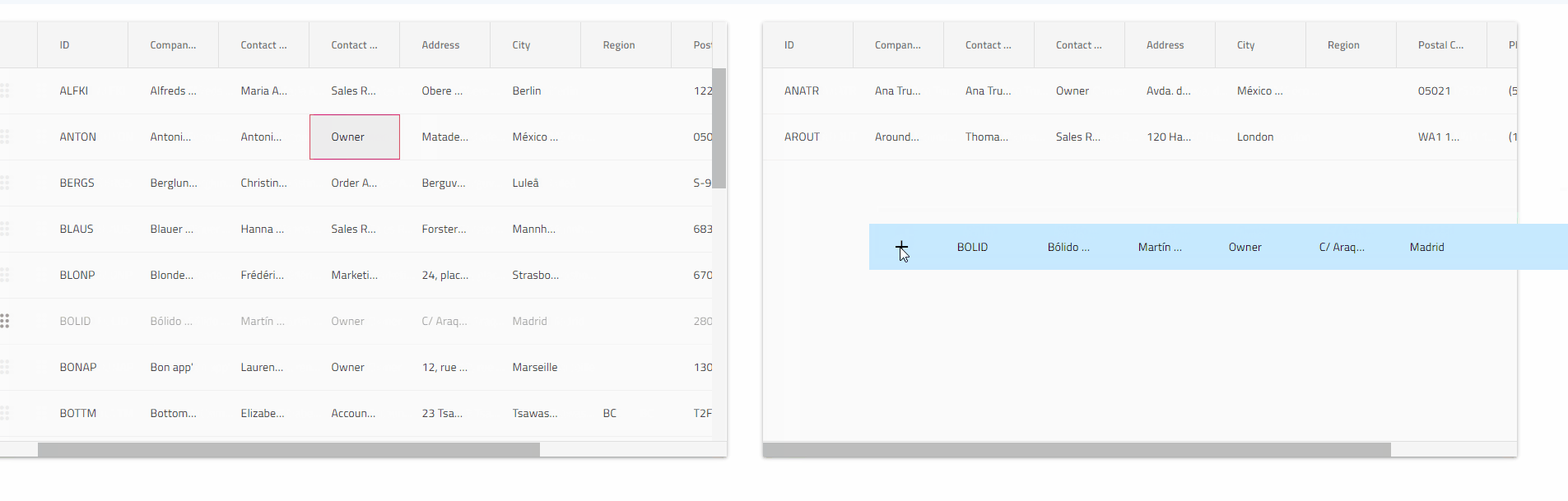
5. Row Dragging
Angular Grid Row dragging supplies customers with a row drag deal with with which they may be able to start up the dragging of a row.
Row dragging function is tightly coupled with the Grid Row implementation as a complete. It shall we customers move the information of a grid report onto every other floor, which has been configured to procedure/render this knowledge in a selected manner.
In case you are a developer who desires to succeed in such capability, first outline and solution the questions that can come from an end-user, what would he need and be expecting?
- Be capable to click on on a grid row and drag it as a way to supply its content material as enter to every other piece of UI.
- Have a transparent indication as I drag a row whether or not I will be able to drop it at the underlying space or no longer.
- See a ghost of the dragged row whilst dragging.
- I don’t want the ghost to have decided on or lively categories carried out whilst dragging.
- Be capable to cancel the dragging through urgent the
Esckey whilst dragging is carried out. - Once I drag a row this is in edit mode, I need to go out edit mode and save the adjustments which can be made.
- If I’m dragging a row this is decided on or has a decided on mobile, no selection-related categories must be copied to the ghost.
Consumer Interface instance:

IgxGrid instance:

Wrap Up
There are other Grid row options and functionalities in Angular UI libraries to be had in the marketplace. However to me, the must-have options are exactly Row alternative, Multi-row format, Position UI activities, Row pinning, and Row dragging. With them, customers can extra simply arrange and manipulate tabular knowledge.
[ad_2]