[ad_1]
Operating with large information isn’t that simple. Each part will have to give you the method and tooling to in truth make sense of the information this is going for use by way of the tip person. That is the place full-featured UI part libraries and wealthy row options end up to be at hand.
On this article, I can take a look at the highest 5 Angular Grid Row options to imagine on your subsequent venture.
- Row choice
- Multi-row structure
- Position UI activities
- Row pinning
- Row dragging
In Temporary – What Is Grid Row Function in Angular?
Grid row options consult with the functionalities and features {that a} sure Angular UI library supplies so builders can organize and manipulate rows inside a grid part successfully and simply.
Listed below are my best 5 Angular Grid Row options that you simply should have:
1. Row Variety
With row choice, a row selector column precedes all different columns throughout the row. When a person clicks at the row selector, the row will both turn out to be decided on or deselected, enabling the person to make a choice more than one rows of knowledge.
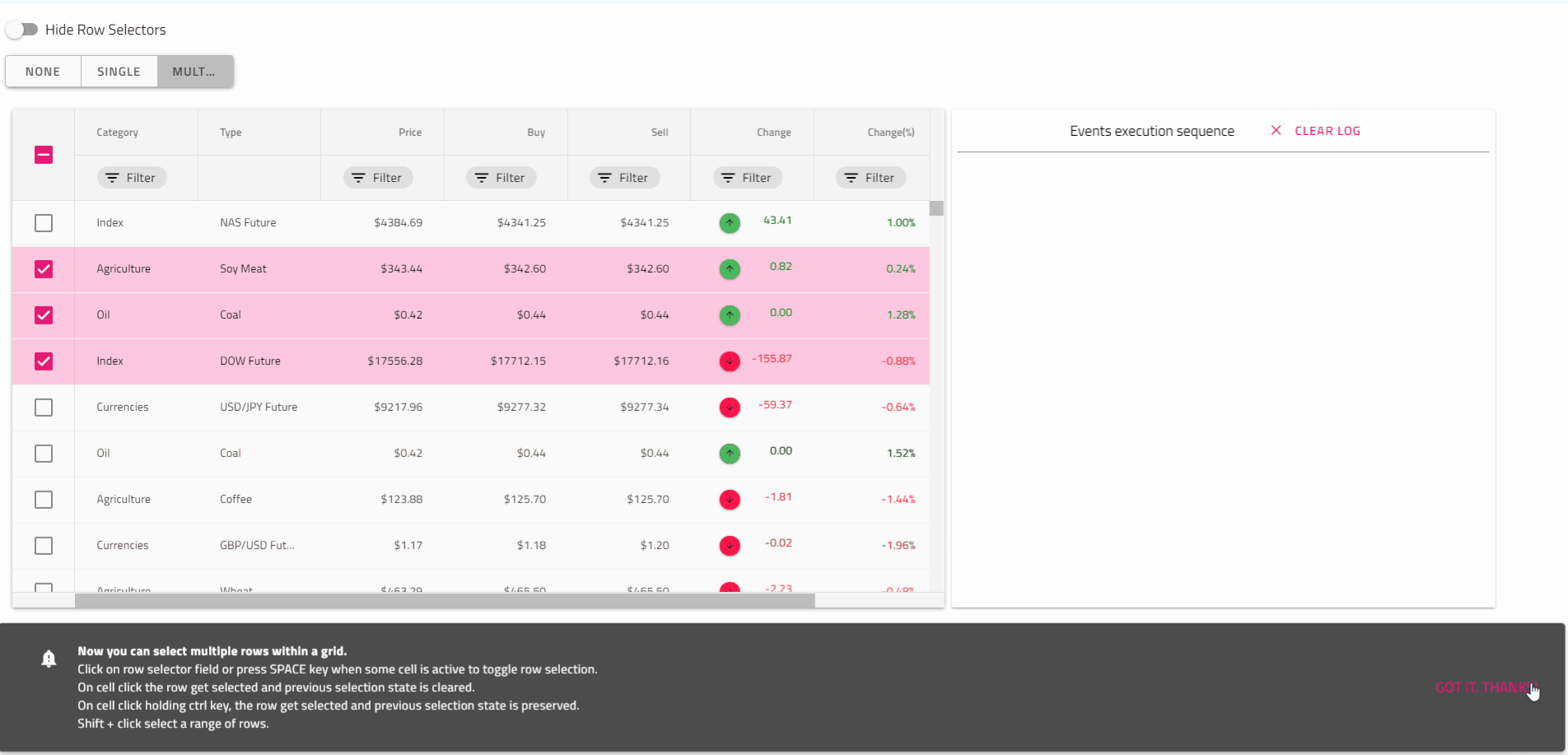
The pattern beneath demonstrates the 3 kinds of Grid’s row choice habits. Use the buttons beneath to permit each and every of the to be had choice modes. A short lived description will likely be equipped on each and every button interplay thru a Snackbar message field. Use the transfer button to conceal or display the row selector checkbox.

In line with the elements library that you simply use or the plan that you’ve for developing this type of Grid function, you will have to no doubt imagine 3 other modes of choice – none, unmarried, and more than one. Let us take a look at a concrete instance: the Ignite UI Angular library.
Unmarried row choice can also be simply arrange; the one factor you wish to have to do is to set [rowSelection] = '"unmarried"' assets. This will provide you with the chance to make a choice just one row inside a Grid. You’ll be able to make a choice a row by way of clicking on a cellular or urgent the house key whilst you focal point on a cellular of the row, and naturally you’ll make a choice a row by way of clicking at the row selector box. When row is chosen or deselected rowSelectionChanging match is emitted.
<!-- selectionExample.part.html -->
<igx-grid [data]="faraway | async" [rowSelection]="'unmarried'" [autoGenerate]="true"
(rowSelectionChanging)="handleRowSelection($match)" [allowFiltering]="true">
</igx-grid>
/* selectionExample.part.ts */
public handleRowSelection(args) {
if (args.added.duration && args.added[0] === 3) {
args.cancel = true;
}
}
To permit more than one row choice within the igx-grid simply set the rowSelection assets to more than one. This may permit a row selector box on each and every row and within the Grid header.
<!-- selectionExample.part.html -->
<igx-grid [data]="faraway | async" [primaryKey]="'ProductID'" [rowSelection]="'more than one'"
(rowSelectionChanging)="handleRowSelection($match)" [allowFiltering]="true" [autoGenerate]="true">
</igx-grid>
<!-- selectionExample.part.ts -->
public handleRowSelection(match: IRowSelectionEventArgs) {
// use match.newSelection to retrieve number one key/row information of new decided on row
this.selectedRowsCount = match.newSelection.duration;
this.selectedRowIndex = match.newSelection[0];
}
2. Multi-Row Structure
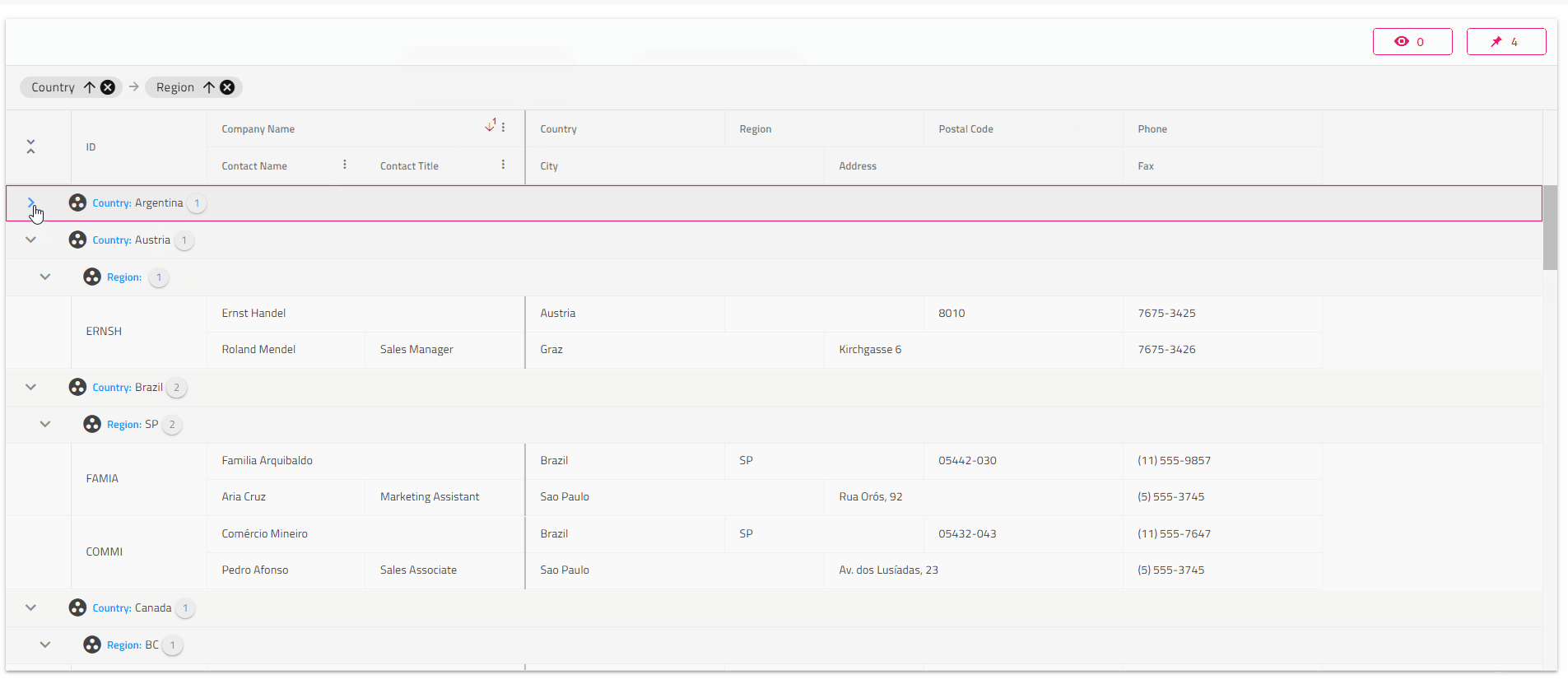
Multi-row Structure extends the rendering features of the igxGridComponent. The function lets in splitting a unmarried information file into more than one visual rows.
Multi-row Structure can also be applied on best of the grid structure W3 specification and will have to agree to its necessities.
That is the case with the Ignite UI Angular library, it used to be completed in the course of the declaration of Multi-row Structure igx-column-layout part. Every igx-column-layout part will have to be regarded as as a block containing one or more than one igx-column elements. Probably the most grid options paintings on block degree (the ones are indexed within the “Function Integration” phase beneath). As an example, the virtualization will use the block to decide the digital chunks, so for higher efficiency, cut up the columns into extra igx-column-layout blocks if the structure lets in it. There will have to be no columns out of doors of the ones blocks and no utilization of IgxColumnGroupComponent when configuring a multi-row structure.

IgxColumnComponent exposes 4 @Enter homes to decide the positioning and span of each and every cellular:
colStart: Column index from which the sector is beginning. This assets is obligatory.rowStart: Row index from which the sector is beginning. This assets is obligatory.colEnd: Column index the place the present box will have to finish. The quantity of columns between colStart and colEnd will decide the quantity of spanning columns to that box. This assets is not obligatory. If no longer, set defaults tocolStart + 1.rowEnd: Row index the place the present box will have to finish. The quantity of rows between rowStart and rowEnd will decide the quantity of spanning rows to that box. This assets is not obligatory. If no longer, set defaults torowStart + 1.
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [rowEnd]="3" box="ID"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [colEnd]="3" box="CompanyName"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" [colEnd]="2" box="ContactName"></igx-column>
<igx-column [rowStart]="2" [colStart]="2" [colEnd]="3" box="ContactTitle"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [colEnd]="3" box="Nation"></igx-column>
<igx-column [rowStart]="1" [colStart]="3" [colEnd]="5" box="Area"></igx-column>
<igx-column [rowStart]="1" [colStart]="5" [colEnd]="7" box="PostalCode"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" [colEnd]="4" box="Town"></igx-column>
<igx-column [rowStart]="2" [colStart]="4" [colEnd]="7" box="Cope with"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" box="Telephone"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" box="Fax"></igx-column>
</igx-column-layout>
3. Row UI Movements
The grid part in Ignite UI for Angular supplies the power to make use of ActionStrip and make the most of CRUD for row/cellular elements and row pinning. The Motion Strip part can host predefined UI controls for those operations.
Its primary function is to supply an overlay space containing a number of activities, permitting further UI and capability to be proven on best of a selected goal container upon person interplay, e.g., hover. The container will have to be situated reasonably because the Motion Strip makes an attempt to overlay it and is itself situated completely. Regardless of overlapped by way of an Motion Strip, the principle interactions and person get right of entry to to the objective container stay to be had.

In line with the implementation that you’re taking, it’s possible you’ll want to initialize and place the Motion Strip as it should be; it must be within a reasonably situated container as on the subject of Ignite UI Angular Motion strip:
<div taste="place:relative; width:100px; peak:100px;">
<igx-action-strip>
<button igxButton (click on)="makeTextBold()">
<igx-icon>format_bold</igx-icon>
</button>
</igx-action-strip>
<div>
For eventualities the place greater than 3 motion pieces will likely be proven, it’s best to make use of IgxActionStripMenuItem directive. Any merchandise throughout the Motion Strip marked with the *igxActionStripMenuItem structural directive will likely be proven in a dropdown, printed upon toggling the extra button i.e., the 3 dots representing the final motion
4. Row Pinning
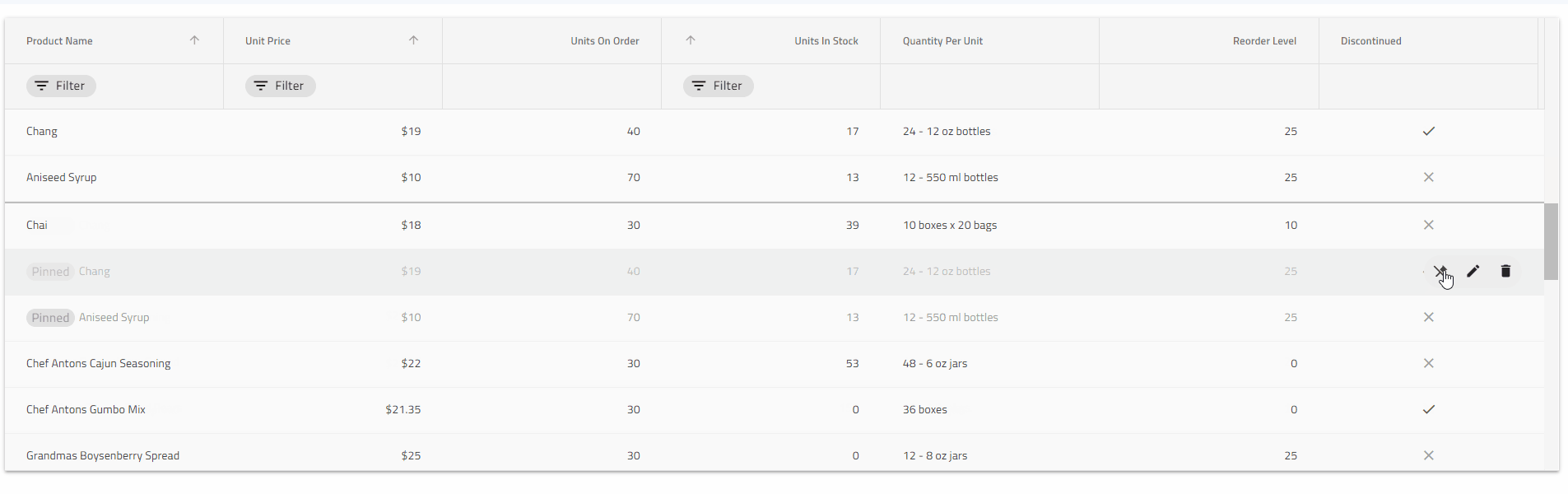
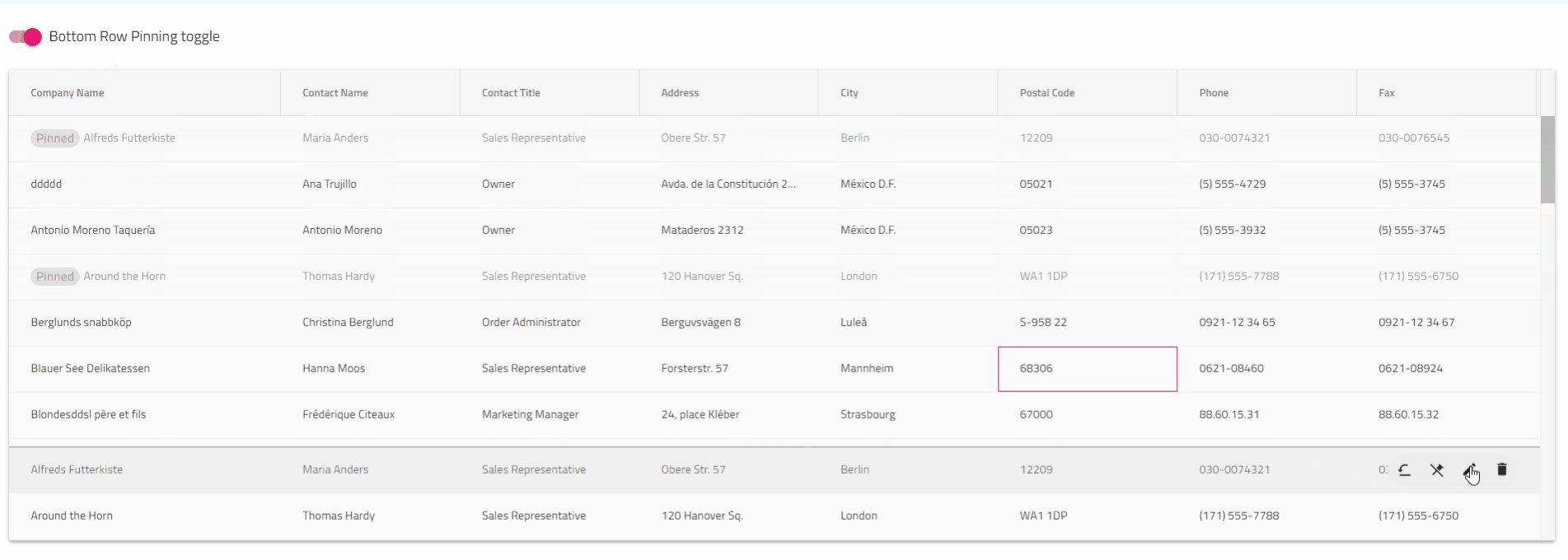
One or more than one rows can also be pinned to the highest or backside of the Angular UI Grid. Row Pinning lets in end-users to pin rows in a selected order, duplicating them in a different, visual space even if they scroll the Grid vertically. The Subject matter UI Grid has a integrated row pinning UI, which is enabled by way of initializing an igxActionStrip part within the context of the Grid. As well as, you’ll outline customized UI and alter the pin state of the rows by means of the Row Pinning API.
In line with the UI consistency and straightforwardness of you that you’re attempting to reach, you’ll put in force a integrated row-pinning UI. Within the instance beneath, this type of capability is enabled by way of including an igxActionStrip part with the GridPinningActions part. The motion strip is robotically proven when soaring a row and can show a pin or unpin button icon in response to the state of the row it’s proven for. An extra motion permitting to scroll the replica of the pinned row into view is proven for each and every pinned row as neatly.
<igx-grid [data]="information" [autoGenerate]="false">
<igx-column *ngFor="let c of columns" [field]="c.box" [header]="c.box">
</igx-column>
<igx-action-strip #actionStrip>
<igx-grid-pinning-actions></igx-grid-pinning-actions>
<igx-grid-editing-actions></igx-grid-editing-actions>
</igx-action-strip>
</igx-grid>

5. Row Dragging
Angular Grid Row dragging supplies customers with a row drag care for with which they are able to begin the dragging of a row.
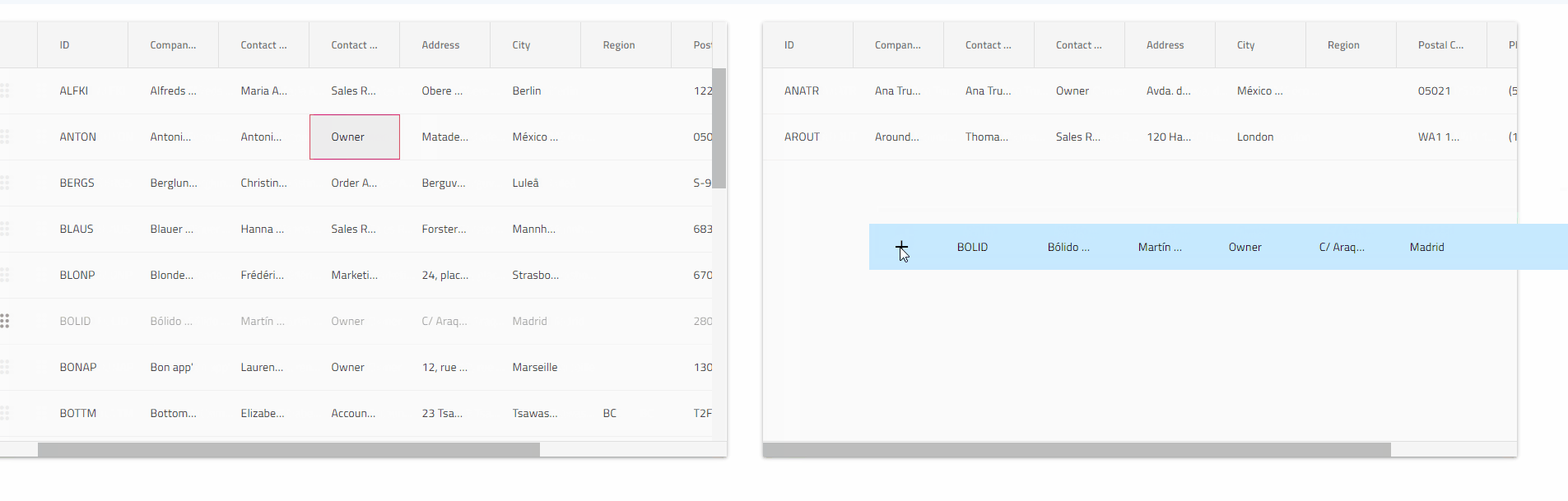
Row dragging function is tightly coupled with the Grid Row implementation as an entire. It shall we customers cross the information of a grid file onto any other floor, which has been configured to procedure/render this information in a selected manner.
If you’re a developer who needs to reach such capability, first outline and solution the questions that can come from an end-user, what would he need and be expecting?
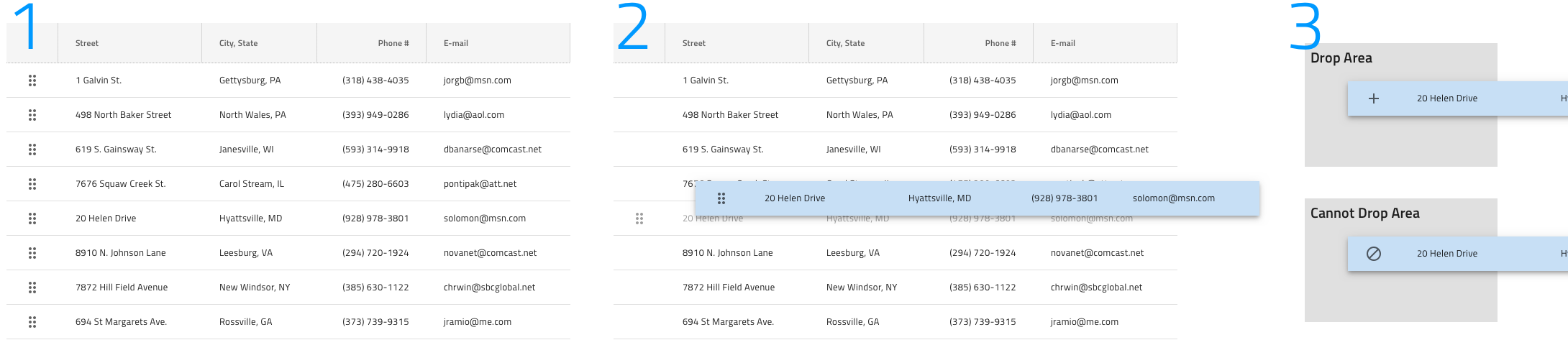
- Be capable of click on on a grid row and drag it with a purpose to supply its content material as enter to any other piece of UI.
- Have a transparent indication as I drag a row whether or not I will drop it at the underlying space or no longer.
- See a ghost of the dragged row whilst dragging.
- I don’t want the ghost to have decided on or lively categories implemented whilst dragging.
- Be capable of cancel the dragging by way of urgent the
Esckey whilst dragging is carried out. - Once I drag a row this is in edit mode, I wish to go out edit mode and save the adjustments which can be made.
- If I’m dragging a row this is decided on or has a decided on cellular, no selection-related categories will have to be copied to the ghost.
Person Interface instance:

IgxGrid instance:

Wrap Up
There are other Grid row options and functionalities in Angular UI libraries to be had available on the market. However to me, the must-have options are exactly Row choice, Multi-row structure, Position UI activities, Row pinning, and Row dragging. With them, customers can extra simply organize and manipulate tabular information.
[ad_2]










