[ad_1]
Operating with large knowledge isn’t that straightforward. Each and every part must give you the manner and tooling to in reality make sense of the information this is going for use by means of the top person. That is the place full-featured UI part libraries and wealthy row options end up to be at hand.
On this article, I will be able to take a look at the highest 5 Angular Grid Row options to imagine in your subsequent venture.
- Row alternative
- Multi-row format
- Position UI activities
- Row pinning
- Row dragging
In Transient – What Is Grid Row Function in Angular?
Grid row options discuss with the functionalities and functions {that a} sure Angular UI library supplies so builders can organize and manipulate rows inside of a grid part successfully and simply.
Listed below are my most sensible 5 Angular Grid Row options that you simply should have:
1. Row Variety
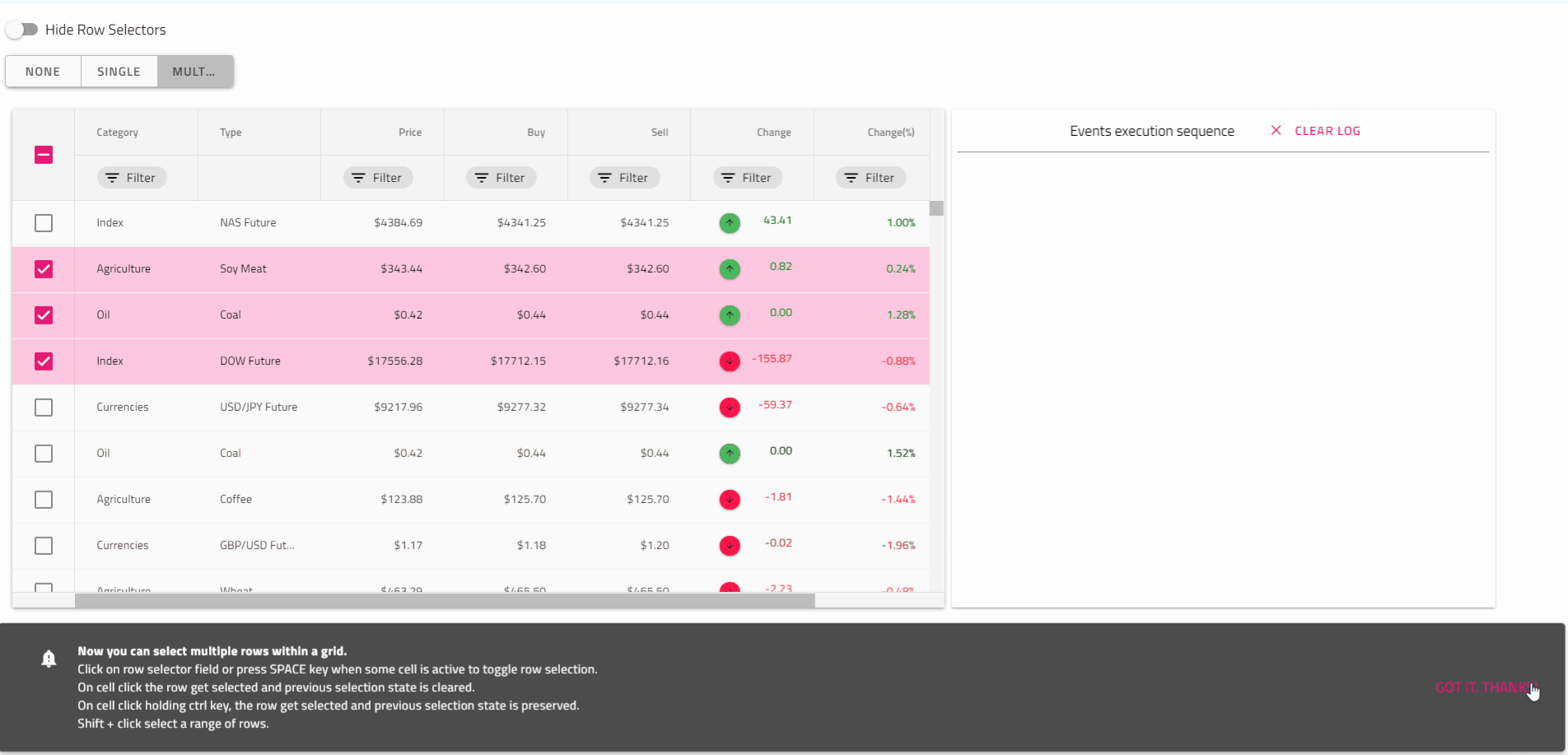
With row alternative, a row selector column precedes all different columns throughout the row. When a person clicks at the row selector, the row will both develop into decided on or deselected, enabling the person to choose a couple of rows of information.
The pattern beneath demonstrates the 3 varieties of Grid’s row alternative habits. Use the buttons beneath to allow every of the to be had alternative modes. A short lived description will probably be supplied on every button interplay via a Snackbar message field. Use the transfer button to conceal or display the row selector checkbox.

According to the elements library that you simply use or the plan that you’ve for developing this kind of Grid function, you must no doubt imagine 3 other modes of alternative – none, unmarried, and a couple of. Let’s take a look at a concrete instance: the Ignite UI Angular library.
Unmarried row alternative will also be simply arrange; the one factor you want to do is to set [rowSelection] = '"unmarried"' assets. This offers you the chance to choose just one row inside of a Grid. You’ll choose a row by means of clicking on a mobile or urgent the area key whilst you center of attention on a mobile of the row, and naturally you’ll be able to choose a row by means of clicking at the row selector box. When row is chosen or deselected rowSelectionChanging tournament is emitted.
<!-- selectionExample.part.html -->
<igx-grid [data]="far flung | async" [rowSelection]="'unmarried'" [autoGenerate]="true"
(rowSelectionChanging)="handleRowSelection($tournament)" [allowFiltering]="true">
</igx-grid>
/* selectionExample.part.ts */
public handleRowSelection(args) {
if (args.added.period && args.added[0] === 3) {
args.cancel = true;
}
}
To allow a couple of row alternative within the igx-grid simply set the rowSelection assets to a couple of. This may occasionally allow a row selector box on every row and within the Grid header.
<!-- selectionExample.part.html -->
<igx-grid [data]="far flung | async" [primaryKey]="'ProductID'" [rowSelection]="'a couple of'"
(rowSelectionChanging)="handleRowSelection($tournament)" [allowFiltering]="true" [autoGenerate]="true">
</igx-grid>
<!-- selectionExample.part.ts -->
public handleRowSelection(tournament: IRowSelectionEventArgs) {
// use tournament.newSelection to retrieve number one key/row knowledge of recent decided on row
this.selectedRowsCount = tournament.newSelection.period;
this.selectedRowIndex = tournament.newSelection[0];
}
2. Multi-Row Structure
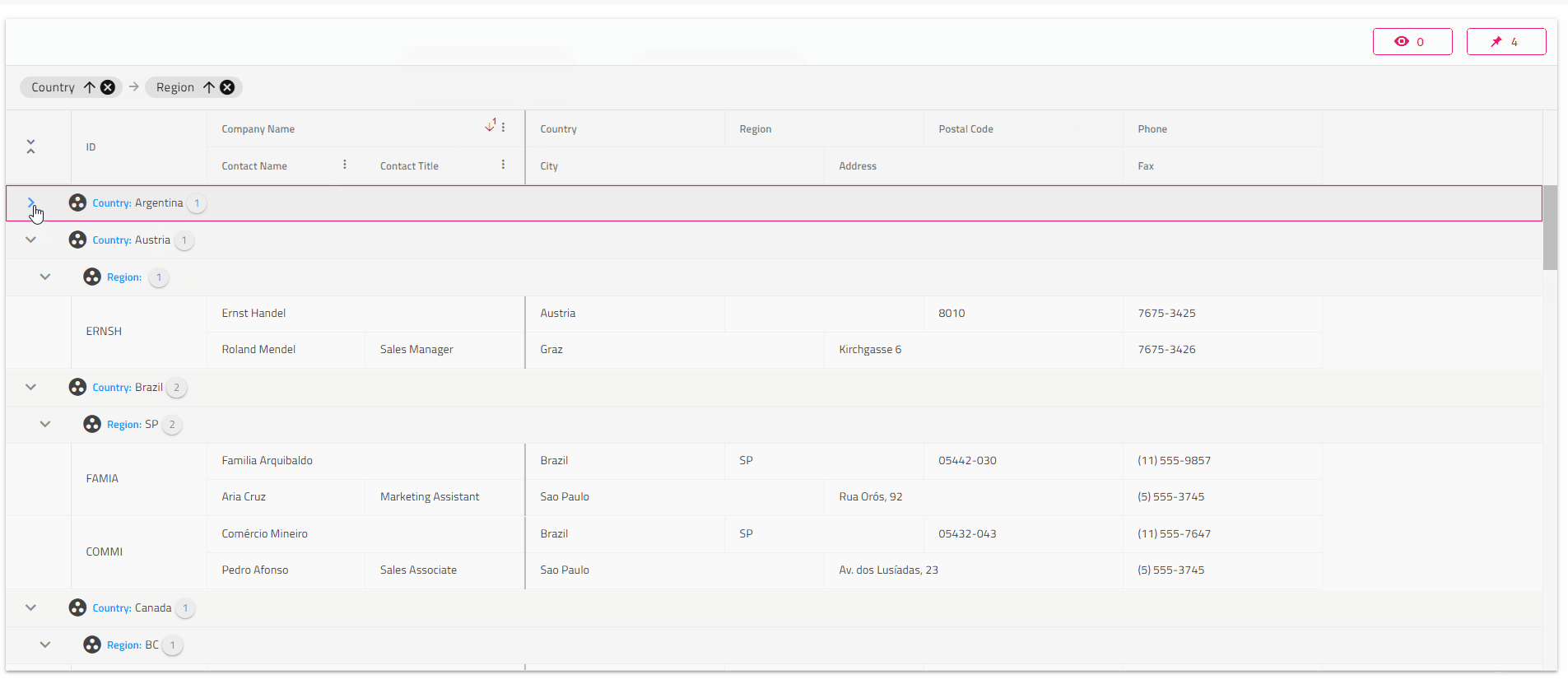
Multi-row Structure extends the rendering functions of the igxGridComponent. The function lets in splitting a unmarried knowledge document into a couple of visual rows.
Multi-row Structure will also be applied on most sensible of the grid format W3 specification and must agree to its necessities.
That is the case with the Ignite UI Angular library, it used to be completed throughout the declaration of Multi-row Structure igx-column-layout part. Every igx-column-layout part must be regarded as as a block containing one or a couple of igx-column elements. Probably the most grid options paintings on block stage (the ones are indexed within the “Function Integration” segment beneath). For instance, the virtualization will use the block to decide the digital chunks, so for higher efficiency, cut up the columns into extra igx-column-layout blocks if the format lets in it. There must be no columns out of doors of the ones blocks and no utilization of IgxColumnGroupComponent when configuring a multi-row format.

IgxColumnComponent exposes 4 @Enter homes to decide the site and span of every mobile:
colStart: Column index from which the sphere is beginning. This assets is necessary.rowStart: Row index from which the sphere is beginning. This assets is necessary.colEnd: Column index the place the present box must finish. The quantity of columns between colStart and colEnd will decide the volume of spanning columns to that box. This assets is not obligatory. If now not, set defaults tocolStart + 1.rowEnd: Row index the place the present box must finish. The quantity of rows between rowStart and rowEnd will decide the volume of spanning rows to that box. This assets is not obligatory. If now not, set defaults torowStart + 1.
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [rowEnd]="3" box="ID"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [colEnd]="3" box="CompanyName"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" [colEnd]="2" box="ContactName"></igx-column>
<igx-column [rowStart]="2" [colStart]="2" [colEnd]="3" box="ContactTitle"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [colEnd]="3" box="Nation"></igx-column>
<igx-column [rowStart]="1" [colStart]="3" [colEnd]="5" box="Area"></igx-column>
<igx-column [rowStart]="1" [colStart]="5" [colEnd]="7" box="PostalCode"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" [colEnd]="4" box="Town"></igx-column>
<igx-column [rowStart]="2" [colStart]="4" [colEnd]="7" box="Cope with"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" box="Telephone"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" box="Fax"></igx-column>
</igx-column-layout>
3. Row UI Movements
The grid part in Ignite UI for Angular supplies the facility to make use of ActionStrip and make the most of CRUD for row/mobile elements and row pinning. The Motion Strip part can host predefined UI controls for those operations.
Its major function is to supply an overlay house containing a number of activities, permitting further UI and capability to be proven on most sensible of a particular goal container upon person interplay, e.g., hover. The container must be located moderately because the Motion Strip makes an attempt to overlay it and is itself located completely. Regardless of overlapped by means of an Motion Strip, the primary interactions and person get right of entry to to the objective container stay to be had.

According to the implementation that you’re taking, chances are you’ll want to initialize and place the Motion Strip as it should be; it must be inside of a moderately located container as when it comes to Ignite UI Angular Motion strip:
<div taste="place:relative; width:100px; top:100px;">
<igx-action-strip>
<button igxButton (click on)="makeTextBold()">
<igx-icon>format_bold</igx-icon>
</button>
</igx-action-strip>
<div>
For situations the place greater than 3 motion pieces will probably be proven, it’s best to make use of IgxActionStripMenuItem directive. Any merchandise throughout the Motion Strip marked with the *igxActionStripMenuItem structural directive will probably be proven in a dropdown, printed upon toggling the extra button i.e., the 3 dots representing the ultimate motion
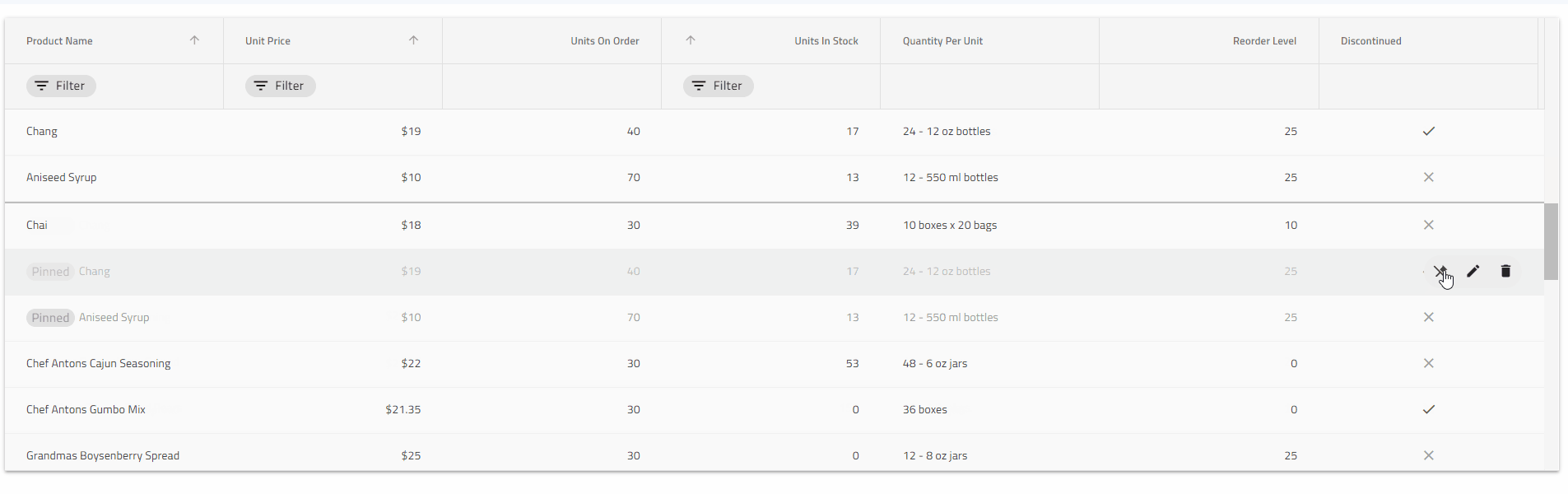
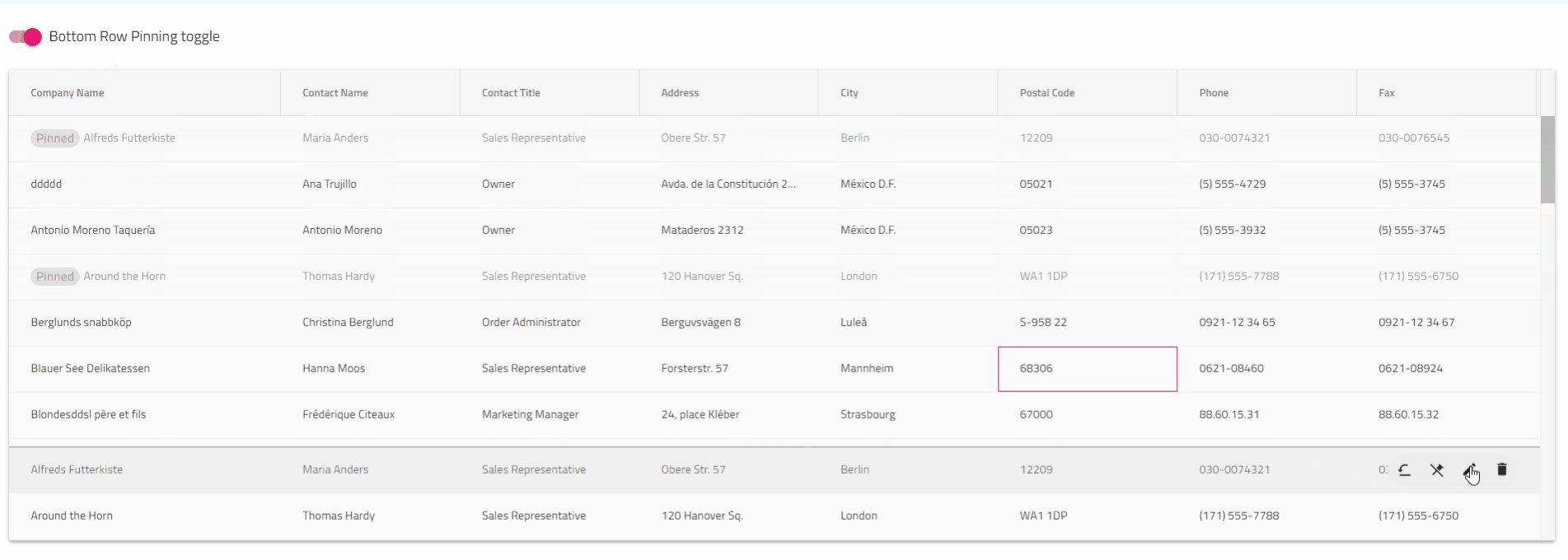
4. Row Pinning
One or a couple of rows will also be pinned to the highest or backside of the Angular UI Grid. Row Pinning lets in end-users to pin rows in a specific order, duplicating them in a distinct, visual house even if they scroll the Grid vertically. The Subject matter UI Grid has a integrated row pinning UI, which is enabled by means of initializing an igxActionStrip part within the context of the Grid. As well as, you’ll be able to outline customized UI and alter the pin state of the rows by the use of the Row Pinning API.
According to the UI consistency and straightforwardness of you that you’re making an attempt to reach, you’ll be able to enforce a integrated row-pinning UI. Within the instance beneath, this kind of capability is enabled by means of including an igxActionStrip part with the GridPinningActions part. The motion strip is mechanically proven when soaring a row and can show a pin or unpin button icon in line with the state of the row it’s proven for. An extra motion permitting to scroll the reproduction of the pinned row into view is proven for every pinned row as smartly.
<igx-grid [data]="knowledge" [autoGenerate]="false">
<igx-column *ngFor="let c of columns" [field]="c.box" [header]="c.box">
</igx-column>
<igx-action-strip #actionStrip>
<igx-grid-pinning-actions></igx-grid-pinning-actions>
<igx-grid-editing-actions></igx-grid-editing-actions>
</igx-action-strip>
</igx-grid>

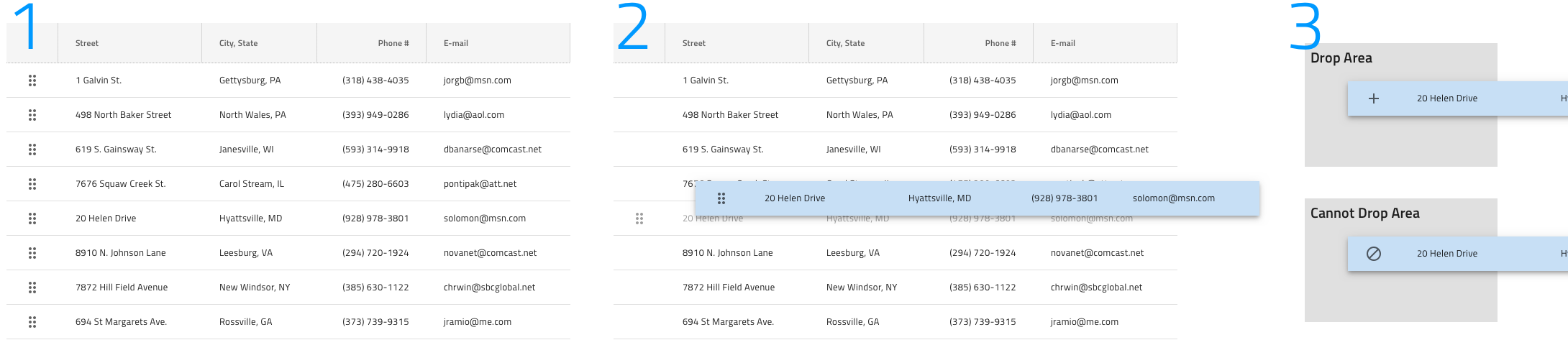
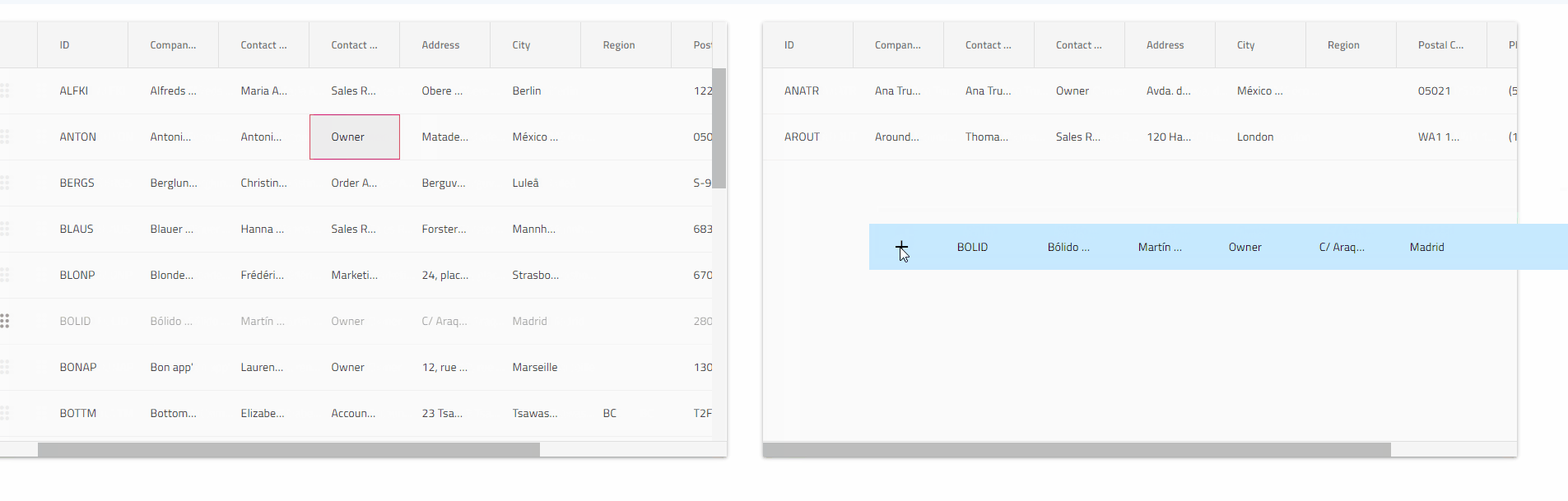
5. Row Dragging
Angular Grid Row dragging supplies customers with a row drag care for with which they are able to begin the dragging of a row.
Row dragging function is tightly coupled with the Grid Row implementation as a complete. It shall we customers cross the information of a grid document onto any other floor, which has been configured to procedure/render this knowledge in a specific method.
In case you are a developer who desires to reach such capability, first outline and solution the questions that can come from an end-user, what would he need and be expecting?
- Be capable of click on on a grid row and drag it to be able to supply its content material as enter to any other piece of UI.
- Have a transparent indication as I drag a row whether or not I will be able to drop it at the underlying house or now not.
- See a ghost of the dragged row whilst dragging.
- I don’t need the ghost to have decided on or energetic categories implemented whilst dragging.
- Be capable of cancel the dragging by means of urgent the
Esckey whilst dragging is carried out. - After I drag a row this is in edit mode, I wish to go out edit mode and save the adjustments which are made.
- If I’m dragging a row this is decided on or has a decided on mobile, no selection-related categories must be copied to the ghost.
Consumer Interface instance:

IgxGrid instance:

Wrap Up
There are other Grid row options and functionalities in Angular UI libraries to be had available on the market. However to me, the must-have options are exactly Row alternative, Multi-row format, Position UI activities, Row pinning, and Row dragging. With them, customers can extra simply organize and manipulate tabular knowledge.
[ad_2]










