[ad_1]
Running with large knowledge isn’t that simple. Each and every part must give you the way and tooling to in fact make sense of the knowledge this is going for use by way of the top person. That is the place full-featured UI part libraries and wealthy row options end up to be to hand.
On this article, I will be able to take a look at the highest 5 Angular Grid Row options to believe to your subsequent undertaking.
- Row alternative
- Multi-row structure
- Position UI activities
- Row pinning
- Row dragging
In Transient – What Is Grid Row Function in Angular?
Grid row options consult with the functionalities and functions {that a} sure Angular UI library supplies so builders can set up and manipulate rows inside of a grid part successfully and simply.
Listed here are my best 5 Angular Grid Row options that you simply should have:
1. Row Variety
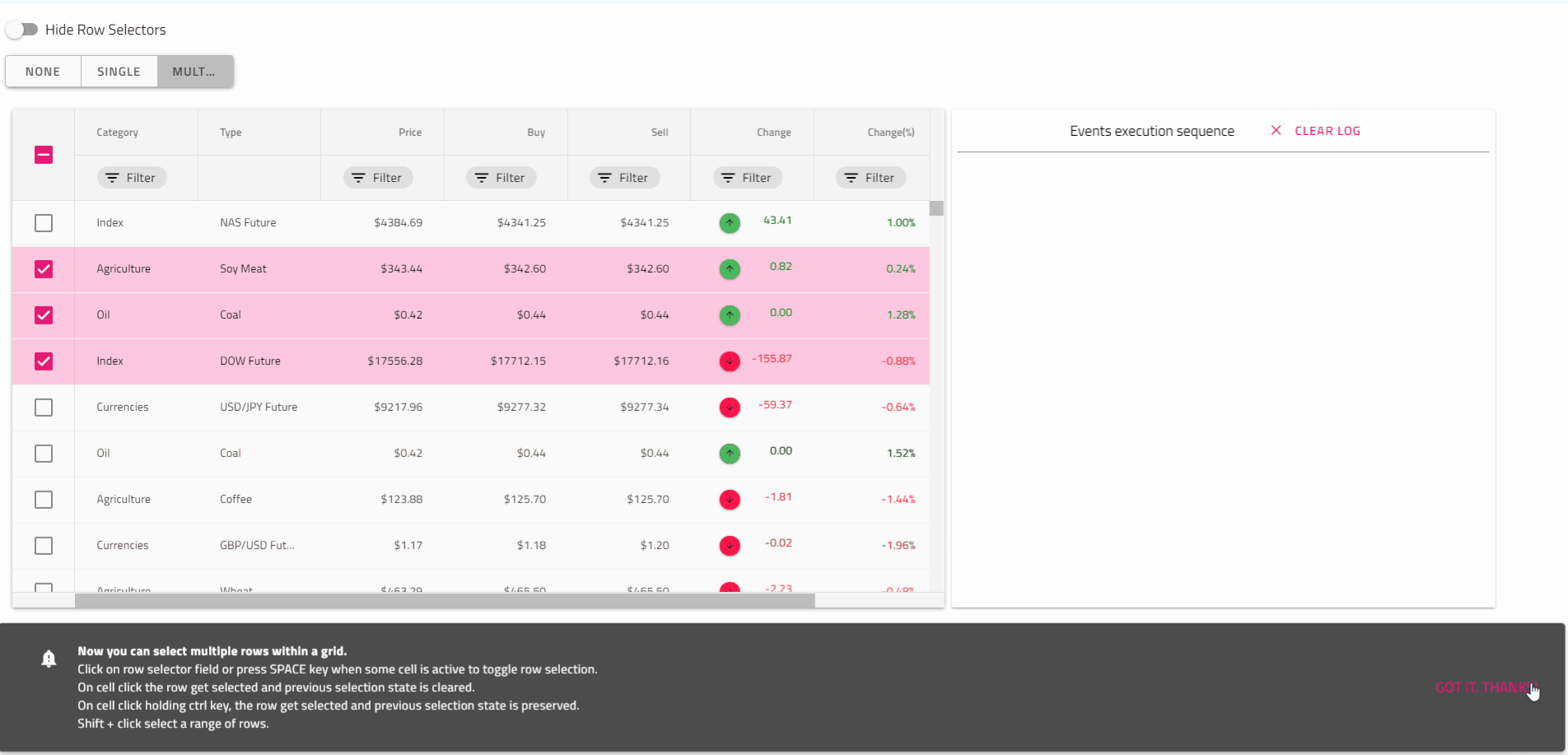
With row alternative, a row selector column precedes all different columns inside the row. When a person clicks at the row selector, the row will both change into decided on or deselected, enabling the person to make a choice a couple of rows of information.
The pattern underneath demonstrates the 3 kinds of Grid’s row alternative conduct. Use the buttons underneath to allow every of the to be had alternative modes. A short lived description will probably be equipped on every button interplay thru a Snackbar message field. Use the transfer button to disguise or display the row selector checkbox.

In keeping with the elements library that you simply use or the plan that you’ve got for developing the sort of Grid function, you must for sure believe 3 other modes of alternative – none, unmarried, and a couple of. Let us take a look at a concrete instance: the Ignite UI Angular library.
Unmarried row alternative will also be simply arrange; the one factor you want to do is to set [rowSelection] = '"unmarried"' assets. This will provide you with the chance to make a selection just one row inside of a Grid. You’ll be able to make a selection a row by way of clicking on a mobile or urgent the house key while you focal point on a mobile of the row, and naturally you’ll make a selection a row by way of clicking at the row selector box. When row is chosen or deselected rowSelectionChanging tournament is emitted.
<!-- selectionExample.part.html -->
<igx-grid [data]="far flung | async" [rowSelection]="'unmarried'" [autoGenerate]="true"
(rowSelectionChanging)="handleRowSelection($tournament)" [allowFiltering]="true">
</igx-grid>
/* selectionExample.part.ts */
public handleRowSelection(args) {
if (args.added.duration && args.added[0] === 3) {
args.cancel = true;
}
}
To allow a couple of row alternative within the igx-grid simply set the rowSelection assets to a couple of. This may occasionally allow a row selector box on every row and within the Grid header.
<!-- selectionExample.part.html -->
<igx-grid [data]="far flung | async" [primaryKey]="'ProductID'" [rowSelection]="'a couple of'"
(rowSelectionChanging)="handleRowSelection($tournament)" [allowFiltering]="true" [autoGenerate]="true">
</igx-grid>
<!-- selectionExample.part.ts -->
public handleRowSelection(tournament: IRowSelectionEventArgs) {
// use tournament.newSelection to retrieve number one key/row knowledge of new decided on row
this.selectedRowsCount = tournament.newSelection.duration;
this.selectedRowIndex = tournament.newSelection[0];
}
2. Multi-Row Format
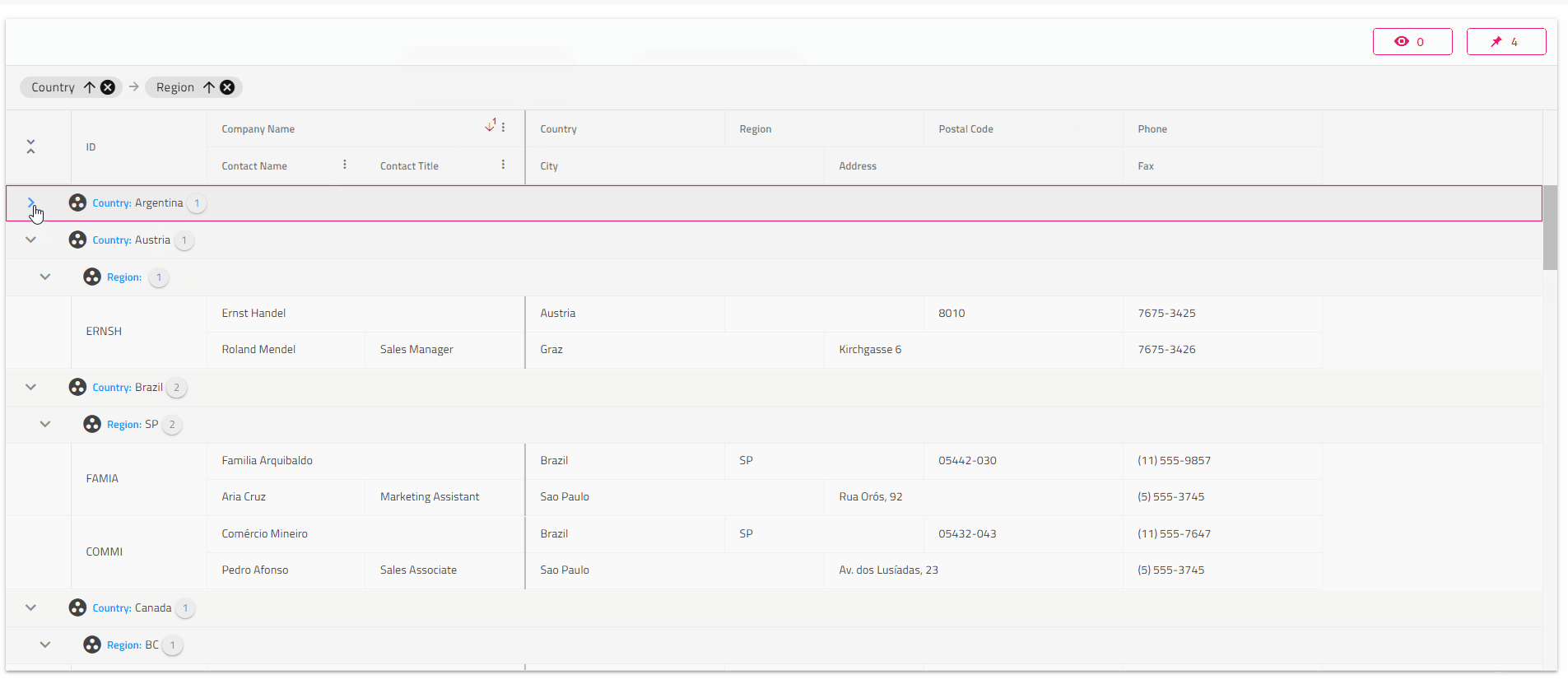
Multi-row Format extends the rendering functions of the igxGridComponent. The function lets in splitting a unmarried knowledge file into a couple of visual rows.
Multi-row Format will also be carried out on best of the grid structure W3 specification and must comply with its necessities.
That is the case with the Ignite UI Angular library, it used to be accomplished during the declaration of Multi-row Format igx-column-layout part. Every igx-column-layout part must be thought to be as a block containing one or a couple of igx-column elements. One of the vital grid options paintings on block stage (the ones are indexed within the “Function Integration” segment underneath). For instance, the virtualization will use the block to resolve the digital chunks, so for higher efficiency, cut up the columns into extra igx-column-layout blocks if the structure lets in it. There must be no columns outdoor of the ones blocks and no utilization of IgxColumnGroupComponent when configuring a multi-row structure.

IgxColumnComponent exposes 4 @Enter homes to resolve the positioning and span of every mobile:
colStart: Column index from which the sphere is beginning. This assets is necessary.rowStart: Row index from which the sphere is beginning. This assets is necessary.colEnd: Column index the place the present box must finish. The volume of columns between colStart and colEnd will resolve the volume of spanning columns to that box. This assets is non-compulsory. If now not, set defaults tocolStart + 1.rowEnd: Row index the place the present box must finish. The volume of rows between rowStart and rowEnd will resolve the volume of spanning rows to that box. This assets is non-compulsory. If now not, set defaults torowStart + 1.
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [rowEnd]="3" box="ID"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [colEnd]="3" box="CompanyName"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" [colEnd]="2" box="ContactName"></igx-column>
<igx-column [rowStart]="2" [colStart]="2" [colEnd]="3" box="ContactTitle"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [colEnd]="3" box="Nation"></igx-column>
<igx-column [rowStart]="1" [colStart]="3" [colEnd]="5" box="Area"></igx-column>
<igx-column [rowStart]="1" [colStart]="5" [colEnd]="7" box="PostalCode"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" [colEnd]="4" box="Town"></igx-column>
<igx-column [rowStart]="2" [colStart]="4" [colEnd]="7" box="Cope with"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" box="Telephone"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" box="Fax"></igx-column>
</igx-column-layout>
3. Row UI Movements
The grid part in Ignite UI for Angular supplies the facility to make use of ActionStrip and make the most of CRUD for row/mobile elements and row pinning. The Motion Strip part can host predefined UI controls for those operations.
Its major goal is to supply an overlay house containing a number of activities, permitting further UI and capability to be proven on best of a selected goal container upon person interplay, e.g., hover. The container must be situated somewhat because the Motion Strip makes an attempt to overlay it and is itself situated completely. In spite of overlapped by way of an Motion Strip, the principle interactions and person get admission to to the objective container stay to be had.

In keeping with the implementation that you’re taking, it’s possible you’ll wish to initialize and place the Motion Strip appropriately; it must be inside of a somewhat situated container as in relation to Ignite UI Angular Motion strip:
<div taste="place:relative; width:100px; peak:100px;">
<igx-action-strip>
<button igxButton (click on)="makeTextBold()">
<igx-icon>format_bold</igx-icon>
</button>
</igx-action-strip>
<div>
For eventualities the place greater than 3 motion pieces will probably be proven, it’s best to make use of IgxActionStripMenuItem directive. Any merchandise inside the Motion Strip marked with the *igxActionStripMenuItem structural directive will probably be proven in a dropdown, printed upon toggling the extra button i.e., the 3 dots representing the closing motion
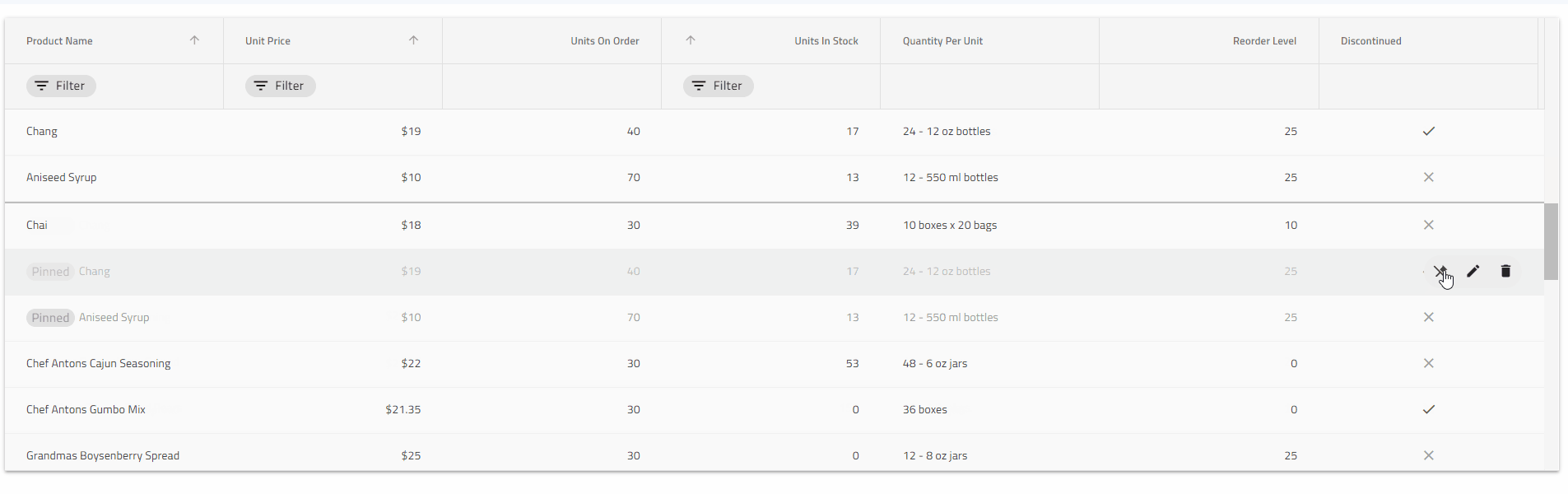
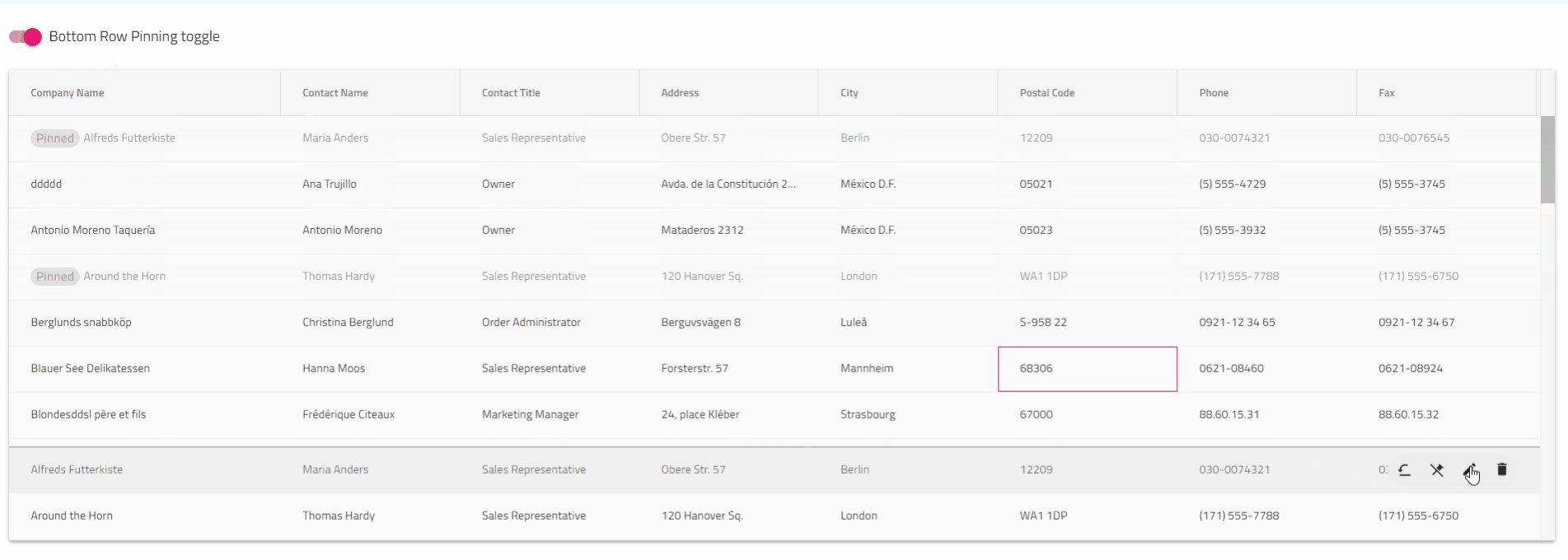
4. Row Pinning
One or a couple of rows will also be pinned to the highest or backside of the Angular UI Grid. Row Pinning lets in end-users to pin rows in a specific order, duplicating them in a distinct, visual house even if they scroll the Grid vertically. The Subject matter UI Grid has a integrated row pinning UI, which is enabled by way of initializing an igxActionStrip part within the context of the Grid. As well as, you’ll outline customized UI and alter the pin state of the rows by the use of the Row Pinning API.
In keeping with the UI consistency and simplicity of you that you’re making an attempt to succeed in, you’ll put in force a integrated row-pinning UI. Within the instance underneath, the sort of capability is enabled by way of including an igxActionStrip part with the GridPinningActions part. The motion strip is mechanically proven when soaring a row and can show a pin or unpin button icon in response to the state of the row it’s proven for. An extra motion permitting to scroll the replica of the pinned row into view is proven for every pinned row as neatly.
<igx-grid [data]="knowledge" [autoGenerate]="false">
<igx-column *ngFor="let c of columns" [field]="c.box" [header]="c.box">
</igx-column>
<igx-action-strip #actionStrip>
<igx-grid-pinning-actions></igx-grid-pinning-actions>
<igx-grid-editing-actions></igx-grid-editing-actions>
</igx-action-strip>
</igx-grid>

5. Row Dragging
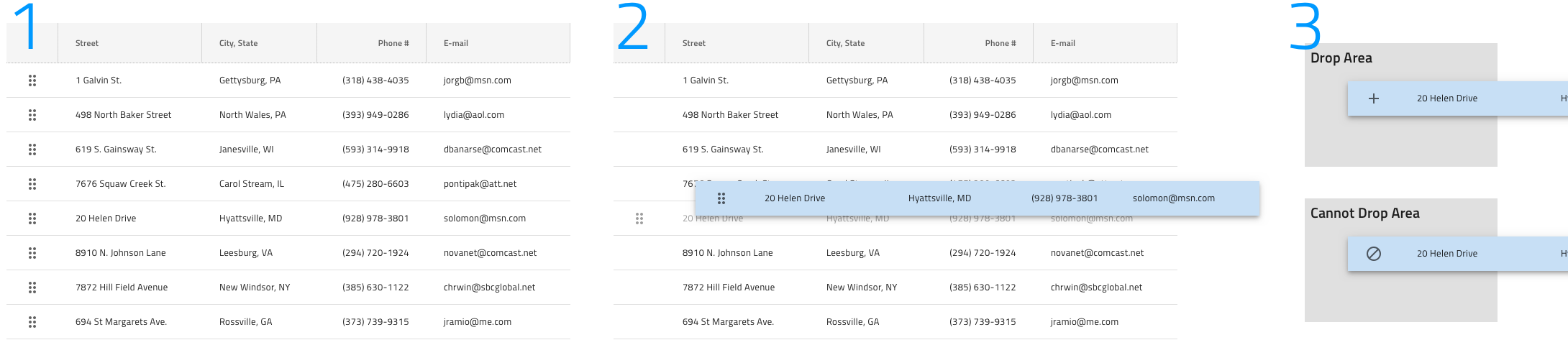
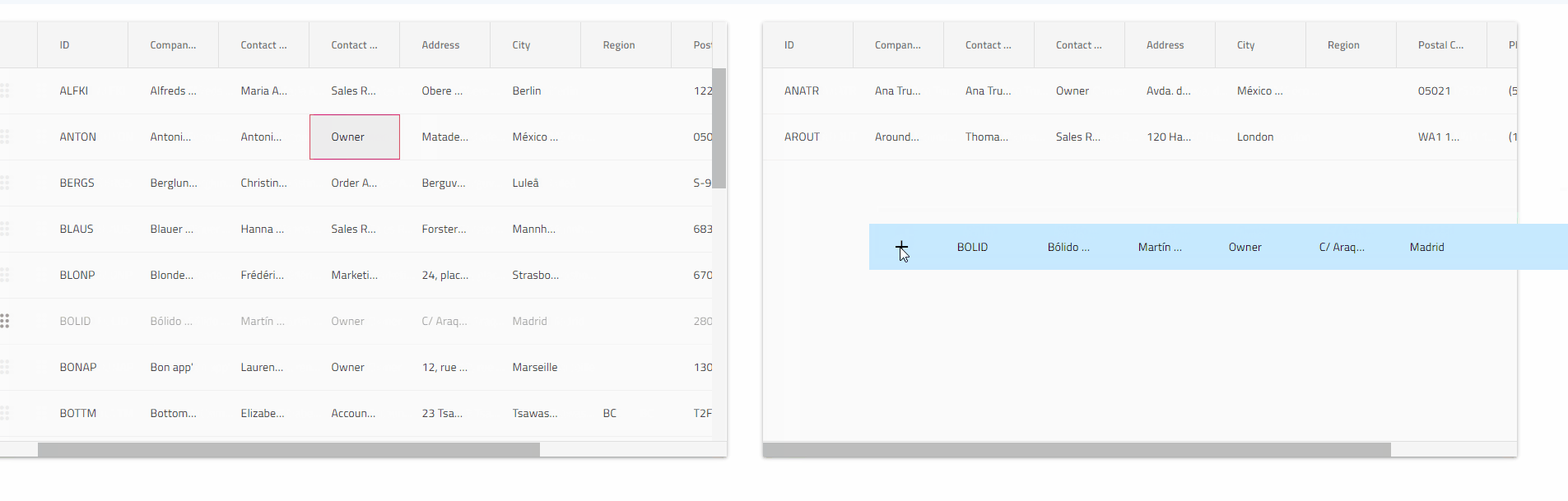
Angular Grid Row dragging supplies customers with a row drag take care of with which they are able to begin the dragging of a row.
Row dragging function is tightly coupled with the Grid Row implementation as a complete. It shall we customers go the knowledge of a grid file onto some other floor, which has been configured to procedure/render this information in a specific means.
In case you are a developer who desires to succeed in such capability, first outline and solution the questions that can come from an end-user, what would he need and be expecting?
- Be capable to click on on a grid row and drag it in an effort to supply its content material as enter to some other piece of UI.
- Have a transparent indication as I drag a row whether or not I will drop it at the underlying house or now not.
- See a ghost of the dragged row whilst dragging.
- I don’t want the ghost to have decided on or lively categories carried out whilst dragging.
- Be capable to cancel the dragging by way of urgent the
Esckey whilst dragging is carried out. - Once I drag a row this is in edit mode, I wish to go out edit mode and save the adjustments which might be made.
- If I’m dragging a row this is decided on or has a decided on mobile, no selection-related categories must be copied to the ghost.
Person Interface instance:

IgxGrid instance:

Wrap Up
There are other Grid row options and functionalities in Angular UI libraries to be had available on the market. However to me, the must-have options are exactly Row alternative, Multi-row structure, Position UI activities, Row pinning, and Row dragging. With them, customers can extra simply set up and manipulate tabular knowledge.
[ad_2]