[ad_1]
Running with large information isn’t that straightforward. Each part will have to give you the approach and tooling to if truth be told make sense of the knowledge this is going for use by way of the top person. That is the place full-featured UI part libraries and wealthy row options turn out to be to hand.
On this article, I can take a look at the highest 5 Angular Grid Row options to believe to your subsequent undertaking.
- Row choice
- Multi-row format
- Position UI activities
- Row pinning
- Row dragging
In Transient – What Is Grid Row Function in Angular?
Grid row options seek advice from the functionalities and features {that a} sure Angular UI library supplies so builders can set up and manipulate rows inside a grid part successfully and simply.
Listed below are my most sensible 5 Angular Grid Row options that you just should have:
1. Row Variety
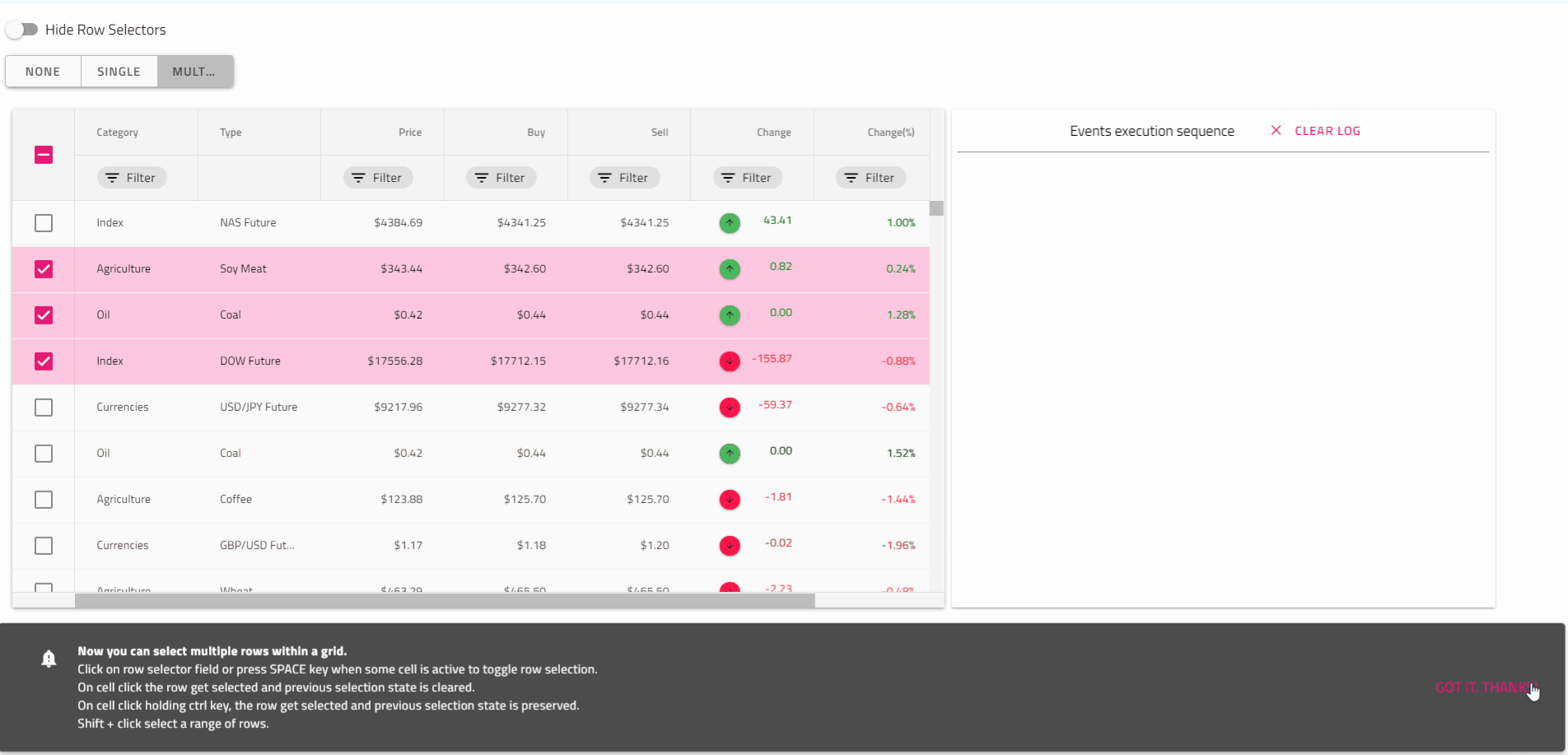
With row choice, a row selector column precedes all different columns throughout the row. When a person clicks at the row selector, the row will both transform decided on or deselected, enabling the person to choose a couple of rows of information.
The pattern under demonstrates the 3 varieties of Grid’s row choice conduct. Use the buttons under to allow every of the to be had choice modes. A temporary description will probably be equipped on every button interplay thru a Snackbar message field. Use the transfer button to disguise or display the row selector checkbox.

In line with the parts library that you just use or the plan that you’ve for developing this kind of Grid characteristic, you will have to without a doubt believe 3 other modes of choice – none, unmarried, and a couple of. Let us take a look at a concrete instance: the Ignite UI Angular library.
Unmarried row choice will also be simply arrange; the one factor you wish to have to do is to set [rowSelection] = '"unmarried"' assets. This offers you the chance to choose just one row inside a Grid. You’ll choose a row by way of clicking on a cellular or urgent the house key while you focal point on a cellular of the row, and naturally you’ll be able to choose a row by way of clicking at the row selector box. When row is chosen or deselected rowSelectionChanging tournament is emitted.
<!-- selectionExample.part.html -->
<igx-grid [data]="far off | async" [rowSelection]="'unmarried'" [autoGenerate]="true"
(rowSelectionChanging)="handleRowSelection($tournament)" [allowFiltering]="true">
</igx-grid>
/* selectionExample.part.ts */
public handleRowSelection(args) {
if (args.added.duration && args.added[0] === 3) {
args.cancel = true;
}
}
To allow a couple of row choice within the igx-grid simply set the rowSelection assets to a couple of. This may allow a row selector box on every row and within the Grid header.
<!-- selectionExample.part.html -->
<igx-grid [data]="far off | async" [primaryKey]="'ProductID'" [rowSelection]="'a couple of'"
(rowSelectionChanging)="handleRowSelection($tournament)" [allowFiltering]="true" [autoGenerate]="true">
</igx-grid>
<!-- selectionExample.part.ts -->
public handleRowSelection(tournament: IRowSelectionEventArgs) {
// use tournament.newSelection to retrieve number one key/row information of new decided on row
this.selectedRowsCount = tournament.newSelection.duration;
this.selectedRowIndex = tournament.newSelection[0];
}
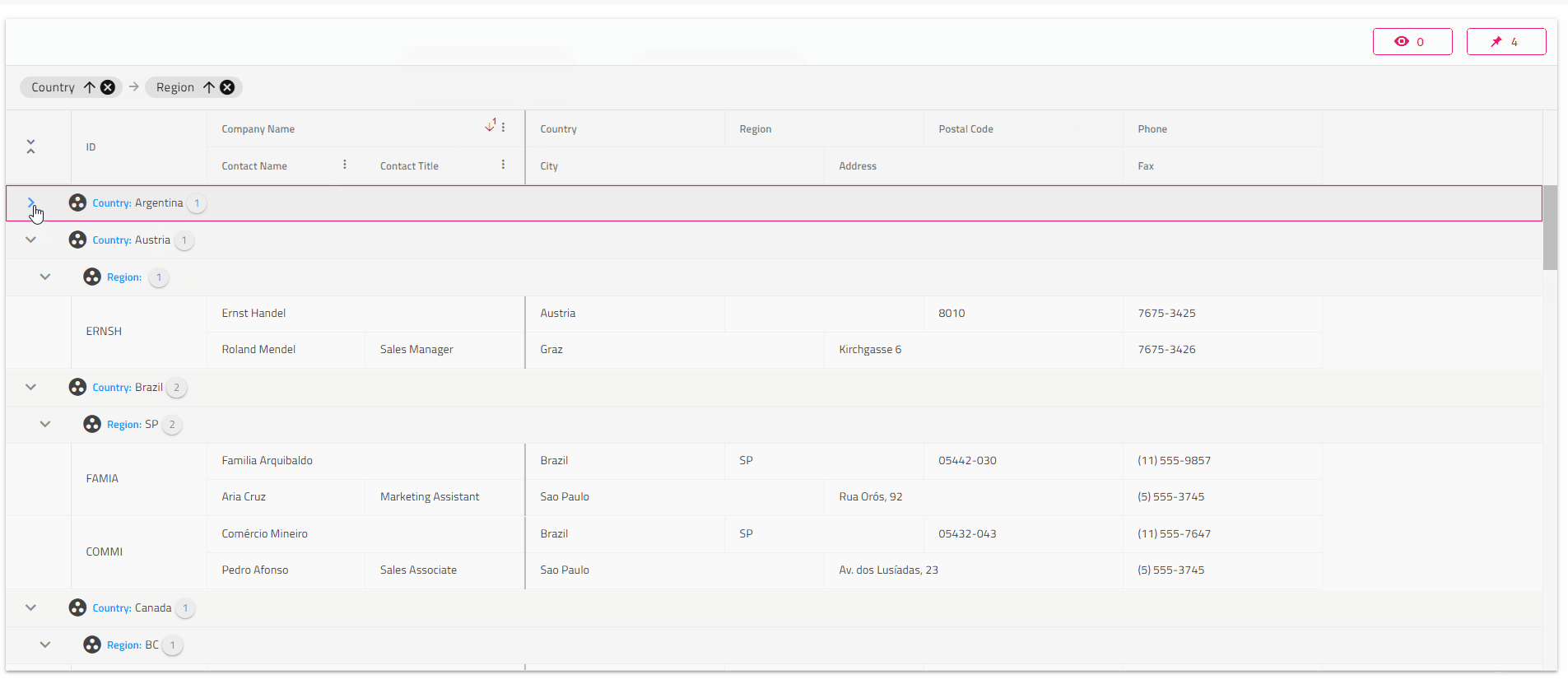
2. Multi-Row Format
Multi-row Format extends the rendering features of the igxGridComponent. The characteristic permits splitting a unmarried information file into a couple of visual rows.
Multi-row Format will also be applied on most sensible of the grid format W3 specification and will have to agree to its necessities.
That is the case with the Ignite UI Angular library, it was once accomplished in the course of the declaration of Multi-row Format igx-column-layout part. Each and every igx-column-layout part will have to be regarded as as a block containing one or a couple of igx-column parts. One of the crucial grid options paintings on block degree (the ones are indexed within the “Function Integration” segment under). As an example, the virtualization will use the block to resolve the digital chunks, so for higher efficiency, break up the columns into extra igx-column-layout blocks if the format permits it. There will have to be no columns outdoor of the ones blocks and no utilization of IgxColumnGroupComponent when configuring a multi-row format.

IgxColumnComponent exposes 4 @Enter homes to resolve the site and span of every cellular:
colStart: Column index from which the sphere is beginning. This assets is necessary.rowStart: Row index from which the sphere is beginning. This assets is necessary.colEnd: Column index the place the present box will have to finish. The quantity of columns between colStart and colEnd will resolve the volume of spanning columns to that box. This assets is non-compulsory. If now not, set defaults tocolStart + 1.rowEnd: Row index the place the present box will have to finish. The quantity of rows between rowStart and rowEnd will resolve the volume of spanning rows to that box. This assets is non-compulsory. If now not, set defaults torowStart + 1.
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [rowEnd]="3" box="ID"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [colEnd]="3" box="CompanyName"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" [colEnd]="2" box="ContactName"></igx-column>
<igx-column [rowStart]="2" [colStart]="2" [colEnd]="3" box="ContactTitle"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [colEnd]="3" box="Nation"></igx-column>
<igx-column [rowStart]="1" [colStart]="3" [colEnd]="5" box="Area"></igx-column>
<igx-column [rowStart]="1" [colStart]="5" [colEnd]="7" box="PostalCode"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" [colEnd]="4" box="Town"></igx-column>
<igx-column [rowStart]="2" [colStart]="4" [colEnd]="7" box="Deal with"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" box="Telephone"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" box="Fax"></igx-column>
</igx-column-layout>
3. Row UI Movements
The grid part in Ignite UI for Angular supplies the facility to make use of ActionStrip and make the most of CRUD for row/cellular parts and row pinning. The Motion Strip part can host predefined UI controls for those operations.
Its major function is to supply an overlay house containing a number of activities, permitting further UI and capability to be proven on most sensible of a particular goal container upon person interplay, e.g., hover. The container will have to be located fairly because the Motion Strip makes an attempt to overlay it and is itself located completely. In spite of overlapped by way of an Motion Strip, the primary interactions and person get admission to to the objective container stay to be had.

In line with the implementation that you are taking, it’s possible you’ll want to initialize and place the Motion Strip as it should be; it must be within a fairly located container as in terms of Ignite UI Angular Motion strip:
<div taste="place:relative; width:100px; peak:100px;">
<igx-action-strip>
<button igxButton (click on)="makeTextBold()">
<igx-icon>format_bold</igx-icon>
</button>
</igx-action-strip>
<div>
For situations the place greater than 3 motion pieces will probably be proven, it’s best to make use of IgxActionStripMenuItem directive. Any merchandise throughout the Motion Strip marked with the *igxActionStripMenuItem structural directive will probably be proven in a dropdown, printed upon toggling the extra button i.e., the 3 dots representing the closing motion
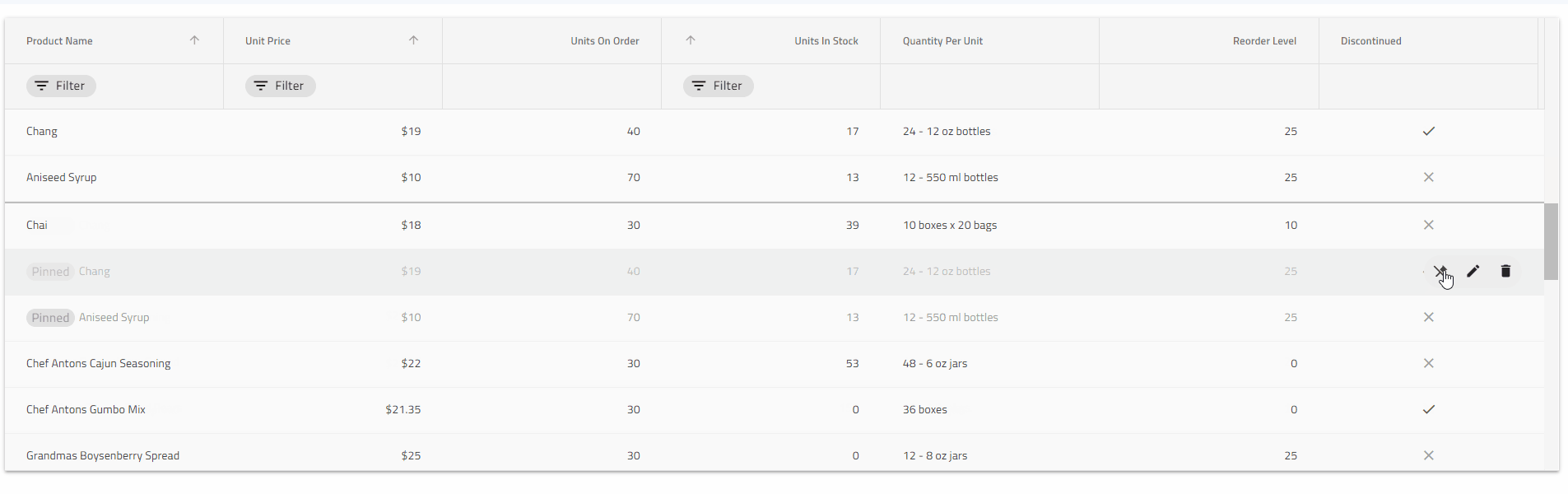
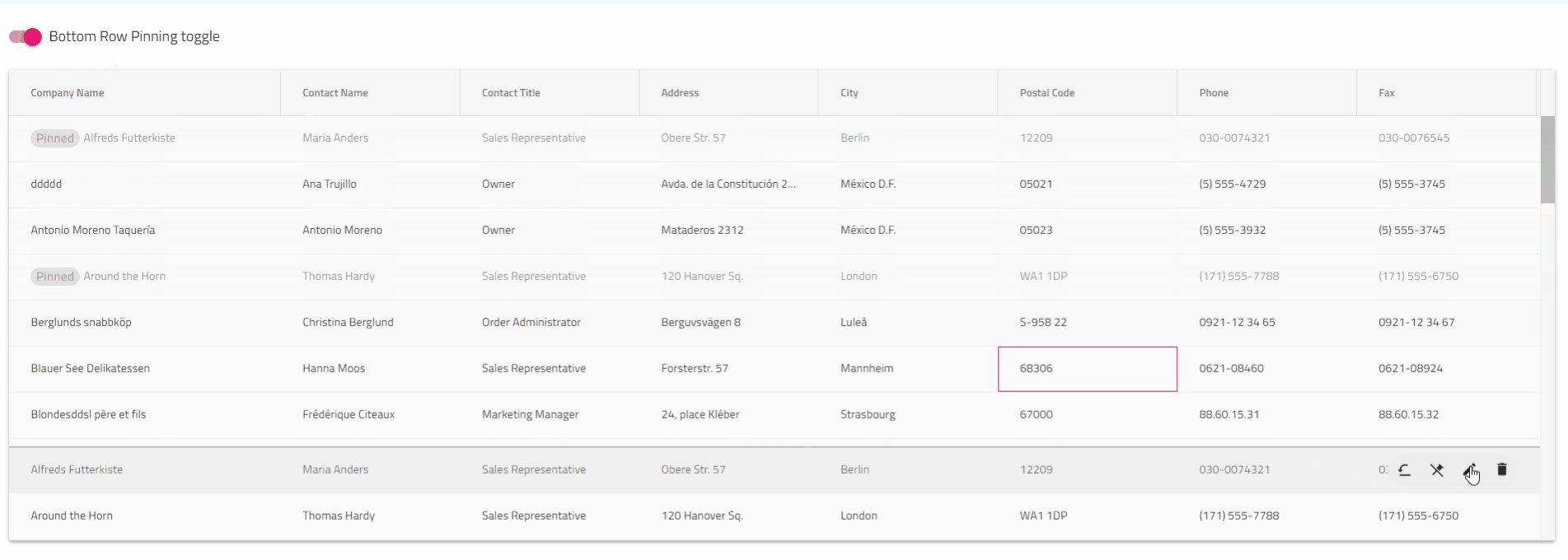
4. Row Pinning
One or a couple of rows will also be pinned to the highest or backside of the Angular UI Grid. Row Pinning permits end-users to pin rows in a selected order, duplicating them in a distinct, visual house even if they scroll the Grid vertically. The Subject matter UI Grid has a integrated row pinning UI, which is enabled by way of initializing an igxActionStrip part within the context of the Grid. As well as, you’ll be able to outline customized UI and alter the pin state of the rows by means of the Row Pinning API.
In line with the UI consistency and straightforwardness of you that you’re attempting to reach, you’ll be able to enforce a integrated row-pinning UI. Within the instance under, this kind of capability is enabled by way of including an igxActionStrip part with the GridPinningActions part. The motion strip is routinely proven when soaring a row and can show a pin or unpin button icon according to the state of the row it’s proven for. An extra motion permitting to scroll the replica of the pinned row into view is proven for every pinned row as smartly.
<igx-grid [data]="information" [autoGenerate]="false">
<igx-column *ngFor="let c of columns" [field]="c.box" [header]="c.box">
</igx-column>
<igx-action-strip #actionStrip>
<igx-grid-pinning-actions></igx-grid-pinning-actions>
<igx-grid-editing-actions></igx-grid-editing-actions>
</igx-action-strip>
</igx-grid>

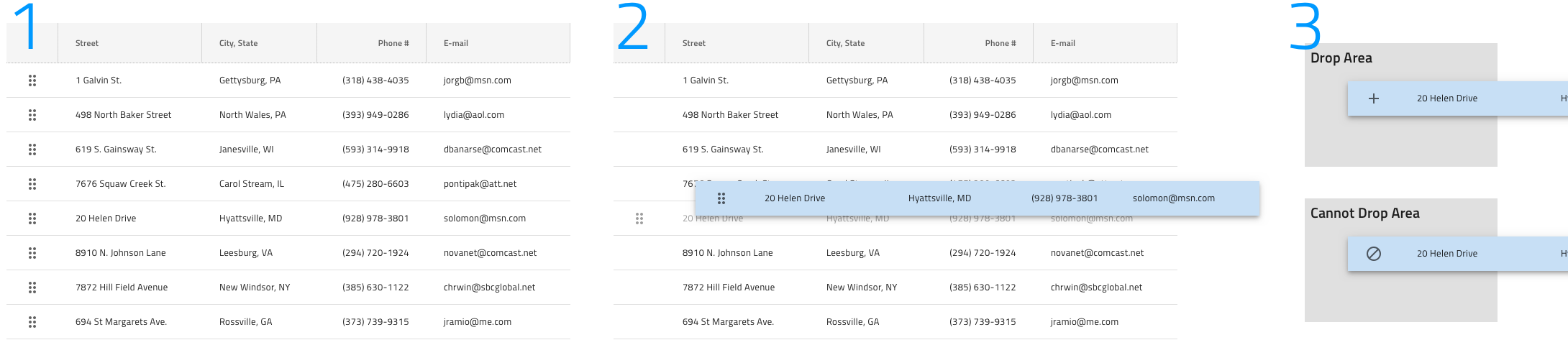
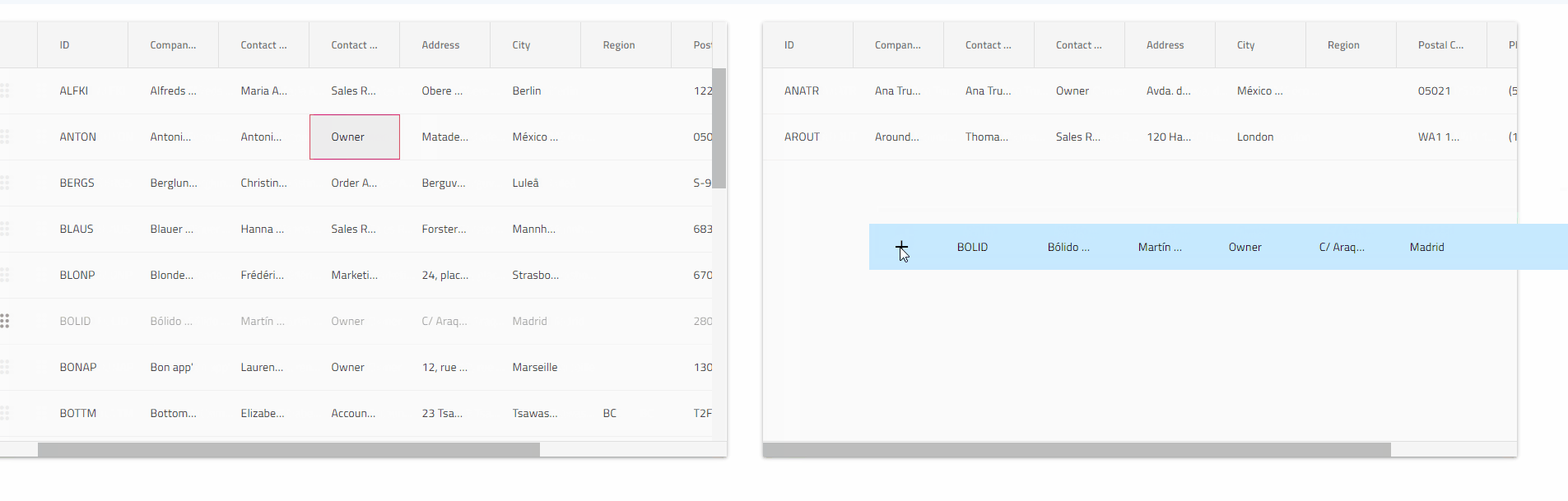
5. Row Dragging
Angular Grid Row dragging supplies customers with a row drag take care of with which they may be able to begin the dragging of a row.
Row dragging characteristic is tightly coupled with the Grid Row implementation as a complete. It shall we customers go the knowledge of a grid file onto any other floor, which has been configured to procedure/render this knowledge in a selected means.
In case you are a developer who needs to reach such capability, first outline and resolution the questions that can come from an end-user, what would he need and be expecting?
- Have the ability to click on on a grid row and drag it with the intention to supply its content material as enter to any other piece of UI.
- Have a transparent indication as I drag a row whether or not I will be able to drop it at the underlying house or now not.
- See a ghost of the dragged row whilst dragging.
- I don’t need the ghost to have decided on or lively categories carried out whilst dragging.
- Have the ability to cancel the dragging by way of urgent the
Esckey whilst dragging is carried out. - Once I drag a row this is in edit mode, I need to go out edit mode and save the adjustments which might be made.
- If I’m dragging a row this is decided on or has a decided on cellular, no selection-related categories will have to be copied to the ghost.
Consumer Interface instance:

IgxGrid instance:

Wrap Up
There are other Grid row options and functionalities in Angular UI libraries to be had in the marketplace. However to me, the must-have options are exactly Row choice, Multi-row format, Position UI activities, Row pinning, and Row dragging. With them, customers can extra simply set up and manipulate tabular information.
[ad_2]