[ad_1]
Operating with large knowledge isn’t that straightforward. Each and every part must give you the way and tooling to in fact make sense of the knowledge this is going for use by way of the tip consumer. That is the place full-featured UI part libraries and wealthy row options turn out to be at hand.
On this article, I will be able to have a look at the highest 5 Angular Grid Row options to imagine on your subsequent challenge.
- Row choice
- Multi-row structure
- Position UI activities
- Row pinning
- Row dragging
In Temporary – What Is Grid Row Characteristic in Angular?
Grid row options consult with the functionalities and features {that a} positive Angular UI library supplies so builders can set up and manipulate rows inside of a grid part successfully and simply.
Listed here are my most sensible 5 Angular Grid Row options that you just should have:
1. Row Variety
With row choice, a row selector column precedes all different columns throughout the row. When a consumer clicks at the row selector, the row will both develop into decided on or deselected, enabling the consumer to choose more than one rows of information.
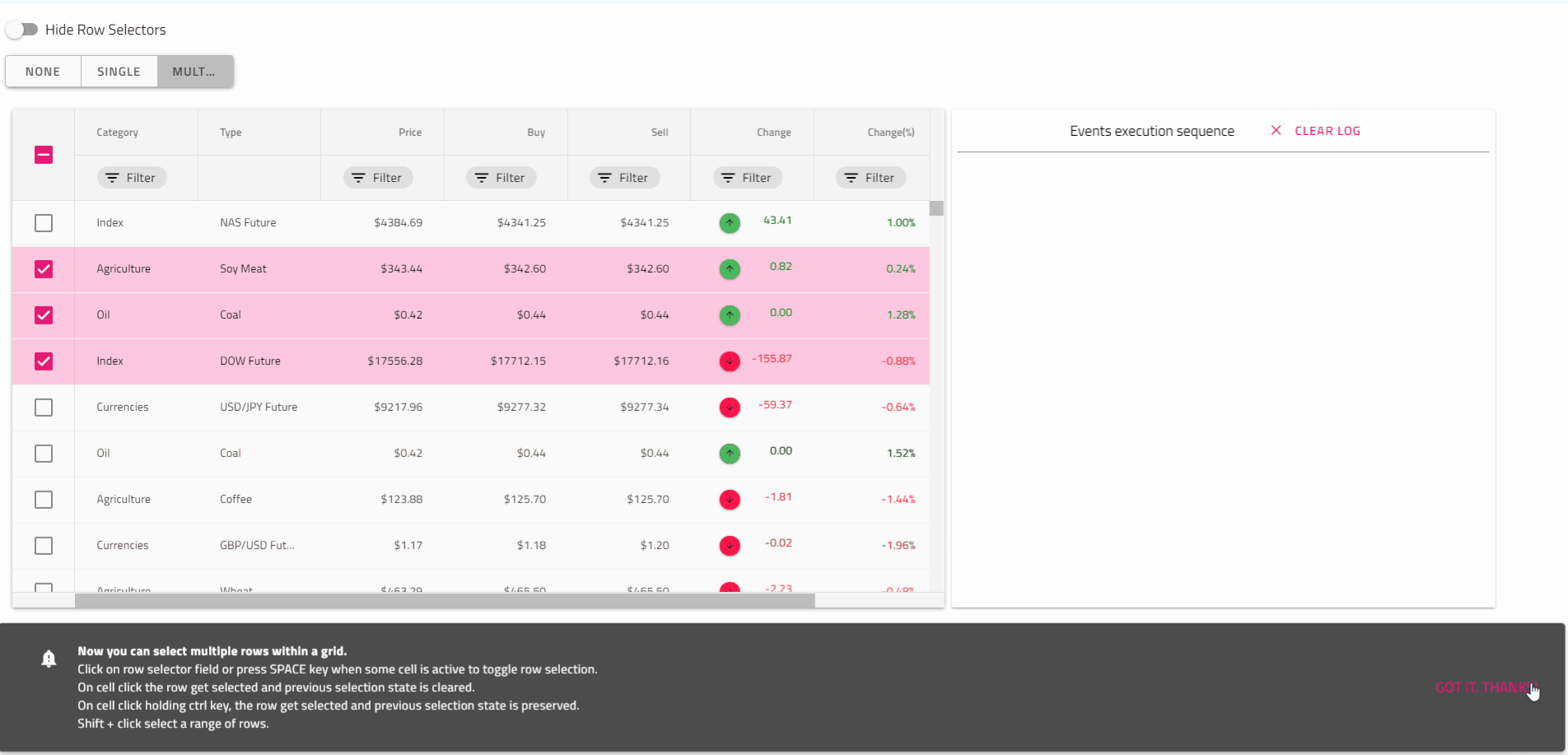
The pattern underneath demonstrates the 3 kinds of Grid’s row choice conduct. Use the buttons underneath to permit each and every of the to be had choice modes. A short lived description can be supplied on each and every button interplay via a Snackbar message field. Use the transfer button to cover or display the row selector checkbox.

In response to the parts library that you just use or the plan that you’ve for developing the sort of Grid characteristic, you must for sure imagine 3 other modes of choice – none, unmarried, and more than one. Let us take a look at a concrete instance: the Ignite UI Angular library.
Unmarried row choice may also be simply arrange; the one factor you want to do is to set [rowSelection] = '"unmarried"' assets. This offers you the chance to make a choice just one row inside of a Grid. You’ll make a choice a row by way of clicking on a cellular or urgent the area key whilst you center of attention on a cellular of the row, and naturally you’ll make a choice a row by way of clicking at the row selector box. When row is chosen or deselected rowSelectionChanging match is emitted.
<!-- selectionExample.part.html -->
<igx-grid [data]="faraway | async" [rowSelection]="'unmarried'" [autoGenerate]="true"
(rowSelectionChanging)="handleRowSelection($match)" [allowFiltering]="true">
</igx-grid>
/* selectionExample.part.ts */
public handleRowSelection(args) {
if (args.added.duration && args.added[0] === 3) {
args.cancel = true;
}
}
To permit more than one row choice within the igx-grid simply set the rowSelection assets to more than one. This may increasingly permit a row selector box on each and every row and within the Grid header.
<!-- selectionExample.part.html -->
<igx-grid [data]="faraway | async" [primaryKey]="'ProductID'" [rowSelection]="'more than one'"
(rowSelectionChanging)="handleRowSelection($match)" [allowFiltering]="true" [autoGenerate]="true">
</igx-grid>
<!-- selectionExample.part.ts -->
public handleRowSelection(match: IRowSelectionEventArgs) {
// use match.newSelection to retrieve number one key/row knowledge of new decided on row
this.selectedRowsCount = match.newSelection.duration;
this.selectedRowIndex = match.newSelection[0];
}
2. Multi-Row Format
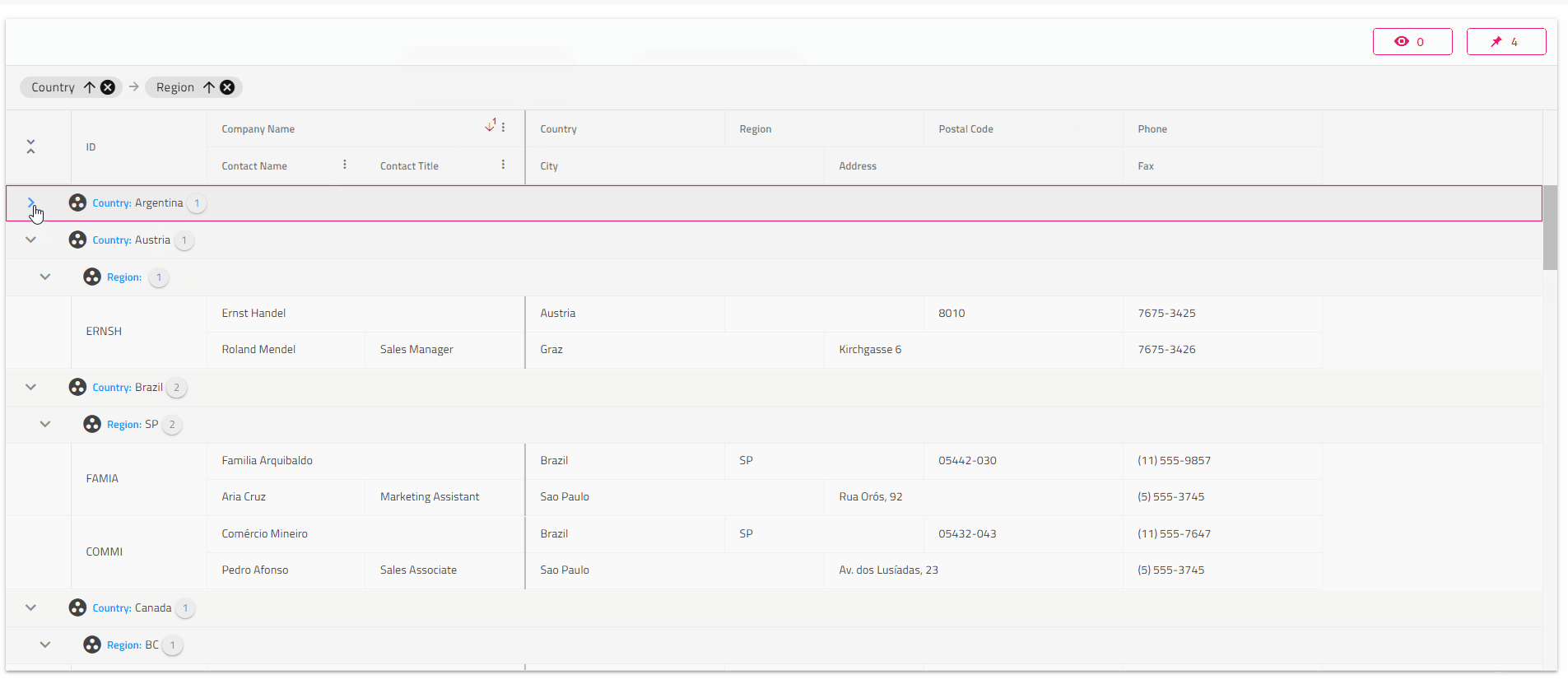
Multi-row Format extends the rendering features of the igxGridComponent. The characteristic permits splitting a unmarried knowledge file into more than one visual rows.
Multi-row Format may also be applied on most sensible of the grid structure W3 specification and must agree to its necessities.
That is the case with the Ignite UI Angular library, it was once completed throughout the declaration of Multi-row Format igx-column-layout part. Every igx-column-layout part must be regarded as as a block containing one or more than one igx-column parts. One of the vital grid options paintings on block degree (the ones are indexed within the “Characteristic Integration” phase underneath). For instance, the virtualization will use the block to decide the digital chunks, so for higher efficiency, break up the columns into extra igx-column-layout blocks if the structure permits it. There must be no columns out of doors of the ones blocks and no utilization of IgxColumnGroupComponent when configuring a multi-row structure.

IgxColumnComponent exposes 4 @Enter homes to decide the positioning and span of each and every cellular:
colStart: Column index from which the sphere is beginning. This assets is necessary.rowStart: Row index from which the sphere is beginning. This assets is necessary.colEnd: Column index the place the present box must finish. The quantity of columns between colStart and colEnd will decide the volume of spanning columns to that box. This assets is not obligatory. If no longer, set defaults tocolStart + 1.rowEnd: Row index the place the present box must finish. The quantity of rows between rowStart and rowEnd will decide the volume of spanning rows to that box. This assets is not obligatory. If no longer, set defaults torowStart + 1.
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [rowEnd]="3" box="ID"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [colEnd]="3" box="CompanyName"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" [colEnd]="2" box="ContactName"></igx-column>
<igx-column [rowStart]="2" [colStart]="2" [colEnd]="3" box="ContactTitle"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [colEnd]="3" box="Nation"></igx-column>
<igx-column [rowStart]="1" [colStart]="3" [colEnd]="5" box="Area"></igx-column>
<igx-column [rowStart]="1" [colStart]="5" [colEnd]="7" box="PostalCode"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" [colEnd]="4" box="Town"></igx-column>
<igx-column [rowStart]="2" [colStart]="4" [colEnd]="7" box="Cope with"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" box="Telephone"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" box="Fax"></igx-column>
</igx-column-layout>
3. Row UI Movements
The grid part in Ignite UI for Angular supplies the power to make use of ActionStrip and make the most of CRUD for row/cellular parts and row pinning. The Motion Strip part can host predefined UI controls for those operations.
Its primary objective is to supply an overlay space containing a number of activities, permitting further UI and capability to be proven on most sensible of a selected goal container upon consumer interplay, e.g., hover. The container must be situated moderately because the Motion Strip makes an attempt to overlay it and is itself situated completely. In spite of overlapped by way of an Motion Strip, the primary interactions and consumer get admission to to the objective container stay to be had.

In response to the implementation that you’re taking, it’s possible you’ll wish to initialize and place the Motion Strip as it should be; it must be within a moderately situated container as when it comes to Ignite UI Angular Motion strip:
<div taste="place:relative; width:100px; peak:100px;">
<igx-action-strip>
<button igxButton (click on)="makeTextBold()">
<igx-icon>format_bold</igx-icon>
</button>
</igx-action-strip>
<div>
For eventualities the place greater than 3 motion pieces can be proven, it’s best to make use of IgxActionStripMenuItem directive. Any merchandise throughout the Motion Strip marked with the *igxActionStripMenuItem structural directive can be proven in a dropdown, printed upon toggling the extra button i.e., the 3 dots representing the remaining motion
4. Row Pinning
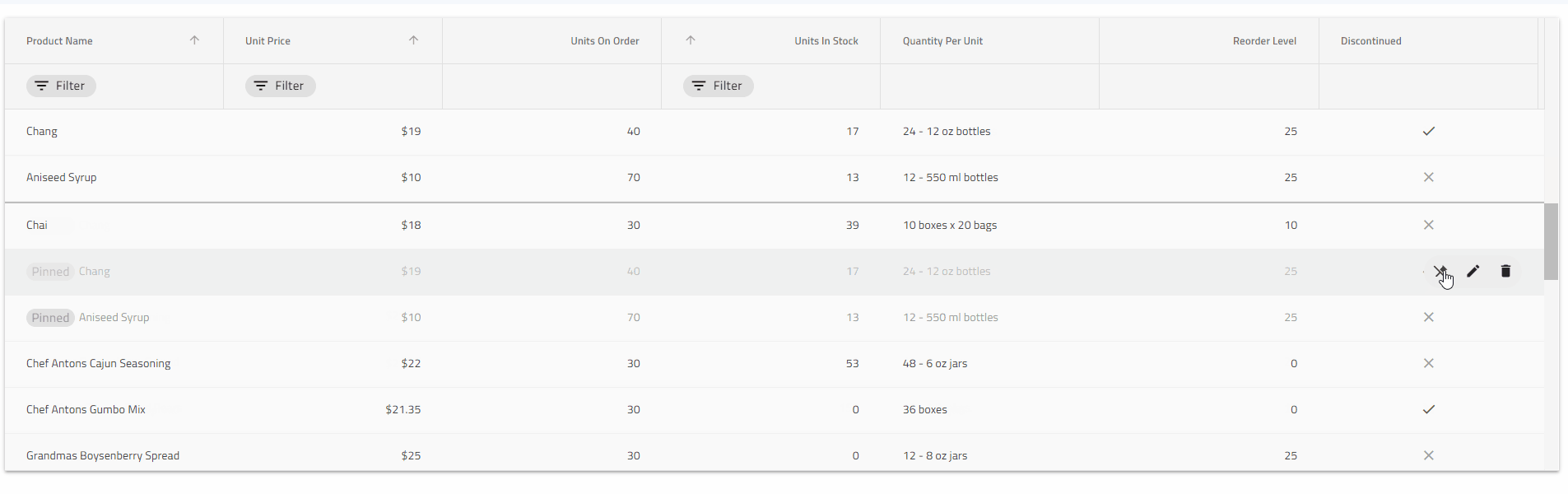
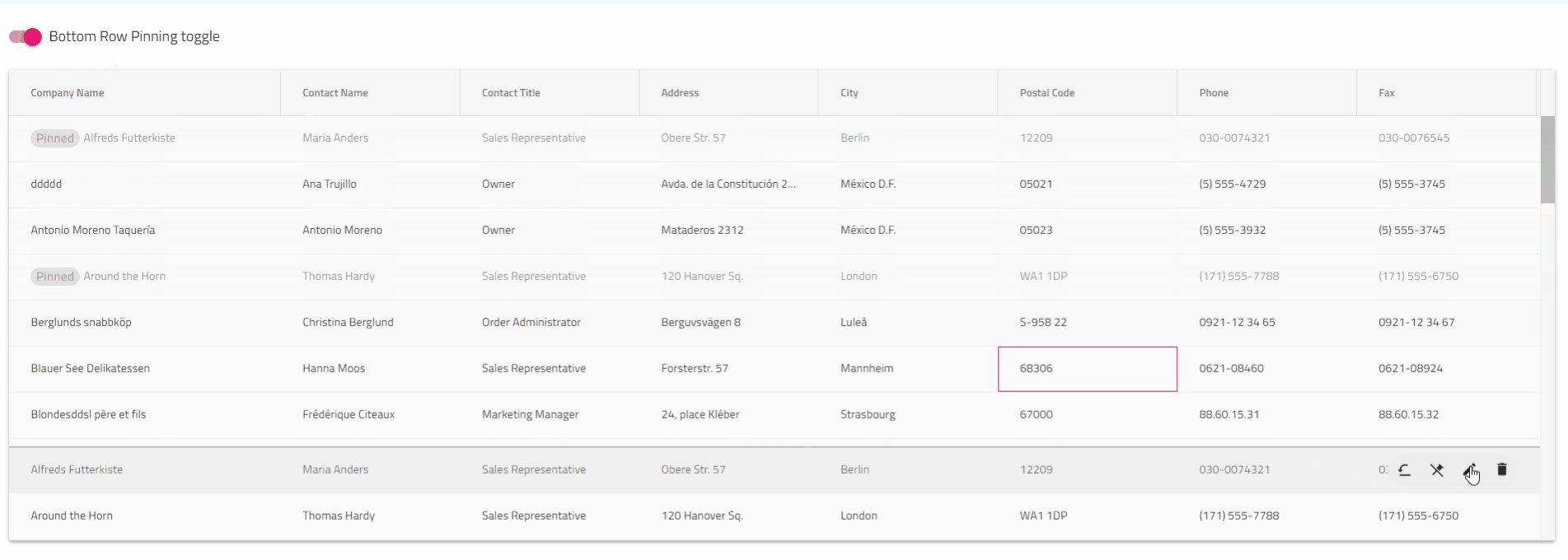
One or more than one rows may also be pinned to the highest or backside of the Angular UI Grid. Row Pinning permits end-users to pin rows in a selected order, duplicating them in a distinct, visual space even if they scroll the Grid vertically. The Subject matter UI Grid has a integrated row pinning UI, which is enabled by way of initializing an igxActionStrip part within the context of the Grid. As well as, you’ll outline customized UI and alter the pin state of the rows by means of the Row Pinning API.
In response to the UI consistency and straightforwardness of you that you’re attempting to succeed in, you’ll put in force a integrated row-pinning UI. Within the instance underneath, the sort of capability is enabled by way of including an igxActionStrip part with the GridPinningActions part. The motion strip is routinely proven when soaring a row and can show a pin or unpin button icon in response to the state of the row it’s proven for. An extra motion permitting to scroll the replica of the pinned row into view is proven for each and every pinned row as neatly.
<igx-grid [data]="knowledge" [autoGenerate]="false">
<igx-column *ngFor="let c of columns" [field]="c.box" [header]="c.box">
</igx-column>
<igx-action-strip #actionStrip>
<igx-grid-pinning-actions></igx-grid-pinning-actions>
<igx-grid-editing-actions></igx-grid-editing-actions>
</igx-action-strip>
</igx-grid>

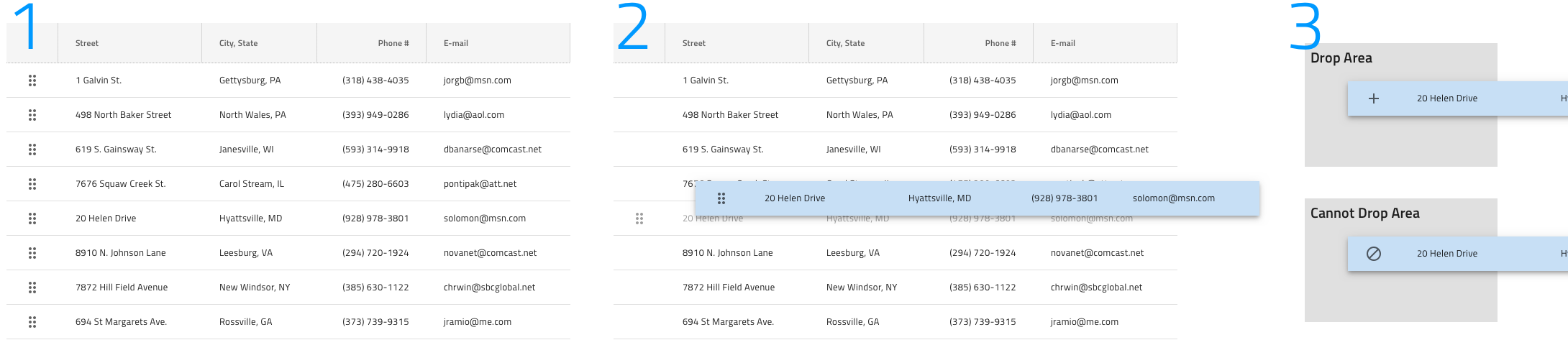
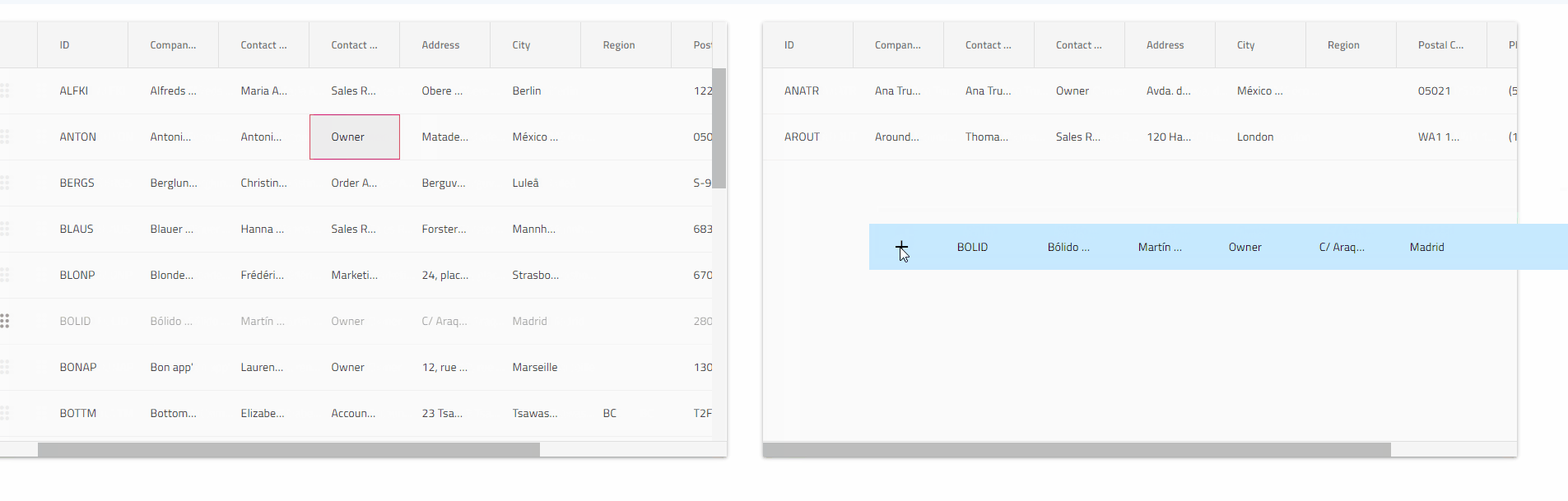
5. Row Dragging
Angular Grid Row dragging supplies customers with a row drag deal with with which they are able to start up the dragging of a row.
Row dragging characteristic is tightly coupled with the Grid Row implementation as a complete. It we could customers move the knowledge of a grid file onto any other floor, which has been configured to procedure/render this information in a selected means.
If you’re a developer who needs to succeed in such capability, first outline and resolution the questions that can come from an end-user, what would he need and be expecting?
- Be capable to click on on a grid row and drag it with a view to supply its content material as enter to any other piece of UI.
- Have a transparent indication as I drag a row whether or not I will drop it at the underlying space or no longer.
- See a ghost of the dragged row whilst dragging.
- I are not looking for the ghost to have decided on or energetic categories carried out whilst dragging.
- Be capable to cancel the dragging by way of urgent the
Esckey whilst dragging is carried out. - Once I drag a row this is in edit mode, I wish to go out edit mode and save the adjustments which might be made.
- If I’m dragging a row this is decided on or has a decided on cellular, no selection-related categories must be copied to the ghost.
Consumer Interface instance:

IgxGrid instance:

Wrap Up
There are other Grid row options and functionalities in Angular UI libraries to be had available on the market. However to me, the must-have options are exactly Row choice, Multi-row structure, Position UI activities, Row pinning, and Row dragging. With them, customers can extra simply set up and manipulate tabular knowledge.
[ad_2]