[ad_1]
Operating with large information isn’t that straightforward. Each part will have to give you the approach and tooling to in reality make sense of the knowledge this is going for use via the top consumer. That is the place full-featured UI part libraries and wealthy row options turn out to be to hand.
On this article, I will be able to have a look at the highest 5 Angular Grid Row options to imagine on your subsequent venture.
- Row choice
- Multi-row format
- Function UI activities
- Row pinning
- Row dragging
In Temporary – What Is Grid Row Characteristic in Angular?
Grid row options confer with the functionalities and functions {that a} positive Angular UI library supplies so builders can set up and manipulate rows inside a grid part successfully and simply.
Listed here are my most sensible 5 Angular Grid Row options that you just should have:
1. Row Variety
With row choice, a row selector column precedes all different columns inside the row. When a consumer clicks at the row selector, the row will both change into decided on or deselected, enabling the consumer to make a choice a couple of rows of information.
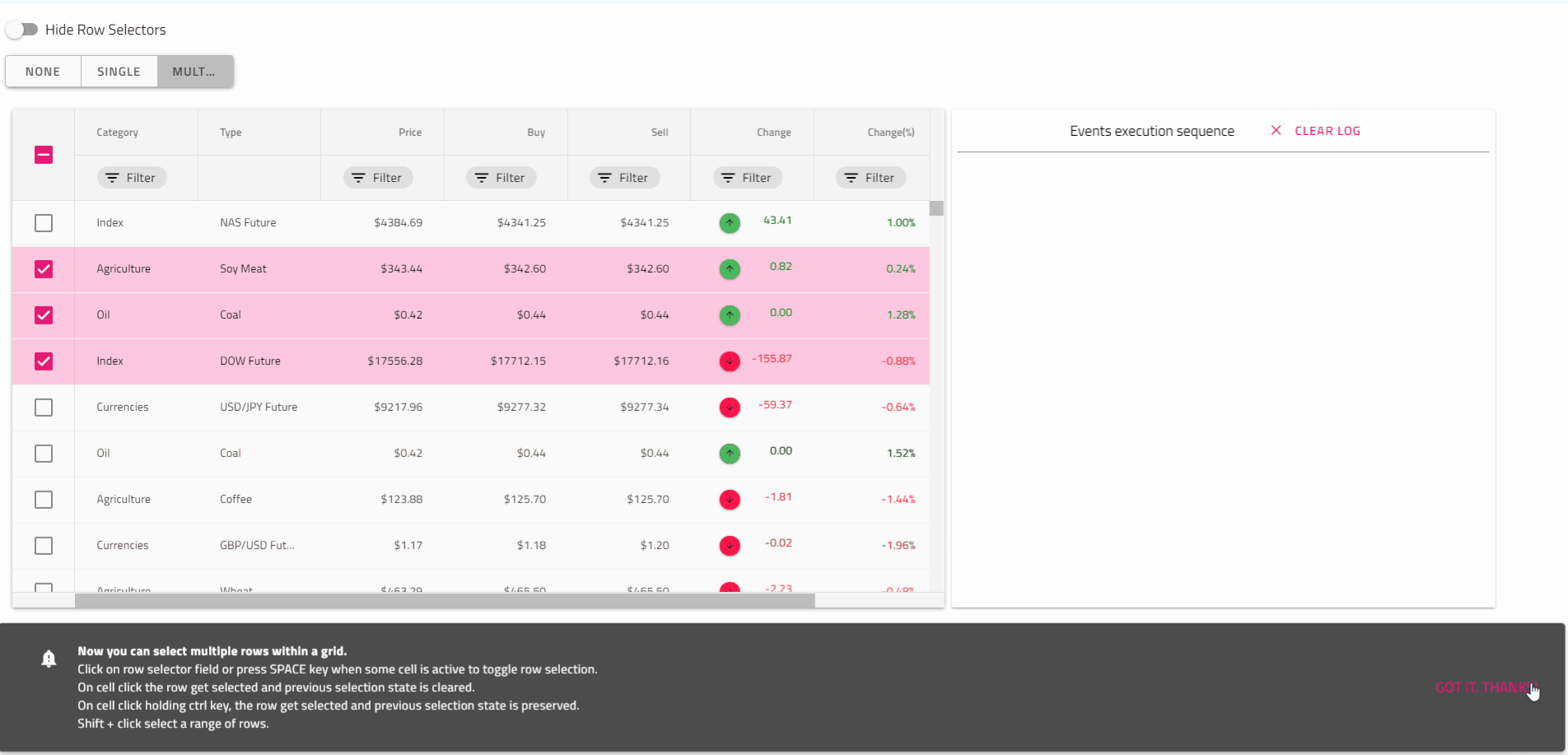
The pattern underneath demonstrates the 3 sorts of Grid’s row choice conduct. Use the buttons underneath to permit each and every of the to be had choice modes. A short lived description might be supplied on each and every button interplay via a Snackbar message field. Use the transfer button to conceal or display the row selector checkbox.

In line with the elements library that you just use or the plan that you’ve for developing this sort of Grid characteristic, you will have to for sure imagine 3 other modes of choice – none, unmarried, and a couple of. Let’s take a look at a concrete instance: the Ignite UI Angular library.
Unmarried row choice may also be simply arrange; the one factor you want to do is to set [rowSelection] = '"unmarried"' assets. This provides you with the chance to make a choice just one row inside a Grid. You’ll be able to make a choice a row via clicking on a mobile or urgent the area key while you focal point on a mobile of the row, and naturally you’ll be able to make a choice a row via clicking at the row selector box. When row is chosen or deselected rowSelectionChanging match is emitted.
<!-- selectionExample.part.html -->
<igx-grid [data]="far flung | async" [rowSelection]="'unmarried'" [autoGenerate]="true"
(rowSelectionChanging)="handleRowSelection($match)" [allowFiltering]="true">
</igx-grid>
/* selectionExample.part.ts */
public handleRowSelection(args) {
if (args.added.period && args.added[0] === 3) {
args.cancel = true;
}
}
To permit a couple of row choice within the igx-grid simply set the rowSelection assets to a couple of. This may increasingly permit a row selector box on each and every row and within the Grid header.
<!-- selectionExample.part.html -->
<igx-grid [data]="far flung | async" [primaryKey]="'ProductID'" [rowSelection]="'a couple of'"
(rowSelectionChanging)="handleRowSelection($match)" [allowFiltering]="true" [autoGenerate]="true">
</igx-grid>
<!-- selectionExample.part.ts -->
public handleRowSelection(match: IRowSelectionEventArgs) {
// use match.newSelection to retrieve number one key/row information of new decided on row
this.selectedRowsCount = match.newSelection.period;
this.selectedRowIndex = match.newSelection[0];
}
2. Multi-Row Structure
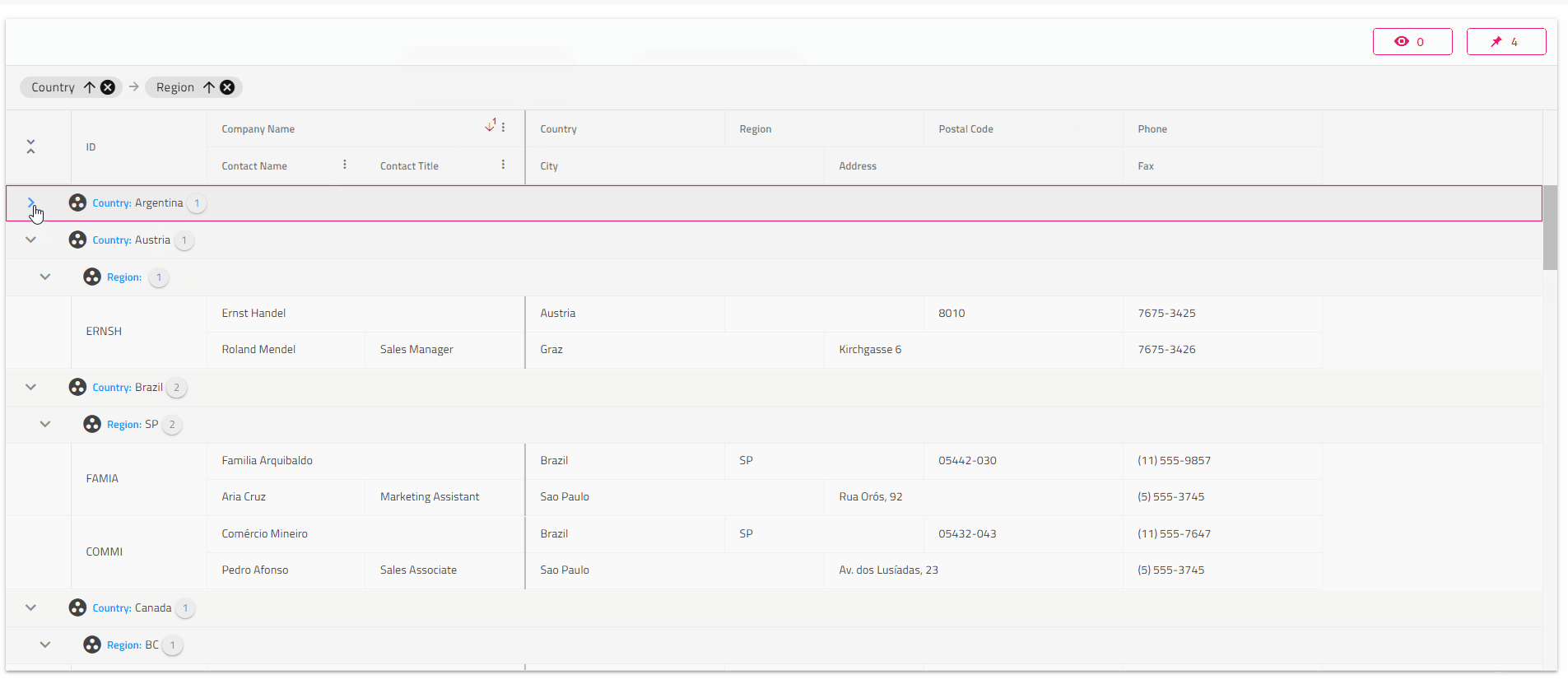
Multi-row Structure extends the rendering functions of the igxGridComponent. The characteristic permits splitting a unmarried information report into a couple of visual rows.
Multi-row Structure may also be carried out on most sensible of the grid format W3 specification and will have to agree to its necessities.
That is the case with the Ignite UI Angular library, it was once completed during the declaration of Multi-row Structure igx-column-layout part. Every igx-column-layout part will have to be regarded as as a block containing one or a couple of igx-column elements. One of the grid options paintings on block degree (the ones are indexed within the “Characteristic Integration” segment underneath). As an example, the virtualization will use the block to resolve the digital chunks, so for higher efficiency, break up the columns into extra igx-column-layout blocks if the format permits it. There will have to be no columns outdoor of the ones blocks and no utilization of IgxColumnGroupComponent when configuring a multi-row format.

IgxColumnComponent exposes 4 @Enter houses to resolve the site and span of each and every mobile:
colStart: Column index from which the sphere is beginning. This assets is obligatory.rowStart: Row index from which the sphere is beginning. This assets is obligatory.colEnd: Column index the place the present box will have to finish. The volume of columns between colStart and colEnd will resolve the volume of spanning columns to that box. This assets is not obligatory. If no longer, set defaults tocolStart + 1.rowEnd: Row index the place the present box will have to finish. The volume of rows between rowStart and rowEnd will resolve the volume of spanning rows to that box. This assets is not obligatory. If no longer, set defaults torowStart + 1.
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [rowEnd]="3" box="ID"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [colEnd]="3" box="CompanyName"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" [colEnd]="2" box="ContactName"></igx-column>
<igx-column [rowStart]="2" [colStart]="2" [colEnd]="3" box="ContactTitle"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [colEnd]="3" box="Nation"></igx-column>
<igx-column [rowStart]="1" [colStart]="3" [colEnd]="5" box="Area"></igx-column>
<igx-column [rowStart]="1" [colStart]="5" [colEnd]="7" box="PostalCode"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" [colEnd]="4" box="Town"></igx-column>
<igx-column [rowStart]="2" [colStart]="4" [colEnd]="7" box="Cope with"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" box="Telephone"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" box="Fax"></igx-column>
</igx-column-layout>
3. Row UI Movements
The grid part in Ignite UI for Angular supplies the facility to make use of ActionStrip and make the most of CRUD for row/mobile elements and row pinning. The Motion Strip part can host predefined UI controls for those operations.
Its major function is to supply an overlay house containing a number of activities, permitting further UI and capability to be proven on most sensible of a particular goal container upon consumer interplay, e.g., hover. The container will have to be situated somewhat because the Motion Strip makes an attempt to overlay it and is itself situated completely. In spite of overlapped via an Motion Strip, the principle interactions and consumer get admission to to the objective container stay to be had.

In line with the implementation that you are taking, you could want to initialize and place the Motion Strip accurately; it must be inside of a somewhat situated container as relating to Ignite UI Angular Motion strip:
<div taste="place:relative; width:100px; top:100px;">
<igx-action-strip>
<button igxButton (click on)="makeTextBold()">
<igx-icon>format_bold</igx-icon>
</button>
</igx-action-strip>
<div>
For eventualities the place greater than 3 motion pieces might be proven, it’s best to make use of IgxActionStripMenuItem directive. Any merchandise inside the Motion Strip marked with the *igxActionStripMenuItem structural directive might be proven in a dropdown, published upon toggling the extra button i.e., the 3 dots representing the remaining motion
4. Row Pinning
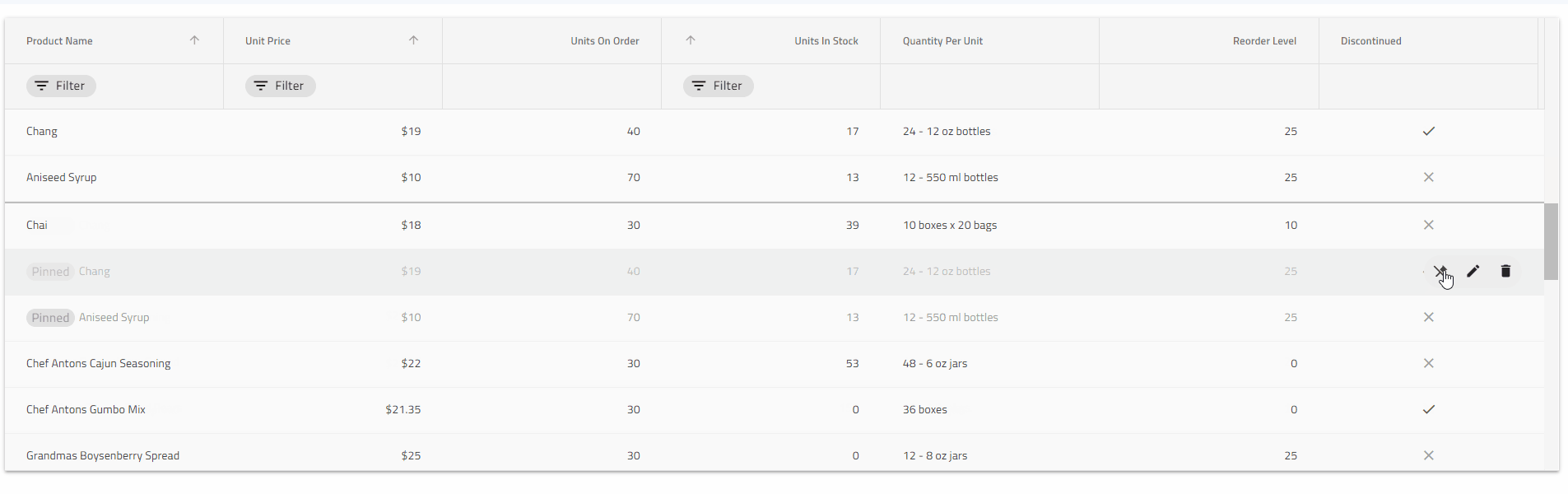
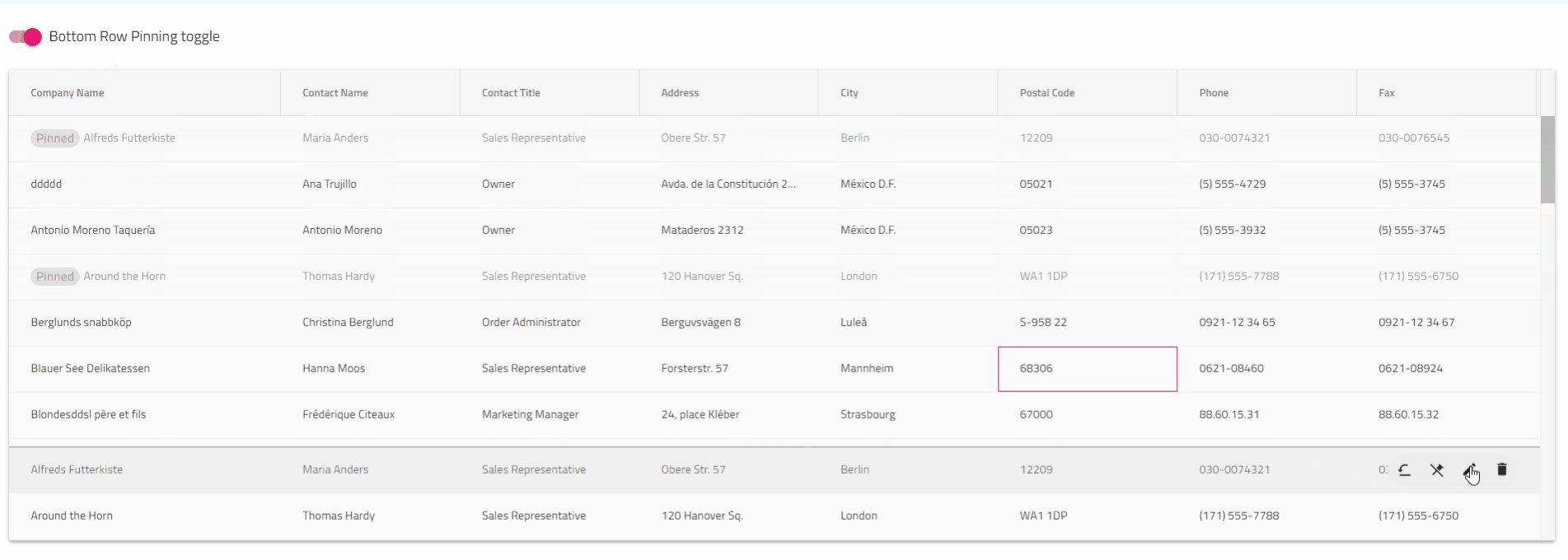
One or a couple of rows may also be pinned to the highest or backside of the Angular UI Grid. Row Pinning permits end-users to pin rows in a selected order, duplicating them in a distinct, visual house even if they scroll the Grid vertically. The Subject matter UI Grid has a integrated row pinning UI, which is enabled via initializing an igxActionStrip part within the context of the Grid. As well as, you’ll be able to outline customized UI and alter the pin state of the rows by means of the Row Pinning API.
In line with the UI consistency and simplicity of you that you’re attempting to succeed in, you’ll be able to put into effect a integrated row-pinning UI. Within the instance underneath, this sort of capability is enabled via including an igxActionStrip part with the GridPinningActions part. The motion strip is robotically proven when soaring a row and can show a pin or unpin button icon in line with the state of the row it’s proven for. An extra motion permitting to scroll the reproduction of the pinned row into view is proven for each and every pinned row as neatly.
<igx-grid [data]="information" [autoGenerate]="false">
<igx-column *ngFor="let c of columns" [field]="c.box" [header]="c.box">
</igx-column>
<igx-action-strip #actionStrip>
<igx-grid-pinning-actions></igx-grid-pinning-actions>
<igx-grid-editing-actions></igx-grid-editing-actions>
</igx-action-strip>
</igx-grid>

5. Row Dragging
Angular Grid Row dragging supplies customers with a row drag take care of with which they may be able to start up the dragging of a row.
Row dragging characteristic is tightly coupled with the Grid Row implementation as an entire. It we could customers cross the knowledge of a grid report onto any other floor, which has been configured to procedure/render this knowledge in a selected means.
In case you are a developer who needs to succeed in such capability, first outline and solution the questions that can come from an end-user, what would he need and be expecting?
- Be capable to click on on a grid row and drag it as a way to supply its content material as enter to any other piece of UI.
- Have a transparent indication as I drag a row whether or not I will be able to drop it at the underlying house or no longer.
- See a ghost of the dragged row whilst dragging.
- I don’t need the ghost to have decided on or energetic categories implemented whilst dragging.
- Be capable to cancel the dragging via urgent the
Esckey whilst dragging is carried out. - Once I drag a row this is in edit mode, I wish to go out edit mode and save the adjustments which are made.
- If I’m dragging a row this is decided on or has a decided on mobile, no selection-related categories will have to be copied to the ghost.
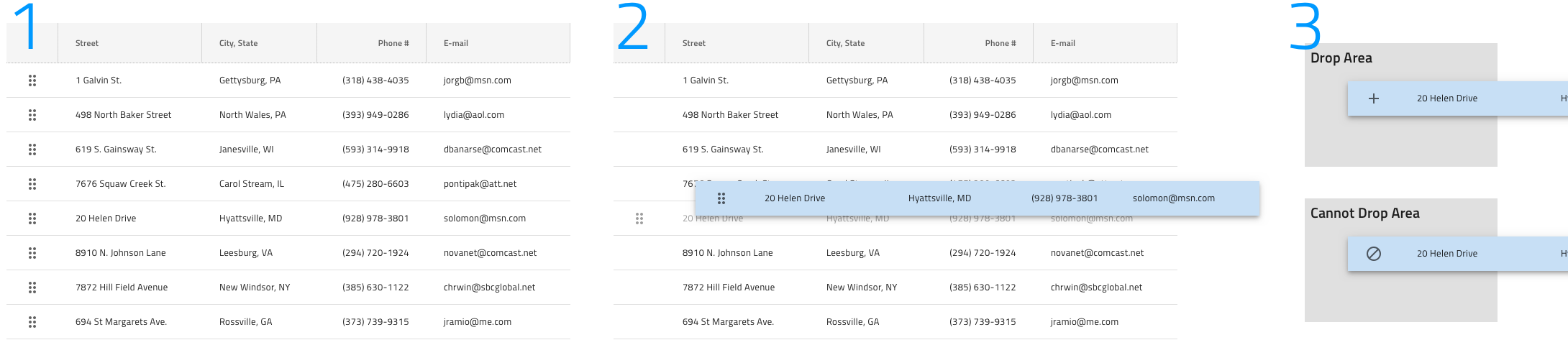
Consumer Interface instance:

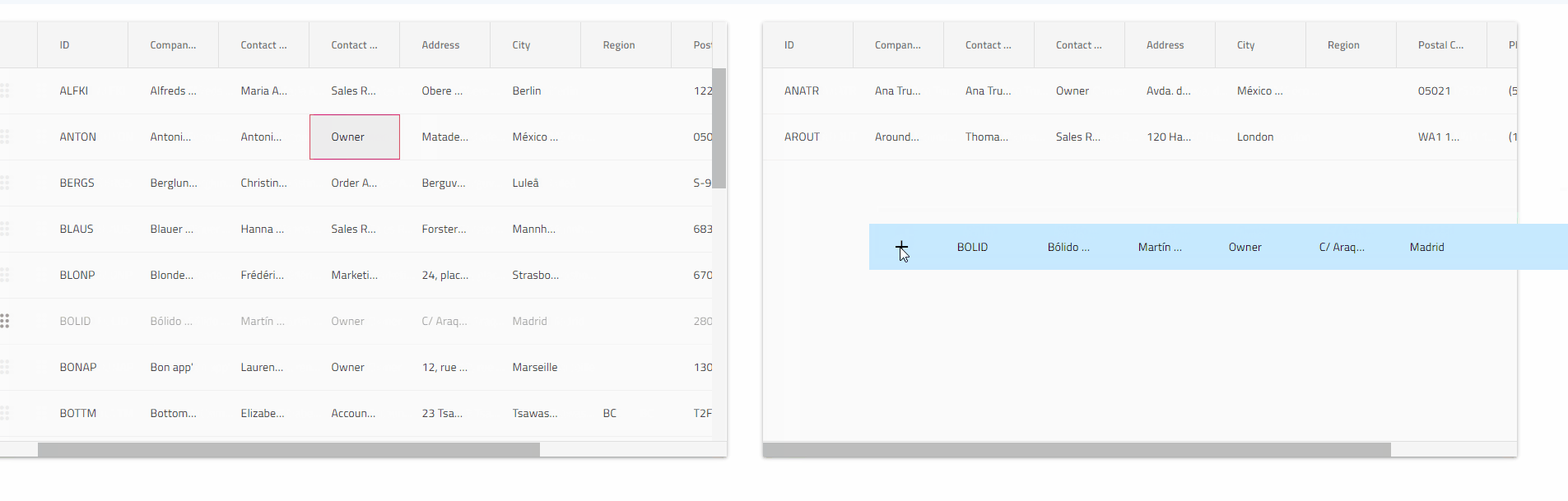
IgxGrid instance:

Wrap Up
There are other Grid row options and functionalities in Angular UI libraries to be had in the marketplace. However to me, the must-have options are exactly Row choice, Multi-row format, Function UI activities, Row pinning, and Row dragging. With them, customers can extra simply set up and manipulate tabular information.
[ad_2]










