[ad_1]
This is an enchanting UI trend from GitHub.👇
I am no giant GitHub cell consumer, however once in a while, I browse tasks whilst at the cross. With the fats finger downside, navigating advanced websites is usually a ache. And the similar is going for GitHub. The account proprietor and repository house hyperlink are tremendous shut to one another within the header. Simply by taking a look at them, each and every cell consumer is aware of that hitting the appropriate goal calls for surgical faucet precision.
What does GitHub do about those tiny and too-close-to-each-other hyperlinks? Exchange the design? Clearly no longer. They alter the UI capability totally and put the account proprietor and repository right into a button.
The button then opens a modal that asks the place you need to head. Good.
What is a excellent goal dimension, despite the fact that?
The freshly launched Internet Content material Accessibility Tips (WCAG) suggest 24 by way of 24 CSS pixels in the “Goal Dimension” minimum good fortune criterion (AA). For the improved one (AAA), it is even 44 by way of 44 CSS pixels. And while you check out the GitHub header, neither of the weather handed those necessities.
What number of hyperlinks satisfy those on GitHub? Steve Faulkner has a at hand bookmarklet to test for obtainable faucet goals. It highlights parts too small to be reliably tapped (the blue circles).
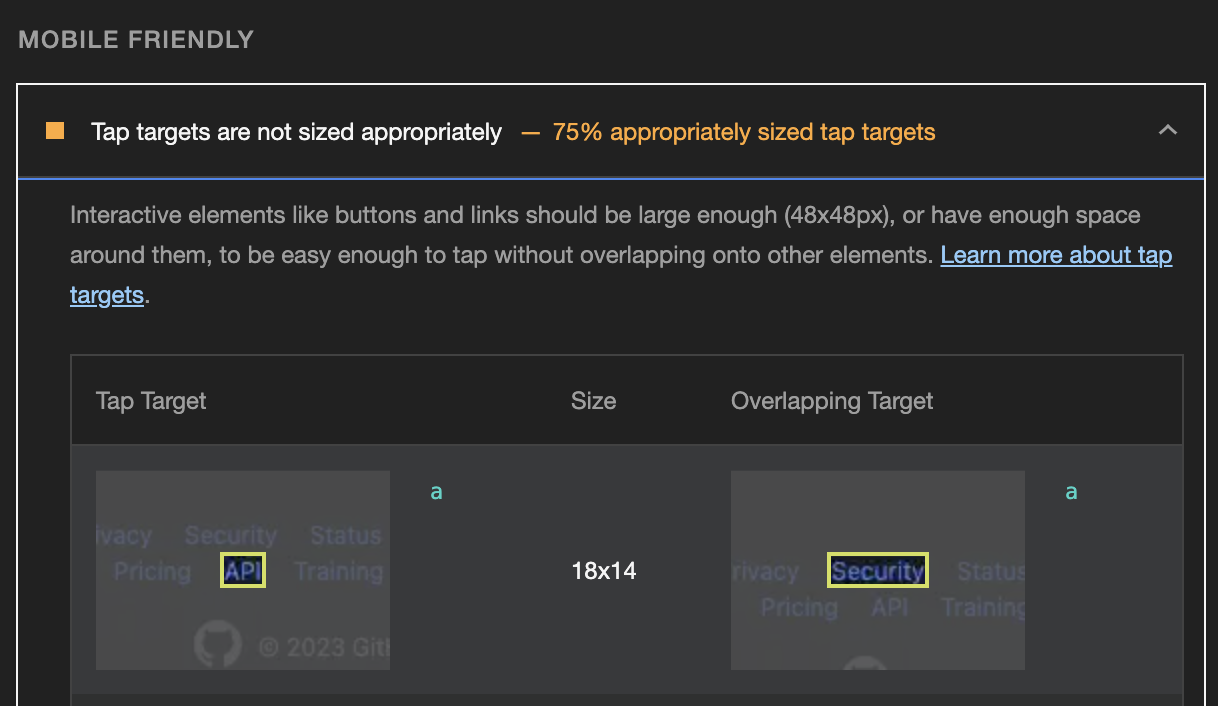
Sufficiently big contact parts look like an evident take a look at to incorporate in Lighthouse, too. However you will not to find faucet goal assessments within the “Accessibility” segment. They are checked within the “Cell pleasant” search engine marketing segment.
And funnily, the cell pleasant faucet goal search engine marketing assessments overview parts for a minimal dimension of 48 by way of 48 CSS pixels, which does not replicate the WCAG tips.
Recently, the faucet goals take a look at is applied in Lighthouse itself, however there are discussions to switch it with Awl’s faucet goal take a look at. This alteration will have to align it with the 44 by way of 44 faucet goal. Lighthouse contains the Awl library anyway, so this turns out like a cheap apporach.
However I stay pondering that browsers will have to undertake GitHub’s habits natively. “Whats up Stefan, your fats finger hit two goals. Which one did you need to click on?” — turns out cheap. I am recreation! What do you assume?
[ad_2]