[ad_1]
Do your React useEffect hooks come with race stipulations? Have you ever heard of the standpoint() CSS serve as? Would you utilize Subsequent.js?
This week’s Internet Weekly comprises the entire solutions and a lot more. Experience!
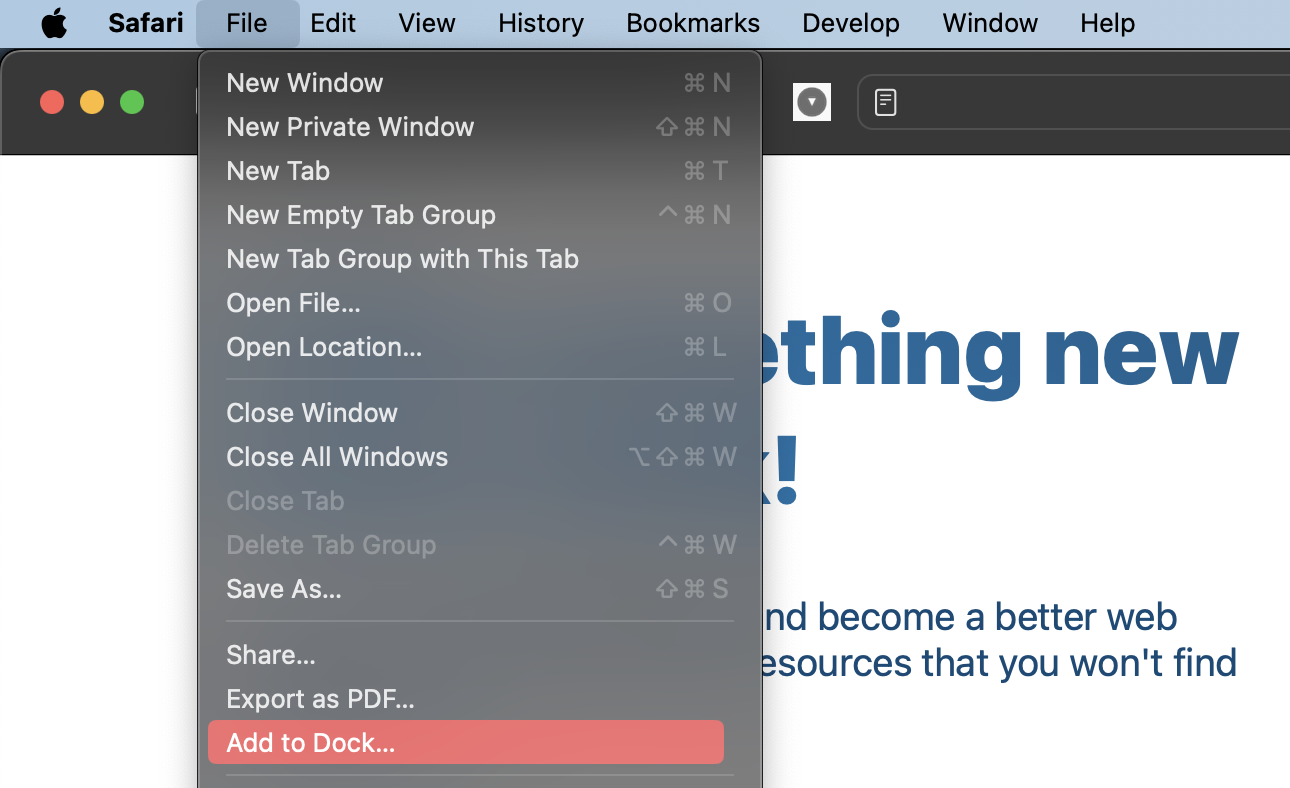
With macOS Sonoma, it is imaginable to “set up” information superhighway pages as Safari information superhighway apps with the brand new “upload to dock” characteristic.
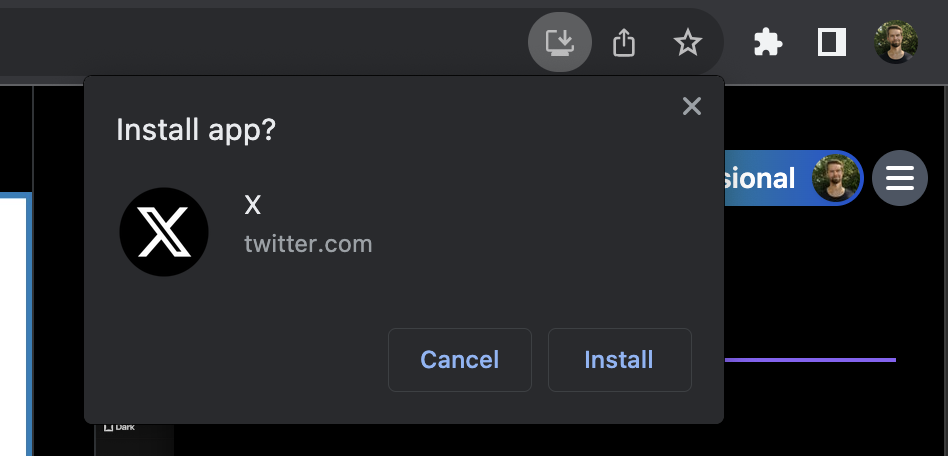
I exploit Chrome (for paintings) and Firefox (for personal), so why would I care? I exploit Gmail, Google Calendar and Twitter as standalone Chrome apps to get them out of my tab bar. However they have got some annoyances.
I gave “upload to dock” a spin, and I’m going to keep on with it. This is why:
- I will spin up an put in information superhighway app with out kicking off the bottom browser. If I set up a Safari information superhighway app, it is its personal factor. It has its personal cookies, historical past and may also be opened independently. It all the time bugged me {that a} Chrome app spins up Chrome, too.
- As stated, I exploit a couple of browsers and Picky because the default browser to determine which browser will have to show a brand new hyperlink. This by no means labored in Chrome information superhighway apps. Hyperlinks are all the time opened in Chrome as a result of it sort of feels to be only a fancy Chrome window. In Safari information superhighway apps, I will open hyperlinks in Firefox, Chrome, or no matter I love. Superb.
What are the downsides? Extensions don’t seem to be running in Safari Internet Apps. Bummer. Additionally, badging does not appear to paintings to turn unread notifications or a hallmark that one thing took place.
Will I keep on with Safari Internet Apps for now? Yep, and I am hoping these types of too-long left out PWA options will land in Safari in the end.
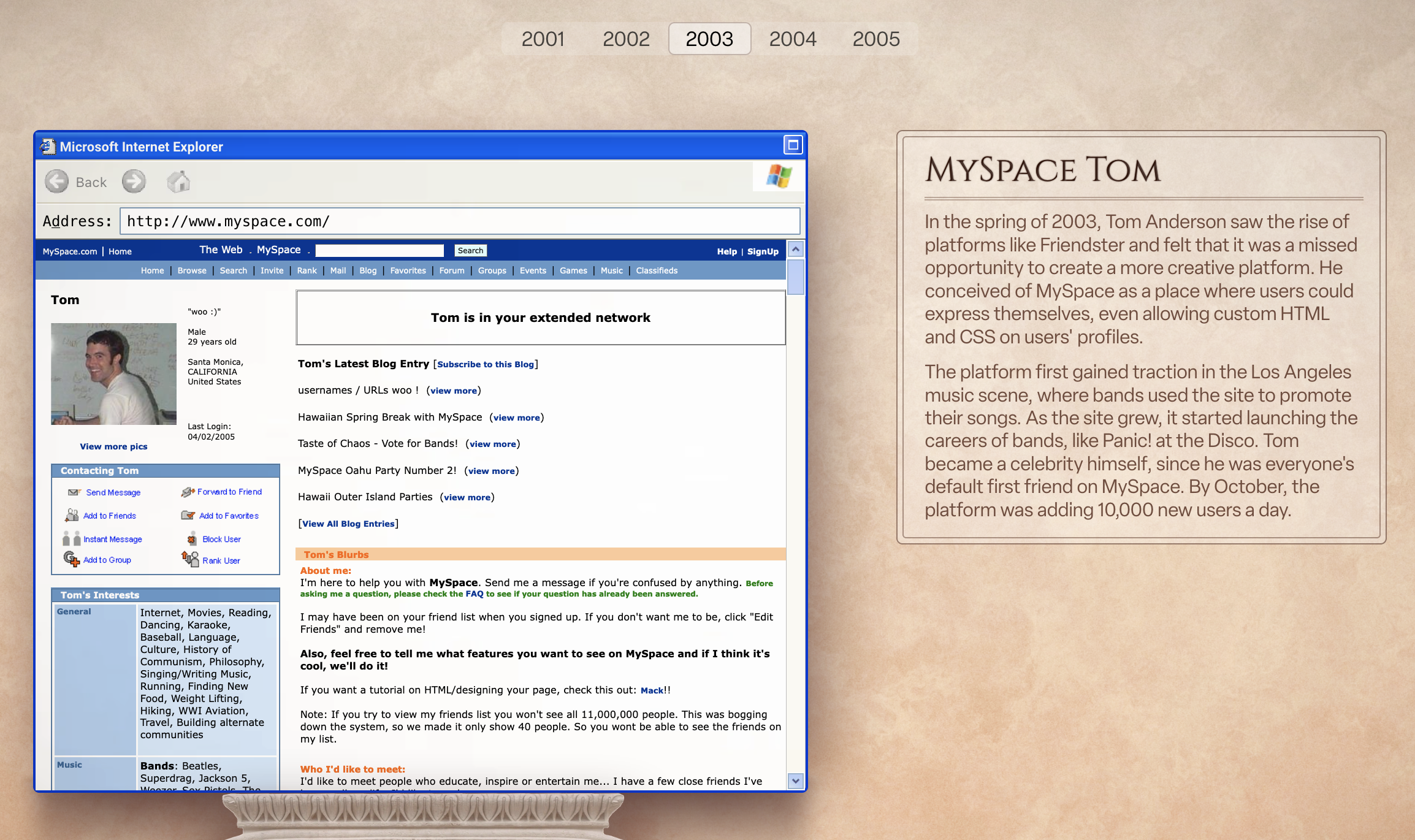
Do you consider MySpace Tom? Or the Million Buck web page that offered pixels for promoting? Neal Agarwal takes you by way of the hand thru web historical past!
Discuss with the traditional information superhighway
How do you’re making strikethrough textual content available for all? It is sophisticated.
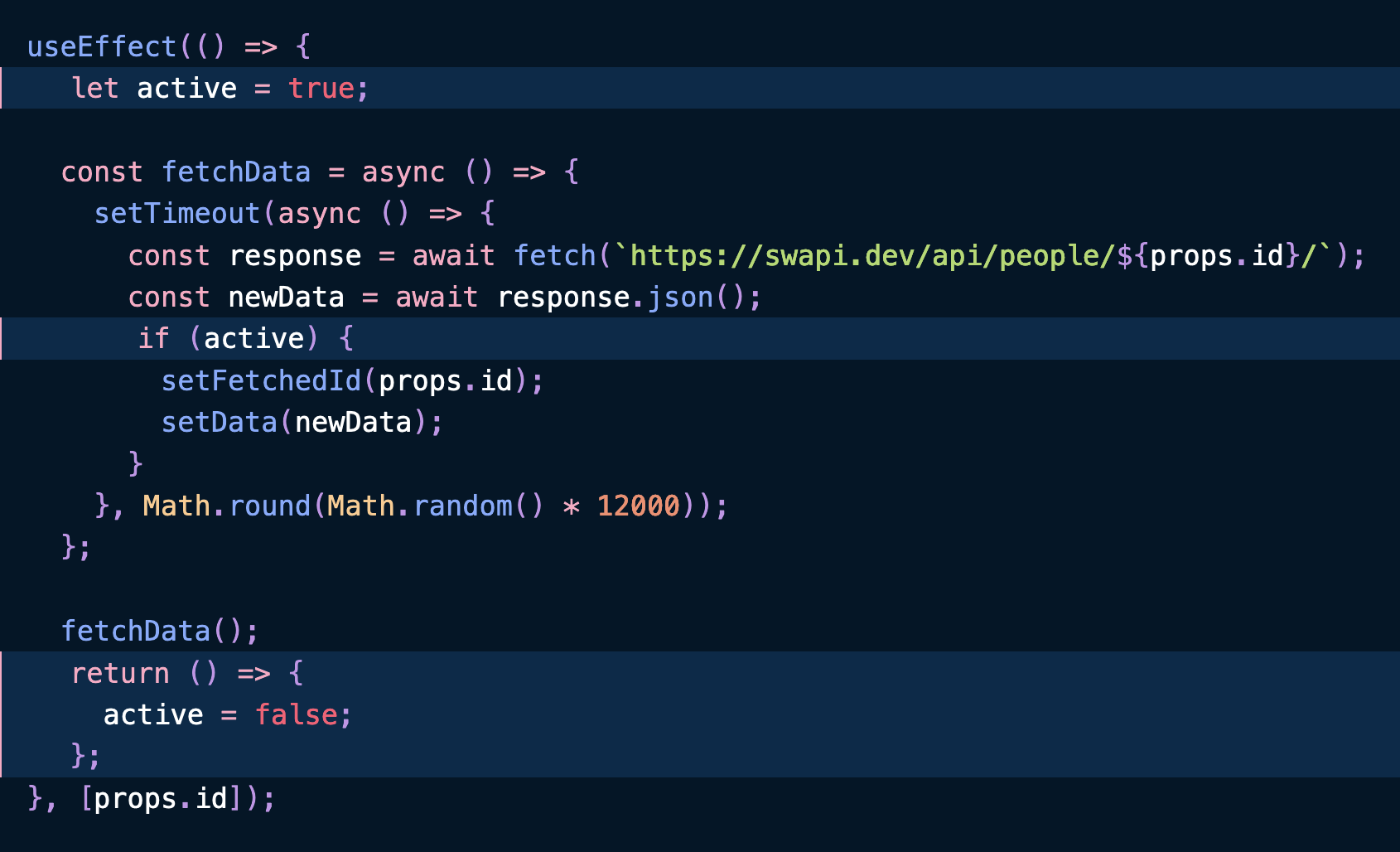
Here is a fast reminder that useEffect is open to race stipulations. It is an older submit, however Max Rozen explains methods to protected your React unwanted side effects.
After studying Max’s submit, I began studying the React doctors, and they are very good at the present time. Listed here are two nice pages to be told extra or refresh your React skillz.
Equipment and frameworks come and move. Jake Lazaroff makes the case for information superhighway parts as an answer that is there to stick.🌶️
I have no thought how Chris assists in keeping observe of all issues CSS, however it sounds as if, light-dark(), xywh(), spherical() and standpoint() are a factor in CSS land.
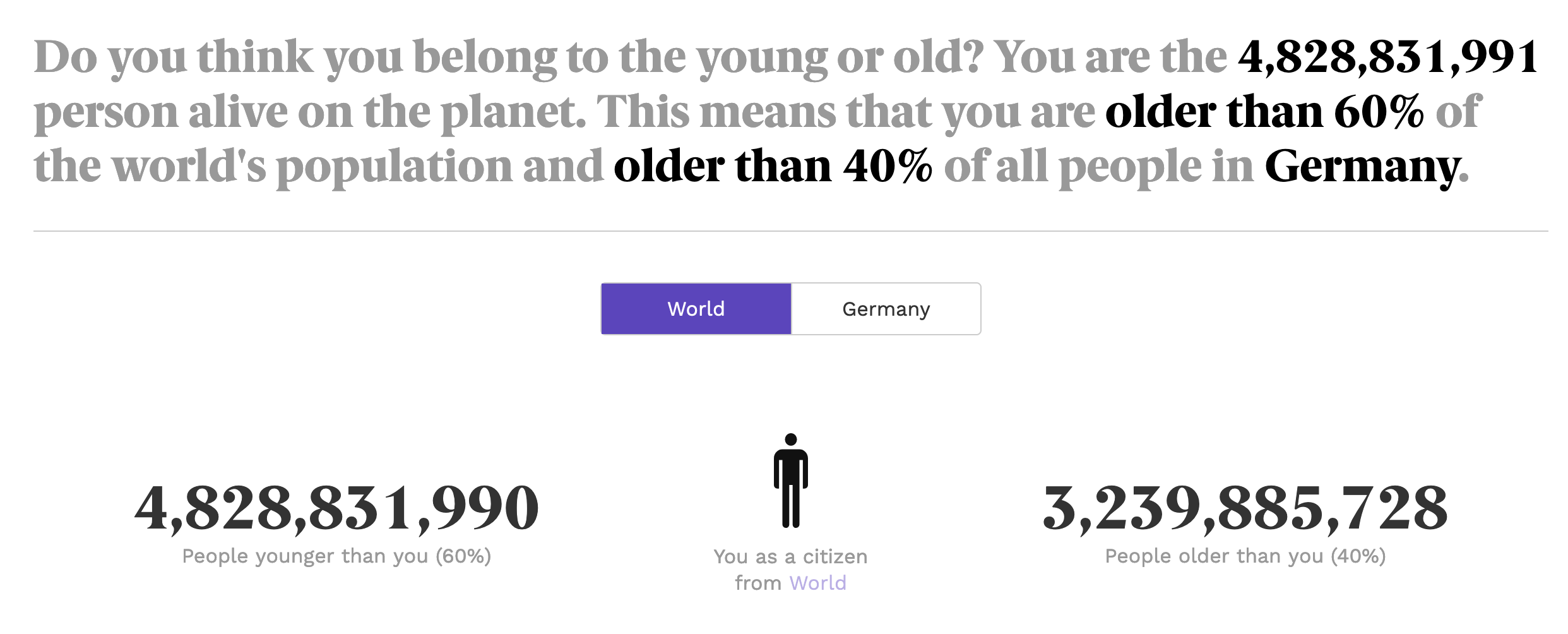
I suppose I am not that younger anymore.😅 inhabitants will provide you with a glance into the arena’s inhabitants and the place you stand.
Examine your self with the arena
What are your favourite web corners? Ship them my means, and I’m going to come with them in Internet Weekly!
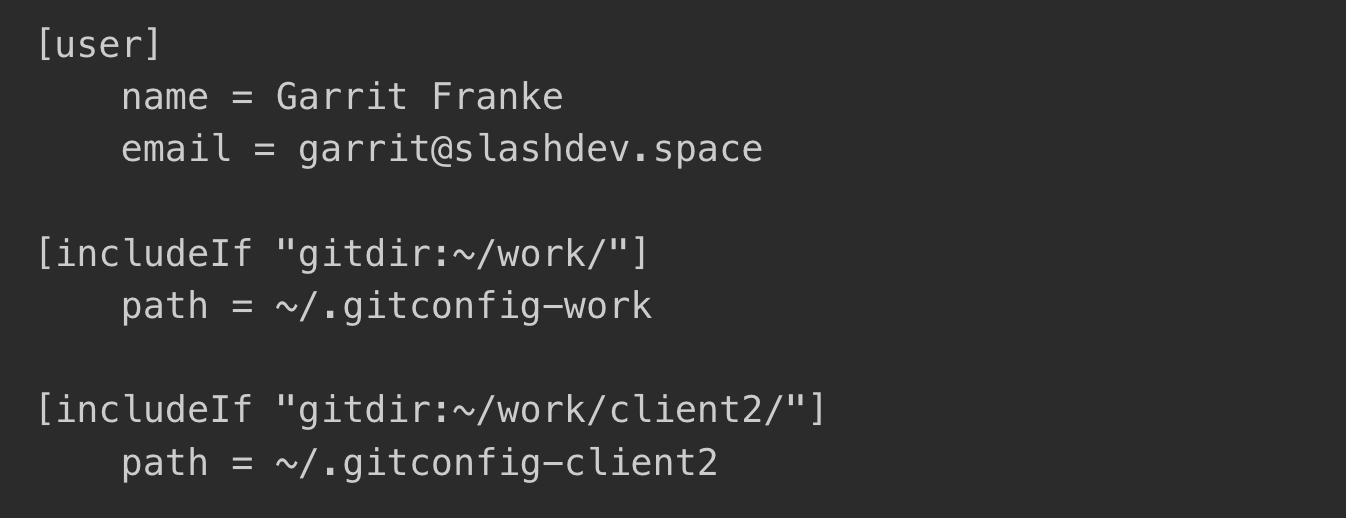
For the freelance other folks: Garrit Franke describes how he manages a couple of git identities (SSH keys and stuff) for various shoppers relying at the mission listing. Sensible!
Are you comparing Subsequent.js and able for some evaluations, popcorn and scorching takes?
Kent C. Dodds revealed “Why I do not use Subsequent.js”. And he is criticizing that Subsequent is determined by a React canary unencumber, there may be an excessive amount of magic and that it isn’t depending on information superhighway requirements. Do all his arguments hang?
Vercel’s Lee Robinson did not allow us to wait and took the mic to respond with “Why I am The use of Subsequent.js” a couple of days later. I am no day by day Subsequent.js person, so it is arduous to take a stand right here. Do you may have ideas at the matter? I would love to listen to them!
However I really like the best way Kent and Lee engage with every different. Positive, it is advertising. However each have large followings and may simply get started some scorching “Mine is best than yours” drama, however as a substitute, they constructively write about it.
On the finish: no matter you utilize is most likely advantageous.
From the limitless MDN wisdom archive…
Do you know you’ll be able to staff array entries with a nifty JS one-liner?
Neatly… Virtually. Firefox 119 adopted Chrome and shipped Object. Most effective Safari’s lacking, however do not be disturbed. groupBy is not too arduous to polyfill.
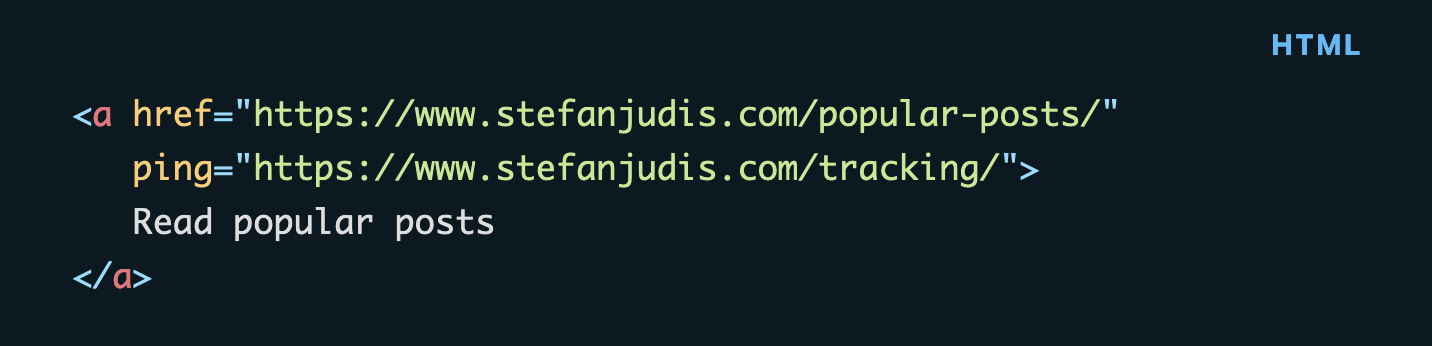
Are you aware that HTML has a local option to observe hyperlink clicks? That is what the ping characteristic is for. 💪

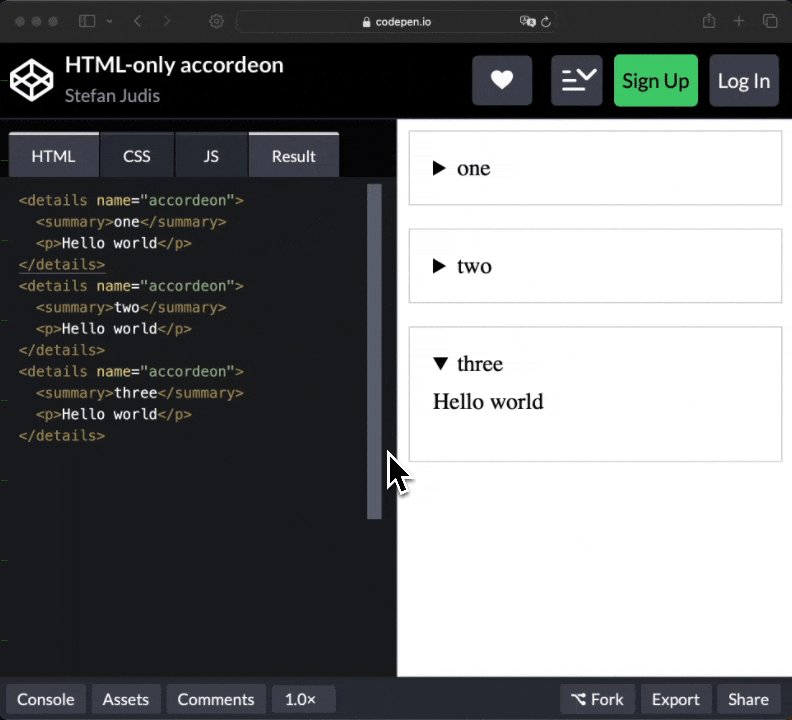
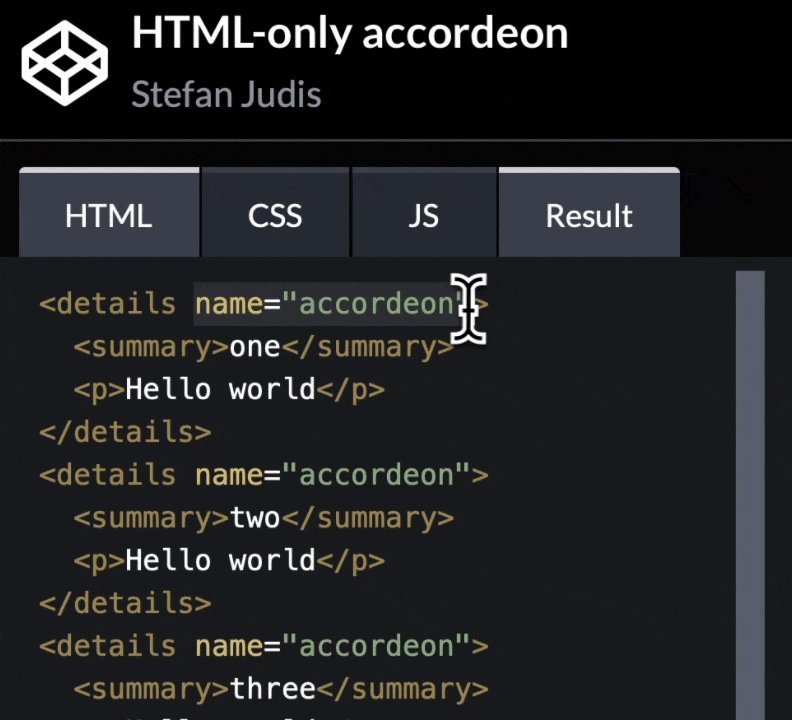
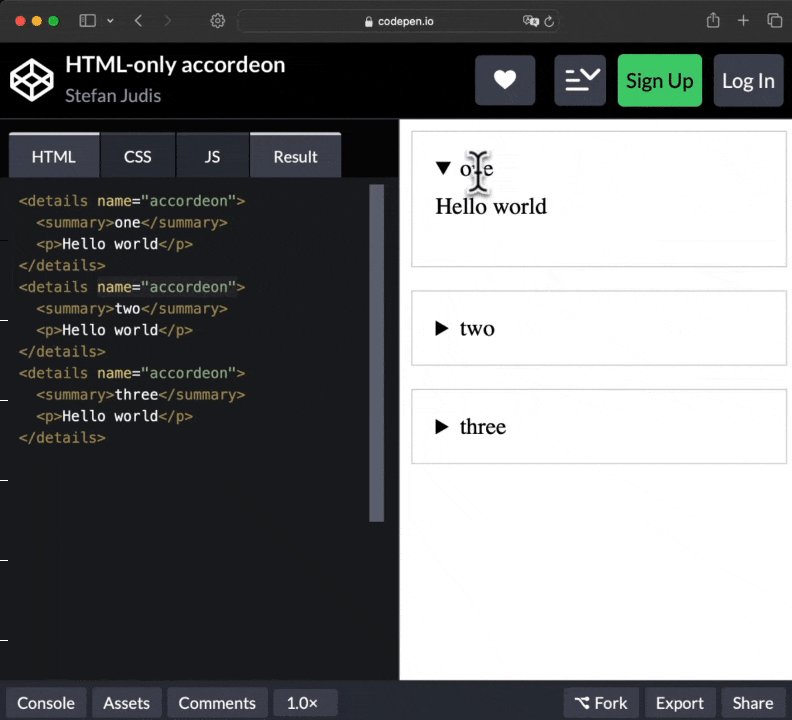
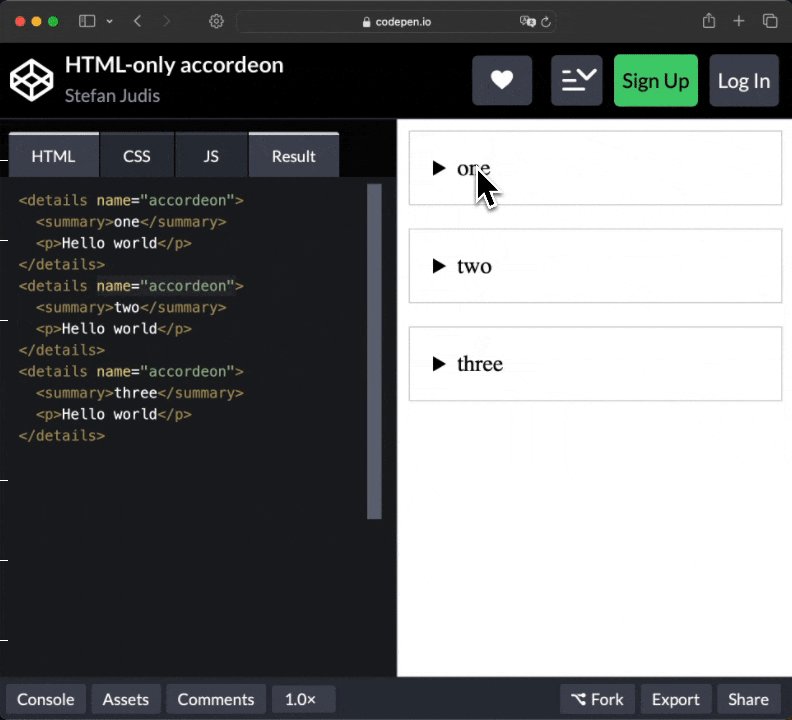
We are proper within the HTML revolution. conversation shipped. popover is sort of cross-browser supported (Firefox is lacking with a flagged implementation). And now there may be every other replace within the browser maker pipeline.
main points parts with an identical title attributes will change into local accordions. Thus far, so just right. However…
⚠️ After sharing this selection on social media, I realized there is a large BUT!. Are accordions a just right person trend, in any case?
Unique accordions permit guests to look just one factor at a time. There is no option to open a couple of sections immediately. You’ll be able to’t learn and reference other open sections. This habits may also be inaccessible and a irritating person enjoy. Baking an accessibility / UX antipattern into the platform encourages the usage of no longer thought-throw UI patterns.
To paintings round this, folks upload “Cave in/Amplify all” buttons to their customized accordion implementations. However how do you do that with the local implementations when it is only allowed to have one open part?
I admit I have by no means considered all this issues. WebDev is difficult. 😅
Because of Eric Eggert and Sara Soueidan for his or her comments.
- google/wireit – Oldie, however goldie — improve your npm/pnpm/yarn scripts to cause them to smarter and extra environment friendly.
- tsparticles/tsparticles – Create particle results, confetti explosions and fireworks animations.
- usebruno/bruno – Opensource IDE for exploring and checking out APIs.
Photopea is my web-based Photoshop alternative since perpetually. The similar other folks have now launched a brand new software to edit and create vector information. Say hi to Vectorpea.
Everyone knows what Aaron Francis is speaking about, proper? 😅
The most productive phase about being 90% performed with a mission is that you are virtually midway completed!
Cherished this e-mail? Hated this e-mail? Wish to proportion sources? I wish to pay attention about it!
And with that, care for your self – mentally, bodily, and emotionally.
I’m going to see you subsequent week! 👋
[ad_2]