[ad_1]
Operating with giant information isn’t that straightforward. Each and every part will have to give you the way and tooling to in truth make sense of the knowledge this is going for use by means of the top person. That is the place full-featured UI part libraries and wealthy row options end up to be to hand.
On this article, I will be able to take a look at the highest 5 Angular Grid Row options to imagine on your subsequent undertaking.
- Row choice
- Multi-row structure
- Position UI activities
- Row pinning
- Row dragging
In Transient – What Is Grid Row Function in Angular?
Grid row options check with the functionalities and functions {that a} sure Angular UI library supplies so builders can organize and manipulate rows inside a grid part successfully and simply.
Listed here are my most sensible 5 Angular Grid Row options that you just should have:
1. Row Variety
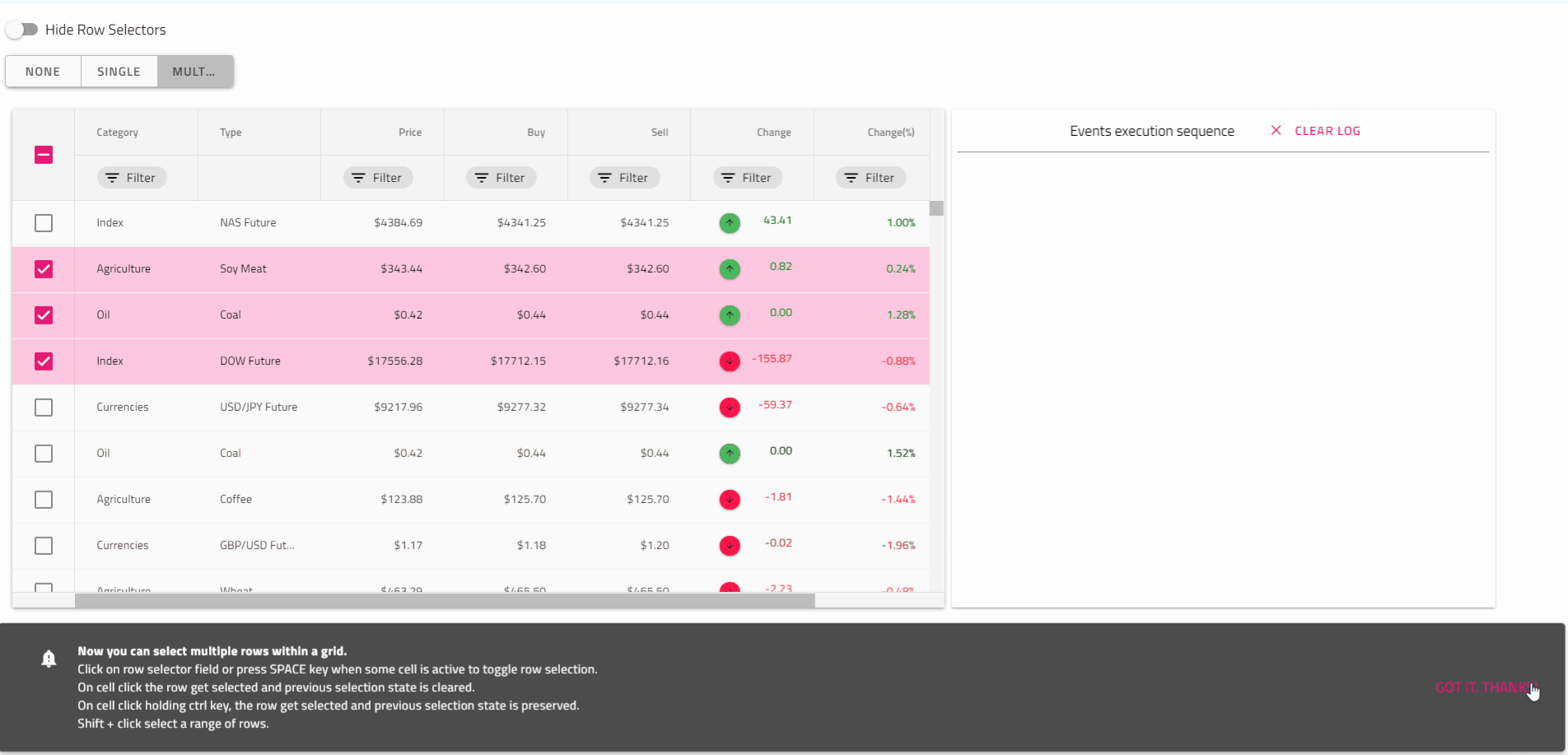
With row choice, a row selector column precedes all different columns inside the row. When a person clicks at the row selector, the row will both turn into decided on or deselected, enabling the person to choose more than one rows of knowledge.
The pattern beneath demonstrates the 3 kinds of Grid’s row choice conduct. Use the buttons beneath to permit every of the to be had choice modes. A short lived description might be equipped on every button interplay thru a Snackbar message field. Use the transfer button to disguise or display the row selector checkbox.

In line with the elements library that you just use or the plan that you’ve got for growing this kind of Grid function, you will have to undoubtedly imagine 3 other modes of choice – none, unmarried, and more than one. Let us take a look at a concrete instance: the Ignite UI Angular library.
Unmarried row choice will also be simply arrange; the one factor you want to do is to set [rowSelection] = '"unmarried"' assets. This provides you with the chance to make a selection just one row inside a Grid. You’ll be able to make a selection a row by means of clicking on a mobile or urgent the area key while you center of attention on a mobile of the row, and naturally you’ll be able to make a selection a row by means of clicking at the row selector box. When row is chosen or deselected rowSelectionChanging match is emitted.
<!-- selectionExample.part.html -->
<igx-grid [data]="far flung | async" [rowSelection]="'unmarried'" [autoGenerate]="true"
(rowSelectionChanging)="handleRowSelection($match)" [allowFiltering]="true">
</igx-grid>
/* selectionExample.part.ts */
public handleRowSelection(args) {
if (args.added.duration && args.added[0] === 3) {
args.cancel = true;
}
}
To permit more than one row choice within the igx-grid simply set the rowSelection assets to more than one. This may increasingly permit a row selector box on every row and within the Grid header.
<!-- selectionExample.part.html -->
<igx-grid [data]="far flung | async" [primaryKey]="'ProductID'" [rowSelection]="'more than one'"
(rowSelectionChanging)="handleRowSelection($match)" [allowFiltering]="true" [autoGenerate]="true">
</igx-grid>
<!-- selectionExample.part.ts -->
public handleRowSelection(match: IRowSelectionEventArgs) {
// use match.newSelection to retrieve number one key/row information of new decided on row
this.selectedRowsCount = match.newSelection.duration;
this.selectedRowIndex = match.newSelection[0];
}
2. Multi-Row Structure
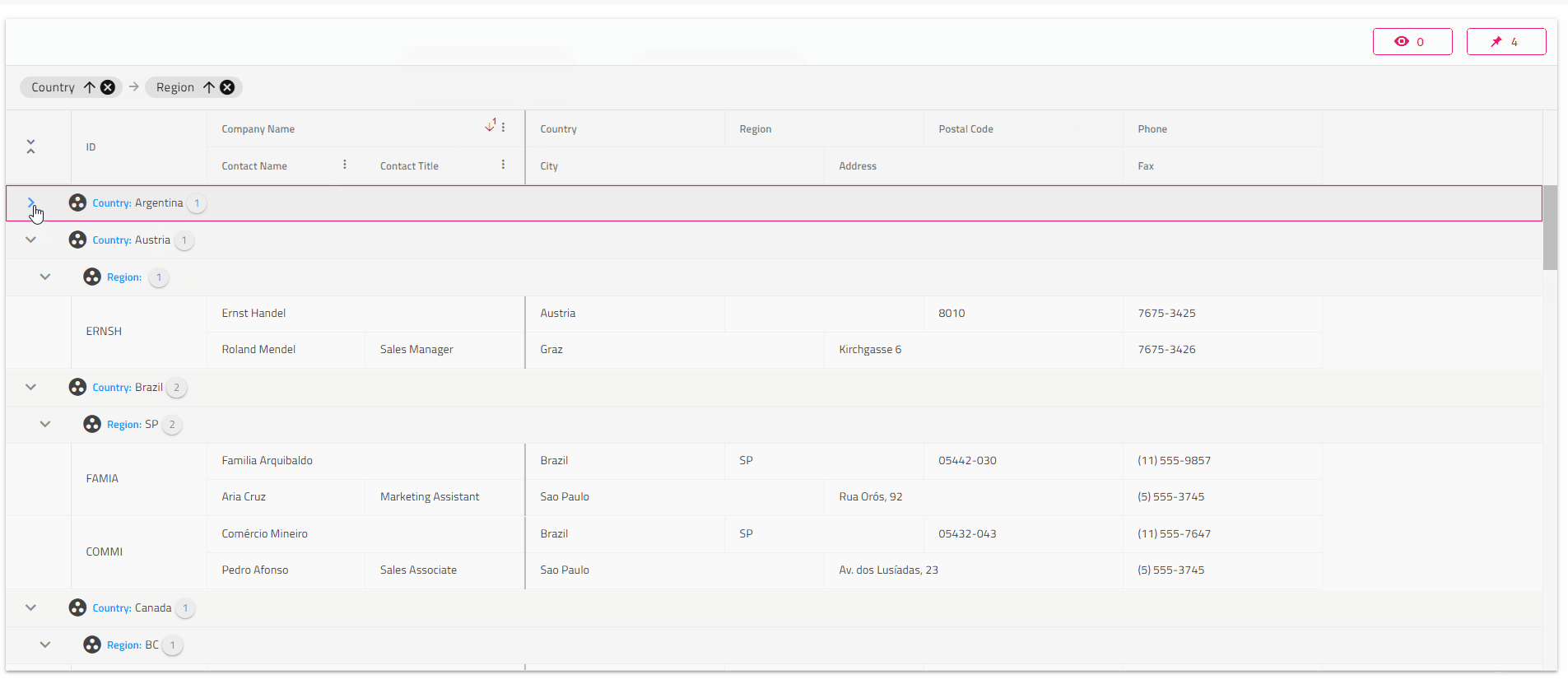
Multi-row Structure extends the rendering functions of the igxGridComponent. The function permits splitting a unmarried information document into more than one visual rows.
Multi-row Structure will also be carried out on most sensible of the grid structure W3 specification and will have to comply with its necessities.
That is the case with the Ignite UI Angular library, it used to be accomplished throughout the declaration of Multi-row Structure igx-column-layout part. Each and every igx-column-layout part will have to be thought to be as a block containing one or more than one igx-column elements. One of the crucial grid options paintings on block stage (the ones are indexed within the “Function Integration” segment beneath). For instance, the virtualization will use the block to decide the digital chunks, so for higher efficiency, cut up the columns into extra igx-column-layout blocks if the structure permits it. There will have to be no columns outdoor of the ones blocks and no utilization of IgxColumnGroupComponent when configuring a multi-row structure.

IgxColumnComponent exposes 4 @Enter houses to decide the positioning and span of every mobile:
colStart: Column index from which the sphere is beginning. This assets is obligatory.rowStart: Row index from which the sphere is beginning. This assets is obligatory.colEnd: Column index the place the present box will have to finish. The quantity of columns between colStart and colEnd will decide the volume of spanning columns to that box. This assets is not obligatory. If now not, set defaults tocolStart + 1.rowEnd: Row index the place the present box will have to finish. The quantity of rows between rowStart and rowEnd will decide the volume of spanning rows to that box. This assets is not obligatory. If now not, set defaults torowStart + 1.
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [rowEnd]="3" box="ID"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [colEnd]="3" box="CompanyName"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" [colEnd]="2" box="ContactName"></igx-column>
<igx-column [rowStart]="2" [colStart]="2" [colEnd]="3" box="ContactTitle"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [colEnd]="3" box="Nation"></igx-column>
<igx-column [rowStart]="1" [colStart]="3" [colEnd]="5" box="Area"></igx-column>
<igx-column [rowStart]="1" [colStart]="5" [colEnd]="7" box="PostalCode"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" [colEnd]="4" box="Town"></igx-column>
<igx-column [rowStart]="2" [colStart]="4" [colEnd]="7" box="Cope with"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" box="Telephone"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" box="Fax"></igx-column>
</igx-column-layout>
3. Row UI Movements
The grid part in Ignite UI for Angular supplies the power to make use of ActionStrip and make the most of CRUD for row/mobile elements and row pinning. The Motion Strip part can host predefined UI controls for those operations.
Its primary function is to supply an overlay space containing a number of activities, permitting further UI and capability to be proven on most sensible of a selected goal container upon person interplay, e.g., hover. The container will have to be situated rather because the Motion Strip makes an attempt to overlay it and is itself situated completely. In spite of overlapped by means of an Motion Strip, the principle interactions and person get entry to to the objective container stay to be had.

In line with the implementation that you’re taking, chances are you’ll wish to initialize and place the Motion Strip accurately; it must be inside of a rather situated container as relating to Ignite UI Angular Motion strip:
<div taste="place:relative; width:100px; top:100px;">
<igx-action-strip>
<button igxButton (click on)="makeTextBold()">
<igx-icon>format_bold</igx-icon>
</button>
</igx-action-strip>
<div>
For eventualities the place greater than 3 motion pieces might be proven, it’s best to make use of IgxActionStripMenuItem directive. Any merchandise inside the Motion Strip marked with the *igxActionStripMenuItem structural directive might be proven in a dropdown, printed upon toggling the extra button i.e., the 3 dots representing the ultimate motion
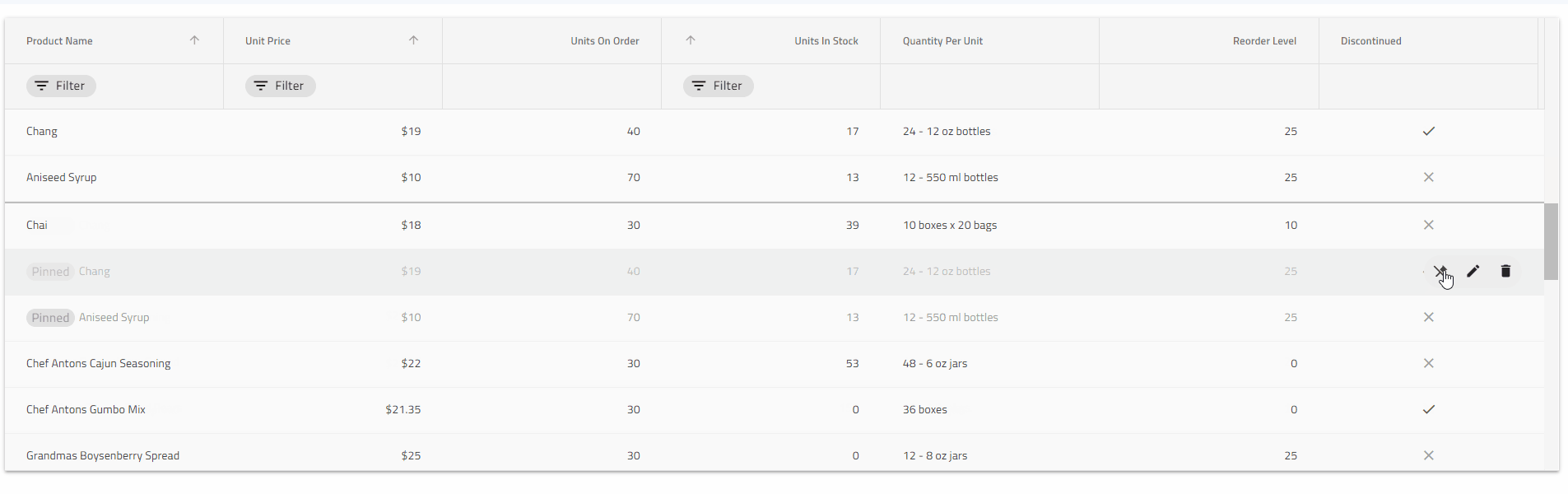
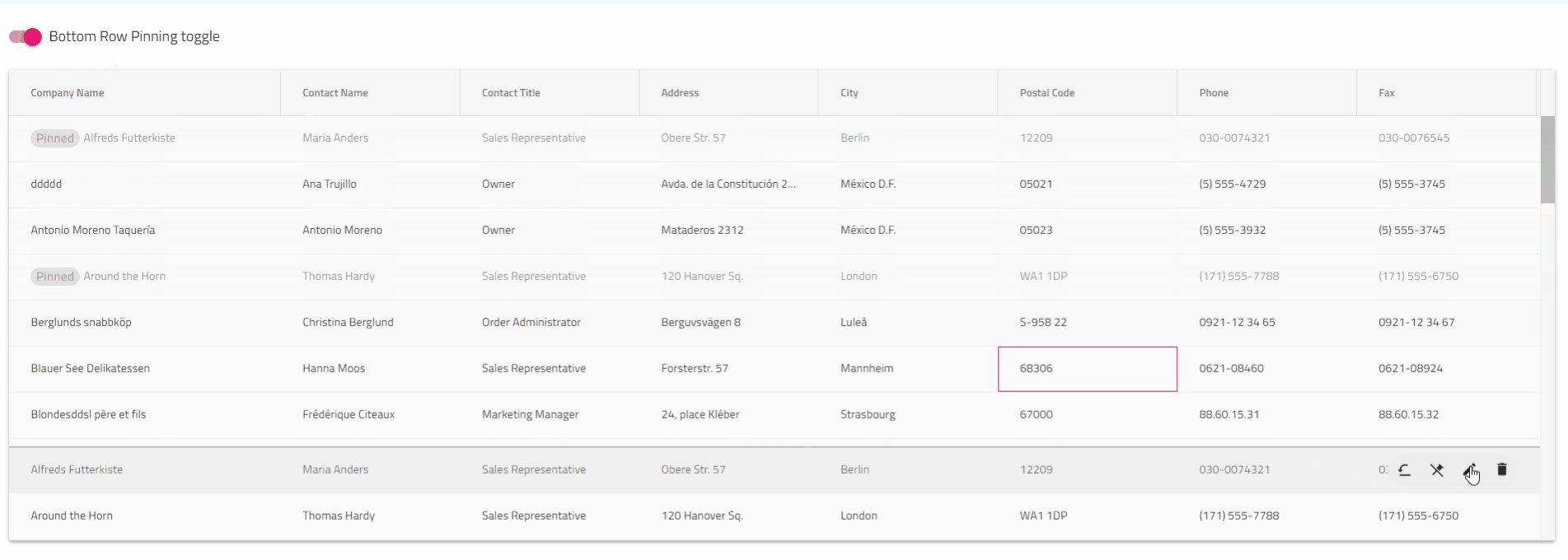
4. Row Pinning
One or more than one rows will also be pinned to the highest or backside of the Angular UI Grid. Row Pinning permits end-users to pin rows in a selected order, duplicating them in a different, visual space even if they scroll the Grid vertically. The Subject material UI Grid has a integrated row pinning UI, which is enabled by means of initializing an igxActionStrip part within the context of the Grid. As well as, you’ll be able to outline customized UI and alter the pin state of the rows by way of the Row Pinning API.
In line with the UI consistency and straightforwardness of you that you’re attempting to succeed in, you’ll be able to put in force a integrated row-pinning UI. Within the instance beneath, this kind of capability is enabled by means of including an igxActionStrip part with the GridPinningActions part. The motion strip is robotically proven when soaring a row and can show a pin or unpin button icon in accordance with the state of the row it’s proven for. An extra motion permitting to scroll the replica of the pinned row into view is proven for every pinned row as smartly.
<igx-grid [data]="information" [autoGenerate]="false">
<igx-column *ngFor="let c of columns" [field]="c.box" [header]="c.box">
</igx-column>
<igx-action-strip #actionStrip>
<igx-grid-pinning-actions></igx-grid-pinning-actions>
<igx-grid-editing-actions></igx-grid-editing-actions>
</igx-action-strip>
</igx-grid>

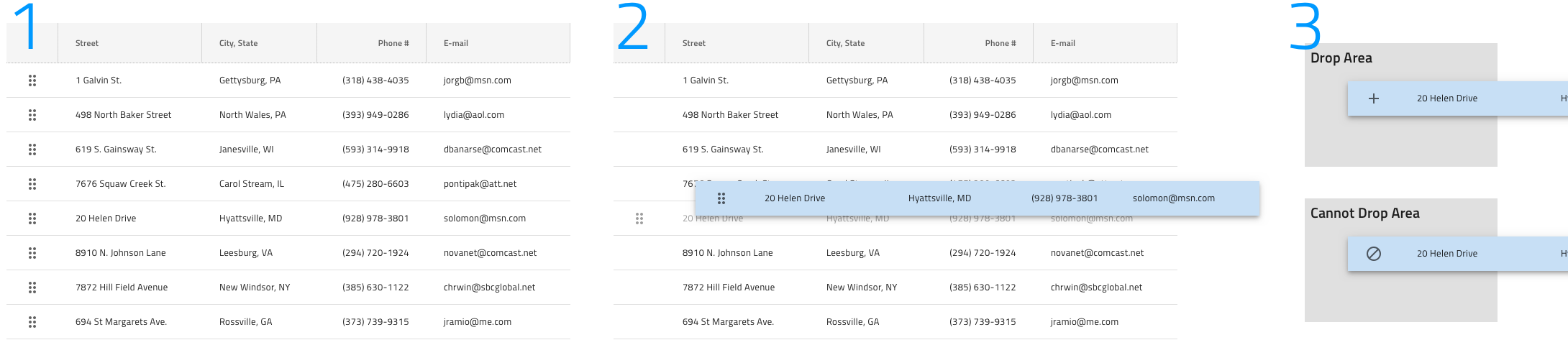
5. Row Dragging
Angular Grid Row dragging supplies customers with a row drag maintain with which they may be able to start up the dragging of a row.
Row dragging function is tightly coupled with the Grid Row implementation as a complete. It shall we customers go the knowledge of a grid document onto some other floor, which has been configured to procedure/render this information in a selected means.
In case you are a developer who needs to succeed in such capability, first outline and resolution the questions that can come from an end-user, what would he need and be expecting?
- Have the ability to click on on a grid row and drag it in an effort to supply its content material as enter to some other piece of UI.
- Have a transparent indication as I drag a row whether or not I will drop it at the underlying space or now not.
- See a ghost of the dragged row whilst dragging.
- I don’t need the ghost to have decided on or energetic categories implemented whilst dragging.
- Have the ability to cancel the dragging by means of urgent the
Esckey whilst dragging is carried out. - After I drag a row this is in edit mode, I need to go out edit mode and save the adjustments which are made.
- If I’m dragging a row this is decided on or has a decided on mobile, no selection-related categories will have to be copied to the ghost.
Consumer Interface instance:

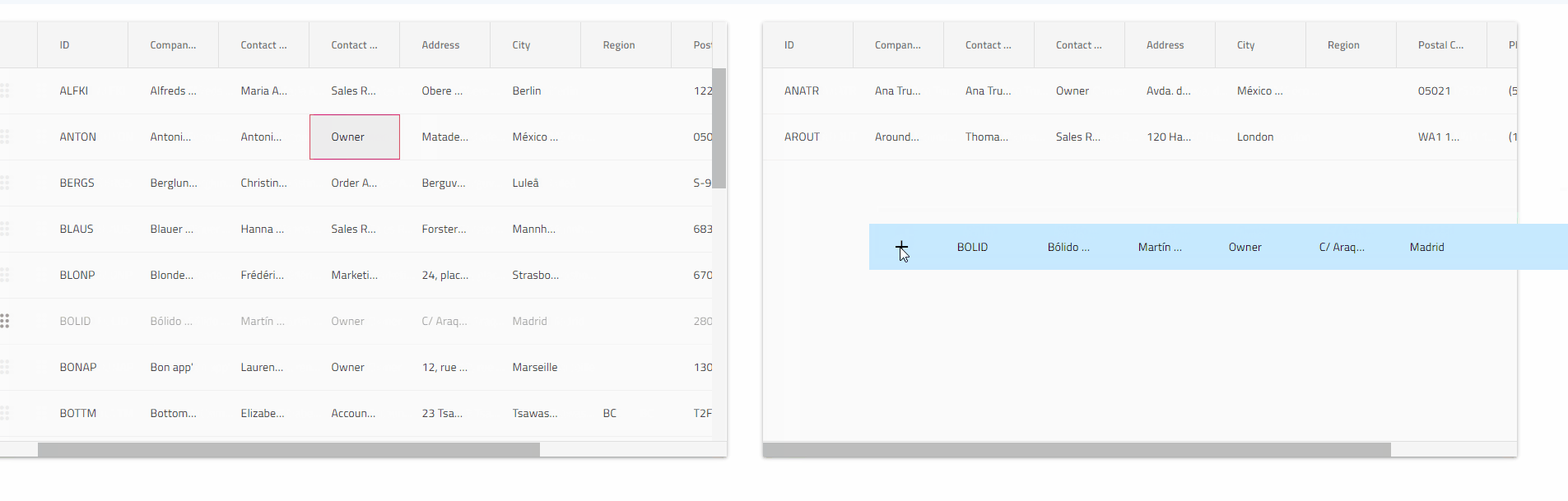
IgxGrid instance:

Wrap Up
There are other Grid row options and functionalities in Angular UI libraries to be had in the marketplace. However to me, the must-have options are exactly Row choice, Multi-row structure, Position UI activities, Row pinning, and Row dragging. With them, customers can extra simply organize and manipulate tabular information.
[ad_2]