[ad_1]
Running with giant knowledge isn’t that simple. Each and every element must give you the approach and tooling to if truth be told make sense of the knowledge this is going for use by means of the tip person. That is the place full-featured UI element libraries and wealthy row options end up to be at hand.
On this article, I will be able to have a look at the highest 5 Angular Grid Row options to imagine to your subsequent venture.
- Row choice
- Multi-row format
- Function UI activities
- Row pinning
- Row dragging
In Temporary – What Is Grid Row Function in Angular?
Grid row options consult with the functionalities and features {that a} positive Angular UI library supplies so builders can arrange and manipulate rows inside a grid element successfully and simply.
Listed below are my most sensible 5 Angular Grid Row options that you simply should have:
1. Row Variety
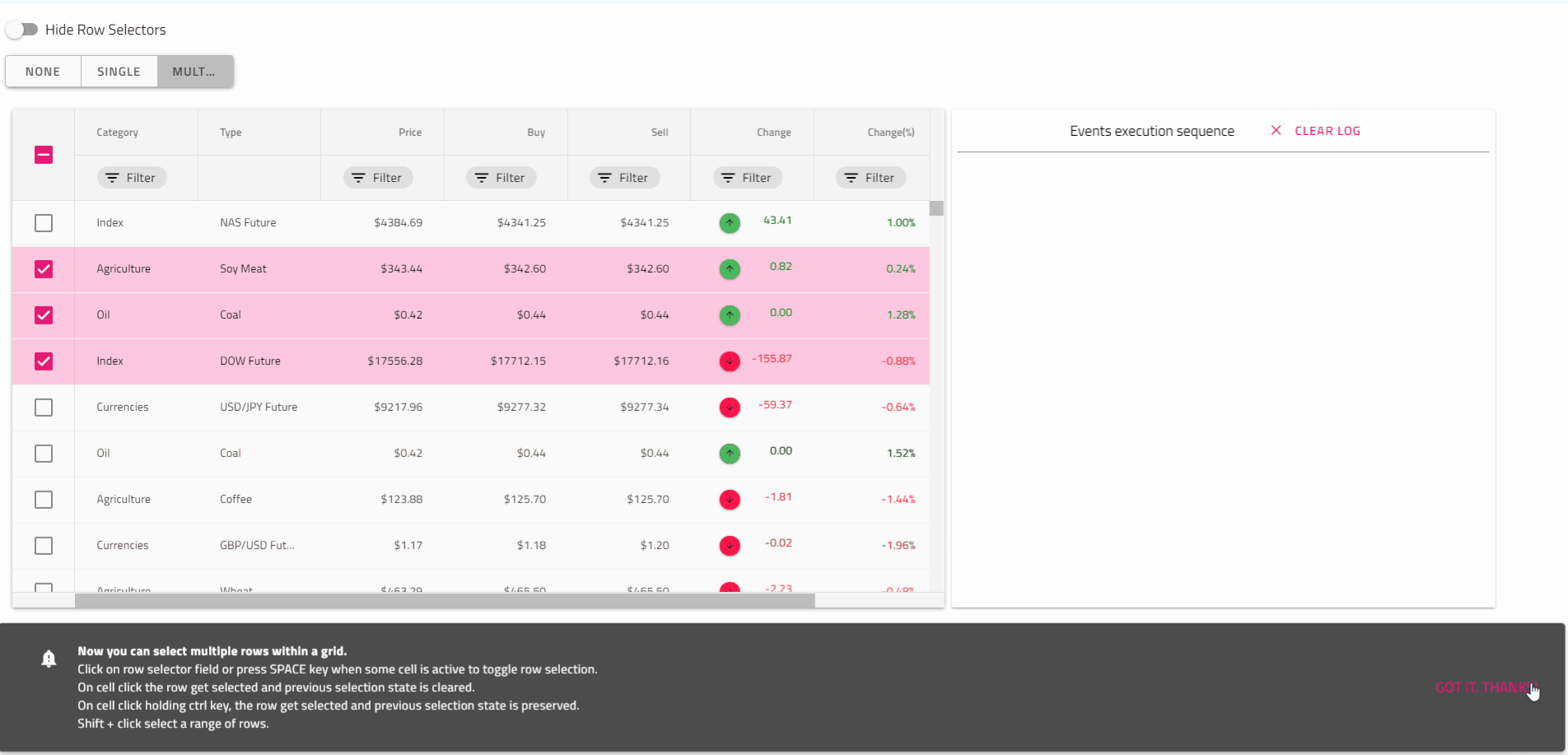
With row choice, a row selector column precedes all different columns throughout the row. When a person clicks at the row selector, the row will both turn into decided on or deselected, enabling the person to choose more than one rows of knowledge.
The pattern underneath demonstrates the 3 kinds of Grid’s row choice habits. Use the buttons underneath to permit each and every of the to be had choice modes. A temporary description will likely be supplied on each and every button interplay thru a Snackbar message field. Use the transfer button to disguise or display the row selector checkbox.

In keeping with the parts library that you simply use or the plan that you’ve for growing this sort of Grid function, you must for sure imagine 3 other modes of choice – none, unmarried, and more than one. Let’s take a look at a concrete instance: the Ignite UI Angular library.
Unmarried row choice may also be simply arrange; the one factor you wish to have to do is to set [rowSelection] = '"unmarried"' belongings. This provides you with the chance to make a choice just one row inside a Grid. You’ll make a choice a row by means of clicking on a mobile or urgent the area key while you center of attention on a mobile of the row, and naturally you’ll be able to make a choice a row by means of clicking at the row selector box. When row is chosen or deselected rowSelectionChanging tournament is emitted.
<!-- selectionExample.element.html -->
<igx-grid [data]="far off | async" [rowSelection]="'unmarried'" [autoGenerate]="true"
(rowSelectionChanging)="handleRowSelection($tournament)" [allowFiltering]="true">
</igx-grid>
/* selectionExample.element.ts */
public handleRowSelection(args) {
if (args.added.duration && args.added[0] === 3) {
args.cancel = true;
}
}
To permit more than one row choice within the igx-grid simply set the rowSelection belongings to more than one. This may occasionally permit a row selector box on each and every row and within the Grid header.
<!-- selectionExample.element.html -->
<igx-grid [data]="far off | async" [primaryKey]="'ProductID'" [rowSelection]="'more than one'"
(rowSelectionChanging)="handleRowSelection($tournament)" [allowFiltering]="true" [autoGenerate]="true">
</igx-grid>
<!-- selectionExample.element.ts -->
public handleRowSelection(tournament: IRowSelectionEventArgs) {
// use tournament.newSelection to retrieve number one key/row knowledge of new decided on row
this.selectedRowsCount = tournament.newSelection.duration;
this.selectedRowIndex = tournament.newSelection[0];
}
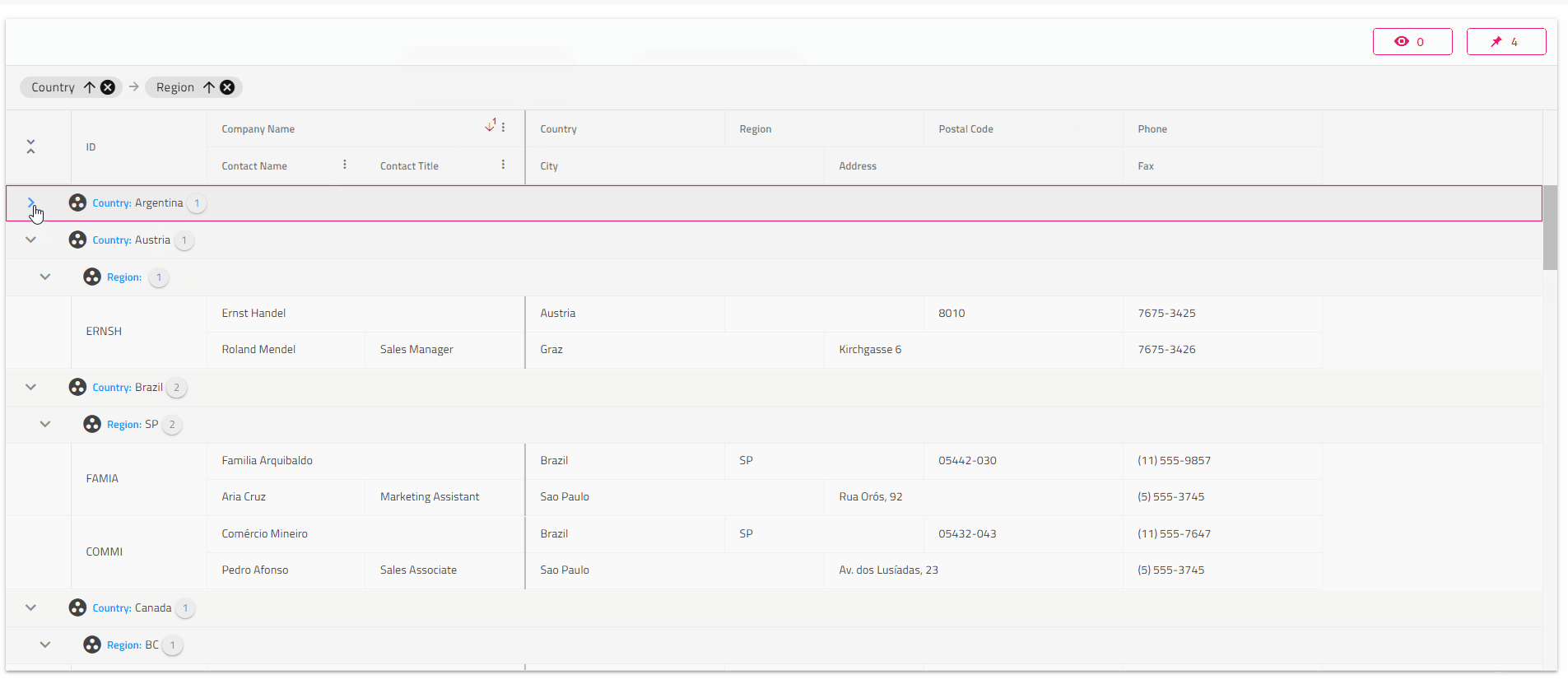
2. Multi-Row Format
Multi-row Format extends the rendering features of the igxGridComponent. The function lets in splitting a unmarried knowledge file into more than one visual rows.
Multi-row Format may also be applied on most sensible of the grid format W3 specification and must agree to its necessities.
That is the case with the Ignite UI Angular library, it was once accomplished during the declaration of Multi-row Format igx-column-layout element. Every igx-column-layout element must be regarded as as a block containing one or more than one igx-column parts. One of the crucial grid options paintings on block degree (the ones are indexed within the “Function Integration” segment underneath). As an example, the virtualization will use the block to resolve the digital chunks, so for higher efficiency, break up the columns into extra igx-column-layout blocks if the format lets in it. There must be no columns outdoor of the ones blocks and no utilization of IgxColumnGroupComponent when configuring a multi-row format.

IgxColumnComponent exposes 4 @Enter houses to resolve the positioning and span of each and every mobile:
colStart: Column index from which the sector is beginning. This belongings is necessary.rowStart: Row index from which the sector is beginning. This belongings is necessary.colEnd: Column index the place the present box must finish. The quantity of columns between colStart and colEnd will resolve the quantity of spanning columns to that box. This belongings is non-compulsory. If now not, set defaults tocolStart + 1.rowEnd: Row index the place the present box must finish. The quantity of rows between rowStart and rowEnd will resolve the quantity of spanning rows to that box. This belongings is non-compulsory. If now not, set defaults torowStart + 1.
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [rowEnd]="3" box="ID"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [colEnd]="3" box="CompanyName"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" [colEnd]="2" box="ContactName"></igx-column>
<igx-column [rowStart]="2" [colStart]="2" [colEnd]="3" box="ContactTitle"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [colEnd]="3" box="Nation"></igx-column>
<igx-column [rowStart]="1" [colStart]="3" [colEnd]="5" box="Area"></igx-column>
<igx-column [rowStart]="1" [colStart]="5" [colEnd]="7" box="PostalCode"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" [colEnd]="4" box="Town"></igx-column>
<igx-column [rowStart]="2" [colStart]="4" [colEnd]="7" box="Cope with"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" box="Telephone"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" box="Fax"></igx-column>
</igx-column-layout>
3. Row UI Movements
The grid element in Ignite UI for Angular supplies the facility to make use of ActionStrip and make the most of CRUD for row/mobile parts and row pinning. The Motion Strip element can host predefined UI controls for those operations.
Its primary objective is to supply an overlay house containing a number of activities, permitting further UI and capability to be proven on most sensible of a selected goal container upon person interplay, e.g., hover. The container must be situated reasonably because the Motion Strip makes an attempt to overlay it and is itself situated completely. Regardless of overlapped by means of an Motion Strip, the principle interactions and person get entry to to the objective container stay to be had.

In keeping with the implementation that you’re taking, you could wish to initialize and place the Motion Strip accurately; it must be within a reasonably situated container as when it comes to Ignite UI Angular Motion strip:
<div taste="place:relative; width:100px; top:100px;">
<igx-action-strip>
<button igxButton (click on)="makeTextBold()">
<igx-icon>format_bold</igx-icon>
</button>
</igx-action-strip>
<div>
For situations the place greater than 3 motion pieces will likely be proven, it’s best to make use of IgxActionStripMenuItem directive. Any merchandise throughout the Motion Strip marked with the *igxActionStripMenuItem structural directive will likely be proven in a dropdown, published upon toggling the extra button i.e., the 3 dots representing the ultimate motion
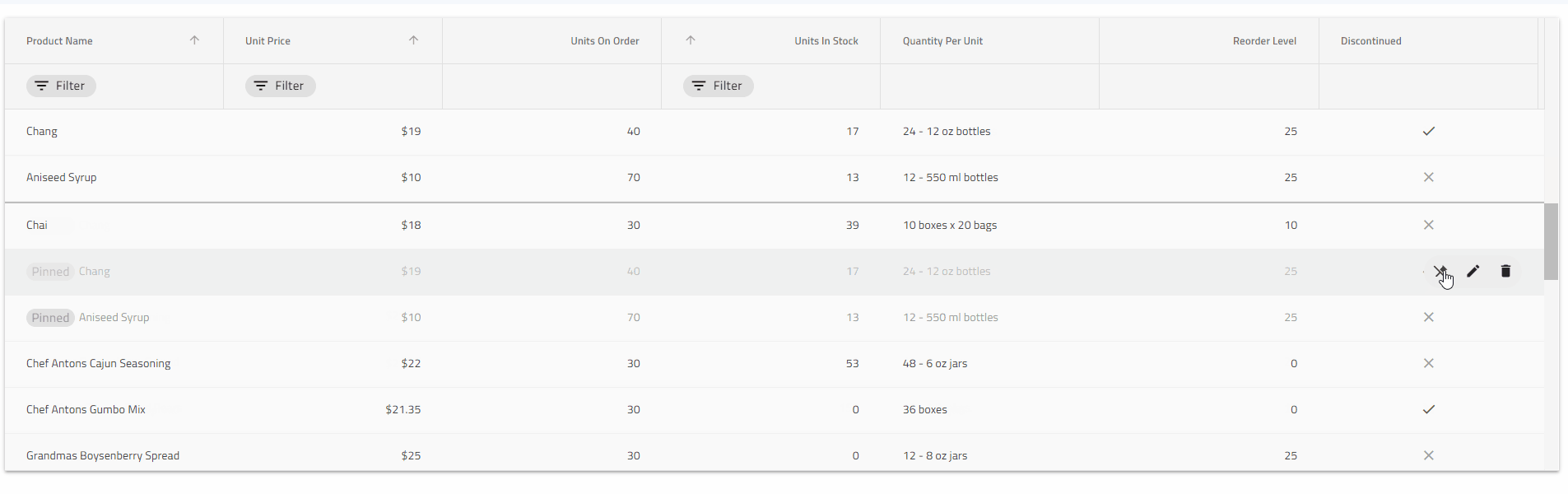
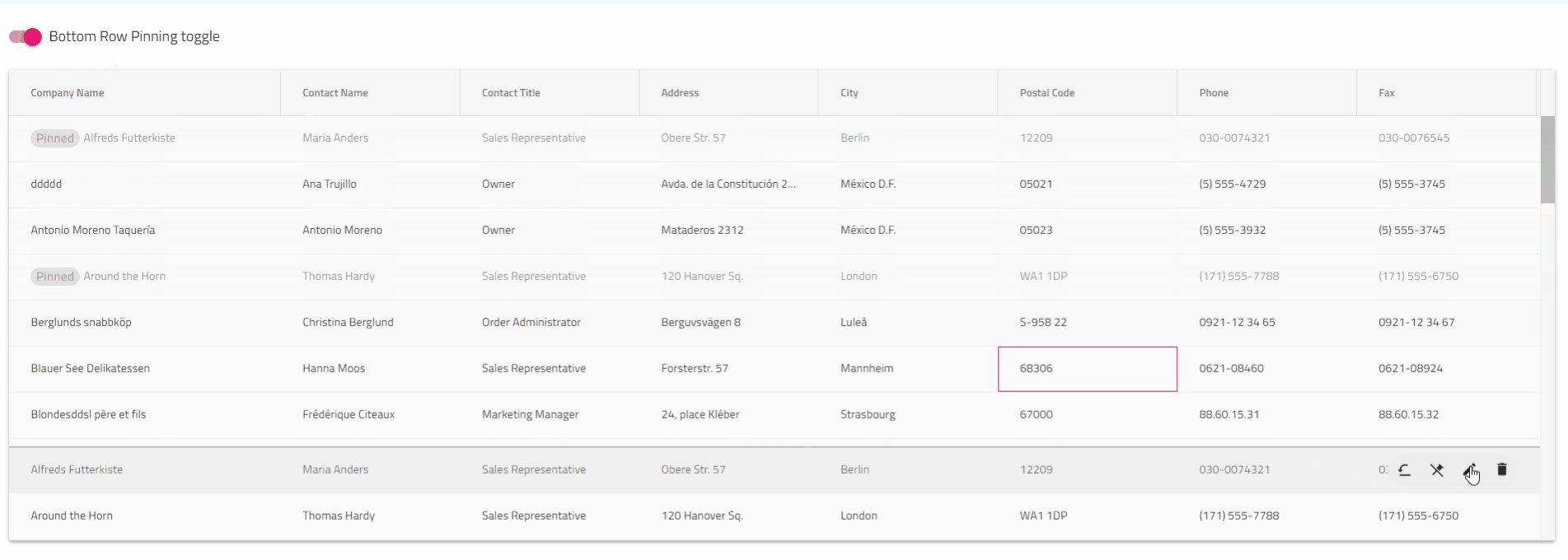
4. Row Pinning
One or more than one rows may also be pinned to the highest or backside of the Angular UI Grid. Row Pinning lets in end-users to pin rows in a specific order, duplicating them in a different, visual house even if they scroll the Grid vertically. The Subject matter UI Grid has a integrated row pinning UI, which is enabled by means of initializing an igxActionStrip element within the context of the Grid. As well as, you’ll be able to outline customized UI and alter the pin state of the rows by the use of the Row Pinning API.
In keeping with the UI consistency and simplicity of you that you’re attempting to succeed in, you’ll be able to enforce a integrated row-pinning UI. Within the instance underneath, this sort of capability is enabled by means of including an igxActionStrip element with the GridPinningActions element. The motion strip is robotically proven when soaring a row and can show a pin or unpin button icon in response to the state of the row it’s proven for. An extra motion permitting to scroll the replica of the pinned row into view is proven for each and every pinned row as smartly.
<igx-grid [data]="knowledge" [autoGenerate]="false">
<igx-column *ngFor="let c of columns" [field]="c.box" [header]="c.box">
</igx-column>
<igx-action-strip #actionStrip>
<igx-grid-pinning-actions></igx-grid-pinning-actions>
<igx-grid-editing-actions></igx-grid-editing-actions>
</igx-action-strip>
</igx-grid>

5. Row Dragging
Angular Grid Row dragging supplies customers with a row drag care for with which they are able to start up the dragging of a row.
Row dragging function is tightly coupled with the Grid Row implementation as an entire. It we could customers cross the knowledge of a grid file onto any other floor, which has been configured to procedure/render this knowledge in a specific means.
If you’re a developer who desires to succeed in such capability, first outline and resolution the questions that can come from an end-user, what would he need and be expecting?
- Have the ability to click on on a grid row and drag it with a purpose to supply its content material as enter to any other piece of UI.
- Have a transparent indication as I drag a row whether or not I will drop it at the underlying house or now not.
- See a ghost of the dragged row whilst dragging.
- I don’t need the ghost to have decided on or energetic categories implemented whilst dragging.
- Have the ability to cancel the dragging by means of urgent the
Esckey whilst dragging is carried out. - After I drag a row this is in edit mode, I wish to go out edit mode and save the adjustments which can be made.
- If I’m dragging a row this is decided on or has a decided on mobile, no selection-related categories must be copied to the ghost.
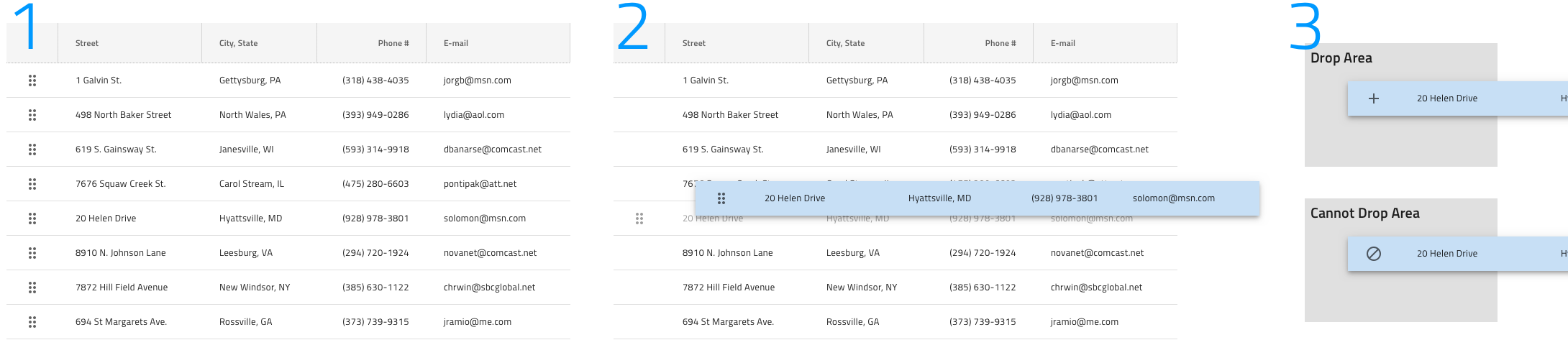
Person Interface instance:

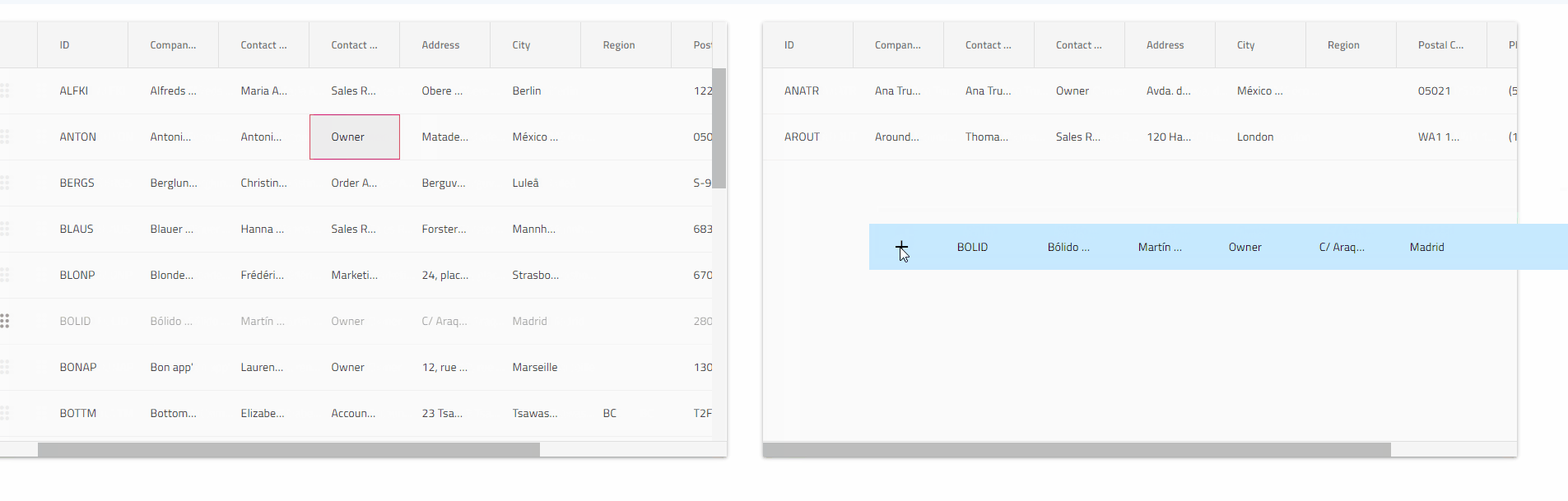
IgxGrid instance:

Wrap Up
There are other Grid row options and functionalities in Angular UI libraries to be had available on the market. However to me, the must-have options are exactly Row choice, Multi-row format, Function UI activities, Row pinning, and Row dragging. With them, customers can extra simply arrange and manipulate tabular knowledge.
[ad_2]