[ad_1]
Running with large knowledge isn’t that straightforward. Each part must give you the approach and tooling to in reality make sense of the knowledge this is going for use through the top consumer. That is the place full-featured UI part libraries and wealthy row options end up to be at hand.
On this article, I will be able to take a look at the highest 5 Angular Grid Row options to believe to your subsequent venture.
- Row alternative
- Multi-row structure
- Position UI activities
- Row pinning
- Row dragging
In Transient – What Is Grid Row Characteristic in Angular?
Grid row options discuss with the functionalities and features {that a} positive Angular UI library supplies so builders can organize and manipulate rows inside a grid part successfully and simply.
Listed below are my best 5 Angular Grid Row options that you simply should have:
1. Row Variety
With row alternative, a row selector column precedes all different columns inside the row. When a consumer clicks at the row selector, the row will both turn into decided on or deselected, enabling the consumer to make a choice more than one rows of knowledge.
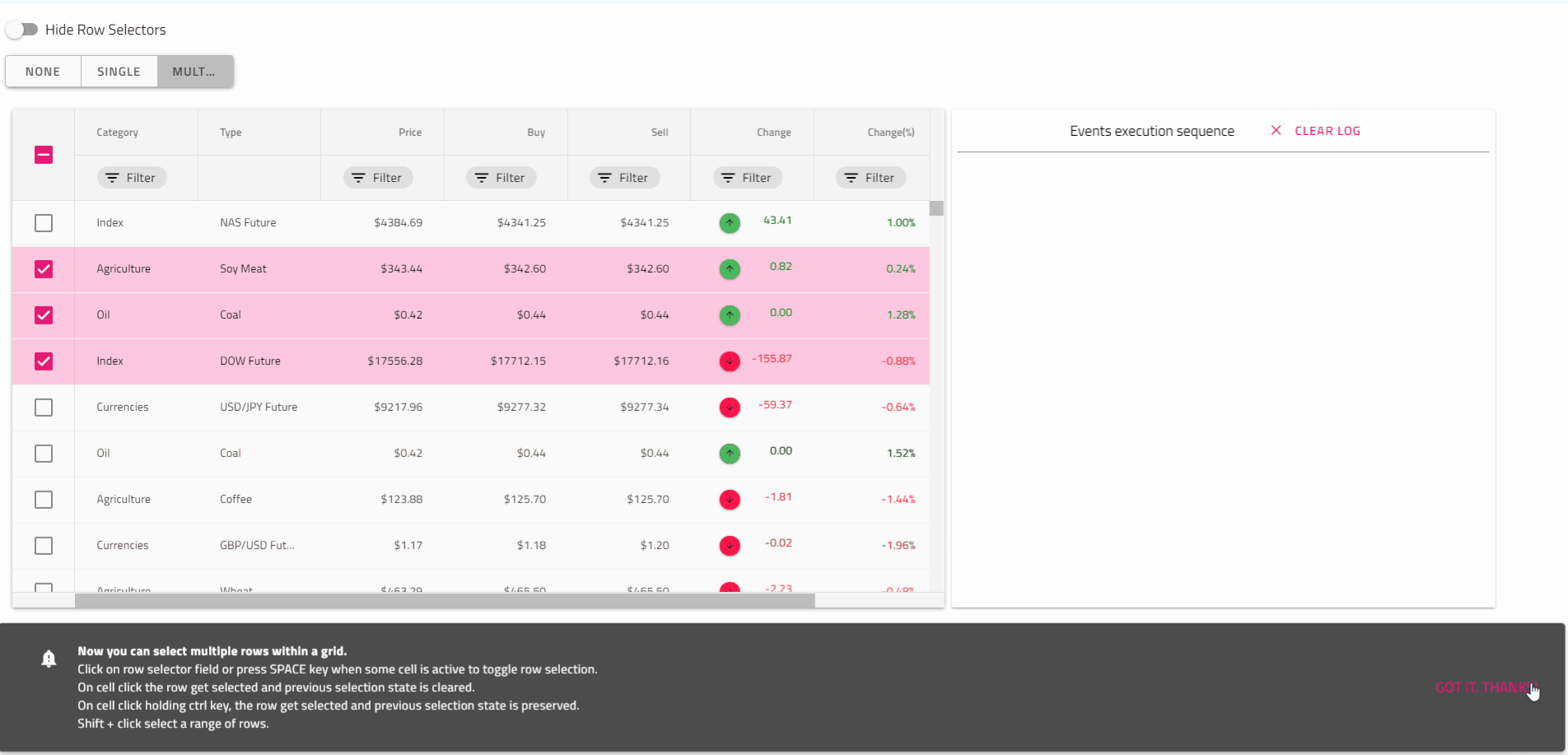
The pattern under demonstrates the 3 forms of Grid’s row alternative habits. Use the buttons under to permit every of the to be had alternative modes. A short lived description shall be equipped on every button interplay via a Snackbar message field. Use the transfer button to cover or display the row selector checkbox.

In response to the elements library that you simply use or the plan that you’ve got for growing the sort of Grid function, you must certainly believe 3 other modes of alternative – none, unmarried, and more than one. Let us take a look at a concrete instance: the Ignite UI Angular library.
Unmarried row alternative can also be simply arrange; the one factor you wish to have to do is to set [rowSelection] = '"unmarried"' assets. This will provide you with the chance to choose just one row inside a Grid. You’ll choose a row through clicking on a mobile or urgent the house key while you center of attention on a mobile of the row, and naturally you’ll be able to choose a row through clicking at the row selector box. When row is chosen or deselected rowSelectionChanging match is emitted.
<!-- selectionExample.part.html -->
<igx-grid [data]="far flung | async" [rowSelection]="'unmarried'" [autoGenerate]="true"
(rowSelectionChanging)="handleRowSelection($match)" [allowFiltering]="true">
</igx-grid>
/* selectionExample.part.ts */
public handleRowSelection(args) {
if (args.added.duration && args.added[0] === 3) {
args.cancel = true;
}
}
To permit more than one row alternative within the igx-grid simply set the rowSelection assets to more than one. This will likely permit a row selector box on every row and within the Grid header.
<!-- selectionExample.part.html -->
<igx-grid [data]="far flung | async" [primaryKey]="'ProductID'" [rowSelection]="'more than one'"
(rowSelectionChanging)="handleRowSelection($match)" [allowFiltering]="true" [autoGenerate]="true">
</igx-grid>
<!-- selectionExample.part.ts -->
public handleRowSelection(match: IRowSelectionEventArgs) {
// use match.newSelection to retrieve number one key/row knowledge of new decided on row
this.selectedRowsCount = match.newSelection.duration;
this.selectedRowIndex = match.newSelection[0];
}
2. Multi-Row Format
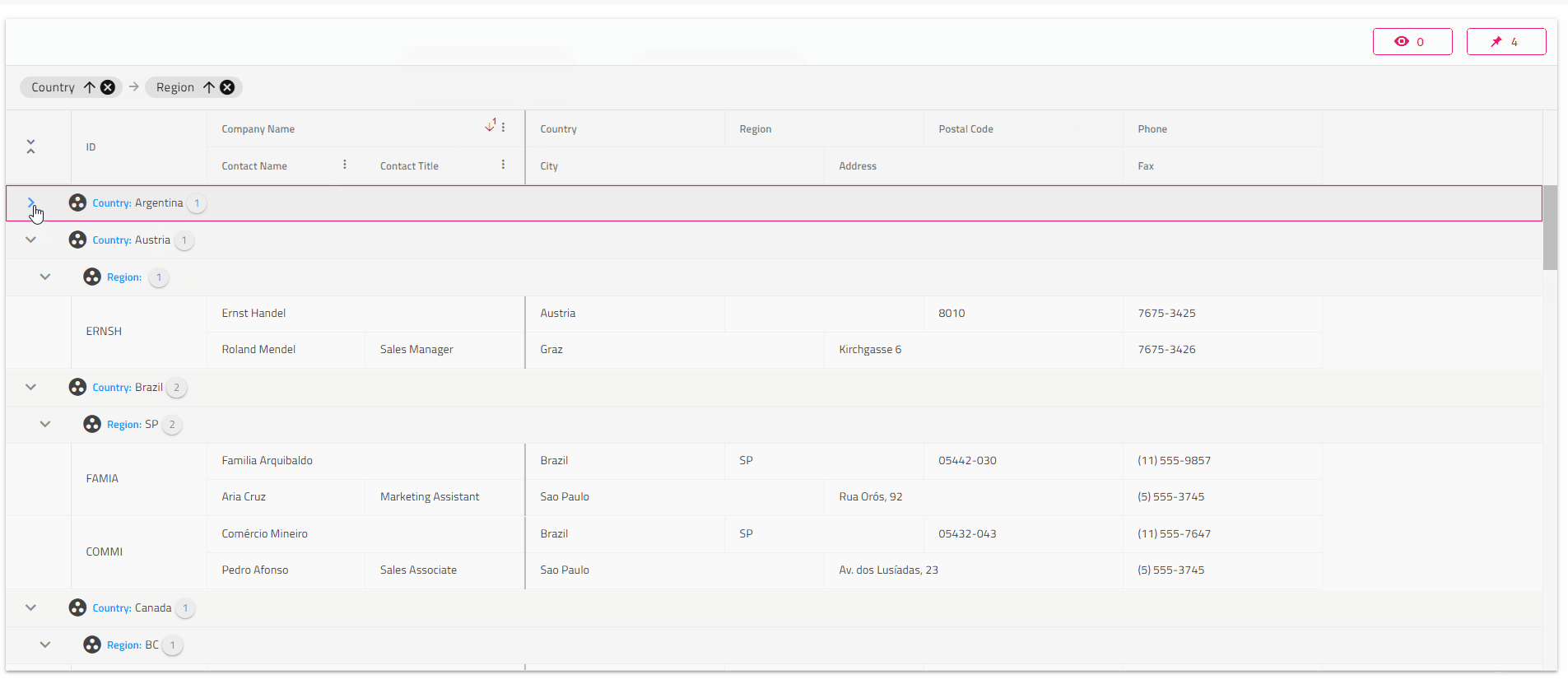
Multi-row Format extends the rendering features of the igxGridComponent. The function lets in splitting a unmarried knowledge report into more than one visual rows.
Multi-row Format can also be carried out on best of the grid structure W3 specification and must comply with its necessities.
That is the case with the Ignite UI Angular library, it was once accomplished throughout the declaration of Multi-row Format igx-column-layout part. Each and every igx-column-layout part must be thought to be as a block containing one or more than one igx-column elements. One of the crucial grid options paintings on block stage (the ones are indexed within the “Characteristic Integration” phase under). For instance, the virtualization will use the block to decide the digital chunks, so for higher efficiency, break up the columns into extra igx-column-layout blocks if the structure lets in it. There must be no columns out of doors of the ones blocks and no utilization of IgxColumnGroupComponent when configuring a multi-row structure.

IgxColumnComponent exposes 4 @Enter homes to decide the positioning and span of every mobile:
colStart: Column index from which the sector is beginning. This assets is necessary.rowStart: Row index from which the sector is beginning. This assets is necessary.colEnd: Column index the place the present box must finish. The volume of columns between colStart and colEnd will decide the quantity of spanning columns to that box. This assets is not obligatory. If now not, set defaults tocolStart + 1.rowEnd: Row index the place the present box must finish. The volume of rows between rowStart and rowEnd will decide the quantity of spanning rows to that box. This assets is not obligatory. If now not, set defaults torowStart + 1.
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [rowEnd]="3" box="ID"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [colEnd]="3" box="CompanyName"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" [colEnd]="2" box="ContactName"></igx-column>
<igx-column [rowStart]="2" [colStart]="2" [colEnd]="3" box="ContactTitle"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [colEnd]="3" box="Nation"></igx-column>
<igx-column [rowStart]="1" [colStart]="3" [colEnd]="5" box="Area"></igx-column>
<igx-column [rowStart]="1" [colStart]="5" [colEnd]="7" box="PostalCode"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" [colEnd]="4" box="Town"></igx-column>
<igx-column [rowStart]="2" [colStart]="4" [colEnd]="7" box="Deal with"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" box="Telephone"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" box="Fax"></igx-column>
</igx-column-layout>
3. Row UI Movements
The grid part in Ignite UI for Angular supplies the power to make use of ActionStrip and make the most of CRUD for row/mobile elements and row pinning. The Motion Strip part can host predefined UI controls for those operations.
Its primary goal is to supply an overlay space containing a number of activities, permitting further UI and capability to be proven on best of a selected goal container upon consumer interplay, e.g., hover. The container must be situated somewhat because the Motion Strip makes an attempt to overlay it and is itself situated completely. Regardless of overlapped through an Motion Strip, the primary interactions and consumer get entry to to the objective container stay to be had.

In response to the implementation that you’re taking, it’s possible you’ll want to initialize and place the Motion Strip appropriately; it must be inside of a somewhat situated container as on the subject of Ignite UI Angular Motion strip:
<div taste="place:relative; width:100px; peak:100px;">
<igx-action-strip>
<button igxButton (click on)="makeTextBold()">
<igx-icon>format_bold</igx-icon>
</button>
</igx-action-strip>
<div>
For eventualities the place greater than 3 motion pieces shall be proven, it’s best to make use of IgxActionStripMenuItem directive. Any merchandise inside the Motion Strip marked with the *igxActionStripMenuItem structural directive shall be proven in a dropdown, printed upon toggling the extra button i.e., the 3 dots representing the final motion
4. Row Pinning
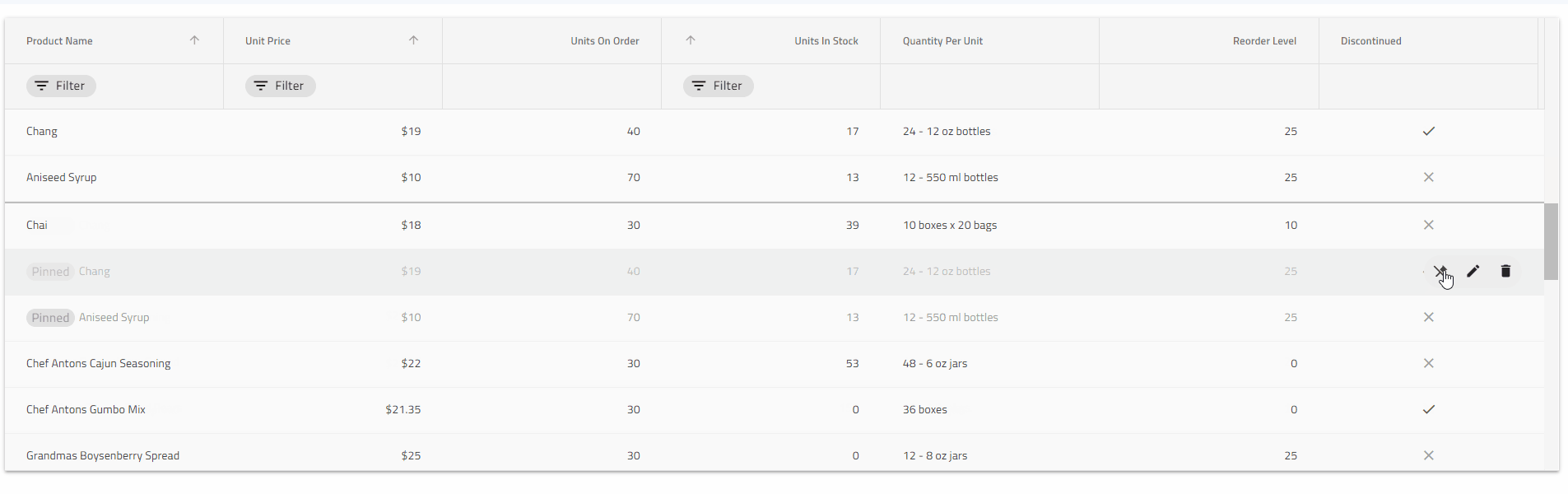
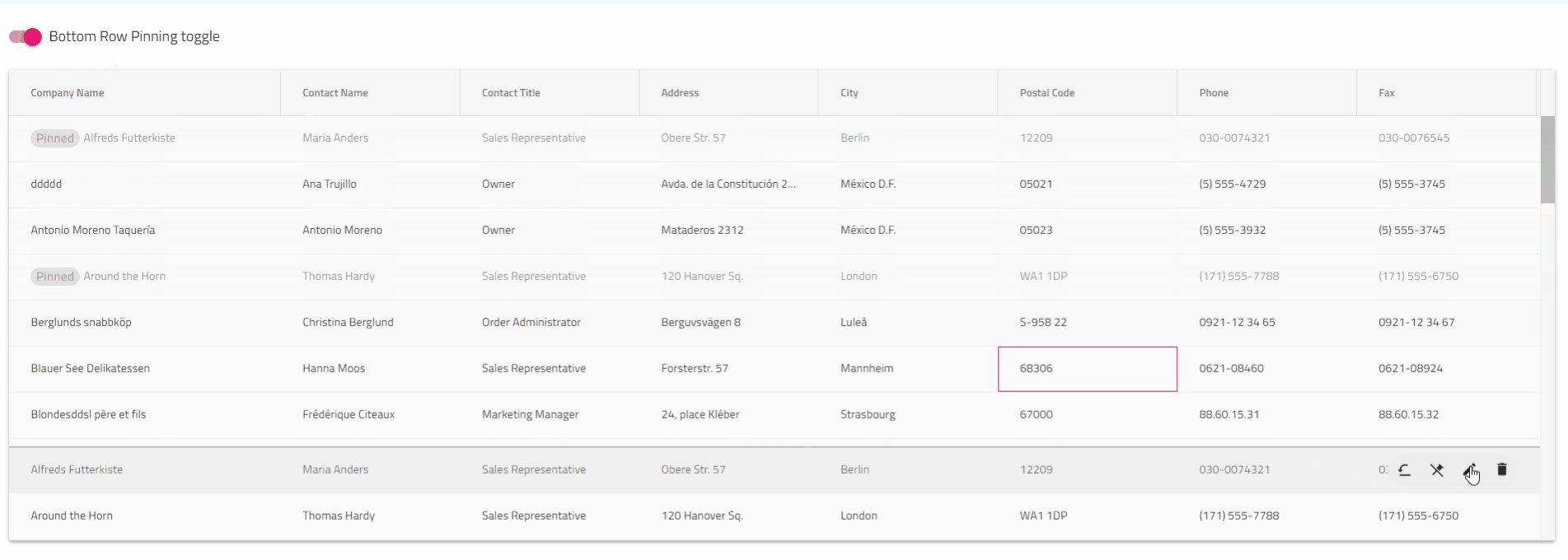
One or more than one rows can also be pinned to the highest or backside of the Angular UI Grid. Row Pinning lets in end-users to pin rows in a specific order, duplicating them in a different, visual space even if they scroll the Grid vertically. The Subject matter UI Grid has a integrated row pinning UI, which is enabled through initializing an igxActionStrip part within the context of the Grid. As well as, you’ll be able to outline customized UI and alter the pin state of the rows by the use of the Row Pinning API.
In response to the UI consistency and straightforwardness of you that you’re making an attempt to succeed in, you’ll be able to enforce a integrated row-pinning UI. Within the instance under, the sort of capability is enabled through including an igxActionStrip part with the GridPinningActions part. The motion strip is robotically proven when soaring a row and can show a pin or unpin button icon according to the state of the row it’s proven for. An extra motion permitting to scroll the replica of the pinned row into view is proven for every pinned row as neatly.
<igx-grid [data]="knowledge" [autoGenerate]="false">
<igx-column *ngFor="let c of columns" [field]="c.box" [header]="c.box">
</igx-column>
<igx-action-strip #actionStrip>
<igx-grid-pinning-actions></igx-grid-pinning-actions>
<igx-grid-editing-actions></igx-grid-editing-actions>
</igx-action-strip>
</igx-grid>

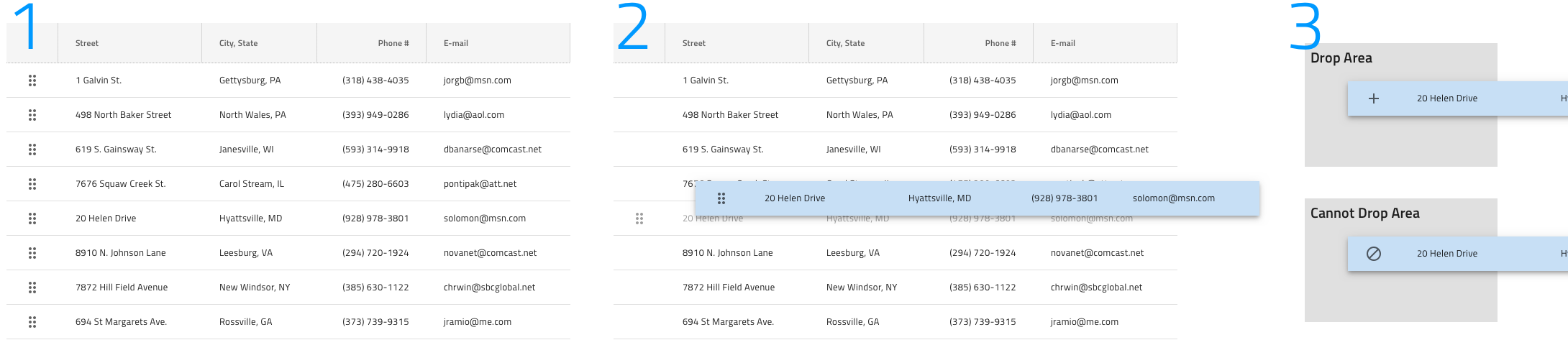
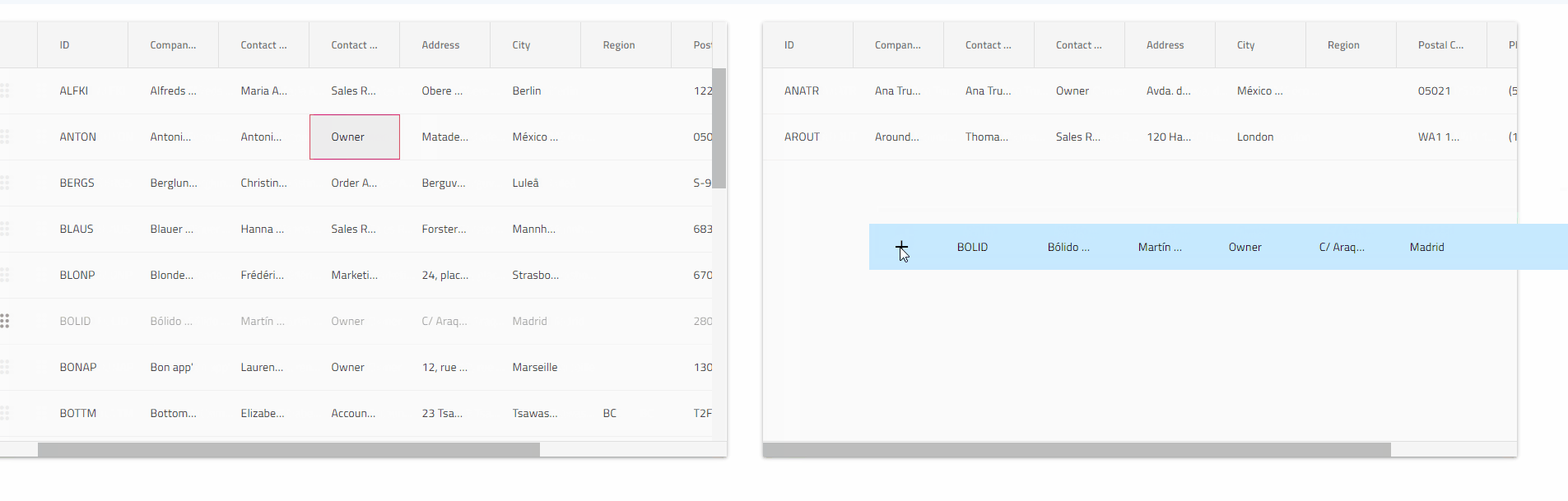
5. Row Dragging
Angular Grid Row dragging supplies customers with a row drag care for with which they may be able to start up the dragging of a row.
Row dragging function is tightly coupled with the Grid Row implementation as a complete. It we could customers move the knowledge of a grid report onto every other floor, which has been configured to procedure/render this knowledge in a specific approach.
If you’re a developer who needs to succeed in such capability, first outline and solution the questions that can come from an end-user, what would he need and be expecting?
- Be capable to click on on a grid row and drag it so as to supply its content material as enter to every other piece of UI.
- Have a transparent indication as I drag a row whether or not I will drop it at the underlying space or now not.
- See a ghost of the dragged row whilst dragging.
- I don’t need the ghost to have decided on or energetic categories carried out whilst dragging.
- Be capable to cancel the dragging through urgent the
Esckey whilst dragging is carried out. - After I drag a row this is in edit mode, I wish to go out edit mode and save the adjustments which are made.
- If I’m dragging a row this is decided on or has a decided on mobile, no selection-related categories must be copied to the ghost.
Person Interface instance:

IgxGrid instance:

Wrap Up
There are other Grid row options and functionalities in Angular UI libraries to be had in the marketplace. However to me, the must-have options are exactly Row alternative, Multi-row structure, Position UI activities, Row pinning, and Row dragging. With them, customers can extra simply organize and manipulate tabular knowledge.
[ad_2]