[ad_1]
Passkeys are a brand new approach of authenticating programs and internet sites. As a substitute of getting to bear in mind a password, a third-party provider supplier (e.g., Google or Apple) generates and retail outlets a cryptographic key pair this is certain to a website online area. Since you have got get entry to to the provider supplier, you have got get entry to to the keys, which you’ll then use to log in.
This cryptographic key pair comprises each non-public and public keys which are used for authenticating messages. Those key pairs are steadily referred to as uneven or public key cryptography.
Private and non-private key pair? Uneven cryptography? Like most current era, passkeys are described by way of esoteric verbiage and acronyms that lead them to tricky to talk about. That’s the purpose of this text. I wish to put the complicated phrases apart and lend a hand illustrate how passkeys paintings, provide an explanation for what they’re efficient at, and reveal what it seems like to paintings with them.
How Passkeys Paintings
Passkeys are cryptographic keys that depend on producing signatures. A signature is evidence {that a} message is unique. How so? It occurs first by way of hashing (a complicated time period for “obscuring”) the message after which making a signature from that hash together with your non-public key. The non-public key within the cryptographic key pair lets in the signature to be generated, and the general public key, which is shared with others, lets in the provider to make sure that the message did, in reality, come from you.
Briefly, passkeys consist of 2 keys: a public and non-public. One verifies a signature whilst the opposite verifies you, and the communique between them is what grants you get entry to to an account.
Right here’s a handy guide a rough approach of producing a signing and verification key pair to authenticate a message the usage of the SubtleCrypto API. Whilst that is handiest phase of the way passkeys paintings, it does illustrate how the idea that works cryptographically beneath the specification.
const message = new TextEncoder().encode("My message");
const keypair = wait for crypto.refined.generateKey(
{ identify: "ECDSA", namedCurve: "P-256" },
true,
[ 'sign', 'verify' ]
);
const signature = wait for crypto.refined.signal(
{ identify: "ECDSA", hash: "SHA-256" },
keypair.privateKey,
message
);
// Typically, anyone else could be doing the verification the usage of your public key
// however it's kind of more straightforward to look it your self this manner
console.log(
"Did my non-public key signal this message?",
wait for crypto.refined.examine(
{ identify: "ECDSA", hash: "SHA-256" },
keypair.publicKey,
signature,
message
)
);
Understand the 3 portions pulling all of this in combination:
- Message: A message is built.
- Key pair: The private and non-private keys are generated. One key’s used for the signature, and the opposite is ready to do the verification.
- Signature: A signature is signed by way of the non-public key, verifying the message’s authenticity.
From there, a 3rd get together would authenticate the non-public key with the general public key, verifying the proper pair of keys or key pair. We’ll get into the weeds of the way the keys are generated and utilized in just a little, however for now, that is some context as we proceed to know why passkeys can probably erase the will for passwords.
Why Passkeys Can Change Passwords
For the reason that accountability of storing passkeys is got rid of and transferred to a third-party provider supplier, you handiest need to regulate the “guardian” account with a purpose to authenticate and achieve get entry to. This can be a lot like requiring unmarried sign-on (SSO) for an account by means of Google, Fb, or LinkedIn, however as a substitute, we use an account that has regulate of the passkey saved for each and every particular person website online.
As an example, I will use my Google account to retailer passkeys for somerandomwebsite.com. That permits me to turn out a problem by way of the usage of that passkey’s non-public key and thus authenticate and log into somerandomwebsite.com.
For the non-tech savvy, this usually seems like a steered that the person can click on to log in. For the reason that credentials (i.e., username and password) are tied to the area identify (somerandomwebsite.com), and passkeys created for a website identify are handiest available to the person at login, the person can make a choice which passkey they want to use for get entry to. That is generally just one login, however in some instances, you’ll create a couple of logins for a unmarried area after which make a choice which one you want to use from there.

So, what’s the drawback? Having to retailer further cryptographic keys for each and every login and each website for which you have got a passkey steadily calls for extra space than storing a password. Alternatively, I’d argue that the protection positive factors, the person enjoy from now not having to bear in mind a password, and the prevention of not unusual phishing tactics greater than offset the larger cupboard space.
How Passkeys Offer protection to Us
Passkeys save you a few safety problems which are slightly not unusual, in particular leaked database credentials and phishing assaults.
Database Leaks
Have you ever ever shared a password with a pal or colleague by way of copying and pasting it for them in an electronic mail or textual content? That would result in a safety leak. So would a hack on a gadget that retail outlets buyer data, like passwords, which is then bought on darkish marketplaces or made public. In lots of instances, it’s a vulnerable set of credentials — like an electronic mail and password mixture — that may be stolen with an even quantity of ease.
Passkeys era circumvents this as a result of passkeys handiest retailer a public key to an account, and as you’ll have guessed by way of the identify, this key’s anticipated to be made available to any individual who desires to make use of it. The general public key’s handiest used for verification functions and, for the supposed use case of passkeys, is successfully pointless with out the non-public key to move with it, as the 2 are generated as a couple. Subsequently, the ones earlier juicy database leaks are not helpful, as they are able to not be used for cracking the password in your account. Cracking a identical non-public key would take hundreds of thousands of years at this day and age.
Phishing
Passwords depend on understanding what the password is for a given login: any individual with that similar data has the similar point of get entry to to the similar account as you do. There are subtle phishing websites that seem like they’re by way of Microsoft or Google and can redirect you to the true supplier after you try to log into their pretend website. The wear is already completed at that time; your credentials are captured, and optimistically, the similar credentials weren’t getting used on different websites, as now you’re compromised there as neatly.
A passkey, against this, is tied to a website. You achieve a brand new part of safety: the truth that handiest you have got the non-public key. For the reason that non-public key isn’t possible to bear in mind nor computationally simple to wager, we will make sure that you might be who you are saying we’re (no less than so long as your passkey supplier isn’t compromised). So, that pretend phishing website? It’s going to now not even display the passkey steered since the area is other, and thus utterly mitigates phishing makes an attempt.
There are, in fact, theoretical assaults that may make passkeys inclined, like anyone compromising your DNS server to ship you to a website that now issues to their pretend website. That mentioned, when you have deeper problems to fear your self with if it will get to that time.
Enforcing Passkeys
At a excessive point, a couple of pieces are had to get started the usage of passkeys, no less than for the typical sign-up and log-in procedure. You’ll desire a transient cache of a few kind, corresponding to redis or memcache, for storing transient demanding situations that customers can authenticate in opposition to, in addition to a extra everlasting information retailer for storing person accounts and their public key data, which can be utilized to authenticate the person over the path in their account lifetime. Those aren’t laborious necessities however reasonably what’s standard of what could be evolved for this type of authentication procedure.
To grasp passkeys correctly, although, we wish to paintings thru a few ideas. The primary idea is what’s if truth be told going down once we generate a passkey. How are passkeys generated, and what are the underlying cryptographic primitives which are getting used? The second one idea is how passkeys are used to make sure data and why that data can also be depended on.
Producing Passkeys
A passkey comes to an authenticator to generate the important thing pair. The authenticator can both be {hardware} or instrument. As an example, it may be a {hardware} safety key, the running gadget’s Relied on Platform Module (TPM), or every other utility. Within the instances of Android or iOS, we will use the machine’s protected enclave.
To hook up with an authenticator, we use what’s referred to as the Consumer to Authenticator Protocol (CTAP). CTAP lets in us to connect with {hardware} over other connections during the browser. As an example, we will attach by means of CTAP the usage of an NFC, Bluetooth, or a USB connection. This turns out to be useful in instances the place we wish to log in on one machine whilst every other machine comprises our passkeys, as is the case on some running programs that don’t strengthen passkeys on the time of writing.
A passkey is constructed off every other internet API referred to as WebAuthn. Whilst the APIs are very identical, the WebAuthn API differs in that passkeys permit for cloud syncing of the cryptographic keys and don’t require wisdom of whom the person is to log in, as that data is saved in a passkey with its Depending Birthday party (RP) data. The 2 APIs in a different way proportion the similar flows and cryptographic operations.
Storing Passkeys
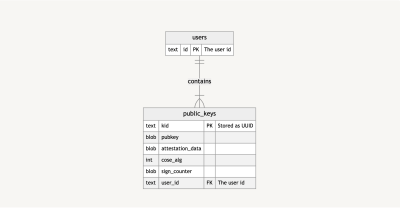
Let’s take a look at an especially high-level evaluate of the way I’ve saved and saved monitor of passkeys in my demo repo. That is how the database is structured.

Mainly, a customers desk has public_keys, which, in flip, comprises details about the general public key, in addition to the general public key itself.
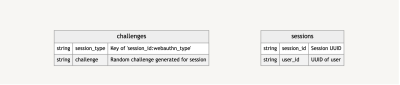
From there, I’m caching sure data, together with demanding situations to make sure authenticity and knowledge concerning the classes during which the demanding situations happen.

Once more, that is just a high-level glance to come up with a clearer thought of what data is saved and the way it’s saved.
Verifying Passkeys
There are a number of entities focused on passkey:
- The authenticator, which we prior to now discussed, generates our key subject matter.
- The consumer that triggers the passkey era procedure by means of the
navigator.credentials.createname. - The Depending Birthday party takes the ensuing public key from that decision and retail outlets it for use for next verification.

In our case, you’re the consumer and the Depending Birthday party is the website online server you are attempting to enroll and log into. The authenticator can both be your cell phone, a {hardware} key, or every other machine in a position to producing your cryptographic keys.
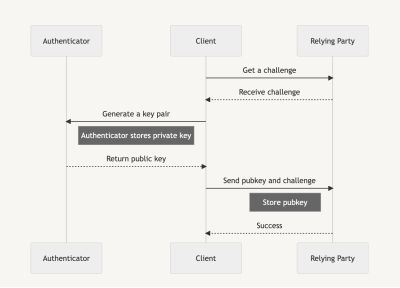
Passkeys are utilized in two levels: the attestation segment and the statement segment. The attestation segment is likened to a registration that you just carry out when first signing up for a provider. As a substitute of an electronic mail and password, we generate a passkey.

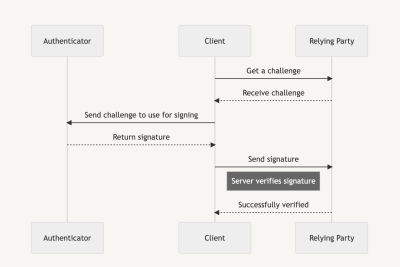
Statement is very similar to logging in to a provider when we are registered, and as a substitute of verifying with a username and password, we use the generated passkey to get entry to the provider.

Each and every segment to start with calls for a random problem generated by way of the Depending Birthday party, which is then signed by way of the authenticator sooner than the customer sends the signature again to the Depending Birthday party to turn out account possession.
Browser API Utilization
We’ll be having a look at how the browser constructs and provides data for passkeys with the intention to retailer and put it to use in your login procedure. First, we’ll get started with the attestation segment after which the statement segment.
Attest To It
The next presentations the way to create a brand new passkey the usage of the navigator.credentials.create API. From it, we obtain an AuthenticatorAttestationResponse, and we wish to ship parts of that reaction to the Depending Birthday party for garage.
const { problem } = wait for (wait for fetch("/attestation/generate")).json(); // Server name mock to get a random problem
const choices = {
// Our problem must be a base64-url encoded string
problem: new TextEncoder().encode(problem),
rp: {
identity: window.location.host,
identify: record.identify,
},
person: {
identity: new TextEncoder().encode("my-user-id"),
identify: 'John',
displayName: 'John Smith',
},
pubKeyCredParams: [ // See COSE algorithms for more:
{
type: 'public-key',
alg: -7, // ES256
},
{
type: 'public-key',
alg: -256, // RS256
},
{
type: 'public-key',
alg: -37, // PS256
},
],
authenticatorSelection: {
userVerification: 'most well-liked', // Do you wish to have to make use of biometrics or a pin?
residentKey: 'required', // Create a resident key e.g. passkey
},
attestation: 'oblique', // oblique, direct, or none
timeout: 60_000,
};
// Create the credential during the Authenticator
const credential = wait for navigator.credentials.create({
publicKey: choices
});
// Our major attestation reaction. See:
const attestation = credential.reaction as AuthenticatorAttestationResponse;
// Now ship this knowledge off to the Depending Birthday party
// An unencoded instance payload with lots of the helpful data
const payload = {
child: credential.identity,
clientDataJSON: attestation.clientDataJSON,
attestationObject: attestation.attestationObject,
pubkey: attestation.getPublicKey(),
coseAlg: attestation.getPublicKeyAlgorithm(),
};
The AuthenticatorAttestationResponse comprises the clientDataJSON in addition to the attestationObject. We even have a few helpful strategies that save us from looking to retrieve the general public key from the attestationObject and retrieving the COSE set of rules of the general public key: getPublicKey and getPublicKeyAlgorithm.
Let’s dig into those items a bit additional.
Parsing The Attestation clientDataJSON
The clientDataJSON object consists of a couple of fields we’d like. We will convert it to a workable object by way of deciphering it after which working it thru JSON.parse.
kind DecodedClientDataJSON = {
problem: string,
starting place: string,
kind: string
};
const decoded: DecodedClientDataJSON = JSON.parse(new TextDecoder().decode(attestation.clientDataJSON));
const {
problem,
starting place,
kind
} = decoded;
Now now we have a couple of fields to test in opposition to: problem, starting place, kind.
Our problem is the Base64-url encoded string that used to be handed to the server. The starting place is the host (e.g., https://my.passkeys.com) of the server we used to generate the passkey. In the meantime, the kind is webauthn.create. The server must examine that the entire values are anticipated when parsing the clientDataJSON.
Deciphering TheattestationObject
The attestationObject is a CBOR encoded object. We wish to use a CBOR decoder to if truth be told see what it comprises. We will use a bundle like cbor-x for that.
import { decode } from 'cbor-x/decode';
enum DecodedAttestationObjectFormat {
none="none",
packed = 'packed',
}
kind DecodedAttestationObjectAttStmt = {
x5c?: Uint8Array[];
sig?: Uint8Array;
};
kind DecodedAttestationObject = {
fmt: DecodedAttestationObjectFormat;
authData: Uint8Array;
attStmt: DecodedAttestationObjectAttStmt;
};
const decodedAttestationObject: DecodedAttestationObject = decode(
new Uint8Array(attestation.attestationObject)
);
const {
fmt,
authData,
attStmt,
} = decodedAttestationObject;

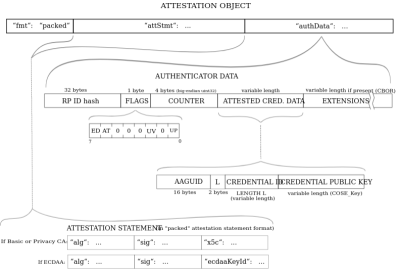
fmt will steadily be evaluated to "none" right here for passkeys. Different forms of fmt are generated thru different forms of authenticators.
Getting access to authData
The authData is a buffer of values with the next construction:

| Identify | Period (bytes) | Description |
|---|---|---|
rpIdHash |
32 | That is the SHA-256 hash of the starting place, e.g., my.passkeys.com. |
flags |
1 | Flags decide a couple of items of knowledge (specification). |
signCount |
4 | This must all the time be 0000 for passkeys. |
attestedCredentialData |
variable | This may include credential information if it’s to be had in a COSE key layout. |
extensions |
variable | Those are any not obligatory extensions for authentication. |
It’s endorsed to make use of the getPublicKey manner right here as a substitute of manually retrieving the attestedCredentialData.
A Word About The attStmt Object
That is steadily an empty object for passkeys. Alternatively, in different instances of a packed layout, which contains the sig, we can wish to carry out some authentication to make sure the sig. That is out of the scope of this text, because it steadily calls for a {hardware} key or every other form of device-based login.
Retrieving The Encoded Public Key
The getPublicKey manner can retrieve the Topic Public Key Information (SPKI) encoded model of the general public key, which is a unique from the COSE key layout (extra on that subsequent) throughout the attestedCredentialData that the decodedAttestationObject.attStmt has. The SPKI layout has the advantage of being suitable with a Internet Crypto importKey serve as to extra simply examine statement signatures within the subsequent segment.
// Instance of uploading attestation public key at once into Internet Crypto
const pubkey = wait for crypto.refined.importKey(
'spki',
attestation.getPublicKey(),
{ identify: "ECDSA", namedCurve: "P-256" },
true,
['verify']
);
Producing Keys With COSE Algorithms
The algorithms that can be utilized to generate cryptographic subject matter for a passkey are laid out in their COSE Set of rules. For passkeys generated for the internet, we wish so that you could generate keys the usage of the next algorithms, as they’re supported natively in Internet Crypto. Individually, I desire ECDSA-based algorithms because the key sizes are slightly a bit of smaller than RSA keys.
The COSE algorithms are declared within the pubKeyCredParams array throughout the AuthenticatorAttestationResponse. We will retrieve the COSE set of rules from the attestationObject with the getPublicKeyAlgorithm manner. As an example, if getPublicKeyAlgorithm returned -7, we’d know that the important thing used the ES256 set of rules.
| Identify | Worth | Description |
|---|---|---|
| ES512 | -36 | ECDSA w/ SHA-512 |
| ES384 | -35 | ECDSA w/ SHA-384 |
| ES256 | -7 | ECDSA w/ SHA-256 |
| RS512 | -259 | RSASSA-PKCS1-v1_5 the usage of SHA-512 |
| RS384 | -258 | RSASSA-PKCS1-v1_5 the usage of SHA-384 |
| RS256 | -257 | RSASSA-PKCS1-v1_5 the usage of SHA-256 |
| PS512 | -39 | RSASSA-PSS w/ SHA-512 |
| PS384 | -38 | RSASSA-PSS w/ SHA-384 |
| PS256 | -37 | RSASSA-PSS w/ SHA-256 |
Responding To The Attestation Payload
I wish to display you an instance of a reaction we’d ship to the server for registration. Briefly, the safeByteEncode serve as is used to switch the buffers into Base64-url encoded strings.
kind AttestationCredentialPayload = {
child: string;
clientDataJSON: string;
attestationObject: string;
pubkey: string;
coseAlg: quantity;
};
const payload: AttestationCredentialPayload = {
child: credential.identity,
clientDataJSON: safeByteEncode(attestation.clientDataJSON),
attestationObject: safeByteEncode(attestation.attestationObject),
pubkey: safeByteEncode(attestation.getPublicKey() as ArrayBuffer),
coseAlg: attestation.getPublicKeyAlgorithm(),
};
The credential identity (child) must all the time be captured to appear up the person’s keys, as it’ll be the principle key within the public_keys desk.
From there:
- The server would test the
clientDataJSONto verify the similarproblemis used. - The
starting placeis checked, and thekindis ready towebauthn.create. - We test the
attestationObjectto verify it has anfmtofnone, therpIdHashof theauthData, in addition to anyflagsand thesignCount.
Optionally, we may test to look if the attestationObject.attStmt has a sig and examine the general public key in opposition to it, however that’s for different forms of WebAuthn flows we received’t move into.
We must retailer the general public key and the COSE set of rules within the database on the very least. It’s also really helpful to retailer the attestationObject in case we require additional info for verification. The signCount is all the time incremented on each login strive if supporting different forms of WebAuthn logins; in a different way, it must all the time be for 0000 for a passkey.
Saying Your self
Now we need to retrieve a saved passkey the usage of the navigator.credentials.get API. From it, we obtain the AuthenticatorAssertionResponse, which we wish to ship parts of to the Depending Birthday party for verification.
const { problem } = wait for (wait for fetch("/statement/generate")).json(); // Server name mock to get a random problem
const choices = {
problem: new TextEncoder().encode(problem),
rpId: window.location.host,
timeout: 60_000,
};
// Signal the problem with our non-public key by means of the Authenticator
const credential = wait for navigator.credentials.get({
publicKey: choices,
mediation: 'not obligatory',
});
// Our major statement reaction. See: <https://developer.mozilla.org/en-US/doctors/Internet/API/AuthenticatorAssertionResponse>
const statement = credential.reaction as AuthenticatorAssertionResponse;
// Now ship this knowledge off to the Depending Birthday party
// An instance payload with lots of the helpful data
const payload = {
child: credential.identity,
clientDataJSON: safeByteEncode(statement.clientDataJSON),
authenticatorData: safeByteEncode(statement.authenticatorData),
signature: safeByteEncode(statement.signature),
};
The AuthenticatorAssertionResponse once more has the clientDataJSON, and now the authenticatorData. We even have the signature that must be verified with the saved public key we captured within the attestation segment.
Deciphering The Statement clientDataJSON
The statement clientDataJSON is similar to the attestation model. We once more have the problem, starting place, and kind. The whole thing is similar, excluding the kind is now webauthn.get.
kind DecodedClientDataJSON = {
problem: string,
starting place: string,
kind: string
};
const decoded: DecodedClientDataJSON = JSON.parse(new TextDecoder().decode(statement.clientDataJSON));
const {
problem,
starting place,
kind
} = decoded;
Figuring out The authenticatorData
The authenticatorData is very similar to the former attestationObject.authData, excluding we not have the general public key incorporated (e.g., the attestedCredentialData ), nor any extensions.
| Identify | Period (bytes) | Description |
|---|---|---|
rpIdHash |
32 | This can be a SHA-256 hash of the starting place, e.g., my.passkeys.com. |
flags |
1 | Flags that decide a couple of items of knowledge (specification). |
signCount |
4 | This must all the time be 0000 for passkeys, simply correctly for authData. |
Verifying The signature
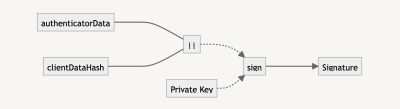
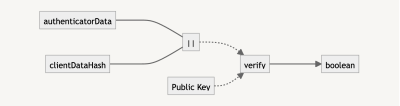
The signature is what we wish to examine that the person looking to log in has the non-public key. It’s the results of the concatenation of the authenticatorData and clientDataHash (i.e., the SHA-256 model of clientDataJSON).

To make sure with the general public key, we wish to additionally concatenate the authenticatorData and clientDataHash. If the verification returns true, we all know that the person is who they are saying they’re, and we will allow them to authenticate into the appliance.

Right here’s an instance of the way that is calculated:
const clientDataHash = wait for crypto.refined.digest(
'SHA-256',
statement.clientDataJSON
);
// For concatBuffer see: <https://github.com/nealfennimore/passkeys/blob/major/src/utils.ts#L31>
const information = concatBuffer(
statement.authenticatorData,
clientDataHash
);
// NOTE: the signature from the statement is in ASN.1 DER encoding. To get it operating with Internet Crypto
//We wish to turn out to be it into r|s encoding, which is particular for ECDSA algorithms)
//
// For fromAsn1DERtoRSSignature see: <https://github.com/nealfennimore/passkeys/blob/major/src/crypto.ts#L60>'
const isVerified = wait for crypto.refined.examine(
{ identify: 'ECDSA', hash: 'SHA-256' },
pubkey,
fromAsn1DERtoRSSignature(signature, 256),
information
);
Sending The Statement Payload
In spite of everything, we get to ship a reaction to the server with the statement for logging into the appliance.
kind AssertionCredentialPayload = {
child: string;
clientDataJSON: string;
authenticatorData: string;
signature: string;
};
const payload: AssertionCredentialPayload = {
child: credential.identity,
clientDataJSON: safeByteEncode(statement.clientDataJSON),
authenticatorData: safeByteEncode(statement.authenticatorData),
signature: safeByteEncode(statement.signature),
};
To finish the statement segment, we first glance up the saved public key, child.
Subsequent, we examine the next:
clientDataJSONonce more to verify the similarproblemis used,- The
starting placeis similar, and - That the
kindiswebauthn.get.
The authenticatorData can be utilized to test the rpIdHash, flags, and the signCount yet one more time. In spite of everything, we take the signature and make certain that the saved public key can be utilized to make sure that the signature is legitimate.
At this level, if all went neatly, the server must have verified the entire data and allowed you to get entry to your account! Congrats — you logged in with passkeys!
No Extra Passwords?
Do passkeys imply the top of passwords? More than likely now not… no less than for some time anyway. Passwords will continue to exist. Alternatively, there’s hope that an increasing number of of the business will start to use passkeys. You’ll already in finding it applied in most of the programs you utilize on a daily basis.
Passkeys used to be now not the one implementation to depend on cryptographic method of authentication. A notable instance is SQRL (pronounced “squirrel”). The business as an entire, on the other hand, has determined to transport forth with passkeys.
Optimistically, this text demystified one of the most inner workings of passkeys. The business as an entire goes to be the usage of passkeys an increasing number of, so it’s necessary to no less than get acclimated. With the entire safety positive factors that passkeys supply and the truth that it’s proof against phishing assaults, we will no less than be extra relaxed surfing the web when the usage of them.
(gg, yk)
[ad_2]











