[ad_1]
Running with large knowledge isn’t that straightforward. Each part will have to give you the method and tooling to in truth make sense of the knowledge this is going for use by means of the top person. That is the place full-featured UI part libraries and wealthy row options turn out to be to hand.
On this article, I will be able to take a look at the highest 5 Angular Grid Row options to imagine on your subsequent mission.
- Row choice
- Multi-row format
- Function UI activities
- Row pinning
- Row dragging
In Temporary – What Is Grid Row Characteristic in Angular?
Grid row options seek advice from the functionalities and functions {that a} sure Angular UI library supplies so builders can organize and manipulate rows inside a grid part successfully and simply.
Listed here are my most sensible 5 Angular Grid Row options that you simply should have:
1. Row Variety
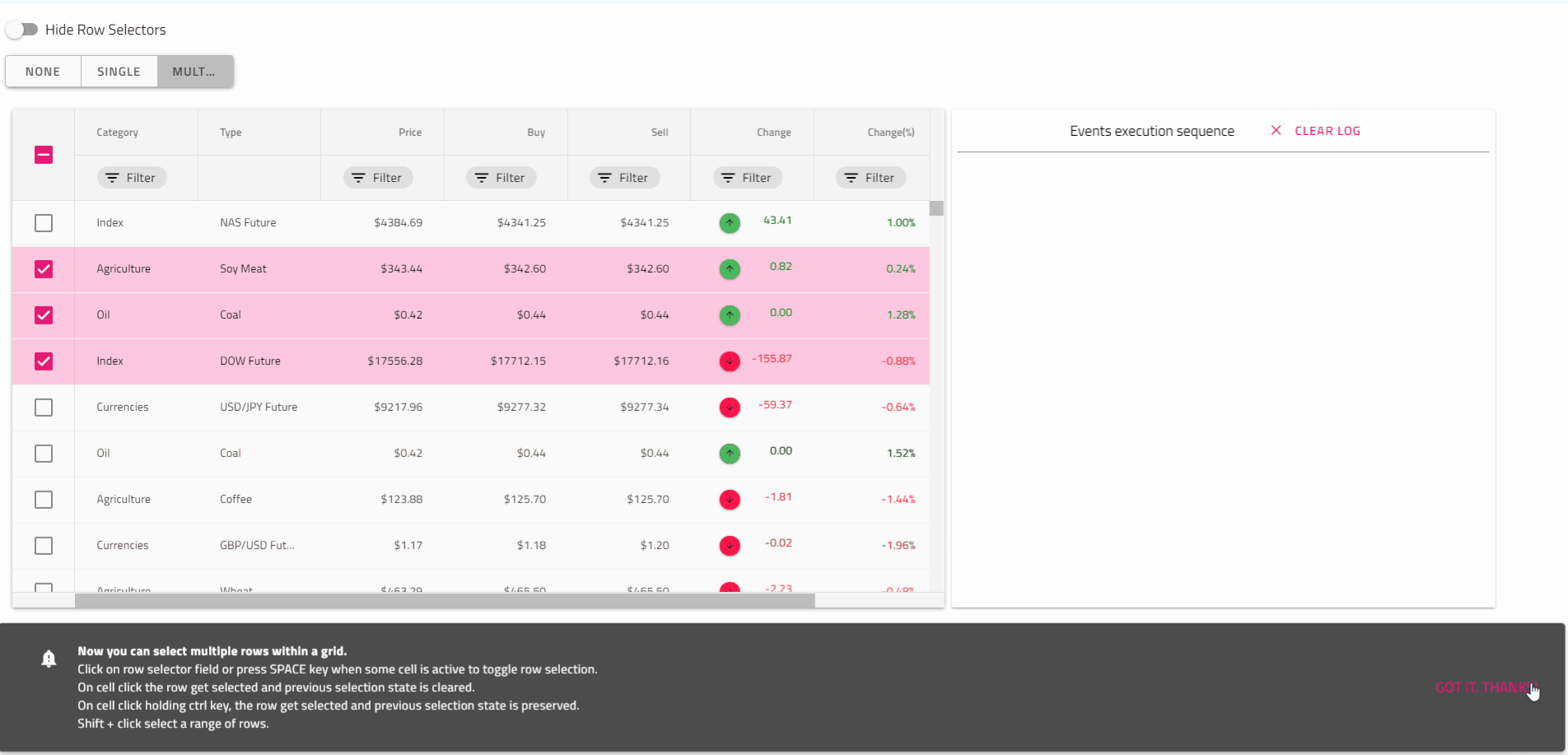
With row choice, a row selector column precedes all different columns inside the row. When a person clicks at the row selector, the row will both transform decided on or deselected, enabling the person to make a choice a couple of rows of knowledge.
The pattern beneath demonstrates the 3 sorts of Grid’s row choice habits. Use the buttons beneath to permit every of the to be had choice modes. A short lived description can be equipped on every button interplay thru a Snackbar message field. Use the transfer button to conceal or display the row selector checkbox.

In keeping with the parts library that you simply use or the plan that you’ve for growing any such Grid function, you will have to surely imagine 3 other modes of choice – none, unmarried, and a couple of. Let us take a look at a concrete instance: the Ignite UI Angular library.
Unmarried row choice may also be simply arrange; the one factor you wish to have to do is to set [rowSelection] = '"unmarried"' belongings. This provides you with the chance to make a choice just one row inside a Grid. You’ll make a choice a row by means of clicking on a cellular or urgent the house key while you focal point on a cellular of the row, and naturally you’ll be able to make a choice a row by means of clicking at the row selector box. When row is chosen or deselected rowSelectionChanging match is emitted.
<!-- selectionExample.part.html -->
<igx-grid [data]="faraway | async" [rowSelection]="'unmarried'" [autoGenerate]="true"
(rowSelectionChanging)="handleRowSelection($match)" [allowFiltering]="true">
</igx-grid>
/* selectionExample.part.ts */
public handleRowSelection(args) {
if (args.added.period && args.added[0] === 3) {
args.cancel = true;
}
}
To permit a couple of row choice within the igx-grid simply set the rowSelection belongings to a couple of. This may permit a row selector box on every row and within the Grid header.
<!-- selectionExample.part.html -->
<igx-grid [data]="faraway | async" [primaryKey]="'ProductID'" [rowSelection]="'a couple of'"
(rowSelectionChanging)="handleRowSelection($match)" [allowFiltering]="true" [autoGenerate]="true">
</igx-grid>
<!-- selectionExample.part.ts -->
public handleRowSelection(match: IRowSelectionEventArgs) {
// use match.newSelection to retrieve number one key/row knowledge of recent decided on row
this.selectedRowsCount = match.newSelection.period;
this.selectedRowIndex = match.newSelection[0];
}
2. Multi-Row Format
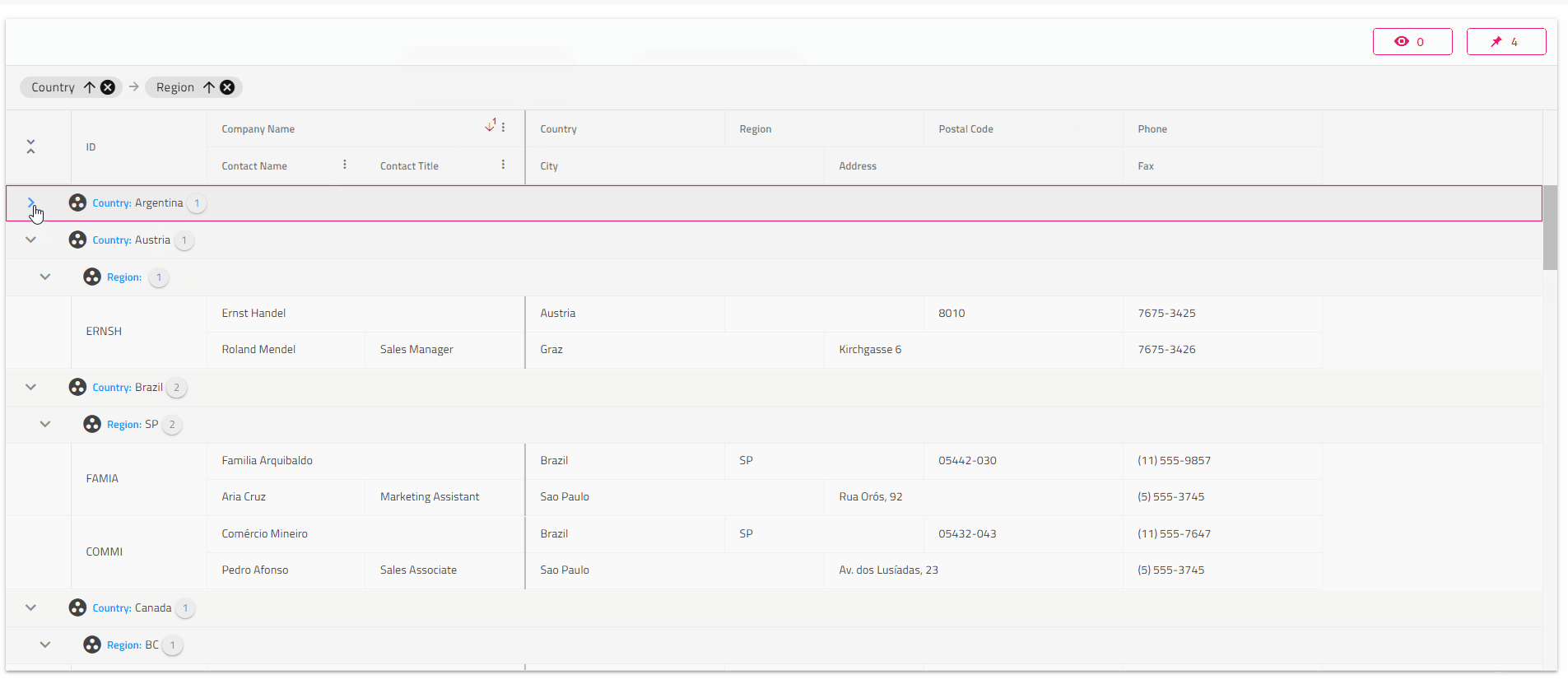
Multi-row Format extends the rendering functions of the igxGridComponent. The function permits splitting a unmarried knowledge document into a couple of visual rows.
Multi-row Format may also be carried out on most sensible of the grid format W3 specification and will have to agree to its necessities.
That is the case with the Ignite UI Angular library, it was once accomplished in the course of the declaration of Multi-row Format igx-column-layout part. Every igx-column-layout part will have to be thought to be as a block containing one or a couple of igx-column parts. One of the vital grid options paintings on block stage (the ones are indexed within the “Characteristic Integration” segment beneath). As an example, the virtualization will use the block to decide the digital chunks, so for higher efficiency, cut up the columns into extra igx-column-layout blocks if the format permits it. There will have to be no columns out of doors of the ones blocks and no utilization of IgxColumnGroupComponent when configuring a multi-row format.

IgxColumnComponent exposes 4 @Enter houses to decide the site and span of every cellular:
colStart: Column index from which the sector is beginning. This belongings is obligatory.rowStart: Row index from which the sector is beginning. This belongings is obligatory.colEnd: Column index the place the present box will have to finish. The quantity of columns between colStart and colEnd will decide the volume of spanning columns to that box. This belongings is not obligatory. If now not, set defaults tocolStart + 1.rowEnd: Row index the place the present box will have to finish. The quantity of rows between rowStart and rowEnd will decide the volume of spanning rows to that box. This belongings is not obligatory. If now not, set defaults torowStart + 1.
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [rowEnd]="3" box="ID"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [colEnd]="3" box="CompanyName"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" [colEnd]="2" box="ContactName"></igx-column>
<igx-column [rowStart]="2" [colStart]="2" [colEnd]="3" box="ContactTitle"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [colEnd]="3" box="Nation"></igx-column>
<igx-column [rowStart]="1" [colStart]="3" [colEnd]="5" box="Area"></igx-column>
<igx-column [rowStart]="1" [colStart]="5" [colEnd]="7" box="PostalCode"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" [colEnd]="4" box="Town"></igx-column>
<igx-column [rowStart]="2" [colStart]="4" [colEnd]="7" box="Cope with"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" box="Telephone"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" box="Fax"></igx-column>
</igx-column-layout>
3. Row UI Movements
The grid part in Ignite UI for Angular supplies the power to make use of ActionStrip and make the most of CRUD for row/cellular parts and row pinning. The Motion Strip part can host predefined UI controls for those operations.
Its primary objective is to supply an overlay house containing a number of activities, permitting further UI and capability to be proven on most sensible of a selected goal container upon person interplay, e.g., hover. The container will have to be situated somewhat because the Motion Strip makes an attempt to overlay it and is itself situated completely. Regardless of overlapped by means of an Motion Strip, the principle interactions and person get admission to to the objective container stay to be had.

In keeping with the implementation that you’re taking, you could want to initialize and place the Motion Strip accurately; it must be inside of a somewhat situated container as on the subject of Ignite UI Angular Motion strip:
<div taste="place:relative; width:100px; peak:100px;">
<igx-action-strip>
<button igxButton (click on)="makeTextBold()">
<igx-icon>format_bold</igx-icon>
</button>
</igx-action-strip>
<div>
For situations the place greater than 3 motion pieces can be proven, it’s best to make use of IgxActionStripMenuItem directive. Any merchandise inside the Motion Strip marked with the *igxActionStripMenuItem structural directive can be proven in a dropdown, printed upon toggling the extra button i.e., the 3 dots representing the remaining motion
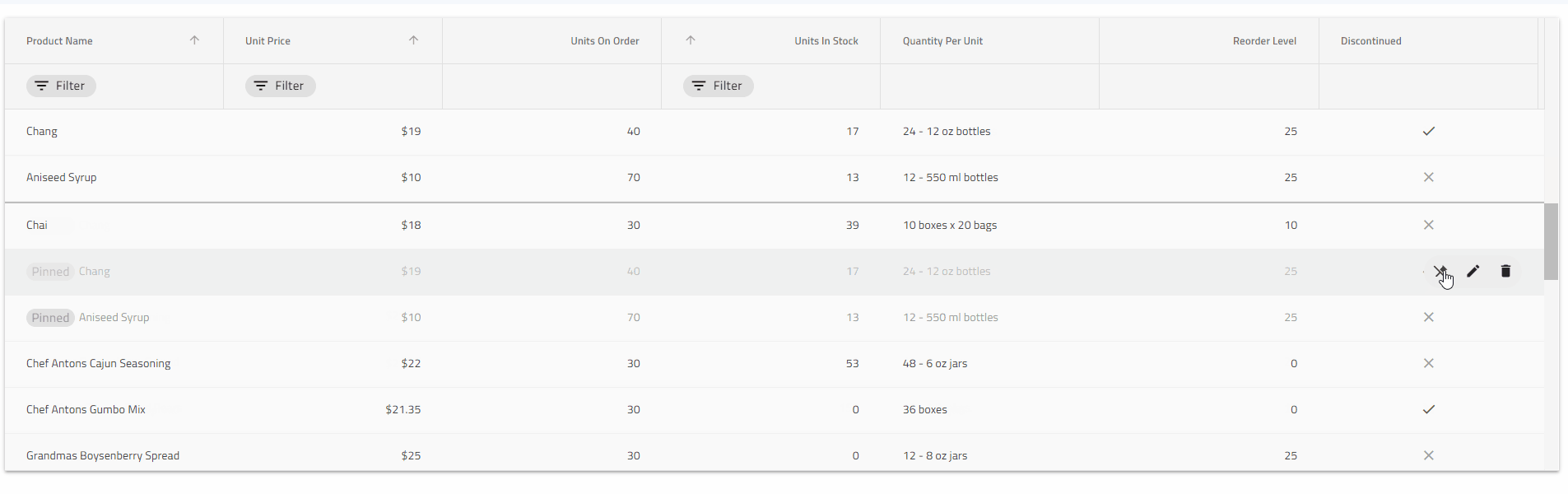
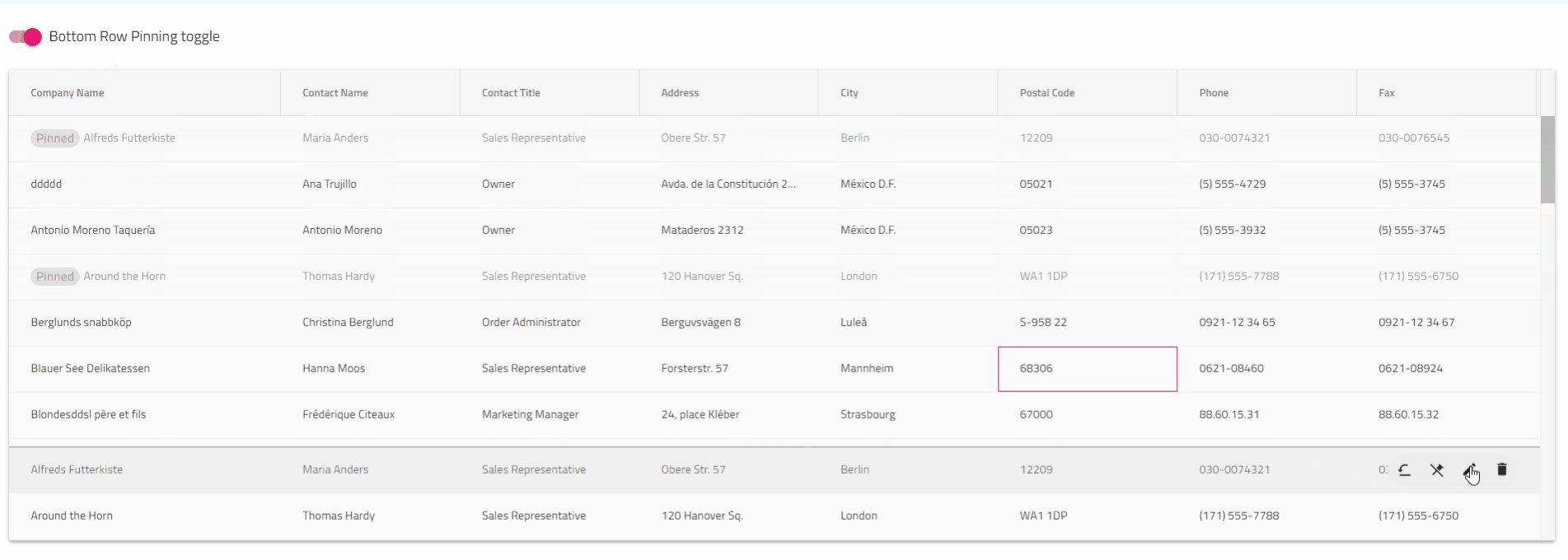
4. Row Pinning
One or a couple of rows may also be pinned to the highest or backside of the Angular UI Grid. Row Pinning permits end-users to pin rows in a specific order, duplicating them in a unique, visual house even if they scroll the Grid vertically. The Subject material UI Grid has a integrated row pinning UI, which is enabled by means of initializing an igxActionStrip part within the context of the Grid. As well as, you’ll be able to outline customized UI and alter the pin state of the rows by way of the Row Pinning API.
In keeping with the UI consistency and simplicity of you that you’re attempting to succeed in, you’ll be able to put into effect a integrated row-pinning UI. Within the instance beneath, any such capability is enabled by means of including an igxActionStrip part with the GridPinningActions part. The motion strip is robotically proven when soaring a row and can show a pin or unpin button icon in accordance with the state of the row it’s proven for. An extra motion permitting to scroll the reproduction of the pinned row into view is proven for every pinned row as smartly.
<igx-grid [data]="knowledge" [autoGenerate]="false">
<igx-column *ngFor="let c of columns" [field]="c.box" [header]="c.box">
</igx-column>
<igx-action-strip #actionStrip>
<igx-grid-pinning-actions></igx-grid-pinning-actions>
<igx-grid-editing-actions></igx-grid-editing-actions>
</igx-action-strip>
</igx-grid>

5. Row Dragging
Angular Grid Row dragging supplies customers with a row drag care for with which they are able to start up the dragging of a row.
Row dragging function is tightly coupled with the Grid Row implementation as a complete. It we could customers cross the knowledge of a grid document onto any other floor, which has been configured to procedure/render this information in a specific approach.
If you’re a developer who desires to succeed in such capability, first outline and solution the questions that can come from an end-user, what would he need and be expecting?
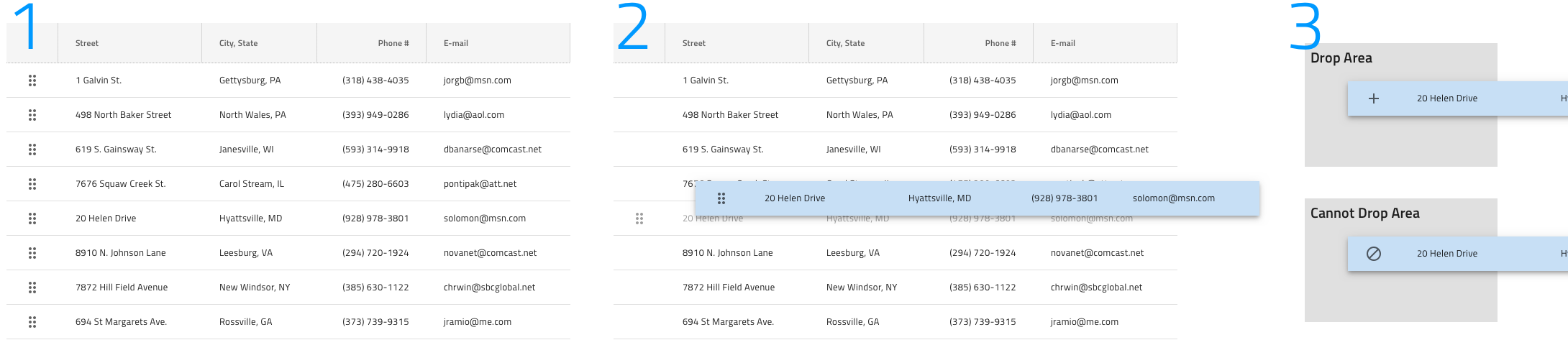
- Be capable to click on on a grid row and drag it as a way to supply its content material as enter to any other piece of UI.
- Have a transparent indication as I drag a row whether or not I will be able to drop it at the underlying house or now not.
- See a ghost of the dragged row whilst dragging.
- I don’t want the ghost to have decided on or lively categories carried out whilst dragging.
- Be capable to cancel the dragging by means of urgent the
Esckey whilst dragging is carried out. - After I drag a row this is in edit mode, I wish to go out edit mode and save the adjustments which can be made.
- If I’m dragging a row this is decided on or has a decided on cellular, no selection-related categories will have to be copied to the ghost.
Consumer Interface instance:

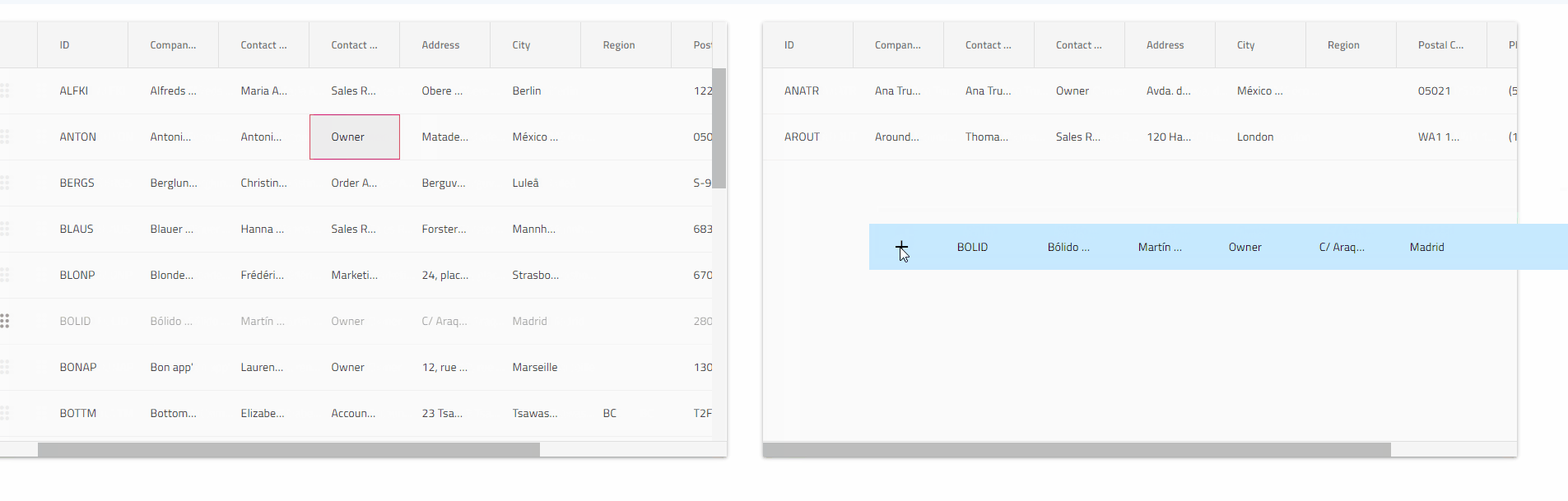
IgxGrid instance:

Wrap Up
There are other Grid row options and functionalities in Angular UI libraries to be had in the marketplace. However to me, the must-have options are exactly Row choice, Multi-row format, Function UI activities, Row pinning, and Row dragging. With them, customers can extra simply organize and manipulate tabular knowledge.
[ad_2]