[ad_1]
Running with giant information isn’t that straightforward. Each part will have to give you the manner and tooling to if truth be told make sense of the knowledge this is going for use through the top consumer. That is the place full-featured UI part libraries and wealthy row options turn out to be to hand.
On this article, I will be able to have a look at the highest 5 Angular Grid Row options to imagine on your subsequent mission.
- Row choice
- Multi-row structure
- Function UI activities
- Row pinning
- Row dragging
In Transient – What Is Grid Row Function in Angular?
Grid row options consult with the functionalities and features {that a} sure Angular UI library supplies so builders can set up and manipulate rows inside a grid part successfully and simply.
Listed below are my best 5 Angular Grid Row options that you simply should have:
1. Row Variety
With row choice, a row selector column precedes all different columns inside the row. When a consumer clicks at the row selector, the row will both turn into decided on or deselected, enabling the consumer to make a choice more than one rows of information.
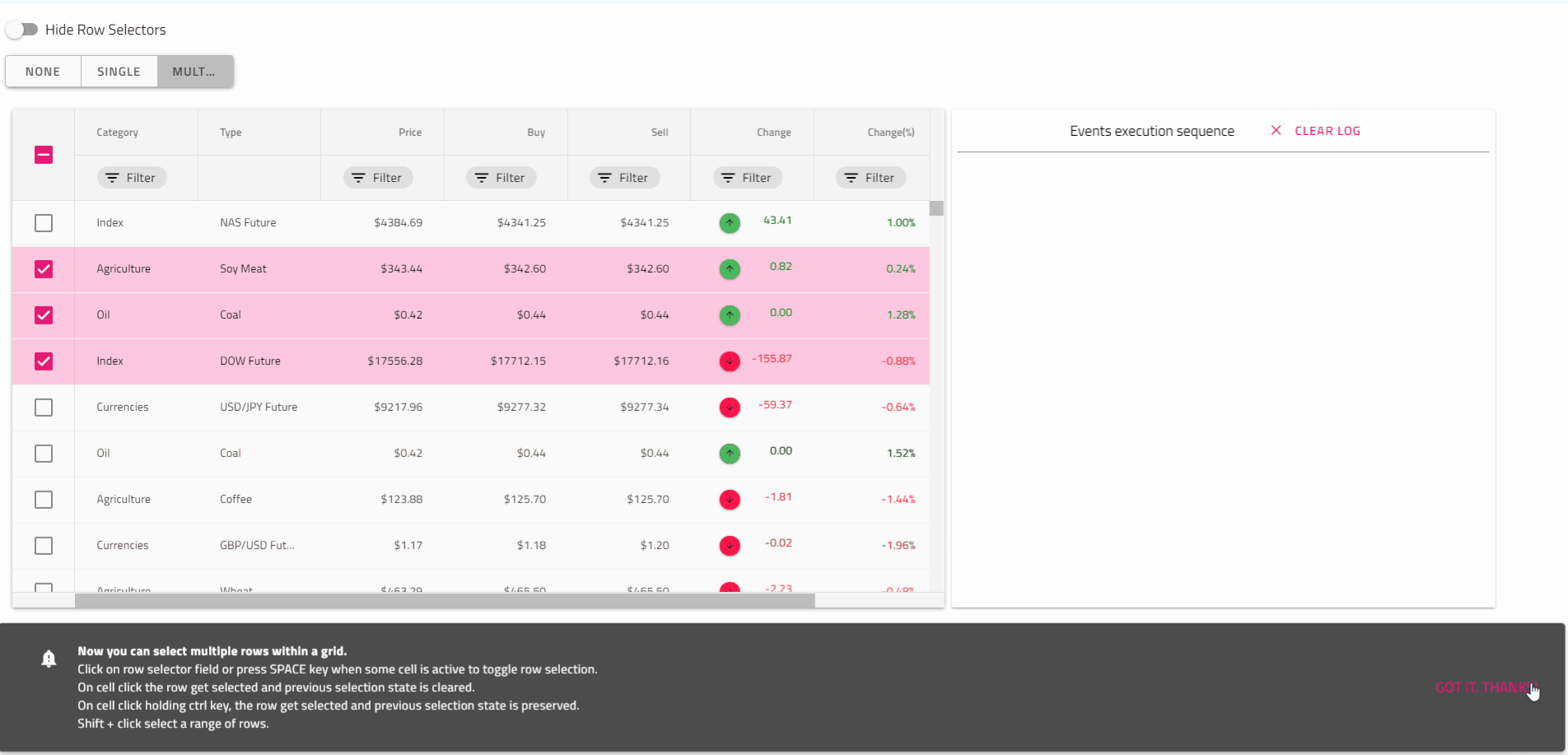
The pattern under demonstrates the 3 sorts of Grid’s row choice conduct. Use the buttons under to allow every of the to be had choice modes. A short lived description shall be equipped on every button interplay thru a Snackbar message field. Use the transfer button to disguise or display the row selector checkbox.

According to the parts library that you simply use or the plan that you’ve got for growing one of these Grid characteristic, you will have to no doubt imagine 3 other modes of choice – none, unmarried, and more than one. Let us take a look at a concrete instance: the Ignite UI Angular library.
Unmarried row choice may also be simply arrange; the one factor you wish to have to do is to set [rowSelection] = '"unmarried"' belongings. This provides you with the chance to choose just one row inside a Grid. You’ll be able to choose a row through clicking on a cellular or urgent the area key while you center of attention on a cellular of the row, and naturally you’ll choose a row through clicking at the row selector box. When row is chosen or deselected rowSelectionChanging tournament is emitted.
<!-- selectionExample.part.html -->
<igx-grid [data]="far flung | async" [rowSelection]="'unmarried'" [autoGenerate]="true"
(rowSelectionChanging)="handleRowSelection($tournament)" [allowFiltering]="true">
</igx-grid>
/* selectionExample.part.ts */
public handleRowSelection(args) {
if (args.added.duration && args.added[0] === 3) {
args.cancel = true;
}
}
To allow more than one row choice within the igx-grid simply set the rowSelection belongings to more than one. This may allow a row selector box on every row and within the Grid header.
<!-- selectionExample.part.html -->
<igx-grid [data]="far flung | async" [primaryKey]="'ProductID'" [rowSelection]="'more than one'"
(rowSelectionChanging)="handleRowSelection($tournament)" [allowFiltering]="true" [autoGenerate]="true">
</igx-grid>
<!-- selectionExample.part.ts -->
public handleRowSelection(tournament: IRowSelectionEventArgs) {
// use tournament.newSelection to retrieve number one key/row information of recent decided on row
this.selectedRowsCount = tournament.newSelection.duration;
this.selectedRowIndex = tournament.newSelection[0];
}
2. Multi-Row Format
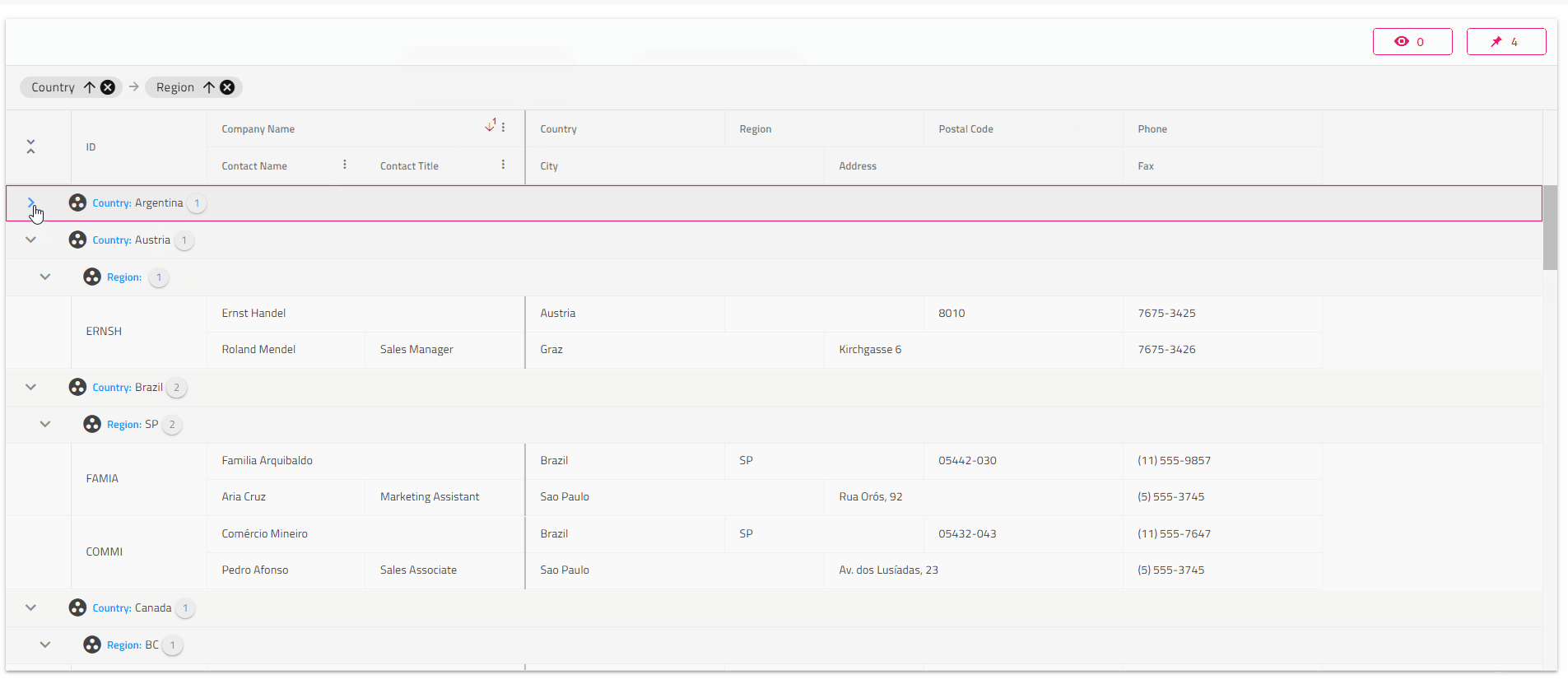
Multi-row Format extends the rendering features of the igxGridComponent. The characteristic permits splitting a unmarried information report into more than one visual rows.
Multi-row Format may also be applied on best of the grid structure W3 specification and will have to comply with its necessities.
That is the case with the Ignite UI Angular library, it was once completed throughout the declaration of Multi-row Format igx-column-layout part. Every igx-column-layout part will have to be regarded as as a block containing one or more than one igx-column parts. One of the grid options paintings on block stage (the ones are indexed within the “Function Integration” segment under). As an example, the virtualization will use the block to decide the digital chunks, so for higher efficiency, cut up the columns into extra igx-column-layout blocks if the structure permits it. There will have to be no columns out of doors of the ones blocks and no utilization of IgxColumnGroupComponent when configuring a multi-row structure.

IgxColumnComponent exposes 4 @Enter homes to decide the site and span of every cellular:
colStart: Column index from which the sector is beginning. This belongings is necessary.rowStart: Row index from which the sector is beginning. This belongings is necessary.colEnd: Column index the place the present box will have to finish. The volume of columns between colStart and colEnd will decide the quantity of spanning columns to that box. This belongings is not obligatory. If no longer, set defaults tocolStart + 1.rowEnd: Row index the place the present box will have to finish. The volume of rows between rowStart and rowEnd will decide the quantity of spanning rows to that box. This belongings is not obligatory. If no longer, set defaults torowStart + 1.
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [rowEnd]="3" box="ID"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [colEnd]="3" box="CompanyName"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" [colEnd]="2" box="ContactName"></igx-column>
<igx-column [rowStart]="2" [colStart]="2" [colEnd]="3" box="ContactTitle"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [colEnd]="3" box="Nation"></igx-column>
<igx-column [rowStart]="1" [colStart]="3" [colEnd]="5" box="Area"></igx-column>
<igx-column [rowStart]="1" [colStart]="5" [colEnd]="7" box="PostalCode"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" [colEnd]="4" box="Town"></igx-column>
<igx-column [rowStart]="2" [colStart]="4" [colEnd]="7" box="Cope with"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" box="Telephone"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" box="Fax"></igx-column>
</igx-column-layout>
3. Row UI Movements
The grid part in Ignite UI for Angular supplies the power to make use of ActionStrip and make the most of CRUD for row/cellular parts and row pinning. The Motion Strip part can host predefined UI controls for those operations.
Its primary function is to supply an overlay space containing a number of activities, permitting further UI and capability to be proven on best of a selected goal container upon consumer interplay, e.g., hover. The container will have to be located somewhat because the Motion Strip makes an attempt to overlay it and is itself located completely. In spite of overlapped through an Motion Strip, the principle interactions and consumer get admission to to the objective container stay to be had.

According to the implementation that you’re taking, you may want to initialize and place the Motion Strip accurately; it must be within a somewhat located container as in relation to Ignite UI Angular Motion strip:
<div taste="place:relative; width:100px; peak:100px;">
<igx-action-strip>
<button igxButton (click on)="makeTextBold()">
<igx-icon>format_bold</igx-icon>
</button>
</igx-action-strip>
<div>
For situations the place greater than 3 motion pieces shall be proven, it’s best to make use of IgxActionStripMenuItem directive. Any merchandise inside the Motion Strip marked with the *igxActionStripMenuItem structural directive shall be proven in a dropdown, published upon toggling the extra button i.e., the 3 dots representing the ultimate motion
4. Row Pinning
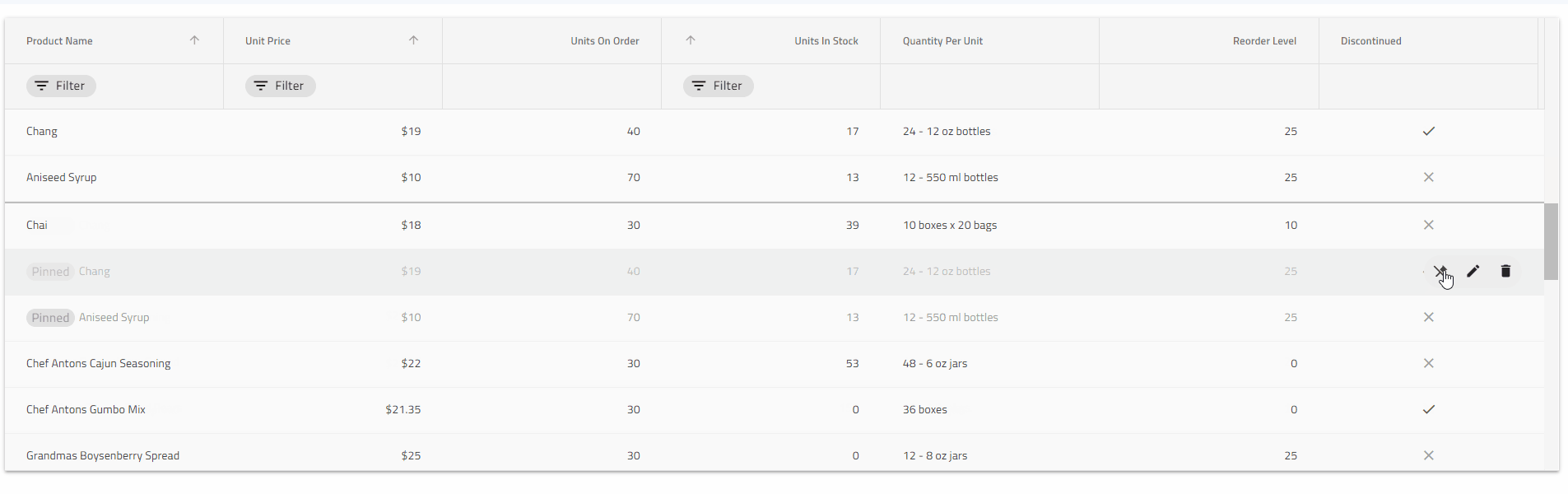
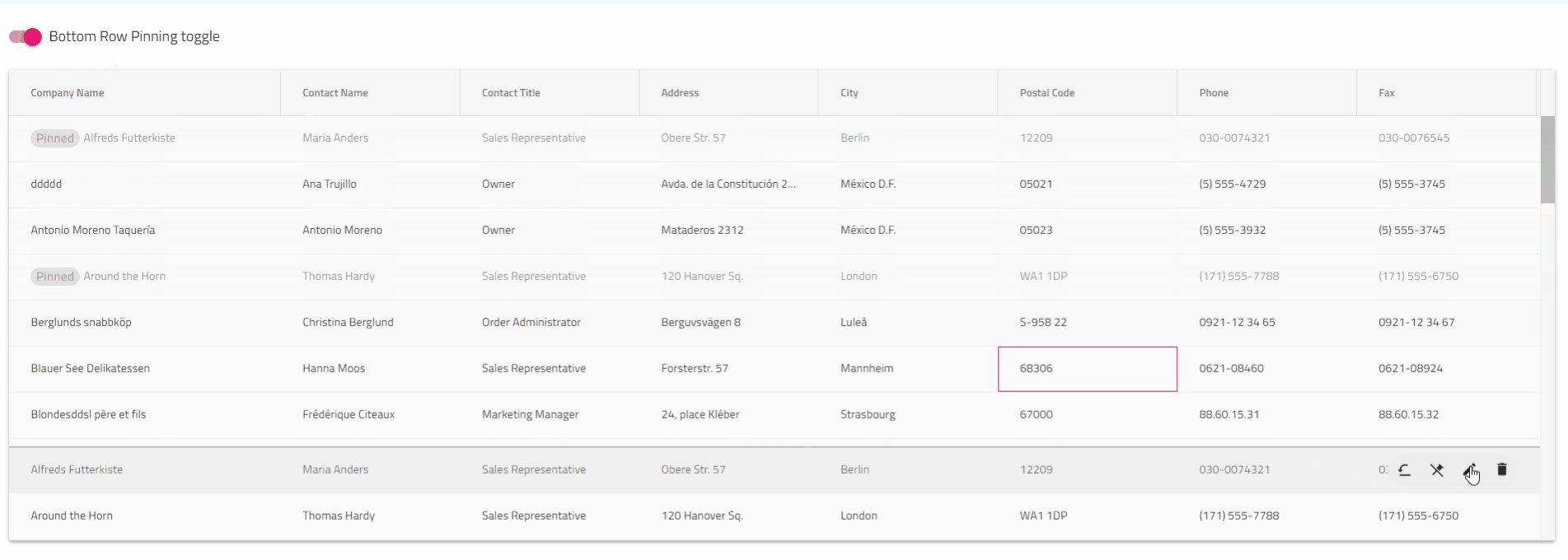
One or more than one rows may also be pinned to the highest or backside of the Angular UI Grid. Row Pinning permits end-users to pin rows in a specific order, duplicating them in a distinct, visual space even if they scroll the Grid vertically. The Subject matter UI Grid has a integrated row pinning UI, which is enabled through initializing an igxActionStrip part within the context of the Grid. As well as, you’ll outline customized UI and alter the pin state of the rows by way of the Row Pinning API.
According to the UI consistency and straightforwardness of you that you’re making an attempt to succeed in, you’ll put into effect a integrated row-pinning UI. Within the instance under, one of these capability is enabled through including an igxActionStrip part with the GridPinningActions part. The motion strip is mechanically proven when soaring a row and can show a pin or unpin button icon in response to the state of the row it’s proven for. An extra motion permitting to scroll the replica of the pinned row into view is proven for every pinned row as neatly.
<igx-grid [data]="information" [autoGenerate]="false">
<igx-column *ngFor="let c of columns" [field]="c.box" [header]="c.box">
</igx-column>
<igx-action-strip #actionStrip>
<igx-grid-pinning-actions></igx-grid-pinning-actions>
<igx-grid-editing-actions></igx-grid-editing-actions>
</igx-action-strip>
</igx-grid>

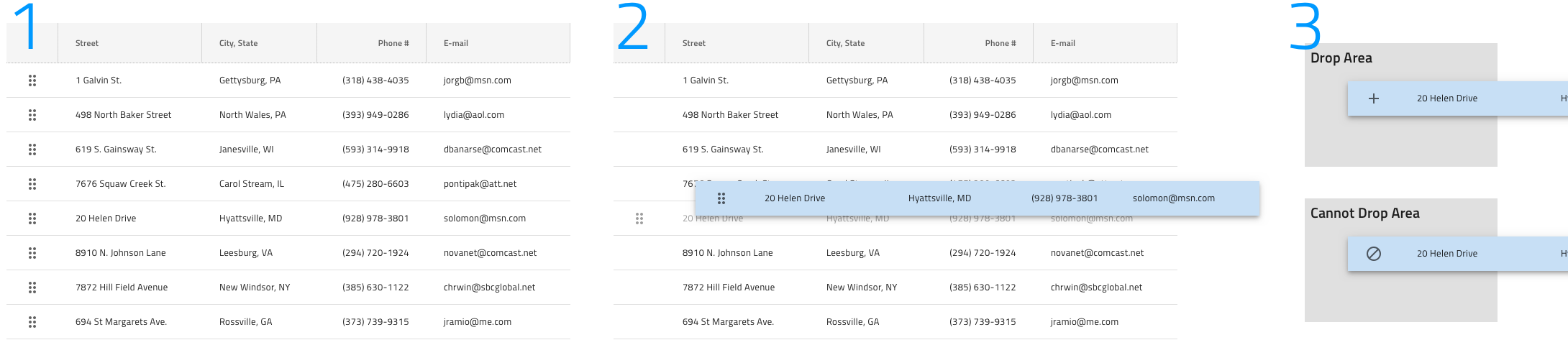
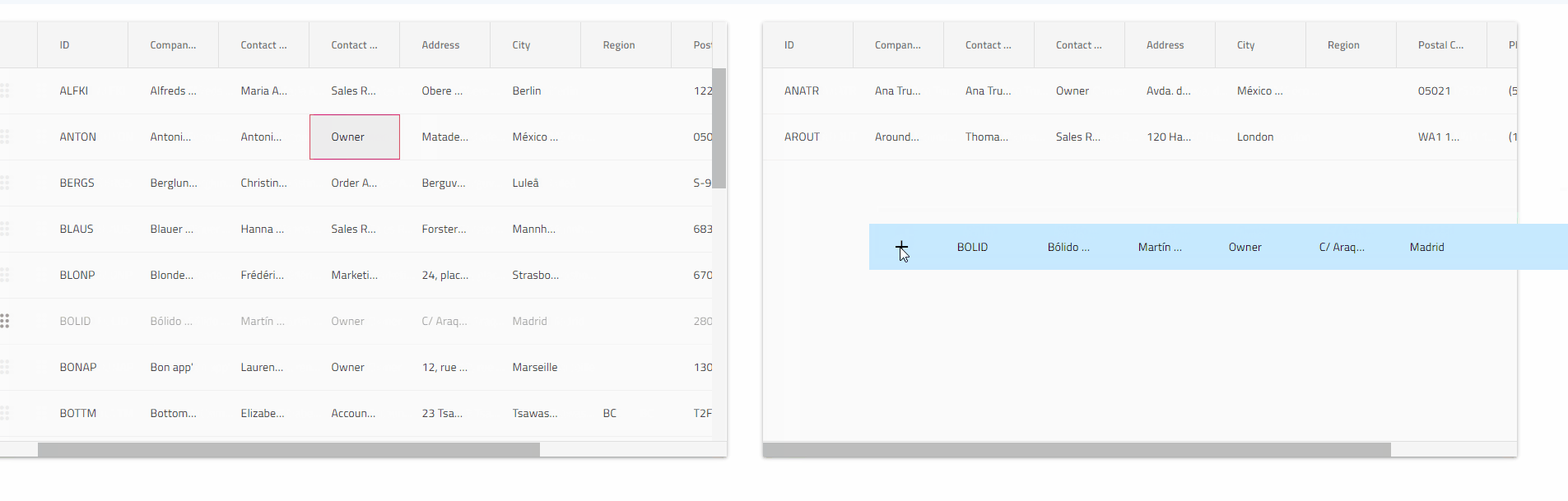
5. Row Dragging
Angular Grid Row dragging supplies customers with a row drag maintain with which they are able to start up the dragging of a row.
Row dragging characteristic is tightly coupled with the Grid Row implementation as an entire. It we could customers move the knowledge of a grid report onto some other floor, which has been configured to procedure/render this knowledge in a specific approach.
In case you are a developer who desires to succeed in such capability, first outline and resolution the questions that can come from an end-user, what would he need and be expecting?
- Be capable to click on on a grid row and drag it in an effort to supply its content material as enter to some other piece of UI.
- Have a transparent indication as I drag a row whether or not I will be able to drop it at the underlying space or no longer.
- See a ghost of the dragged row whilst dragging.
- I don’t need the ghost to have decided on or lively categories carried out whilst dragging.
- Be capable to cancel the dragging through urgent the
Esckey whilst dragging is carried out. - After I drag a row this is in edit mode, I wish to go out edit mode and save the adjustments which can be made.
- If I’m dragging a row this is decided on or has a decided on cellular, no selection-related categories will have to be copied to the ghost.
Person Interface instance:

IgxGrid instance:

Wrap Up
There are other Grid row options and functionalities in Angular UI libraries to be had in the marketplace. However to me, the must-have options are exactly Row choice, Multi-row structure, Function UI activities, Row pinning, and Row dragging. With them, customers can extra simply set up and manipulate tabular information.
[ad_2]