[ad_1]
Can a typical expression freeze your JavaScript? Are you in search of some inspiration to get began with Chrome’s View Transitions? And do you would like there have been extra techniques to genre choose components?
This week’s Internet Weekly comprises all of the solutions and a lot more. Revel in!
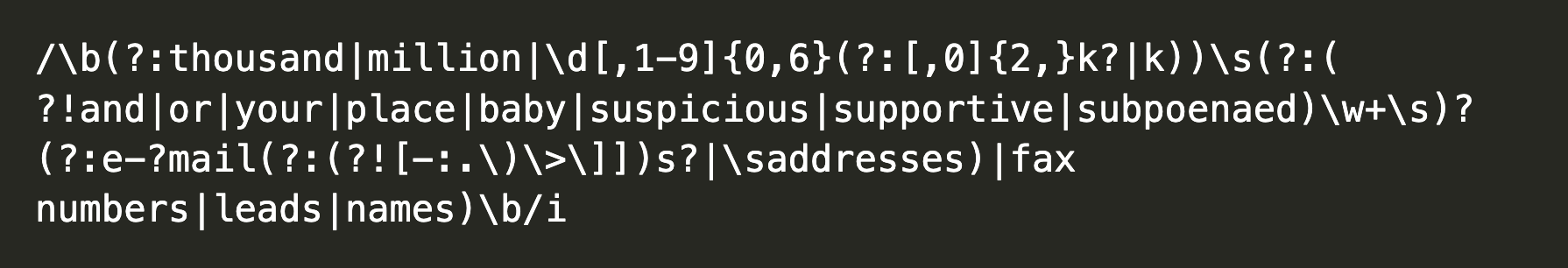
Closing week’s Internet Weekly used to be marked as unsolicited mail for many of us. Why? It integrated the phrases “and I pay actual cash for sending over 4.3k emails” and it appears, this word rings some bells in an Apache undertaking known as “Spamassassin” utilized by mail suppliers.
The undertaking features a gazillion common expressions making an attempt to determine if a mail is unsolicited mail. Here is the person who flagged me. 🤦♂️
When you did not obtain final week’s Internet Weekly and feature a second, do me a choose and flag the e-mail as non-spam.
And I hit ship now and hope for the most productive that this used to be the issue. Want me good fortune! 🤞
Have you ever ever questioned how you have to enforce a recreation into Chrome DevTools? Yeah, no one questioned about that. Ever.
However, Chris Johnson carried out Pong in Chrome’s Layers panel. 🫣
How continuously do you edit textual content for your telephone? And I imply actual modifying, no longer simply solving a typo in an “I’m going to be proper there!” message. I infrequently do it, principally as a result of I accredited that small contact gadgets are not nice at this stuff. However I have by no means learned how dangerous the present state of cell textual content modifying is. Scott Jenson described all of the problems and proposed an answer.
Let’s hope for a greater UX in the future, however as Scott summarizes, neither Apple nor Google have an urge for food for solving those elementary problems.
Unicode is any such tech ideas we use day-to-day, but I will’t shake off the sensation of no longer figuring out sufficient about it. If you wish to learn the way Unicode works, Nikita Prokopov does a very good process explaining unicode planes, grapheme clusters and emojis.
I realized that some Unicode issues are rendered in a different way relying at the consumer locale. And that Apple sneaks the apple image into fonts even supposing it is not a part of the Unicode spec.
Animating newly added DOM components has at all times been a problem. Chrome already began delivery the brand new @starting-style rule to make issues more straightforward. However there is no signal from the opposite distributors but.
Phuoc Nguyen used a MutationObserver to animate components in. Sensible!
Have you learnt how common expressions review strings? I do not actually learn about all of the integrated magic. Unsurprisingly, the time required to guage a string depends upon the expression and the given string. However what if a regex takes seconds to offer an identical consequence?
Phil Nash defined how common expressions introduced Cloudflare and Stack Overflow to its knees and the way to save you it.
Pay attention to RegExp backtracking
If you wish to move down reminiscence lane to the great previous occasions when developing wort artwork used to be a factor, this web site is helping out on your subsequent skilled flyers.
Include the unfashionable genre
What are your favourite web corners? Ship them my approach, and I’m going to come with them in Internet Weekly!
I began taking part in with view transitions and came upon that it takes some observe to create nice-looking UI interactions. Positive, issues morph into every different with a couple of traces, however there are some gotchas.
Adam Argyle’s view transition examples helped me out so much!
Uncover the ability of view transitions
I really like the whole thing about this such a lot! 💙 Remy Sharp shared a undertaking that sends him a telegraph message when his folks did not boil tea for an afternoon. This fashion, he is aware of when to test in!
It is obtrusive by means of now that CSS-Tips is not more. I particularly favored its e-newsletter. Robin Rendle used to be in control of it and began their very own now — “The Cascade”. It is the similar genre and voice — nice to have you ever again Robin!
No longer most effective about CSS, however about developing your little nook within the web: Matthias Ott began “Personal your Internet”. Cross Cross Cross private websites!
And finally, a e-newsletter from the Internet Weekly group: Pushkar and Aashutosh move large and percentage weekly information of all issues tech global in “the Nibble”. I really like the joys and jokes!
From the limitless MDN wisdom archive…
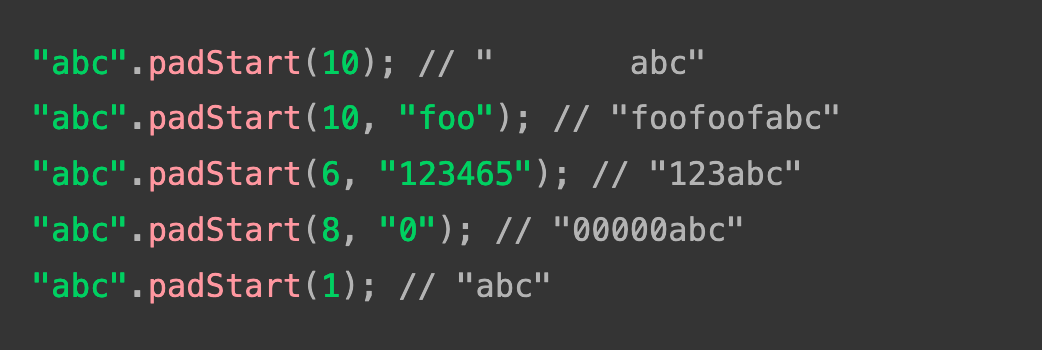
Do you consider when the web used to be damaged as a result of leftpad? It is humorous that there is a local JavaScript answer for this.
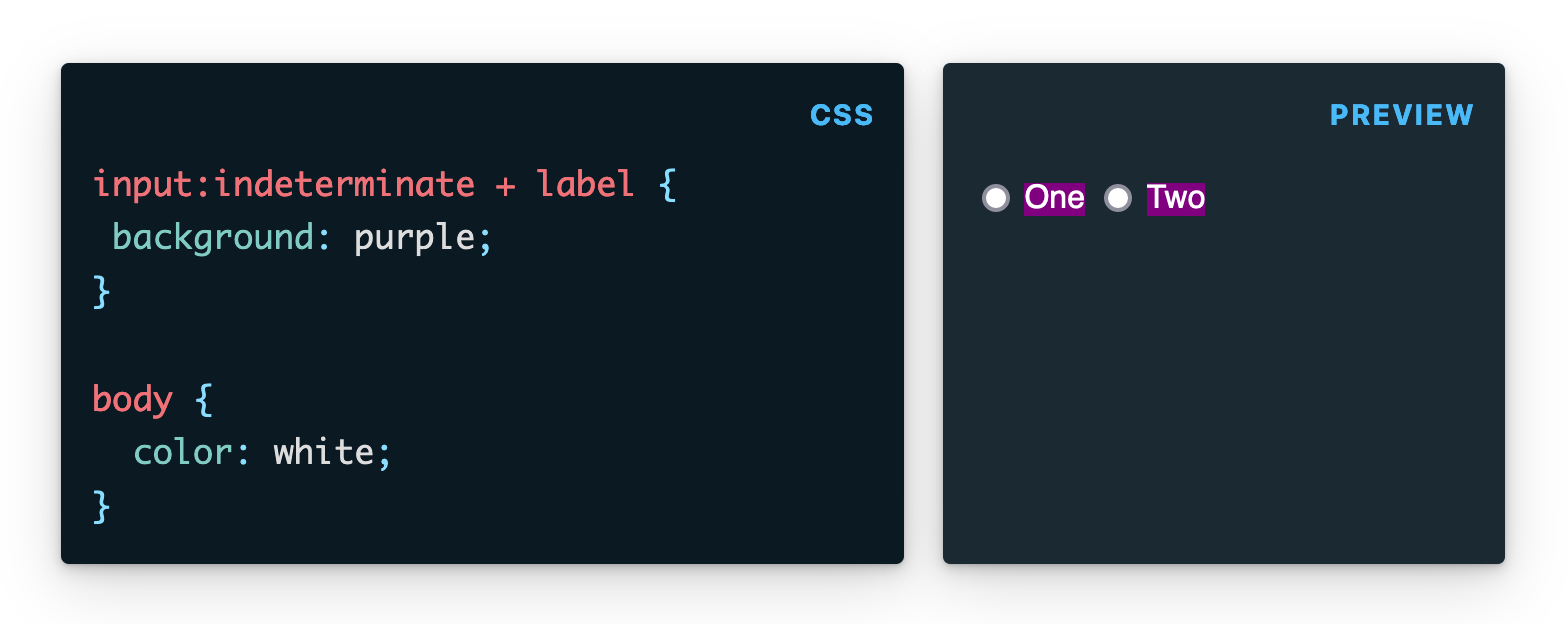
I realized that some shape components may have an indeterminate state. And there is a CSS pseudo-class to genre them. 🤯
HTML were given some other replace! choose components now give a boost to hrs so as to add visible grouping.
It is a tiny however mighty addition till selectlist (lately renamed from selectmenu) hits off the bottom.
What is the browser give a boost to? Chrome 119 and Safari 17 send it, so we are looking forward to Firefox. Here is the Bugzilla price ticket if you wish to observe alongside.
Think you are knee-deep in seeking to perceive this one nasty common expression; Regexper would possibly lend a hand. Throw your RegExp at it and obtain a visible clarification!
Simon MacDonald defined why they are no longer defaulting to the usage of Shadow DOM within the Beef up framework, and the submit integrated this gem.
Solving an issue created by means of JavaScript by means of writing extra JavaScript is like handing a drowning guy a tumbler of water,
Beloved this electronic mail? Hated this electronic mail? Wish to percentage sources? I wish to listen about it!
And with that, maintain your self – mentally, bodily, and emotionally.
I’m going to see you subsequent week! 👋
[ad_2]