[ad_1]
Running with giant information isn’t that simple. Each and every part must give you the method and tooling to in reality make sense of the information this is going for use by way of the top consumer. That is the place full-featured UI part libraries and wealthy row options turn out to be at hand.
On this article, I will be able to have a look at the highest 5 Angular Grid Row options to imagine to your subsequent mission.
- Row alternative
- Multi-row structure
- Position UI activities
- Row pinning
- Row dragging
In Transient – What Is Grid Row Characteristic in Angular?
Grid row options seek advice from the functionalities and functions {that a} positive Angular UI library supplies so builders can arrange and manipulate rows inside of a grid part successfully and simply.
Listed below are my best 5 Angular Grid Row options that you simply should have:
1. Row Variety
With row alternative, a row selector column precedes all different columns throughout the row. When a consumer clicks at the row selector, the row will both turn out to be decided on or deselected, enabling the consumer to choose a couple of rows of information.
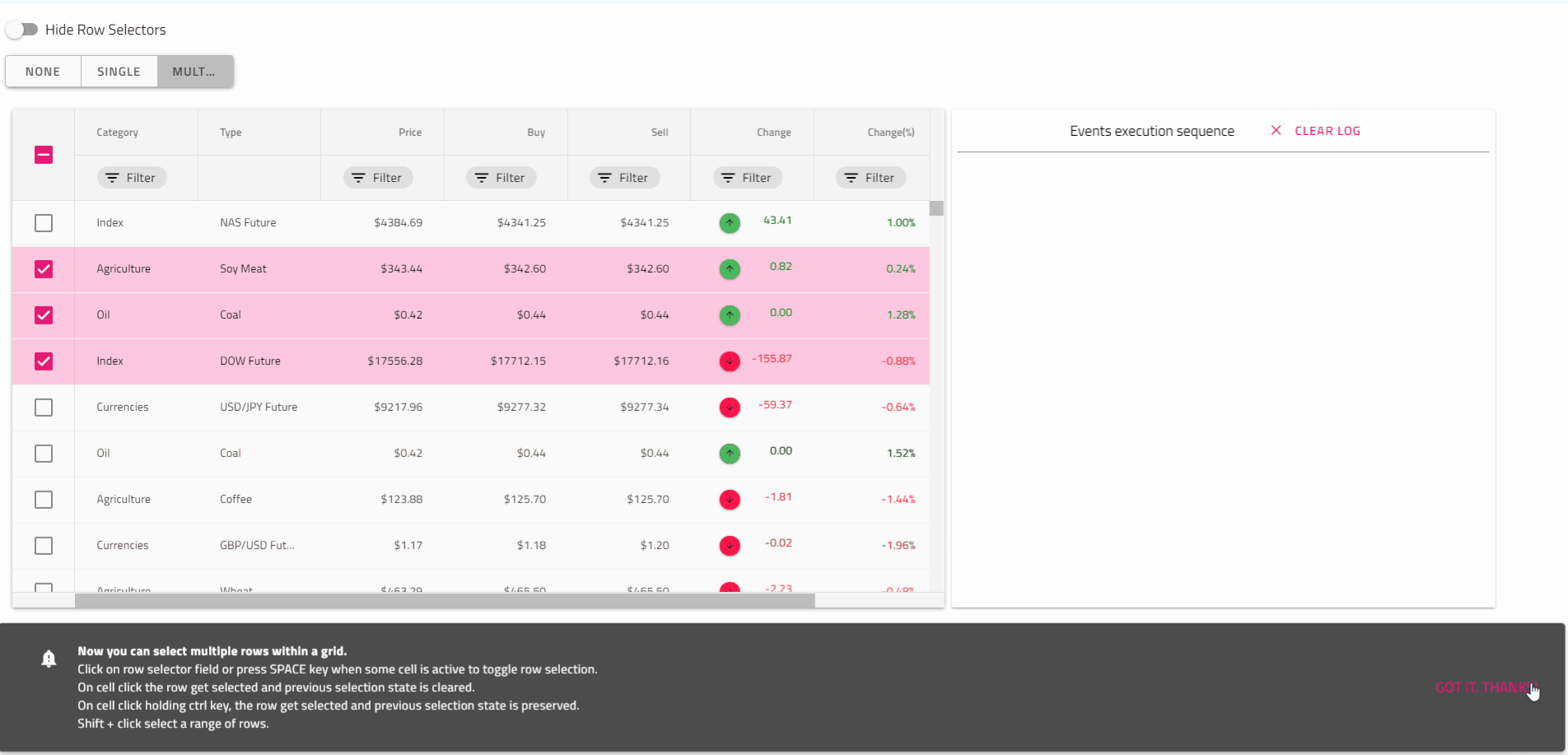
The pattern underneath demonstrates the 3 sorts of Grid’s row alternative habits. Use the buttons underneath to permit each and every of the to be had alternative modes. A temporary description will likely be supplied on each and every button interplay via a Snackbar message field. Use the transfer button to disguise or display the row selector checkbox.

In keeping with the elements library that you simply use or the plan that you’ve got for developing any such Grid function, you must certainly imagine 3 other modes of alternative – none, unmarried, and a couple of. Let’s take a look at a concrete instance: the Ignite UI Angular library.
Unmarried row alternative can also be simply arrange; the one factor you wish to have to do is to set [rowSelection] = '"unmarried"' belongings. This provides you with the chance to make a choice just one row inside of a Grid. You’ll be able to make a choice a row by way of clicking on a cellular or urgent the house key whilst you center of attention on a cellular of the row, and naturally you’ll be able to make a choice a row by way of clicking at the row selector box. When row is chosen or deselected rowSelectionChanging match is emitted.
<!-- selectionExample.part.html -->
<igx-grid [data]="far flung | async" [rowSelection]="'unmarried'" [autoGenerate]="true"
(rowSelectionChanging)="handleRowSelection($match)" [allowFiltering]="true">
</igx-grid>
/* selectionExample.part.ts */
public handleRowSelection(args) {
if (args.added.duration && args.added[0] === 3) {
args.cancel = true;
}
}
To permit a couple of row alternative within the igx-grid simply set the rowSelection belongings to a couple of. This may permit a row selector box on each and every row and within the Grid header.
<!-- selectionExample.part.html -->
<igx-grid [data]="far flung | async" [primaryKey]="'ProductID'" [rowSelection]="'a couple of'"
(rowSelectionChanging)="handleRowSelection($match)" [allowFiltering]="true" [autoGenerate]="true">
</igx-grid>
<!-- selectionExample.part.ts -->
public handleRowSelection(match: IRowSelectionEventArgs) {
// use match.newSelection to retrieve number one key/row information of recent decided on row
this.selectedRowsCount = match.newSelection.duration;
this.selectedRowIndex = match.newSelection[0];
}
2. Multi-Row Structure
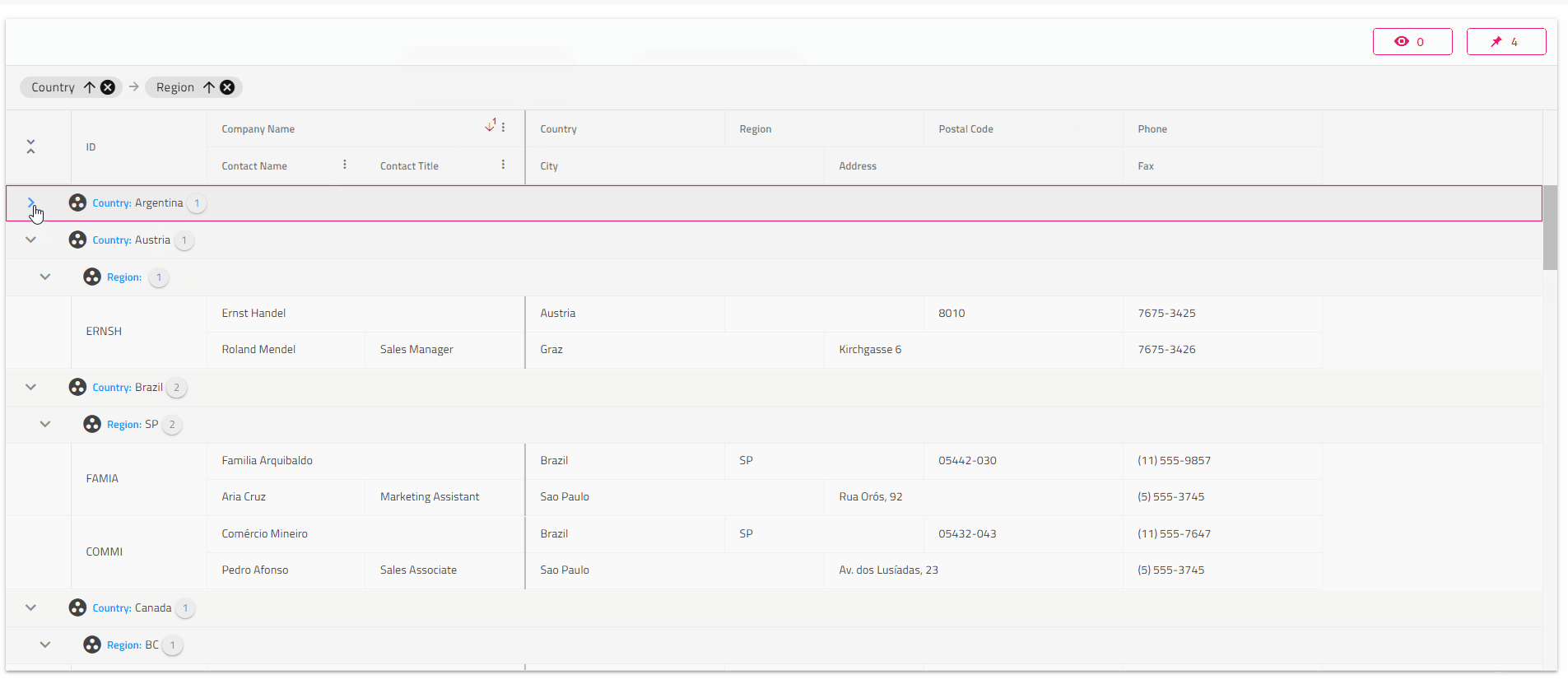
Multi-row Structure extends the rendering functions of the igxGridComponent. The function lets in splitting a unmarried information document into a couple of visual rows.
Multi-row Structure can also be applied on best of the grid structure W3 specification and must comply with its necessities.
That is the case with the Ignite UI Angular library, it was once accomplished during the declaration of Multi-row Structure igx-column-layout part. Each and every igx-column-layout part must be regarded as as a block containing one or a couple of igx-column elements. Probably the most grid options paintings on block stage (the ones are indexed within the “Characteristic Integration” segment underneath). As an example, the virtualization will use the block to decide the digital chunks, so for higher efficiency, break up the columns into extra igx-column-layout blocks if the structure lets in it. There must be no columns out of doors of the ones blocks and no utilization of IgxColumnGroupComponent when configuring a multi-row structure.

IgxColumnComponent exposes 4 @Enter homes to decide the site and span of each and every cellular:
colStart: Column index from which the sector is beginning. This belongings is necessary.rowStart: Row index from which the sector is beginning. This belongings is necessary.colEnd: Column index the place the present box must finish. The volume of columns between colStart and colEnd will decide the quantity of spanning columns to that box. This belongings is not obligatory. If no longer, set defaults tocolStart + 1.rowEnd: Row index the place the present box must finish. The volume of rows between rowStart and rowEnd will decide the quantity of spanning rows to that box. This belongings is not obligatory. If no longer, set defaults torowStart + 1.
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [rowEnd]="3" box="ID"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [colEnd]="3" box="CompanyName"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" [colEnd]="2" box="ContactName"></igx-column>
<igx-column [rowStart]="2" [colStart]="2" [colEnd]="3" box="ContactTitle"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [colEnd]="3" box="Nation"></igx-column>
<igx-column [rowStart]="1" [colStart]="3" [colEnd]="5" box="Area"></igx-column>
<igx-column [rowStart]="1" [colStart]="5" [colEnd]="7" box="PostalCode"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" [colEnd]="4" box="Town"></igx-column>
<igx-column [rowStart]="2" [colStart]="4" [colEnd]="7" box="Cope with"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" box="Telephone"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" box="Fax"></igx-column>
</igx-column-layout>
3. Row UI Movements
The grid part in Ignite UI for Angular supplies the power to make use of ActionStrip and make the most of CRUD for row/cellular elements and row pinning. The Motion Strip part can host predefined UI controls for those operations.
Its major goal is to supply an overlay space containing a number of activities, permitting further UI and capability to be proven on best of a selected goal container upon consumer interplay, e.g., hover. The container must be located moderately because the Motion Strip makes an attempt to overlay it and is itself located completely. In spite of overlapped by way of an Motion Strip, the primary interactions and consumer get entry to to the objective container stay to be had.

In keeping with the implementation that you are taking, you may wish to initialize and place the Motion Strip accurately; it must be within a moderately located container as with regards to Ignite UI Angular Motion strip:
<div taste="place:relative; width:100px; peak:100px;">
<igx-action-strip>
<button igxButton (click on)="makeTextBold()">
<igx-icon>format_bold</igx-icon>
</button>
</igx-action-strip>
<div>
For eventualities the place greater than 3 motion pieces will likely be proven, it’s best to make use of IgxActionStripMenuItem directive. Any merchandise throughout the Motion Strip marked with the *igxActionStripMenuItem structural directive will likely be proven in a dropdown, printed upon toggling the extra button i.e., the 3 dots representing the closing motion
4. Row Pinning
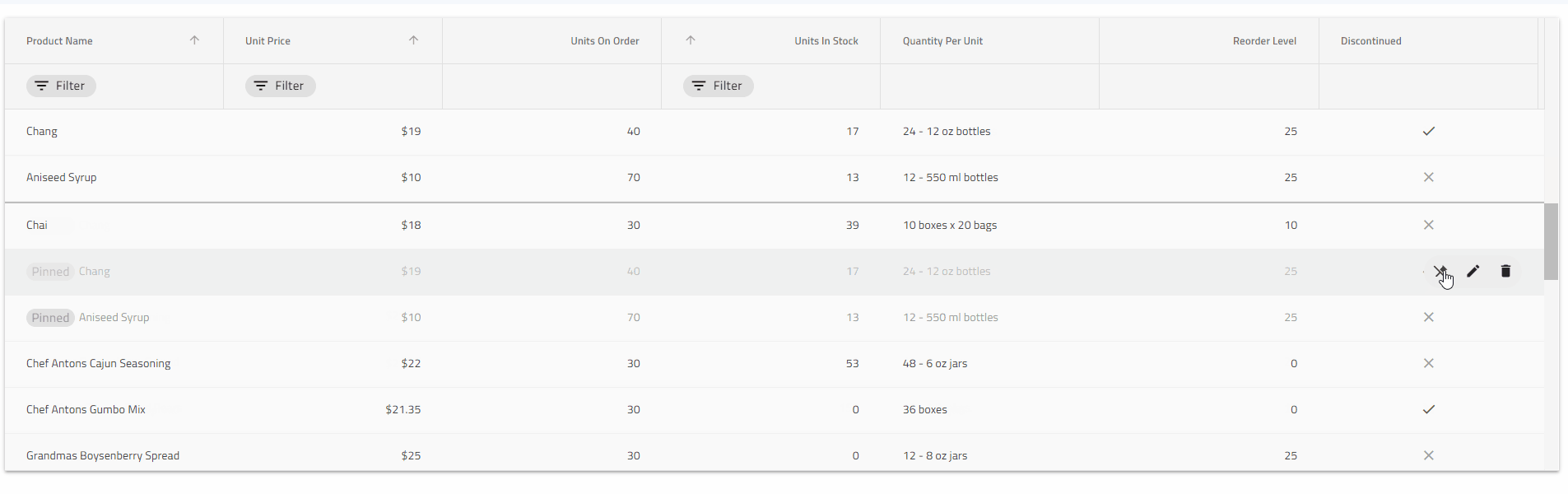
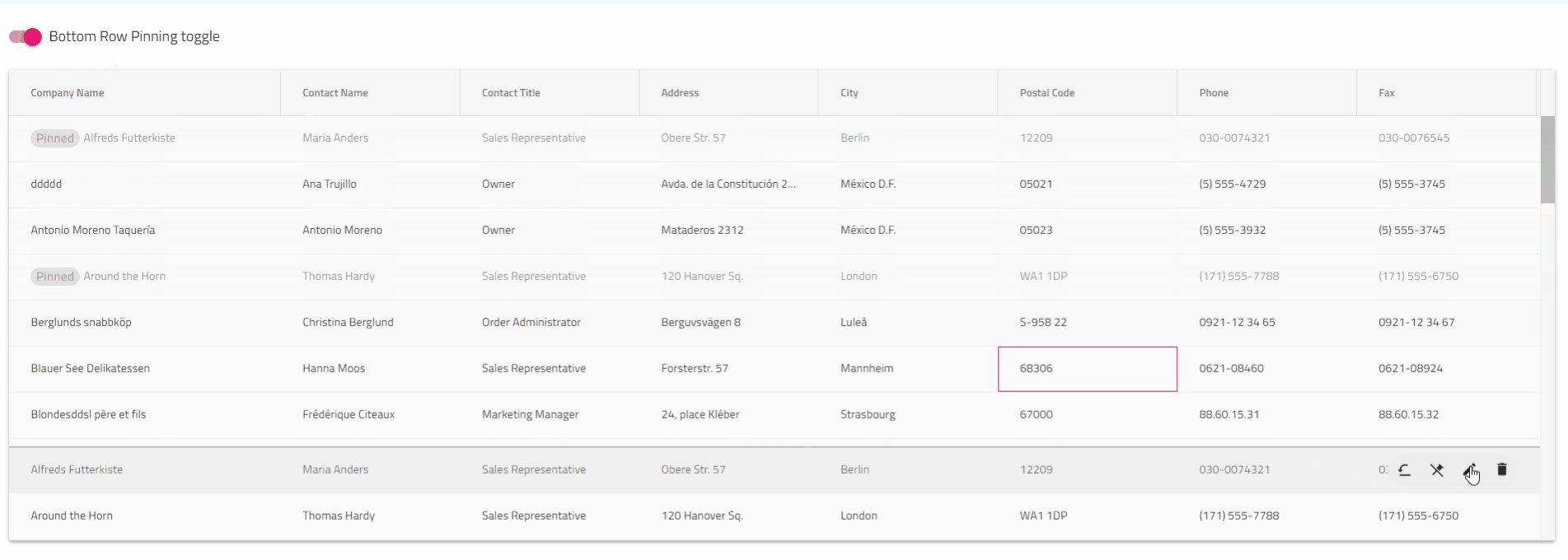
One or a couple of rows can also be pinned to the highest or backside of the Angular UI Grid. Row Pinning lets in end-users to pin rows in a selected order, duplicating them in a different, visual space even if they scroll the Grid vertically. The Subject matter UI Grid has a integrated row pinning UI, which is enabled by way of initializing an igxActionStrip part within the context of the Grid. As well as, you’ll be able to outline customized UI and alter the pin state of the rows by means of the Row Pinning API.
In keeping with the UI consistency and straightforwardness of you that you’re making an attempt to reach, you’ll be able to put into effect a integrated row-pinning UI. Within the instance underneath, any such capability is enabled by way of including an igxActionStrip part with the GridPinningActions part. The motion strip is routinely proven when soaring a row and can show a pin or unpin button icon in line with the state of the row it’s proven for. An extra motion permitting to scroll the reproduction of the pinned row into view is proven for each and every pinned row as smartly.
<igx-grid [data]="information" [autoGenerate]="false">
<igx-column *ngFor="let c of columns" [field]="c.box" [header]="c.box">
</igx-column>
<igx-action-strip #actionStrip>
<igx-grid-pinning-actions></igx-grid-pinning-actions>
<igx-grid-editing-actions></igx-grid-editing-actions>
</igx-action-strip>
</igx-grid>

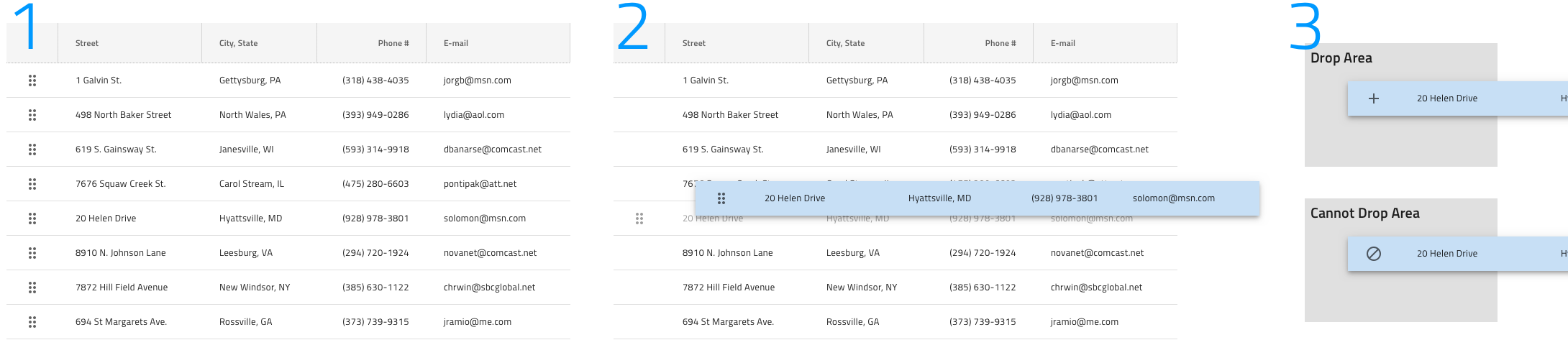
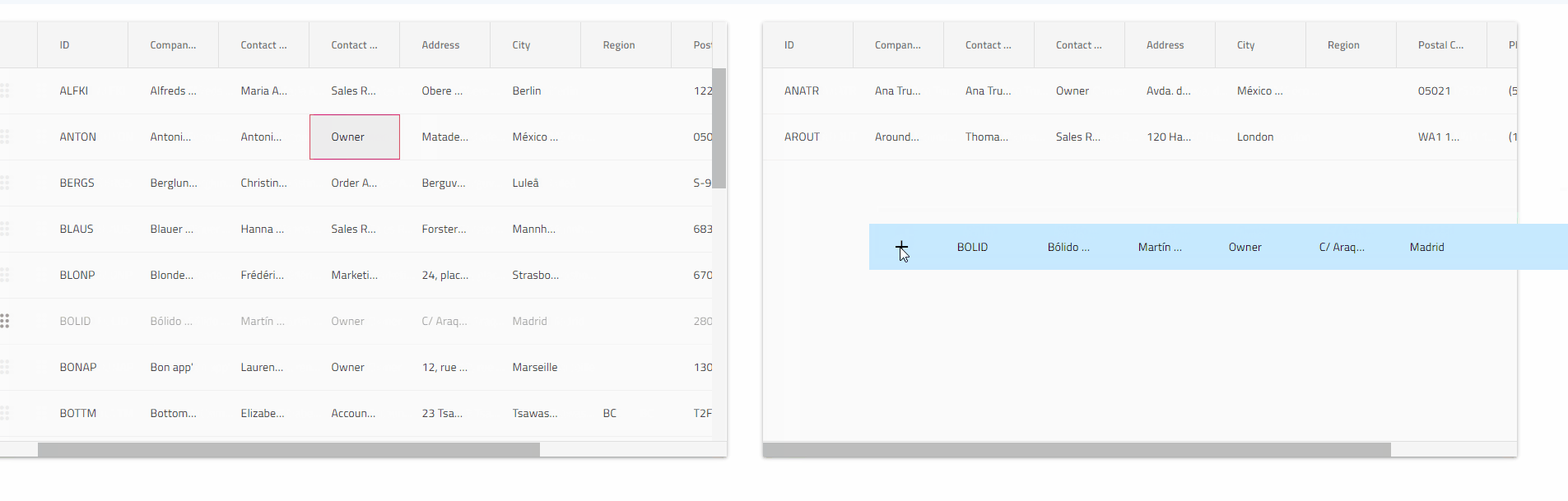
5. Row Dragging
Angular Grid Row dragging supplies customers with a row drag care for with which they may be able to begin the dragging of a row.
Row dragging function is tightly coupled with the Grid Row implementation as a complete. It we could customers cross the information of a grid document onto any other floor, which has been configured to procedure/render this knowledge in a selected method.
In case you are a developer who needs to reach such capability, first outline and solution the questions that can come from an end-user, what would he need and be expecting?
- Be capable to click on on a grid row and drag it as a way to supply its content material as enter to any other piece of UI.
- Have a transparent indication as I drag a row whether or not I will be able to drop it at the underlying space or no longer.
- See a ghost of the dragged row whilst dragging.
- I are not looking for the ghost to have decided on or lively categories implemented whilst dragging.
- Be capable to cancel the dragging by way of urgent the
Esckey whilst dragging is carried out. - Once I drag a row this is in edit mode, I need to go out edit mode and save the adjustments which can be made.
- If I’m dragging a row this is decided on or has a decided on cellular, no selection-related categories must be copied to the ghost.
Person Interface instance:

IgxGrid instance:

Wrap Up
There are other Grid row options and functionalities in Angular UI libraries to be had available on the market. However to me, the must-have options are exactly Row alternative, Multi-row structure, Position UI activities, Row pinning, and Row dragging. With them, customers can extra simply arrange and manipulate tabular information.
[ad_2]