[ad_1]
Operating with large knowledge isn’t that straightforward. Each and every element must give you the method and tooling to in truth make sense of the information this is going for use via the tip consumer. That is the place full-featured UI element libraries and wealthy row options turn out to be at hand.
On this article, I will be able to take a look at the highest 5 Angular Grid Row options to imagine in your subsequent venture.
- Row choice
- Multi-row structure
- Function UI activities
- Row pinning
- Row dragging
In Temporary – What Is Grid Row Function in Angular?
Grid row options consult with the functionalities and functions {that a} sure Angular UI library supplies so builders can organize and manipulate rows inside of a grid element successfully and simply.
Listed here are my best 5 Angular Grid Row options that you just should have:
1. Row Variety
With row choice, a row selector column precedes all different columns throughout the row. When a consumer clicks at the row selector, the row will both turn into decided on or deselected, enabling the consumer to make a choice more than one rows of knowledge.
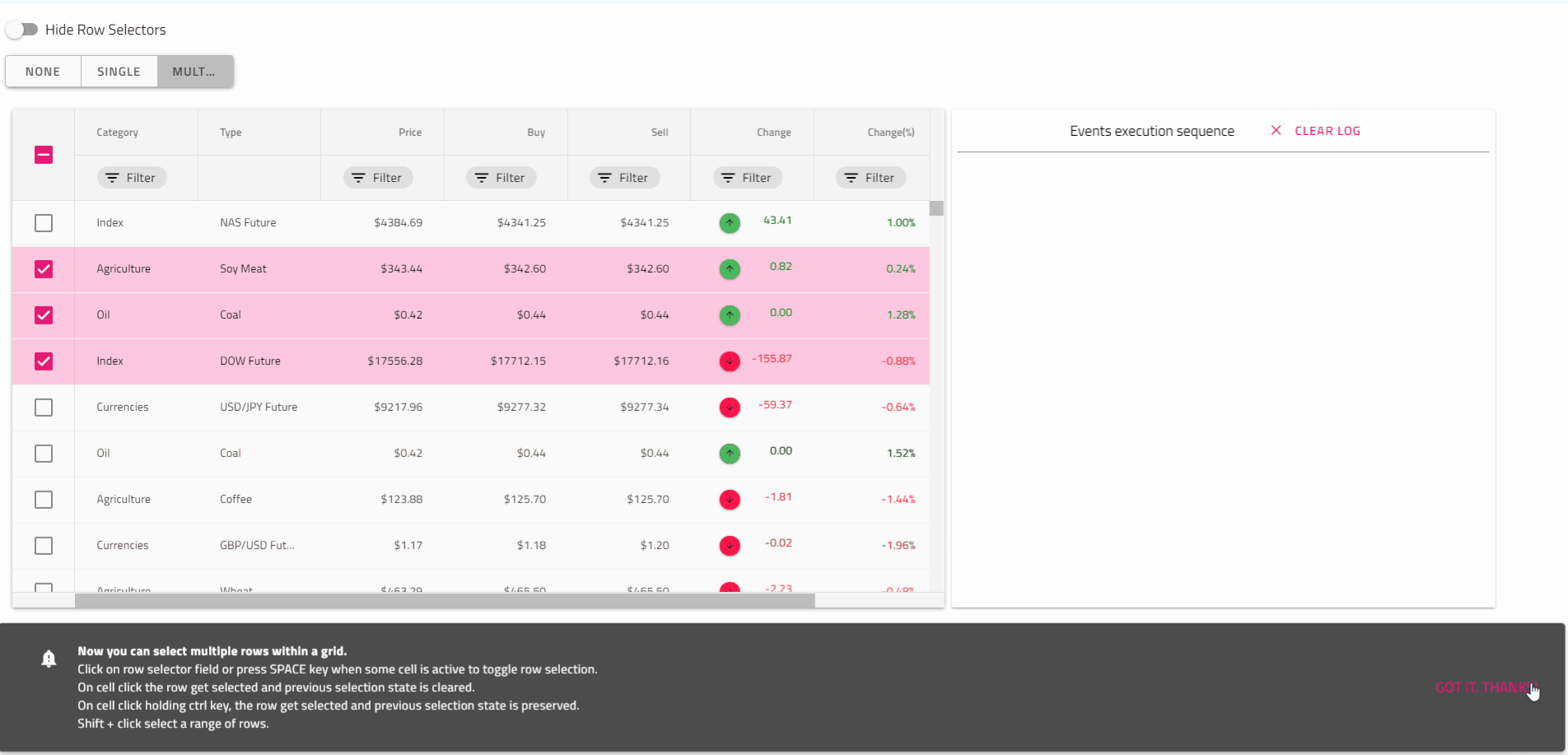
The pattern underneath demonstrates the 3 varieties of Grid’s row choice conduct. Use the buttons underneath to permit every of the to be had choice modes. A temporary description will likely be supplied on every button interplay via a Snackbar message field. Use the transfer button to conceal or display the row selector checkbox.

According to the parts library that you just use or the plan that you’ve got for developing one of these Grid characteristic, you must certainly imagine 3 other modes of choice – none, unmarried, and more than one. Let us take a look at a concrete instance: the Ignite UI Angular library.
Unmarried row choice may also be simply arrange; the one factor you wish to have to do is to set [rowSelection] = '"unmarried"' assets. This will provide you with the chance to make a choice just one row inside of a Grid. You’ll make a choice a row via clicking on a mobile or urgent the area key whilst you center of attention on a mobile of the row, and naturally you’ll be able to make a choice a row via clicking at the row selector box. When row is chosen or deselected rowSelectionChanging tournament is emitted.
<!-- selectionExample.element.html -->
<igx-grid [data]="faraway | async" [rowSelection]="'unmarried'" [autoGenerate]="true"
(rowSelectionChanging)="handleRowSelection($tournament)" [allowFiltering]="true">
</igx-grid>
/* selectionExample.element.ts */
public handleRowSelection(args) {
if (args.added.duration && args.added[0] === 3) {
args.cancel = true;
}
}
To permit more than one row choice within the igx-grid simply set the rowSelection assets to more than one. This will likely permit a row selector box on every row and within the Grid header.
<!-- selectionExample.element.html -->
<igx-grid [data]="faraway | async" [primaryKey]="'ProductID'" [rowSelection]="'more than one'"
(rowSelectionChanging)="handleRowSelection($tournament)" [allowFiltering]="true" [autoGenerate]="true">
</igx-grid>
<!-- selectionExample.element.ts -->
public handleRowSelection(tournament: IRowSelectionEventArgs) {
// use tournament.newSelection to retrieve number one key/row knowledge of recent decided on row
this.selectedRowsCount = tournament.newSelection.duration;
this.selectedRowIndex = tournament.newSelection[0];
}
2. Multi-Row Structure
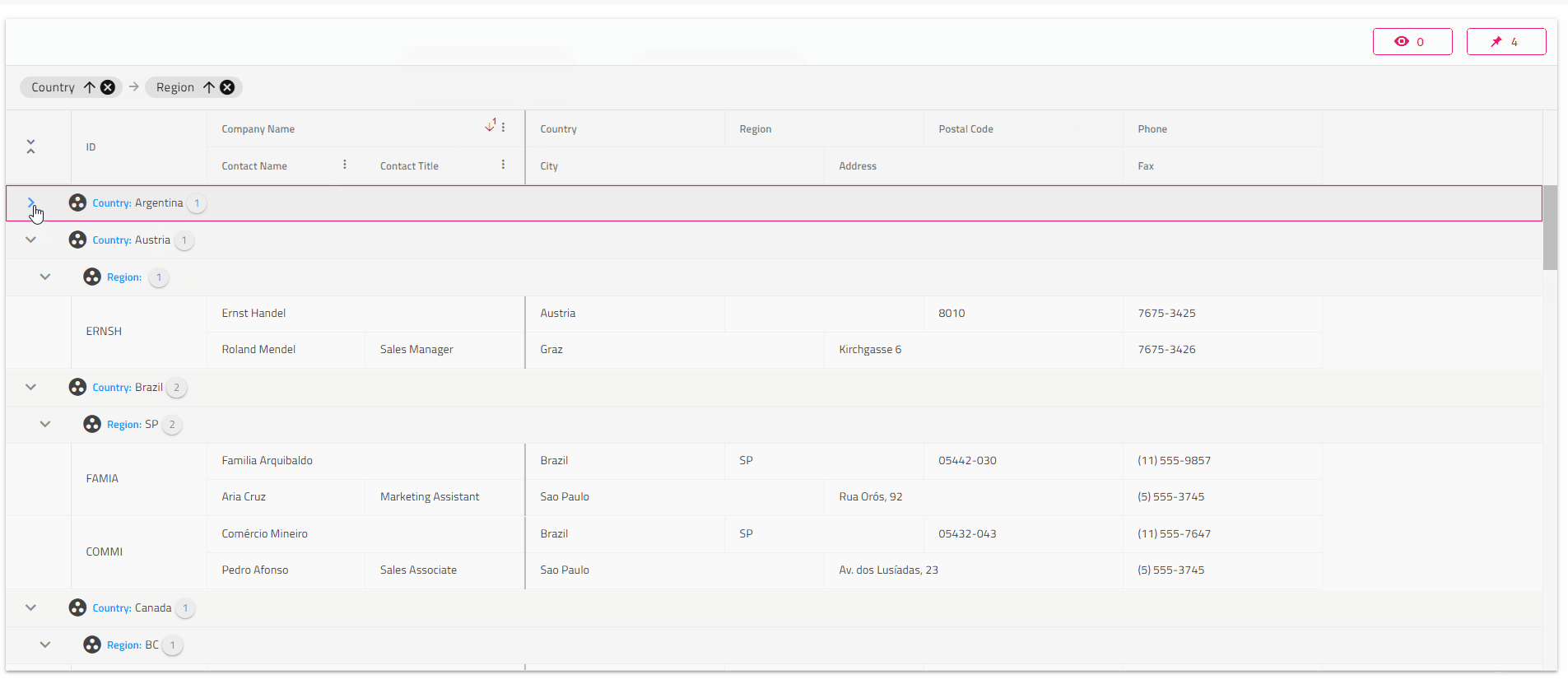
Multi-row Structure extends the rendering functions of the igxGridComponent. The characteristic permits splitting a unmarried knowledge report into more than one visual rows.
Multi-row Structure may also be applied on best of the grid structure W3 specification and must agree to its necessities.
That is the case with the Ignite UI Angular library, it used to be accomplished throughout the declaration of Multi-row Structure igx-column-layout element. Every igx-column-layout element must be regarded as as a block containing one or more than one igx-column parts. Probably the most grid options paintings on block stage (the ones are indexed within the “Function Integration” phase underneath). For instance, the virtualization will use the block to resolve the digital chunks, so for higher efficiency, break up the columns into extra igx-column-layout blocks if the structure permits it. There must be no columns out of doors of the ones blocks and no utilization of IgxColumnGroupComponent when configuring a multi-row structure.

IgxColumnComponent exposes 4 @Enter homes to resolve the positioning and span of every mobile:
colStart: Column index from which the sphere is beginning. This assets is necessary.rowStart: Row index from which the sphere is beginning. This assets is necessary.colEnd: Column index the place the present box must finish. The volume of columns between colStart and colEnd will resolve the quantity of spanning columns to that box. This assets is non-compulsory. If no longer, set defaults tocolStart + 1.rowEnd: Row index the place the present box must finish. The volume of rows between rowStart and rowEnd will resolve the quantity of spanning rows to that box. This assets is non-compulsory. If no longer, set defaults torowStart + 1.
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [rowEnd]="3" box="ID"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [colEnd]="3" box="CompanyName"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" [colEnd]="2" box="ContactName"></igx-column>
<igx-column [rowStart]="2" [colStart]="2" [colEnd]="3" box="ContactTitle"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" [colEnd]="3" box="Nation"></igx-column>
<igx-column [rowStart]="1" [colStart]="3" [colEnd]="5" box="Area"></igx-column>
<igx-column [rowStart]="1" [colStart]="5" [colEnd]="7" box="PostalCode"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" [colEnd]="4" box="Town"></igx-column>
<igx-column [rowStart]="2" [colStart]="4" [colEnd]="7" box="Cope with"></igx-column>
</igx-column-layout>
<igx-column-layout>
<igx-column [rowStart]="1" [colStart]="1" box="Telephone"></igx-column>
<igx-column [rowStart]="2" [colStart]="1" box="Fax"></igx-column>
</igx-column-layout>
3. Row UI Movements
The grid element in Ignite UI for Angular supplies the facility to make use of ActionStrip and make the most of CRUD for row/mobile parts and row pinning. The Motion Strip element can host predefined UI controls for those operations.
Its primary objective is to supply an overlay house containing a number of activities, permitting further UI and capability to be proven on best of a particular goal container upon consumer interplay, e.g., hover. The container must be located quite because the Motion Strip makes an attempt to overlay it and is itself located completely. Regardless of overlapped via an Motion Strip, the primary interactions and consumer get admission to to the objective container stay to be had.

According to the implementation that you are taking, you may want to initialize and place the Motion Strip accurately; it must be inside of a quite located container as in terms of Ignite UI Angular Motion strip:
<div taste="place:relative; width:100px; top:100px;">
<igx-action-strip>
<button igxButton (click on)="makeTextBold()">
<igx-icon>format_bold</igx-icon>
</button>
</igx-action-strip>
<div>
For situations the place greater than 3 motion pieces will likely be proven, it’s best to make use of IgxActionStripMenuItem directive. Any merchandise throughout the Motion Strip marked with the *igxActionStripMenuItem structural directive will likely be proven in a dropdown, printed upon toggling the extra button i.e., the 3 dots representing the closing motion
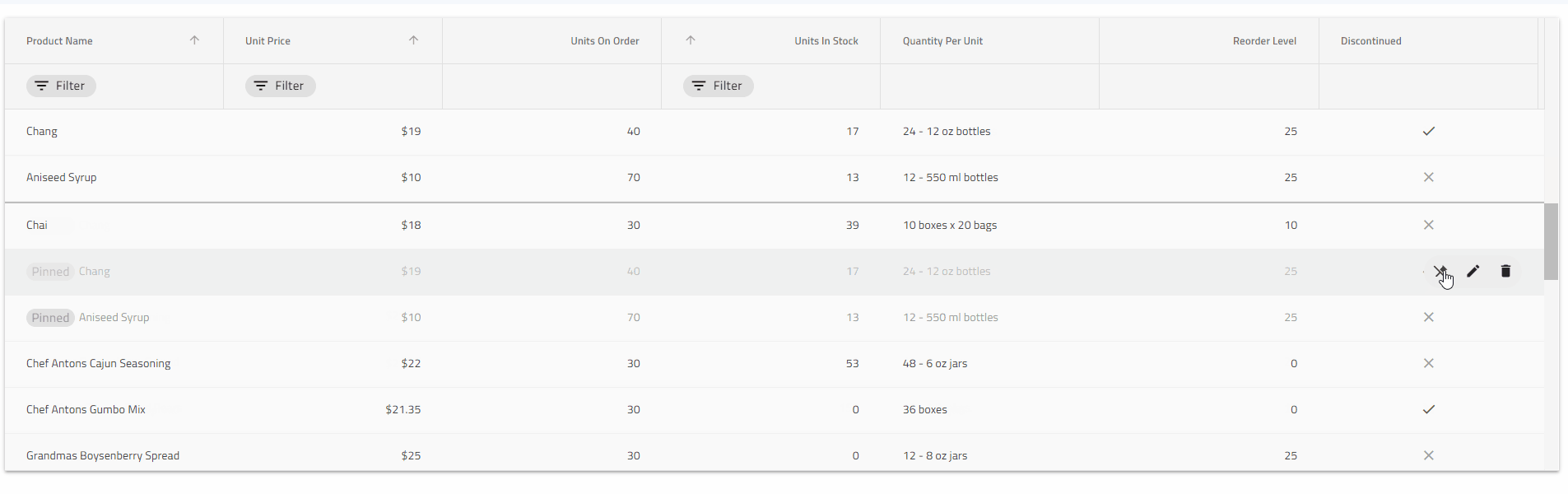
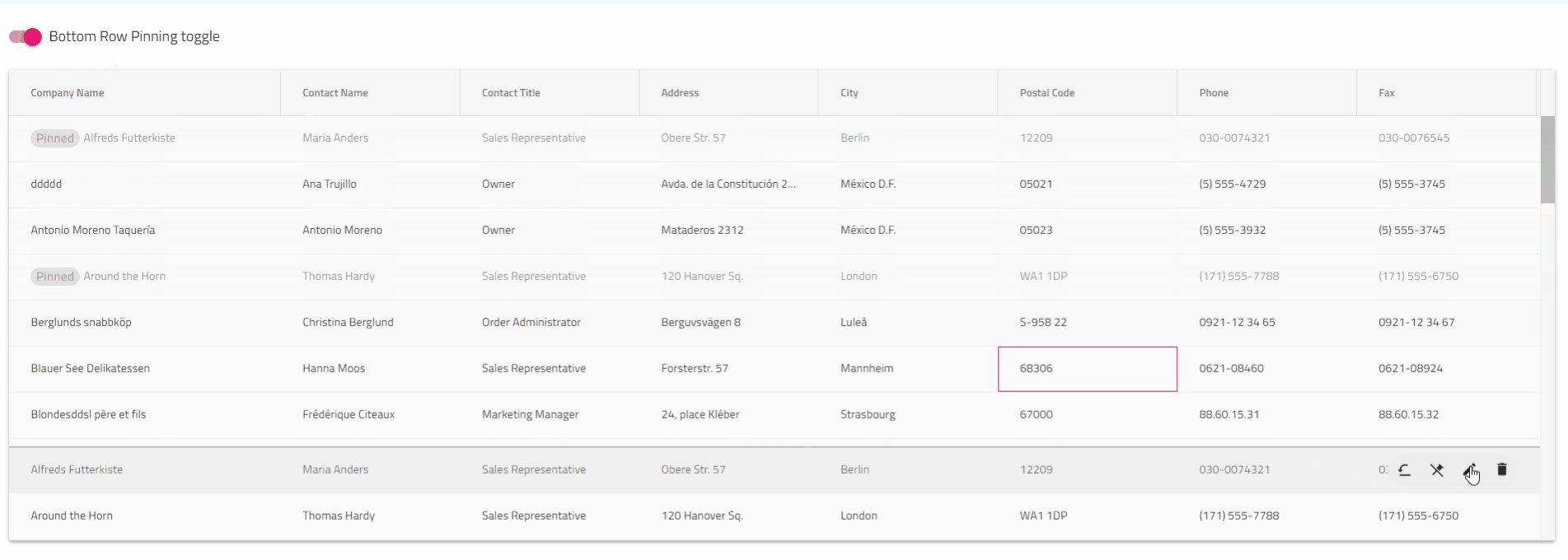
4. Row Pinning
One or more than one rows may also be pinned to the highest or backside of the Angular UI Grid. Row Pinning permits end-users to pin rows in a selected order, duplicating them in a unique, visual house even if they scroll the Grid vertically. The Subject matter UI Grid has a integrated row pinning UI, which is enabled via initializing an igxActionStrip element within the context of the Grid. As well as, you’ll be able to outline customized UI and alter the pin state of the rows by the use of the Row Pinning API.
According to the UI consistency and simplicity of you that you’re attempting to succeed in, you’ll be able to put into effect a integrated row-pinning UI. Within the instance underneath, one of these capability is enabled via including an igxActionStrip element with the GridPinningActions element. The motion strip is mechanically proven when soaring a row and can show a pin or unpin button icon in keeping with the state of the row it’s proven for. An extra motion permitting to scroll the replica of the pinned row into view is proven for every pinned row as neatly.
<igx-grid [data]="knowledge" [autoGenerate]="false">
<igx-column *ngFor="let c of columns" [field]="c.box" [header]="c.box">
</igx-column>
<igx-action-strip #actionStrip>
<igx-grid-pinning-actions></igx-grid-pinning-actions>
<igx-grid-editing-actions></igx-grid-editing-actions>
</igx-action-strip>
</igx-grid>

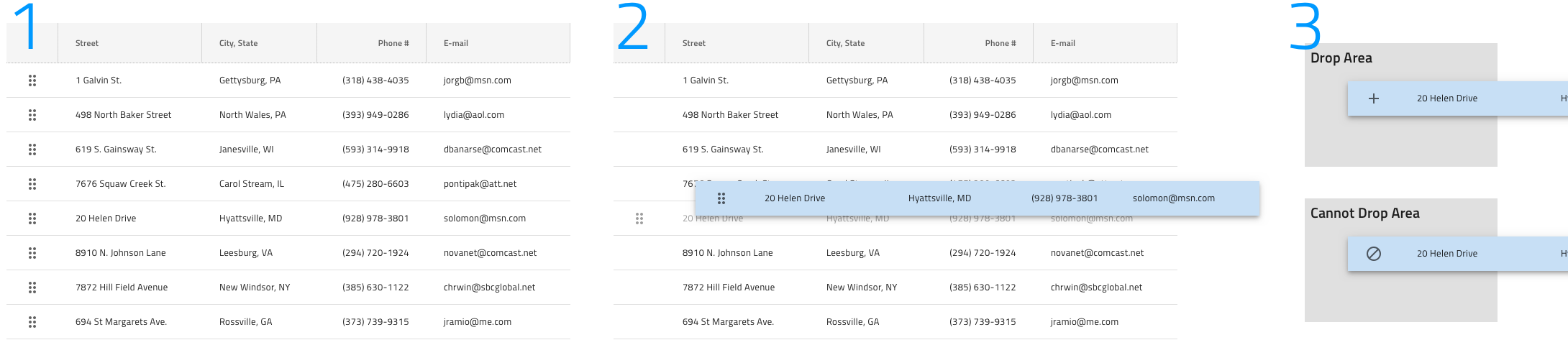
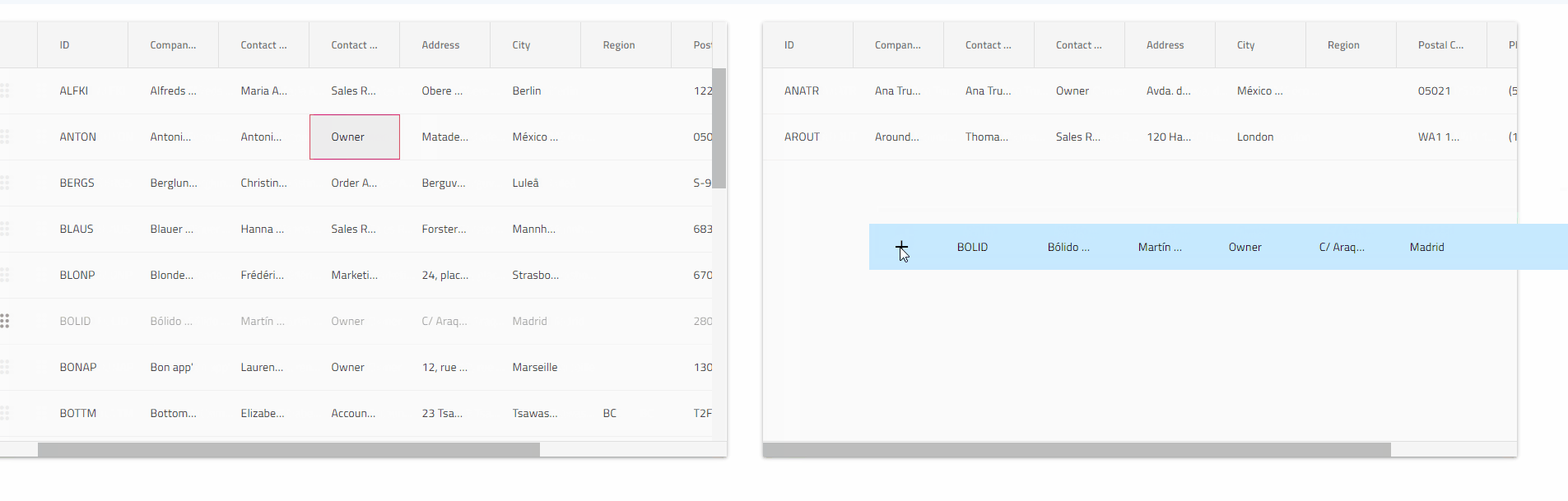
5. Row Dragging
Angular Grid Row dragging supplies customers with a row drag take care of with which they are able to start up the dragging of a row.
Row dragging characteristic is tightly coupled with the Grid Row implementation as an entire. It we could customers go the information of a grid report onto any other floor, which has been configured to procedure/render this knowledge in a selected manner.
If you’re a developer who needs to succeed in such capability, first outline and solution the questions that can come from an end-user, what would he need and be expecting?
- Be capable of click on on a grid row and drag it with a purpose to supply its content material as enter to any other piece of UI.
- Have a transparent indication as I drag a row whether or not I will be able to drop it at the underlying house or no longer.
- See a ghost of the dragged row whilst dragging.
- I don’t want the ghost to have decided on or lively categories implemented whilst dragging.
- Be capable of cancel the dragging via urgent the
Esckey whilst dragging is carried out. - Once I drag a row this is in edit mode, I wish to go out edit mode and save the adjustments which are made.
- If I’m dragging a row this is decided on or has a decided on mobile, no selection-related categories must be copied to the ghost.
Person Interface instance:

IgxGrid instance:

Wrap Up
There are other Grid row options and functionalities in Angular UI libraries to be had in the marketplace. However to me, the must-have options are exactly Row choice, Multi-row structure, Function UI activities, Row pinning, and Row dragging. With them, customers can extra simply organize and manipulate tabular knowledge.
[ad_2]