[ad_1]
Relating to packages meant to remaining, I feel all of us need to have
easy code that is more straightforward to handle. The place we incessantly in point of fact disagree is how you can
achieve this. On this weblog publish I am going to discuss how I see purposes,
items, and categories becoming into that dialogue.
A category
Let’s check out an instance of a category implementation let’s say my
level:
magnificence Individual {
constructor(title) {
// commonplace conference is to prefix homes with `_`
// if they are now not intended for use. See the appendix
// if you wish to see an alternate
this._name = title
this.greeting = 'Hi there there!'
}
setName(strName) {
this._name = strName
}
getName() {
go back this._getPrefixedName('Title')
}
getGreetingCallback() {
const {greeting, _name} = this
go back matter => `${greeting} ${matter}, I am ${_name}`
}
_getPrefixedName(prefix) {
go back `${prefix}: ${this._name}`
}
}
const individual = new Individual('Jane Doe')
individual.setName('Sarah Doe')
individual.greeting = 'Hi'
individual.getName() // Title: Sarah Doe
individual.getGreetingCallback()('Jeff') // Hi Jeff, I am Sarah Doe
So now we have declared a Individual magnificence with a constructor instantiating a couple of member
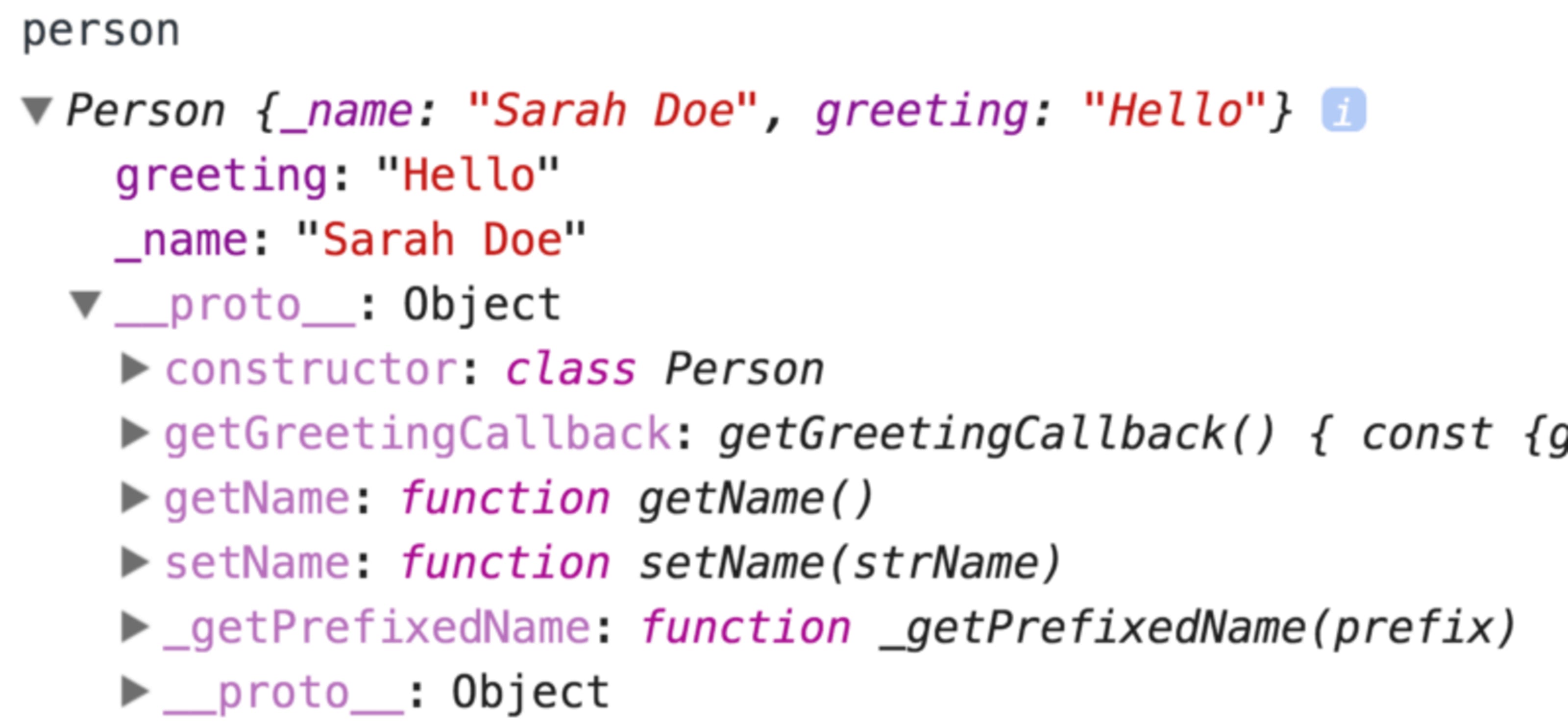
homes in addition to a few strategies. With that, if we kind out the
individual object within the Chrome console, it looks as if this:

The true receive advantages to note this is that lots of the homes for this individual
survive the prototype (proven as __proto__ within the screenshot) reasonably than the
example of individual. This isn’t insignificant as a result of if we had 10000
circumstances of individual they’d all have the ability to proportion a connection with the similar
strategies reasonably than having 10000 copies of the ones strategies far and wide.
What I need to focal point on now could be what number of ideas it’s a must to discover ways to in point of fact
perceive this code and what kind of complexity the ones ideas upload in your code.
- Gadgets: Lovely elementary. Unquestionably access stage stuff right here. They do not upload a
good deal of complexity by way of themselves. - Purposes (and
closures):
This may be lovely basic to the language. Closures do upload just a little of
complexity in your code (and will motive
issues
in case you are now not cautious), however you in point of fact cannot make it too a ways in JavaScript
with no need to be informed those. (Be told extra
right here). - A serve as/manner’s
thiskey phrase: Unquestionably crucial thought in
JavaScript.
My statement is that this is tricky to be informed and will upload pointless
complexity in your codebase.
The this key phrase
Here is what
MDN
has to mention about this:
A serve as’s
thiskey phrase behaves a bit of another way in JavaScript
in comparison to different languages. It additionally has some variations between
strict mode
and non-strict mode.
Usually, the price of
thisis made up our minds by way of how a serve as is named.
It cannot be set by way of task all over execution, and it can be other each and every
time the serve as is named. ES5 presented the
bindmanner
to
set the price of a serve as’s >
this>
without reference to how it is known as,
and ES2015 presented
arrow purposes
whosethisis lexically scoped (it’s set to thethisprice of the
enclosing execution context).
Possibly now not rocket science 🚀, however it is an implicit courting and it is
for sure extra sophisticated than simply items and closures. You’ll be able to’t escape
from items and closures, however I consider you can incessantly escape with averting
categories and this as a rule.
Here is a (contrived) instance of the place issues can smash down with this.
const individual = new Individual('Jane Doe')
const getGreeting = individual.getGreeting
// later...
getGreeting() // Uncaught TypeError: Can not learn assets 'greeting' of undefined at getGreeting
The core factor is that your serve as has been
“complected” with anywhere it’s referenced
as it makes use of this.
For a extra actual international instance of the issue, you can in finding that that is
particularly glaring in React ⚛️. When you’ve used React for some time, you have
most likely made this error ahead of as I’ve:
magnificence Counter extends React.Part {
state = {clicks: 0}
increment() {
this.setState({clicks: this.state.clicks + 1})
}
render() {
go back (
<button onClick={this.increment}>
You may have clicked me {this.state.clicks} occasions
</button>
)
}
}
While you click on the button you can see:
Uncaught TypeError: Can not learn assets 'setState' of null at increment
And that is all on account of this, as a result of we are passing it to onClick which
isn’t calling our increment serve as with this sure to our example of the
element. There are more than a few tactics to mend this
(watch this unfastened 🆓 egghead.io video 💻 about how).
The truth that it’s a must to take into accounts this provides cognitive load that will be
great to keep away from.
The right way to keep away from this
So, if this provides such a lot complexity (as I am announcing), how can we keep away from it
with out including much more complexity to our code? How about as a substitute of the
object-oriented method of categories, we attempt a extra practical method? That is
how issues would glance if we used
natural purposes:
serve as setName(individual, strName) {
go back Object.assign({}, individual, {title: strName})
}
// bonus serve as!
serve as setGreeting(individual, newGreeting) {
go back Object.assign({}, individual, {greeting: newGreeting})
}
serve as getName(individual) {
go back getPrefixedName('Title', individual.title)
}
serve as getPrefixedName(prefix, title) {
go back `${prefix}: ${title}`
}
serve as getGreetingCallback(individual) {
const {greeting, title} = individual
go back matter => `${greeting} ${matter}, I am ${title}`
}
const individual = {greeting: 'Hi there there!', title: 'Jane Doe'}
const person2 = setName(individual, 'Sarah Doe')
const person3 = setGreeting(person2, 'Hi')
getName(person3) // Title: Sarah Doe
getGreetingCallback(person3)('Jeff') // Hi Jeff, I am Sarah Doe
With this resolution we don’t have any connection with this. We do not need to take into accounts
it. Because of this, it is more straightforward to grasp. Simply purposes and items. There may be
principally no state you wish to have to stay for your head in any respect with those purposes
which makes it really nice! And the individual object is solely knowledge, so even more straightforward to
take into accounts:

Every other great assets of practical programming that I may not delve into very a ways
is that it is really easy to unit check. You merely name a serve as with some enter
and assert on its output. You do not wish to arrange any state previously. That is
an excessively to hand assets!
Be aware that practical programming is extra about making code more straightforward to grasp
as long as it is “speedy sufficient.” Regardless of velocity of execution now not being the focal point,
there are some reeeeally great perf wins you can get in positive situations (like
dependable === equality exams for items for instance). Extra incessantly than now not,
your use of practical programming will incessantly be approach down at the listing of
bottlenecks which are making your utility gradual.
Value and Get advantages
Utilization of magnificence isn’t unhealthy. It for sure has its position. When you have some
in point of fact
“scorching” code
that is a bottleneck on your utility, then the use of magnificence can in point of fact velocity
issues up. However 99% of the time, that is not the case. And I do not see how
magnificencees and the added complexity of this is worthwhile for many instances (let’s
now not even get began with
prototypal inheritance).
I’ve but to have a scenario the place I wished magnificencees for efficiency. So I
handiest use them for React elements as a result of that is what it’s a must to do for those who
wish to use state/lifecycle strategies (however perhaps now not within the
long term).
Conclusion
Categories (and prototypes) have their position in JavaScript. However they are an
optimization. They do not make your code more effective, they make it extra advanced. It is
higher to slender your focal point on issues that aren’t handiest easy to be informed however
easy to grasp: purposes and items.

See you round buddies!
Appendix
Listed here are a couple of extras on your viewing excitement 🙂
The Module Trend
Differently to keep away from the complexities of this and leverages easy items and
purposes is the Module development. You’ll be able to be informed extra about this development from
Addy Osmani‘s
“Studying JavaScript Design Patterns”
guide which is to be had to learn without cost
right here.
This is an implementation of our individual magnificence in accordance with Addy’s
“Revealing Module Trend”:
serve as getPerson(initialName) {
let title = initialName
const individual = {
setName(strName) {
title = strName
},
greeting: 'Hi there there!',
getName() {
go back getPrefixedName('Title')
},
getGreetingCallback() {
const {greeting} = individual
go back matter => `${greeting} ${matter}, I am ${title}`
},
}
serve as getPrefixedName(prefix) {
go back `${prefix}: ${title}`
}
go back individual
}
const individual = getPerson('Jane Doe')
individual.setName('Sarah Doe')
individual.greeting = 'Hi'
individual.getName() // Title: Sarah Doe
individual.getGreetingCallback()('Jeff') // Hi Jeff, I am Sarah Doe
What I like about that is that there are few ideas to grasp. We now have a
serve as which creates a couple of variables and returns an object — easy. Lovely
a lot simply items and purposes. For reference, that is what the individual object
looks as if for those who make bigger it in Chrome DevTools:

Simply an object with a couple of homes.
One of the crucial flaws of the module development above is that each and every individual has its very
personal replica of each and every assets and serve as As an example:
const person1 = getPerson('Jane Doe')
const person2 = getPerson('Jane Doe')
person1.getGreetingCallback === person2.getGreetingCallback // false
Even supposing the contents of the getGreetingCallback serve as are equivalent,
they’ll each and every have their very own replica of that serve as in reminiscence. More often than not
this does not topic, however in case you are making plans on creating a ton of circumstances of
those, or you need growing those to be greater than speedy, it is a little bit of a
drawback. With our Individual magnificence, each and every example we create may have a reference
to the very same manner getGreetingCallback:
const person1 = new Individual('Jane Doe')
const person2 = new Individual('Jane Doe')
person1.getGreetingCallback === person2.getGreetingCallback // true
// and to take it a tiny bit additional, those also are each true:
person1.getGreetingCallback === Individual.prototype.getGreetingCallback
person2.getGreetingCallback === Individual.prototype.getGreetingCallback
The great factor with the module development is that it avoids the problems with the
callsite we noticed above.
const individual = getPerson('Jane Doe')
const getGreeting = individual.getGreeting
// later...
getGreeting() // Hi Jane Doe
We do not wish to fear ourselves with this in any respect if that’s the case. And there
are different problems
with depending closely on closures to pay attention to. It is all about trade-offs.
Personal homes with categories
When you in point of fact do need to use magnificence and feature non-public functions of closures,
then you’ll be considering
this proposal (lately
stage-2, however sadly no babel fortify
but):
magnificence Individual {
#title
greeting = 'whats up there'
#getPrefixedName = prefix => `${prefix}: ${this.#title}`
constructor(title) {
this.#title = title
}
setName(strName) {
#title = strName
// take a look at this! shorthand for:
// this.#title = strName
}
getName() {
go back #getPrefixedName('Title')
}
getGreetingCallback() {
const {greeting} = this
go back matter => `${this.greeting} ${matter}, I am ${#title}`
}
}
const individual = new Individual('Jane Doe')
individual.setName('Sarah Doe')
individual.greeting = 'Hi'
individual.getName() // Title: Sarah Doe
individual.getGreetingCallback()('John') // Hi John, I am Sarah Doe
individual.#title // undefined or error or one thing... Both approach it is completely inaccessible!
individual.#getPrefixedName // similar as above. Woo! 🎊 🎉
So now we have were given the way to the privateness drawback with that proposal. Then again it
does not rid us of the complexities of this, so I’m going to most likely handiest use this in
puts the place I in point of fact want efficiency positive factors of magnificence.
I must additionally observe that you just can use a WeakMap to get privateness for categories as
neatly, like I show within the
WeakMap workouts
within the es6–workshop.
Further Studying
This text by way of Tyler McGinnis known as
“Object Introduction in JavaScript”
is an excellent learn.
If you wish to know about practical programming, I extremely counsel
“The Most commonly Ok Information to Practical Programming”
by way of Brian Lonsdorf, and (for the ones of you with a
Frontend Masters subscription)
“Practical-Lite JavaScript”
by way of Kyle Simpson.
[ad_2]
