[ad_1]
You will have spotted that the ultimate Internet Weekly hit your inbox 35 days in the past. It is the longest smash since I began Internet Weekly, and I will’t say that this does not malicious program me, however I wanted the smash. Lifestyles used to be tremendous busy; I moved, traveled international locations to talk at a convention, after which were given unwell for a couple of days. It is been a journey…
However it is all just right, and I am again! Thanks to all of the individuals who checked in with me. 💙
Let’s get again to industry!
Must HTML let us send responsive movies? How are you able to optimize your fetch calls? And is there a very simple strategy to get away CSS categories in JavaScript?
This week’s Internet Weekly comprises all of the solutions and a lot more. Revel in!
Other people have been raving about barrel information this week. What is a barrel report? This is one.
The speculation at the back of barrel information is to import your entire dependencies from a unmarried index report.
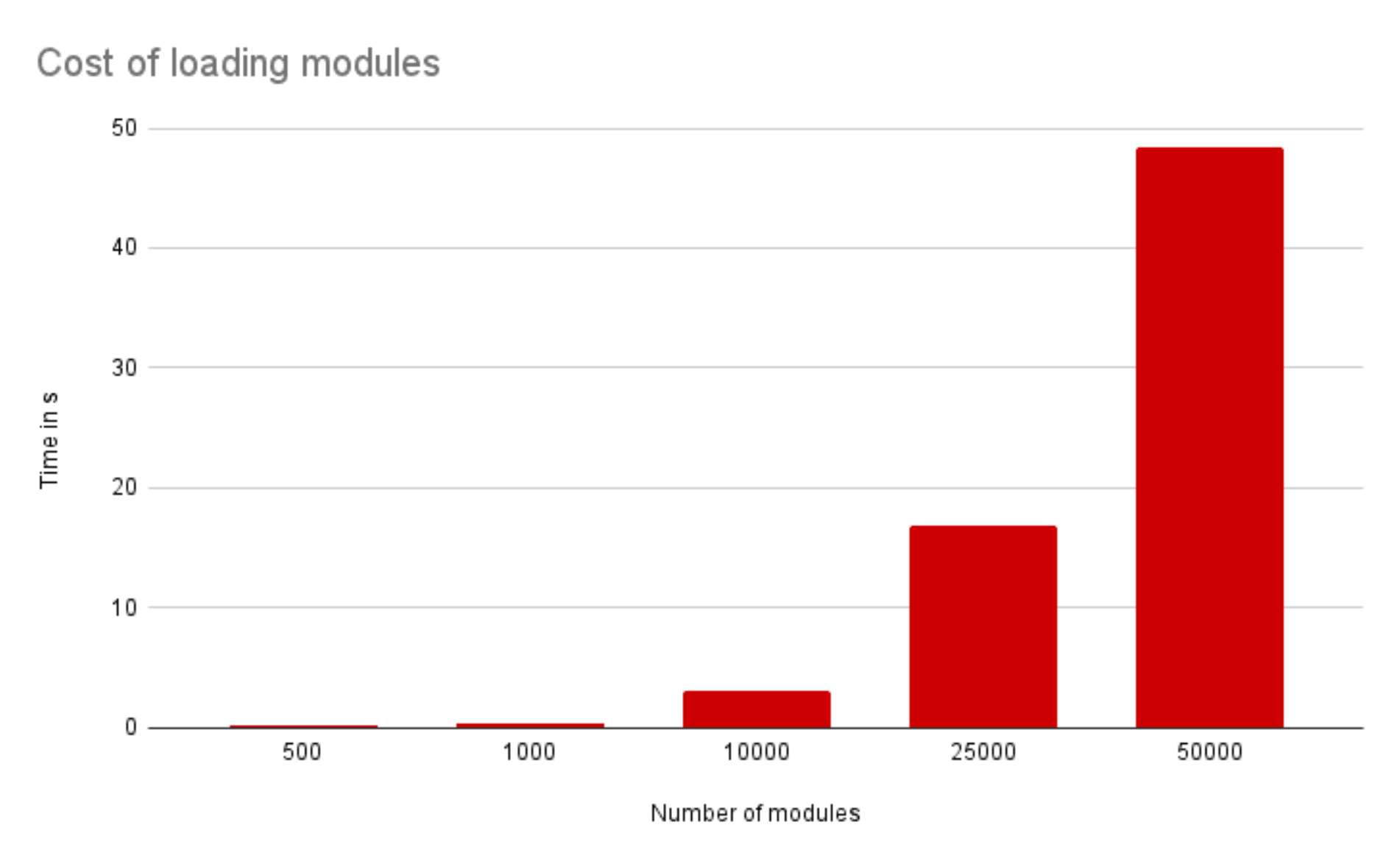
As an alternative of weeding out all of the module report paths, you simply get the code from this one barrel report sitting in a folder. Neat! There is just one gotcha with this: barrel information are evil!
Those handy index information result in the loading of all modules always. And sadly, there is little a bundler can do about it.
A couple of barrel information may well be alright, but when one imports every other one, which then so much every other barrel report, issues upload up briefly, and also you load your whole codebase with a unmarried import.
Marvin Hagemeister went deeply into the subject if you wish to be told extra.
So what will have to you do as a substitute? Simple, do not use barrel information, and import handiest what you want.
Or look forward to frameworks to mend this drawback for you. That is what the newest Subsequent.js model does. You outline a module trail, and the Subsequent compiler will grow to be your barrel report imports to unmarried imports. Fancy!
I am not sure how I think about much more Subsequent.js Framework magic, however let’s examine how this performs out.
An absolute frontend vintage that can by no means get previous: assist out this lion with some recent air!
Artem Zakharchenko were given into the nitty gritty main points of TypeScript configuration and argues your venture will have to have heaps of TS config information. This publish is for you if in case you have just one tsconfig for your venture.
There is the CSS namespace in JavaScript. Except CSS, I do not use it. However I discovered there is additionally CSS, which is at hand when coping with funky HTML attributes.
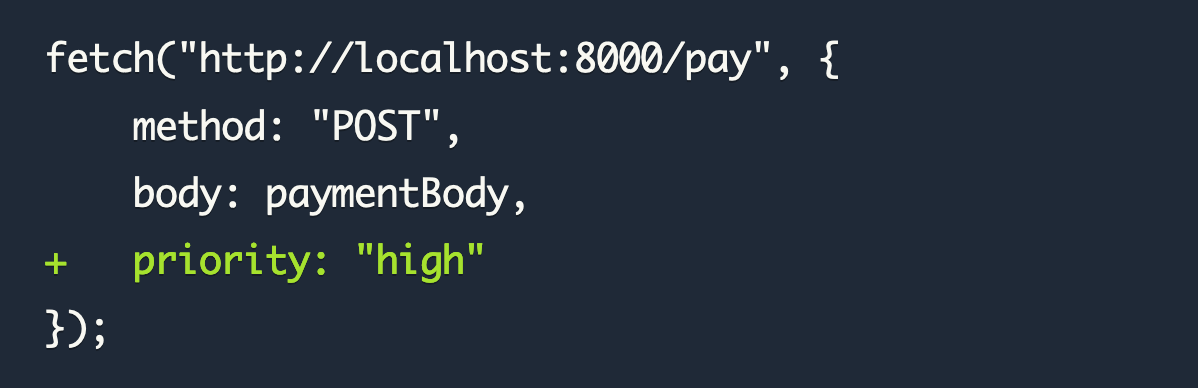
Dave Ramsey explains tips on how to prioritize community calls the use of precedence hints and have a look at this. ☝️ It seems that, fetch helps them, too (running in Chrome and long run Safari).
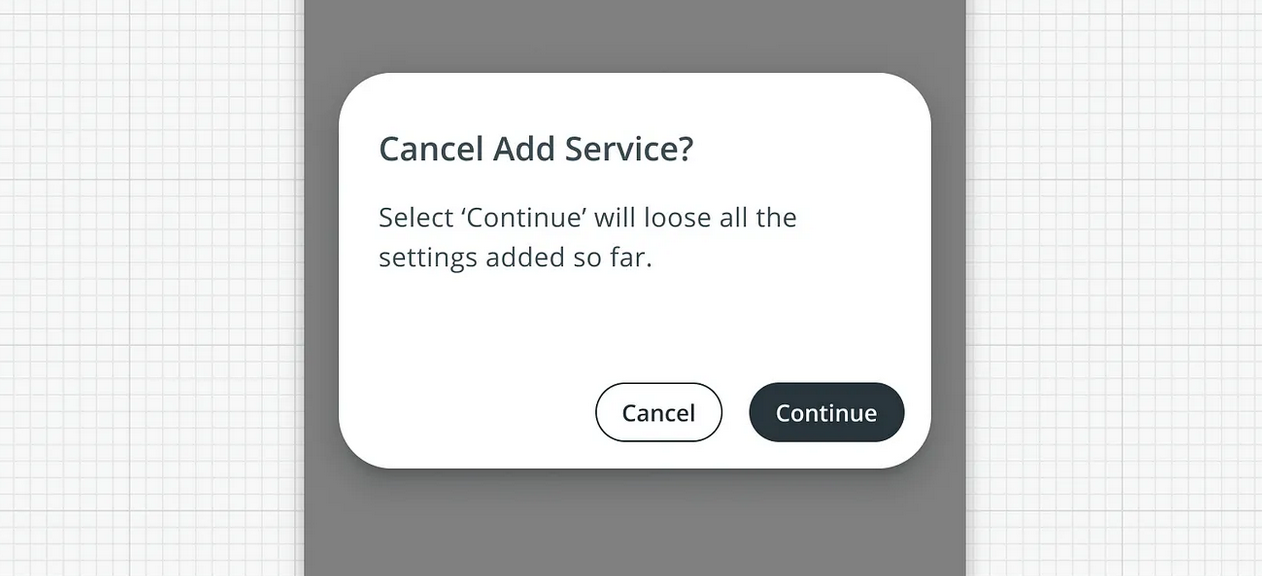
Phrases in UI interfaces topic so much. But, in my revel in, microcopy is finished between doorways as an afterthought. The next publish explains tips on how to make stronger the used phrases in small interactions.
Reconsider all this juicy replica
The duty is straightforward: have a look at an image and wager when and the place it used to be taken.
And let’s fake I simply did not spend an hour googling and reverse-engineering the place the TIMEGUESSR footage have been taken. 😅
In finding the right kind time and site
What are your favourite web corners? Ship them my approach, and I’m going to come with them in Internet Weekly!
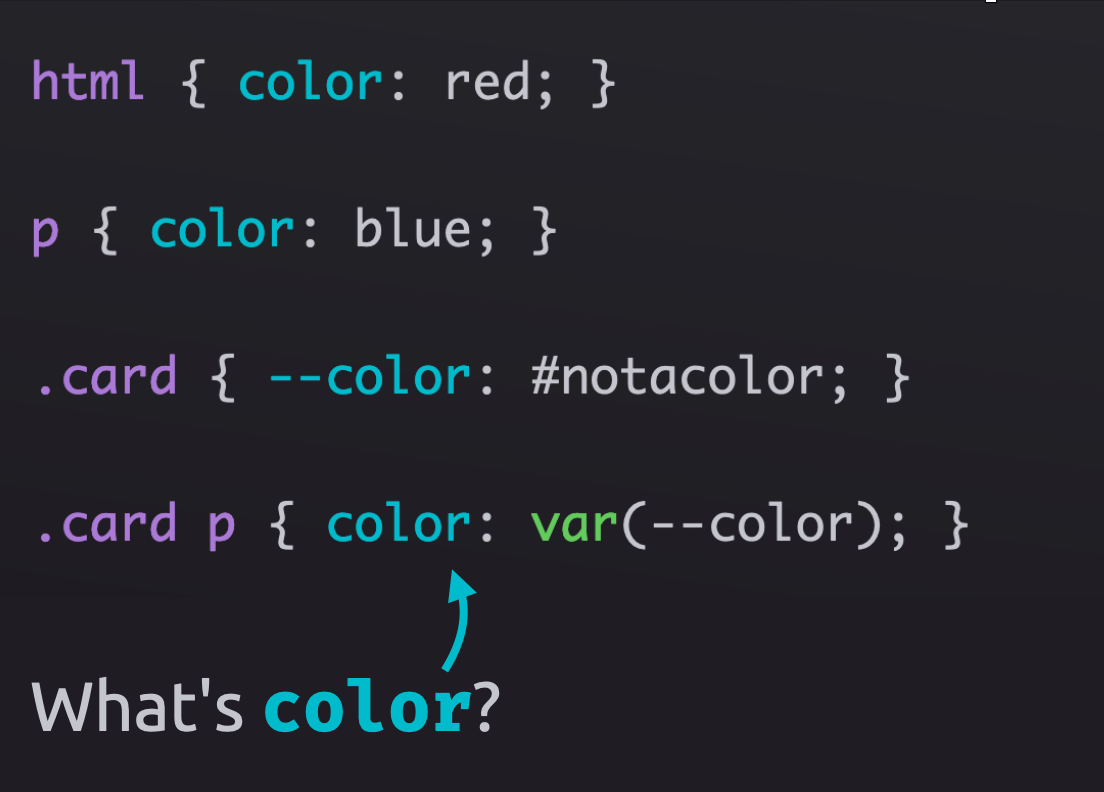
You almost certainly use customized homes day-to-day. However have you learnt how they truly paintings, particularly relating to the cascade and inheritance?
Stephanie Eckles printed an absolute banger. I discovered now not one, now not two, however 3 nerdy CSS main points from it!
Have in mind CSS resets? I am roughly just right with out them since browsers are quite constant. Andy Bell launched his tackle a contemporary CSS reset, and Chris Coyier did what he does — he commented and blogged about it.
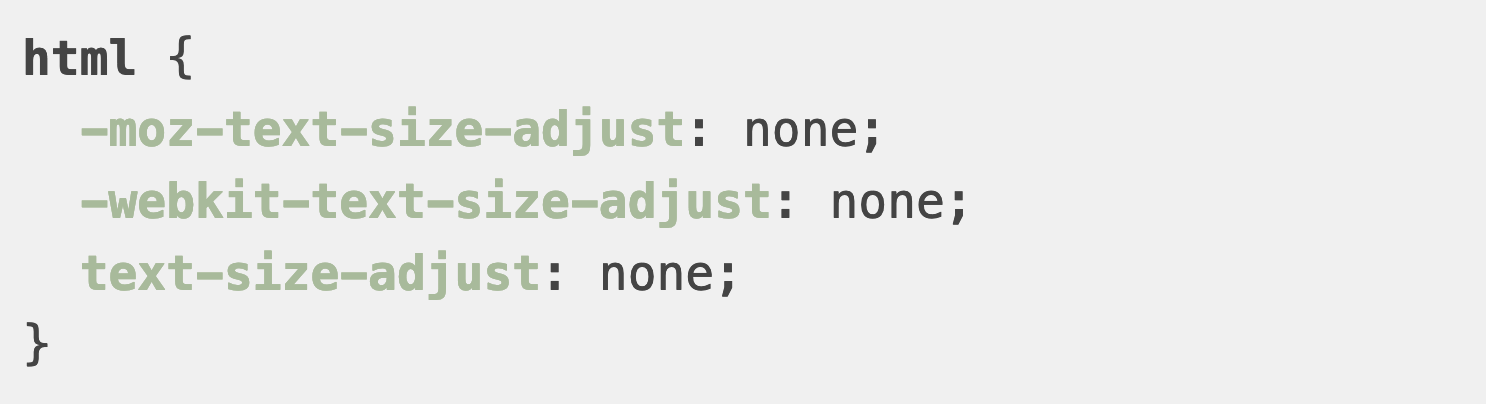
Each posts come with extra nerdy CSS main points. Like text-size-adjust, do you utilize it? Proper, me neither.
This tale is wild! Years in the past, Scott Jehl figured that the video component will have to paintings just like the image component. We are speaking about opting for the most productive structure (webm vs mp4) and, after all, the most productive length. It sort of feels glaring, so what are you able to do about it?
Scott filed a spec exchange, and after it landed, he moved directly to put into effect the exchange in Firefox by means of himself. Main Kudos, Scott!
Send the most productive movies
From the limitless MDN wisdom archive…
How do you reference the worldwide this object in browser JS? It is window, simple. However what in case your script additionally runs in internet staff, or Node?
globalThis rescues the day by means of all the time referencing the, smartly…, international this object.
Do not use an excessive amount of globals
Have you learnt that String comes with characters that experience particular that means? $& for instance, inserts the matched substring. What?
And there are extra patterns!
Let’s all hope we would possibly not run right into a malicious program brought about by means of those substitute patterns. It is going to take some time to get to the bottom of this malicious program.
There is such a lot happening in recent times; let’s take a look at the highlights.
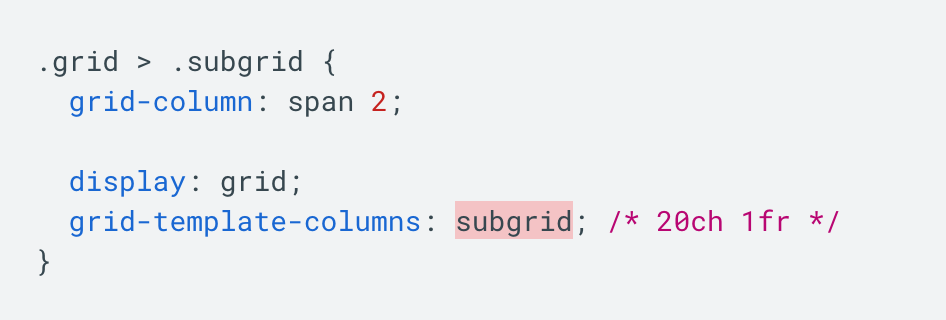
Subgrid landed in all browsers! And with it, it is virtually time to drop most of these margin-top: auto hacks on card elements and in the end lay out kids on their mum or dad grid!
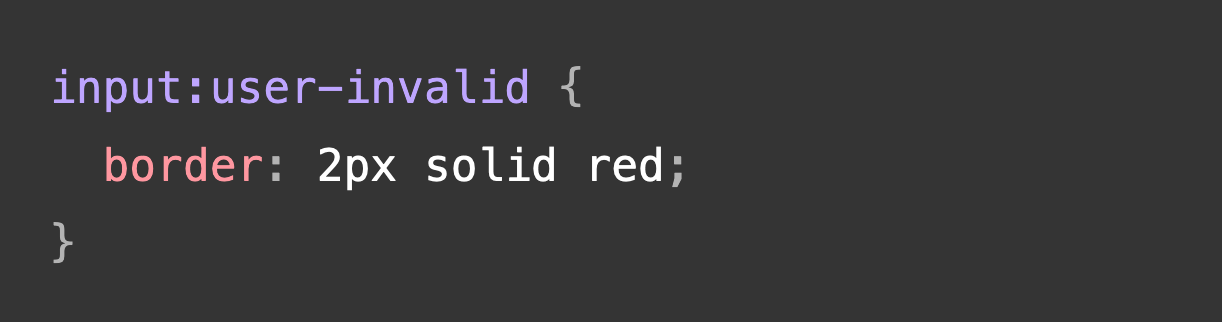
The :user-invalid pseudo-class will land in Chrome 119 (supported in Firefox and Safari for some time), so we will be able to in the end taste invalid shape parts handiest after any person interacted with them.
And scorching of the clicking: the seek HTML component landed in Chrome 118, Firefox 118 and Safari 17. 😲
Let’s take a look at extra platform updates subsequent week.
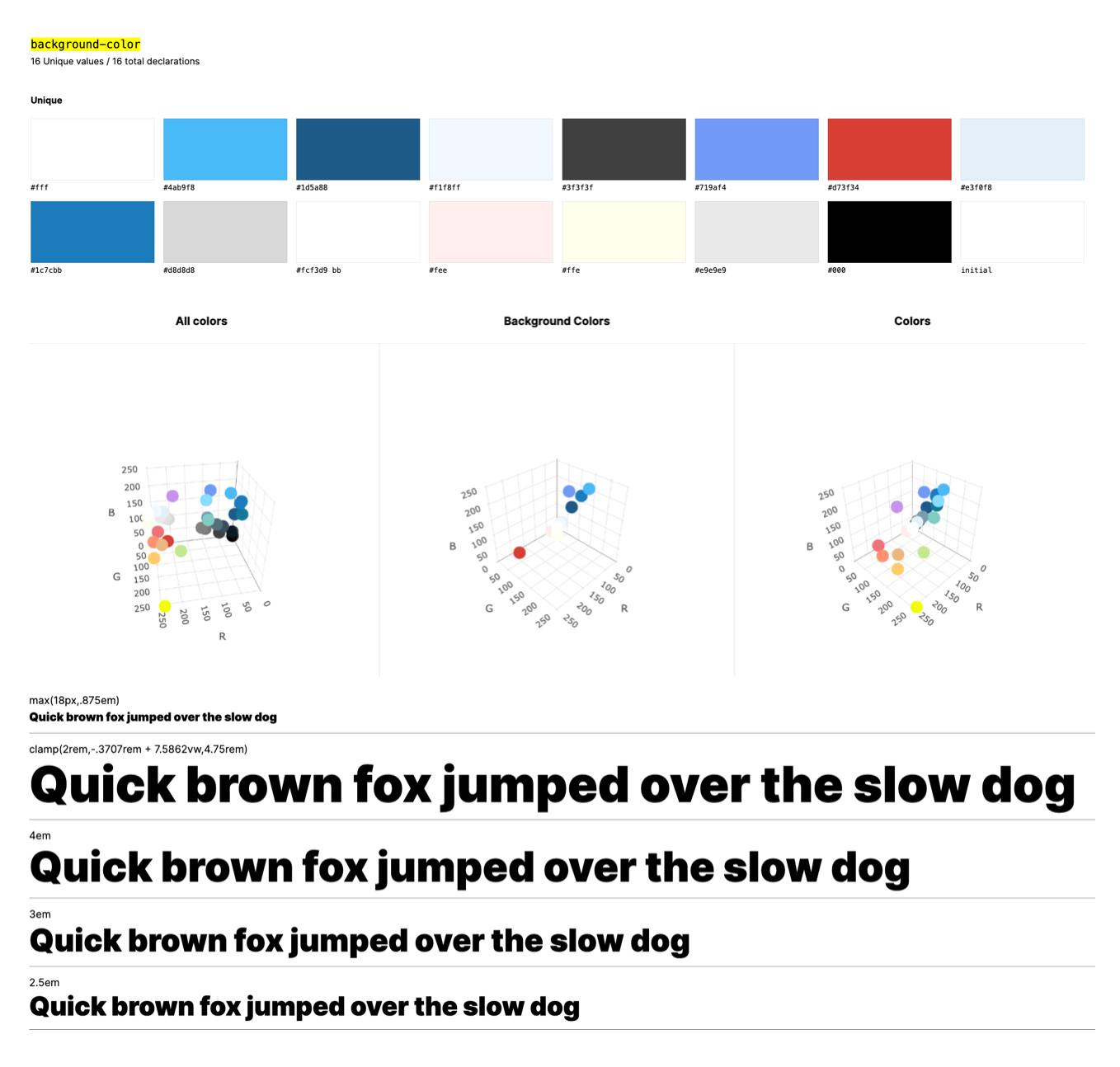
Slowly however undoubtedly, I reached the purpose of short of to rewrite the CSS on my weblog. As a result of it is simply me running on it, I most commonly went with fast’n’grimy CSS as a substitute of making an investment in a correct structure.
And CSS Stats displays me that I used 26 distinctive font sizes. That is too many!
Dave Rupert argues that straightforward knowledge get entry to makes us all “mavens”. And there is some reality to it.
Let’s acknowledge {that a} fast Google seek (or dialog with a LLM bot) doesn’t suggest we all know what we are speaking about.
I think the Web and those pocket computer systems created an international of knowledgeable idiots.
Writing Internet Weekly takes me kind of 5 hours each week, and I pay actual cash for sending over 4.3k emails. For those who experience it, believe supporting me on Patreon. ♥️
Or inform your mates about it:
If you are now not a subscriber, exchange it! 😉
And with that, handle your self – mentally, bodily, and emotionally.
I’m going to see you subsequent week! 👋
[ad_2]






![console.log(`.${CSS.escape('a:b')}`); // ".a:b" console.log(`[href=${CSS.escape('@')}]`); // "[href=@]" console.log(`.${CSS.escape('[jooo]')}`); // ".[jooo]"](https://images.ctfassets.net/f20lfrunubsq/CWAE2WOn048iPzKXIH6DD/208dac054e8d1c18ed7b3bb1f96a8344/Screenshot_2023-09-24_at_14.51.39.png)