[ad_1]
Hello! My title is Daria, and for the ultimate two years, I’ve been operating at Devexperts. I’ve revel in growing more than a few merchandise, from crypto wallets to switch management platforms. Our target market is numerous from official and non-professional agents, newbie and skilled buyers to dealing team of workers and industry table operators. They all use monetary gear day-to-day, and a few of them — with prime depth.
Сontinuous use of the product underneath prime rigidity prerequisites (which is commonplace after we communicate in regards to the monetary sphere) would possibly motive eyestrain and normal weariness. In consequence, customers would possibly make deficient choices and develop into inattentive to main points, which can result in harming their funding portfolios. My purpose, as a fashion designer, is to forestall those drawbacks and make day-to-day operations comfy.
The primary fashion designer’s device to paintings with the product is the UI equipment, a choice of reusable parts, corresponding to controls, colour palettes, results, and textual content kinds. Typography is a very powerful a part of it because it defines a textual content taste library and conveys probably the most treasured and strong device — the guidelines — from platform to person.
To give an explanation for my strategy to virtual product typography, I invite you to head over every step, from analysis to implementation. Ahead of diving deep, let’s duvet the fundamental phrases.
Elementary Terminology Ahead of We Start
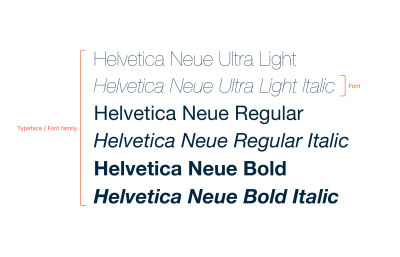
A typeface (or a font circle of relatives) is a spread of graphically equivalent fonts with a commonplace visible thought at the back of them. As an example, Helvetica is a typeface.
A font is a part of a typeface. This is a choice of symbols that would possibly range in weight (Semibold/Daring/Black), could be upright or italic (Common/Cursive/Italic), have more than a few widths (Slim/Broad), and so forth.

Please needless to say those two phrases are steadily interchangeable, even if utilized by sort designers.
Now that we’ve got our fundamental phrases outlined let’s cross over our ideas at the workflow when growing or opting for a font for a fintech product.
Step 1: Locate Information Sorts And Consumer Flows
For those who’re a fintech fashion designer within the buying and selling sphere, you’ll basically handle spreadsheets. Normally, they constitute basic web page gadgets with information on markets.
Different usual information media come with product playing cards and paperwork for order access, cancellation, adjustment, and so forth. Product playing cards supply customers with extra detailed knowledge on buying and selling tools, whilst paperwork permit customers to have interaction with markets. Those interactions are person flows.
What do these kinds of other sorts of knowledge have in commonplace? They’re all displayed as texts. On this case, the core design values are the next:
- An acceptable typeface,
- Operating with typography,
- A structure,
- A correct illustration of data.

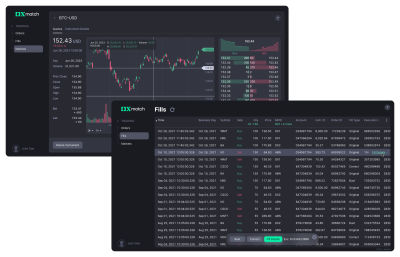
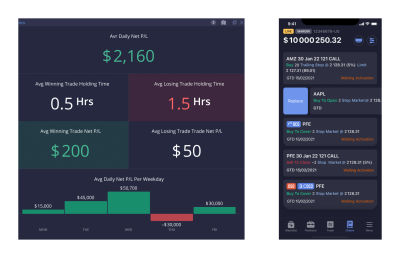
Within the image above, you’ll be able to see the instance of a platform for change directors with all standard forms of information. A spreadsheet shows an inventory of trades and dozens in their parameters. On the again is an instance of a buying and selling device card (forex pair) with dynamic quotes that replace in actual time. The chart shows industry historical past with costs and volumes, and the Marketplace Intensity graph on the proper presentations the present state of the marketplace — the quantity of Purchase and Promote orders and their costs.
Now when we’ve outlined the most typical forms of information in fintech merchandise, let’s zoom in and notice what particular cases we wish to believe in our product.
Step 2: Believe Your Necessities
Highest design practices facilitate present necessities and believe possible situations of product evolution. When operating on a fintech product, you must additionally believe options corresponding to language strengthen, particular characters, and use prerequisites. Let’s take a look at those spheres and spotlight probably the most really extensive issues in every of them.
Language Strengthen
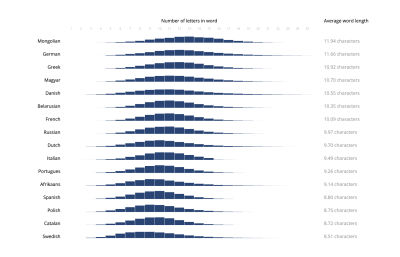
Forecasting particular typographical circumstances firstly of a undertaking could be a really perfect funding for long run building. For example, product localization and translation to more than a few languages is one such case. Will have to your product strengthen one or a couple of languages? If a couple of, attempt to perceive the common distinction in phrase lengths.

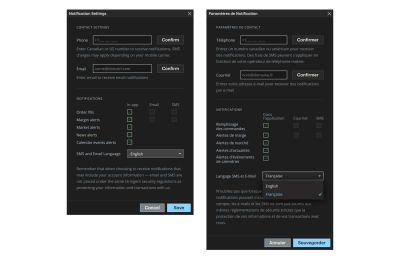
As an example, German phrases are normally for much longer than English ones. In comparison to those two, French and Spanish phrases are someplace in between. In consequence, French or German variations want extra textual content house in design than the English one, which can motive structure adjustments.

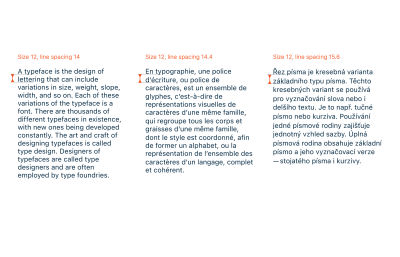
Many languages additionally use diacritics (further typographical indicators above and underneath the letters). Those writing techniques might require extra space between strains to make texts extra legible.

Logographic or logosyllabic writing techniques are somewhat the other: not like Latin-based languages, they’re in most cases very compact. Few font households strengthen each hieroglyphic and Latin languages, regardless that. So, if you’ll be able to’t in finding an acceptable font to your wishes, you’ll have to select two other typefaces that may fit visually.
Having knowledge on supported writing techniques and long run localizations will permit you to make a choice a typeface with all of the essential languages. Touch the product proprietor or supervisor to decide which languages might seem for your product. This fashion, you are going to expand a design for all nook circumstances and create a visible machine are compatible for all localizations.
Required Symbols
Some other crucial side to believe from the beginning is particular characters. As an example, within the fintech sphere, the fashion designer offers with buying and selling markets and steadily wishes to make use of plenty of forex symbols, math formulation, and decimals.

There are many tactics to determine what glyphs a typeface contains. You’ll be able to be told this data on Kind Foundries internet sites and typeface marketplaces. Test the kind specimen to discover all supported options, glyphs, languages, and traits.
If you have already got a typeface to your pc, it’s simple to test glyphs in a Font ebook for those who use macOS or a Personality map for those who function Home windows.
Underneath, we’ve an instance from macOS. Make a selection the font and turn to the repertoire preview mode to search out a complete spreadsheet.

You’ll be able to additionally employ a font-managing app. One among its perks is the font library control in step with traits. There are lots of such apps, so it must be simple to search out the one who fits your style and price range. A just right possibility could be Typeface or FontBase for those who’re searching for a loose app.
Some other problem with glyphs that awaits you is Figma. In contrast to Adobe merchandise, it doesn’t be offering a glyph panel. It approach you don’t see the whole contents of a font and will’t make a choice an emblem you wish to have at once on Figma. On the other hand, you’ll be able to replica the desired glyph from the Font E book or Personality map and paste it into your design.
Use Prerequisites
Whilst you get started a brand new undertaking, believe what form of knowledge it represents and the most typical use prerequisites. As an example, if it’s an editorial, it’s most commonly textual content knowledge with intensive accented quotes, or the textual content is composed of quick paragraphs damaged down by means of pictures. We presume that the person will possibly learn it in a relaxed atmosphere, as it’s the maximum comfy manner to pay attention to a protracted textual content and can want part an hour to complete it.
Let’s evaluation a tremendously other case. We’re designing a product for pro use overloaded with information comprising most commonly repetitive figures. Customers function more than a few units to paintings with the knowledge all day in various prerequisites. They are able to get drained and absence consideration however will have to analyze the knowledge and react rapidly.
After we paintings with fintech merchandise, we basically paintings with the second one situation. Our reasonable person offers with numbers and essential operations. Traders analyze markets and industry securities, whilst industry table operators organize orders. Even a slight hiccup in information efficiency might motive a really perfect mistake in operations. A sparsely decided on typeface and exact structure will will let you strengthen your person and make their workflow handy.
Step 3: Uncover Typeface Choices
Working out typeface options will lend a hand you make a decision at the most fitted fonts. Because of this, we’ll first ruin down the kinds and traits of typefaces.
Categories
Typeface classification has been an issue of dialogue for typographers for a very long time. (For additional knowledge, you’ll be able to learn “The difficulty with font classifications” and “Speaking about sort:
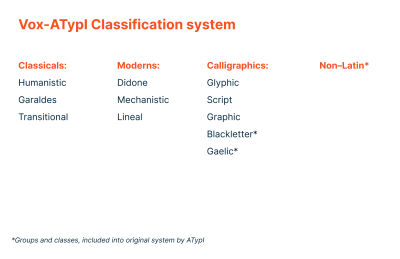
from Aristotle to Arial.”) For years the average classification, followed by means of Affiliation Typographique Internationale used to be the Vox-ATypI machine, invented by means of Maximilien Vox in 1954. The program is in keeping with two traits of sort: visible characteristics and the historic length of its look. It incorporated 9 classes that have been later expanded to 11 by means of ATypI.

On the other hand, typography has evolved dramatically, and the program does now not replicate trendy sort design, because it merely ignores a large a part of recent typefaces. Most present typefaces have a tendency to have a mixture of traits from other historic sessions and discuss with a number of classes. The endorsement of the program used to be withdrawn in 2021, and, on the present second, the affiliation is operating on a brand new machine that will meet wishes of contemporary typographers.
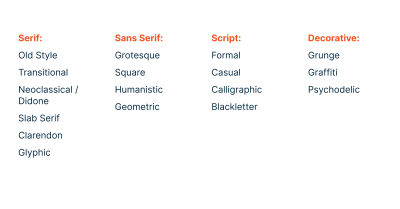
The Vox machine could be helpful for the exploration of sort design historical past and analysis if you wish to dive deep into this theme. On the other hand, for the day-to-day use of a product fashion designer, classification in step with visible traits reasonably than historic sessions could be extra useful. The department into 4 summary meta-groups, in keeping with the Vox machine with some additions from trendy typeface design, will will let you to categorise typefaces obviously sufficient.

Be aware: For those who’d love to dig additional, chances are you’ll wish to take a look at different classification techniques.
Typeface Proportions
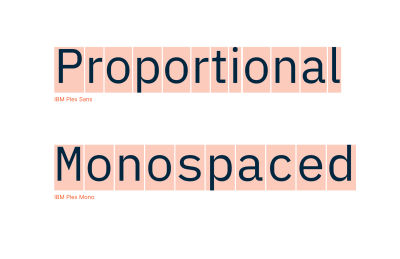
Typefaces fall underneath two headings: proportional or monospaced, in step with the ratio of proportions inside the font.
Proportional varieties have various widths of letters in step with custom, regulations, and the information in their designers.
Monospaced fonts, by contrast, include characters of equivalent width. Design of the glyphs in monospaced typeface might range: vast characters, corresponding to m or w, can have slim proportions to suit the width. Such skinny letters as i or l can have numerous empty house round or lengthy serifs to fill this house. Finally, the width of every letter, together with its house round, shall be equivalent.
Proportional typefaces are herbal and historically used for day-to-day wishes. Monospaced fonts are in most cases utilized in particular circumstances when it is very important to set textual content in correct columns with every image beneath the opposite, corresponding to tables with numerals, gross sales tests, programming code, and so forth.

Traits
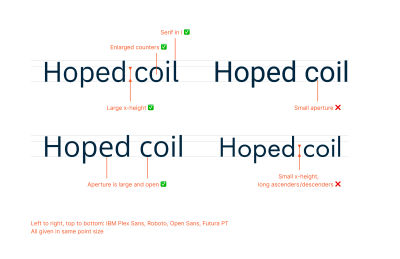
An very important dimension we repeatedly paintings with is the scale of a typeface or its x-height. It’s the peak of the particular letter in lowercase from the baseline to the imply line that equals personality x. Capital peak refers back to the length of uppercase letters. Small caps are the characters whose peak is between lowercase and caps. They’re a really perfect device for specific circumstances.
Ascenders and descenders are the weather that cross above the imply line and past the baseline. The lengthy stem in h is an ascender, and the falling tail in y is a descender.
A counter is an enclosed house inside of a letter. As an example, in o’s or q’s, the white interior house is a counter.
Serifs are quick strokes on the finish of stems that differentiate Serif typefaces from Sans Serifs.

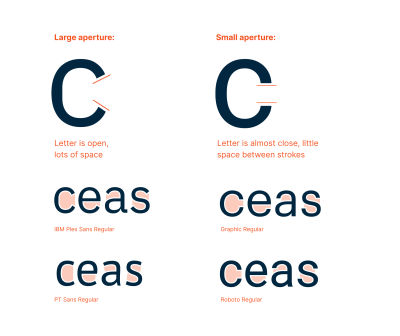
An aperture describes to what extent symbols are open. A big aperture implies that such letters as c or s are open and feature numerous house between their strokes. When those symbols are tight and closed, the aperture is small. This function specifies legibility: a big aperture is helping distinguish equivalent letters in small sizes, corresponding to c and o.

Distinction is a distinction between stroke thickness in vertical and horizontal stems.

Those phrases are fundamental however very important for figuring out how the traits of a typeface have an effect on its legibility. If you wish to dig into this phrase, take a look at the Monotype phrases dictionary.
Step 4: Outline The Typeface’s Objective
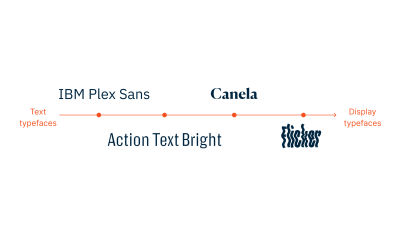
All typefaces is also divided into “show” (or “headline”) and “textual content” teams. On the other hand, there are current circumstances when typeface works smartly each as textual content and show. (For more info, take a look at “Textual content v. Show” and “Settling on Show Kind: Getting Began.”) Each those facets have their personality and tone of voice, however they’re intended for use in several contexts and eventualities.

Show fonts are higher fitted to headings, accents, and different circumstances for massive font-size texts. They steadily have tighter spacing and complicated shapes that fade and might motive visible noise in small sizes. Nevertheless it by no means hurts to believe the cases of use. Customers would possibly want extra time to acknowledge a show font with difficult shapes, even in a big length.
Top distinction may be a font function of the show function and lengthy ascenders and descenders.

However, frame textual content fonts have a simplified look and a prime degree of legibility in small sizes. When opting for a typeface for a frame textual content, opt for one with low or no distinction. On this case, prime distinction will have an effect on clarity: skinny strokes will motive visible vibration and negatively affect clarity. Huge aperture and open shapes also are a good selection as they lend a hand stay equivalent letters distinct, corresponding to c and o.
Other graphics in equivalent letters, corresponding to i, l, and I, lend a hand understand letters, particularly with out context (when utilized in tickers, codes, units of symbols, and so forth). Maximum textual content fonts have enlarged x-height and counters, a slight distinction in heights between lowercase and caps, and quick ascenders/descenders. Thus, it saves vertical house for long texts and guarantees their legibility.

You probably have a lot of information and wish to save horizontal house, a font with compact proportions is also an acceptable answer. However keep away from overly slim fonts and believe a font length as a result of it’s possible you’ll wish to amplify it a bit and upload sure monitoring, i.e., greater letter spacing (for additional details about monitoring, don’t omit to test Phase 2).
Frame textual content in a pleasant, readable font steadily wishes sturdy visible accents for your design. You’ll be able to way this necessity by means of differentiating fonts relying on the kind of knowledge. As an example, chances are you’ll use Serif for headers and Sans-Serif for frame textual content. Without equal operating answer, regardless that, is to select a unmarried Font circle of relatives as it has the similar shapes and proportions. As an example, IBM Plex has plenty of kinds and helps a number of writing techniques.

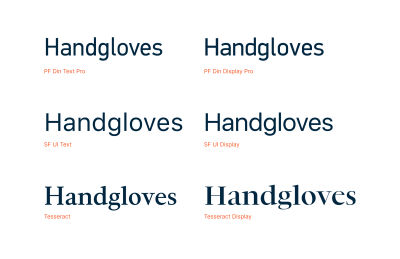
A typeface title itself can let you know about its objective. Phrases “Textual content,” “Show,” “Compact,” and “Caption” within the font’s title will will let you make the fitting selection.
In my tasks, I in most cases use Sans-Serif fonts with low distinction for sensible causes. Sans Serif doesn’t have a vibrant look or small main points. In consequence, it attracts little consideration to itself and decreases visible noise, making the textual content more uncomplicated to learn. In consequence, the person briefly receives, understands, and processes knowledge.
Get ready For Phase 2!
This text reviewed the important thing issues to believe when opting for typefaces. We additionally reviewed all font parameters and began investigating how to make a choice probably the most appropriate font for more than a few situations.
The following section shall be all about making use of the fonts we selected. We’ll speak about methods to paintings with texts and tables and what to concentrate on when dealing with particular characters.
Some other primary matter shall be clarity development during the period of textual content strains, line spacing, letter spacing, and monitoring.
We’ll additionally comment on the subject of colour distinction. It is going hand in hand with taking good care of customers with a wide variety of wishes and paintings prerequisites.
Keep tuned!
Additional Studying On SmashingMag
(yk)
[ad_2]











