[ad_1]
In lately’s virtual global, web advertising is a serious a part of the unfastened internet all of us revel in. On the other hand, poorly carried out commercials may end up in a slower surfing enjoy, irritating customers and diminishing engagement. Learn to successfully load commercials with out impacting your web page velocity, making sure a continuing person enjoy, and maximizing income alternatives for web site homeowners.
Web pages closely depend on web advertising as a number one income. On the other hand, the presence of commercials on web sites can from time to time come on the expense of person enjoy and general web page efficiency. It is subsequently necessary to strike a stability between monetization and function for web site homeowners and advertisers, and the person enjoy.
Believe a web site that widely puts commercials inside its content material, aiming to generate excessive income. On the other hand, the overpowering selection of commercials frustrates customers, resulting in a deficient person enjoy and excessive soar charges. In spite of the possibility of really extensive income from commercials, abandonment seriously hampers the web site’s luck.
At the different finish of the spectrum, imagine a web site with out a commercials. This ad-free atmosphere draws an important selection of customers because of its rapid loading time and seamless surfing enjoy. On the other hand, and not using a monetization technique in position, the web site struggles to generate income, which would possibly obstruct its long-term sustainability and expansion.
Each situations illustrate the significance of balancing monetization, customers and function.
Harnessing Core Internet Vitals
Passing the Core Internet Vitals is very important relating to loading commercials with out negatively impacting web page velocity. Core Internet Vitals, comprising metrics corresponding to Greatest Contentful Paint (LCP), Cumulative Format Shift (CLS), and First Enter Extend (FID) (in addition to the impending Interplay to Subsequent Paint (INP) Core Internet Important metric slated to interchange FID), are person enjoy metrics that measure the standard of the person enjoy of your web site.
Greatest Contentful Paint (LCP)
That specialize in optimizing LCP is necessary, as this metric measures the time it takes for the most important contentful component to change into visual inside the viewport. Via minimizing the loading time of advert content material and by way of prioritizing asynchronous loading ways, web site homeowners can cut back LCP and reduce rendering time of essentially the most distinguished contentful components on a web page.
First Enter Extend (FID) and Interplay to Subsequent Paint (INP)
Secondly, bettering INP (and by way of extension, optimizing FID) is an important for interactivity. FID measures the time it takes for the browser to reply to the primary person interplay, corresponding to a click on or faucet. The INP metric, slated to interchange FID in March of 2024, is going a lot additional by way of measuring a web page’s general skill to procedure all click on, keyboard, and faucet interactions during the web page lifecycle.
Commercials that extend person interactions negatively affect INP and FID. This will likely frustrate customers by way of developing reports that really feel gradual, and even altogether damaged in excessive circumstances. Enforcing lazy loading for commercials and deferring non-critical JavaScript execution can assist cut back web page INP and FID, and subsequently make stronger general web page responsiveness.
Cumulative Format Shift (CLS)
Finally, CLS measures a web page’s visible steadiness by way of measuring the quantity of surprising format shifts that happen all the way through web page load. Commercials that dynamically load or resize can lead to format instability, resulting in a deficient person reports the place customers both lose monitor of the place they’re on a web page, and even by accident faucet at the flawed components because of surprising format shifts. To mitigate this, web site homeowners must optimize CLS to make certain that commercials have reserved house to forestall format shifts, and advert sizes must be optimized to keep away from surprising content material reflows.
Structuring your webpage into distinct content material blocks
Structuring your internet web page with content material blocks for each textual content, symbol, and advert content material, whilst additionally the use of the CSS content-visibility: assets, can considerably make stronger general rendering time in fashionable browsers.
Via strategically making use of the content-visibility: assets inside those content material blocks, you optimize the rendering procedure for textual content, symbol, and advert content material. This guarantees that most effective the content material recently within the viewport is absolutely rendered, leading to a sooner preliminary web page load and smoother person interactions. This efficiency enhancement is especially treasured when coping with long or pages with many commercials.
Prioritize essential advert slots
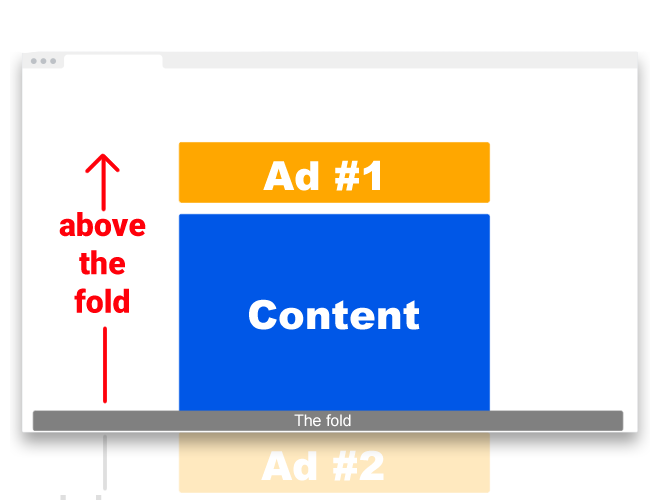
Now not all advert slots are equivalent. As an example, above-the-fold advert slots are typically extra treasured than the ones which are beneath the fold when it comes to viewability and monetization. It’s because above-the-fold commercials are much more likely to be noticed by way of customers, as they’re visual with out scrolling within the first viewport. Underneath-the-fold commercials change into visual after the person scrolls down the web page a long way sufficient to look them.
Above the fold commercials

Above the fold advert slots confer with the portion of a webpage this is visual with out scrolling, and cling important worth in virtual promoting. Those top placements are thought to be treasured for a number of causes:
- Commercials positioned above the fold are in an instant visual for customers upon loading a webpage. Customers are much more likely to note and have interaction with those commercials, leading to upper click-through charges.
- Advertisers incessantly imagine the highest portion of a webpage as essentially the most treasured actual property. It is the first affect customers get once they seek advice from a website online, making it a an important space for showcasing high-impact and top class commercials.
- Commercials above the fold have the best possible viewability charges as a result of they’re within the person’s direct line of sight. This guarantees that almost all of customers who seek advice from the web page will see those commercials with no need to scroll down.
On the other hand, it’s a must to strike a stability between monetization and the person enjoy when using above the fold advert slots within the preliminary view. Listed here are some key concerns.
- First display screen advert slots must load as rapid as imaginable within the person’s preliminary viewport. Sluggish-loading commercials can negatively affect person enjoy and build up soar charges. Optimizing advert load occasions is an important to handle a easy person and perusing enjoy.
- Whilst above the fold advert placements are treasured, it’s a must to now not overload this top house with too many commercials. Over the top commercials litter the web page, disrupt content material clarity, and detract from the person enjoy. Attempt for a stability between monetization and keeping up a blank, user-friendly format.
- Ensure that above the fold advert slots fit with other display screen sizes and units. Responsive design practices can assist handle a constant and visually interesting format irrespective of the person’s display screen measurement.
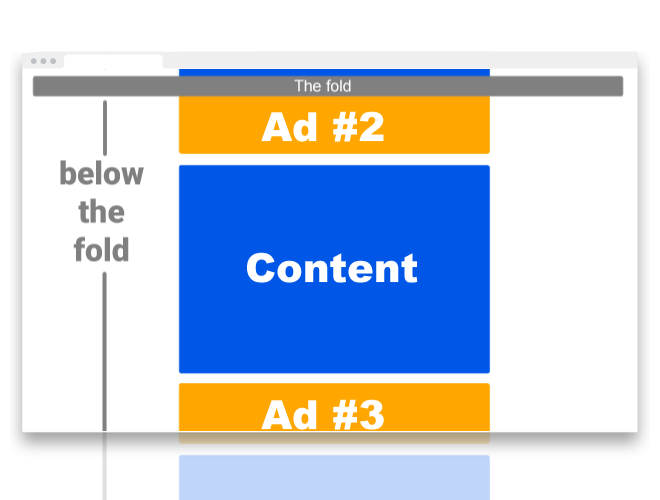
Underneath the fold commercials

Underneath the fold advert slots—this is, commercials positioned inside the portion of a webpage that turns into visual most effective after scrolling down—additionally cling substantial worth on the planet of virtual promoting. Those placements be offering distinctive benefits that supplement above the fold placements.
Commercials situated beneath the fold get pleasure from customers who scroll right down to discover extra content material. Those placements seize the eye of engaged customers who’re actively in quest of additional info, making them treasured for manufacturers having a look to put across extra complicated messages or storytelling.
- Advert slots which aren’t to begin with visual can align with the content material subsequent to them, offering a chance for contextual relevance. This alignment may end up in upper person engagement as customers uncover commercials which are associated with the content material they’re exploring.
- When designed thoughtfully, beneath the fold commercials can seamlessly combine with the encompassing content material, showing much less disruptive to customers. This integration—sometimes called local promoting—can lead to a extra harmonious person enjoy.
- Scroll required advert placements be offering extra inventive design and structure flexibility, with abundant house and freedom to experiment. Video commercials, interactive components, and bigger pictures can also be lazy loaded to seize person consideration with out disrupting their enjoy.
On the other hand, the next concerns must be given for beneath the fold advert placements:
- Whilst beneath the fold advert placements can also be efficient, you have to make certain that customers are inspired to scroll down. Enforcing visible cues or content material teasers can lure customers to discover additional, expanding the chance of advert visibility.
- The placements of commercials beneath the fold must now not compromise content material high quality or clarity. Keeping up a stability between commercials and content material to keep away from overwhelming customers and to verify sure person enjoy.
- Not like above the fold advert placements, beneath the fold commercials would possibly not want to load in an instant. Delaying the loading of those commercials till they’re with reference to coming into the person’s viewport can assist make stronger general web page load velocity and cut back preliminary web page rendering occasions.
When used strategically, beneath the fold commercials can supplement above the fold commercials, and supply a platform for inventive advert codecs and contextual relevance. On the other hand, optimizing visibility, balancing content material, and managing advert load timing are key concerns to verify a favorable person enjoy.
Present Google Writer Tag (GPT) absolute best practices:
Lazy load commercials the place suitable

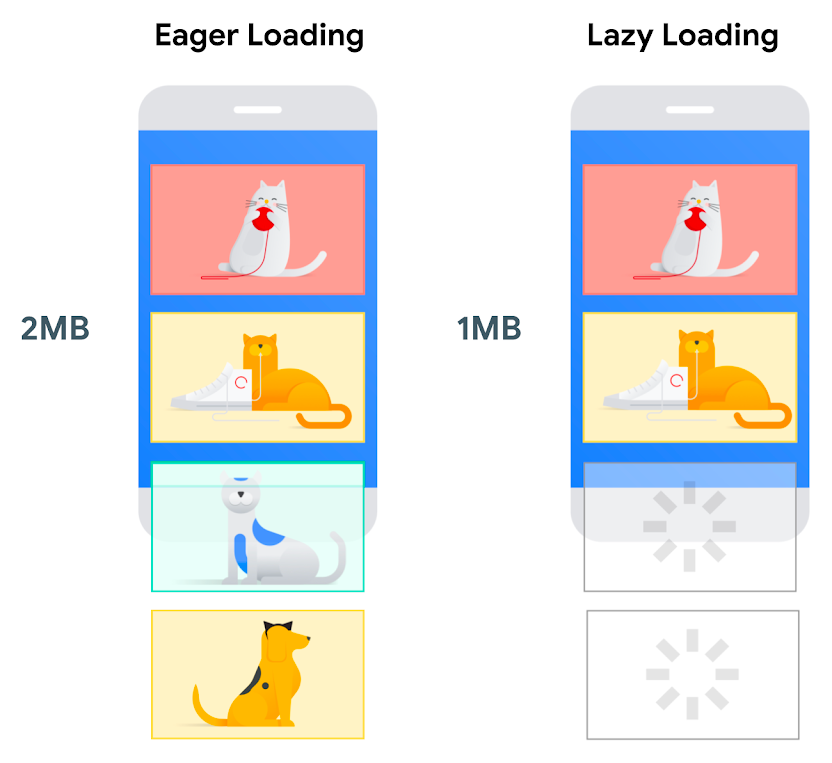
Lazy loading is a method that defers loading non-critical sources till they’re wanted. Making use of lazy loading for commercials which aren’t in an instant visual (this is, below-the-fold commercials) guarantees that they’re most effective loaded once they come into sight, keeping bandwidth and bettering general web page velocity. Browsers now come with local lazy loading for iframes with a easy loading=lazy characteristic.
Via enforcing lazy loading, commercials are fetched dynamically when they’re about to go into the person’s viewport, decreasing the preliminary load time and Overall Blocking off Time (TBT) (which is extremely correlated with INP) at the primary thread at that an important a part of the web page lifecycle, subsequently minimizing damaging affects at the person enjoy.
Refresh commercials with out refreshing the web page

An extra methodology that may stability web page efficiency with loading commercials is the facility to refresh commercials each 30 to 120 seconds with out reloading all the web page. This manner lets in for dynamic updates of advert content material with out disrupting the person’s surfing enjoy or inflicting needless delays.
On cellular apps, refreshing commercials in present internet perspectives supplies higher efficiency in comparison to reloading all the web page or recreating WebViews as it minimizes the information and useful resource overhead, resulting in sooner content material updates and a smoother person enjoy with out the latency related to ranging from scratch.
Via refreshing commercials asynchronously, web site homeowners can stay the web page content material intact whilst seamlessly updating the advert content material in-place and in actual time. This now not most effective improves web page velocity by way of getting rid of the want to reload all the web page, but additionally guarantees that displayed commercials stay related and tasty. With this method, web site homeowners can strike a stability between monetization and function, handing over well timed and tasty advert content material whilst minimizing side effects at the person enjoy.
Refreshing advert slots is especially treasured on pages the place customers have a tendency to stick longer, corresponding to recipe pages, DIY tutorials, or different content-rich web sites. As an example, on a DIY crafting web page the place customers would possibly spend a large amount of time following the tutorials, refreshing advert slots strategically all the way through breaks between the stairs, or whilst viewing symbol galleries, can support each the person enjoy and advert income. In a similar way on a recipe web page, refreshing advert slots after customers have scrolled during the substances checklist or directions can handle person hobby.
Prioritize asynchronous loading
Some of the impactful methods to make stronger web page velocity whilst serving commercials is asynchronous loading. Asynchronous loading so much commercials independently of the principle internet web page content material lets in the web page to proceed rendering and change into interactive with out looking ahead to commercials to completely load.
This considerably reduces perceived loading time, improving person pleasure.
Come with the async characteristic within the script tag definition. As an example:
AdSense:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
AdSense (auto commercials):
<script async data-ad-client="ca-pub-xxxxxxxxxxxxxxxx" src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
Google Writer Tag:
<script async src="https://securepubads.g.doubleclick.web/tag/js/gpt.js"></script>
Optimize advert sizes, place and codecs

The scale, place, and structure for commercials may have an important affect on web page velocity. Huge advert sizes can decelerate web page load, resulting in pissed off customers. To mitigate this, web site homeowners must paintings carefully with advertisers to optimize advert sizes and codecs. Encouraging the usage of compressed symbol codecs and environment friendly advert inventive design is helping cut back report sizes with out compromising visible high quality. Those optimizations now not most effective make stronger web page velocity, but additionally reduce records intake for customers with restricted bandwidth.
Higher Commercials Requirements
You might want to adhere to the Higher Commercials Usual for showing commercials, as a result of doing so now not most effective complements the person enjoy by way of decreasing intrusive and disruptive advert codecs, but additionally undoubtedly affects advert supply place and web page load time.
Via following those requirements, commercials are much more likely to be positioned in positions which are much less obstructive and intrusive, which may end up in the next person engagement and click-through charges.
Moreover, adhering to those tips too can result in sooner web page loading speeds since lighter, much less resource-intensive advert codecs are appreciated, bettering general web site efficiency and person pleasure.
Strategic analysis of advert networks and suppliers
Now not all advert networks and suppliers are created equivalent when it comes to efficiency. To verify optimum web page velocity, web site homeowners must meticulously assessment the efficiency of various advert networks, header bidding implementation, and suppliers.
Forging partnerships with suppliers that prioritize velocity—and feature a monitor document of handing over light-weight advert content material successfully—can considerably build up web page efficiency and make stronger the person enjoy.
Conclusion
Reaching a stability between monetization and function is an important for web site homeowners in quest of to offer a phenomenal person enjoy whilst maximizing income via web advertising.
Via the use of ways corresponding to asynchronous loading, lazy loading, optimizing advert codecs and sizes, leveraging clever caching and moderately comparing advert networks, and header bidding and suppliers, web site homeowners can effectively navigate the demanding situations of loading commercials with out compromising web page efficiency. Prioritizing environment friendly supply of commercials in the long run guarantees person stratification, higher engagement, and sustainable income technology.
[ad_2]

