[ad_1]
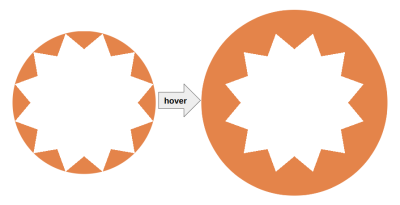
<img> tag, and within the procedure, we witnessed how CSS mask, CSS variables, trigonometric purposes, and @assets might be blended to succeed in the overall end result. The similar ways will likely be blended to create a distinct form for the body on this article. The theory is to use the ideas in a brand new context and achieve every other view of ways trigonometric purposes can affect the best way we masks facets in CSS.The closing time we met, I demonstrated how more recent CSS options — in particular trigonometric purposes — can also be leveraged to perform a “pop-out” hover impact. That is what we made in combination:
See the Pen [Fancy Pop Out hover effect!](https://codepen.io/t_afif/pen/qBQzrwq) by way of Temani Afif.
We’re going to redo the demo however with a distinct form. Somewhat than the rounded floral trend for the body that the avatar pops out of, we’ll make a starburst trend as a substitute.
See the Pen [Fancy Pop Out hover effect!](https://codepen.io/t_afif/pen/mdawrLa) by way of Temani Afif.
We’re going to depend at the similar ideas to create this impact, so you’ll unquestionably need to learn the first a part of this little collection ahead of proceeding. That is extra of a chance to follow what we discovered in a brand new context. We can nonetheless use CSS mask to “draw” the form with gradients, trigonometric purposes, and customized homes.
Drawing The Form
Making a starburst form is a quite “simple” factor we will create in CSS. Other folks have achieved it for years with a mix of pseudo-elements with transforms. An up to date way is to make use of the clip-path assets to attract a polygon that paperwork the form.
Or, shall we merely head over to my on-line generator to save lots of us the time of drawing it ourselves.

Even the rotation is imaginable with clip-path polygon():
See the Pen [Starburst rotating images](https://codepen.io/t_afif/pen/dywNWJp) by way of Temani Afif.
Sadly, none of those strategies will lend a hand us right here. Within the closing article, we discovered that the highest part of the picture must overflow the body to ensure that the “pop-out” to paintings. So, we needed to get artful and mix masks for the body’s backside part and background for its most sensible part.
That implies we’re not able to depend only on a clip-path way. Our answer will depend on masks as we did ahead of, however this time, the masks configuration will likely be a bit of harder as we can paintings with a conic-gradient and the mask-composite assets to attract the form. The mask-composite assets is most certainly one you don’t achieve for extraordinarily ceaselessly, so it’ll be amusing to position it to paintings on a realistic instance.

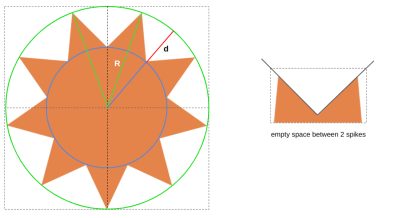
We will outline the form with 3 parameters:
- The collection of spikes (we’ll name this
N); - The radius of the large circle, illustrated in inexperienced (we’ll name this
R); - The radius of the small circle illustrated in blue (this will likely be
R - d).
For the sake of simplicity, I can outline d as a proportion of R — R - (R * p) — the place p is a host within the vary [0 1]. So, in spite of everything, we’re left with 3 variables, N, R, and p.
For those who glance intently on the form, you’ll be able to see this is a collection of triangular shapes which can be lower out of a giant round form. This is precisely how we’re going to take on this problem. We will create triangles with conic-gradient after which lower them out of the circle with the mask-composite assets. Getting a circle is beautiful simple the use of border-radius: 50%.

The collection of conic gradients is the same as the collection of triangles within the trend. Each and every gradient can use just about the similar configuration, the place the variation between them is how they’re turned around. That implies the gradient’s code will glance one thing like this:
conic-gradient(from -1*perspective at {place}, #000 2*perspective, #0000 0);Fortunately, the placement we calculated within the closing article is the same sufficient to the purpose that we will depend on it right here as neatly:
50% + (50% * (1 - p)) * cos(360deg * i/N)
50% + (50% * (1 - p)) * sin(360deg * i/N)
Once more, N is the collection of triangles, and p controls the radius of the small circle. R is the same as 50%, so the placement may also be expressed like this:
R + (R * (1 - p)) * cos(360deg * i/N)
R + (R * (1 - p)) * sin(360deg * i/N)
We wish to hotel to a couple geometry to resolve the price of perspective. I can skip the dull math for the sake of brevity, however please be happy to go away a remark should you’re within the system, and I can be satisfied to come up with extra main points.
perspective = atan(sin(180deg/N)/(p - 1 + cos(180deg/N)))
Now, we wish to loop thru all of that as time and again as there are triangles within the trend. So, we can do what we did within the closing article and transfer from vanilla CSS to Sass so we will make the most of Sass loops.
The next snippet selects the only part within the HTML, <img>, and loops in the course of the conic gradients for as many triangles we set ($n: 9). The output of that loop is stored as every other variable, $m, this is carried out to the CSS masks.
$n: 9; /* collection of spikes */
img {
--r: 160px; /* radius */
--p: 0.25; /* p.c */
--angle: atan(sin(180deg/#{$n}) / (var(--p) - 1 + cos(180deg/#{$n})));
width: calc(2 * var(--r));
aspect-ratio: 1;
border-radius: 50%;
$m: ();
@for $i from 0 thru ($n - 1) {
$m: append($m,
conic-gradient(
from calc(90deg + 360deg * #{$i/$n} - var(--angle)) at
calc(50% + (50% * (1 - var(--p))) v cos(360deg * #{$i/$n}))
calc(50% + (50% * (1 - var(--p))) * sin(360deg * #{$i/$n})),
#000 calc(2*var(--angle)), #0000 0),
comma
);
}
masks: $m;
}
Right here’s the results of all that paintings:
See the Pen [Starburst shape using CSS maks](https://codepen.io/t_afif/pen/KKbaLKQ) by way of Temani Afif.
Once more, if the code seems complicated, that’s as a result of it’s. It may be complicated for a lot of causes, from figuring out the conic-gradient() syntax to realizing how the masks assets behaves for your convenience degree running with trigonometry. Then there’s the extra layer of Sass and loops that don’t make issues any more straightforward. I’ve mentioned ahead of, however I can achieve this once more: you can be doing your self a prefer to completely learn the former article. The gradient configuration is simpler in that demonstration, even supposing it follows the very same construction.
Nice, now we have a star-like form! We’re completed. Proper? In fact no longer. We wish the inverse of what we these days have: the starburst to be full of coloration. That’s the place the mask-composite comes into play. We will invert the form by way of apart from the triangles we constituted of the circle to get the starburst form.
masks:
linear-gradient(#000 0 0) exclude,
$m;
We outline a linear gradient that may duvet the entire space by way of default, and we exclude it from the opposite gradients.
The masks assets is a shorthand that mixes different mask-* homes, certainly one of which is mask-composite. So, once we claim exclude on masks, it’s actually like we’re mentioning mask-composite: exclude. Another way, our code will have appeared like this:
masks:
linear-gradient(#000 0 0),
$m;
mask-composite: exclude, upload, upload, [...], upload;
All the conic gradients wish to be added in combination after which excluded from the primary layer. That implies we might wish to use the upload key phrase as time and again as now we have gradients. However since upload is the default price for mask-composite, including exclude within the shorthand assets is much less paintings.
In idea, mask-composite: exclude might be sufficient since there is not any intersection between the conic gradients. Later, we can transfer the gradients and create intersections so having an upload composition is necessary for the conic gradients.
I do know mask-composite is a convoluted idea. I extremely suggest you learn Ana Tudor’s crash direction on masks composition for a deeper and extra thorough clarification of ways the mask-composite assets works with a couple of layers.
With this in position, now we have a right kind starburst form to paintings with:
See the Pen [Startburst shape using CSS Mask](https://codepen.io/t_afif/pen/XWopwRQ) by way of Temani Afif.
Rotating The Form
There may be not anything new we wish to do in an effort to rotate the form on hover. If truth be told, we will re-use the very same code we wrote within the earlier article and mix it with a trick that slows down or hurries up the rotation on hover.
See the Pen [Rotation the shape](https://codepen.io/t_afif/pen/rNojEBN) by way of Temani Afif.
Developing The “Pop Out” Impact
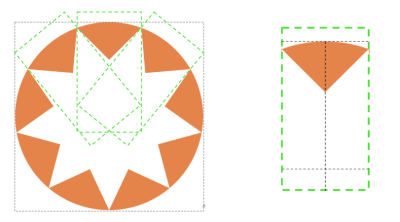
For the “pop-out” impact, we can apply the similar steps we did for the former article. First, we can replace the masks to handle simplest the ground portion of the starburst body. Consider, the avatar must overflow from the highest, so we’d like the ground part of the starburst to stack in entrance of the avatar whilst the highest part stacks in the back of the avatar.
masks:
linear-gradient(#000 0 0) most sensible/100% 50% no-repeat,
linear-gradient(#000 0 0) exclude,
$m;
I’m including a linear gradient that covers the highest part space of the picture, precisely like we did within the earlier article. Within the following demo, you’ll be able to see how the ground part of the starburst remains to be intact whilst the highest part sits in the back of the avatar as a semi-circle in the meanwhile.
See the Pen [Removing the top portion of the mask](https://codepen.io/t_afif/pen/qBLrEdY) by way of Temani Afif.
Let’s take on the highest part of the starburst body. That is the place we can depend at the background assets to get again the overall starburst form. We will straight-up replica and paste the similar gradient configuration from the masks within the background assets as we did within the earlier article, however there’s a little factor. The gradient configuration contains the mask-composite price this is supported by way of masks however no longer the background assets.
We’re nonetheless going to make use of the similar gradient configuration, however we can play with colours to simulate the similar end result that we’d get with mask-composite if we have been in a position to make use of it within the background:
img {
/* and so forth. */
$m: ();
@for $i from 0 thru ($n - 1) {
$m: append($m,
conic-gradient(
from calc(90deg + 360deg * #{$i/$n} - var(--angle) + var(--a)) at
calc(50% + (50% * (1 - var(--p)))*cos(360deg * #{$i/$n} + var(--a)))
calc(50% + (50% * (1 - var(--p))) * sin(360deg * #{$i/$n} + var(--a))),
crimson calc(2 * var(--angle)), #0000 0),
comma
);
}
masks:
linear-gradient(#000 0 0) most sensible/100% 50% no-repeat,
linear-gradient(#000 0 0) exclude,
$m;
background: $m, blue;
I’m the use of a crimson coloration price within the conic gradients. That received’t impact the covering section since the coloration doesn’t subject in masks. From there, I can upload the conic gradients we’re the use of to the background assets with a blue shade in the back of (the background-color).
See the Pen [Adding the background configuration](https://codepen.io/t_afif/pen/poqevbN) by way of Temani Afif.
The masks is doing its task at the part backside of the starburst body, and we will see the conic gradients in crimson at the most sensible part of the body. The avatar is overflowing from the highest like we would like, however we nonetheless wish to take away the crimson coloration in the back of it. The answer is to make use of the similar coloration because the background in the back of it, no matter that occurs to be.
This received’t make our impact totally clear, however that’s no large deal for this workout. Let’s believe this a small downside till I get a hold of a artful thought on learn how to use transparency as a substitute. In case you have any concepts that may paintings, please percentage them with me within the feedback, and I’ll test them out.
That is having a look beautiful just right thus far, proper?
See the Pen [Updating the gradient colors](https://codepen.io/t_afif/pen/gOZmbgV) by way of Temani Afif.
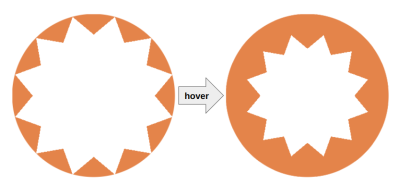
The closing step is to put in writing the types that make the avatar larger on hover whilst the starburst body turns into smaller. To lower the scale of the starburst form, we can use but every other method from the former article: replace the placement of the conic gradients to cause them to nearer to the middle. For this we can introduce an --i variable to the equation of the placement.
calc(50% + (50%*(1 - var(--p)) - var(--i)) * cos(360deg * #{$i/$n} + var(--a)))
calc(50% + (50%*(1 - var(--p)) - var(--i)) * sin(360deg * #{$i/$n} + var(--a)))
To start with, --i will likely be equivalent to 0; on hover, it’ll develop into a favorable price, which is able to make the starburst glance smaller. Be aware that this motion will create an intersection between the conic gradients, as we mentioned previous.

Subsequent, we upload the dimensions impact to the picture’s :hover state:
img {
--f: 1.2; /* the dimensions issue */
/* and so forth */
}
img:hover {
scale: var(--f);
}

To verify each starburst shapes have equivalent sizes (within the non-hover and hover states), --i wishes a system in accordance with the dimensions issue:
img {
--f: 1.2; /* the dimensions issue */
/* and so forth */
}
img:hover {
--i: calc(var(--r) * (1 - var(--p)) * (var(--f) - 1) / var(--f));
scale: var(--f);
}
And, now, we’re after all completed.
See the Pen [Fancy Pop Out hover effect!](https://codepen.io/t_afif/pen/mdawrLa) by way of Temani Afif.
Some other Instance
Let’s take a look at every other fancy impact the place the avatar is hidden, and on hover, it slides from the ground to “come out” whilst, on the similar time, we replace the starburst form.
See the Pen [Fancy Pop Out Reveal hover effect!](https://codepen.io/t_afif/pen/VwqWRyj) by way of Temani Afif.
Cool, proper? We’re nonetheless the use of just one <img> part within the markup, however this time, I presented the sliding impact. This will likely be your homework! I can will let you dissect the code to grasp what I’ve modified.
Trace: A CSS Tip the place I’m the use of the sliding impact.
Wrapping Up
I am hoping you revel in having a bit of further follow at the ways we utilized in the former article to create this “pop-out” hover impact. If it seems like I went a bit of quicker this time round, it’s as a result of I did. Somewhat than spending time explaining the similar ideas and strategies, I used to be extra excited by demonstrating them in a moderately other context. So, we discovered a couple of new concepts for running with gradients in CSS mask and background photographs!
Regardless of the complexity of the whole lot we lined, there’s not anything that calls for you to grasp the whole lot without delay and even immediately. Make the effort to move thru this and the former article step by step till you take hold of the portions which can be hardest so that you can grok. In all honesty, you’ll most certainly by no means in finding your self in a scenario the place you wish to have to make use of most of these methods in combination. This used to be an attractive area of interest workout. However it supplies us with an excuse to for my part investigate cross-check the ways that help you resolve some complicated issues in CSS with out resorting to scripting or further HTML.
As for the maths and the formulation, you don’t wish to appropriately perceive them. The purpose is to show that we will be as correct as we would like in relation to calculating values and nonetheless expand one thing this is extremely maintainable with just a few variables. With out trigonometric purposes and calc() in CSS, we might be obliged to manually set all the values after we wish to replace one thing, which might be extremely tedious.
I’ll shut this little collection with a final demo. Revel in!
See the Pen [Pop out hover effect featuring Kevin and Alvaro](https://codepen.io/t_afif/pen/zYyWGPY) by way of Temani Afif.
(gg, yk)
[ad_2]
