[ad_1]
Pulling knowledge from an API right into a Figma Layer is likely one of the coolest, most respected issues we will do the usage of Figma. If we have been running on a mockup for Airbnb, as an example, and we needed to insert condo knowledge into it, we’d need to use the Airbnb API for velocity, realism, and realtime updates.
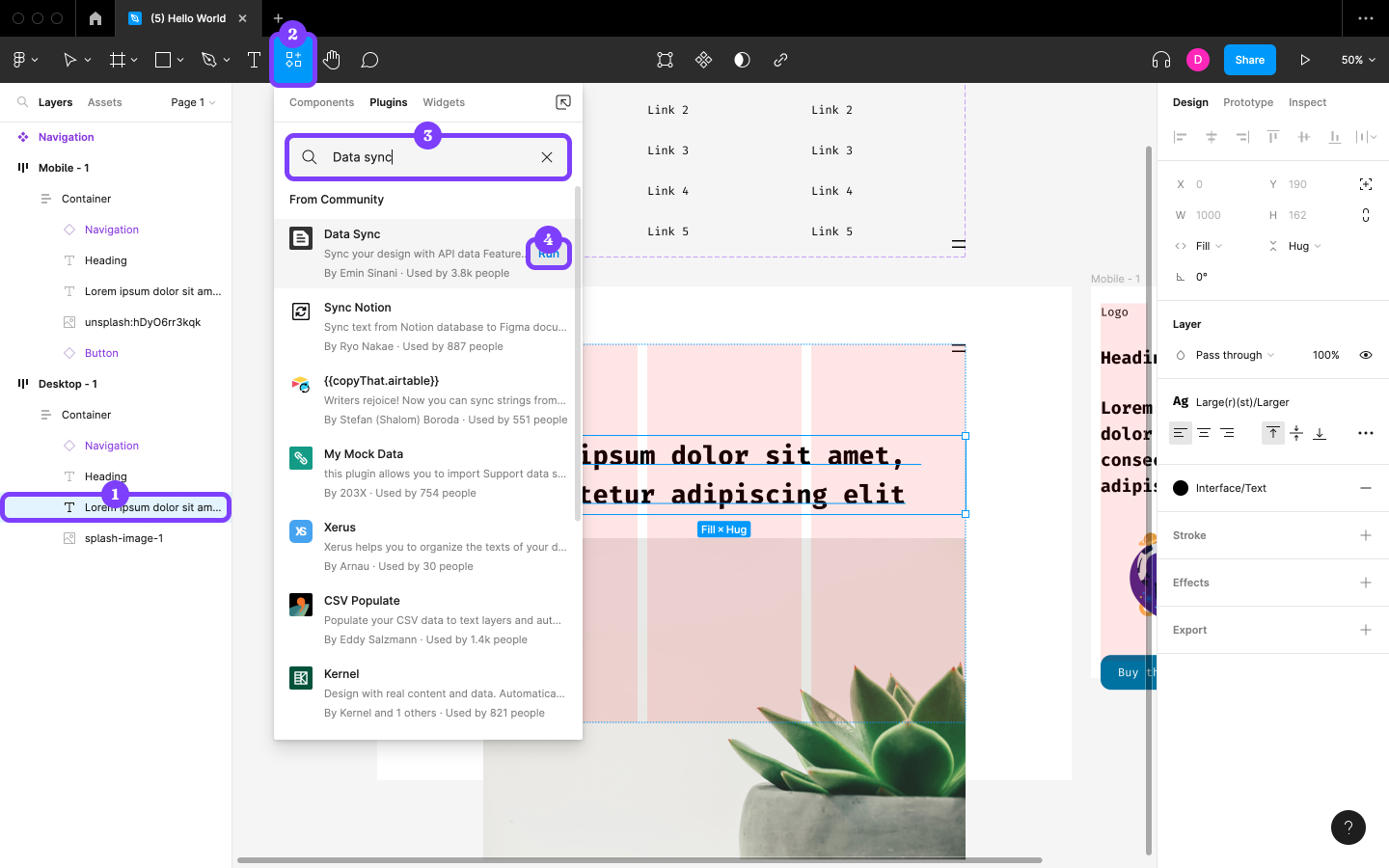
On this first step, we’ll use the Information Sync plugin, which allows us to request JSON, XML, or CSV-formatted knowledge from Google Sheets and APIs, after which insert it into our mockup.
Get started through deciding on the Textual content layer in “Desktop – 1” with the “Higher” Textual content Taste carried out, then run the Information Sync plugin.

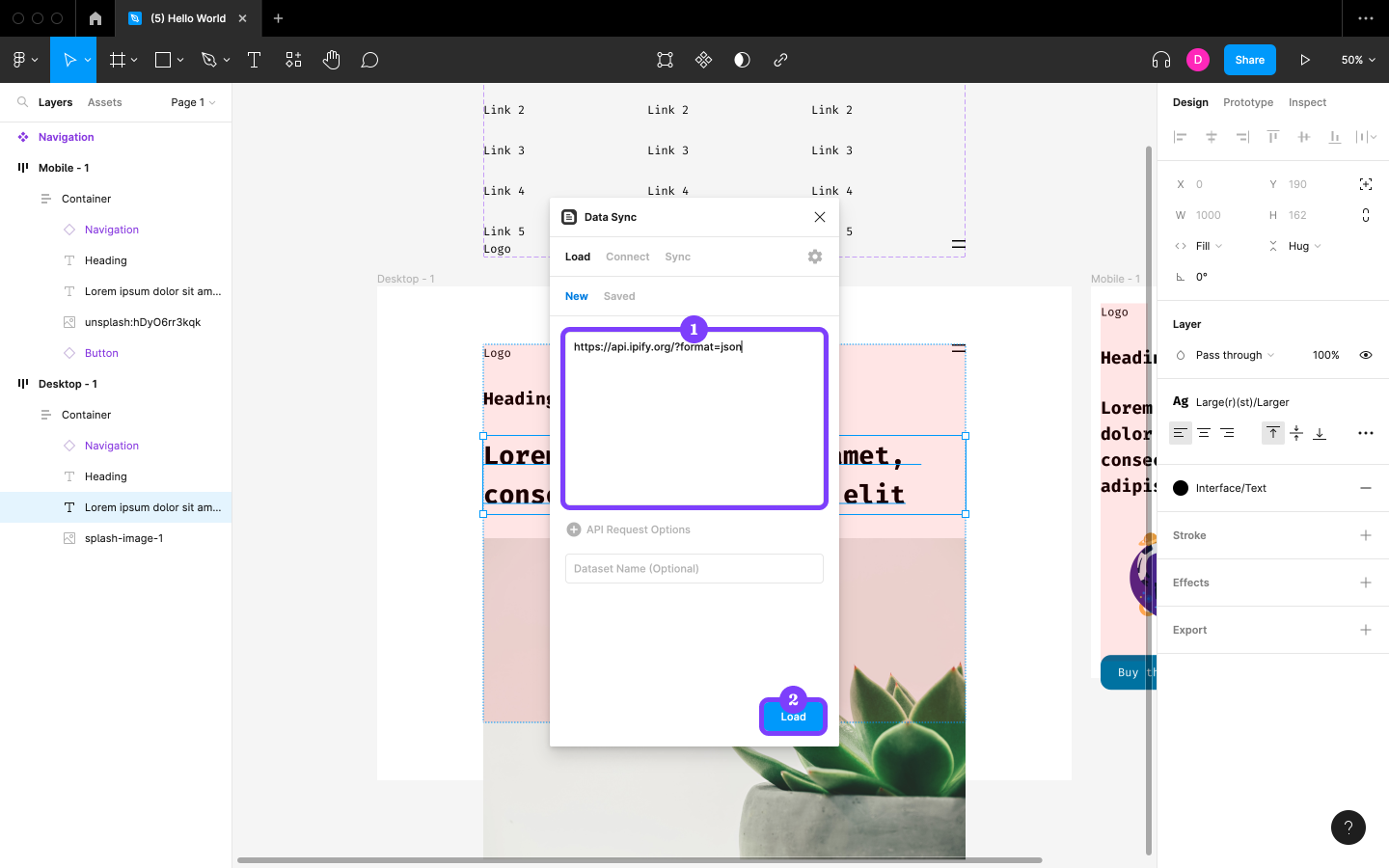
Now let’s suppose that what we’re designing tells customers what their IP cope with is. We’ll use the ipify API to determine what ours is and insert it into the Layer. Paste https://api.ipify.org/?structure=json into the textual content box after which click on at the Load button, which can request the information from the API ahead of switching us to the Attach tab. (That is an open API, so we don’t wish to come with any authentication credentials.)

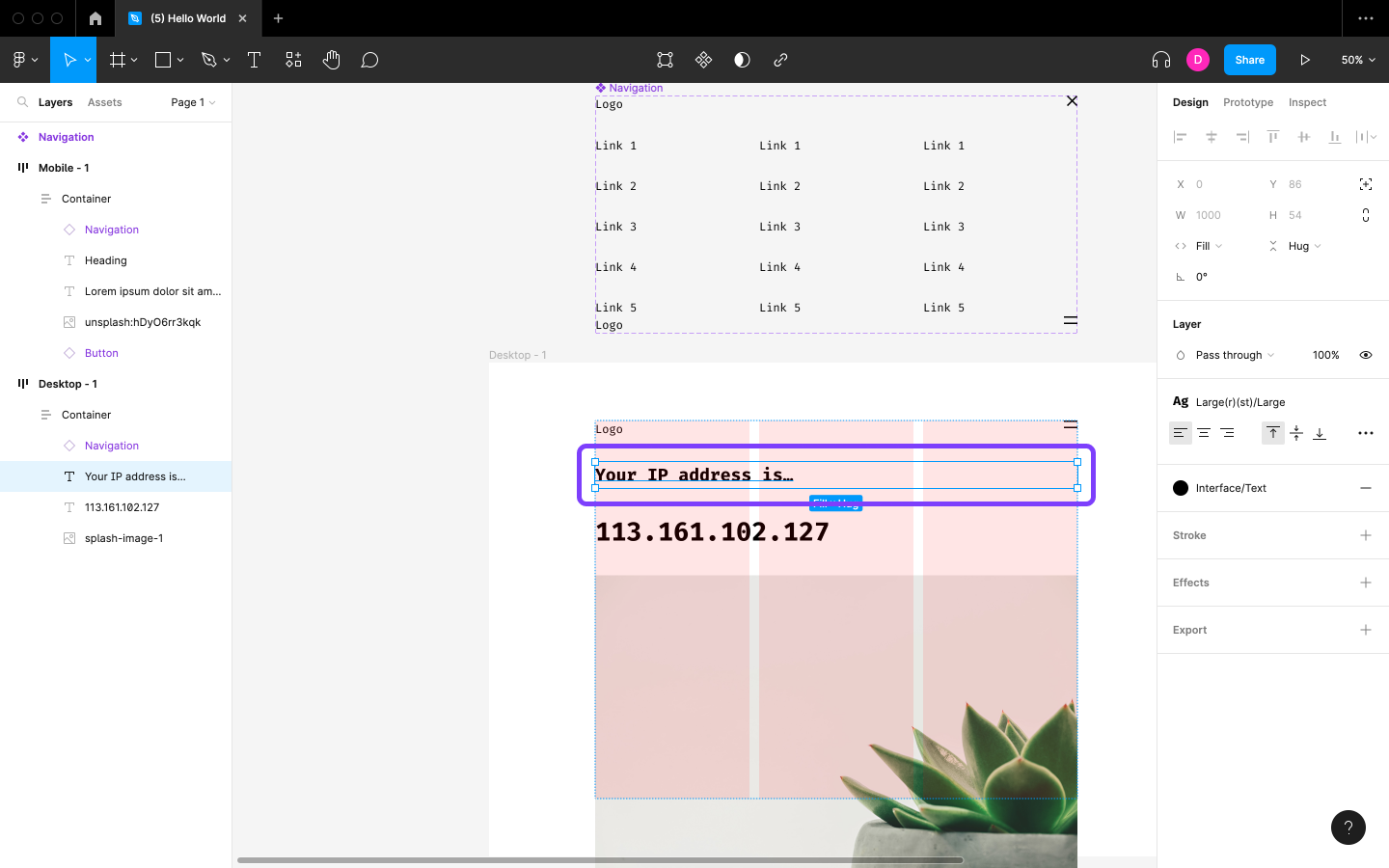
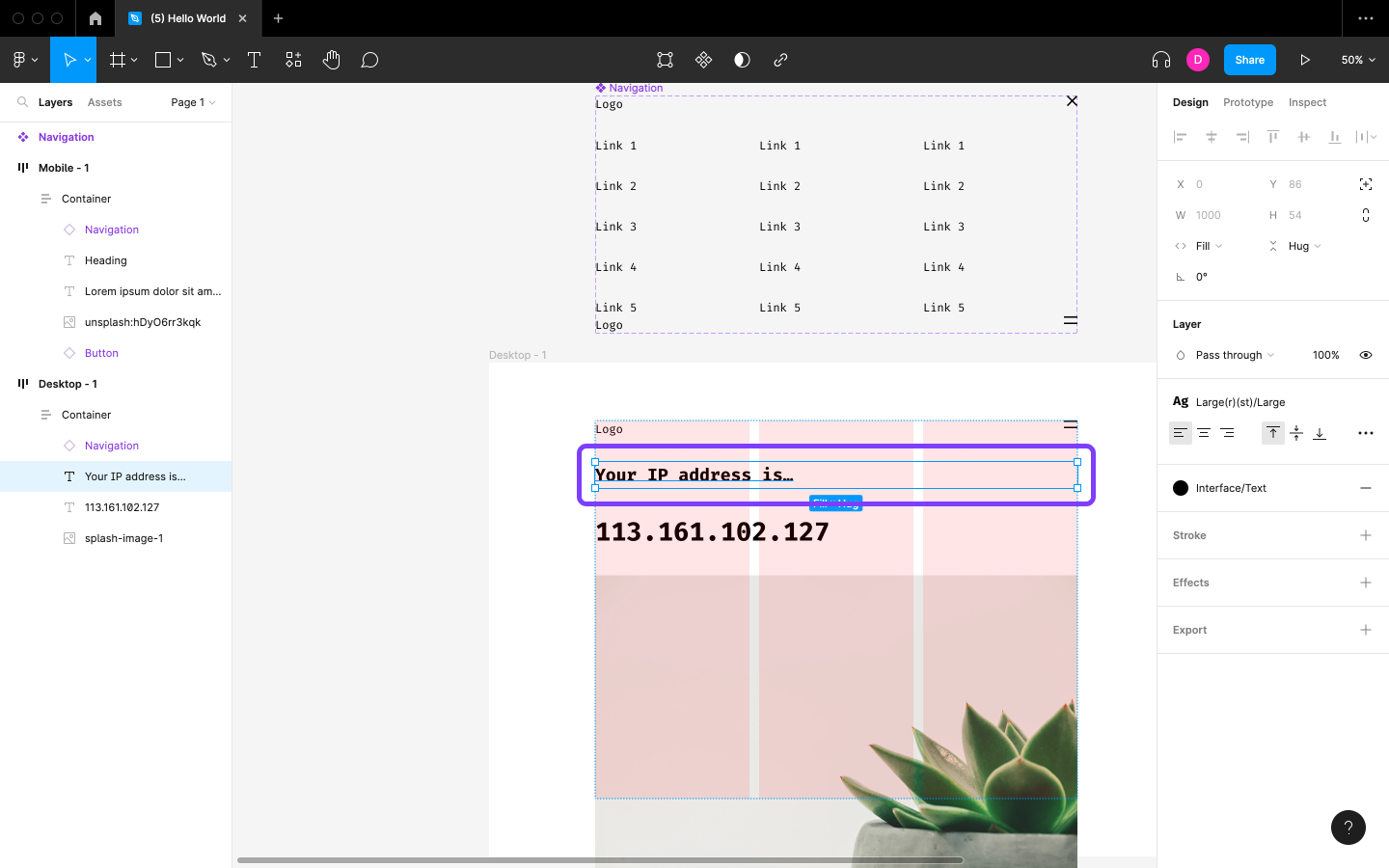
We’ll see the information returned through the API in an instant, which on this case is our IP cope with. Click on on it after which click on at the Insert button to interchange the Layer’s content material with the information.

Alternate the content material of “Heading” to “Your IP cope with is…”

Environment Up API Get entry to
Maximum APIs require authentication and request choices, so until we’re the usage of an open API like the only above, it may be somewhat tough to arrange. That being stated, knowledge returned through APIs will also be reformatted in Figma the usage of JavaScript, so it could be value studying some JavaScript to help you paintings with APIs.
This newsletter is a brief extract from The Fashion designer’s Information to Figma, to be had on SitePoint Top rate.
[ad_2]
