[ad_1]
Wikipedia is greater than a site — it’s most likely a cornerstone of the Global Extensive Internet. For many years, the website has equipped a style for taking part on-line, designing long-form content material layouts, and supporting internationalization.
Probably the most extra endearing qualities of Wikipedia is its design, which is understood for its utilitarian aesthetics that experience caught round since its 2001 inception. The website has passed through redesigns prior to, however they’re uncommon and regularly introduce refined updates.
This yr, 2023, marks the primary Wikipedia redesign since 2014. Alex Hollender and Jon Robson led the hassle and have been sort sufficient to speak about it with us. The next is an interview that delves into what modified on this newest design, entering the method in addition to design and building main points that all of us can be informed from.
Interview
 Geoff Graham: Once I recall to mind Wikipedia as a site, I consider the design at the start. It’s vintage for its center of attention on serve as over aesthetics, but regularly thought to be a relic alongside the similar traces as Craigslist. How used to be it determined that “now” is the suitable time for a redesign?
Geoff Graham: Once I recall to mind Wikipedia as a site, I consider the design at the start. It’s vintage for its center of attention on serve as over aesthetics, but regularly thought to be a relic alongside the similar traces as Craigslist. How used to be it determined that “now” is the suitable time for a redesign?
Alex Hollender: You recognize, it’s humorous, I feel other folks from time to time suppose that organizations make those super-calculated, methodical selections, and perhaps some do. What I’ve skilled extra regularly are opportunistic selections as a consequence of some mixture of instinct and relationships. Nirzar Pangakar, the design director again in 2019, knew what the group used to be hoping to perform within the coming years and understood that media and content material on the net have been converting hastily. He noticed that we had to set ourselves up with a greater basis to iterate on height of going ahead. He additionally imagined how the site appeared to freshmen and idea that making it slightly extra acquainted to them would supply a extra inclusive enjoy. And I feel he additionally sensed that relating to the tradition of the Wikipedia group, if we let to any extent further time move prior to making some adjustments, the conservativism and ossification would develop increasingly intense, and initiatives like this could best transform tougher down the street.

So it’s now not like one thing used to be critically damaged, or knowledge used to be pointing us in opposition to a particular drawback or alternative. There have been a couple of concrete issues we knew might be progressed, however the motive force used to be Nirzar’s instinct referring to a few of these higher issues. He had a perfect courting with the Leader Product Officer, Toby Negrin, and our crew’s Product Supervisor, Olga Vasileva, and located a chance to get the mission began. And since it may be slightly tricky to articulate those varieties of intuitions, Nirzar, Olga, and I made a bit design dash to assist others envision and perceive the sorts of adjustments shall we get started with and the place they may lead us.
Geoff: Wikipedia is greater than only a site, proper? It’s extra like 300 websites the place every example is a special language. How do you method a design gadget for a big community of websites like that? Is there a unmarried, centralized supply of reality, or is it one thing looser, relying at the locale?
Alex: Proper, so there’s Wikipedia in over 300 languages, then there’s additionally a number of sister initiatives, together with WikiData, Commons, WikiQuote, WikiSource, and others — all of which use the similar interface. I’d say the wishes are perhaps 80-ish p.c the similar throughout the entire stories. You then’ve were given issues the place explicit languages want particular capability, or the WikiData seek bar wishes one thing additional, or the WikiSource “article” web page has other wishes from the Wikipedia one.
There’s, sadly, no unmarried supply of reality — we don’t also have the entire customizations and diversifications documented. A large a part of being a fashion designer right here is solely development a catalog to your thoughts over the years. Other other folks find out about other little nooks and crannies and would remind us like, “Hello, if you wish to put a button there, you’re going to have to determine one thing for mission X in language Y as a result of they’ve were given a customized characteristic residing in that spot these days.” It’s this very natural, emergent roughly factor the place it’s simply grown to suit other folks’s wishes in an excessively unstructured, decentralized manner. Tremendous cool however fairly tricky when you wish to have to tweak one of the extra basic/foundational portions of the enjoy.
Jon Robson: Prior to I labored on Wikipedia, I’d by no means labored on multilingual websites. There’s any such interesting intensity to it, for instance, how numbering techniques vary in numerous languages, how citation marks will have to be thought to be translated content material, how sure initiatives have content material in two scripts, and the way some initiatives upload their very own cultural taste to the design. In the event you have a look at the Navajo Wikipedia site, they use a Navajo rug development which they’ve had since no less than 2005.

It used to be interesting how throughout this redesign, each and every unencumber risked disrupting one thing small, because it used to be unattainable to audit the whole thing that used to be going down in all the ones initiatives. We needed to make peace with the truth that we may now not have the ability to retain all of them and that issues would ruin, and we’d iterate and discover a satisfied medium. Steadily it’s unclear who to speak to about this stuff throughout the group. Some initiatives simply realize our adjustments and adapt, whilst different communities are extra vocal. So we need to paintings in combination to reconcile those extremes. I’ve been inspired with how Alex has remained so stoic as a fashion designer regardless of the curve balls the mission has thrown at him.
Geoff: I consider there’s a high quality stability when running on a redesign for a website that’s as ubiquitous and that has as an extended legacy as Wikipedia. How necessary used to be keeping up a way of familiarity with the design for customers? And the way constraining used to be that for introducing new design parts?
Alex: In the end, we have been all for handing over the most efficient studying and enhancing enjoy shall we, slightly irrespective of familiarity for knowledgeable customers. For instance, shifting the desk of contents from being inline beneath the lead segment to being a sidebar, from a familiarity standpoint, used to be an enormous shift, and numerous skilled customers couldn’t get previous that. For them, it violated the platonic type of a Wikipedia article or one thing, like if the desk of contents wasn’t inline, then the object wasn’t a Wikipedia article. And whilst they attempted to justify that desire from a capability point of view, their causes weren’t sturdy, and I feel it used to be most commonly about them being uncomfortable with the unfamiliar. In the meantime, the entire trying out and the practical justifications we, and a few group contributors, put forth made it great transparent that the sidebar used to be the simpler method. So, that’s how we made that exact choice.
Jon: The desk of contents going from throughout the article to out of doors the object additionally exposed numerous fascinating inventions our group had made for sure articles. For instance, in some articles, they’d transformed the usual desk of contents to a horizontal format the use of some inline kinds or best indexed the top-level headings the use of show: none in CSS to cover the remaining. Those customizations have been damaged once we carried out our redesign, which has unfolded fascinating discussions about whether or not customizations will have to be core portions of the tool and the way they will have to paintings within the new design.
Alex: I feel the query of familiarity got here into play extra relating to the rollout and what sort of shall we trade immediately. We have been delicate to the chance of provoking this very small a part of the group that has an oversized affect on our selections. Our concern used to be they’d attempt to close the mission down, which has took place with different initiatives, giant and small, previously. So, for instance, we didn’t come with an greater font length within the first model of the brand new interface, despite the fact that we (and plenty of group contributors) strongly believed it could be a vital growth. We all know from previous initiatives that typography is a specifically hot-button subject.
Geoff: Who else used to be concerned within the redesign? What roles did they play, and the way did you organize the entire paintings?
Alex: So far as our crew is going, it’s about 5-6 Engineers, a Product Supervisor, a Neighborhood Specialist, and any person on High quality Assurance. Just about everybody used to be inquisitive about a significant manner relating to exploring design demanding situations and weighing in on more than a few choices. Olga, the Product Supervisor, and several other of the Engineers are higher than I’m on the subject of fascinated with sure demanding situations. One transparent instance is accessibility.
There have been a number of group contributors who have been shut collaborators and loads of others who have been extra casually concerned. Nearly all of that collaboration occurs on Phabricator, which is our task-tracking gadget. In fact, the timing will get difficult as a result of group contributors may soar in with concepts or considerations as we’re completing up a characteristic, perhaps simply because they weren’t mindful that the dialog had began a couple of months again or no matter.
After which there’s the Wikimedia Basis (WMF) design crew. Each and every member of the design crew has their very own product crew they belong to, so involvement, for essentially the most phase, occurs by the use of design evaluations. There used to be a number of overlap, specifically between the paintings we have been doing and the stuff the enhancing crew labored on, so I were given to collaborate intently with that fashion designer. Additionally, every fashion designer is assigned a design mentor. So, Rita, who’s my design mentor — and who additionally occurs to be an out of this world fashion designer and individual — used to be in the back of the scenes all alongside, serving to me determine the whole thing out.
Geoff: Wikipedia has been used to learn about on-line textual content legibility (PDF) on account of its heavy center of attention on content material. But, there were such a lot of advances in internet fonts and typography for the reason that final vital Wikipedia redesign in 2004, from variable font codecs and fluid typography to even more recent stuff in CSS from this previous yr, just like the great new text-wrap: stability and a new line peak (lh) unit. What design concerns went into the textual content in the most recent redesign?
Alex: So far as I perceive, there used to be a typography refresh again in 2014, which succeeded in many ways however used to be additionally great contentious. When it comes to design possession, there’s an unwritten working out that the volunteer group owns the content material, and WMF owns the interface. And whilst the typography is obviously a basic a part of the entire consumer enjoy of the website, it’s surely at the content material facet of the content-interface divide, which makes it tougher for us to paintings on.
Previous to this mission, numerous nice paintings had already been achieved via the Design Techniques Workforce in regards to the font stack (which is important, given the entire other language editions of Wikipedia), how the kind sizing is said (which has a large affect at the enjoy in case you manually trade the font length), and different such things as that.
For this mission, from a kind of 80⁄20 standpoint, I feel 80% of the room for growth used to be managing the road duration via including a max-width, and lengthening the bottom font-size worth (which is expectantly coming quickly). We did spend a number of time taking a look into different refinements which are imminent.
Jon: I if truth be told labored on that typography refresh early in my occupation on the Wikimedia Basis. It used to be contentious for 2 causes. First, we added a restricted container width for the content material and used Helvetica Neue for the font. The latter used to be an issue because of the “open supply” nature of the mission, which the group felt strongly about. We compromised via who prefer an open font when to be had, which I feel used to be Linux Libertine on the time.
That mission used to be so much shorter relating to time, and we had extra necessary issues to resolve, akin to having a functioning cellular website and a WYSIWYG editor. So, no compromise might be discovered at the restricted width entrance. However I used to be satisfied we in any case were given that during with this redesign, even though it got here 8 years later. Unfastened wisdom is extra a marathon than a dash.
Alex: I do assume it’s ironic that Wikipedia, one of the common text-based internet sites on the net, doesn’t essentially have a really perfect sturdy typography apply, no less than from a design standpoint. Possibly numerous that has to do with how various the content material is, what number of other templates we’ve, and the entire other languages we wish to reinforce. Possibly it must virtually be a language-by-language enterprise if we have been ever to tug it off. I’m now not certain.
Editor’s Word: The major dialogue and prototype for the mission’s typography efforts are to be had to view.
Geoff: Talking of the diversities in internet design since 2004, the time period “responsive internet design” used to be additionally coined in that span of time. Wikipedia has without a doubt had a cellular presence for a while, however have been there any new demanding situations to make the website extra responsive, given how perfect practices have developed?
Alex: We set a comfortable purpose of handing over a perfect enjoy right down to a 500px browser width. I feel it’s relatively unusual for other folks to be the use of desktop or computer gadgets with browsers that slim. However in this day and age, it’s beautiful simple to reach a fully-responsive website with CSS on my own, so there didn’t appear to be a lot of a tradeoff there. Plus, we heard from a couple of editors that they regularly tile two or 3 browser home windows side-by-side, so it may well get slim in the ones instances. The up to date interface does characteristic 3 menus that may be pinned open as sidebars or collapsed as dropdowns, which is a configuration basically for logged-in customers with the intention to give them extra regulate over their workstations. And the state of the ones menus is controlled via JavaScript, which introduced a slight problem. Jon wrote a nice article a couple of years in the past about why we nonetheless have separate cellular and desktop websites.
I feel any other facet of constructing issues paintings neatly right down to 500px used to be that we would have liked to push ourselves to peer how shut we could possibly get to have one website for all gadgets, although we’re now not fairly there but.
Jon: If I have in mind accurately, Alex and I had a just right back-and-forth about that 500px threshold. In principle, we will have supported a breakpoint beneath that, and Alex had the mockups able, however I used to be involved that it could decelerate building. Plus, the use case used to be now not there as maximum of our customers have been resizing browsers, and shall we again that up with knowledge.
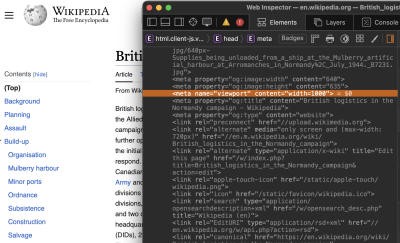
In truth, throughout the redesign, vocal contributors of our group driven us to introduce an specific viewport length in our markup as a result of they have been pissed off that the desk of contents part used to be collapsing unevenly in browsers. In the event you view the supply, you’ll now see <meta title="viewport" content material="width=1000">.
Word: You’ll even learn all the dialogue in regards to the trade.

Geoff: I do know front-end nerds will need to understand how CSS is written and controlled on this newest design as a result of, neatly, I’m one among them! What does the method appear to be to make an edit to the kinds?
Jon: You must keep in mind that Wikipedia — and the MediaWiki tool that gives it — is fairly outdated and really huge, and a few of our generation stack displays that.
MediaWiki is basically a steadily enhanced internet web page written in PHP, so we generally tend to send HTML with vanilla JavaScript and CSS that complements it. Our entrance finish is actually abnormal in that we don’t have any construct scripts for our JavaScript and CSS. We write ES6 code with out transpiling it, and we use LESS compiled at runtime in PHP, with heavy caching, for our CSS. HTML is supplied via Mustache templates.
We’re very conservative about what libraries and applied sciences we use, specifically if they’re prone to have an affect on others within the stack. We use TypeScript within the mission to validate our code the use of JSDoc blocks however don’t write our code in TypeScript as lots of our volunteers have no idea the language, and we don’t need to alienate them.
There used to be discuss changing LESS with a special CSS preprocessor, however we determined to retain the established order we’ve used since 2013 as a result of we don’t need to fragment our codebase. We these days use Mustache templates as a result of that’s what we’ve used since 2014, however we are hoping to in the end segment the ones out and substitute them with Vue.js templates.
All our code is open-sourced, which is beautiful abnormal and funky! So, in case you ever see some visible factor that appears off or might be progressed, we’re at all times satisfied to take PRs with CSS that repair it.
Geoff: Every other nerdy however key query for you: how necessary have been functionality concerns to the redesign? What explicit issues do you search for in Wikipedia’s functionality, and what equipment do you utilize to measure them?
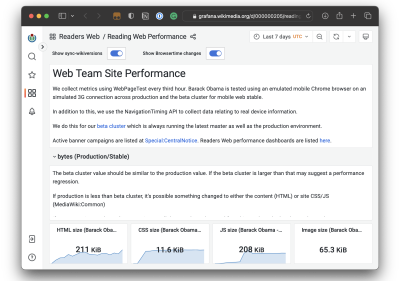
Jon: Efficiency is actually necessary to us, as Wikipedia is world, and we’ve many initiatives rising in spaces with slower web connections. We’ve a functionality dashboard that we observe the place we acquire world knowledge from our customers the use of the NavigationTiming API. And we run computerized artificial functionality checks the use of Sitespeed.io. That is all public, and someone can dig into the knowledge!

Probably the most largest considerations for this redesign mission used to be how changing the inner seek characteristic may lose customers if it was too gradual or unresponsive. We added instrumentation in particular designed to observe this, and there’s an in depth write-up on how we analyzed the findings with artificial functionality checks.
But even so fascinated with functionality for explicit options, we observe package sizes of our render-blocking CSS belongings, and our CI pipeline blocks anything else that is going over our functionality funds. We additionally run spikes to peer if there are further techniques to give a boost to functionality. For instance, in a quiet length, we ran a spike, which made our cellular website 300ms sooner.
For the reason that we’ve loads of volunteers and workforce taking part at the codebase,
Geoff: Alex, you’ve famous that one of the vital objectives you outlined for the mission used to be to “increase a extra versatile interface with an eye fixed in opposition to long term options.” What makes the brand new interface extra versatile in comparison to the way it used to be prior to, and what long term options are you expecting?
Alex: A small instance of a brand new characteristic is the sticky header, which is these days best to be had if you end up logged into the website. We constructed it understanding that for several types of pages, like article pages as opposed to dialogue pages as opposed to assist pages, et cetera, we’d need to put several types of equipment within the sticky header. That forethought can save numerous time and complexity relating to building.
Every other facet of flexibleness, or perhaps extra in particular, extensibility, is knowledge structure. The former interface had two other puts for web page equipment: within the sidebar menu at the left after which above the object identify. So, each time we labored on a brand new web page equipment characteristic, we needed to come to a decision the place it could cross. Making a clearer and extra structured knowledge structure for the website manner there’s one position for web page equipment, one for world navigation, and so forth. I feel this may make it more uncomplicated for us to design new options one day.
When it comes to long term options, we’re fascinated with studying settings: darkish mode, the facility to extend and reduce the font length and line peak extra simply, and perhaps even issues just like the Wikipedia apps have. We’re additionally fascinated with techniques to assist other folks uncover extra wisdom associated with what they’re studying. Different issues we may believe are studying options, like the facility to take notes and create collections of articles.

Geoff: Thank you such a lot to you each for spending a while to proportion your paintings with us! Is there anything else particularly fascinating in regards to the design or the paintings it took to make it that is probably not straight away evident however that you’re pleased with?
Alex: I feel it’s cool to consider great small issues that experience a large affect. Hyperlinks are a crucial a part of the studying enjoy, and following from that, understanding which hyperlinks you’ve already visited is necessary. In the past, there used to be so little distinction between visited hyperlinks and black textual content that this entire kind of navigational wayfinding receive advantages used to be lacking from enjoy. Converting the colour of visited hyperlinks used to be about so simple as a metamorphosis may also be from a technical standpoint, with an oversized affect at the consumer enjoy.
Every other factor I’m fascinated by and serious about is prototyping, in particular how further constancy in prototypes impacts the design procedure. I reached some extent the place I used to be predominantly making prototypes with HTML, CSS, and JavaScript to paintings via design demanding situations fairly than depending on mockups. It’s perhaps unattainable to grasp what affect that had relating to the facility for us to have discussions in regards to the designs, evaluation them, and come with group contributors throughout many languages, amongst different issues. There’s no manner for us to understand how the mission would have became out or how for much longer it could have taken us to reach at sure selections if I hadn’t taken that method, however my inclination is that it used to be great useful.
Jon: The object I’m maximum serious about is that the redesign mission gave us the time to actually pull aside a gadget that used to be 21 years outdated and construct the root for one thing extra sustainable. Basic such things as introducing design tokens throughout all the tool stack are going to be tough equipment that we will be able to use to reinforce consumer customizations that permit other folks to modify font length and allow a dismal mode, the latter of which has been a well-liked request. So expectantly, we will be able to in any case ship that.
(gg, yk, il)
[ad_2]











