[ad_1]
In my first cross at development Dig Deep Health – my ColdFusion health tracker – I am the use of a standard, multi-page software (MPA) manner. Because of this, each and every navigation is a full-page refresh. That is slower than a single-page software (SPA). As such, with the intention to lend a hand lower web page load instances – particularly on first load – I am rendering my transient CSS at once within the web page <head> tag. This manner, the browser does not wish to block-and-request the .css dossier in a separate HTTP request. And, to stay issues tremendous easy, I am doing this with the CFInclude tag; which, in ColdFusion, can come with any more or less textual content dossier.
Generally, once we use the CFInclude tag, we are together with a ColdFusion dossier. Particularly, a .cfm dossier. ColdFusion will then bring together this dossier down into byte code, execute it (as ColdFusion code), after which append the output to the present web page output.
However, there may be not anything that claims the referenced template needs to be a .cfm dossier. If truth be told, you’ll come with any textual content dossier and ColdFusion will fortuitously bring together and execute it. In my case, to chop down on community requests, I am the use of CFInclude to incorporate a .css dossier:
<doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta identify="viewport" content material="width=device-width, initial-scale=1" />
<!---
NOTE: I am the use of the CFInclude tag to inline my .CSS dossier content material into my primary
web page. This manner, the browser would possibly not have to dam and request the CSS dossier in a
separate HTTP request.
--
CAUTION: Through default, this WILL overview the contents of the .CSS dossier as though it
have been a ColdFusion dossier (which must be wonderful in 99.999999% of circumstances).
--->
<taste sort="textual content/css">
<cfinclude template="./primary.css" />
</taste>
</head>
<frame>
<h1>
The use of CFInclude To Inject CSS Into The Head Tag
</h1>
<p>
Whats up there, my CSS is now
<robust magnificence="spotlight">inlined within the web page</robust>!
</p>
</frame>
</html>
Realize that as a substitute of the use of a <hyperlink> tag to reference my .css dossier, I am the use of a <taste> block. After which, inside of that <taste> block, I’ve a CFInclude tag. This tag goes to tug the contents of my primary.css dossier proper into the contextual <taste> block of my web page.
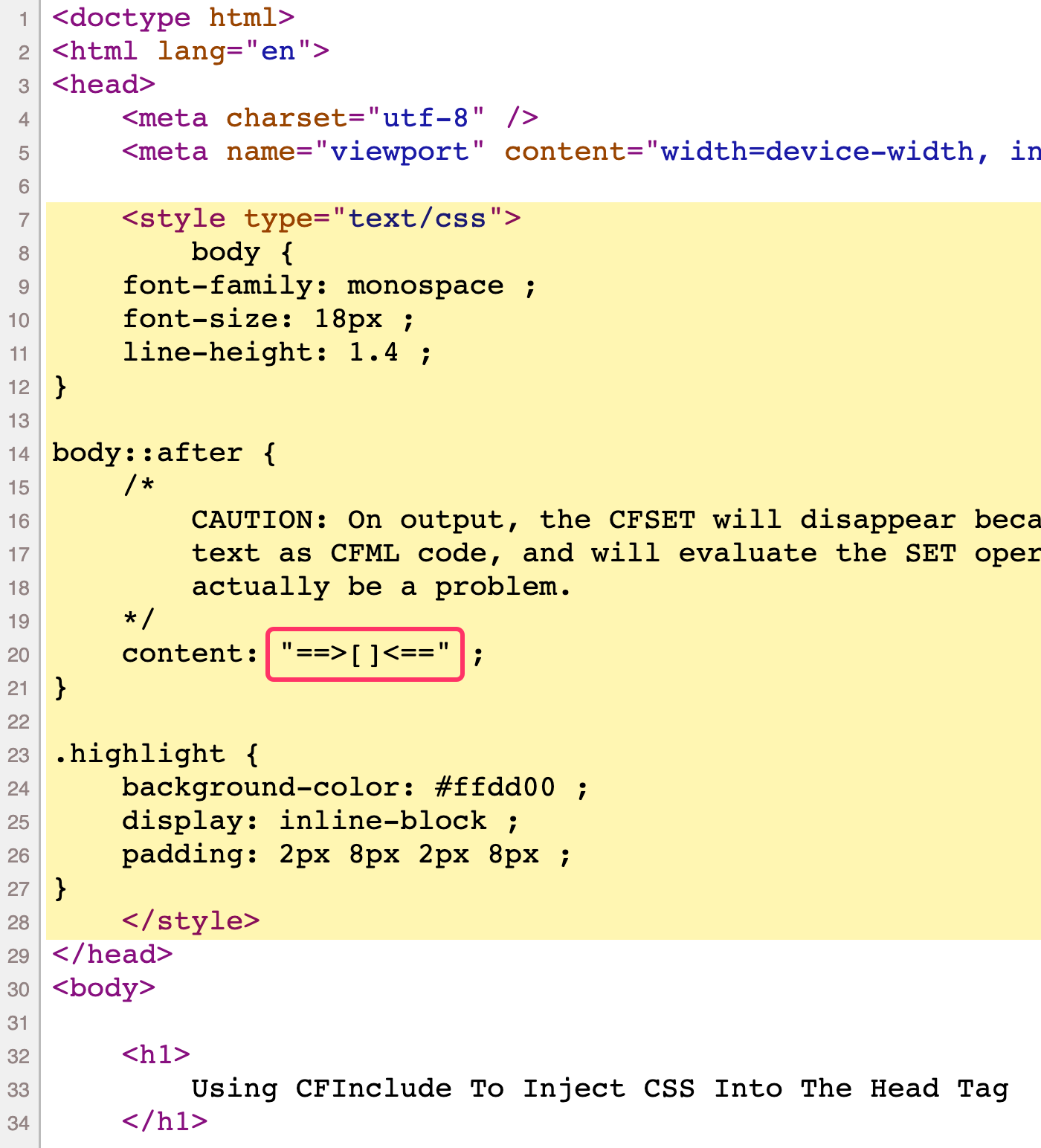
This manner does have a caveat! The .css content material goes to be evaluated as though it have been ColdFusion code. This is the .css dossier for this demo – realize that it makes use of a content material belongings to outline textual content that incorporates what can be a CFML expression:
frame {
font-family: monospace ;
font-size: 18px ;
line-height: 1.4 ;
}
frame::after {
/*
CAUTION: On output, the CFSET will disappear as a result of ColdFusion will overview this
textual content as CFML code, and can overview the SET operation. After all, this may increasingly by no means
if truth be told be an issue.
*/
content material: "==>[<cfset x=3 />]<==" ;
}
.spotlight {
background-color: #ffdd00 ;
show: inline-block ;
padding: 2px 8px 2px 8px ;
}
Now, if we run the ColdFusion web page and take a look at the rendered output, here is what we see:

Firstly, we will be able to see that the contents of the .css dossier were incorporated into the rendering of the primary web page request – the browser now not must make a blocking off HTTP request with the intention to acquire that code. And 2d, we will be able to see that our <cfset> tag has been excluded from the output. It’s because ColdFusion evaluated the code as CFML (which performed the set-operation).
If truth be told, on the other hand, you can by no means have ColdFusion code inside of your CSS dossier; so that is by no means going to be an issue. Because of this, the use of the CFInclude tag is a straightforward and efficient approach to inline your CSS into your top-level web page request.
This works with JavaScript (.js) recordsdata as neatly.
Adobe ColdFusion Exposes this.compileExtForInclude Environment
So, I simply discovered about this. It seems that Adobe ColdFusion (now not Lucee CFML suitable) has an Software.cfc environment (and a server-wide environment) through which you’ll inform the runtime which file-extensions must be parsed as CFML code: this.compileExtForInclude. If the given dossier is now not within the record of file-extensions, ColdFusion will come with the dossier as static textual content. Because of this, in Adobe ColdFusion, if we added this Software.cfc:
element {
this.identify = "InlineCssDemo";
this.applicationTimeout = createTimeSpan( 1, 0, 0, 0 );
this.sessionManagement = false;
// Simplest overview CFM recordsdata when ate up by the use of CFInclude.
this.compileExtForInclude = "cfm";
}
… ColdFusion will come with our .css dossier, however is not going to overview it as ColdFusion code. Because of this, the <cfset> remark within the content material belongings can be output as static textual content.
Through default, the server-wide environment for that is *, because of this, by way of default, ColdFusion will overview all recordsdata as “CFML” when ate up by the use of CFInclude.
Need to use code from this submit?
Take a look at the license.
[ad_2]











